يمكنك إنشاء مدونة ووردبريس مجانية لتتيح لك العديد من المميزات في التدوين، مثل سهولة الاستخدام وتوفير القوالب المتعددة المجانية، كما أن الووردبريس صديق لمحركات البحث، في هذا المقال سنتعرف على خطوات بناء مدونة ووردبريس بسهولة بدءًا من خطوات التسجيل ثم كيفية إنشاء الصفحات والقوائم والمقالات وسنرى بعض الإعدادات المهمة لتهيئة المدونة بخطوات بسيطة دون الحاجة لأي خبرة سابقة.

محتويات المقالة:
التسجيل في wordpress.com كمستخدم جديد
في الخطوة الأولى لإنشاء مدونتك الووردبريس ستتوجه إلى www.wordpress.com، ثم سيظهر لك الموقع كما بالشكل التالي
اضغط على سجل الآن

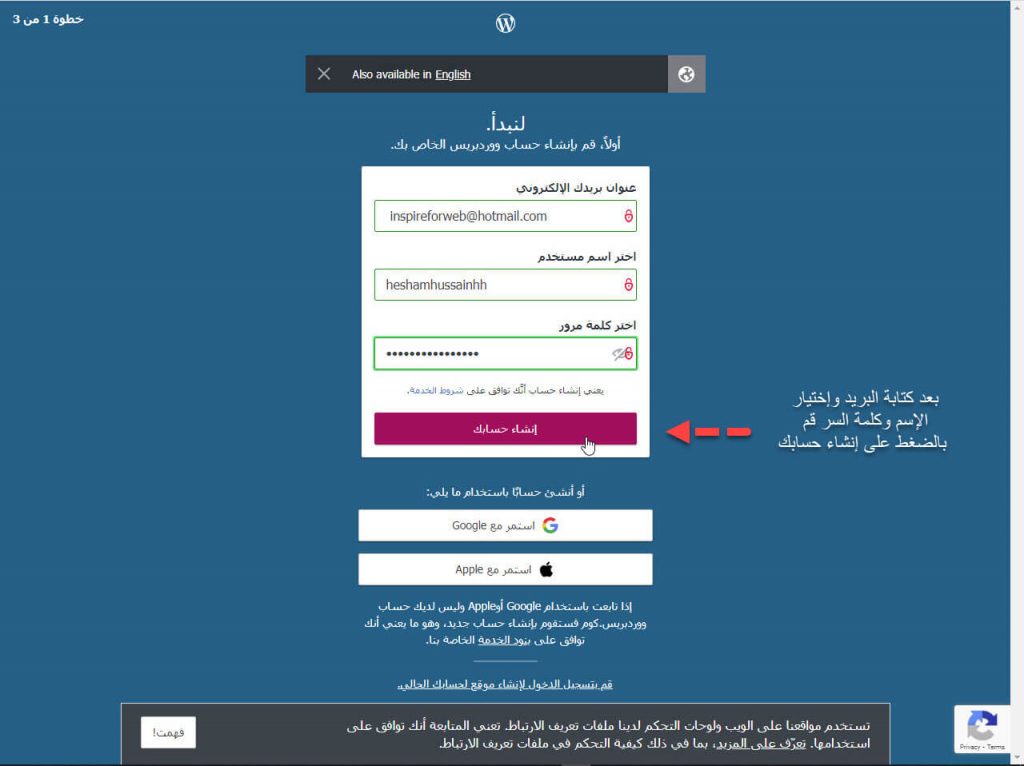
اتبع الخطوات وأدخل البريد الإلكتروني واسم مميز غير مكرر وكلمة سر قوية ثم قم بالضغط على زر إنشاء حسابك

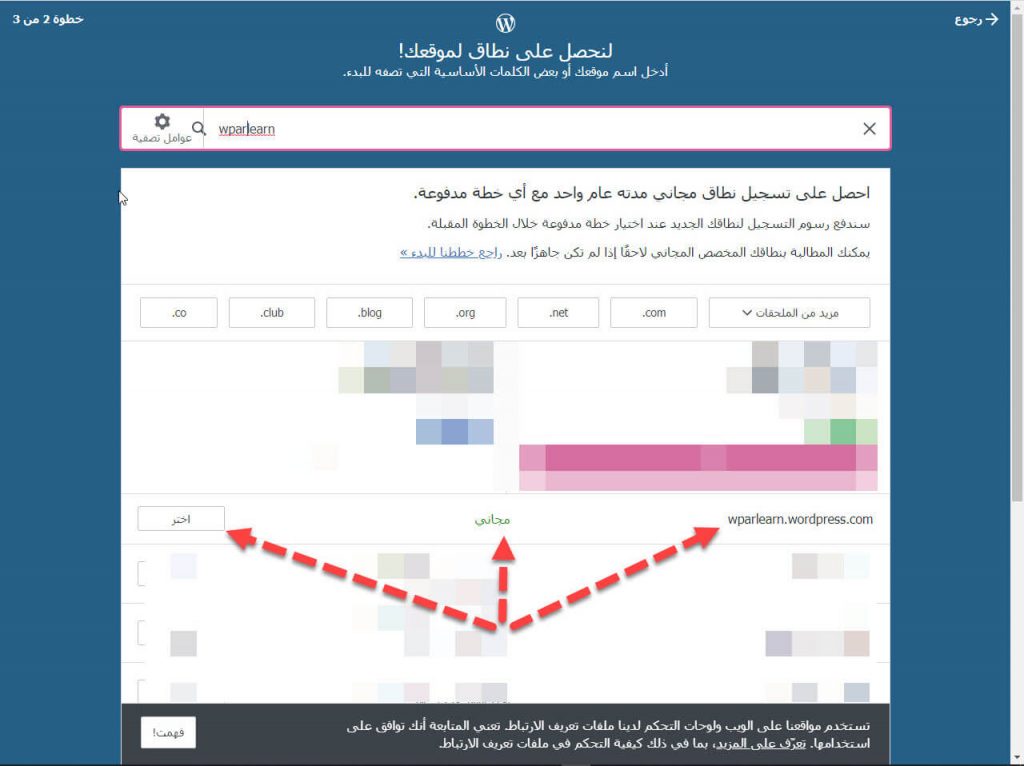
بعد ذلك، قم بكتابة نطاق فرعي مميز يدل على مدونتك وليكن wparLearn، وبالتالي سيكون اسم النطاق wparLearn.wordpress.com، بعد إختيار الإسم المناسب سيظهر لك النطاق المجاني وبجانبه اضغط على زر اختر لإتمام المهمة.
ملحوظة: يمكنك فيما بعد، أن تقوم بالترقية لنطاق رئيسي بنفس الاسم (wparlearn.com) مقابل رسوم سنوية.

بعد ذلك ستظهر لك شاشة الترحيب

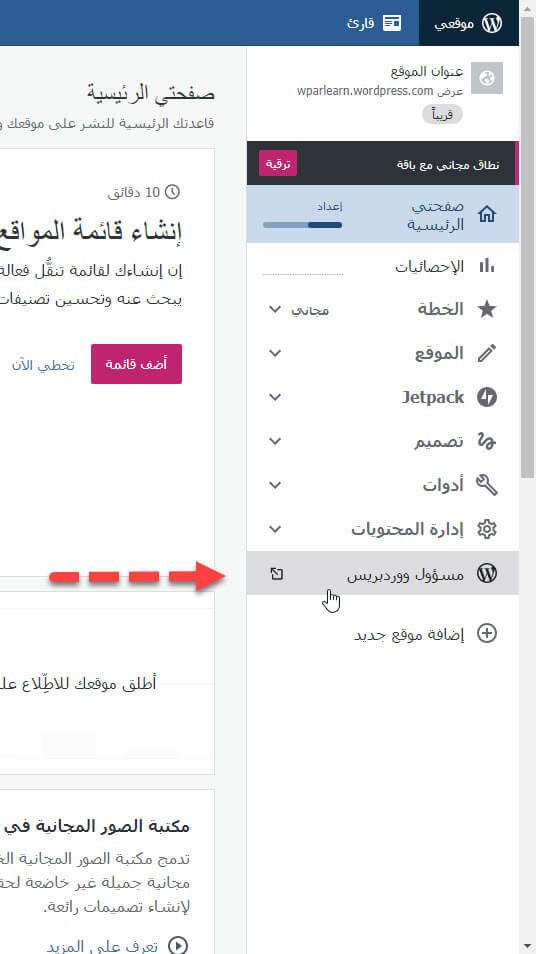
ثم ستظهر لك لوحة مدونة ووردبريس المجانية وهي تختلف عن لوحة تحكم ووردبريس الأساسية ولكنها تساعد بشكل سريع على عمل المدونة، ولكي نرى لوحة تحكم ووردبريس الأساسية قم بالنقر على مسؤول ووردبريس.
ثم ستظهر لك لوحة مدونة ووردبريس المجانية وهي تختلف عن لوحة تحكم ووردبريس الأساسية ولكنها تساعد بشكل سريع على عمل المدونة، ولكي نرى لوحة تحكم ووردبريس الاساسية قم باختيار تبويبة مسؤول ووردبريس

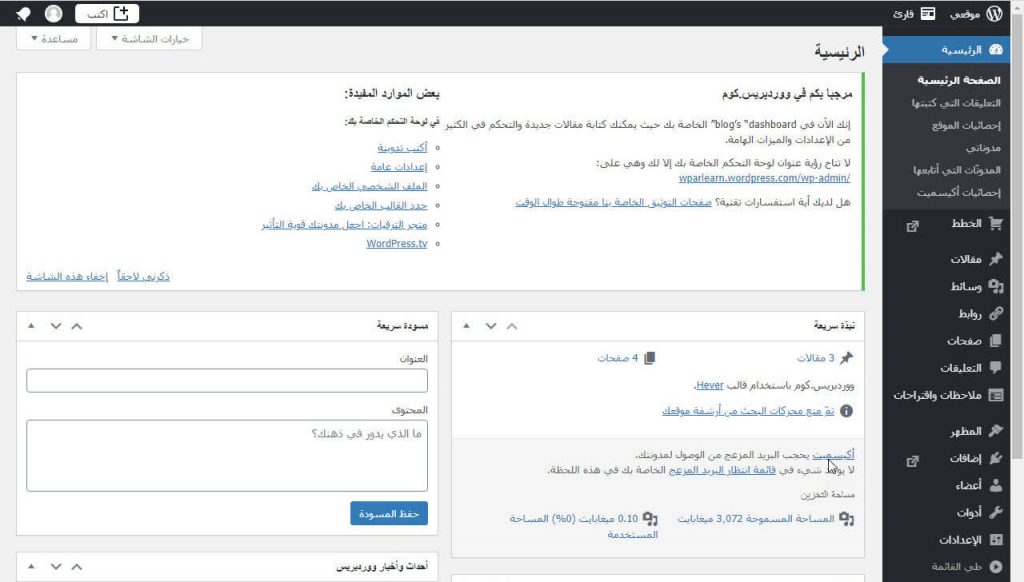
ستظهر لك لوحة التحكم الرئيسية بالشكل التالي، والتي سنستكمل شرح استخدامها في باقي المقال.

