تستخدم القوائم في أي موقع ووردبريس لإضافة العديد من العناصر مثل الصفحات والمقالات والتصنيفات وعناوين URL مخصصة وتسهيل عملية انتقال الزوار لأجزاء الموقع المختلفة.
ويمكنك اختيار المكان الذي تريد ظهور قائمة التنقل فيه ضمن موقعك ففي أغلب المواقع يتم وضع قوائم التنقل الخاصة بك في ترويسة الموقع بعد عنوان الموقع أو الشعار، كما يمكنك إضافة قائمة في أي موضع آخر على سبيل المثال يمكنك إضافة قائمة أصغر تتضمن روابط لشبكات التواصل الاجتماعي في الشريط الجانبي للموقع أو في تذييل الموقع أو في الترويسة أيضًا فوق قائمة التنقل الرئيسية أو في أي مكان تريده.
إن قوائم التنقل قابلة للتخصيص بشكل كبير في قالب ووردبريس من خلال مجموعة من الدوال الجاهزة، وفي مقال اليوم سنتعلم كيفية إنشاء ودعم قوائم تنقل متعددة في قالب ووردبريس الخاص بك.
خطوات إنشاء القوائم برمجيًأ في ووردبريس
يدعم نظام ووردبريس بشكل افتراضي إمكانية إدارة قائمة التنقل (Navigation Bar) لموقع ووردبريس بكل سهولة واحترافية من خلال لوحة تحكم أدمن الموقع.
لكن في حال كنت مطور ووردبريس وتحتاج لتطوير قالب ووردبريس خاص بك وجعله يدعم قوائم مخصصة، والتحكم بطريقة عرض هذه القوائم عن طريق الكود البرمجي فإن أسهل طريقة للقيام بذلك هي من خلال اتباع الخطوات التالية:
- قم بتسجيل مكان القائمة أو القوائم الخاصة بك باستخدام الدالة register_nav_menus.
- اعرض القوائم في الواجهة الأمامية للقالب في الأماكن التي تريدها من خلال استدعاء الدالة wp_nav_menu
- قم باستخدام صفوف ومعرفات CSS واكتب الأكواد المناسبة لتنسيق قائمتك بالشكل الذي يناسب تصميم قالبك.
وفيما يلي نشرح كيفية إنجاز كل خطوة من هذه الخطوات بمزيد من التفصيل
تسجيل مواضع القوائم في قالب ووردبريس
كي تقوم بعرض تبويب فرعي باسم قوائم تحت التبويب المظهر في لوحة تحكم موقع ووردبريس للقالب الخاص بك، عليك بداية تسجيل مكان عرض القائمة أو مجموعة من القوائم ضمن هذا القالب.
للقيام بذلك برمجيًا في كود قالب ووردبريس الخاص بك كل ما عليك هو استخدام الدالة register_nav_menus() أو register_nav_menu() لتسجيل اسم القائمة ضمن دالة وظائف القالب functions.php وتمرير أسماء مواضع القوائم التي تريد إضافتها لقالبك كبرامترات للدالة كما يلي.
register_nav_menu( string $location, string $description ) register_nav_menus( string[] $locations = array() )
عادة يتم ربط هذه الدالة بخطاف الإجراء after_setup_theme الذي يقع بعد تحميل القالب أو بالخطاف init الذي يقع بعد الخطاف السابق أي بعد الانتهاء من تحميل القالب بالكامل وقبل البدء بعرض أي ترويسات.
على سبيل المثال لتسجيل موضع باسم القائمة الرئيسية وموضع باسم قائمة الفوتر في قالب ووردبريس سنقوم بكتابة الكود التالي في ملف وظائف القالب:
// تسجيل قائمة تنقل رئيسية وقائمة تنقل في الفوتر في القالب
function register_my_menus() {
register_nav_menus([
'primary' => __( 'القائمة الرئيسية' ),
'footer' => __( 'قائمة الفوتر' ),
]);
}
add_action( 'init', 'register_my_menus' );
بهذه الطريقة أصبح القالب الخاص بنا يدعم موضعين للقوائم، ويمكنك بالطبع إضافة أي عدد تريده من مواضع القوائم الجديدة بهذه الطريقة.
