كلمة ودجت widget هي مصطلح برمجي يعني عنصر واجهة مستخدم (GUI)، وهي تستخدم في كثير من المنصات ومن بينها نظام ووردبريس، فهي تسمح لأصحاب مواقع ووردبريس بإضافة محتوى مخصص أو وظائف وميزات مختلفة وعرضها ضمن مواضع محددة كالأشريطة الجانبية أو في ترويسة أو تذييل موقعك الووردبريس دون الحاجة لكتابة أي كود برمجي.
في هذه المقالة من دروة تطوير قوالب ووردبريس سنوضح لك كيفية تعريف مناطق الودجات بنفسك، وكيف تضيف لها العناصر وتقوم بعرضها في أماكن مختلفة من الموقع، وكذلك سنشرح بالخطوات المفصلة كيف يمكن برمجة الودجات الخاصة بنا في قالب ووردبريس، وكيفية عرضها والتعامل معها يدويًا من خلال الكود البرمجي.
ما هي الودجات وكيف أعرضها في موقع ووردبريس؟
كما ذكرت بداية الودجات ماهي سوى بلوكات أو كتل تعرض جزء مخصص من المحتوى وتسمح للمستخدمين بتخصيص موقع الويب الخاص بهم دون الحاجة كتابة التعليمات البرمجية.
يتضمن كور ووردبريس العديد من الودجات الجاهزة المضمنة فيه التي تعرف باسم (Built-in Widgets) مثل التقويم وأحدث المقالات، وقائمة الوسوم، وشريط البحث، وخلاصات RSS، والتصنيفات، والأرشيف، وأحدث التعليقات وغيرها الكثير..
كما أن العديد من قوالب ووردبريس وإضافات ووردبريس تضيف ودجات أخرى خاصة بها إلى موقع ووردبريس. ويمكن العثور على كافة عناصر واجهة المستخدم أو الودجات المتاحة في موقعك الخاص من خلال تسجيل الدخول للوحة تحكم موقعك< واختيار المظهر< ودجات.
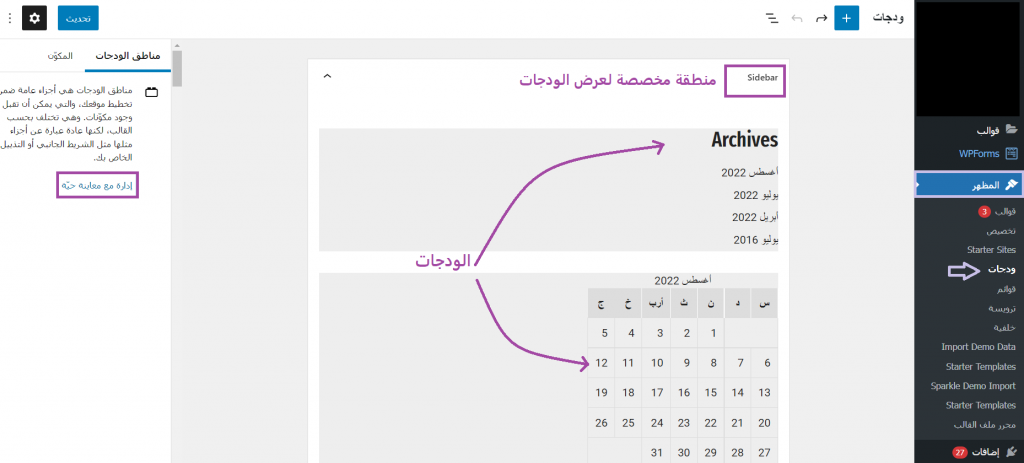
هنا ستظهر لك صفحة إدارة الودجات المبينة في الصورة التالية، والتي تعرض لك كافة مناطق الودجات أو الأشرطة الجانبية المتاحة في قالبك، ضمن هذه المواضع يمكنك أن تضع أي ودجت من خلال النقر على زر + الذي يعرض لك كل ودجات موقعك.

يتضمن ووردبريس بكل ذاتي مجموعة قياسية من الودجات التي يمكنك استخدامها مع أي ثيم، كما يمكنك إنشاء ودجات أو عناصر واجهة مستخدم مخصصة غير تلك الافتراضية وعرضها في قالب ووردبريس الخاص بك من خلال الكود البرمجي كما سنشرح في الفقرات اللاحقة من هذا المقال.