شرح سريع للوحة wordpress.com الخاصة
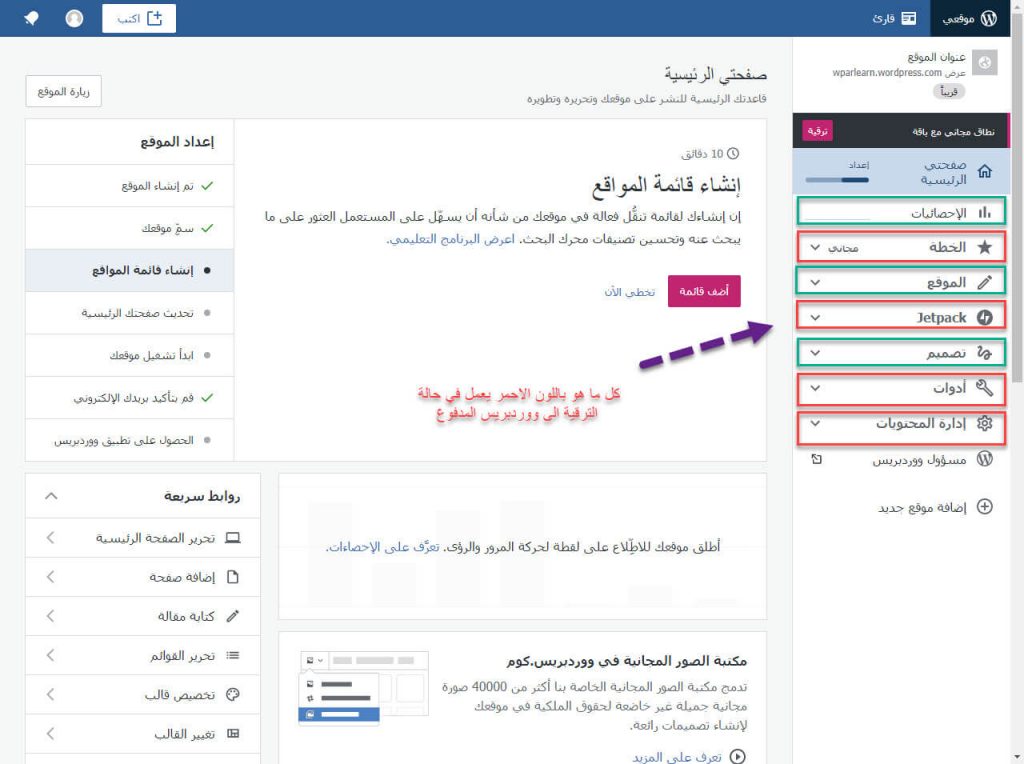
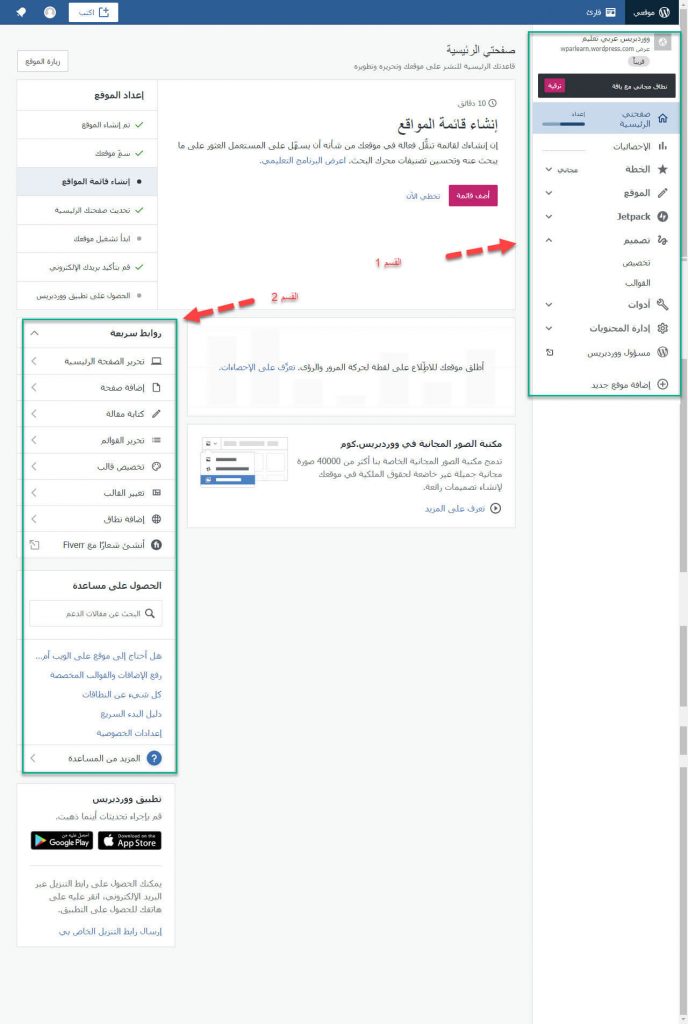
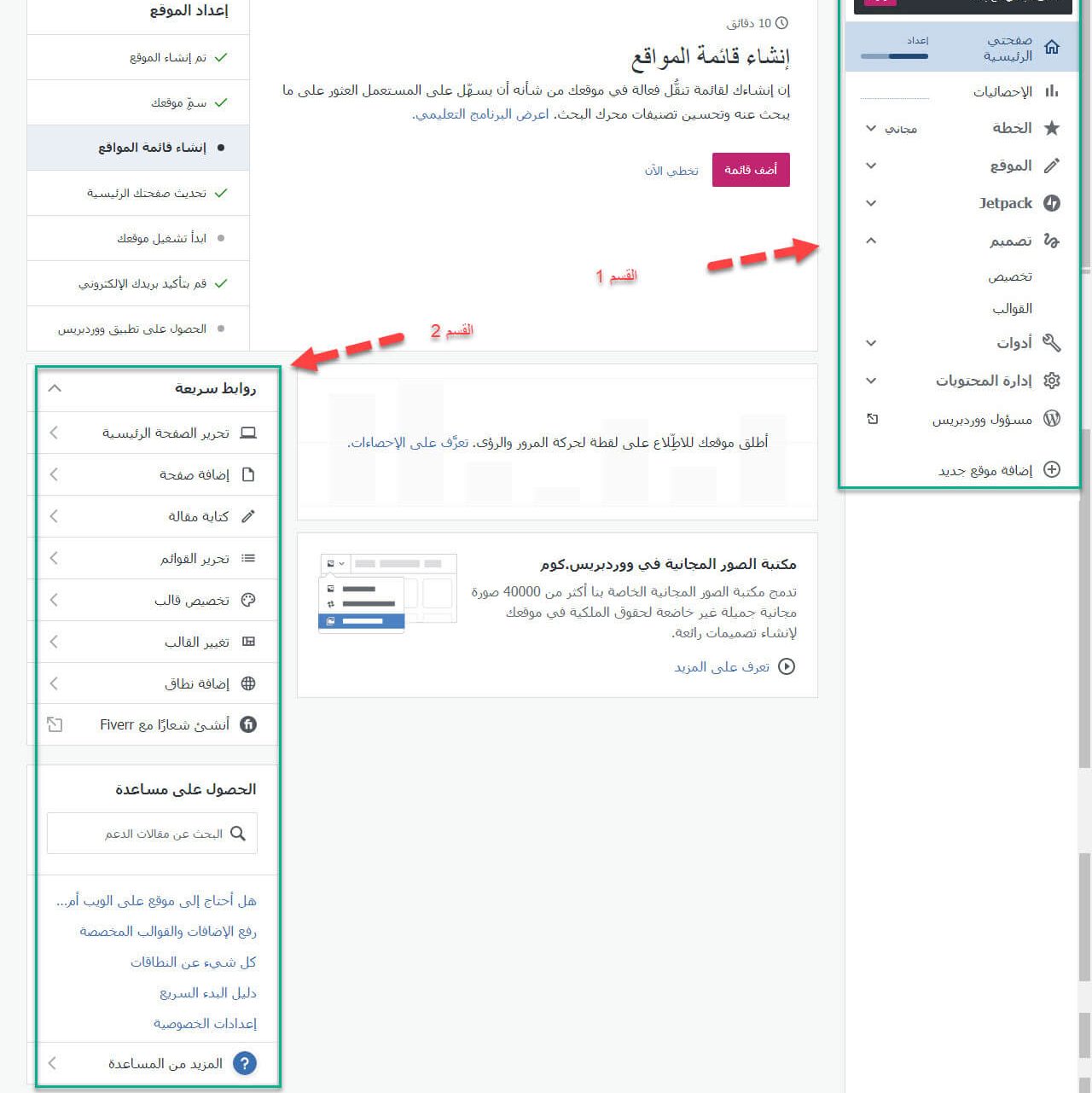
لاحظ الشكل التالي والقوائم الفرعية المعلمة باللون الأحمر والأخضر، أما المعلمة باللون الأحمر فهي تحتوي على مكونات مدفوعة ولا يمكن استخدامها الا اذا قمت بالترقية إلى خطة مدفوعة من wordpress.com أما المكونات داخل المربع الأخضر فهي مجانية ومتاح للاستخدام بسهولة وهي تكفيك في البداية لإطلاق مدونتك بشكل احترافي.
أول هذه المكونات هي الإحصائيات وتعطيك كثير من المعلومات عن عدد الزيارات لموقعك ومقالاتك وصفحاتك وما هي البلدان التي تتم الزيارة منها وغيرها من المعلومات، أمّا القائمة الفرعية المسماة "الموقع" تحتوي على عناصر فرعية وهي صفحات، مقالات، وسائط، تعليقات، رسائل، أما القائمة الفرعية المسماة "تصميم" فتحتوي على قوالب وتخصيص .
ملحوظة: سيتم شرح هذه اللوحة بشكل مفصل في آخر قسم من المقال، نظرا لانها يجب ان تكون لوحة مساعدة وليست اللوحة الاساسية، حتى لا يختلط عليك الأمر بين لوحة تحكم ووردبريس الأساسية ولوحة تحكم المدونة الخاصة بموقع wordpress.com،

