تأتي إضافات إنشاء الصفحات (Page Builders) في الووردبريس كأدوات سهلة تساعد غير المتخصصين على إنشاء جميع صفحات الموقع وإجراء التعديلات اللازمة عن طريق السحب والإفلات وإجراء التعديلات اللازمة عليه ومشاهدة نتيجة التعديل بشكلٍ لحظي.
من خلال أدوات إنشاء الصفحات (Visual Builders)، تستطيع من إجراء تغييرات على موقعك دون الحاجة إلى معرفة بالأمور البرمجية وبالتالي توفر الكثير من المال من خلال عدم التعاقد مع مطور ويب، وبدلًا من ذلك بإمكانك تصميم موقعك الشخصي بالكامل بنفسك بالغعتماد على هذه الإضافات، وهذا تصوير سريع يوضح لك كيف تعمل هذه الإضافات.

ربما تحب استخدام هذه الإضافات المخصصة لاختصار وقتك في عملية إنشاء موقعك وبناء صفحاتك بطريقة أسهل، ولكن يأتي في ذهنك السؤال: ما هي الإضافة الأنسب لي؟
في هذه المقالة سنقدم معايير اختيار إضافات إنشاء الصفحات المعروفة أيضًا بإضافات السحب والإفلات (Drag and Drop) وسنسلّط الضوء على إيجابيات وسلبيات كل إضافة مع نظرة سريعة لكيفية التعامل مع الإضافة لمساعدتك في البدء في إنشاء موقعك وإدارته بنفسك.
معايير اختيار إضافة السحب والإفلات
قبل أن نسرد قائمة بأشهر تلك الإضافات، دعني نوضح لك أهم الاعتبارات التي تختار على أساسها أو المعايير التي يجب توافرها في إضافات إنشاء الصفحات المناسبة، ونستعرض لك أهم المعايير على النحو التالي:
- وجود تشكيلة متنوعة من نماذج الصفحات المعدة مسبقا والتي يمكن استيرادها واستخدامها بشكل جاهز، حيث أن هذه النماذج الجاهزة والتي تم تصميمها من قبل مصممي مواقع محترفين ويمكنك استخدامها بشكل جاهز سيسهل عليك عملية بناء الصفحات من الصفر.
- وجود تشكيلة من العناصر المتاحة قابلة للاستخدام، وذلك لمنح حرية أكبر في تخصيص عناصر التصميم، مثل الصور والعناوين والأيقونات وغيرها، فكلما زادت العناصر المتوفرة كلما سهل عليك إدراج كافة الخصائص المطلوبة في تصميم صفحات موقعك
- سهولة نقل أي عنصر ببساطة عن طريق سحبه و إفلاته من خلال لوحة تحكم سهلة صديقة للمستخدم، فمثلًا تستطيع سحب عناصر المكونات من نصوص أو صور أو غيرها ووضعها وتخصيصها بالصفحة بسهولة دون تعطل في عملية الإضافة
- القدرة على تعديل العناصر الأساسية للقالب، مثل: رأس وذيل الصفحة (Header & Footer) وكذلك نموذج المقالات والصفحات والتصنيفات والأرشيف وغيرها من أجزاء المواقع، ولا تقتصر على التعديلات الأساسية في مقالات وصفحات موقعك لأن هذه العناصر هي مهمة أيضًا لك.
- القدرة على تصميم صفحات WooCommerce للمنتجات الفردية (WooCommerce Builder)، بحيث تتيح لك الإضافة يمكنك عبر إضافة إنشاء الصفحات تصميم كل شيء ابتداءً من رأس الصفحة وتذييل الصفحة وصولًا إلى المنتجات المعروضة الخاصة بـ WooCommerce حتى تتأكد من تخصيص الإضافة في حالة احتياجك لبناء متجر إلكتروني ووكومرس
- التأكد من توافق التصميم المنشأ باستخدام محرر البناء للإضافة يكون متوافقًا مع كافة الأجهزة، وذلك بالتأكد من ظهور كافة العناصر بشكل جيد وعدم وجود أية مشاكل في تصميم الصفحة على مختلف الأجهزة وبالأخص مستخدمي الهواتف الذكية.
- إمكانية تجريب خصائص الإضافة من خلال إصدار مجاني منها أو من خلال مدة تجريبية حتى تستطيع التأكد من جودة وحسن أداء الإضافة، وكذلك مدى احتياجك إلى النسخة المدفوعة، ومدى تنساب المميزات التي تحصل عليها مقابل السعر الذي تدفعه.
- سرعة الصفحات المصممة بالإضافة حتى لا تؤثر على سرعة الموقع بشكلٍ عام وكذلك التأكد من أن الإضافة لا تستخدم العديد من الأكواد البرمجية عديمة الفائدة التي تشكل عبءًا على موقعك، حتى لا تفقد بعض الزوار الذين يواجهون مشكلة في الوقت المستغرق للوصول إلى موقعك.
- إمكانية عمل التخصيصات المتقدمة في تصميم الصفحة، مثل: Margin and Padding، وكذلك وضع الظل ومحاذاة النص وغيرها من تفاصيل الواجهة الأساسية لموقعك، فلا شك أنك ستحتاج لعمل بعض هذه التعديلات من خلال لوحة تحكم الإضافة سيكون أسهل لك م إضافة كود CSS مخصص.
- إمكانية معاينة التغييرات بشكل لحظئ، حتى تشاهد التعديلات التي تجريها وكيف ستنعكس على مظهر الموقع قبل تفعيل هذه الإعدادات وإطلاقها بشكل مباشر للمستخدمين، وكذلك تكامل عناصر التصميم مع الإضافات الأخرى مثل إضافات الترجمة وإرسال رسائل البريد الإلكتروني وغيرها
- وجود دعم فني احترافي يساعدك في التغلب على المشاكل التي قد تواجهك والإجابة على جميع استفساراتك التي تحتاج إليها في أثناء استخدام الإضافة، وكذلك توفير العديد من الشروحات المكتوبة والمصوّرة التي تساعدك في فهم طريقة استخدام الإضافة بشكل جيد.
بعد معرفة المعايير الأساسية لاختيار الإضافة المناسبة، فيمكننا الآن التعرف على أفضل إضافات سحب وإفلات لتختار منهم الإضافة الأنسب لك
أفضل إضافات السحب والإفلات
1 - SeedProd
تأتي إضافة SeedProd من الإضافات المميزة التي تحتوي على الكثير من النماذج المعدة مسبقًا، وكذلك تحتوي على القوالب الجاهزة لصفحات الهبوط التي تأتي بشكل تفاعلي مع المستخدمين، وكذلك تحتوي على صفحات المنتجات وصفحات تسجيل الأعضاء وصفحات الخطأ 404، وغيرها من الصفحات التي يمكن تخصيصها بالإضافة.

صُممت الإضافة بشكل محسن لسرعة صفحات الموقع، وكذلك توفير لك تحديد مخططات الألوان وحفظ مجموعات الخطوط وقوالب الصفحات وBlocks الخاصة بالعناصر.
نظرة سريعة لكيفية التعامل مع الإضافة
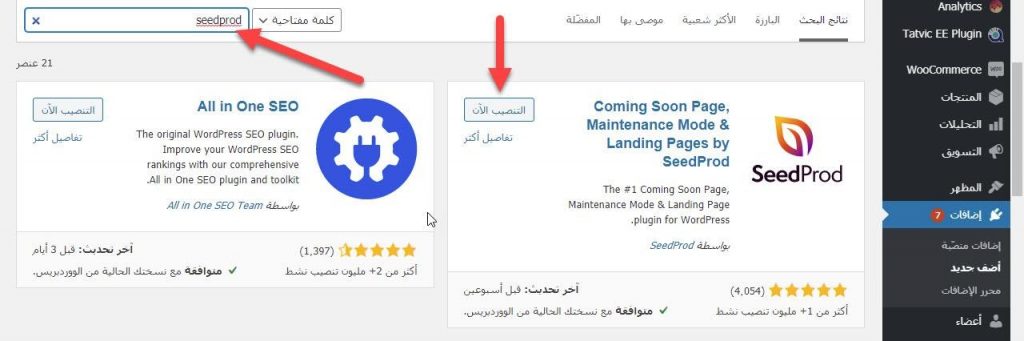
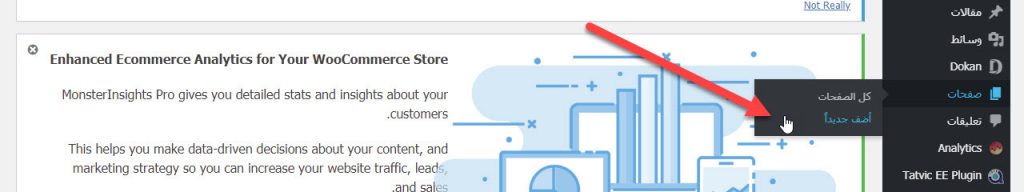
يمكنك تنصيب وتفعيل الإضافة من خلال البحث عنها في متجر الووردبريس، من خلال لوحة تحكم موقعك بالذهاب إلى: إضافات << أضف جديد ، ثم تنصيب وتفعيل الإضافة

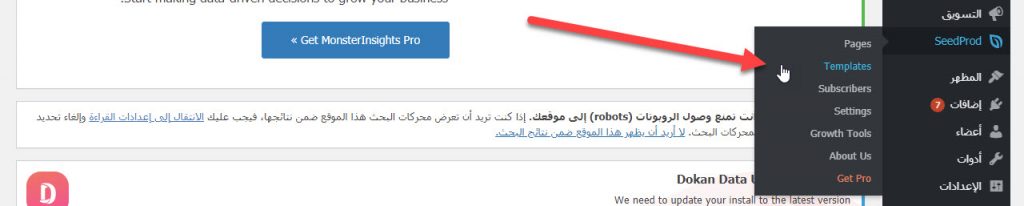
بعد ذلك ستجد تبويبة جديدة ظهرت في شريط لوحة تحكم موقعك باسم SeedProd تستطيع من خلالها اختيار القوالب المناسبة بالذهاب لتبويبة Templates

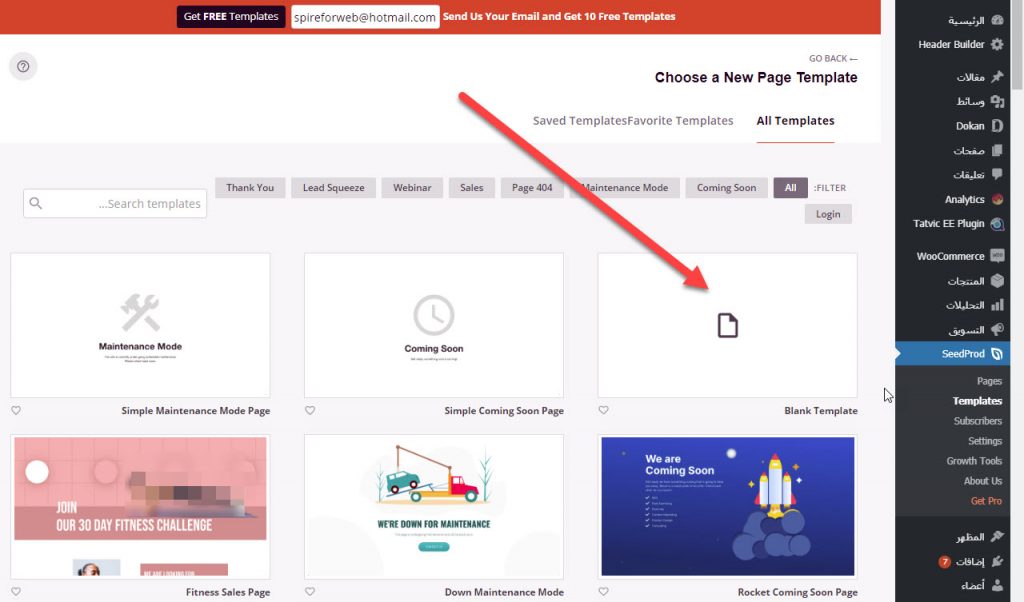
ثم اختيار أي من القوالب الجاهزة التي توفر الإضافة، أو أبدأ ببساطة من البداية باختيار Blank Template

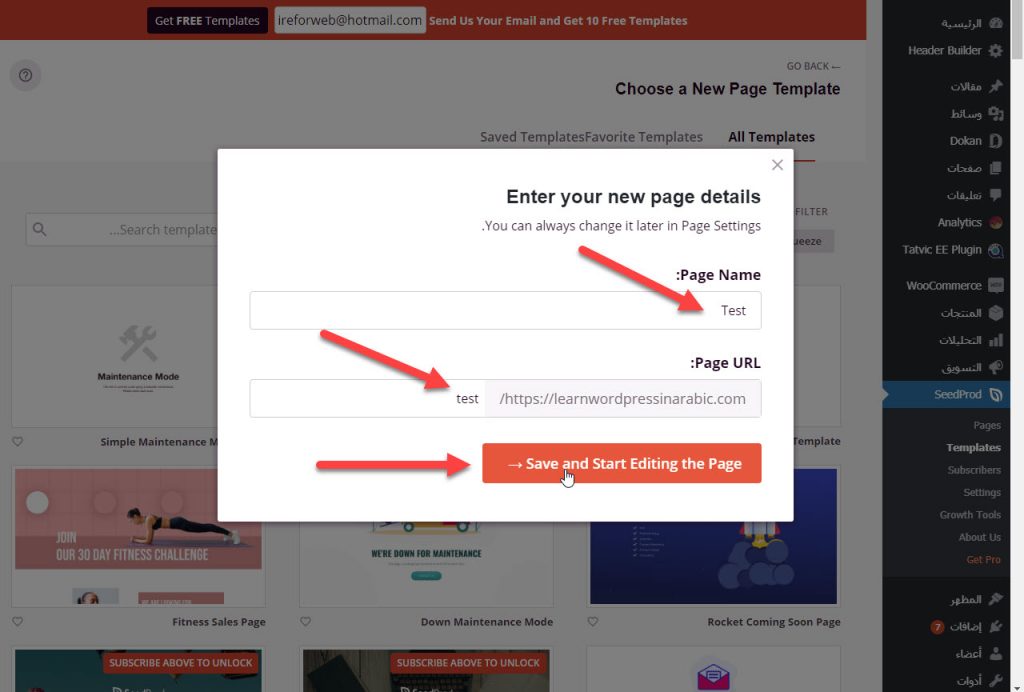
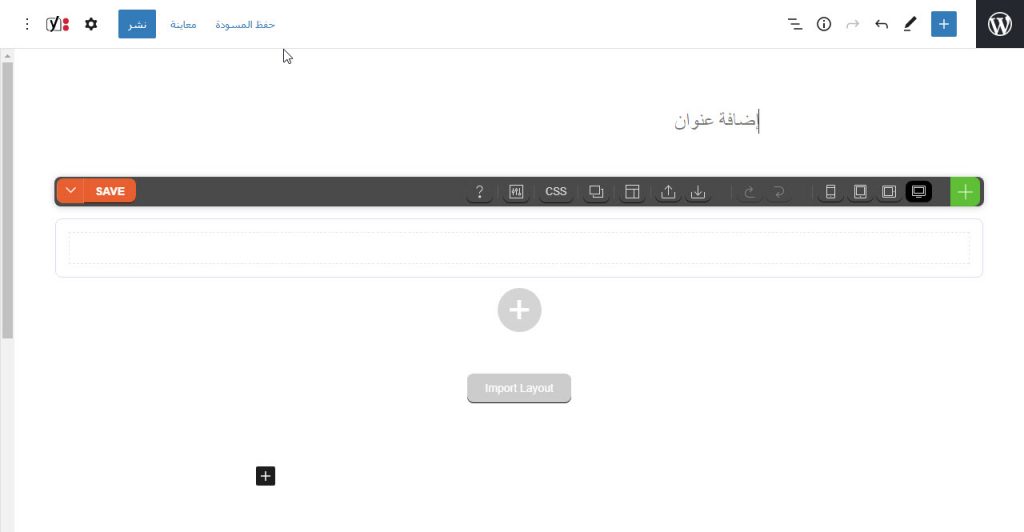
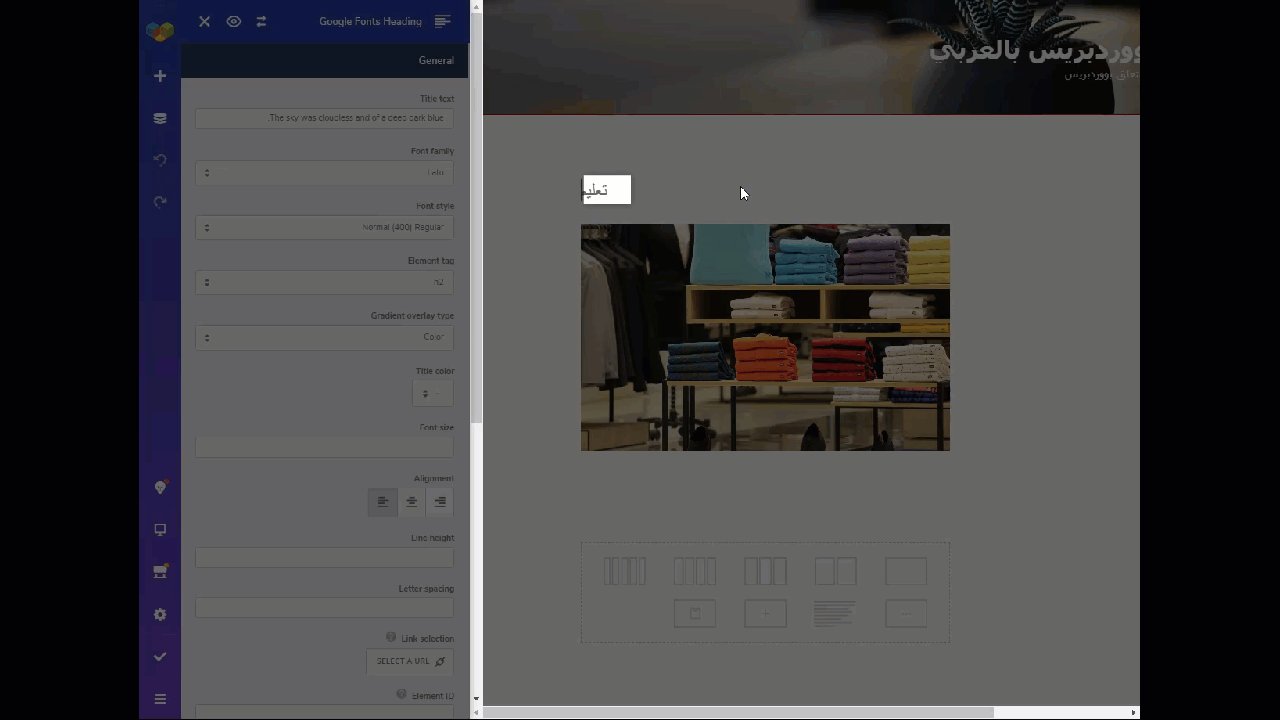
سيظهر لك نافذة منبثقة لتكتب فيه اسم الصفحة وسيتم تلقائيًّا إضافة رابط لها عند كتابتك لعنوانها.