ملاحظة:
صفحة الودجات ليست الطريقة الوحيدة لإضافة ودجات إلى موقع ووردبريس الخاص بك، حيث يمكن كذلك إضافة وتخصيص الودجات من خلال صفحة تخصيص القالب من خلال الانتقال إلى لوحة التحكم< المظهر< تخصيص< التبويب ودجت، أو من خلال النقر فوق رابط إدارة مع معاينة حية الظاهر على يسار الصورة السابقة، لكن انتبه ففي هذه الحالة لن تظهر لك جميع مناطق الودجات والأشرطة الجانبية.
خطوات إضافة الأشرطة الجانبية والودجات برمجيًا إلى قالب ووردبريس
إذا أردت أن تضمن القالب الخاص بك بشريط جانبي واحد أو أكثر كي تسمح لصاحب الموقع بإضافة ما يريدوه من ودجات أو عناصر واجهة المستخدم لهذه الأشرطة، ويتحكم بها من خلال لوحة تحكم موقع ووردبريس الخاص به قم باتباع الخطوات التالية:
الخطوة1. تعريف مناطق ودجات مخصصة من خلال الدالة register_sidebar
عليك في البداية تعريف مناطق الودجات التي تريد أن يتم تضمين الودجات فيها داخل قالب ووردبريس الخاص بك. ضمن هذه المناطق ستقوم بإضافة ما تريده من ودجات ثم ستقوم فيما بعد بعرضها أينما تريد وفقًا لتصميم قالبك.
للقيام بذلك نستخدم الدالة register_sidebar في ملف وظائف القالب function.php وهي دالة جاهزة في ووربريس تقوم بتعريف مناطق الشريط الجانبي، كل ما عليك هو تمرير مصفوفة أو سلسلة من البرامترات بالشكل التالي
register_sidebar( array|string $args = array() )
نمرر للدالة مصفوفة البرمترات التالية:
- 'name': سلسلة نصية تمثل اسم الشريط الجانبي الذي يعرض في صفحة إدراة الودجات.
- 'id': معرف فريد للشريط الجانبي.
- 'description': وصف الشريط الجانبي الذي سيظهر عند تحديد الودجت في صفحة الودجات
- 'class':سلسلة نصية تمثل كلاس تنسيق CSS إضافي يفيد في تنسيق الشريط الجانبي.
- 'before_widget' سلسلة نصية تمثل محتوى HTML (وسم فتح) يسند قبل كل خرج للودجت عندما تسند إلى شريط جانبي أو منطقة معينة
- 'after_widget' سلسلة نصية تمثل محتوى HTML (وسم إغلاق) يسند بعد كل خرج للودجت عندما تسند إلى منطقة ودجات محددة. 'before_title' سلسلة نصية تمثل محتوى HTML (وسم فتح) يسند قبل عنوان الشريط الجانبي عند عرضه في الموقع.
'after_title'سلسلة نصية تمثل محتوى HTML (وسم إغلاق) يسند بعد نوان الشريط الجانبي عند عرضه في الموقع. - 'before_sidebar'سلسلة نصية تمثل محتوى HTML يسند قبل الشريط الجانبي بالكامل عند عرضه.
- 'after_sidebar': سلسلة نصية تمثل محتوى HTML يسند بعد الشريط الجانبي بالكامل عند عرضه.
('show_in_rest': هذا البرامتر يمثل قيمة بوليانية تحدد فيما إذا كنا نريد أن ننشر الشريط الجانبي بشكل عام لواجهة REST API. والقيمة الافتراضية هي عرض الشريط الجانبي فقط للمستخدمين الذين لديهم الدور admin
تستدعى هذه الدالة عادة من خلال خطاف الإجراء widgets_init الذي يسجل جميع ودجات الافتراضية عند بدء التشغيل.
اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
ملاحظة:
يمكن تسجيل شريط جانبي من خلال الدالة register_sidebar () لكل شريط على حدا، أو تسجيل عدة أشرطة جانبية بنفس الوقت باستخدام الدالة register_sidebars () التي تأخذ نفس برامترات الدالة السابقة إضافة لبرامتر إضافي يحدد عدد ا المناطق أو لأشرطة الجانبية التي تريد إضافتها.