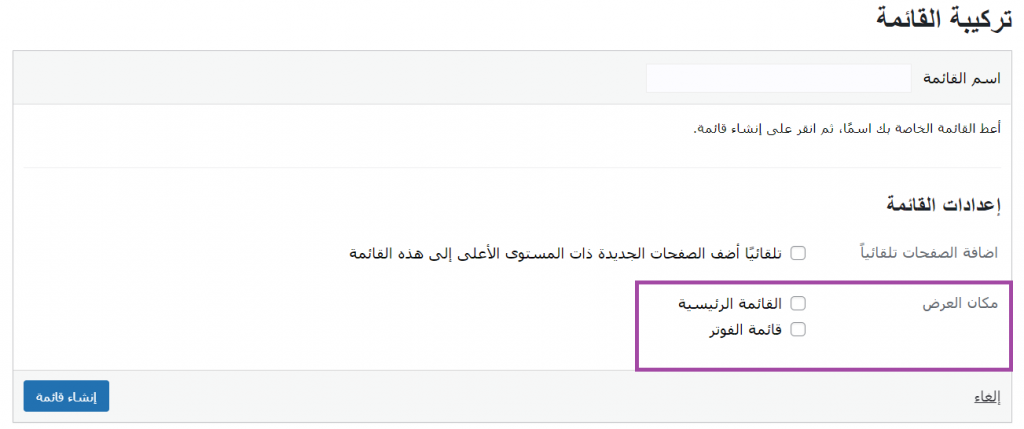
احفظ التغييرات التي أجريتها على الملف وانتقل الآن إلى لوحة تحكم أدمن موقعك واختر التبويب المظهر< قوائم، وستجد أسماء هاتين القائمتين ضمن خيارات مكان العرض التي يمكنك تحديدها لأي قائمة ترغب في إنشاءها وإضافتها في موقعك كما هو موضح في الصورة التالية:

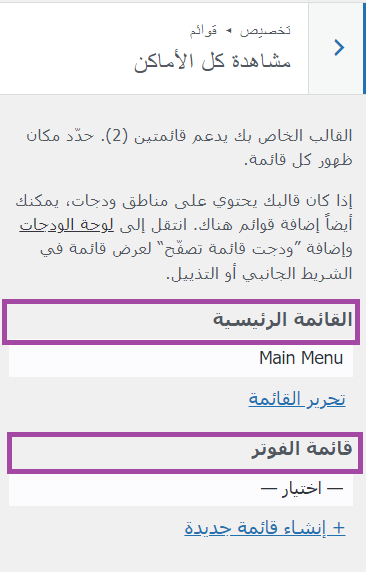
كذلك ستظهر لك هذه المواضع عندما تعرض صفحة تخصيص القالب من خلال لوحة التحكم< المظهر< تخصيص< وتختار علامة التبويب قوائم حيث ستجد هنا كافة المواضع المتاحة لعرض القوائم في القالب.

ملاحظة هامة:
لا داعي لأن تستعمل الدالة add_theme_support('menus') لإضافة ميزة دعم القوائم في قالب ووردبريس ويكفي أن تستخدم أحد دالتي تسجيل مواضع القائمة register_nav_menu () أو register_nav_menus () بدلاً من ذلك لأن البرامتر menus معد للقراءة فقط ويستخدم للتحقق من دعم القالب لميزة معينة فقط المصدر
اقرأ المزيد: تعلم كيف تضيف ميزات لقالب ووردبريس من خلال الدالة add_theme_support
بالطبع إذا أنشأت قائمة تنقل في موقعك وأضفت لها عناصر معينة وحددت مكانها في أحد هذه المواضع وقمت باستعراض موقعك فستلاحظ أن هذه عناصر هذه القائمة لن تظهر في الموقع.
لماذا؟ لأن عليك القيام بخطوة أخرى وهي تحديد مكان ظهور كل قائمة أو بمعنى أدق كل مكان عرض القائمة من هذه الأماكن التي سجلتها وكتابة الكود المسؤول عن إظهار القائمة في الملف المخصص للقالب بحسب الموضع الذي تريد عرض قائمتك فيه كما سنشرح بالتفصيل في فقرتنا التالية.