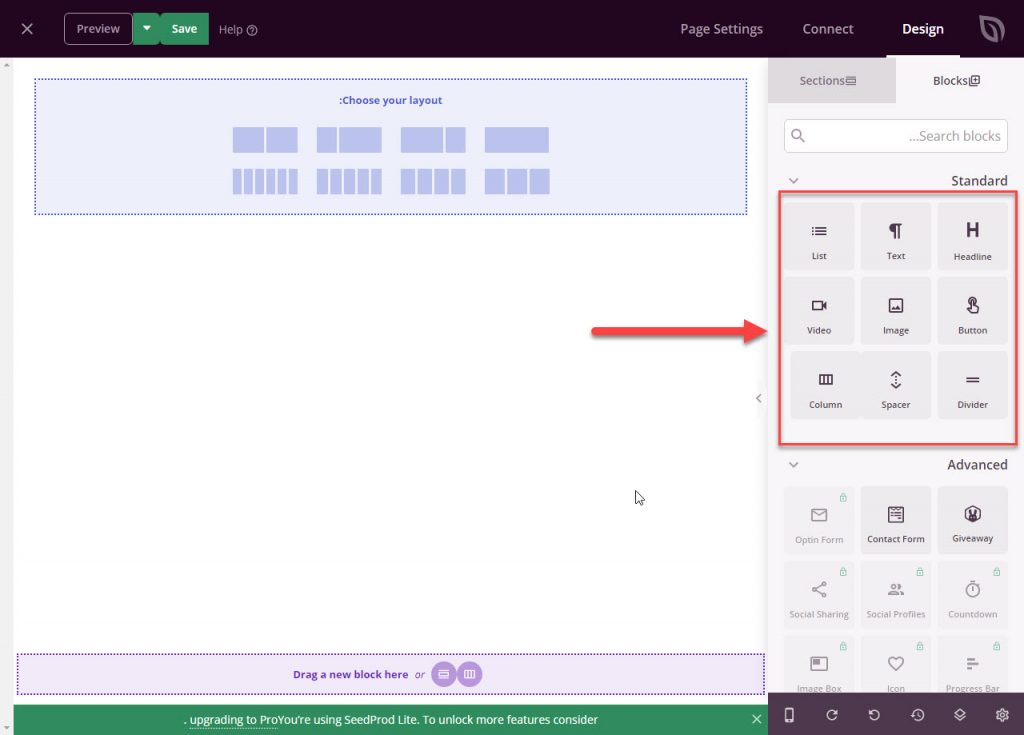
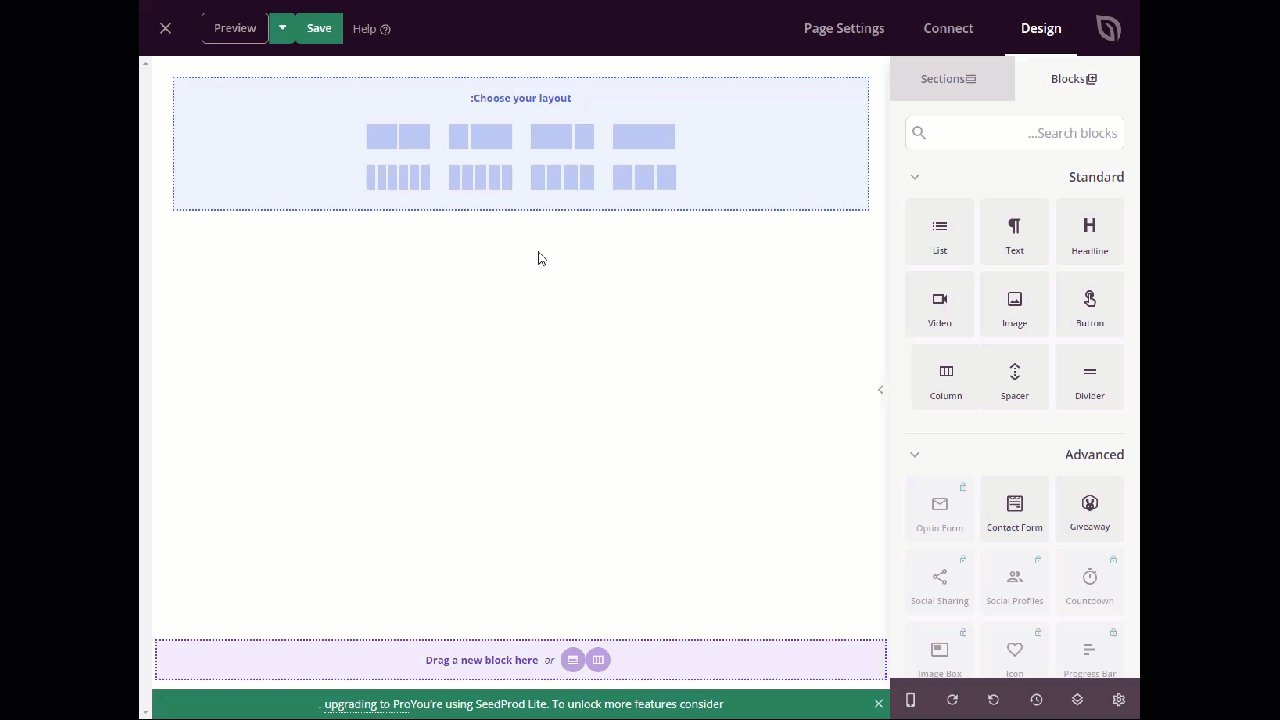
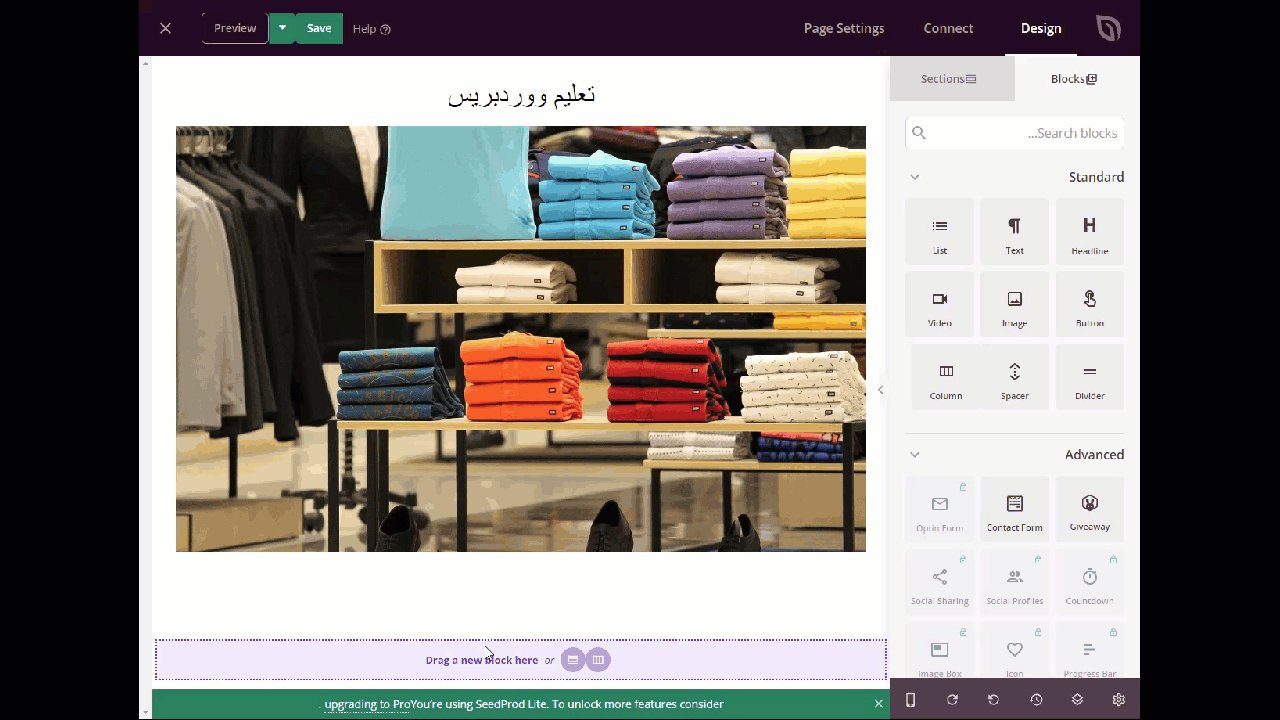
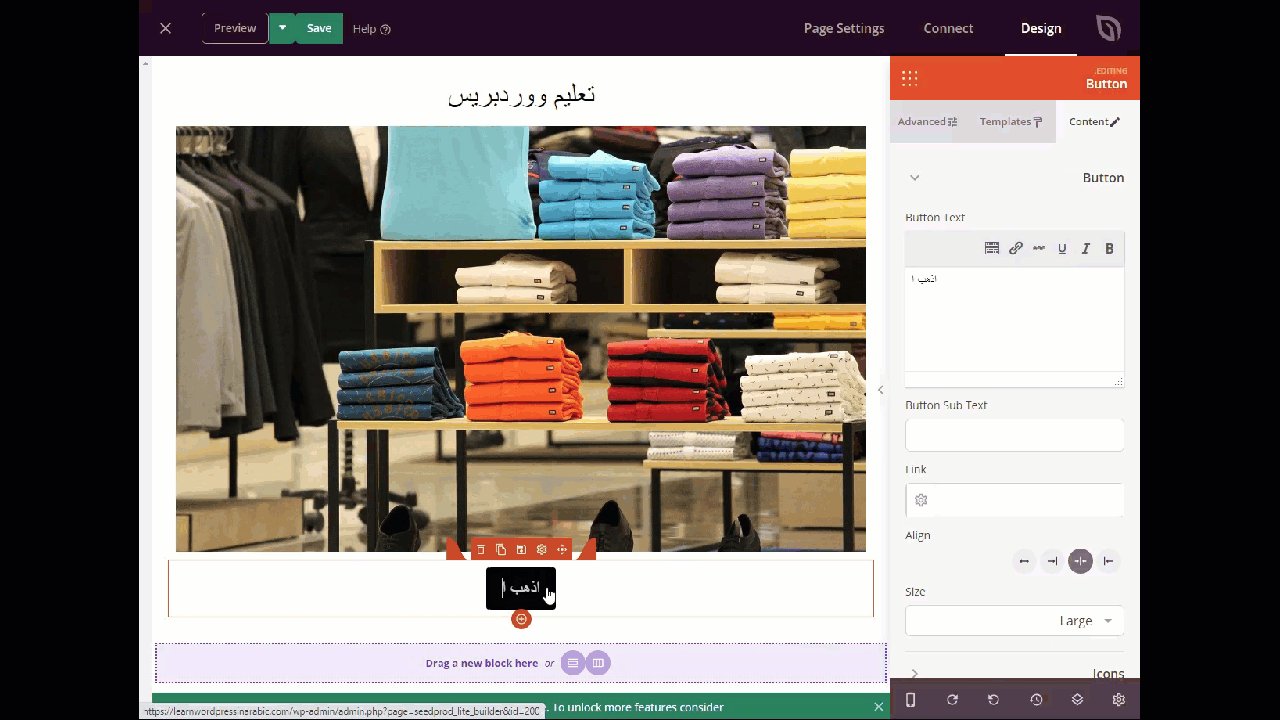
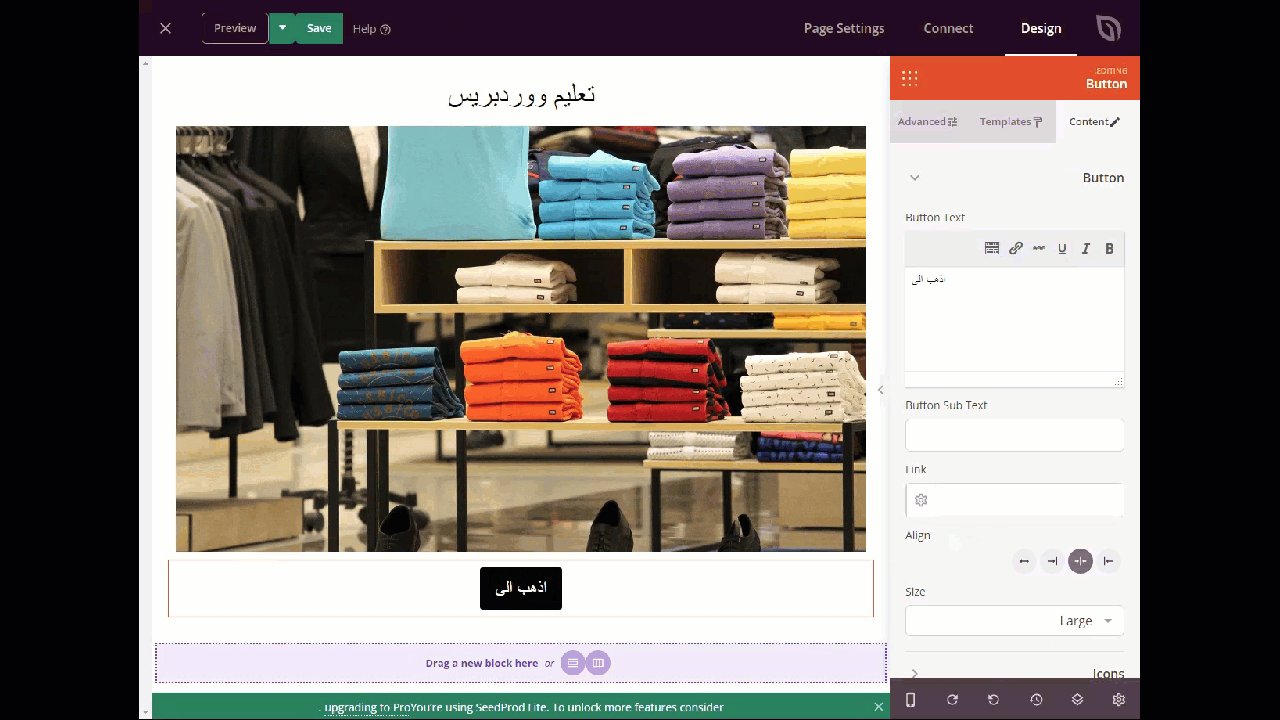
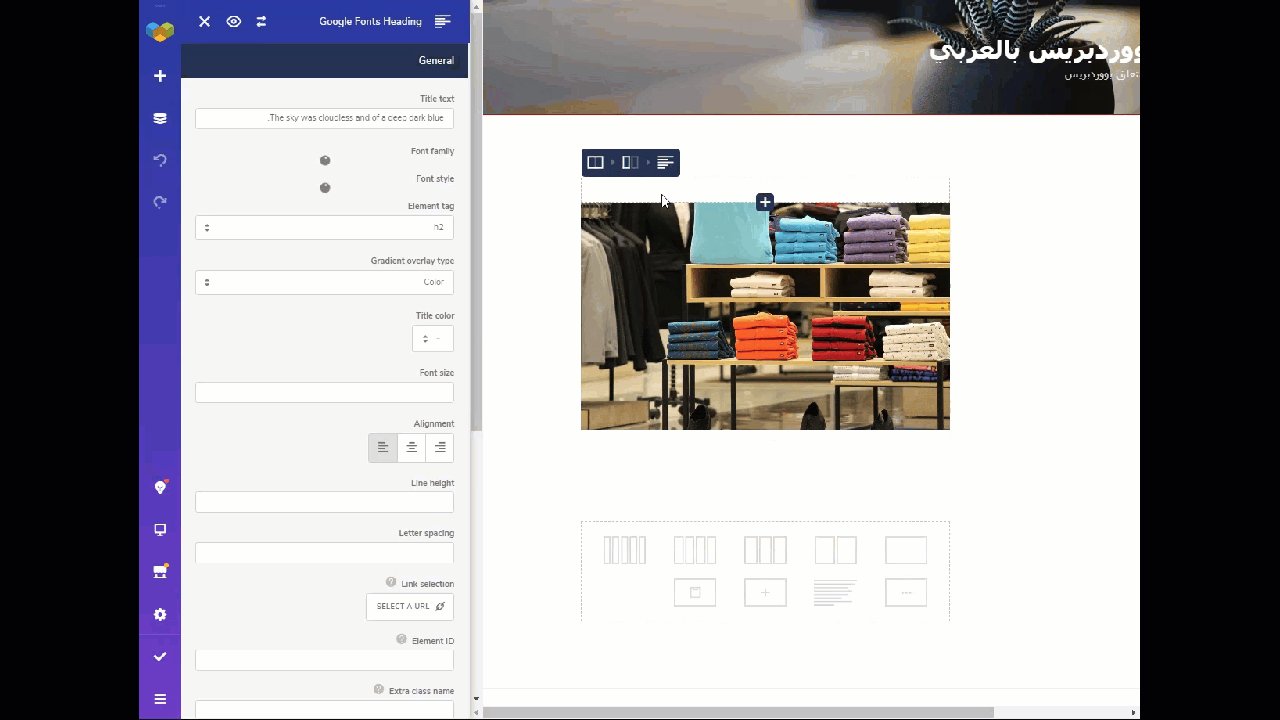
ستظهر لك عناصر التصميم، الآن عليك اختيار العنصر الذي تريد من بينها