تطبيق عملي على تسجيل منطقتي ودجات في قالب ووردبريس
إذا أردت أن يتضمن قالبك منطقيتن لتضمين الودجات هما على سبيل المثال:
- المنطقة Sidebar
- المنطقة Footer1
عليك أن تحرر الملف function.php وتقوم بإضافة الكود التالي إليه:
* ==========================================================================
* Register two widgets area
* ========================================================================== */
if ( ! function_exists( 'olatheme_widgets_init' ) ) :
function olatheme_widgets_init() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'هذه المنطقة تظهر في الشريط الجانبي للموقع',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<p class="wtitle">',
'after_title' => '</p>',
) );
register_sidebar(
array(
'name' => 'Footer1',
'id' => 'footer-1',
'description' => 'هذه المنطقة تظهر في العمود الأول في تذييل الموقع',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
)
);
}
endif;
add_action( 'widgets_init', 'olatheme_widgets_init' );
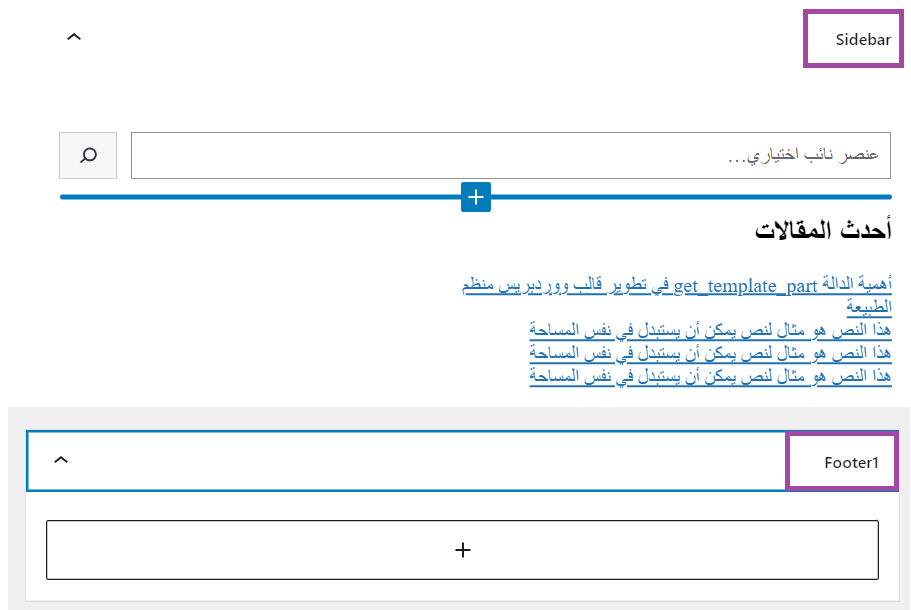
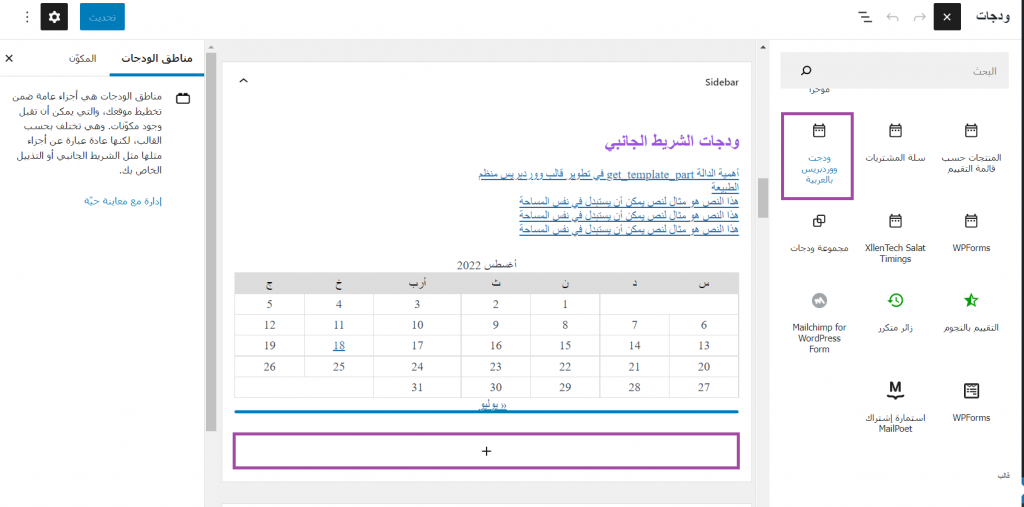
الآن يمكنك الانتقال إلى الوحة التحكم< المظهر< ودجات وسترى أن المنطقتين قد أضيفتا بالفعل لقالبك كما هو مبين في الصورة التالية:

كما تلاحظ في الصورة أعلاه يمكنك ببساطة النقر فوق زر + تحت كل منطقة وإضافة أي ودجات جاهزة تريدها لها، أو يمكنك تعريف ودجت خاصة بك من خلال الكود البرمجي كما سأشرح في الخطوة 3.
