عندما يأتي الزائر إلى موقع فإن أول ما يلفت انتباهه من أجزاء الموقع هو Header (أو رأس الموقع)، وهذا يجعل له من الأهمية ما يستوجب عليك تخصيص وضبط شكله وألوانه وكذلك العناصر الداخلية التي تتواجد به بشكل تفاعلي يجذب الزائر.
في هذه المقال سنستعرض في سياق مبسّط وواضح أسهل الطرق وأكثرها فاعلية لتخصيص الهيدر في موقعك الووردبريس، ولا تقلق إن لم تكن لديك أدنى خبرة في الأمور البرمجية فالشرح الذي سوف نقدّمه لك سيمكّنك من تخصيص الهيدر الخاص بموقعك باحترافية وبخطوات بسيطة.

في الصورة أعلاه الهيدر الخاص بموقع ووردبريس بالعربية، كما تلاحظ فإنه على الرغم من بساطة تصميمه إلا أنه يحتوي على معظم خيارات التنقل إلى أقسام الموقع الفرعية ومقالات الاقسام المتنوعة، كما يحتوي على روابط منصات التواصل الإجتماعي،، بمعنى آخر كل ما قد يبحث عن الزائر بين يديه وبإمكانه تصفّح موقعك بسهولة.
تختلف خيارات تخصيص وتعديل شكل الهيدر في الموقع وفقا لنوع القالب المستخدم مع الووردبريس، لكننا سنحاول من خلال هذه المقال الحديث عن أكثر الأجزاء الشائعة والمشتركة والتي يمكن الإعتماد عليها لتوضيح طرق التعديل على الأشياء المهمّة في الهيدر. سنطبّق الشرح على قالب Twenty Seventeen theme، والذي يأتي بشكل افتراضي عند تنصيب موقع الووردبريس.
سنستعرض عدّة طرق مختلفة للتعديل على الهيدر منها ما يتعلق بالتعديل عبر تخصيص، القالب والذي يتم من خلال لوحة تحكم الووردبريس، ومنها ما يتم عبر الإضافات، وبعضها يكون عبر التعديل على الكود البرمجي للقالب.

محتويات المقالة:
تعديل header من خلال تخصيص القالب
يأتي خيار التخصيص (أو Customize) داخل الووردبريس من الأدوات المفيدة التي تُتيح لك إمكانية إجراء بعض التعديلات على تصميم وشكل القالب وعناصره المختلفة بشكل مرئي ومشاهدة التعديلات مباشرةً دون الحاجة إلى التعديل على الكود البرمجي للمصدر.

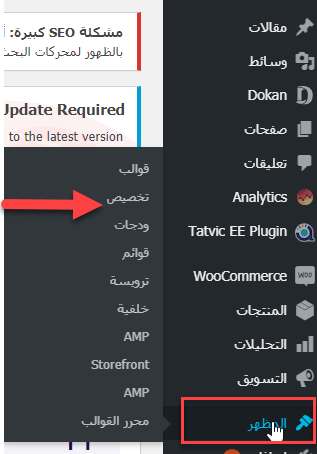
عند دخولك إلى لوحة تحكم الووردبريس ثم التوجه إلى المظهر << تخصيص سيفتح لك نافذة تخصيص أجزاء القالب الداخلية بالكامل، ومن ضمنها خيارات لتخصيص شكل القالب، وسنتناول تلك الخيارات وكيفية استغلالها لتعديل وتخصيص القالب بالشكل المطلوب تمامًا، حيث يمكنك القيام بالتعديلات التالية:
- إضافة الشعار Logo إلى الهيدر
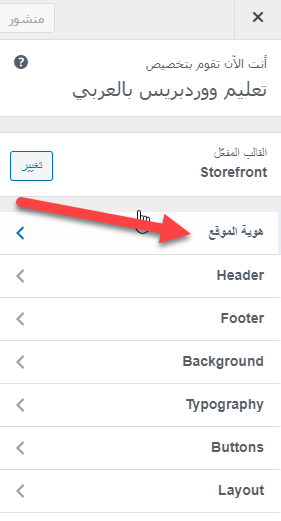
يمكنك من خلال تبويب التخصيص هذا اضافة شعار الموقع Logo عن طريق الضغط على خيار "هوية الموقع"، كما في الصورة التالية:

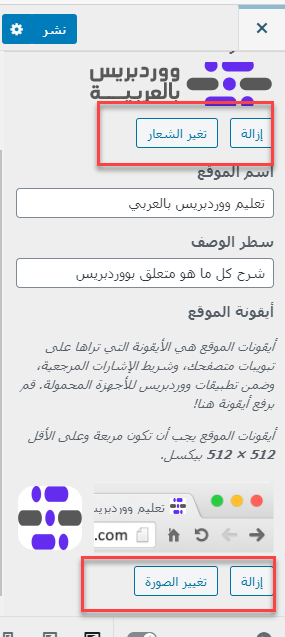
بعدها ستفتح لك نافذة تسمح لك باختيار الصورة التريد تريدها لتكون هي صورة اللوجو أو الشعار logo الخاص بموقعك:

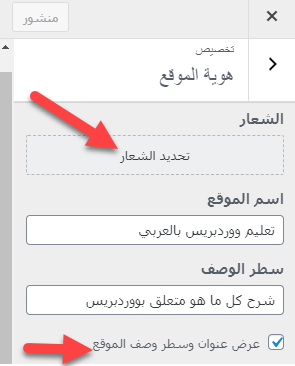
سنضغط على خيار "تحديد الشعار" لتظهر بعدها نافذة تمكّننا من تحميل Upload صورة اللوجو، بإمكانك اختيار صورة الشعار من قرص التخزين في حاسوبك أو من مكتبة الوسائط الخاصة بموقعك في الووردبريس والتي سبق لك ورفعتها من قبل، بعد تحميل الصورة إلى هذا الجزء، ستلاحظ ظهورها تلقائيًّا داخل الهيدر الخاص بالموقع بدون أي خطوات إضافيّة.
كما يمكنك في هذا المربع إضافة اسم الموقع وسطر الوصف، والذي يمكن أن يظهر بدلًا من صورة الشعار. يوجد أيضًا مربع اختيار "عرض عنوان وسطر الوصف" إذا قمت باختياره فسيُعرض كل من العنوان والوصف أسفل شعار الموقع.
يمكنك كذلك في هذه النافذة تحديد أيقونة الموقع والتي تظهر في شريط التبويب الخاص بالمتصفح أثناء فتح موقعك من الحاسوب المكتبي:

يمكنك الضغط على " تحديد ايقونة الموقع" والتي تفتح لك مربع لتحميل صورة للأيقونة أو اختيارها من الصور التي تم تحميلها مسبقًا في مكتبة الوسائط داخل موقعك. يفضل الالتزام بالأبعاد الموصى بها لتلك الصورة في صفحة التخصيص، حيث تلاحظ أن القالب يوصي بأن تكون صورة الشعار مربعة وتكون أبعادها على الأقل 512 × 512 بكسل، هذه الأبعاد تساعد في عرض الصورة وظهورها بأفضل شكل ممكن.
بعد القيام بتحميل صورة الشعار وصورة الأيقونة، سيظهر أمامك خيار يُتيح لك تعديل تلك الصور أو حذفها فيما بعد. حتى بعد تعيين صور الشعار وخلافه، يمكن العودة مرة أخرى فى أى وقت لتلك النافذة وإجراء التعديلات المطلوبة:

- إضافة صورة خلفية للهيدر
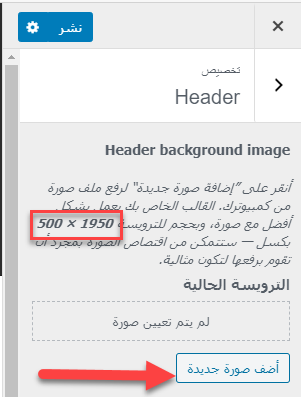
من قائمة تخصيص القالب، انقر على تبويب تخصيص الهيدر Header، والذي يفتح لك النافذة الخاصة بالتعديل على الهيدر، حيث يمكنك هنا إضافة صورة لتكون خلفية للهيدر:

لتعيين صورة خلفية الهيدر، اضغط على خيار " أضف صورة جديدة" لتفتح لك نافذة اختيار صورة الخلفية للهيدر. يفضل كما في اختيار صور الشعار الالتزام بالأبعاد الموصى بها من قبل القالب نفسه لتكون الصورة واضحة ومتناسقة مع شكل الموقع.
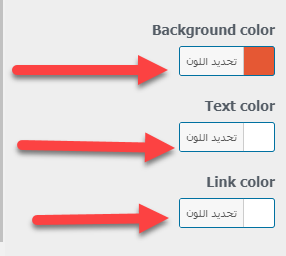
توجد المزيد من خيارات تنسيق شكل الهيدر كذلك في نافذة تخصيص الهيدر:

هذه الخيارات خاصة بتغيير الألوان. الخيار الأول خاص بتغيير لون الخلفية للهيدر، والخيار الثاني لتغيير لون النص داخل الهيدر، أما الخيار الثالث فيمكّننا من تغيير أو تعيين لون الروابط التي توجد داخل الهيدر.
- اضافة فيديو للهيدر بدلا من صورة الخلفية
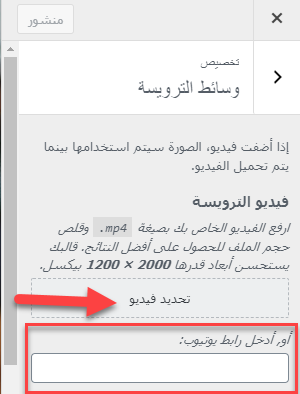
قد تحتاج إلى استعراض محتوى موقعك استعراضًا جذّابًا للزائر من خلال الهيدر، والصور قد لا تفي بالغرض، بإمكانك عندها إضافة فيديو في الهيدر بدلًا من الصورة. يمكنك إنجاز ذلك بسهولة عبر الدخول إلى واجهة تخصيص الموقع، ومن ثم الدخول إلى "وسائط الترويسة" :

حيث يمكنك النقر على أيقونة "تحديد فيديو" ورفع الفيديو المراد إظهاره في الهيدر بصيغة mp4. (ويفضل الالتزام بالأبعاد التي يقترحها القالب 1200 * 1200).
يمكنك أيضًا إدراج فيديو من وساط خارجية أخرى، مثل اليوتيوب، عن طريق إدراج الرابط الخاص به، هذا الخيار قد يكون أفضل من خيار تحميل الفيديو بشكل مباشر خصوصًا إذا كانت مساحة الفيديو كبيرة.
تعديل header من خلال الإضافات
كما لاحظنا في الفقرات السابقة فإنه يمكننا إنجاز بعض التعديلات البسيطة على الهيدر من خلال نافذة تخصيص شكل الموقع، لذلك إذا أردت تطبيق المزيد من التغييرات والتنسيقات لمزيد من التخصيص وإضفاء طابعك الشخصي على الهيدر الخاص بموقعك فيمكنك استخدام إحدى الإضافات التي تساعدك على ذلك.
- إضافة Pearl لتعديل الهيدر وتصميم هيدر جديد

تعد إضافة Pearl أشهر الإضافات التي توفر خيارات كثيرة ومتنوعة للتعديل على تصميم الهيدر الخاص بموقعك بالكامل. حيث تعتمد على أسلوب تفاعلي بسيط وهو "السحب والإفلات" للقيام بإدراج العناصر داخل الهيدر وتنسيقها دون الحاجة إلى كتابة أي كود برمجي.
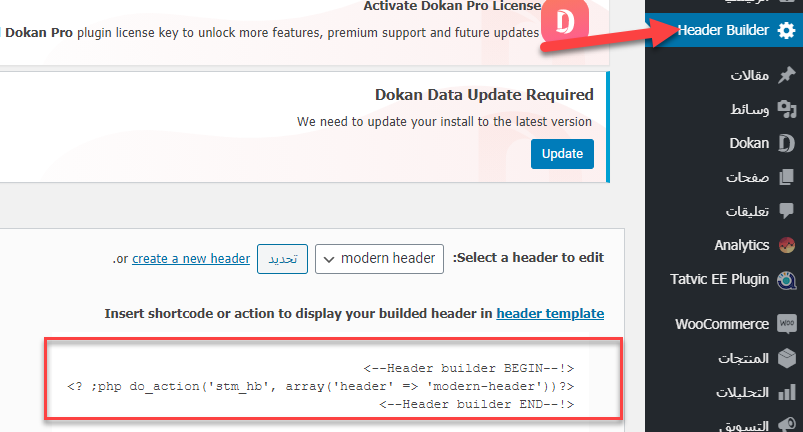
لإستخدام الإضافة في تعيين و تصميم هيدر جديد في موقعك، يمكنك تحميل الإضافة وتثبيتها ثم الدخول إلى لوحة تحكم الووردبريس ثم ستجد تبويبة header builder ، لتفتح لك صفحة الإعدادات الخاصة بالإضافة، والتي تحتوي على كود التضمين:

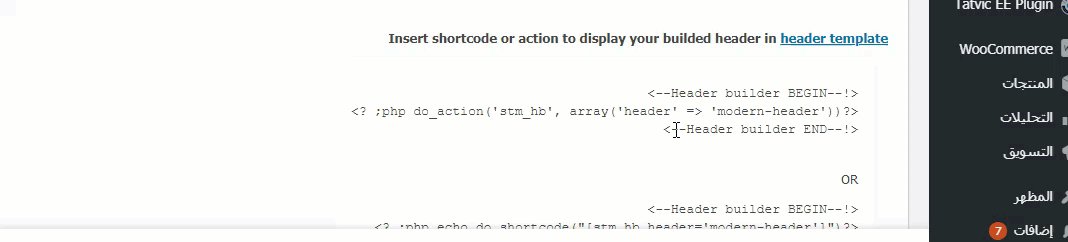
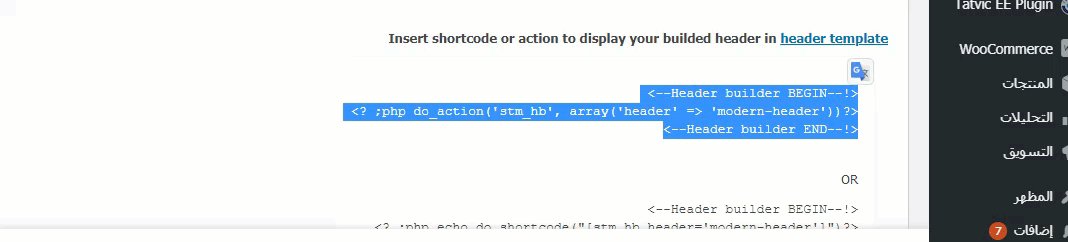
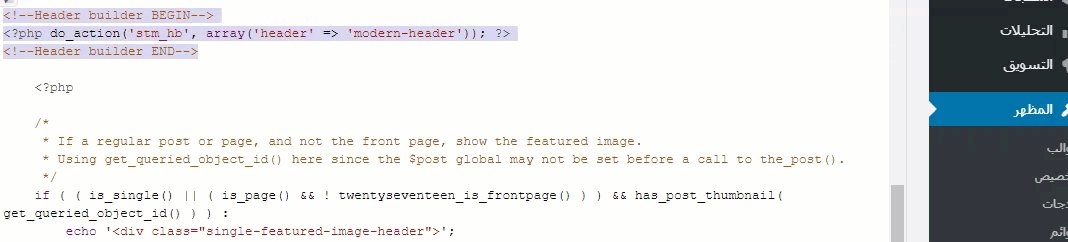
كما تلاحظ الكود المظلل بالمربع الأحمر يجب أن يتم نسخه ومن ثم لصقه في صفحة header.php والتي تحتوي على الكود البرمجي الخاص بالهيدر، يُفضل قبل أن تقوم بهذا الإجراء أن تأخذ نسخة احتياطية من ملف header.php قبل إجراء هذا التعديل والتأكد من عمله بالشكل المطلوب.
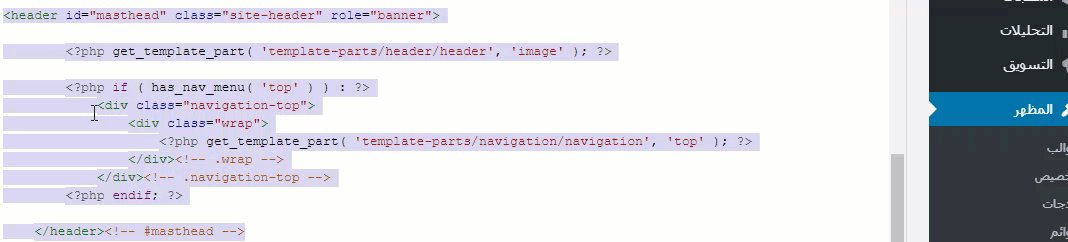
يتم لصق الكود واستبداله مع الكود الذي يبدأ ب <header> وينتهي ب </header> كما هو موضح:

بعد لصق الكود الخاص بالإضافة، سنقوم بالدخول إلى صفحة إعدادات الإضافة لتبدأ عملية تصميم شكل الهيدر، والتي يمكنك تخصيصها بالطريق التي تريدها:

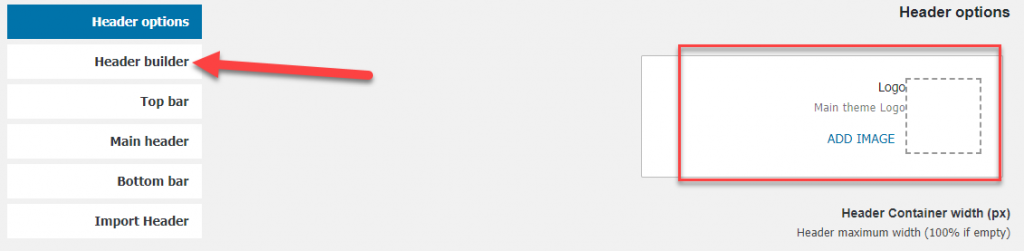
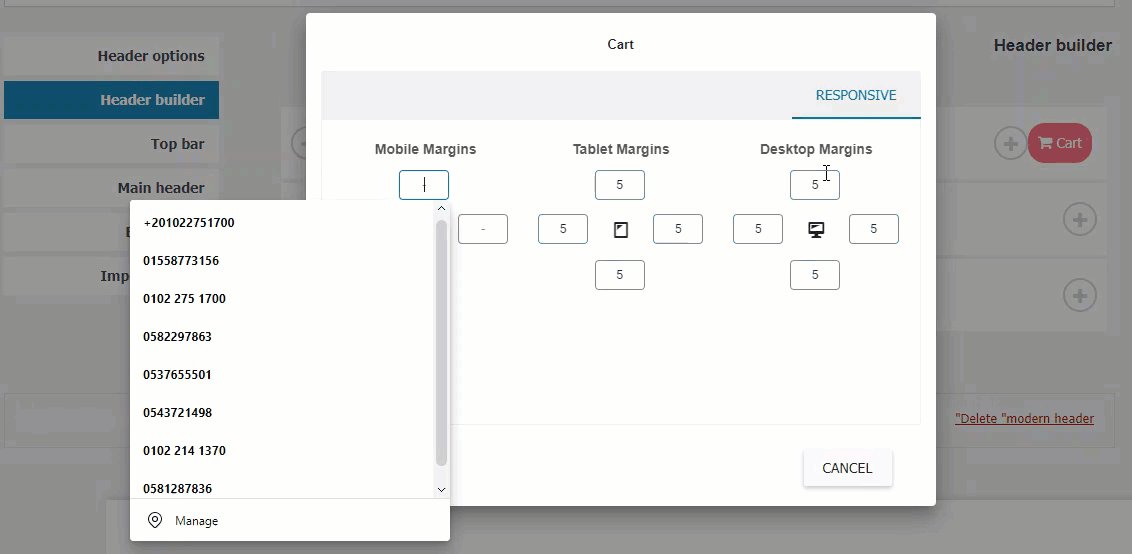
الآن عند الدخول إلى صفحة إعدادات الإضافة، ستجد العديد من خيارات التعديل على الهيدر، مثل إضافة الشعار بداخله والتحكم بالألوان والخلفيات وغيرها.
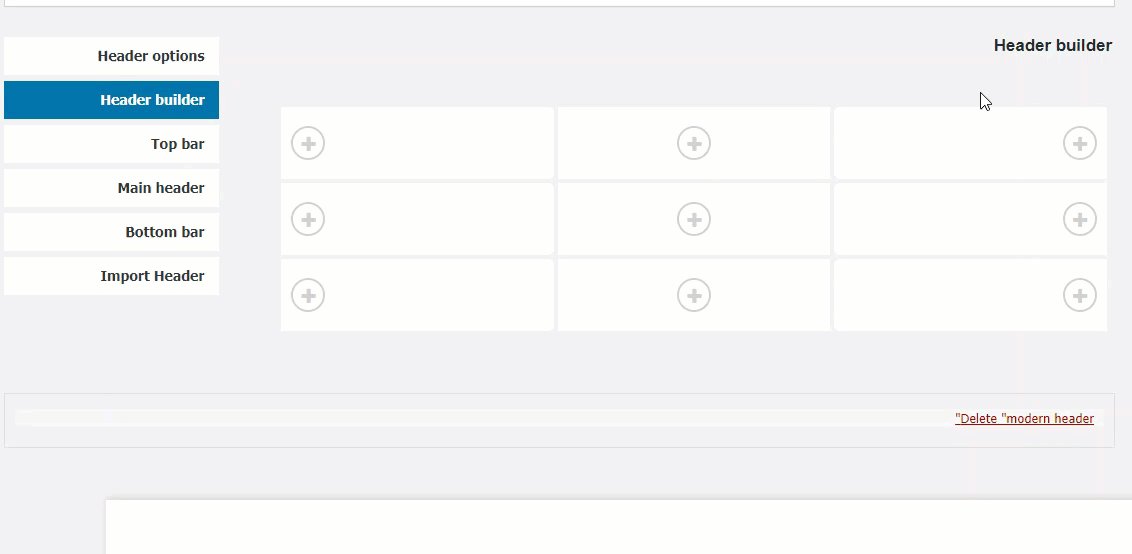
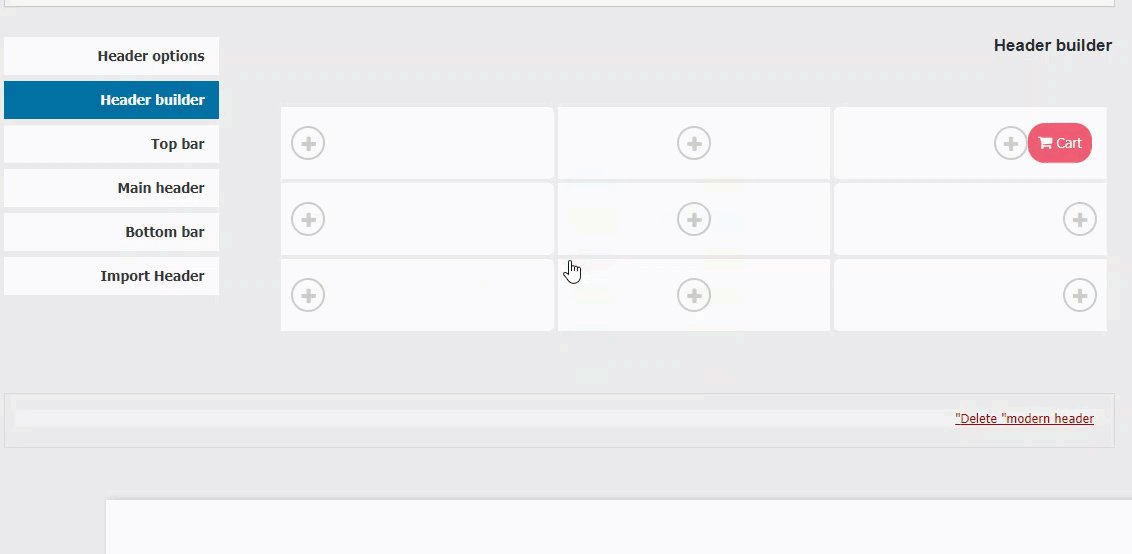
أما إذا كنت ترغب في تصميم هيدر جديد بالكامل بنفسك فيمكنك الدخول إلى خيار "Header builder" المشار إليها بالسهم في الصورة السابقة، لتفتح أمامك صفحة بناء و تصميم هيدر كامل للموقع من جديد بطريقة السحب والإفلات:

كما تلاحظ فإنه يمكنك الضغط على علامة + ليفتح لك صندوق العناصر الذي يمكن الاختيار منه كيفما تشاء.
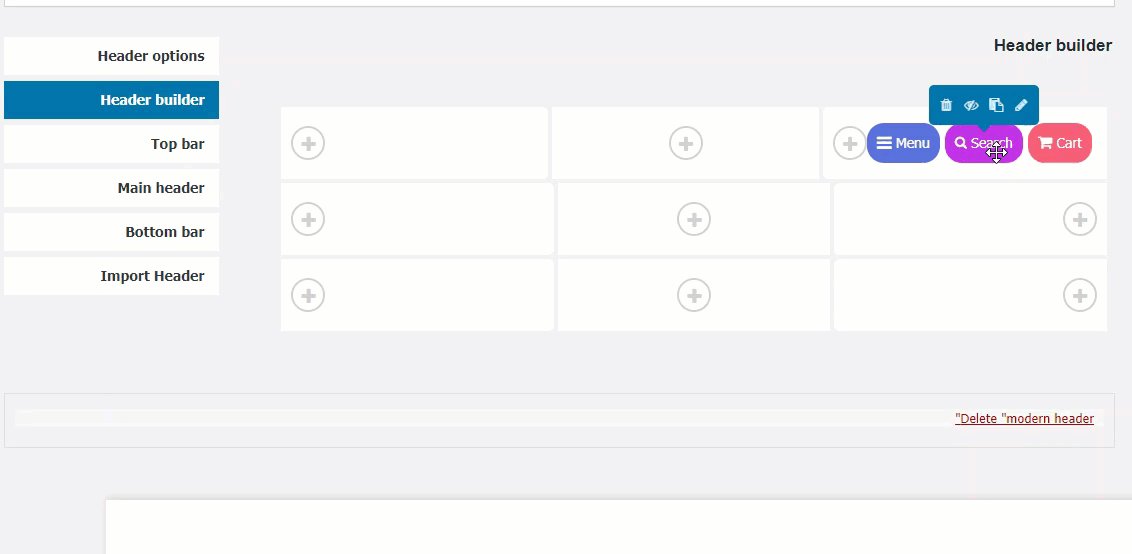
على سبيل المثال اخترنا عنصر Cart الخاص بسلة المشتريات، وعنصر search الخاص بإظهار مربع البحث بالموقع، وكذلك عنصر menu الخاص بإدراج قائمة العناصر.
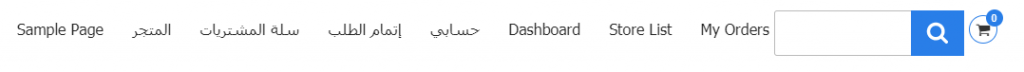
بعد ذلك تقوم بالضغط على Submit ليتم حفظ التصميم الذي أنشأته، وسيظهر شكل الهيدر الذي صمّمناه كما يلي:

كما توضح الصورة المتحركة بالأعلى، فإنه يمكنك إضافة المزيد من العناصر داخل الهيدر بكل سهولة عبر طريقة السحب والإفلات كما هو موضح.
ملحوظة: تذكر أن تقوم بإدراج الكود كما وضحنا من قبل، وذلك لأن تصميم الهيدر باستخدام الإضافة بدون إدراج الكود الخاص بها في ملف header.php لن يُظهر التصميم على موقعك.
- إضافة insert header and footer لإدراج الأكواد داخل الهيدر

تستخدم هذه الإضافة عند الحاجة إلى إدراج أكواد تفعيلية داخل ملف header.php أو ملف footer.php .
تحتاج إلى إدراج تلك الأكواد عند الحاجة إلى تفعيل الربط بين موقعك وبين أحد مزودي خدمات الطرف الثالث، أو عندما ترغب في تأكيد ربط موقعك مع خدمة " إحصائيات جوجل" Google analytics ، وكذلك أدوات مشرفي المواقع Google search console.
استخدام الإضافة سهل للغاية، كل ما عليك فعله هو الدخول إلى لوحة تحكم الووردبريس ثم الذهاب إلى: الإعدادات << insert header and footer

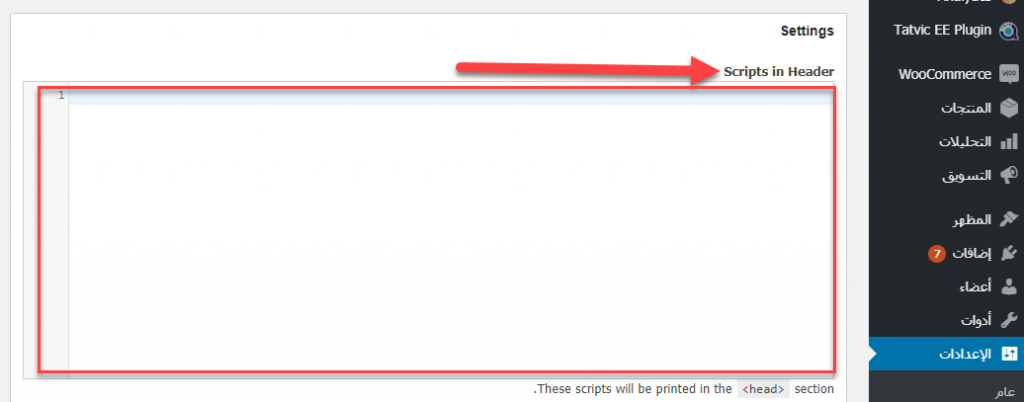
بعد ذلك تفتح صفحة إضافة الأكواد، حيث يمكنك إضافة الكود إلى الهيدر في المربع أسفل كلمة Script in header