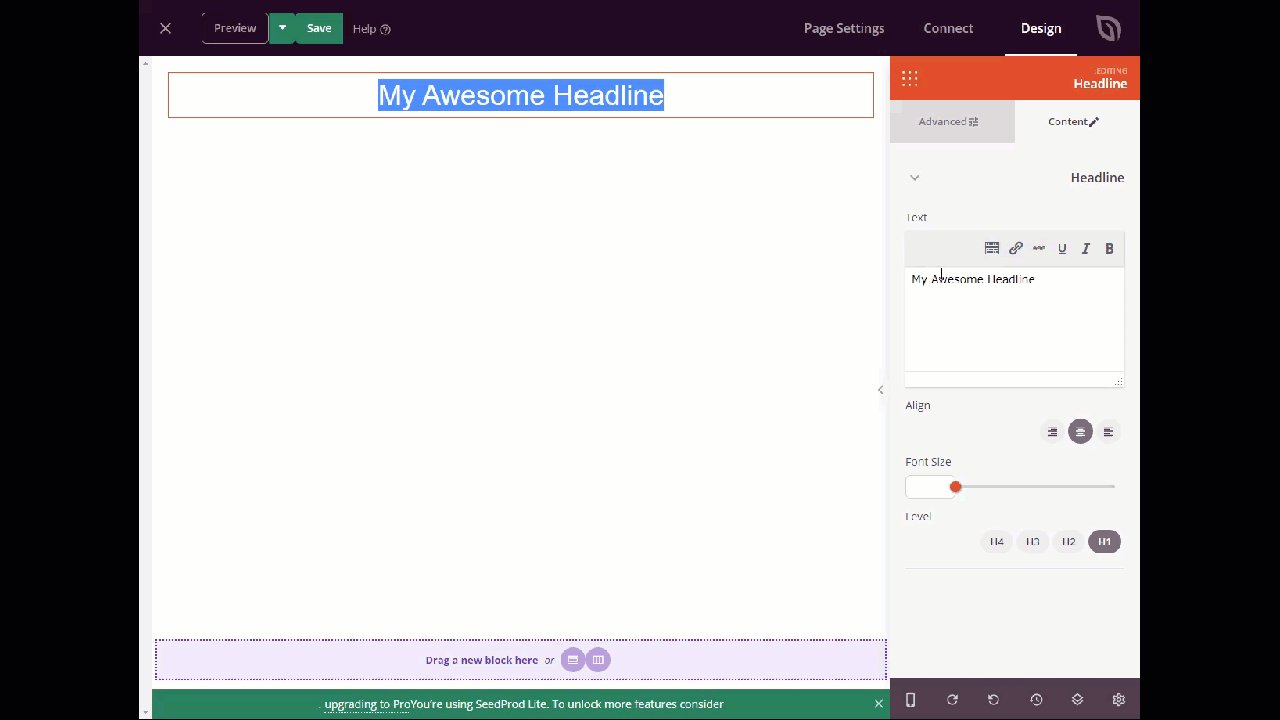
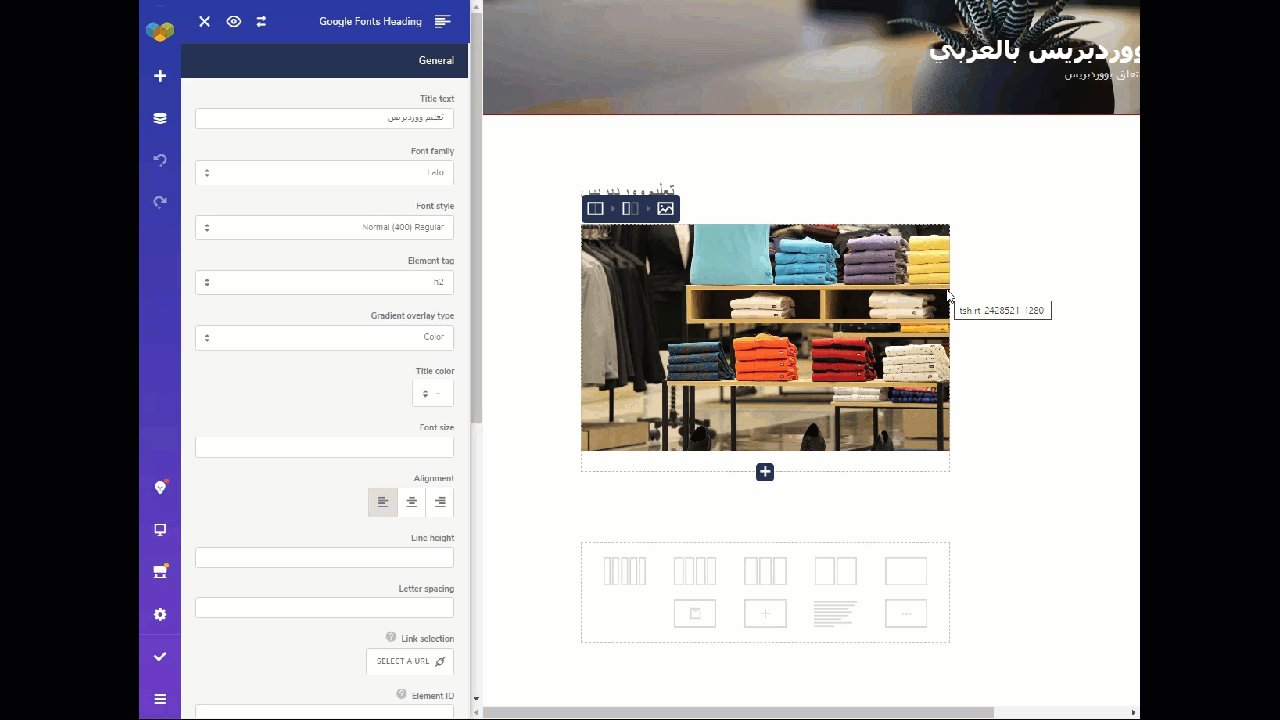
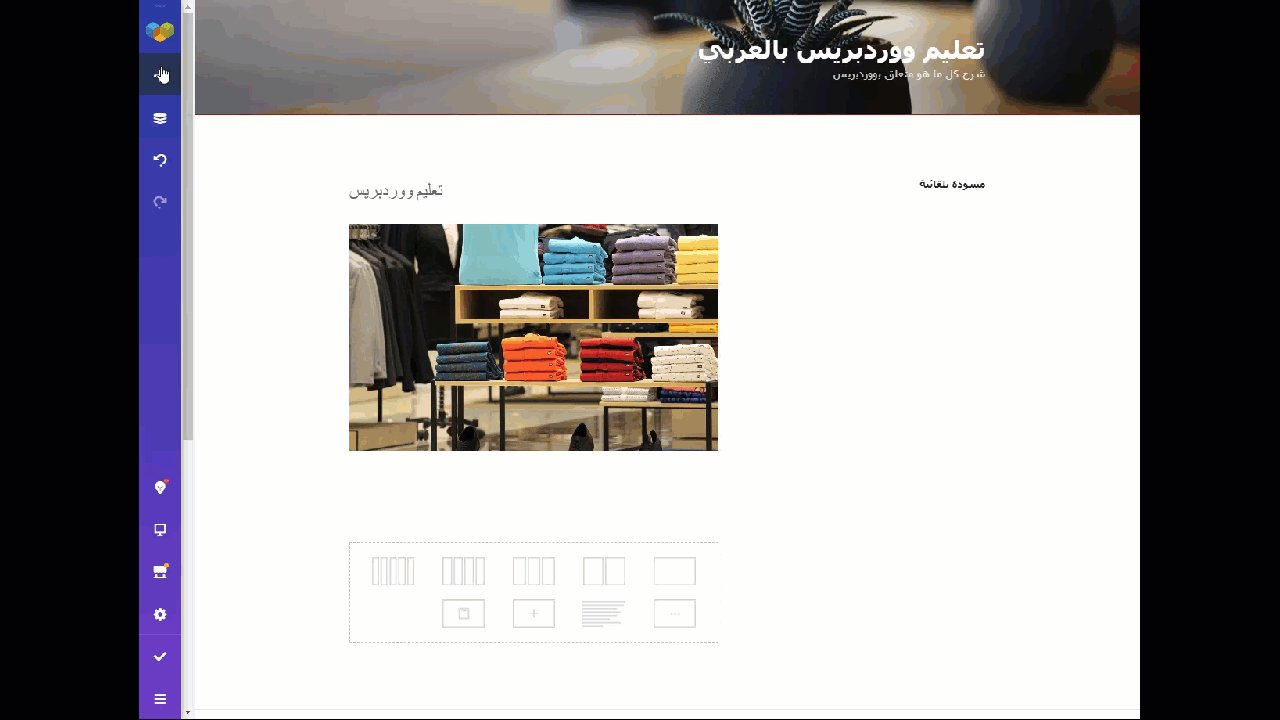
مثلًا: الشكل التالي يوضح كيفية إضافة عنوان للصفحة