عرض القوائم في موقع ووردبريس باستخدام الدالة wp_nav_menu
بعد القيام بتسجيل مواضع القوائم الخاصة بنا في دالة وظائف القالب، عليك عرض القائمة في الموضع المطلوب ضمن القالب، وللقيام بذلك نحتاج إلى استخدام الدالة wp_nav_menu() التي لها الشكل العام التالي:
wp_nav_menu( array $args = array() )
كما تلاحظ من الكود أعلاه تحتاج هذه الدالة لتمرير مصفوفة ارتباطية من القيم تمثل برامترات متعددة للقائمة، إليك دالة لأهم هذه البرامترات التي يمكنك تمريرها للمصفوفة ودلالة كل منها:
- 'theme_location': سلسلة نصية تحدد مكان عرض القائمة الذي سيتم استخدامه ضمن القالب (يجب أن تكون قيمة theme_location مطابقة للاسم الذي سجلته لموضع قائمتك في كود function.php )
- 'menu': يحدد هذا الوسيط القائمة الحالية التي نستخدمها (يمكن أن نمرر له اسم هذه القائمة، أو معرف القائمة، أو الاسم اللطيف للقائمة، أو نمرر غرض من الصف WP_Term)
- 'container': سلسلة نصية تحدد فيما إذا كنا نريد تغليف وسم القائمة ul بحاوية ما وهي تأخذ القيمة الافتراضية div.
- ‘container_class’: سلسلة نصية نحدد من خلالها كلاس CSS الذي نريد أن نطبقه على الوسم الذي يحتوي القائمة. بشكل افتراضي ستكون قيمة هذا الكلاس كالتالي menu-{menu slug}-container
- 'container_id': سلسلة نصية نحدد من خلالها معرف CSS نريد أن نطبقه على الوسم الذي يحتوي القائمة.
- 'items_wrap' سلسلة نصية تحدد من خلالها كيف نريد تغليف عناصر القائمة وقيمتها الافتراضية ul.
- 'menu_class': سلسلة نصية يمكن من خلالها تحديد كلاس CSS خاص بنا كي نطبقه على وسم القائمة ul، وتكون قيمة هذه السلسلة بشكل افتراضي هي 'menu'.
- 'menu_id': سلسلة نصية تحدد المعرف المطبق على وسم القائمة ul.
- 'echo': قيمة منطقية قيمتها الافتراضية true وهي تحدد فيما إذا كنا نريد عرض القائمة أم إعادتها.
- 'fallback_cb': قيمتها الافتراضية wp_page_menu وهي تعني إذا لم يكن هناك قائمة محددة فسيتم تفعيل دالة رد نداء تعرض قائمة افتراضية بديلة تتضمن روابط لمجموعة من الصفحات الثابتة في موقعك، وإذا تم تمرير القيمة false فلن يتم عرض أي قائمة.
- 'before': سلسلة نصية تحدد النص قبل كود ترميز الرابط link markup
- 'after':سلسلة نصية تحدد النص بعد كود ترميز الرابط link markup
- 'link_before': سلسلة نصية تحدد النص قبل نص الرابط link text
- 'link_after':سلسلة نصية تحدد النص بعد نص الرابط link text
- 'items_wrap': هذا البرامتر يحدد ما هي وسوم HTML التي تحيط بروابط القائمة الخاصة بك. قيمته الافتراضية هي
'<ul id="%1$s" class="%2$s">%3$s</ul>' - 'depth': يعبر هذا البرامتر عن عمق القائمة ضمن التسلسل الهرمي، أو بمعنى آخر عن عدد القوائم القائمة الفرعية للقائمة الحالية. في حال أنشأنا قائمة فرعية واحدة للقائمة الحالية فهذا يعني أن لدينا قائمة بعمق 2 وقيمته الافتراضية صفر وتعني أنه يمكنك إنشاء عدد لا نهائي من القوائم الفرعية للقائمة الحالية.