إنشاء مدونة من لوحة التحكم الرئيسية
سيتم شرح ما هو مطلوب لإنشاء مدونة من لوحة التحكم الرئيسية لووردبريس، ولكي نقوم بعمل مدونة فيجب علينا أولا معرفة كيفية إختيار القالب الذي سيظهر به موقعنا ثم معرفة كيفية عمل صفحات المدونة ثم كيفية عمل القائمة التي ستشمل هذه الصفحات ثم بعد ذلك يجب علينا معرفة كيفية إنشاء المقالات.
إختيار القالب الذي سيظهر به الموقع
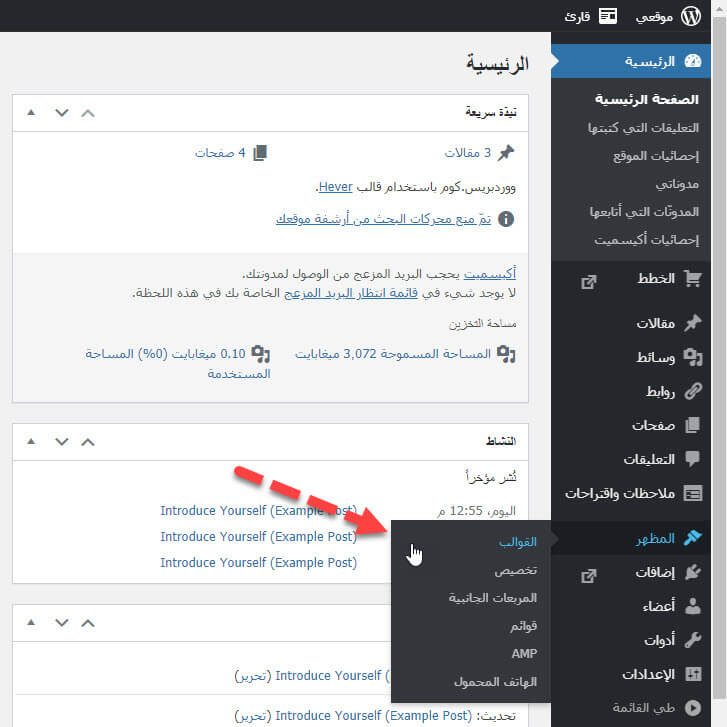
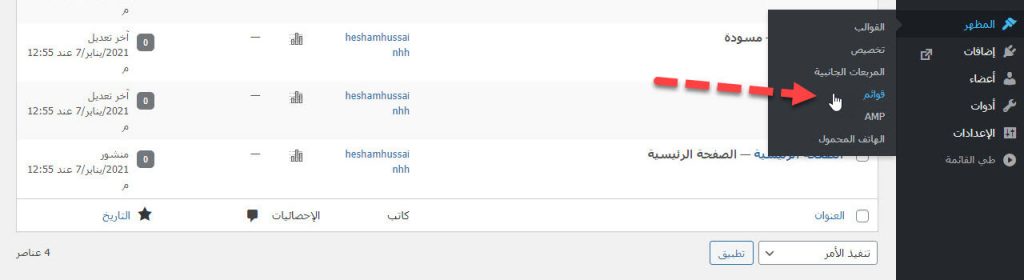
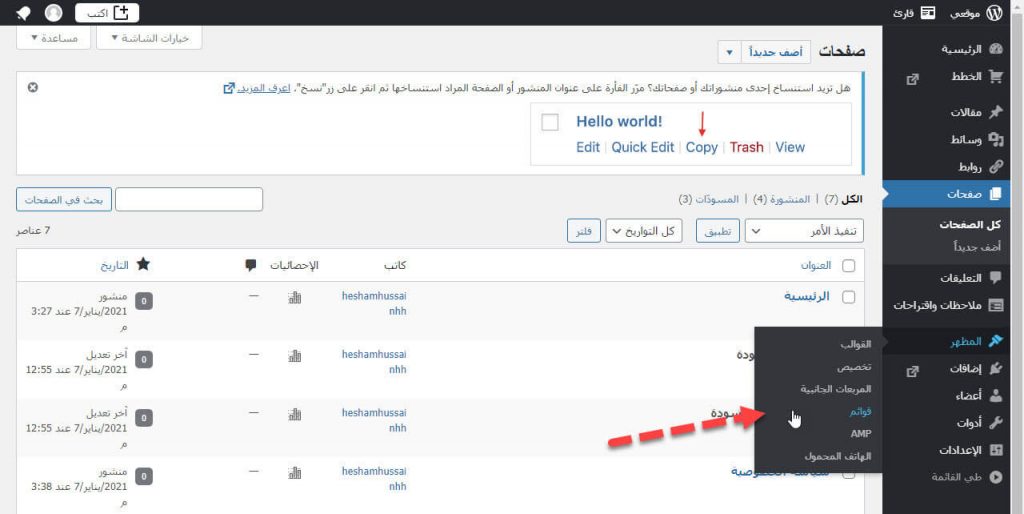
أول ما يجب أن تقوم به كي تظهر مدونتك للزائرين هو إختيار القالب، وهو الذي سيظهر كشكل عام لأي زائر لموقعك، ولكي تختار القالب إذهب الى القائمة الفرعية من مظهر واختار "قوالب" كما بالشكل التالي

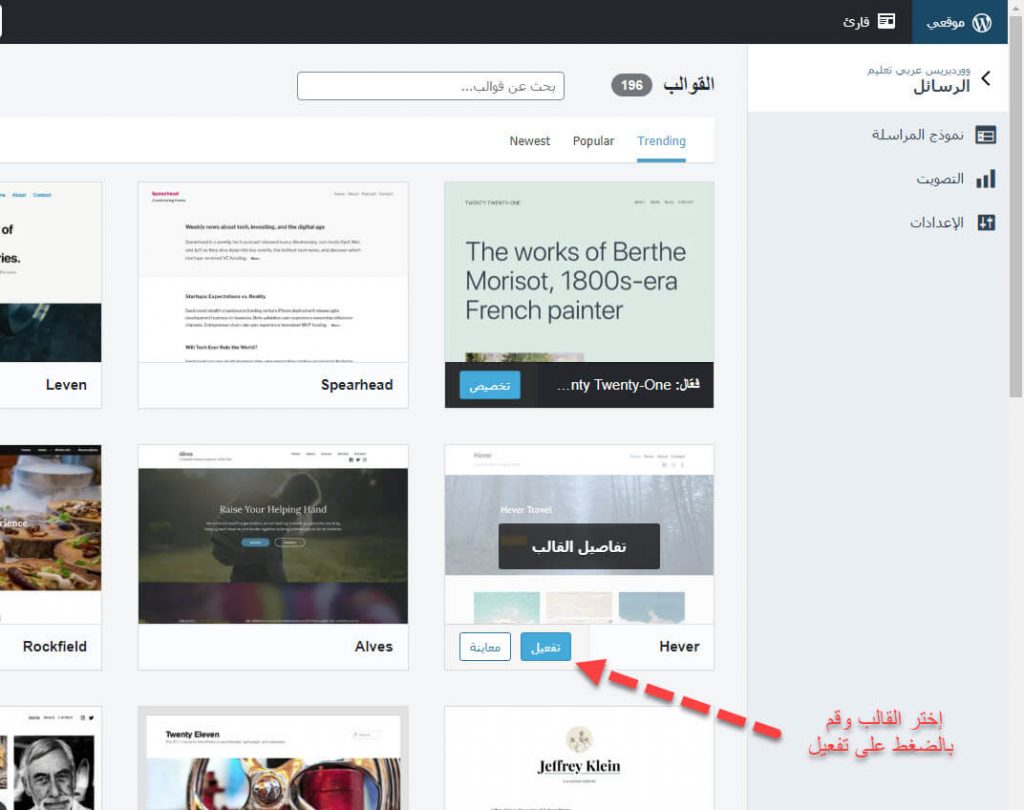
سيظهر لك عدد لا بأس به من القوالب المجانية التي يوفرها لك موقع ووردبريس، يمكنك تجربة القوالب وإختيار ما يناسبك لكي تبدأ به المدونة،
ثم قم بإختيار القالب وتفعيله كما بالشكل التالي القالب الافتراضي واشرح ما سيتم عليه.

الآن يمكنك فتح تبويب جديد وكتابة اسم الموقع wparlearn.wordpress.com في المتصفح ورؤية موقعك وشكله العام.