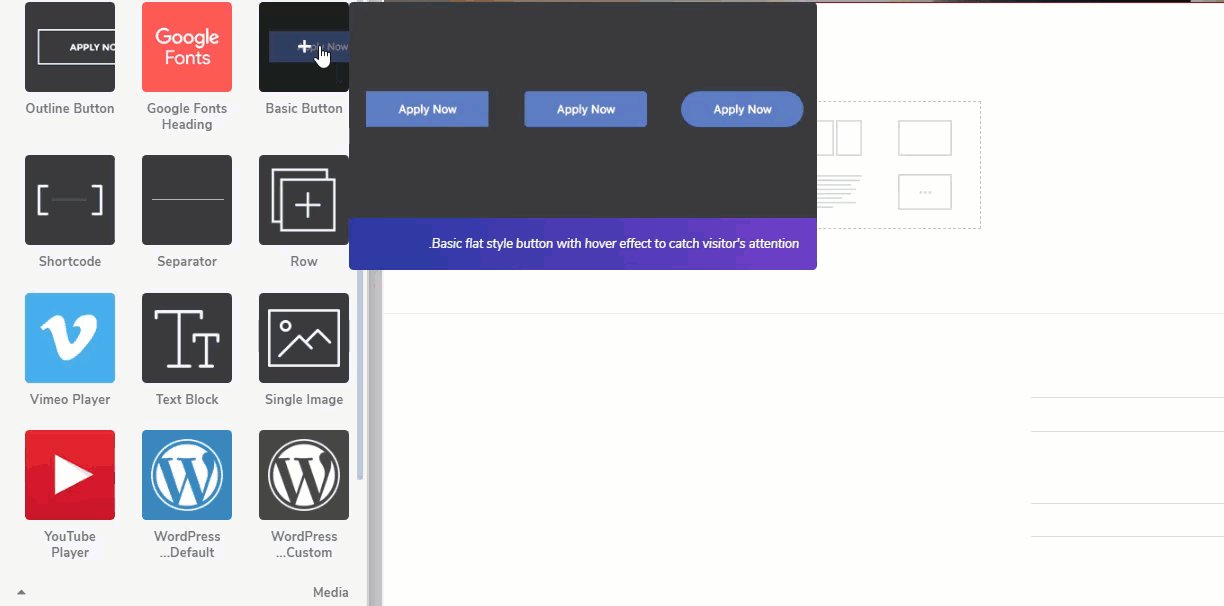
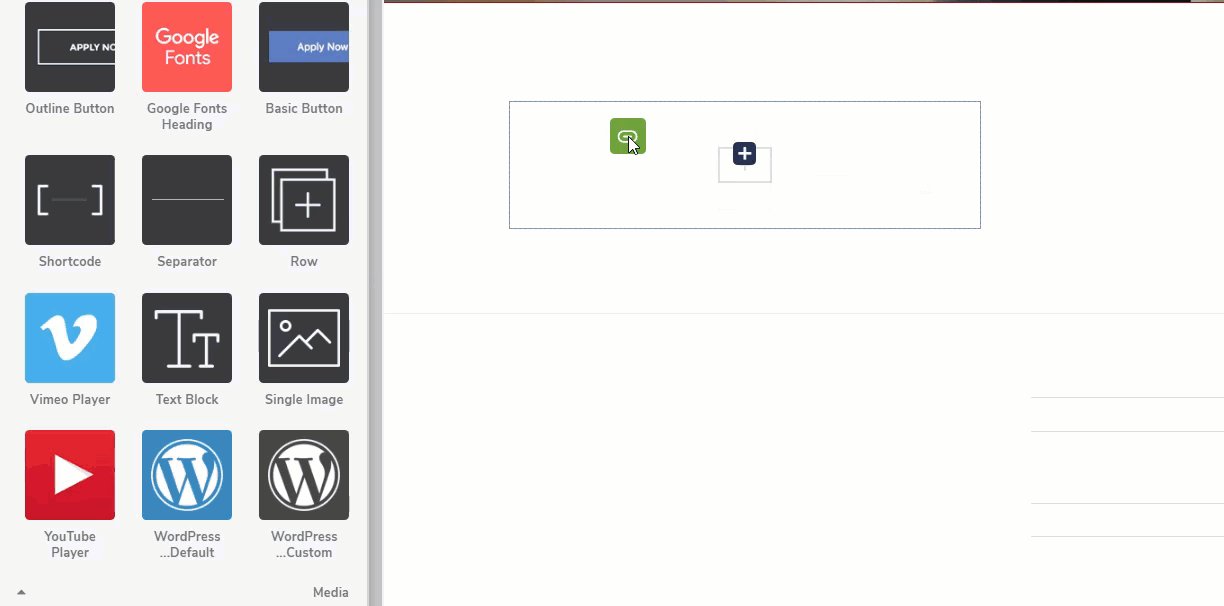
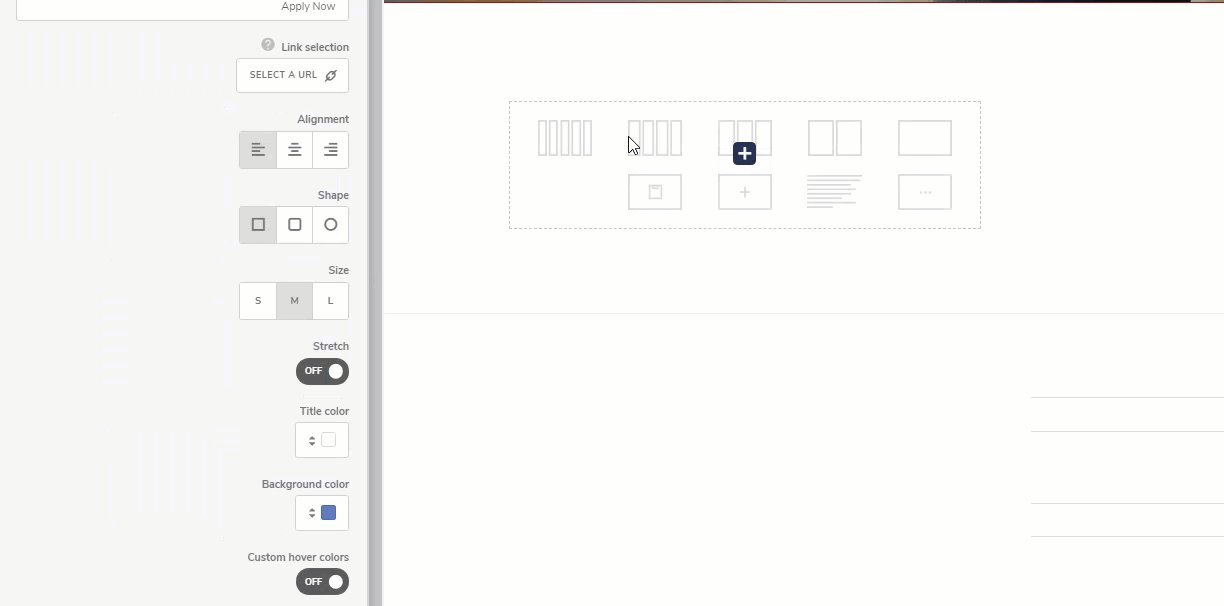
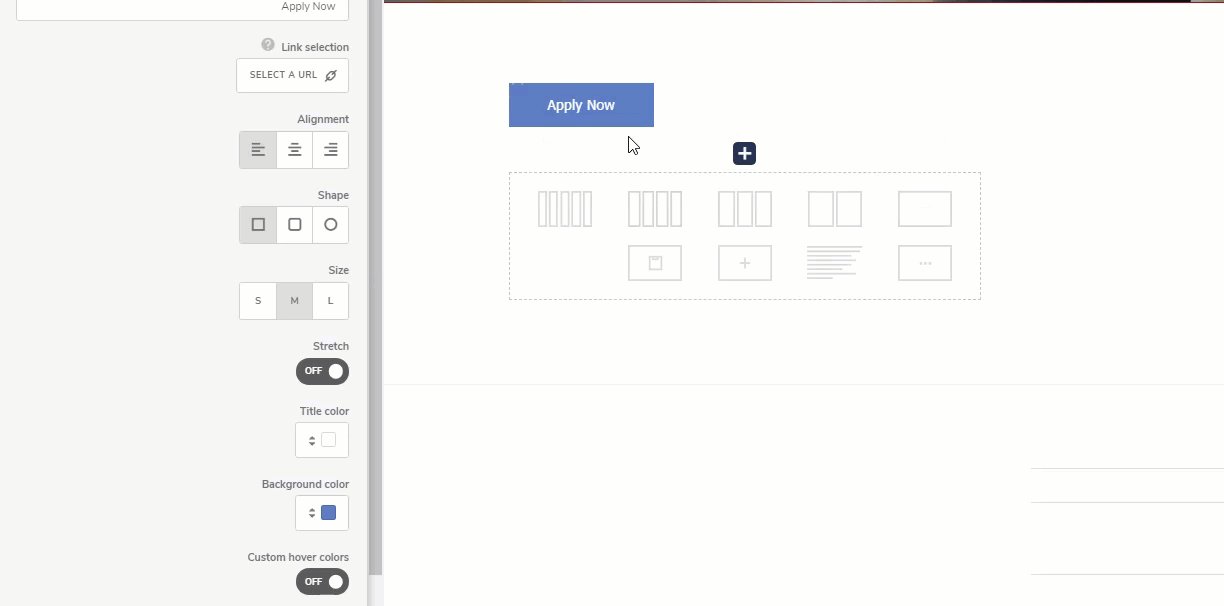
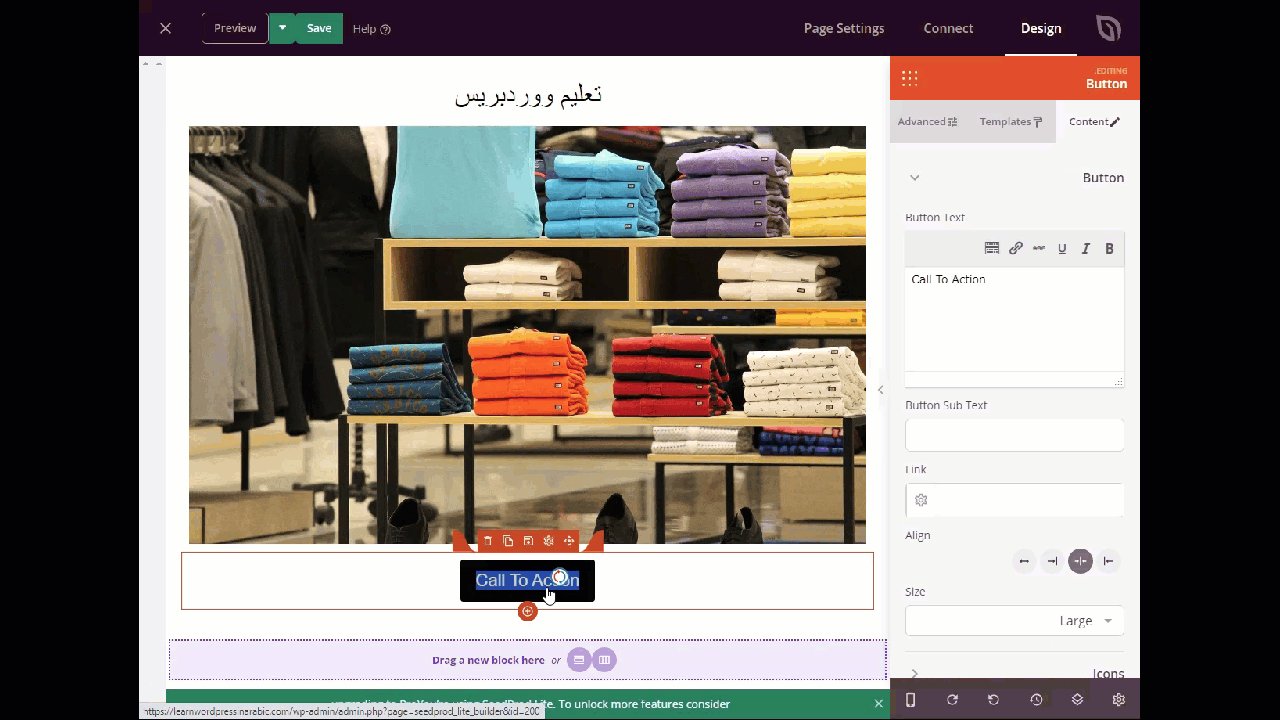
وكذلك في الشكل التالي، نقوم بعمل زر أو أيقونة عن طريق اختياره من قائمة العناصر كما في الصورة التالية:

خصائص الإضافة
- الإضافة تحتوي على مكتبة كبيرة من القوالب الجاهزة والعناصر لتصميم سهل لأي صفحة من خلال أدوات سحب وإفلات سهلة، وهي من أشهر الإضافات في بناء صفحات الهبوط المخصصة
- القدرة على تخصيص كل التفاصيل الصغيرة، مثل الألوان والظلال والأبعاد وألوان الأيقونات وأبعادها وغيرها من التفاصيل.
- يتوافق مع أغلب قوالب وإضافات ووردبريس الشائعة وكذلك يتوافق مع أدوات التسويق عبر البريد الإلكتروني، مثل MailChimp ، وكذلك يتوافق مع إضافة wpforms، والتي تعطيك نماذج اتصال للزائرين يمكنهم ملأها، وهي مرتبطة مباشرة بخدمات البريد والتسويق الإلكتروني والإضافات السابقة. على الزائر فقط ملئ خانات الإتصال، مثل اسمه وبريده الالكتروني ويتم توصيل البيانات وحفظها في خدمة البريد والتسويق الالكتروني، حيث تُرسل إليه لاحقًا نماذج عن منتجاتك الجديدة.
- الإضافة توفّر لك قائمة طويلة من الصور المجانية التي تحمل حقوق المُشاع الإبداعي، بحيث تستطيع الإعتماد عليها في تصميم صفحات موقعك
- كذلك توفير الإضافة الدعم المتميز ودليل الاستخدام المبسّط، حيث يوجد فريق دعم يساعدك على حل أي مشكلة تواجهك في الإضافة، مع توفّر دليل مستخدم (Guide) سهل ومفصل.
- سهولة الإعداد والاستخدام، لا يتطلب تنزيله وتفعيله وإعداده أي خبرة تُذكر، فهو سهل للمستخدمين المبتدئين.
- سعر جيد للإضافة المتقدمة Pro.
- محرر مباشر مرئي في الوقت الفعلي Real Time، فالعناصر التي ستضيفها لموقعك ستظهر لك بشكلها الحقيقي في الواجهة الأمامية في نفس وقت إضافتك لها ولن يكون هناك اختلاف عما يراه الزائر.
- إمكانية حفظ وإعادة استخدام الصفحات والعناصر، فعندما تنشئ أيقونة مثلًا بألوان معينة وظلال وغيرها من السمات يمكنك حفظ ما قمت به من خصائص لتستفيد منها فيما بعد في أي صفحة أخرى جديدة.
- يعيب الإضافة أن العناصر المتوفرة محدودة عند مقارنتها بالمنافسين من الإضافات الأخرى، وتكون الإضافات والميزات المساعدة متوفرة فقط مع الإصدارات ذات الأسعار الأعلى.
2. Beaver Builder
تأتي إضافة Beaver Builder وقد حصلت على تقييم 4.8 ويستخدمها أكثر من 300 ألف مستخدم نشط، حيث تأتي الإضافة بواجهة سحب وإفلات مدمجة سهلة وتحتوي على وحدات تسمح لك بإضافة أشرطة التمرير والخلفيات والأيقونات وغيرها، بنماذج مصممة بدقة لصفحات الهبوط.

نظرة سريعة لاستخدام الإضافة
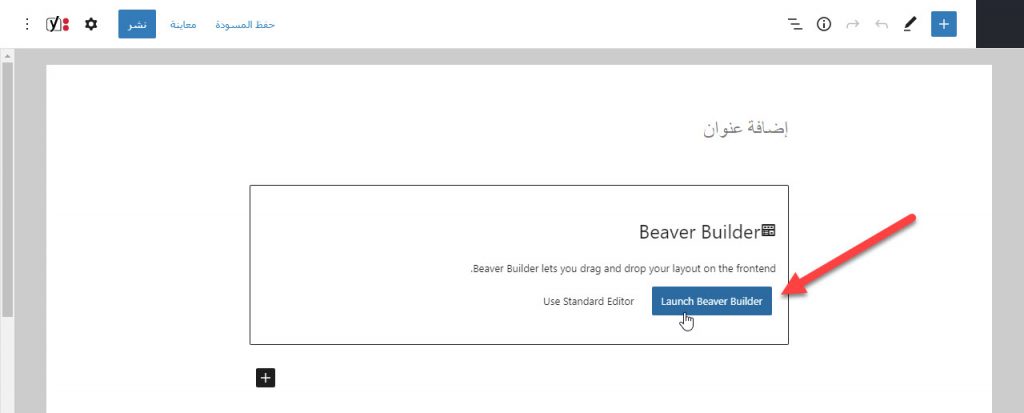
للوصول إلى منشئ الصفحات مباشرة ابدأ بإنشاء صفحة جديدة عبر خيار "أضف جديد".

سيظهر لك مربع Beaver Builder لبدء العمل عليه، اضغط على خيار "Launch Beaver Builder"

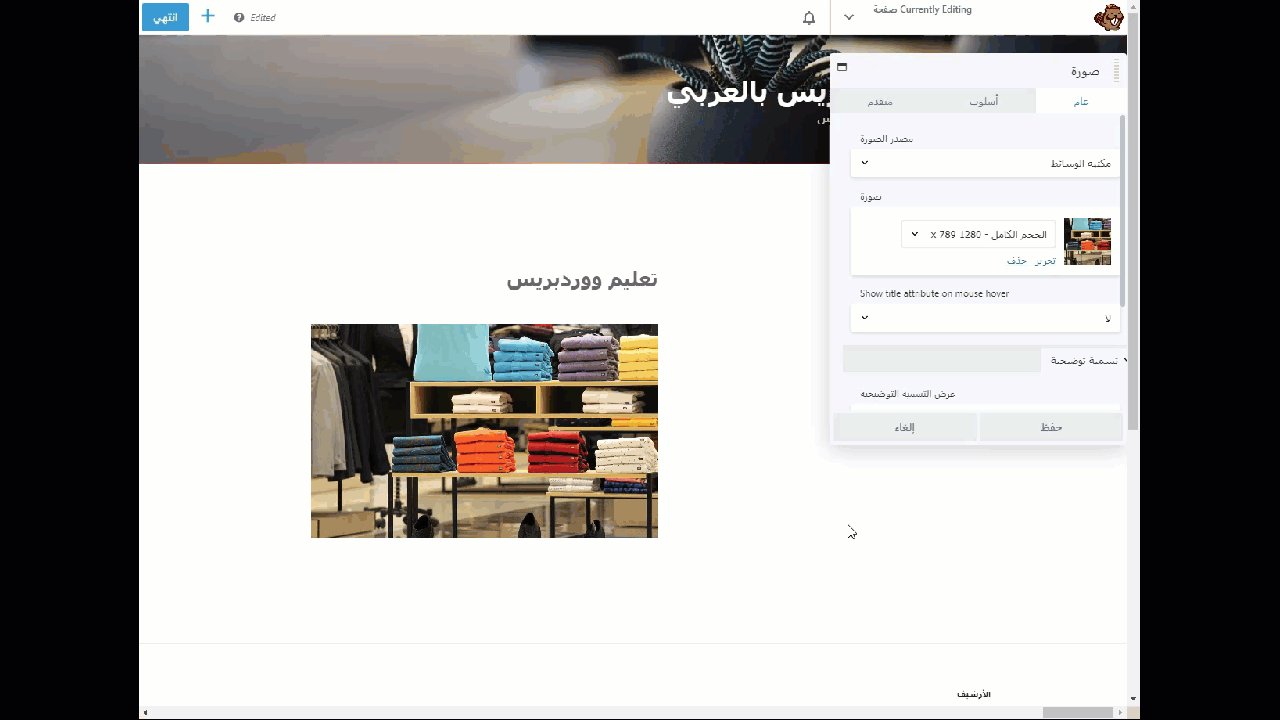
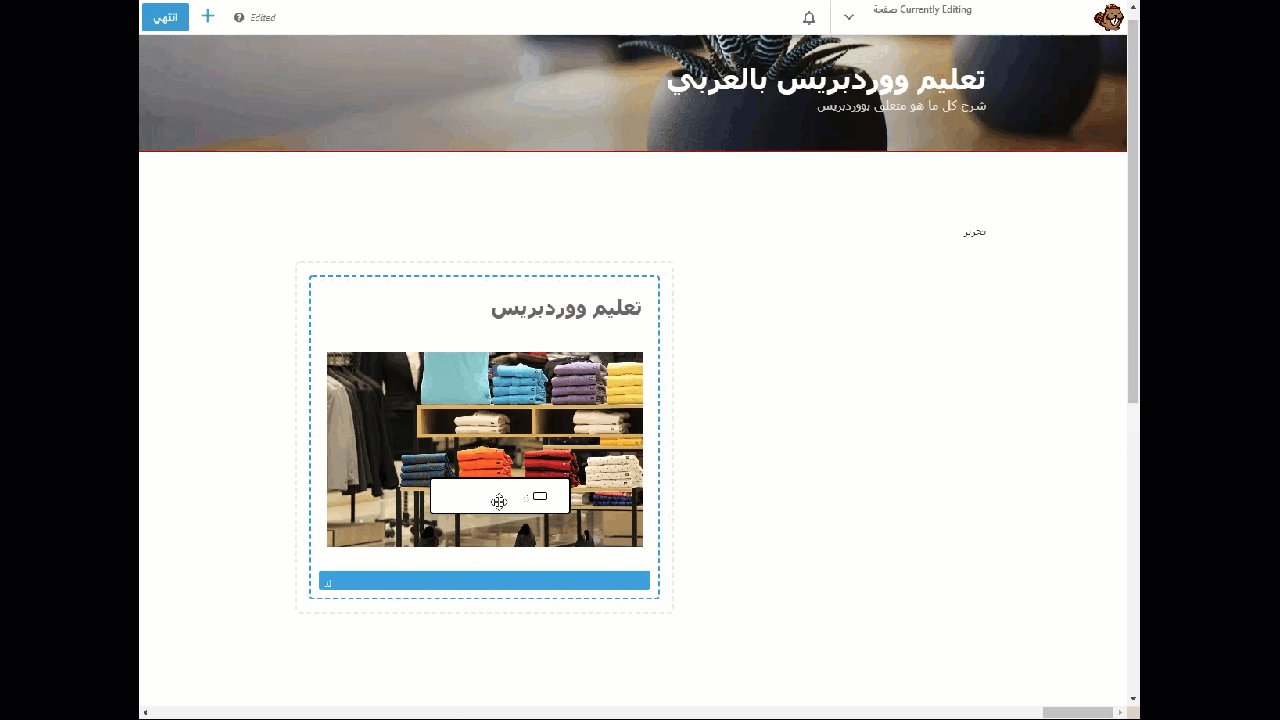
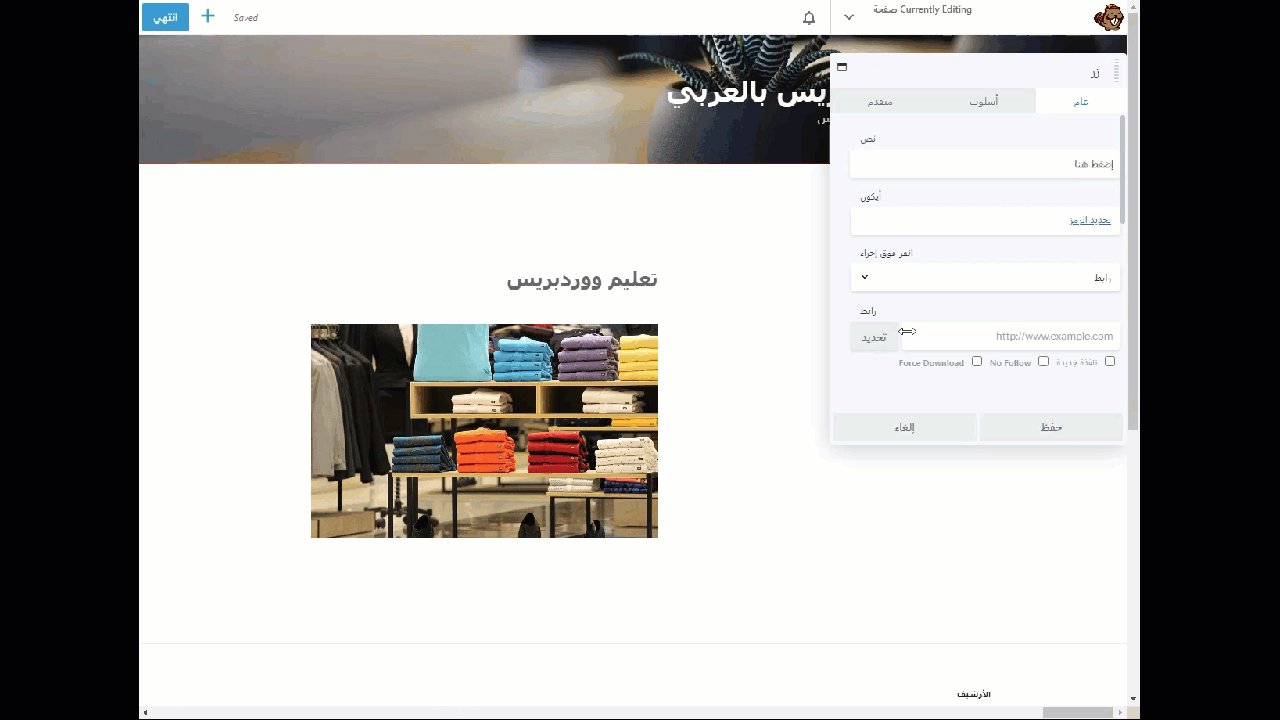
الشكل التالي يوضح مثلًا لإضافة زر جديد والتحكم في خواصه