- 'walker': غرض من الصف البرمجي المخصص walker الذي يستخدم بشكل عام لتمكين المطورين من اجتياز هياكل البيانات الشجرية وعرضها بطريقة أنيقة، وهو هنا يستخدم لعرض القوائم الفرعية التي تتضمن أكثر من مستوى.
يمكنك إنشاء كائن أو غرض من الصف Walker_Nav_Menu، أو يمكن أن تجد غرض جاهز وتضيفه إلى ملفات القالب الخاصة بك. ثم تقوم بإنشاء غرض منه وتمريره لهذا البرامتر لتبدو قائمتك أنيقة بعمقها ومميزاتها الأخرى.
عادة أستخدم هذا البرامتر لتطبيق مكتبة بوتستراب على القائمة. وكنت قد شرحت مثال عملي على هذا الصف في هذا المقال.
- 'item_spacing': سلسلة نصية قيمتها الافتراضية 'preserve' وهي تحدد فيما إذا كنا نريد الاحتفاظ بالفراغات أو المسافات الفارغة داخل وسم HTML الذي ينتج لهذه القائمة أم لا. ويمكن أن نمرر لها القيمة ‘discard‘ إذا كنا لا نريد الاحتفاظ بها.
مثال عام على استخدام الدالة wp_nav_menu:
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => );
?>
<?php wp_nav_menu( $args ); ?>
إذا لم تمرر قيمة لأي من هذه البرامترات ستأخذ بشكل تلقائي القيمة الافتراضية المخصصة لها، على سبيل المثال لعرض قائمة تم اختيار مكان العرض لها ليكون القائمة الرئيسية (primary) وجعلها تظهر في ترويسة موقعك عليك استعراض ملفات القالب وتحرير الملف header.php وكتابة الكود التالي فيه:
<?php
if ( has_nav_menu( 'primary' ) ) {
wp_nav_menu( array(
'theme_location' => 'primary',
'items_wrap' => '<ul>%3$s</ul>',
'menu_class' => 'my-navigation',
'fallback_cb' => false,
'depth'=> 1,)
);
} ?>
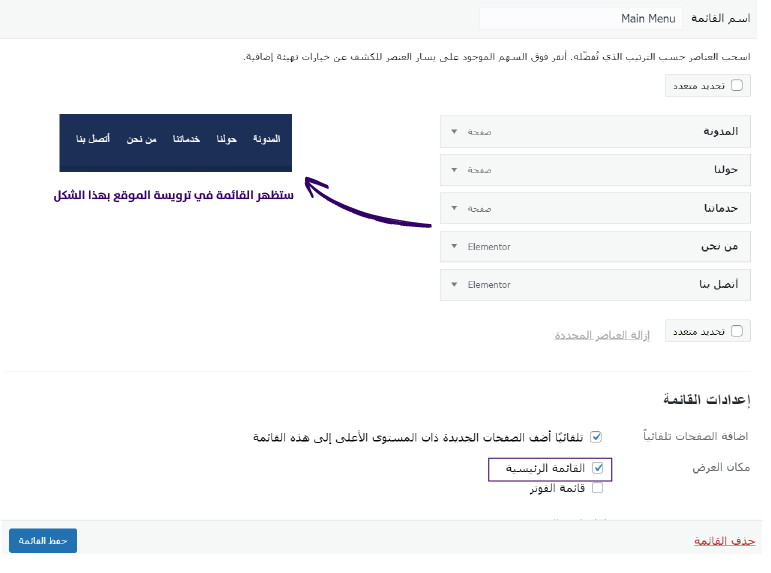
الآن عند إنشاء قائمة وتحديد مكان العرض لها في القائمة الرئيسية (primary) وعرض الموقع ستظهر عناصر القائمة في الترويسة، لكنها ستكون بشكل غير منسق كما في الصورة التالية:

عندما تضيف قائمة إلى قالب ووردبريس الخاص بك باستخدام الدالة wp_nav_menu () فستلاحظ أن الدالة قد أنشأت كود HTML لهذه القائمة. يمكنك رؤية هذا الكود كاملاً إذا عرضت الكود المصدري الخاص بصفحة موقعك التي تعرض هذه القائمة. الكود الذي أنشأه ووردبريس لقائمتي الحالية هو كالتالي:
<ul> <li id="menu-item-26848" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-26848"> <a href="https://localhost/liman/?page_id=26752">المدونة</a></li> <li id="menu-item-27014" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-27014"> <a href="https://localhost/liman/?page_id=27013">حولنا</a></li> <li id="menu-item-27034" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-27034"> <a href="https://localhost/liman/?page_id=302">من نحن</a></li> <li id="menu-item-27035" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-27035"> <a href="https://localhost/liman/?page_id=310">اتصل بنا</a></li> </ul>
كما تلاحظ هنا لدينا مجموعة من وسوم HTML المخصصة لعرض قائمة نقطية غير مرقمة، كما أن هذه الوسوم محاطة أو مرفقة بمعرفات id وصفوف class تنسيق افتراضية من قبل ووردبريس. هذه الصفوف تفيد في تنسيق هذه القائمة عند الحاجة وسنشرحها بمزيد من التفصيل في فقرتنا اللاحقة.