عمل الصفحات وإضافتها إلى القائمة الخاصة بالمدونة
بعد اختيار المظهر يجب أن نبدأ في عمل الصفحات الهامة، مثل صفحة من نحن وسياسة الخصوصية وغيرها من الصفحات الأساسية، والتي تريد ان تظهرها للزائر.
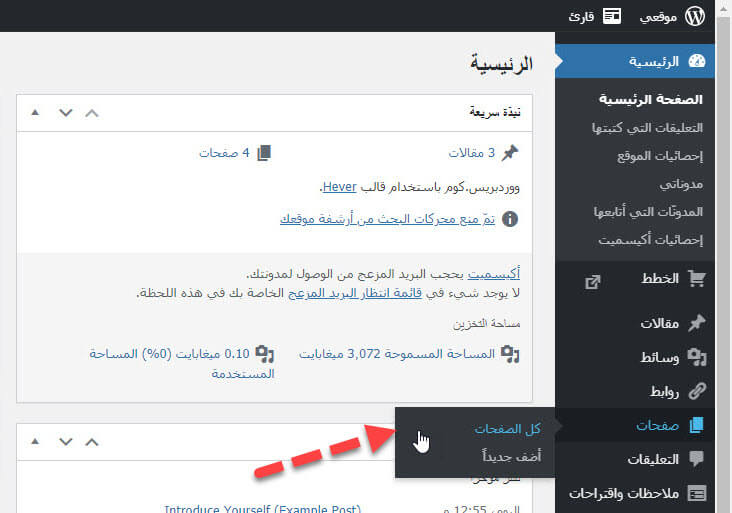
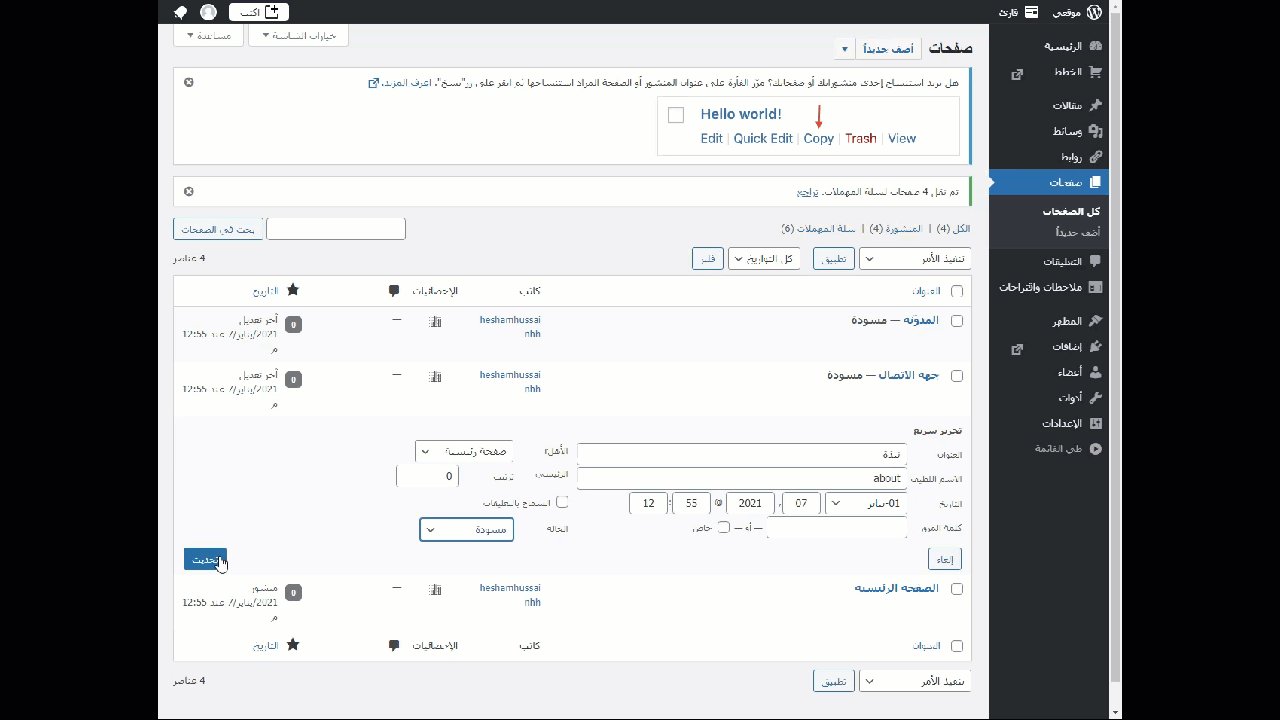
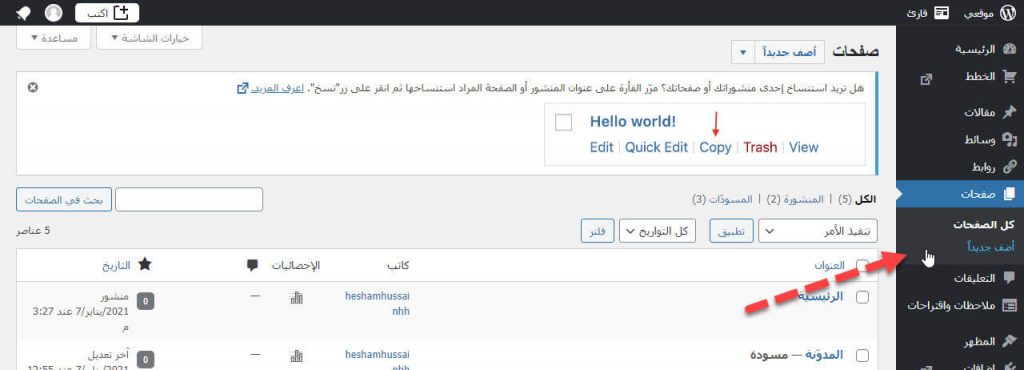
في البداية سنقوم بإزالة الصفحات الافتراضية والمهداة بواسطة wordpress.com كصفحات تجريبية، وذلك من خلال الذهاب إلى القائمة الفرعية من صفحات واختيار "كل الصفحات" كالتالي

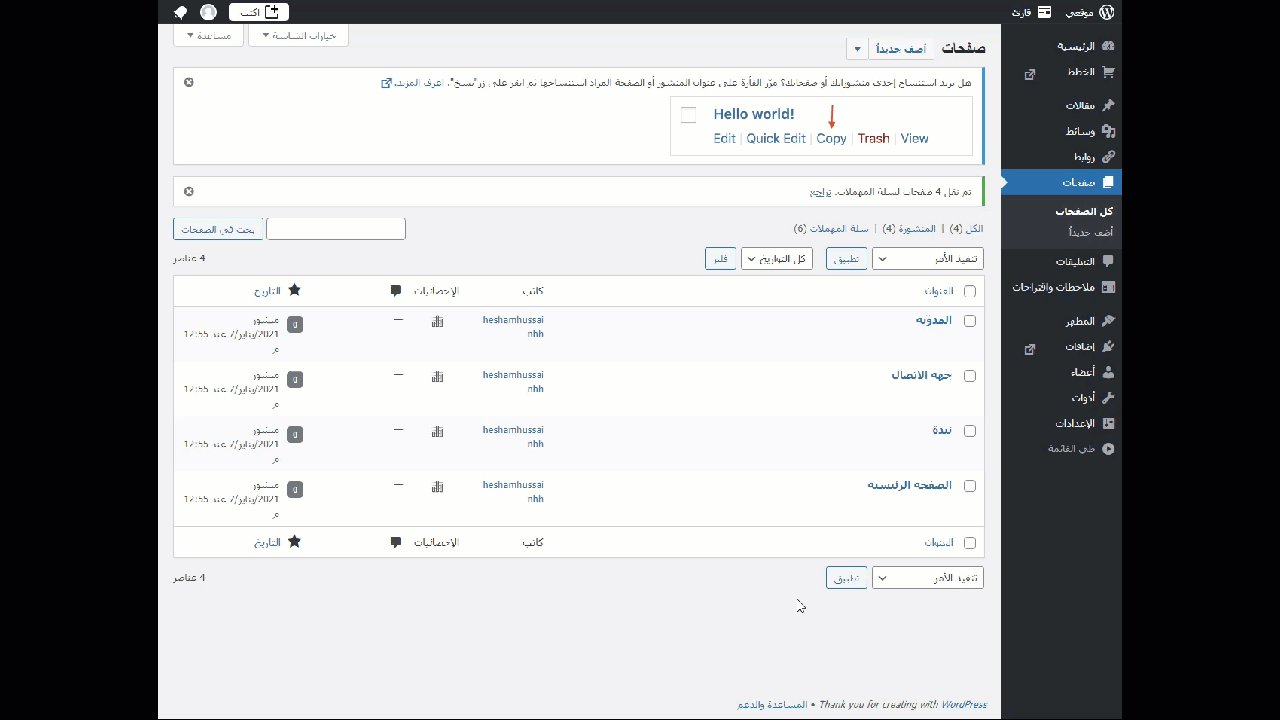
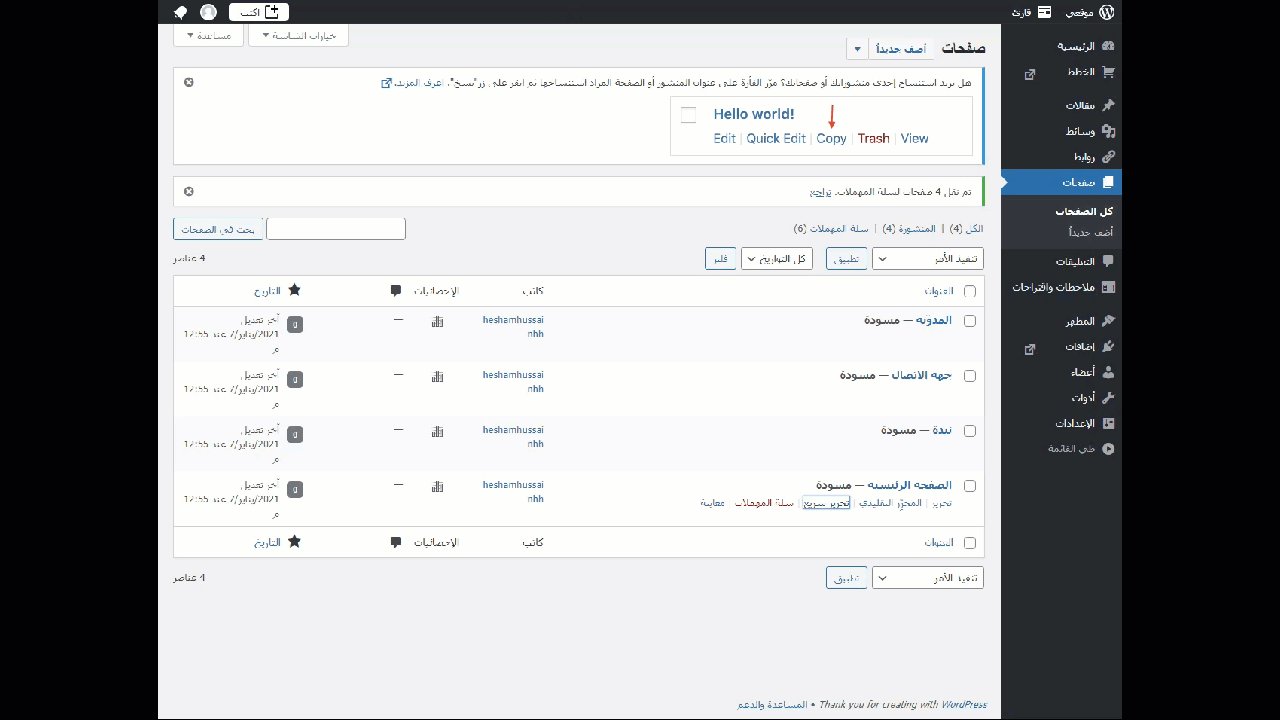
سيظهر لك الصفحات التجريبية وهي صفحات قامت ووردبريس بإضافتها خصيصا لسرعة إنشاء المدونة وتحتوي هذه الصفحات على تصميم سريع للمدونة ولكننا ستقوم بإنشاء الصفحات من الصفر لمزيد من الفهم والمعرفة، قم بعمل تحرير لهذه الصفحات ثم حولها إلى مسودة
ملحوظة: يمكنك إزالة تلك الصفحات نهائيا ولكن يفضل أن تحتفظ بها لإمكانية التعديل عليها وإضافتها الى مدونتك فيما بعد.