خصائص الإضافة
- واجهة مستخدم بسيطة الاستخدام للمبتدئين، فقط كل ما عليك هو السحب والإفلات مع إمكانية إضافة وتعديل الخواص لكل عنصر بسهولة، مثل النص وأبعاده والأيقونات وألوانها وغيرها.
- مكتبة كبيرة من قوالب الصفحات، حيث يعطيك صفحات مسبقة التصميم تسهل عليك عملية التصميم.
- القدرة على حفظ القوالب وأقسام المحتوى لإعادة الاستخدام لاحقًا، وكذلك يمكنك إضافة عنصر وتغير خواص الأبعاد والألوان وما إلى ذلك، ثم تقوم بحفظ ما صممته لاستخدامه لاحقًا في أي صفحة أخرى ستنشرها في المستقبل.
- يوجد أكثر من 50 قالب لصفحات الهبوط جاهز للاستخدام، وأكثر من 30 عنصر للاختيار من بينها مثل الصور والنص والعناوين والأيقونات ونموذج الاتصال وغيرها.
- توافقية كبيرة مع مختلف الشاشات، وتتوافق مع إضافة WooCommerce، وتوفر ميزة استيراد و تصدير التصميمات، أي بإمكانك إعادة استخدام تصميماتك أو تصميمات الآخرين، فيمكن نقل التصميم من موقع إلى آخر
- يعيب الإضافة أنها لا توفر إمكانية إضافة كود CSS مخصصة بالنسبة للمبرمجين والمطوّرين.
3 - Divi
تعد إضافة Divi من الإضافات المميزة لإنشاء الصفحات عن طريق السحب والإفلات المرئي، وهو محرر متميز. يمكنك النقر مباشرة على صفحتك والبدء في التحرير من خلال المعاينة في الوقت الفعلي لجميع التغييرات، وتأتي هذه الإضافة مع العديد من عناصر المحتوى والتي يمكن سحبها وإفلاتها في أي مكان ترغب فيه داخل موقعك، ويمكنك كذلك حفظ التصاميم التي عملت عليها لاستخدامها في ما بعد، ولكن لا يتوفر منها نسخة مجانية.

نظرة سريعة لكيفية التعامل مع الإضافة
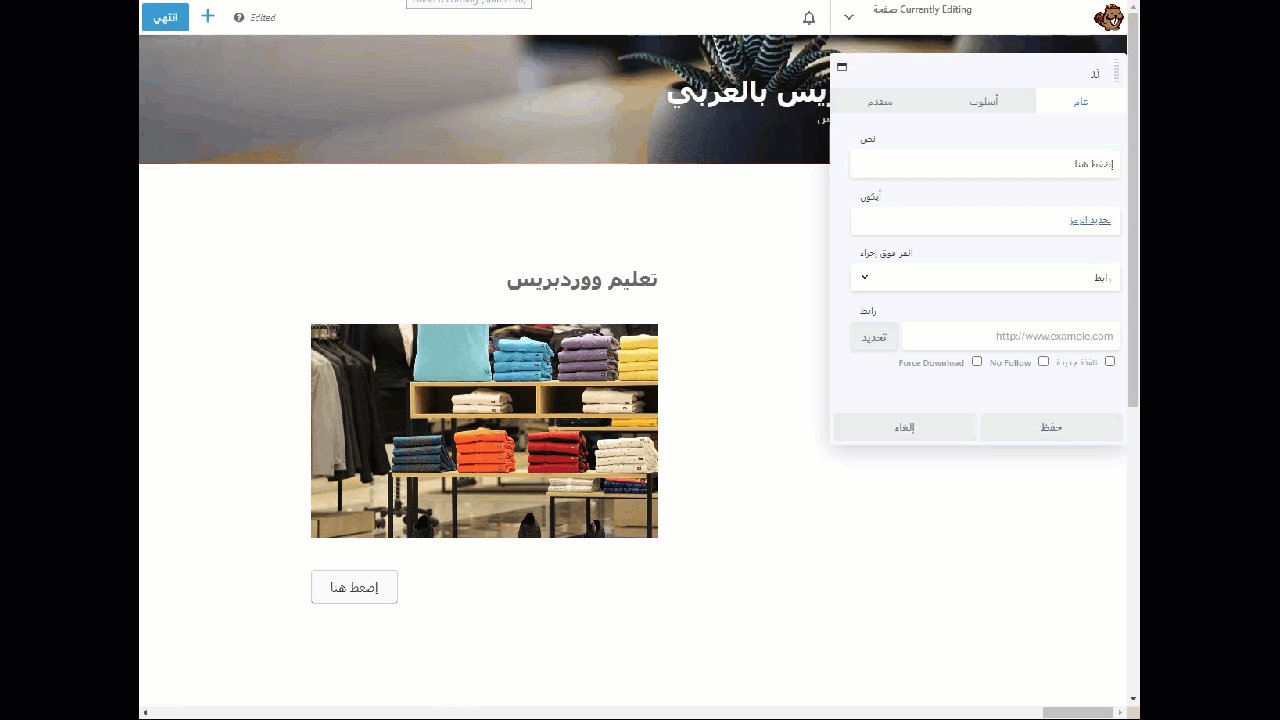
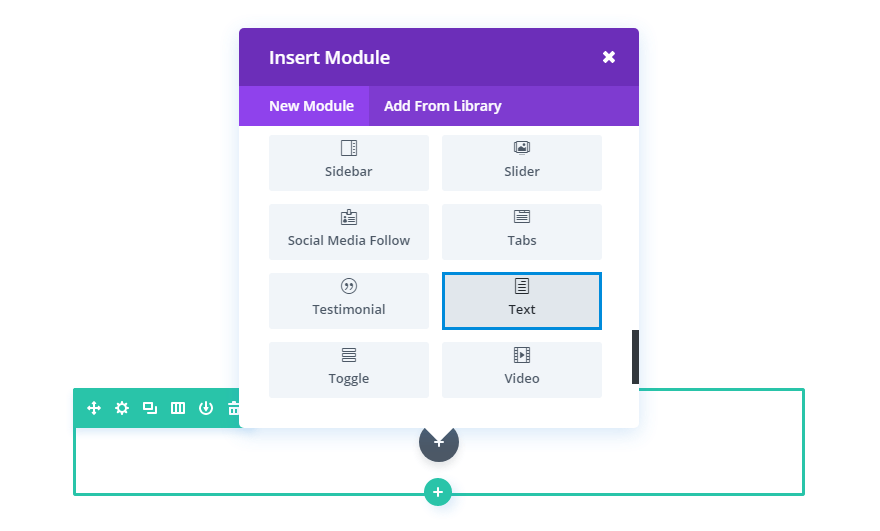
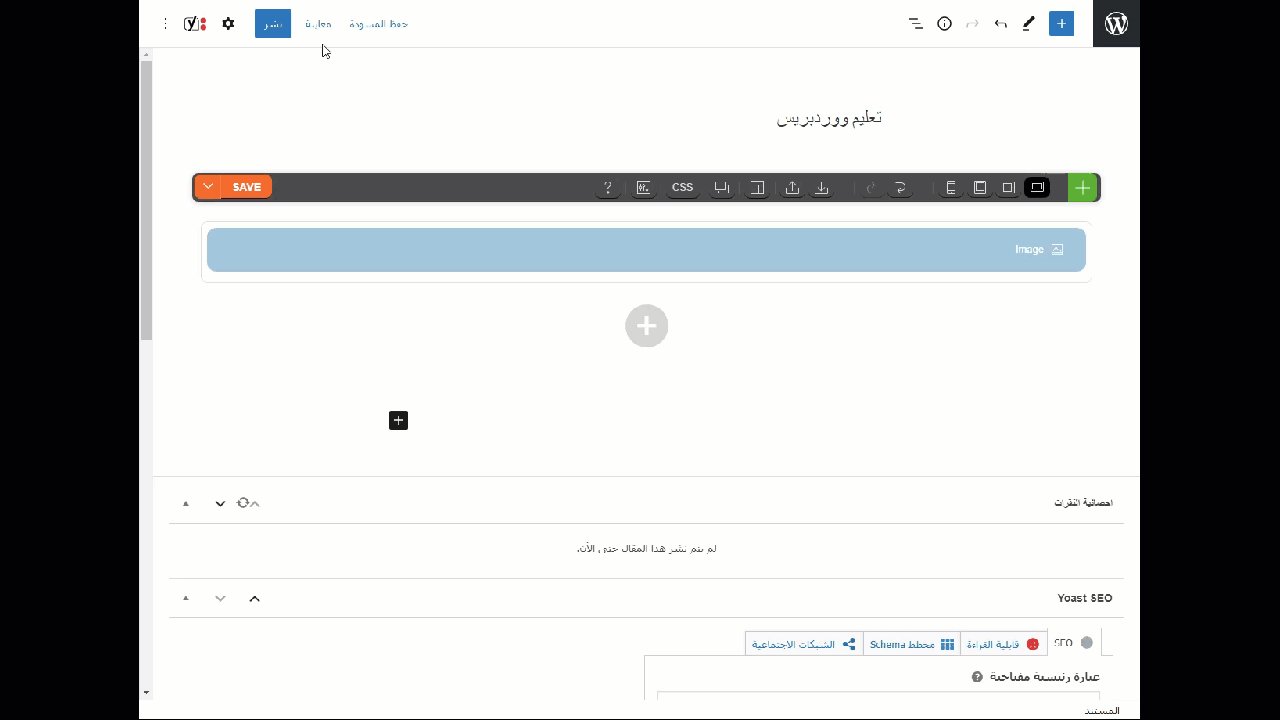
بإمكانك إنشاء أي نوع من النصوص كما في الشكل التالي:

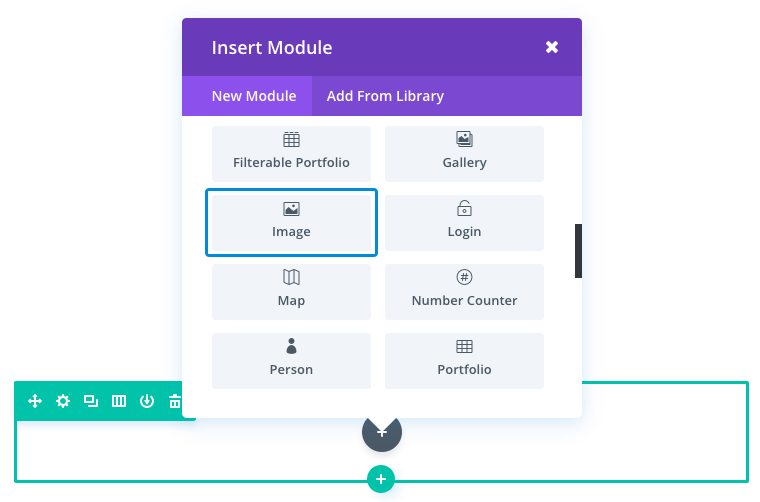
لإدراج صورة اختر أيقونة "Image"