الخطوة2. عرض مناطق ودجات من خلال الدالة dynamic_sidebar
الخطوة التالية هي القيام بعرض هذه المناطق في الأماكن التي نختارها في قالبك. على سبيل المثال لعرض محتوى المنطقة في الصفحة الرئيسية للموقع عليك أن تحرر الملف index.php وتعرض فيه المنطقة التي تريدها من خلال استدعاء الدالة dynamic_sidebar وتمرير وسيط يمثل معرف أو اسم الشريط الجانبي أو المنطقة التي تريدها لها، ولعرض هذه المنطقة في صفحة البوست المفرد عليك تحرير الملف single.php وتعرض فيه المنطقة التي تريدها فيه وهكذا..
لكن كما تلاحظ هذه الطريقة قد تسبب في تكرار نفس الكود في عدة مواضع في القالب، لذا يمكنك بشكل بديل تعريف كود عرض الودجات في ملف sidebar.php مخصص يتضمن كود عرض مناطق الودجات كما يلي
<!-- BEGIN #sidebar -->
<aside id="sidebar">
<ul>
<?php if ( is_active_sidebar( 'sidebar' ) ) :
dynamic_sidebar( 'sidebar' );
endif; ?>
</ul>
</aside>
<!-- END #sidebar -->
بهذه الطريقة يمكنك استدعاء محتويات الملف عند الحاجة في أي ملف من ملفات تمبلت القالب من خلال الدالة الجاهزة في ووردبريس get_sidebar التي تقوم بتحميل تمبلت الشريط الجانبي للقالب.
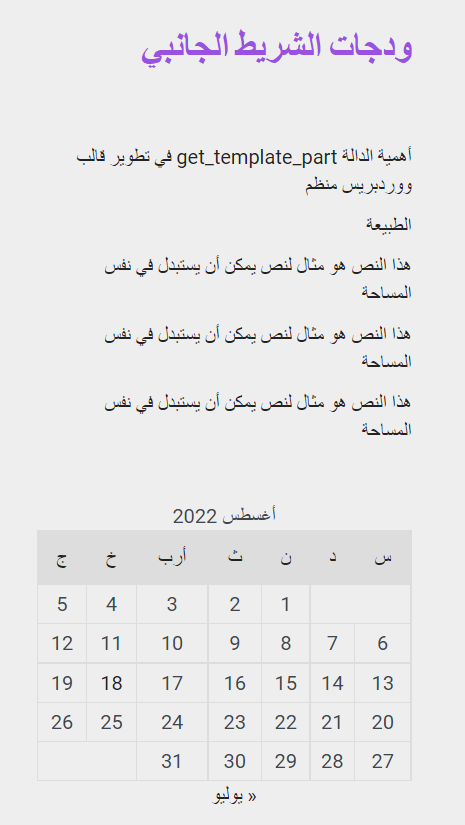
على سبيل المثال عند استدعائها في الملف index.php وقبل الكود المخصص لعرض التذييل، سوف يظهر لنا الشريط الجانبي على الصفحة الرئيسية للموقع بالشكل التالي:

3.تعريف ودجات مخصصة في قالب ووردبريس من خلال الكود البرمجي
كما شرحنا في الفقرات السابقة أمامك عدة خيارات لإضافة ودجت لمناطق الودجات في قالب ووردبريس إما من خلال الودجات الافتراضية التي يوفرها ووردبريس، أو من خلال الودجات التي تعرفها الإضافات والقوالب الأخرى. فكيف يمكنك كتابة كود لتعريف ودجت مخصص ضمن القالب بك؟ هذا ما سأشرحه لك في هذه الفقرة
يمكن كتابة كود تعريف ودجت مخصص في أكثر من موضع ضمن موقع ووردبريس إما من خلال ملف وظائف القالب functions.php وفي هذه الحالة سيكون هذا الودجت ظاهرًا فقط عندما يكون قالبك هذا مفعلاً في الموقع أو من خلال تطوير إضافة مخصصة ولصق كود إنشاء الودجت المخصص فيه، وفي هذه الحالة يمكن الاحتفاظ بالودجت متاحة على الموقع أيًا كان القالب المستخدم. اقرأ المزيد: كيف تقوم بتطوير إضافات ووردبريس بنفسك لعمل وظائف مؤتمتة
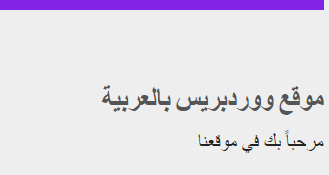
في هذا المقال سوف نعتمد للسهولة الطريقة الأولى ونقوم بكتابة كود الودجت المخصص في ملف وظائف القالب. حيث سنقوم بإنشاء ودجت بسيطة مهمتها عرض اسم الموقع وتحته رسالة ترحيبية بزوارالموقع كما هو مبين في الشكل التالي:

سنجعل اسم الموقع في الودجت ديناميكي، بحيث يستطيع صاحب الموقع تحديد الاسم الخاص بموقعه من خلال إدخاله في حقل نصي في فورم ننشئه خصيصًا لهذا الودجت.