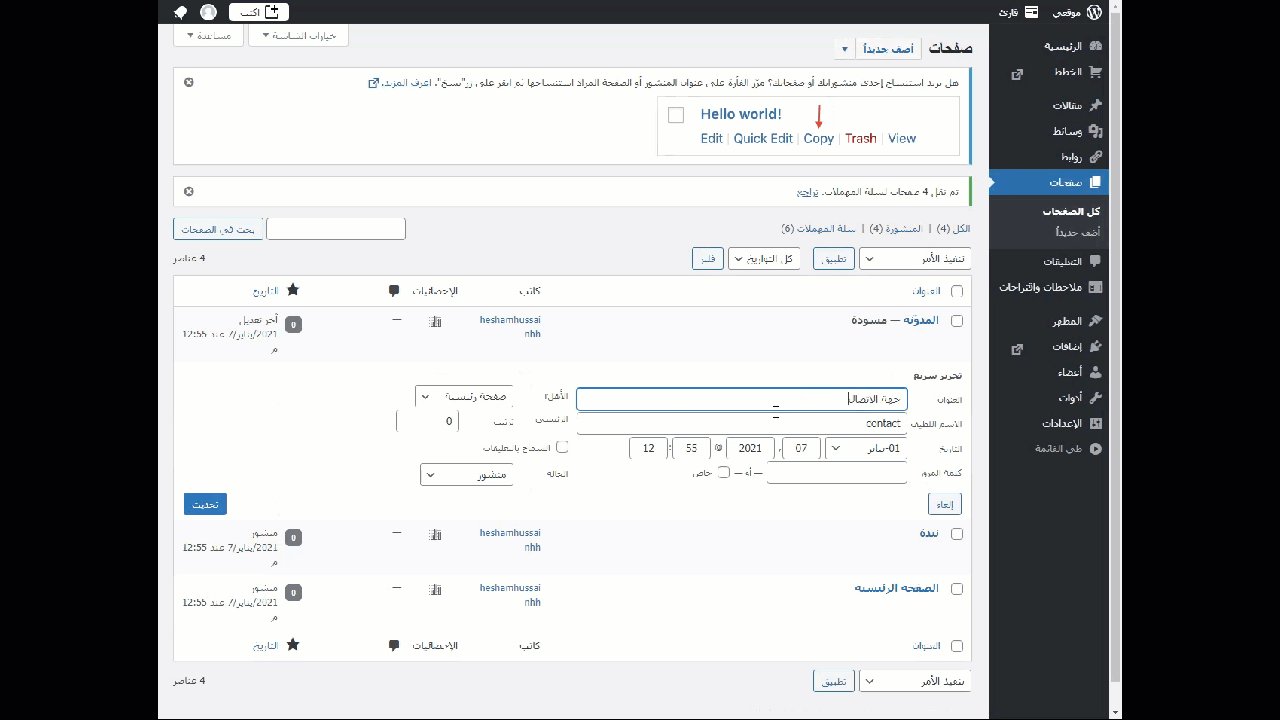
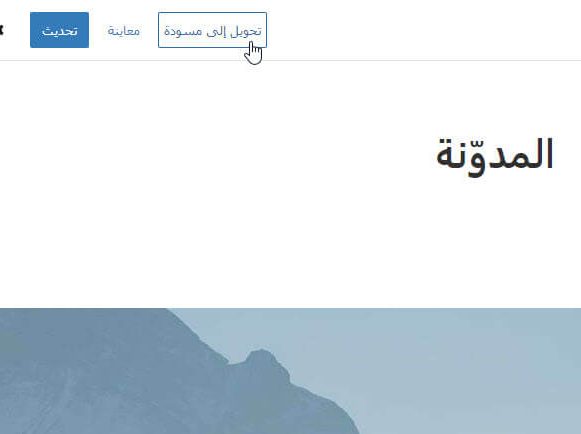
اضغط على زر "تحويل الى مسودة" لكل المقالات كالمثال التالي

الآن إذهب إلى مظهر وأختار من قائمته الفرعية "قوائم"

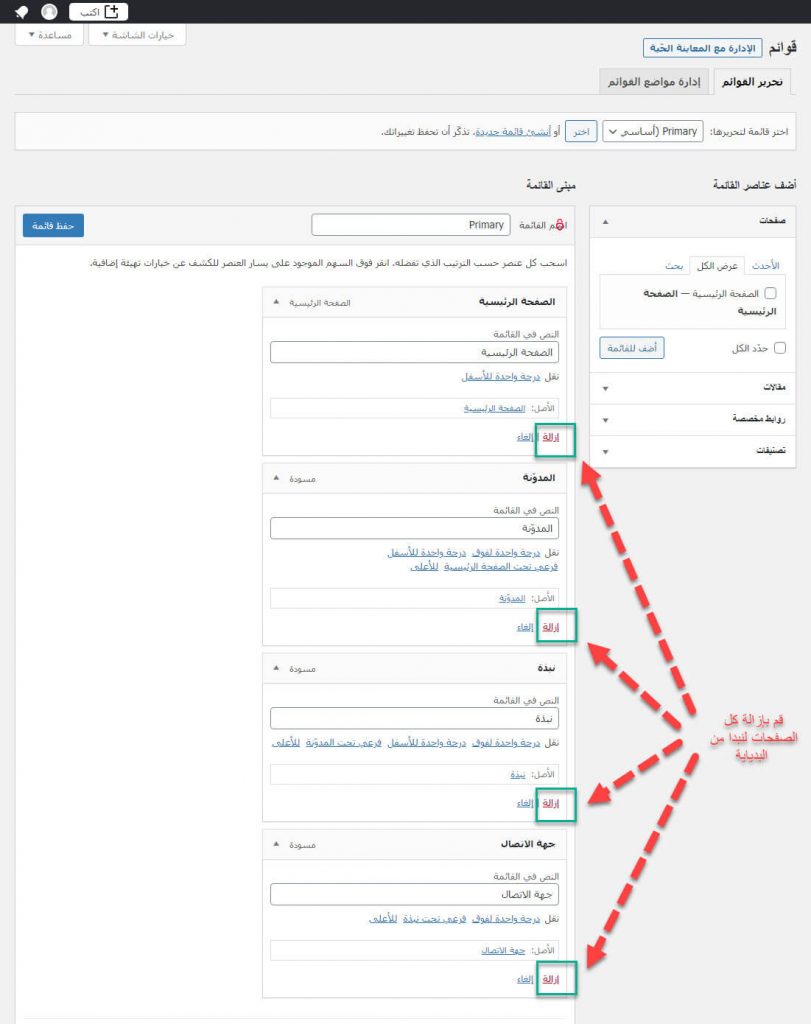
سنقوم في الخطوة التالية بإزالة أسماء الصفحات من القائمة الرئيسية، حتى نستطيع فيما بعد القيام بعمل صفحات خاصة بنا وتخصيصها بأنفسنا وإضافتها للقائمة بدلا من الصفحات المحذوفة.
من خلال صفحة "قوائم"، قم بالضغط على السهم الذي بجانب كل صفحة، ثم قم بازالة كل الصفحات من القائمة الرئيسية.

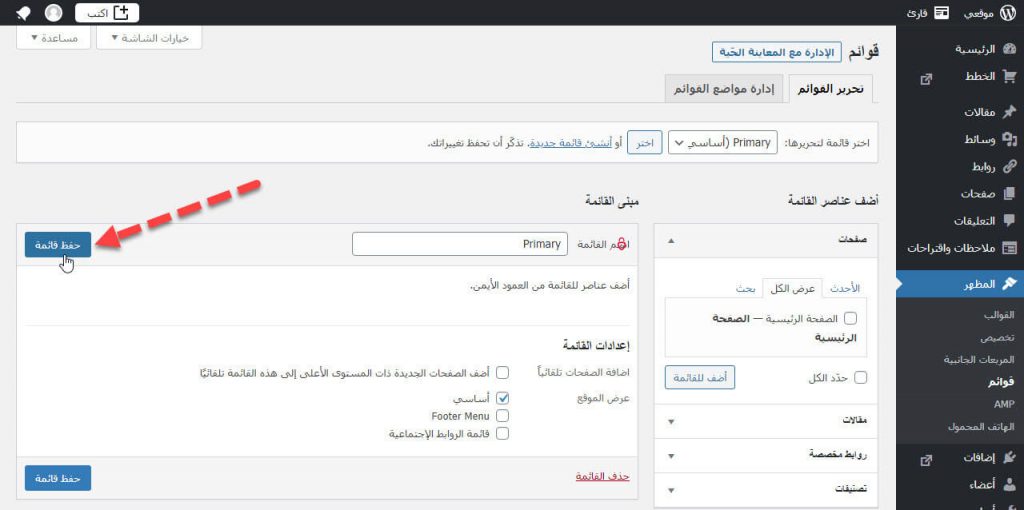
ثم اضغط على زر "حفظ القائمة"

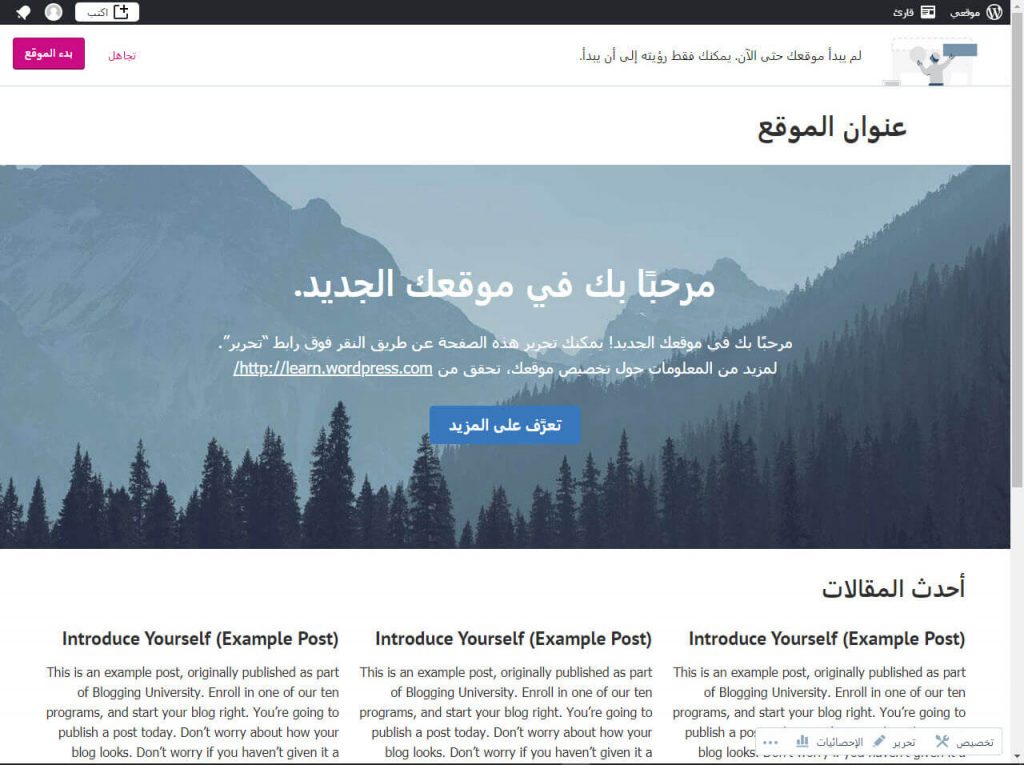
بعد قيامك بحذف الصفحات من القائمة والتي تعبر عن قائمة الموقع الرئيسية في الواجهة الأمامية، اذهب إلى الواجهة الأمامية للموقع ولاحظ إختفاء القائمة القديمة كما بالشكل التالي