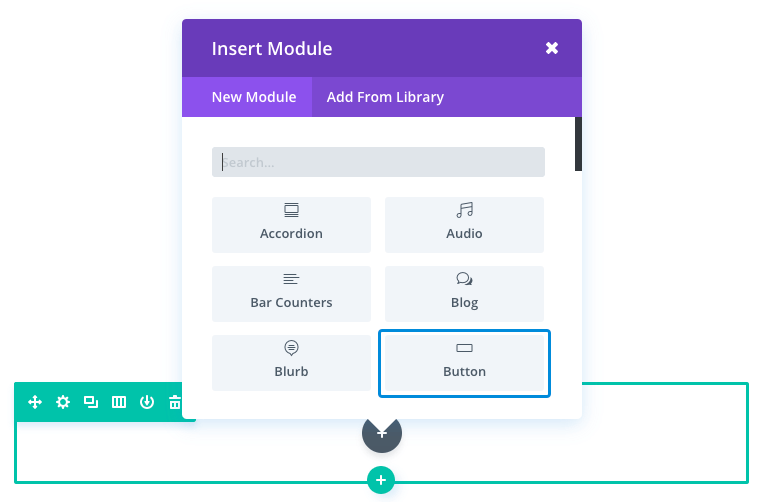
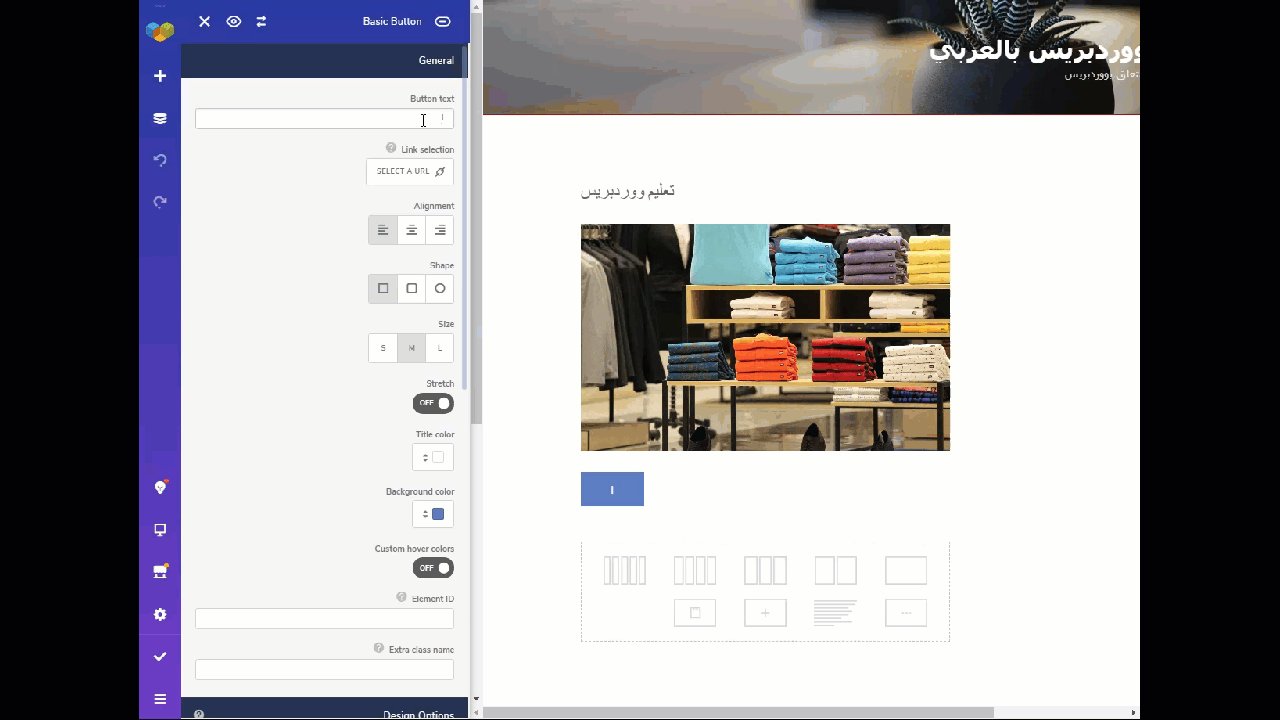
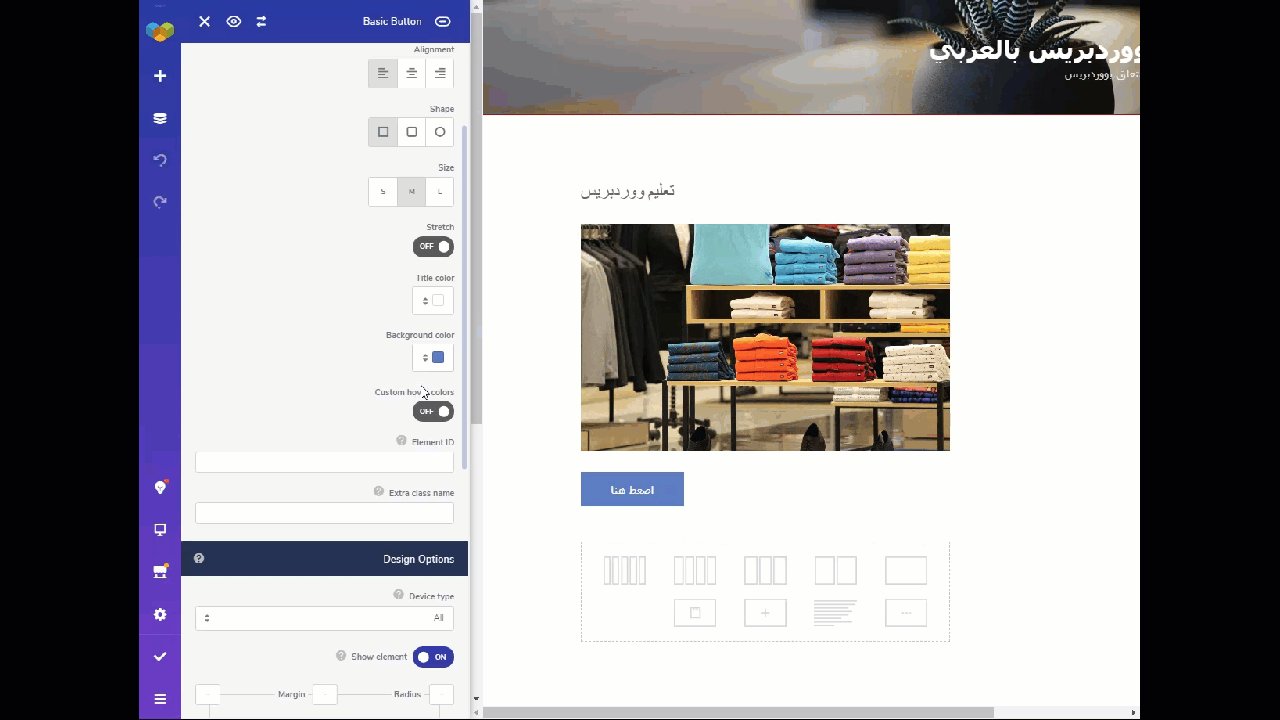
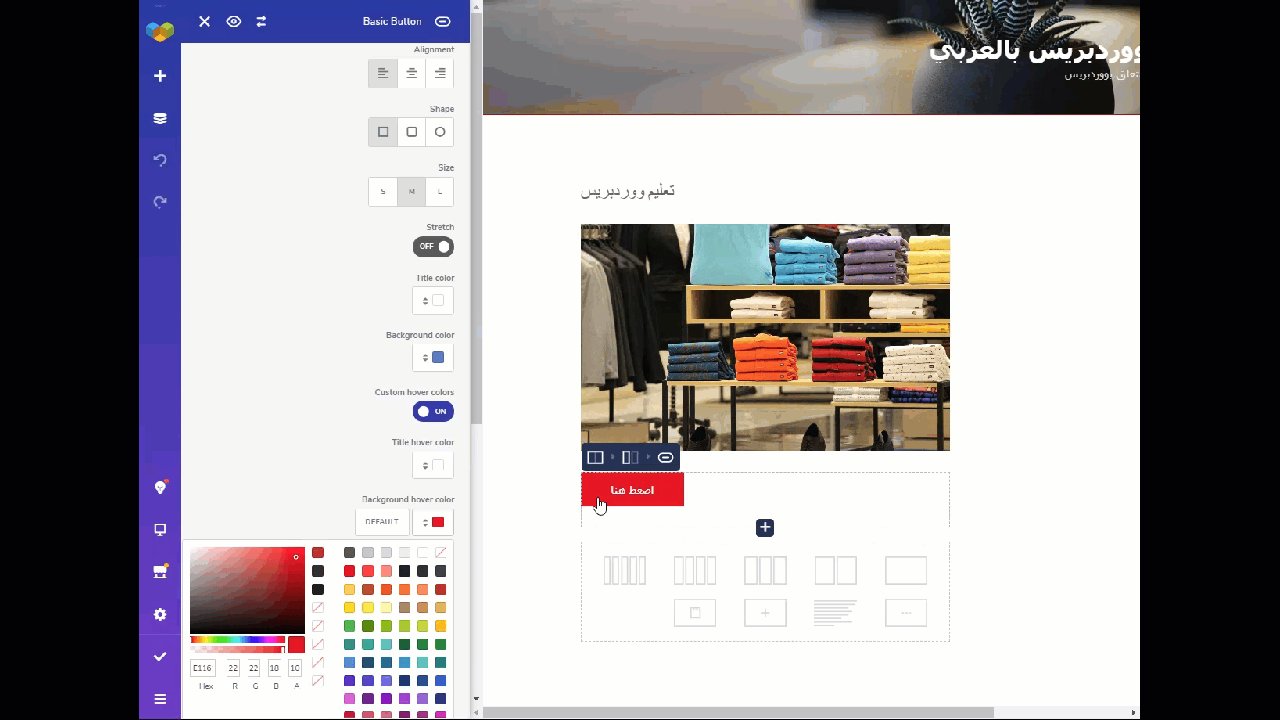
لعمل زر وإضافته والتحكم في خواصه قم باختيار Button

مميزات الإضافة
- سهولة الاستخدام بالنسبة للمستخدمين المبتدئين وبواجهة تفاعلية بسيطة
- الإضافة مخصصة لبناء أي نوع من مواقع الويب، وكذلك تحتوي على العديد من القوالب الجاهزة
- ضمان استرداد الأموال لمدة 30 يومًا إن لم تكن الإضافة بالشكل المطلوب
- توافر أدوات مساعدة إضافية لمصممي الويب إذا أرادوا التصميم عن طريق كتابة أكواد CSS
- قابلية التخصيص وسهولة التحكم في العديد من التأثيرات، مثل تصميم النص وفواصل الأشكال وخيارات الحدود وتأثيرات التحويل والمرشحات وتحرير الكود المتقدم وظلال الإسقاط والنص وحتى الرسوم المتحركة.
- مكتبة ضخمة من العناصر، توفر لك حرية كبيرة ومجال أوسع أثناء التصميم
- سهولة استيراد و تصدير التصميمات من صفحة إلى أخرى أو من موقع ويب إلى آخر.
- يمتاز بتوفير العديد من الشروحات المصورة التي تساعدك في استخدام الإضافة لتصميم الموقع بشكله الأفضل
- دعم على مدار الساعة من قبل فريق دعم متخصص طوال أيام الأسبوع وعبر العديد من وسائل الاتصال.
- إمكانية الاستخدام على عدد غير محدود من المواقع، وتوفر اشتراكًا مدفوعًا مدى الحياة مقابل 240$
- يعيب الإضافة أنها تقوم بإبطاء الموقع في حالة استخدام الكثير من الأدوات والخصائص في صفحات الموقع
4 - Elementor

حصلت إضافة Elementor على تقييم 4.8 ويستخدمها أكثر من خمسة ملايين مستخدم نشط، حيث تساعدك الإضافة على السحب والإفلات أو إسقاط الأدوات إلى أي قسم في الصفحة، وكذلك يوفر لك العديد من العناصر الأساسية مثل الصور والنصوص والمنزلقات والرموز والوسائط الاجتماعية وعلامات التبويب وغيرها، وبه العديد من القوالب الجاهزة والتي يمكنك إدراجها بسهولة في صفحاتك عن طريق الإشارة إليها والنقر لتحريرها.
نظرة سريعة لاستخدام
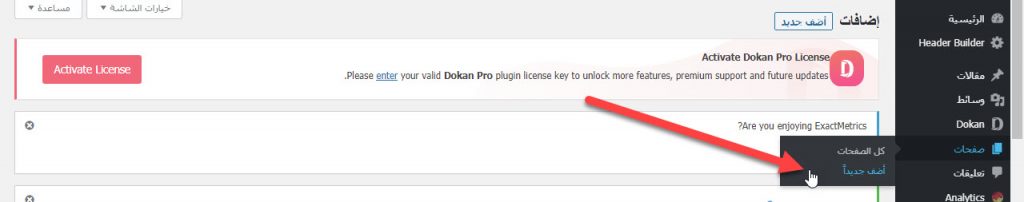
للحصول على خدمات Elementor قم بإضافة صفحة جديدة كالتالي

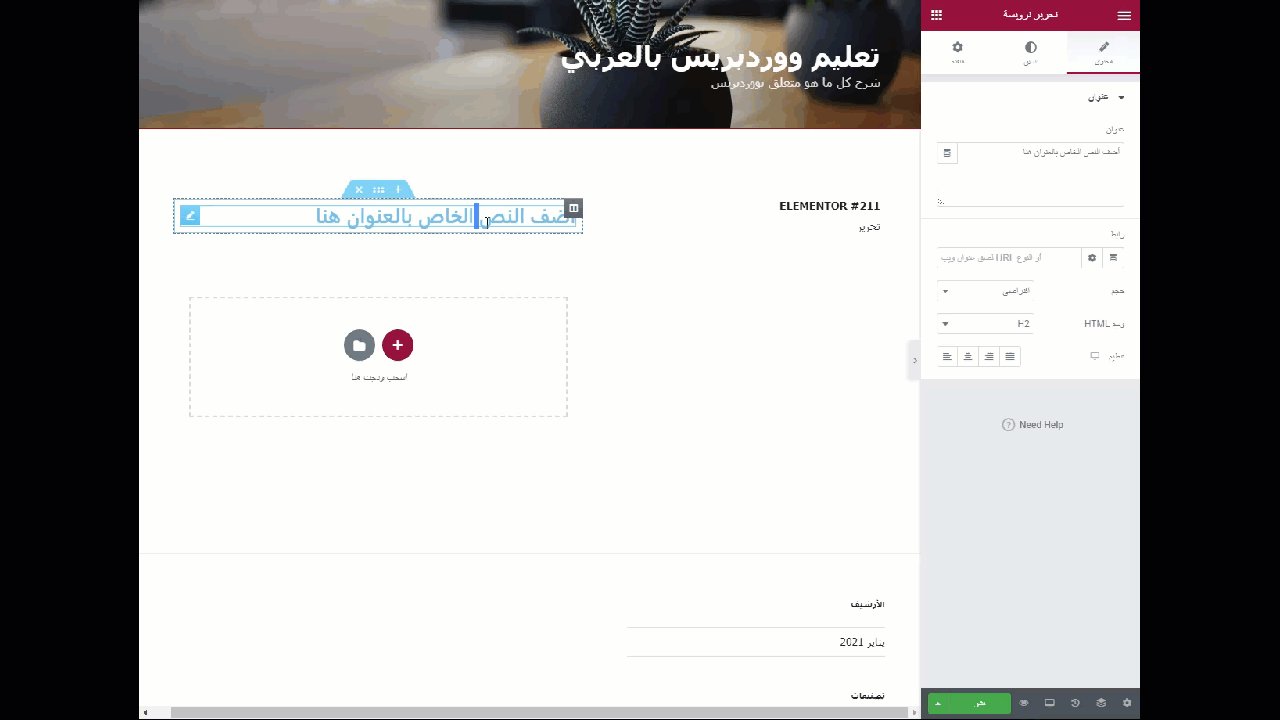
يظهر لك التالي قم بالضغط على "التحرير بواسطة Elementor"