كذلك يوجد مربع آخر بإسم script in body وهو يستخدم لإدراج الأكواد داخل وسم <body>، وكذلك مربع ثالث بإسم Script in footer لإدراج الأكواد داخل ملف footer.php. عمومًا، يجب أن تكون حذرًا عند إدراج أو تعديل أي كود برمجي في موقعك، وتتحرى الدقة في أثناء إضافة الكود.
اقرأ أيضًا: تخصيص Footer موقعك الووردبريس وتحسينه بأفضل شكل
تعديل Header من خلال تعديل الكود المصدري
هذا الإجراء خاص فقط بمن يمتلكون بعض الخبرة في التعامل مع لغات البرمجة مثل CSS و HTML و PHP، ولا يجب القيام به إلا إذا كان الأمر ضروريًّا لتعديل الهيدر من خلال الكود المصدري Source code.
كما نعلم فإن الووردبريس هو نظام (Dynamic) وبالتالي يتم تعيين كل العناصر المتواجدة في الموقع تلقائيًّا من خلال دوال برمجية، ومع ذلك يمكن التعديل على الأكواد البرمجية الثابتة المكتوبة باستخدام لغة CSS.
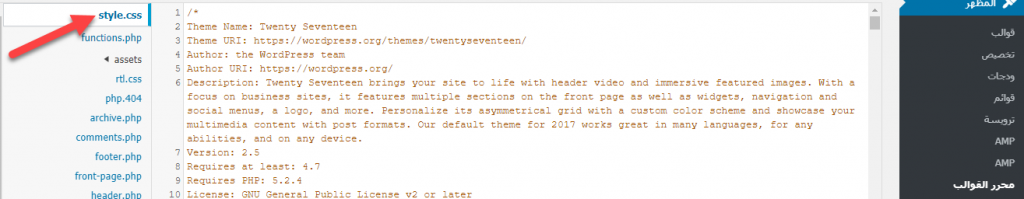
يمكن الدخول إلى الأكواد التنسيقية تلك من خلال لوحة تحكم الووردبريس، ثم الذهاب إلى: المظهر << محرر القالب << ملف style.css

سوف يفتح ملف التنسيقات الذي يحتوي على معظم تنسيقات العناصر الداخلية بالموقع، والتي من ضمنها تنسيقات Header.
للتعديل على الهيدر من خلال ملف تنسيقات CSS، يجب البحث أولًا داخل الملف عن التنسيقات الخاصة بعنصر الهيدر، والتي توجد تحت مسمى header، أو في بعض القوالب تسمى Site- header ـو بعضها الآخر يقوم بتسميتها Inline-header.
أيا كان المسمى عندك، ستجد تحت الأسم مباشرة الكثير من الأكواد التي تم كتابتها لتخصيص شكل الهيدر بالكامل:
/*--------------------------------------------------------------
13.1 Header
--------------------------------------------------------------*/
#masthead .wrap {
position: relative;
}
.site-header {
background-color: #fafafa;
position: relative;
}
/* Site branding */
.site-branding {
padding: 1em 0;
position: relative;
-webkit-transition: margin-bottom 0.2s;
transition: margin-bottom 0.2s;
z-index: 3;
}
من هنا يمكنك تعديل اكواد التنسيقات الخاصة بالهيدر، وذلك فقط في حال كان لديك المعرفة الكافية بأكواد لغة التنسيقات CSS؛ إذ يجب أن تكون على دراية ومعرفة تامّة بوظائف تلك الاكواد وكيفية التعديل عليها، إليك على سبيل المثال كود Background-color والذي يُستخدم لتغيير لون الخلفية للهيدر، وكذلك كود Font-size الذي يُستخدم لتغيير حجم الخط المستخدم للنصوص وغيرها.
الخلاصة
أيًا كان شكل الهيدر الذي تقوم بتعيينه أو تخصيصه داخل موقعك فلابد أن تتأكد بأن الشكل والتصميم متوافق مع أجهزة الجوال بشكل كامل، وذلك حيث أن تجربة مستخدم الهاتف الجوال أصبحت تحدد مدى نجاح تجربة التصفح داخل موقعك، وكافة المؤشرات تدلّ على الازدياد المتسارع في عدد مستخدمي الهواتف الجوال للدخول إلى مواقع الإنترنت.






اترك تعليقك