حاليًا سنضيف بعض التنسيقات لقائمة الهيدر من خلال الوسوم، لذا سنحرر ملف تنسيقات القالب style.css ونضيف لقائمتنا بعض التنسيقات:
header nav ul {
display: flex;
gap: 1.5rem;
list-style-type: none;
margin: 0;
padding: 0;
align-items: center;
}
header nav ul li a {
color: inherit;
text-decoration: none;
}
الأن ستظهر القائمة في ترويسة الموقع كما يلي:

وبنفس الطريقة إذا أردت جعل القائمة التي تم تحديد مكان العرض لها هو قائمة الفوتر (footer) تظهر في تذييل موقعك قم بتحرير ملف footer.php للقالب واكتب فيه الكود التالي:
<?php if ( has_nav_menu( 'footer' ) ) {
wp_nav_menu(
array(
'theme_location' => 'footer',
'items_wrap' => '<ul class="inline">%3$s</ul>',
'fallback_cb' => false,
'depth' => 1,) );
} ?>
كما يمكن بطريقة مشابهة تنسيق قائمة الفوتر لتظهر بالشكل المطلوب من خلال إضافة تنسيقات لملف تنسيقات القالب style.css كما يلي:
footer .columns section ul {
margin: 0;
padding: 0;
list-style-type: none;
}
footer .columns section ul.inline {
display: flex;
gap: 2rem;
}
footer .columns section ul li {
font-size: .9rem;
margin-bottom: .75rem;
}
footer .columns section ul li a {
text-decoration: none;
color: white;
}
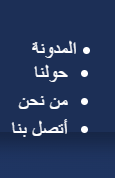
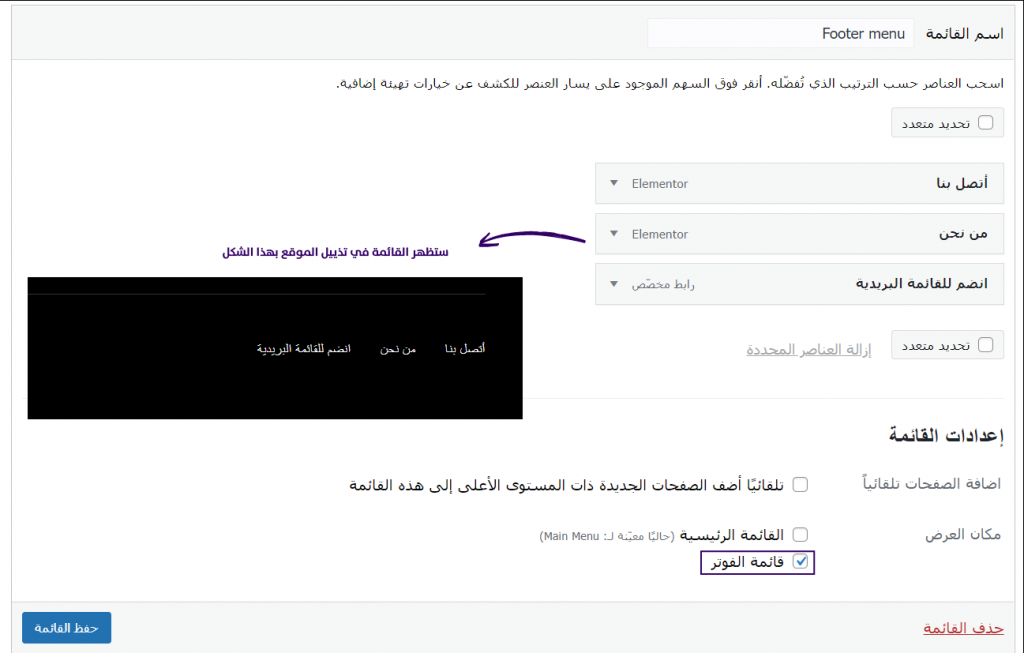
الآن عند إنشاء أي قائمة في الموقع وتحديد مكان العرض لها قائمة الفوتر ستظهر القائمة في تذييل الموقع كما يلي:

تنسيق القوائم في ووردبريس
كما لاحظت في الفقرة السابقة فإن الدالة wp_nav_menu() تقوم بتوليد مجموعة من وسوم القائمة ضمن HTML وفق الشكل العام التالي:
<ul id="menu"> <li><a href="#">item 1</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 3</a></li> <li><a href="#">item 4</a></li> </ul>