لتعريف هذا الودجت المخصص يمكن الاعتماد على كلاس جاهز في ووردبريس اسمه WP_Widget. هذا الكلاس البرمجي موجه للمطورين ويتضمن تعريف لـ 19 طريقة يمكن استخدامها لتطوير الودجات المخصصة، ومن أهم هذه الطرق التي يعرفها الكلاس:
- __construct : طريقة باني نقوم من خلالها بإنشاء الودجت من خلال تحديد المعرف والعنوان والوصف.
- form: هذه الطريقة تمكننا من إنشاء فوم أو نموذج يمكننا من خلاله إدخال خيارات الودجت عن طريق الواجهة الخلفية.
- widget: من خلال هذه الطريقة نحدد فيه خرج الودجت.
- update:من خلال هذه الطريقة يمكننا حفظ خيارات الودجت في قاعدة البيانات
سنقوم بتسمية الودجت الخاص بنا باسم (ودجت ووردبريس بالعربية) ونعطيها المعرف الفريد wpar_widget ونتبع لإنشائها الخطوات التالية:
- نعرف غرض من الصف WP_Widget في الملف function.php كما يلي:
// إنشاء غرض الودجت
class wpar_widget extends WP_Widget {
function __construct() {
parent::__construct(
'wpar_widget',
'ودجت ووردبريس بالعربية',
array( 'description' => 'ودجت بسيطة للترحيب بزائر الموقع', 'wpar_widget_domain' )
);
}
- بعدها نكتب كود الواجهة الخلفية للموقع، ونعرف فيه فورم تخصيص الودجت الذي يحتوي و حقل نصي كما يلي:

// إنشاء فورم الواجهة الخلفية للودجت
public function form( $instance ) {
if ( isset( $instance[ 'sitetitle' ] ) ) {
$websitetitle = $instance[ 'sitetitle' ];
}
else {
$websitetitle = 'عنوان الموقع هنا';
} ?>
<p>
<label for="<?php echo $this->get_field_id( 'sitetitle' ); ?>"><?php _e( 'عنوان الموقع' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'sitetitle' ); ?>"
name="<?php echo $this->get_field_name( 'sitetitle' ); ?>" type="text" value="<?php echo esc_attr( $websitetitle ); ?>" />
</p>
<?php
}
- الخطوة التاالية هي كتابة كود الواجهة الأمامية للودجت
// إنشاء الواجهة الأمامية للودجت
public function widget( $args, $instance ) {
$websitetitle = apply_filters( 'widget_title', $instance['sitetitle'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $websitetitle ) )
echo $args['before_title'] . $websitetitle . $args['after_title'];
echo 'مرحباً بك في موقعنا';
echo $args['after_widget'];
}
- وأخيرًا نحدد كيفية معالجة التغييرات التي تم إجراؤها على الودجت، ونقوم بحفظ الودجت وتحميلها داخل ووردبريس.