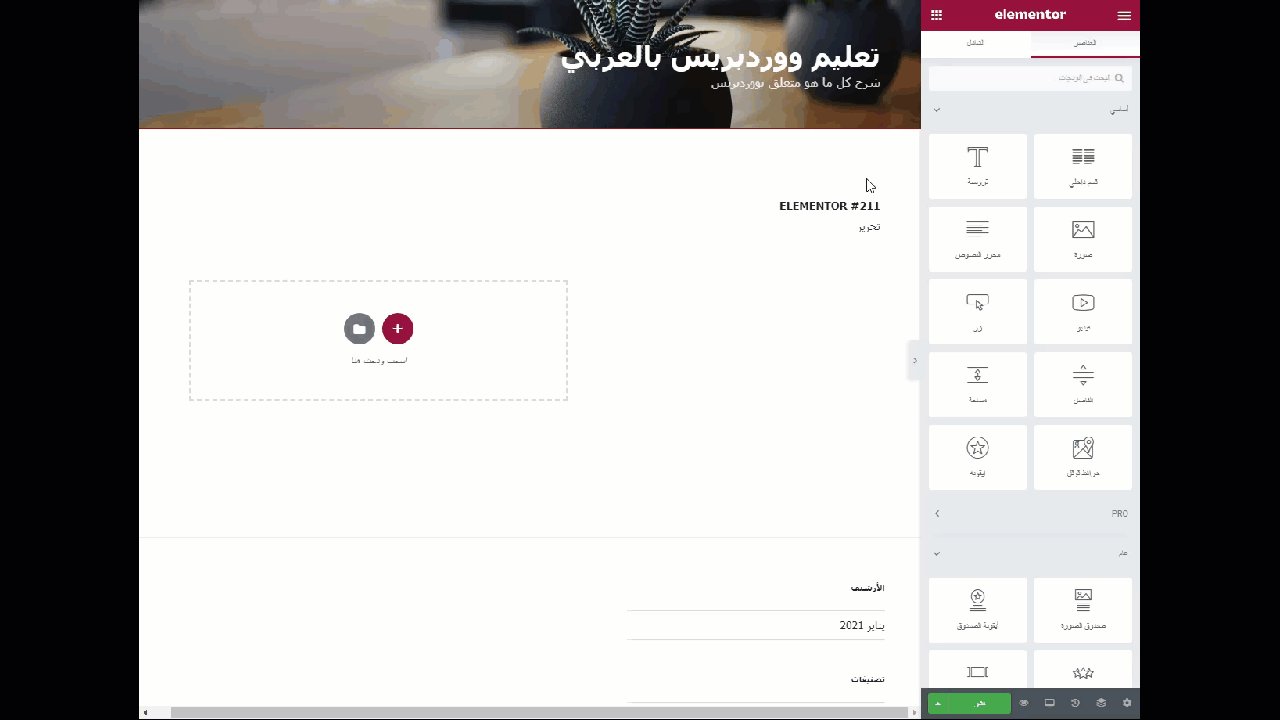
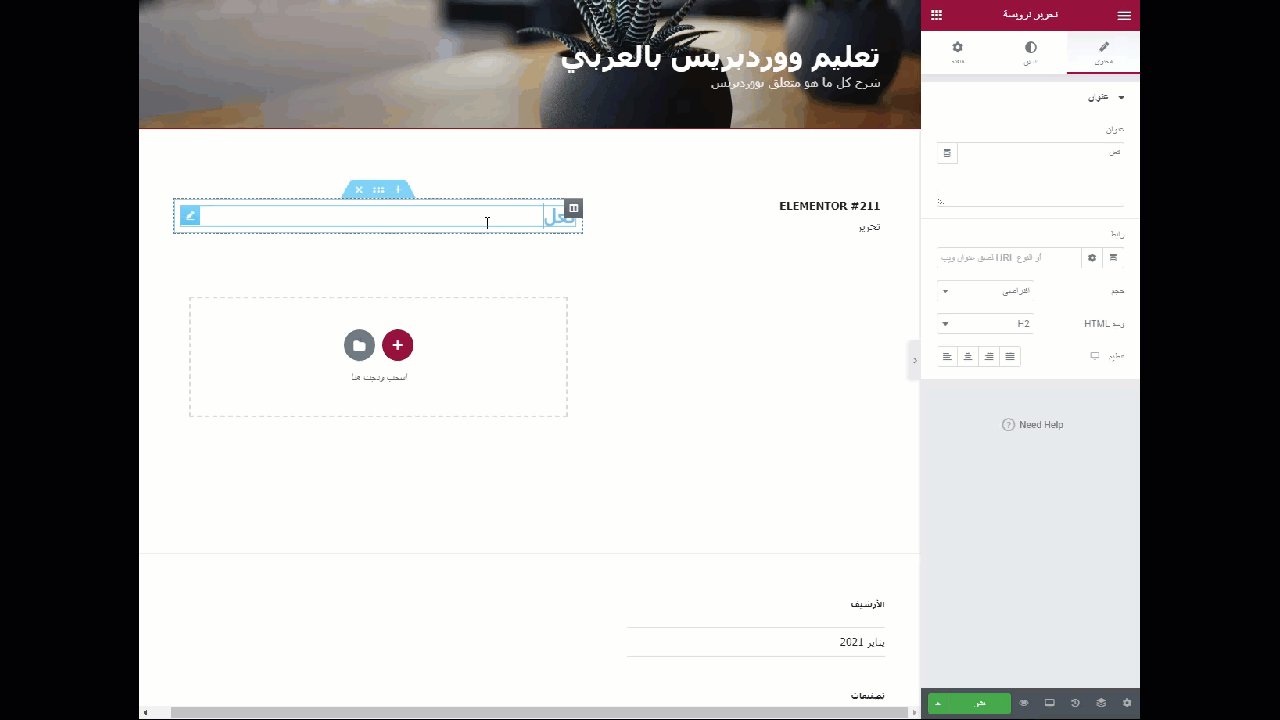
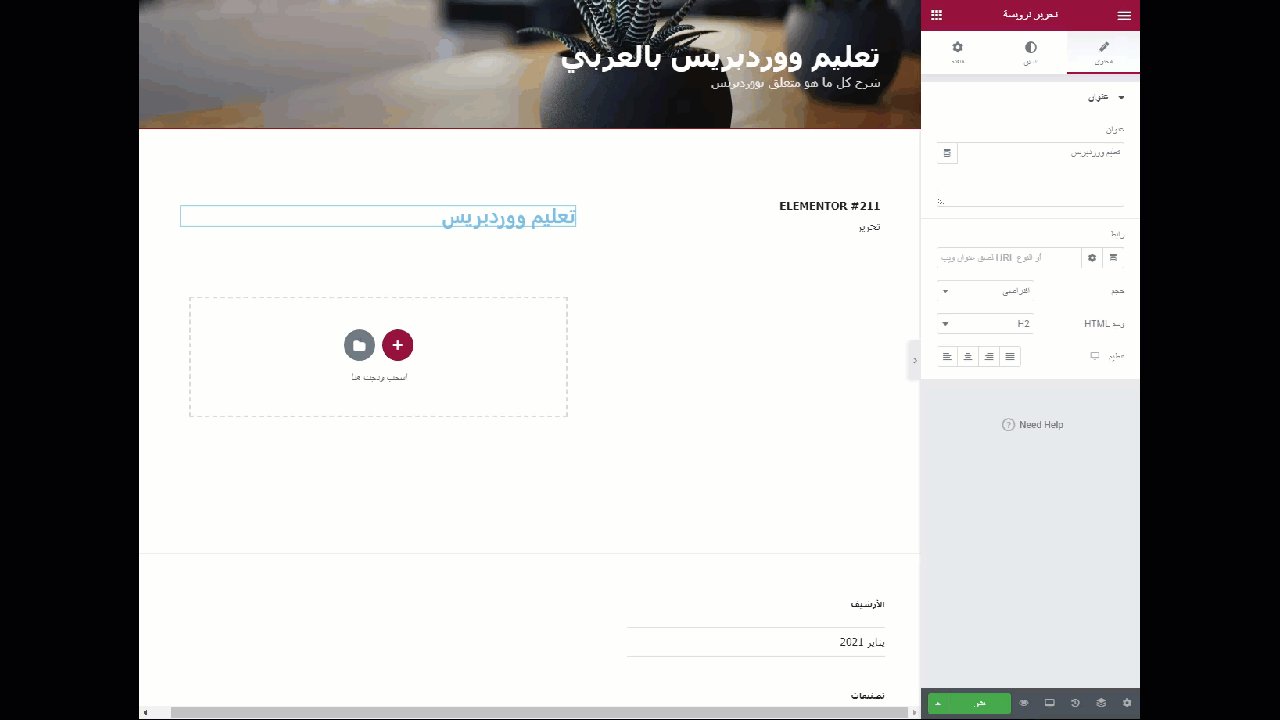
الشكل التالي يوضح إضافة عنوان من خلال وحدة أو عنصر ترويسة

مميزات الإضافة
- يوجد أكثر من 90 عنصر مثل الصور والعناوين والأزرار وغيرها
- سهولة السحب والإفلات
- ما تراه هو ما تحصل عليه بمعنى أن ما ستقوم بتصميمه هو ما سيراه زوار موقعك بالضبط.
- يستخدم لجميع انواع واحجام الشاشات وصديق لمحركات البحث.
- مكتبة كبيرة من قوالب الصفحات المعدة مسبقا وقدرة على حفظ القوالب الخاصة بك.
- الإصدار المتقدم Pro يمكنك من استخدام ميزة Theme Builder لتعديل العناصر الأساسية مثل الرأس أو التذييل
- يوجد وحدة WooCommerce Builder وهي مشابه لـ Theme Builder ولكن خاص بالمنتجات
- يعيب الإضافة أنها لا تحتوي على العديد من النماذج الجاهزة مقارنة بالإضافات السابقة، وارتفاع سعر الإضافة أيضًا
5 - Themify Builder
تأتي إضافة Themify Builder وقد حصلت على تقييم 4.2 ويستخدمها أكثر من 10 آلاف مستخدم نشط مع العديد من القوالب والإعدادات الجاهزة للاستخدام، والتي يمكنك إضافتها إلى صفحاتك مباشرة، يشمل ذلك أكثر من 40 تصميم مسبق بمختلف الأنواع ومنها المتاجر الإلكترونية.

يمكنك استيراد أي تخطيط بنقرة واحدة وتغيير المحتوى وإنشاء صفحة هبوط، كما تسمح لك الإضافة بتحرير صفحاتك بطريقة مباشرة، ويمكنك أن ترى كيف تظهر تغييراتك بسهولة.
نظرة سريعة لاستخدام الإضافة
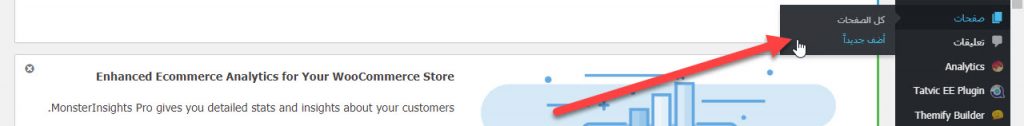
للوصول إلى منشئ الصفحات انقر على خيار "أضف جديد" من القائمة الفرعية لخيار "صفحات"

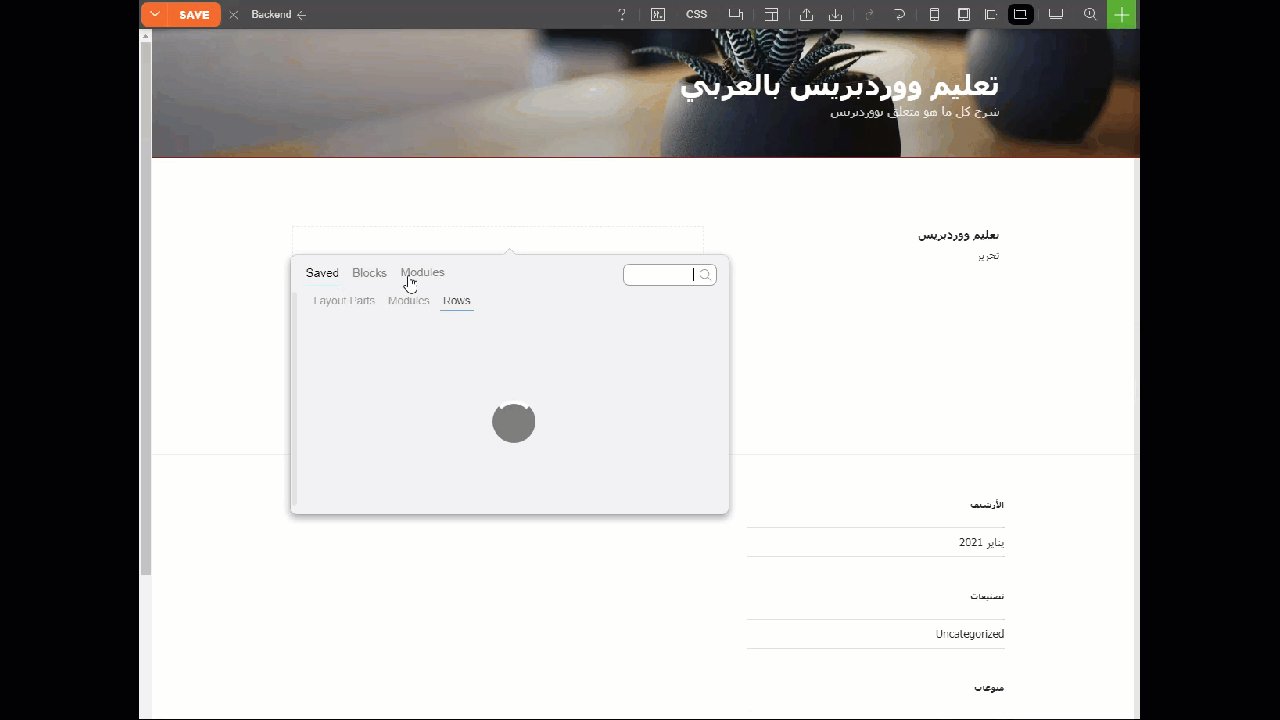
ستظهر لك النافذة الموضحة في الصورة التالية، ومن أجل رؤية التغيرات عليك النقر على خيار "معاينة" للتعامل وإضافة العناصر في الواجهة الأمامية.

الشكل التالي يوضح كيفية إضافة الصور والأيقونات إلى صفحتك.

مميزات الإضافة
- دعم السحب والإفلات في الواجهة الأمامية، وإمكانية استيراد وتصدير التصاميم وحفظها كاملة أو أجزاء منها
- يدعم CSS المخصص (خاص بالمطورين والمصممين)، وكذلك يدعم الكثير من الرسوم المتحركة
- سعر النسخة المتقدمة يصل لـ 39، دولار وهناك إصدارات وخطط دفع متنوعة وبأسعار جيدة للنسخة المدفوعة
- تصميمات مسبقة لسهولة العمل، ومناسب لتحسين محركات البحث و للترجمة
- توافر العديد من الميزات المجانية، ويمكن الحصول على المزيد من الخيارات عبر الإصدارات المدفوعة
- قوالب للتصميم جيدة، ويدعم تعدد اللغات، ويتيح لك التراجع عن أي تغييرات وإعادتها أثناء تحرير صفحاتك
- يتيح لك ملحق Maps Pro الخاص بالإضافة عمل خرائط بأربعة أنواع مختلفة
- التوافق مع أكثر من 25 أداة إضافية مشهورة، أهمها إضافة WooCommerce
- يعيب الإضافة أنها لا تحتوي على العديد من عناصر التحكم وصعوبة واجهة التحكم بعض الشيء
6 - Visual Composer
حصلت إضافة Visual Composer على تقييم 4.4 ويستخدمها أكثر من 80 ألف مستخدم نشط. حيث تأتي إضافة Visual Composer للسحب والإفلات بقوالب احترافية جاهزة ومجموعة جيدة من الميزات. يمكنك التحرير في الواجهة الأمامية لتصميم بسيط وسهل، وهي من الإضافات التي تسمح لك بتحرير مختلف عناصر صفحة الهبوط، مثل الشعار والقوائم والرؤوس والتذييلات والأشرطة الجانبية وغيرها.

تتميز هذه الإضافة بخيارات تصميم قوية وإضافات خلفيات متميزة، كما أنها تأتي مع صفوف وأعمدة مرنة لإنشاء تخطيطات الصفحة Layouts، كما يتضمن دعم لمحرر Gutenberg الجديد وإضافة Google Fonts و Yoast SEO.
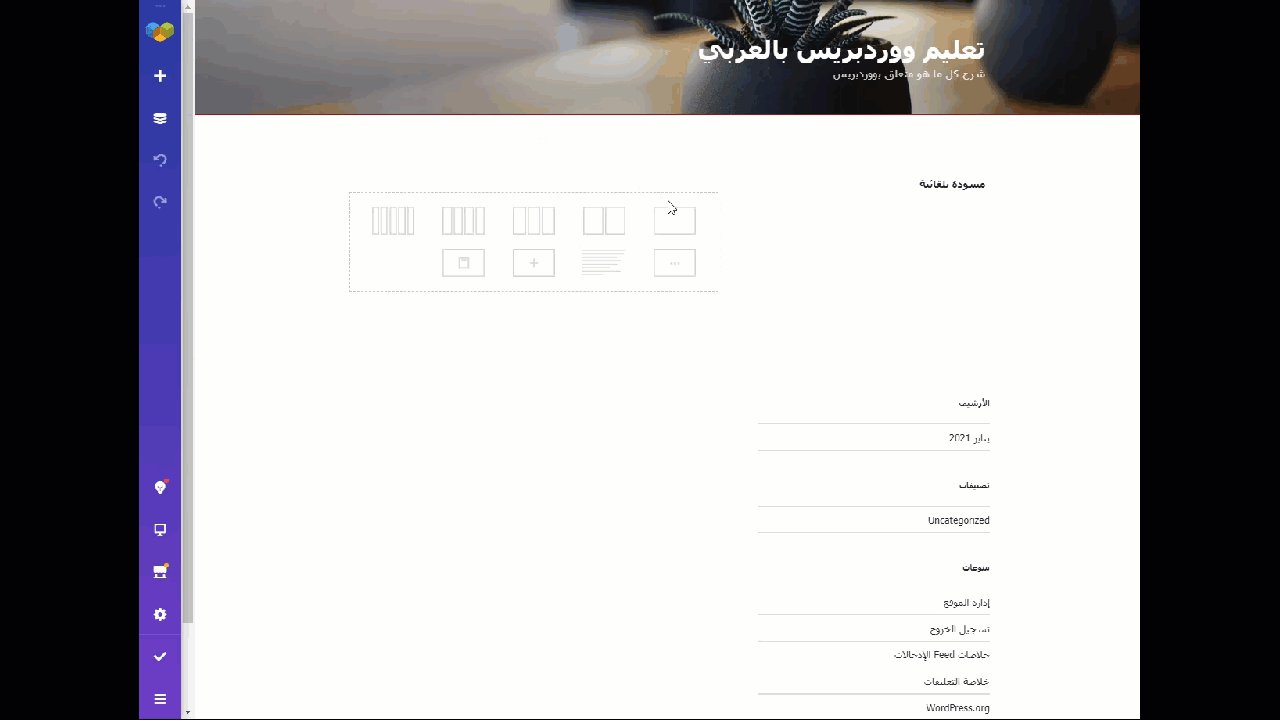
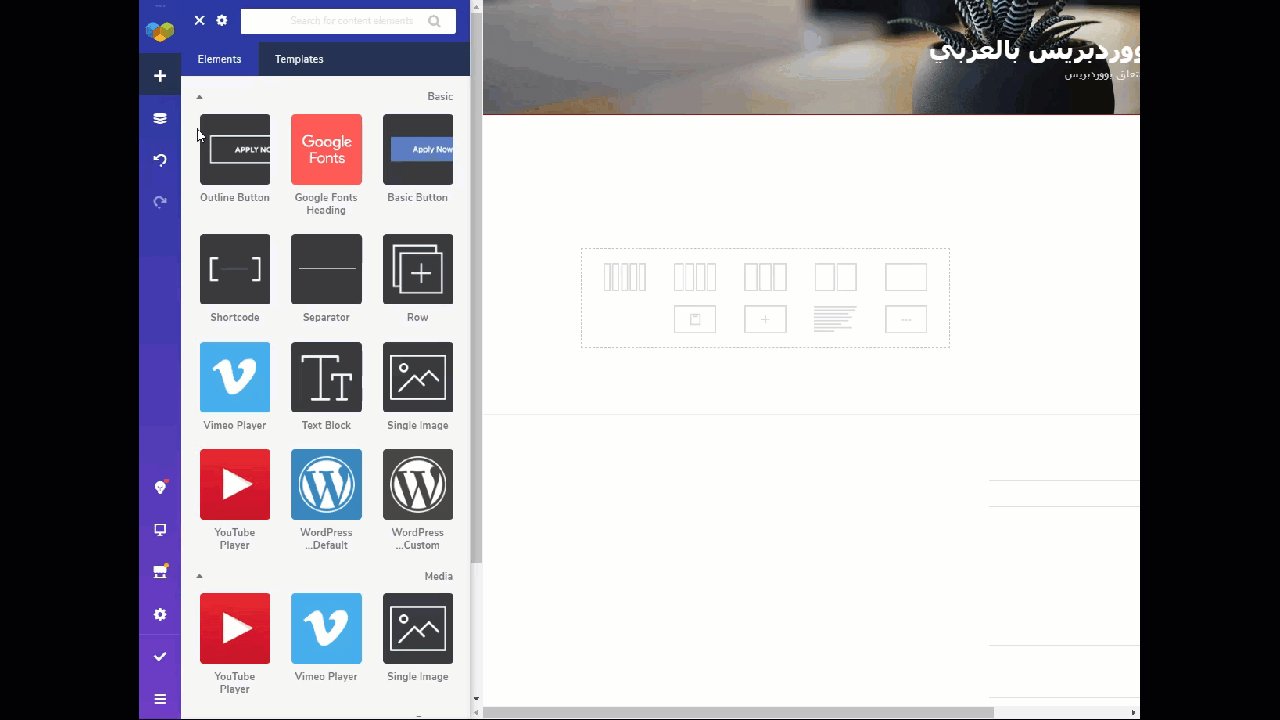
نظرة سريعة لكيفية التعامل مع الإضافة
لبدء العمل على الإضافة عليك الضغط على خيار "Add New with Visual composer" من القائمة الفرعية للصفحات