ويقوم ووردبريس بشكل افتراضي بتغليف عناصر كل قائمة تضيفها بمجموعة من المعرفات و الكلاسات المحددة التي يمكنك استخدامها في ملف تنسيقات الخاص بالقالب.
فيما يلي مجموعة من صفوف CSS التي يتم منحها لهذه العناصر:
- .menu-item يضاف هذا الصف لكل عنصر من عناصر القائمة.
- .menu-item-has-children يضاف لعنصر القائمة التي تملك أبناء.
- .menu-item-object-{object} هذا الصف يضاف لكل عنصر قائمة في حال كان الغرض {object} إما مقال أو تصنيف.
- .menu-item-object-category هذا الصف يضاف لعناصر القائمة التي توافق التصنيفات.
- .menu-item-object-tag هذا الصف يضاف لعناصر القائمة التي توافق الوسوم.
- .menu-item-object-page هذا الصف يضاف لعناصر القائمة التي تكون عبارة عن صفحات ثابتة.
- .menu-item-object-{custom} هذا الصف يضاف لعناصر القائمة التي توافق نمط بوست مخصص أو تصنيف مخصص.
- .menu-item-type-{type} هذا الصف يضاف لعناصر القائمة التي يكون {type} فيها هو post_type أو taxonomy
- .menu-item-type-post_type هذا الصف يضاف لعناصر القائمة التي تمثل post types مثل الصفحات الثابتة أو البوستات المخصصة.
- .menu-item-type-taxonomy هذا الصف يضاف يضاف لعناصر القائمة التي توافق تصنيفات أو وسوم أو تصنيفات مخصصة.
- .current-{object}-parent: هذا الصف يضاف لعناصر القائمة التي توافق العنصر الأب للغرض الحالي
- .menu-item-object-{object}: هذا الصف يضاف لكل عنصر من عناصر القائمة. يمكن أن يكون الغرض object أما post_type أو تصنيف taxonomy
- .current-{type}-parent: هذا الصف يضاف لعناصر القائمة التي توافق العنصر الأب للنمط الحالي
- .menu-item-type-{type}: هذا الصف يضاف لكل عنصر من عناصر القائمة ويمكن أن يكون النمط type إما post_type أو تصنيف.