// تحديث الودجت القديمة بالودجت الجديدة
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['sitetitle'] = ( ! empty( $new_instance['sitetitle'] ) ) ? strip_tags( $new_instance['sitetitle'] ) : '';
return $instance;
}
}
// تسجيل الودجت الجديدة
function wpar_load_widget() {
register_widget( 'wpar_widget' );
}
add_action( 'widgets_init', 'wpar_load_widget' );
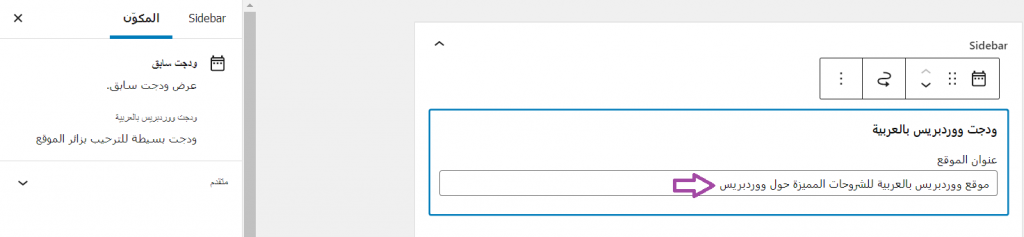
بعد إضافة الكود السابق، انتقل من جديد إلى لوحة التحكم واختر المظهر< ودجات< وقم بالنقر على زر + لاستعراض الودجات المتاحة وسترى الودجت الجديدة التي أنشأتها للتو باسم (ودجت ووردبريس بالعربية) موجودة مع قائمة الودجات المتاحة في ووردبريس، كل ما عليك هو النقر فوقها لإضافتها في أحد مناطق عرض الودجات. هنا أضفتها أعلى منطقة الشريط الجانبي.

بعدها قم بتخصيصها وأدخل اسم موقعك الخاص في فورم الودجت كما يلي:

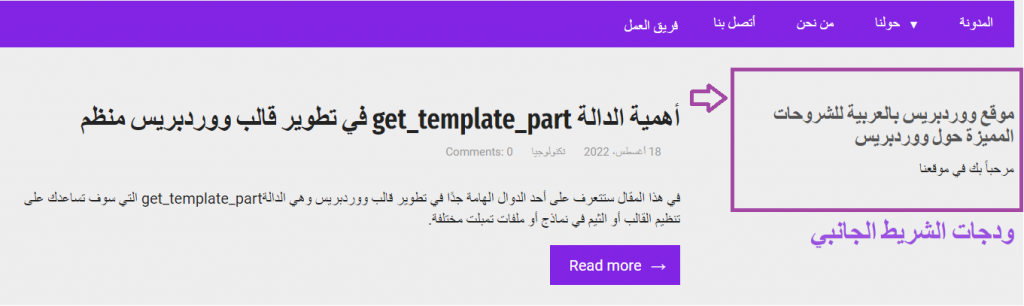
هذا كل شيء! انقر فوق زر تحديث واستعرض الصفحة الرئيسية لموقعك وسترى ودجت الرسالة الترحبيبة معروضة في الشريط الجانبي لصفحتك

وللمزيد حول تعريف ودجات مخصصة أنصح بالاطلاع على المقال التالي على موقع مطوري قوالب ووردبريس الرسمي.
الخلاصة
تعرفنا في مقال اليوم على الودجات التي تعتبر أحد الأجزاء الهامة في قالب ووردبريس والتي هي ببساطة عبارة بلوكات تؤدي وظيفة أو تعرض ميزة معينة يمكنك إضافتها في الأشرطة الجانبية لموقعك، أو في في منطقة أخرى جاهزة لعناصر واجهة المستخدم في قالب ووردبريس الخاص بك.
وشرحنا في مقال اليوم بالتفصيل كيفية إضافة وتسجيل مناطق مخصصة لعرض الوجت في قوالب ووردبريس كي نسمح لصاحب الموقع بإضافة العناصر التي يريدها فيها، ثم وضحنا طريقة عرض هذه المناطق على الواجهة الأمامية للموقع من خلال استدعائها في ملفات تمبلت القالب أو في أي مكان آخر نريد أن نعرضها فيه، وأخيرًا تعرفنا على كيفية تعريف ودجت خاص بنا وتضمينها في قالبنا من خلال الكود البرمجي.
إذا كنت مطور قوالب ووردبريس، يمكنك الاستفادة من ميزة الودجات لتعزيز قالبك، وتمكين مستخدمي هذا القالب من إضافة عناصر ديناميكية مميزة إلى مواقعهم بكل سهولة من خلال واجهة سحب وإفلات بسيطة.






اترك تعليقك