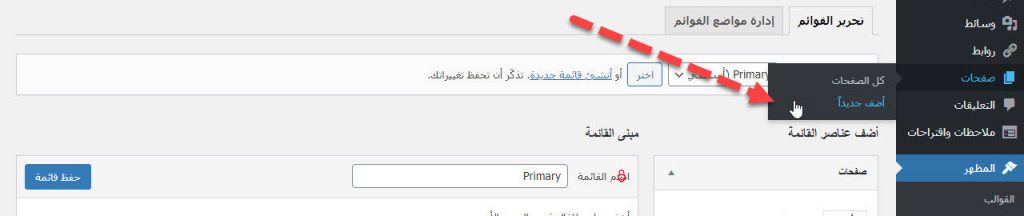
الآن لنبدأ عمل صفحاتنا الجديدة عن طريق الذهاب إلى قائمة "صفحات" وإختيار "أضف جديدا" من القائمة الفرعية

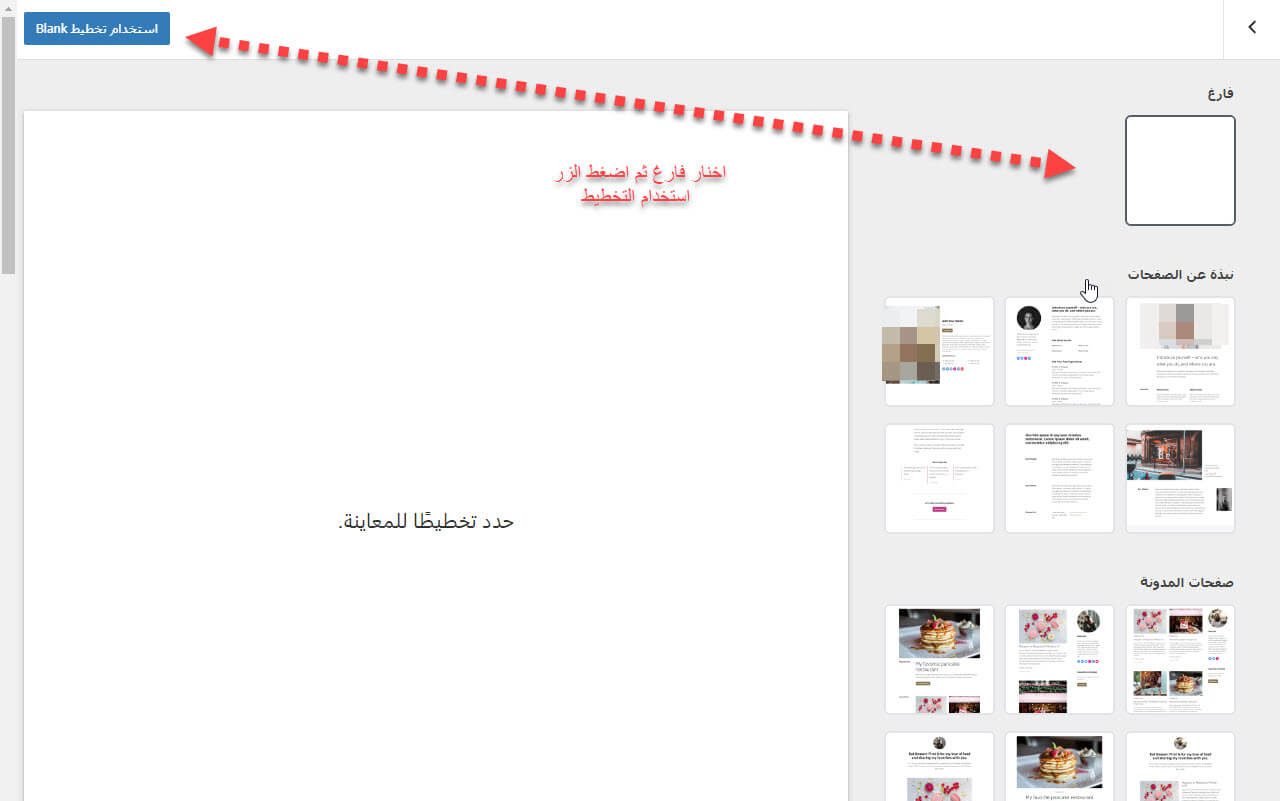
لإنشاء صفحة جديدة سيظهر لك الشكل التالي، وبه عدة اختيارات منها إنشاء صفحة فارغة تماما، وتقوم انت بملئ محتوياتها، أو يمكن أن تنشئ صفحة من القوالب المضافة من قبل wordpress.com، وهي عبارة عن قوالب صفحات مسبقة التجهيز.
سنقوم بإختيار "فارغ" ثم الضغط على زر "استخدام تخطيط Blank"

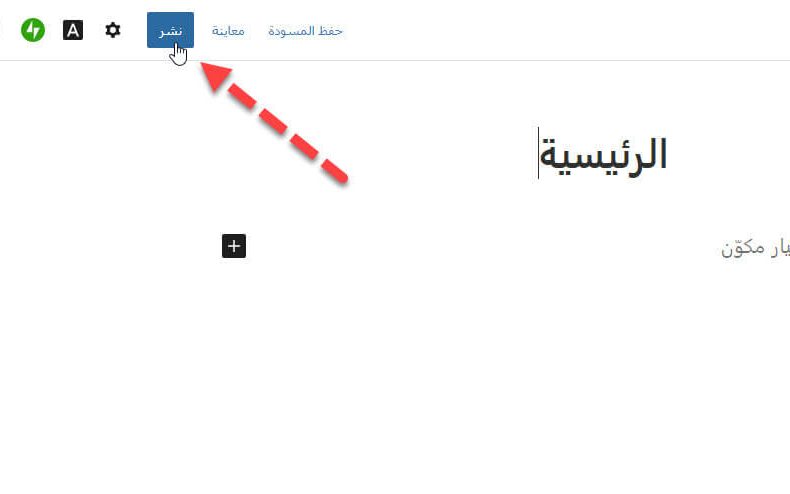
سيظهر لك المحرر قم بكتابة عنوان وليكن "الرئيسية" لتكون معبرة الصفحة التي سنقوم فيما بعد بإستخدامها للصفحة الرئيسية للمدونة، وهذا يعني انها ستحتوي على سطرين إلى ثلاث سطور فقط من كل مقالة من المقالات التي ستنشرها في مدونتك.
بعد إنشاء صفحتك الرئيسية قم بالضغط على زر نشر، وسيظهر لك بعدها تأكيد للنشر فانقر عليه

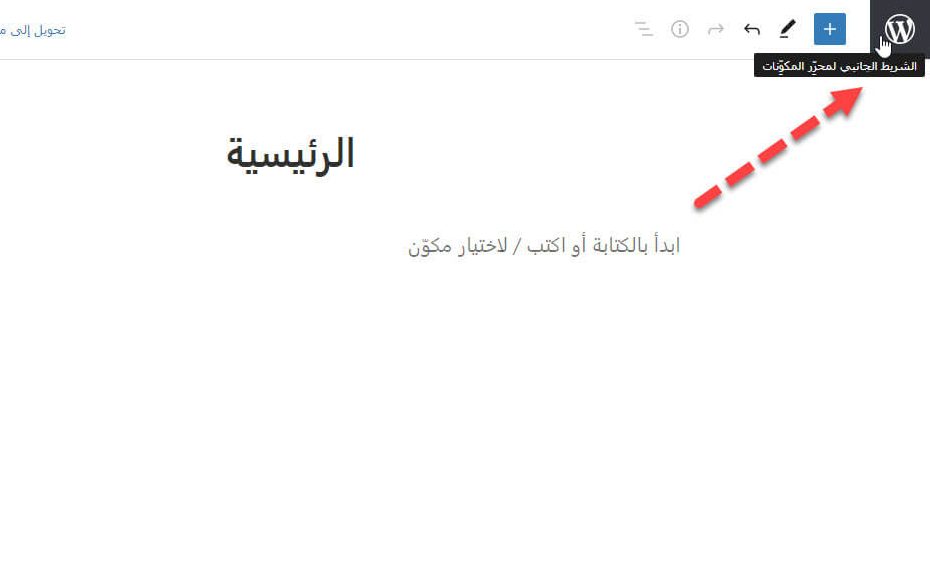
يمكنك الآن الرجوع للوحة تحكم ووردبريس بالضغط على أيقونة ووردبريس في أقصى اليمين

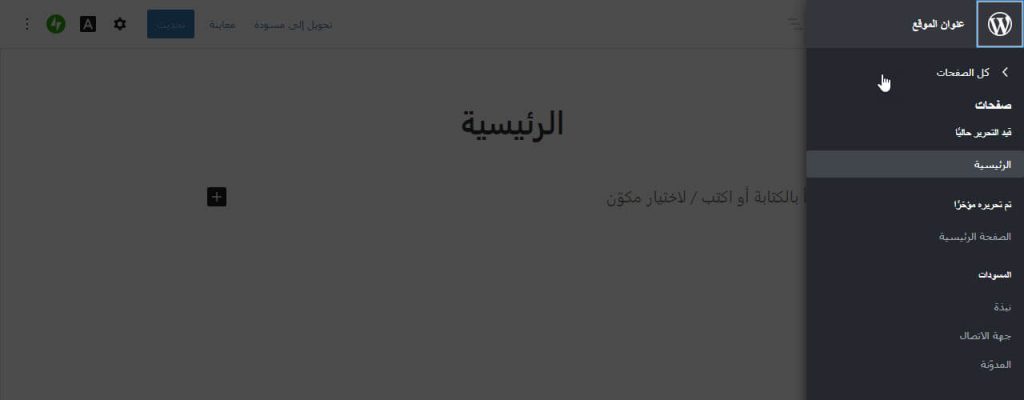
قم بالرجوع إلى "كل الصفحات" الموجودة بالقائمة الفرعية لـ "صفحات" من القائمة الرئيسية للوحة تحكم ووردبريس

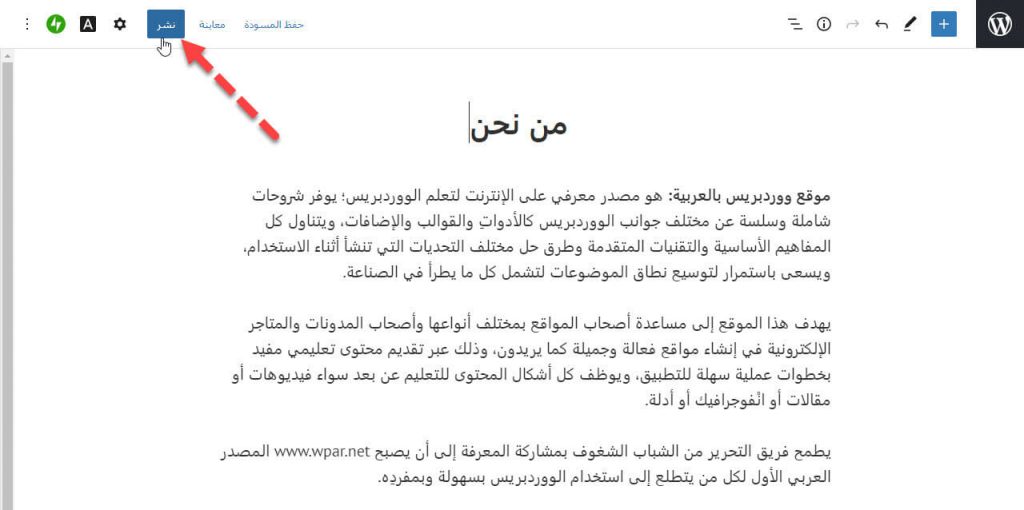
ثم أعد نفس الخطوات السابقة لإنشاء صفحات جديدة، بالتوجه إلى تبويبة صفحات ثم من أسفلها اختر أضف جديدا لإضافةصفحة "من نحن" وصفحة "سياسة الخصوصية" أو أية صفحات أخرى.