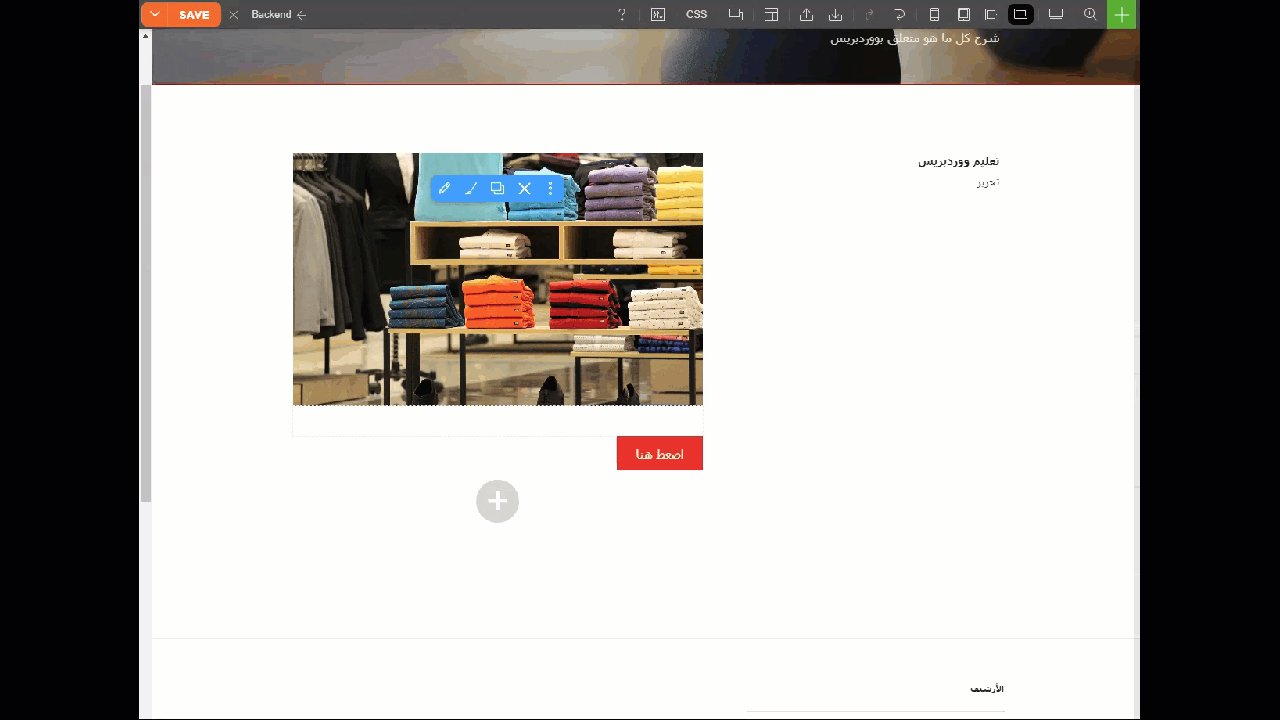
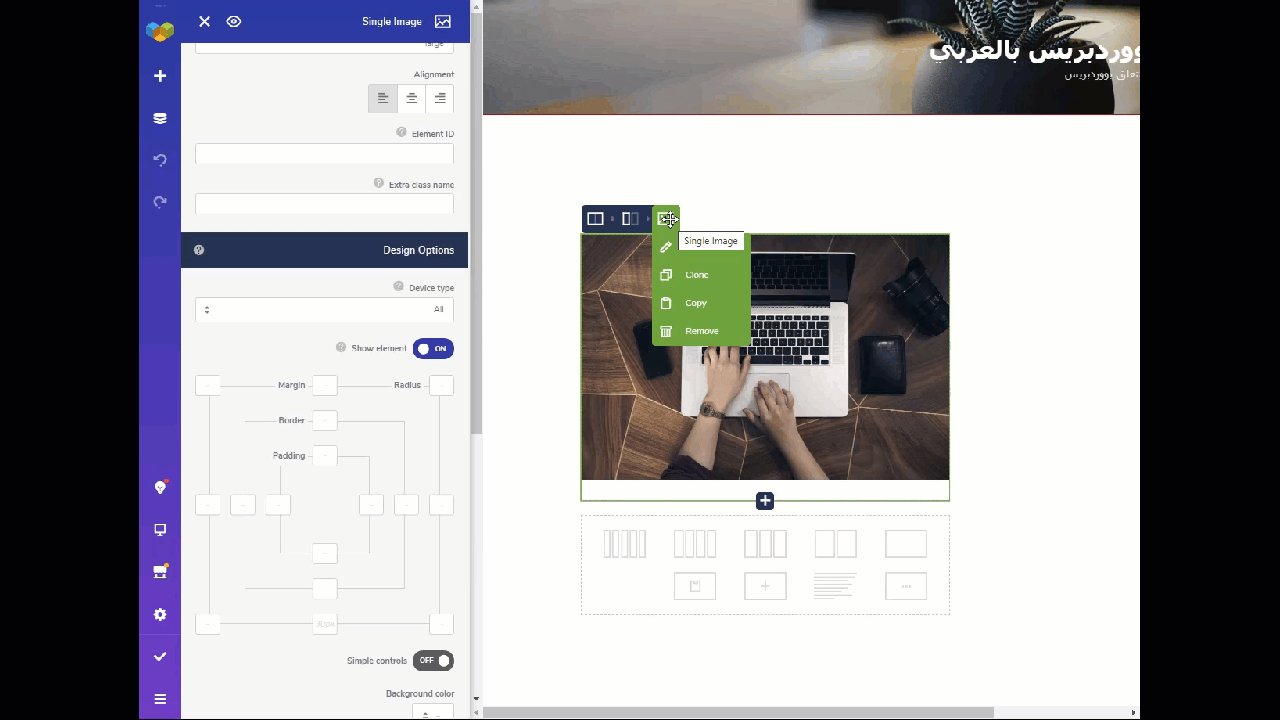
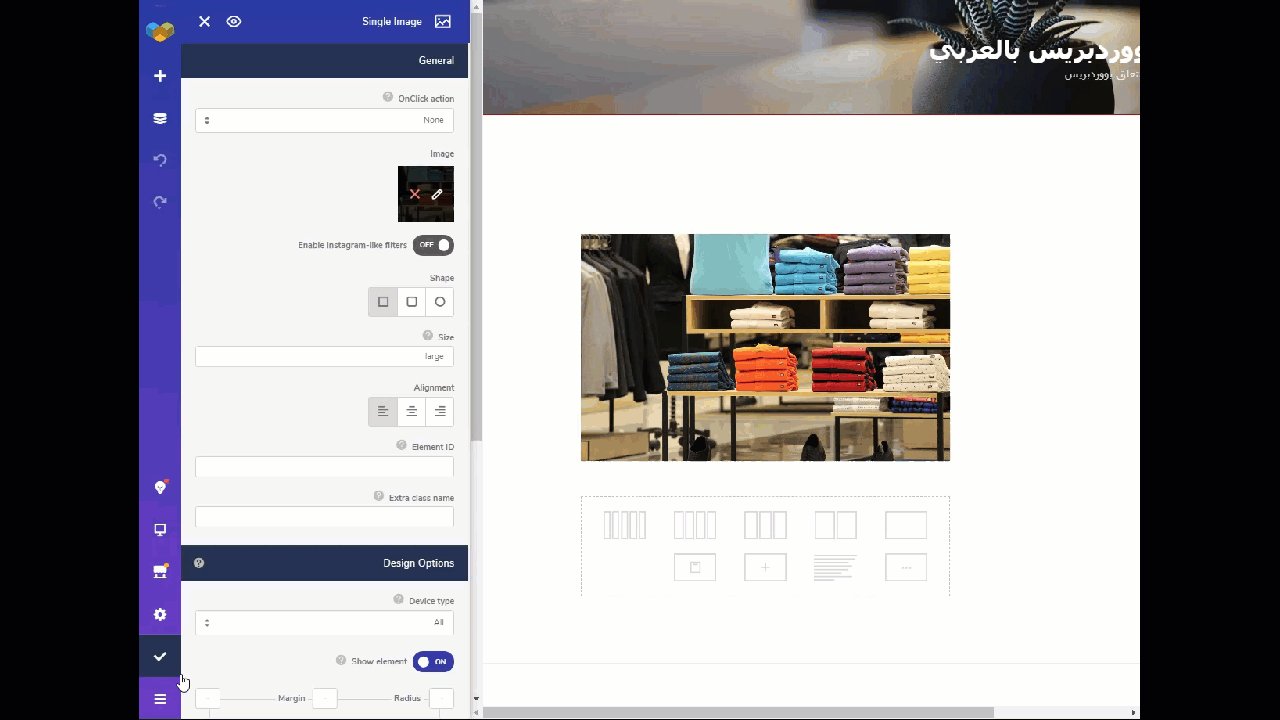
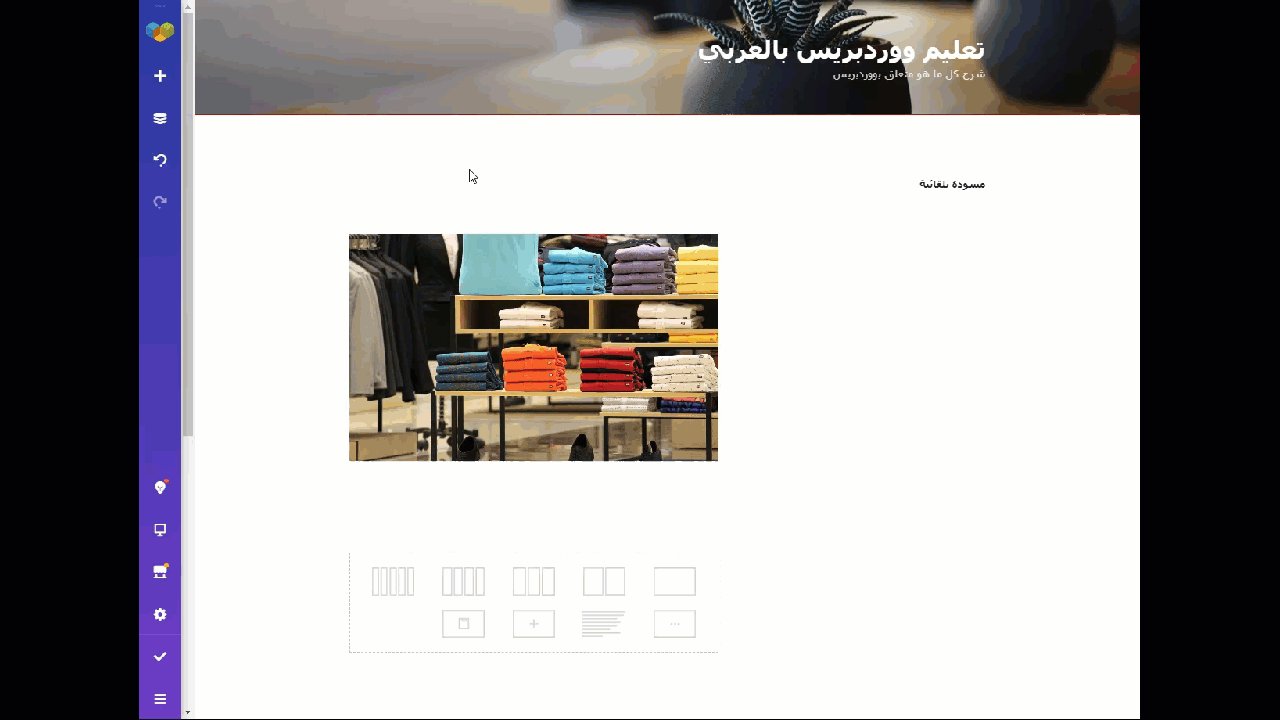
لإضافة صورة عليك بالخطوات الموضحة في الصورة.

يمكنك إضافة العنوان كما في الصور التوضيحية التالية:

وكذلك يمكنك إضافة زر والتحكم في خواصه كما يلي:

خصائص الإضافة
- تحتوي الإضافة على كثيرٍ من القوالب الاحترافية، وتأتي بواجهة سهلة الاستخدام مع إمكانية السحب والإفلات.
- القدرة على حفظ إعدادات التصميم واستخدامها في صفحات أخرى فيما بعد.
- أكثر من 200 ملحق للاستخدام، وسعر مناسب بالنسبة للنسخة المدفوعة
- إمكانية التخطيط من الواجهة الخلفية والواجهة الأمامية لموقعك.
- خيارات عديدة للمطورين والمبرمجين، وتوافقية كبيرة مع العديد من إضافات ووردبريس.
- بسيط الاستخدام للمبتدئين، ومتوافق مع العديد من الإضافات وأهمها WooCommerce.
- تصميم سريع الاستجابة، وتوافق مع جميع الأجهزة والشاشات.
- توفر ميزات مثل عوامل تصفية الصور ودعم أنواع المنشورات المخصصة وغيرها
- يعيب الإضافة أنها تقوم بتبطيء الموقع عند التعامل مع الكثير من الإضافات وصعوبة تخصيصها بالنسبة للمبتدئين
في النهاية هنالك الكثير من الإضافات، ولكل منها مميزاته وعيوبه، ويمكنك الاختيار من بينها ما تراه مناسبًا. الاختيار بين إضافات السحب والإفلات قد يكون أمرًا صعبًا، ولا يوجد إضافة واحدة "مثاليّة" تناسب جميع المستخدمين، ومع ذلك إن كنت تريد اختيار أفضل إضافات سحب وإفلات وتكون سهلة الاستخدام وتتيح لك إنشاء صفحات الهبوط بسهولة فكل من إضافتي SeedProd و Visual Composer التي فصّلناهما في مقالنا هما الأفضل.







اترك تعليقك