- .current-menu-ancestor: هذا الصف يضاف لعناصر القائمة التي الابن للصفحة الحالية المعروضة
- .current-{object}-ancestor: هذا الصف يضاف لعناصر القائمة التي توافق الابن للغرض الحالي المعروض
- .current-{type}-ancestor: هذا الصف يضاف لعناصر القائمة التي توافق الابن للنمط الحالي المعروض
- .menu-item-home: هذا الصف يضاف لعناصر القائمة التي توافق الصفحة الأولى للموقع front page
- .page_item: هذا الصف يضاف لعناصر القائمة التي توافق صفحة ثابتة static page
- .page_item_has_children: هذا الصف يضاف لعناصر القائمة التي توافق تملك صفحة فرعية
- .page-item-$ID: هذا الصف يضاف لعناصر القائمة التي توافق صفحة ثابتة لها معرف محدد $ID
- .current_page_item: هذا الصف يضاف لعناصر القائمة التي توافق الصفحة الثابتة المروضة حاليًا
- .current_page_parent: هذا الصف يضاف لعناصر القائمة التي توافق الأب للصفحة الثابتة المعروضة حاليًا
- .current_page_ancestor: هذا الصف يضاف لعناصر القائمة التي توافق الأبن للصفحة الثابتة المعروضة حاليًا
كما ذكرنا مسبقَا هذه الصفوف تساعد في تنسيق عناصر القائمة، لكنك في حال الاعتماد عليها سوف تضطر إلى تحديث ملف التنسيقات في كل مرة يتم فيها تعيين موضع قائمة مختلف في قالب موقعك، لذا يمكنك إنشاء الصفوف الخاصة بك لتنسيق القائمة بالشكل الذي تريده.
تذكر أنه يمكنك أيضًا استخدام فئات CSS المخصصة من خلال برامترات wp_nav_menu. يمكن أن يكون هذا الأسلوب خيارًا جيدًأ إذا لم تستهدف أي من الكلاسات الافتراضية التي ينشؤها ووردبريس مسبقًا للقائمة أو لأحد العناصر التي تريد تصميمها بالضبط.
على سبيل المثال سنقوم بإنشاء كلاس تنسيق مخصص لعنصر حاوية القائمة وإضافته إلى القالب الخاص بنا باستخدام الكود التالي:
<?wp_nav_menu( array( 'theme_location' => 'primary', 'container_class' => 'primary_menu_class' ) ); ?>
هنا قمنا بإنشاء كلاس 'primary_menu_class' كمثال لكن بالطبع يمكنك إضافة الكلاس الذي تريده وتنسيق القائمة من خلال إضافة قواعد التنسيق التي تريدها لهذا الكلاس الجديد ضمن ملف تنسيقات القالب style.css.
وفي حال رغبت بتغيير الكلاسات الافتراضية الخاصة بالقائمة وعناصرها بدلاً من إسناد كلاسات جديدة يمكنك استخدام فلتر التصفية wp_nav_menu_args كما يلي:
function set_container_class ($args) {
$args['container_class'] = str_replace(' ','-',$args['theme_location']).'-nav'; return $args;
}
add_filter ('wp_nav_menu_args', 'set_container_class')
في الكود السابق قمنا بتعيين كلاس الحاوية بالقيمة theme_location لكن مع استبدال الفراغات إن وجدت بشرطات - وإضافة اللاحقة -nav. وبما أننا سجلنا في قالبنا مكانين لعرض القائمة هما 'primary'،'footer' لذا سينتج ووردبريس الآن قائمتين ملفوفتين في الوسمين التاليين:
<div class="primary-nav"> <div class="footer-nav">
بعد ذلك يمكننا إضافة التنسيق للقائمة التي تريدها بالضبط ضمن ملف تنسيقات القالب كالمعتاد.
الخلاصة
تعتبر القوائم أحد الأمور الهامة في أي موقع ووردبريس، ويعد إنشاء قائمة ووردبريس إجراءً سهلًا ويتم من خلال من لوحة تحكم الأدمن. لذا عند تطوير قالب ووردبريس عليك أن تهتم بأمور عرض وتنسيق هذه القوائم التي يتم إنشاؤها في لوحة التحكم ضمن مواضع محدد من خلال كتابة الكود اللازم في ملفات القالب الخاص بك.
للقيام بذلك اتبعنا مجموعة من الخطوات وهي تسجيل أماكن مخصصة للقوائم من خلال الدالة register_nav_menu، وبعدها عرض القوائم من خلال الدالة wp_nav_menu في أي جزء من موقع الويب الخاص بك، وأخيرًا تنسيق هذه الدالة لتظهر بشكل ملائم لتصميم قالبك ككل.







اترك تعليقك