اكتب كل المعلومات التي تهتم بظهورها للزائر لمدونتك ثم قم بالضغط على زر نشر

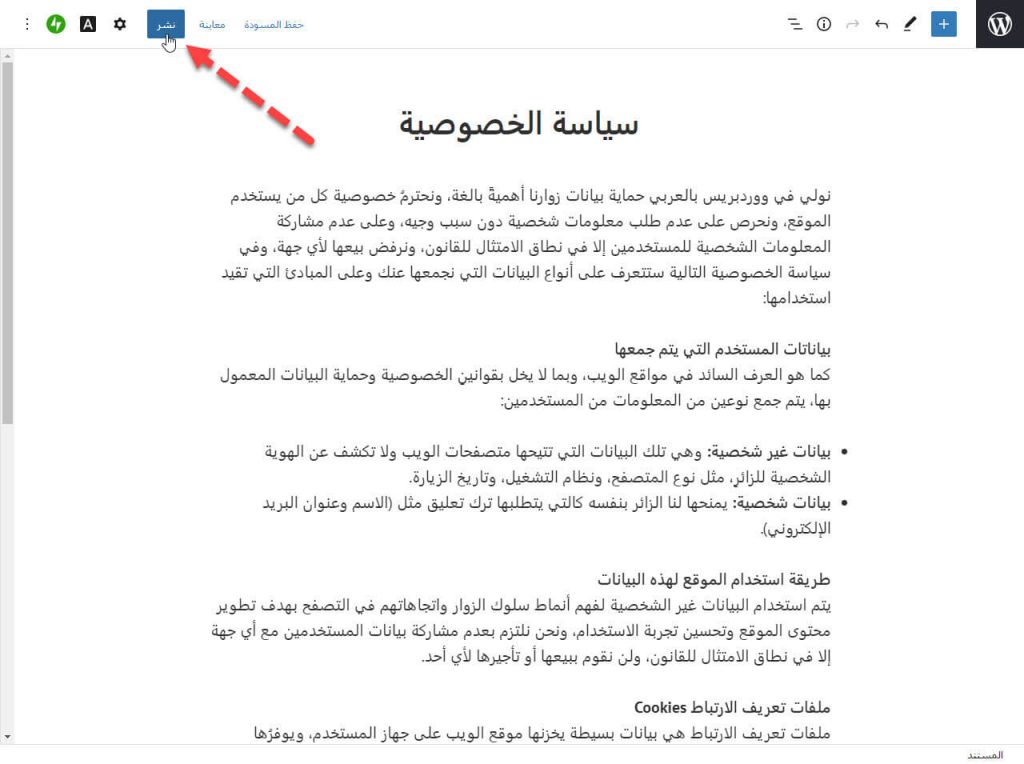
بعد إتباع نفس الخطوات السابقة وحفظ صفحة من نحن قم بعمل صفحة سياسة الخصوصية

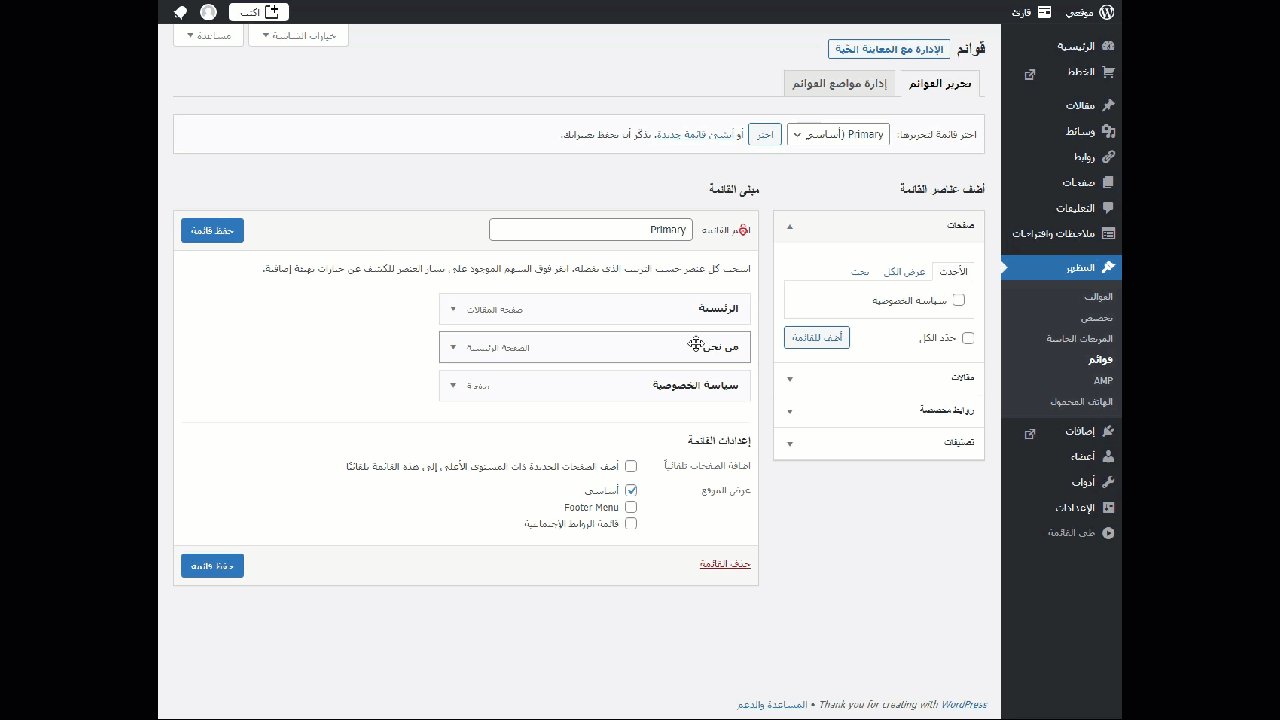
الآن لدينا ثلاث صفحات، ويجب أن نضيفهم إلى القائمة الخاصة للموقع، لكي تظهر للزائر ويستطيع التنقل بين صفحاتك بسهولة، ولعمل ذلك اذهب الى القائمة الفرعية من مظهر وأختار قوائم

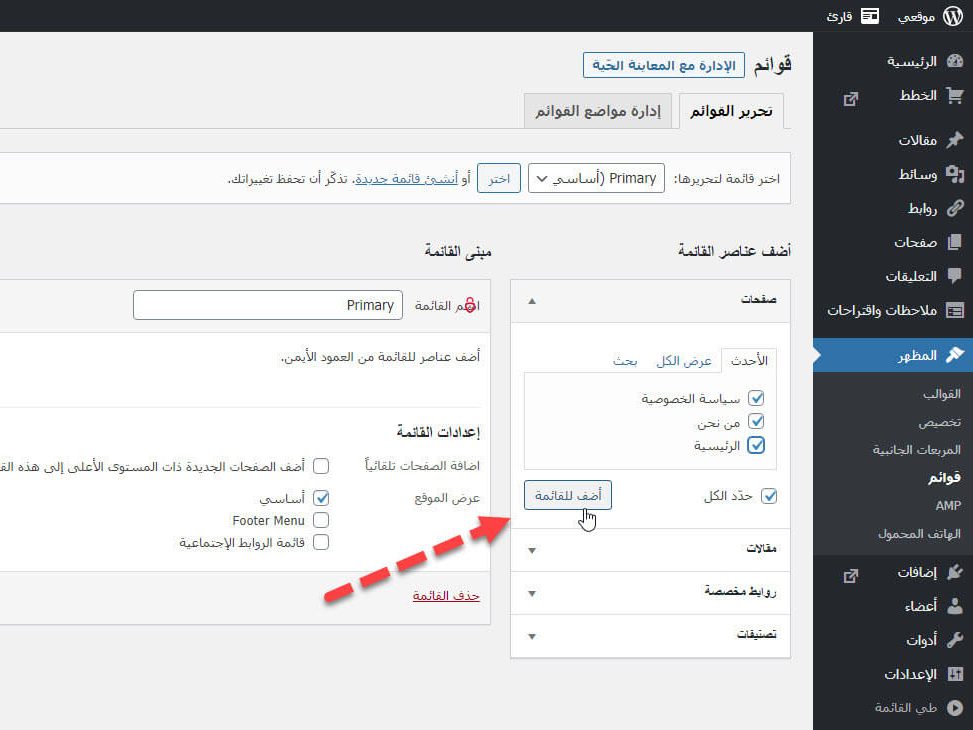
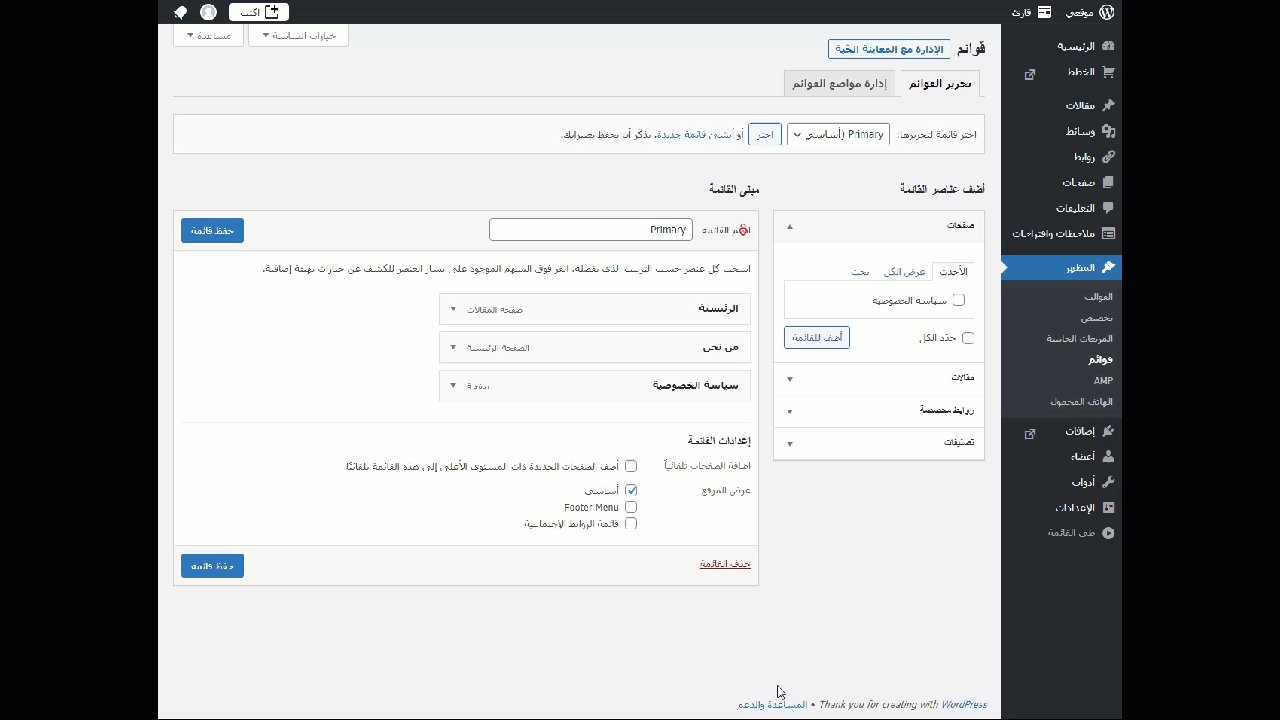
سيظهر لك صفحة إختيار عناصر القائمة وإضافتها أذهب الى مربع حوار "أضف عناصر القائمة" وقم بتعليم صندوق الفحص أمام الثلاث صفحات ثم انقر "أضف للقائمة"

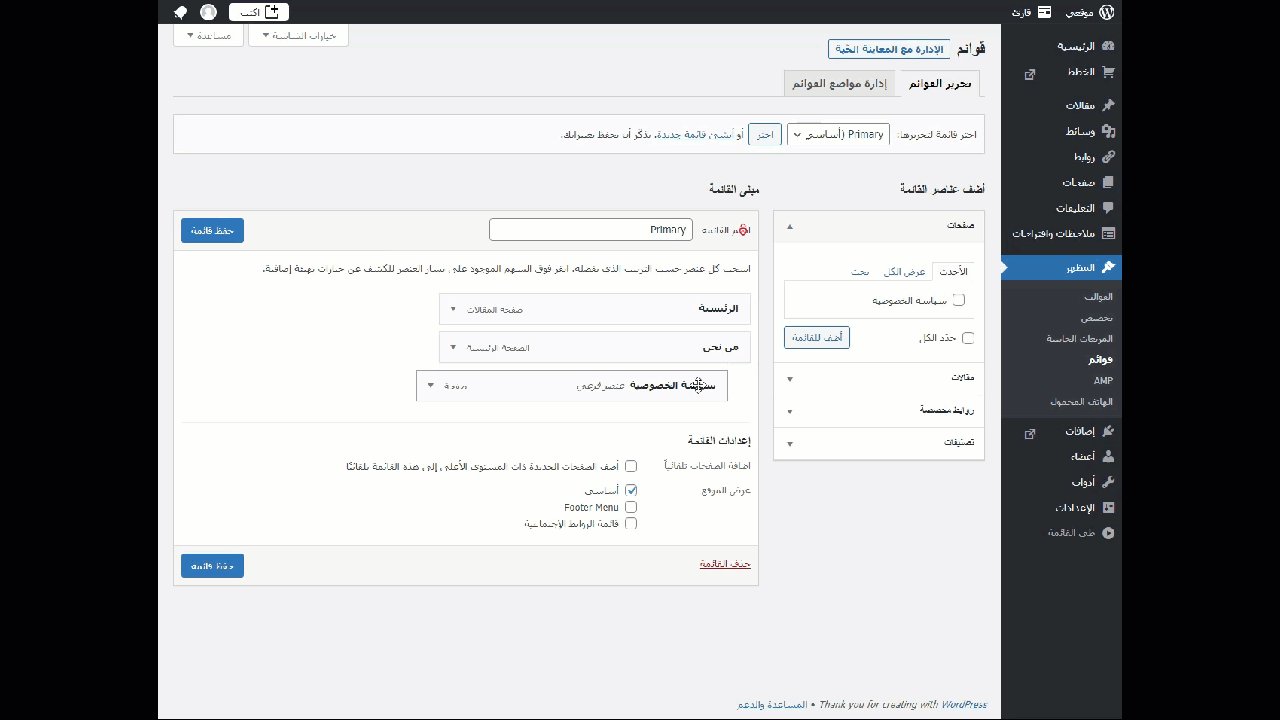
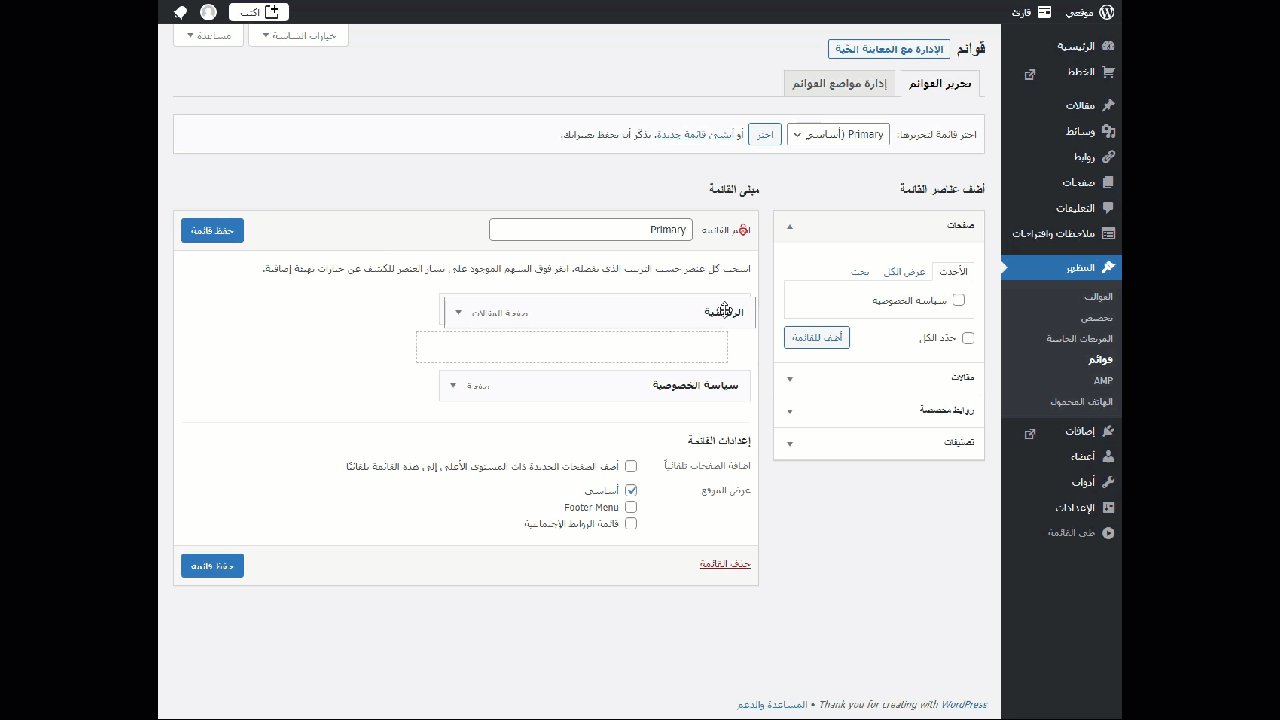
سيتم إضافة صفحاتك إلى القائمة في الجهة اليسرى فقم بترتيب ظهورها بالسحب والإفلات لعناصر القائمة لأعلى وأسفل حسب ما تريد ثم قم بحفظ القائمة

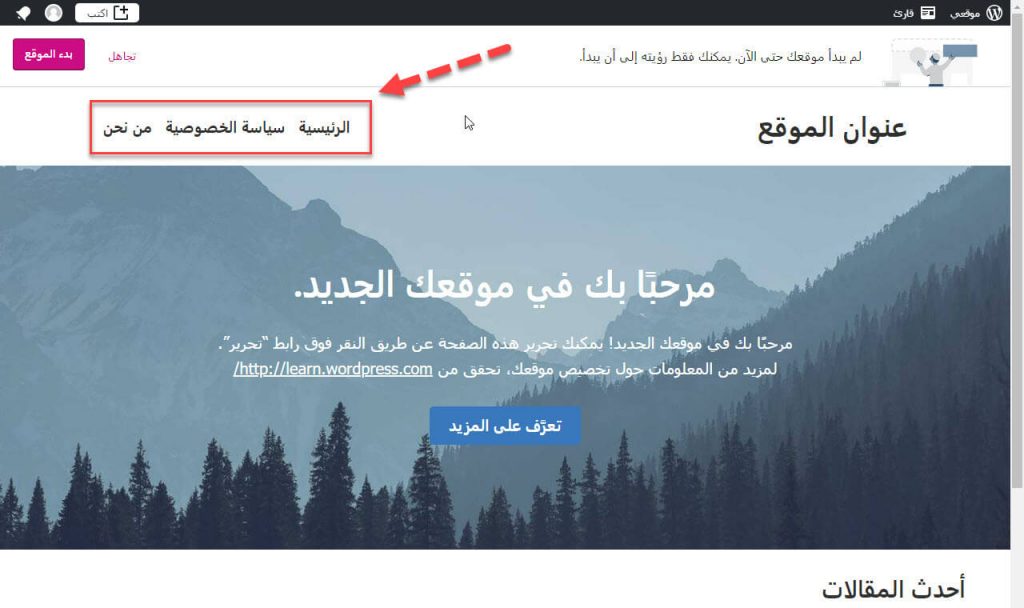
اذهب إلى الواجهة الأمامية لمشاهدة عناصر قائمتك الجديدة

إنشاء المقالات للمدونة
بعد ذلك أصبح موقعك جاهزًا للاستخدام وتستطيع البدء في نشر مقالاتك وتدويناتك الجديدة.
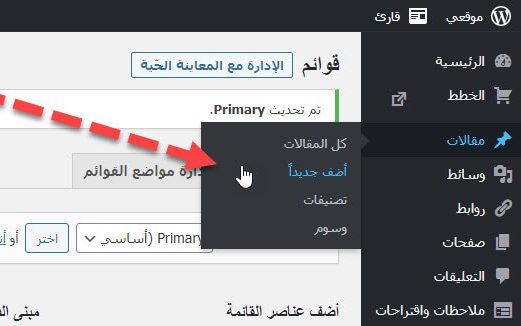
سنقوم الآن بنشر أول مقالة للمدونة، وذلك من خلال الذهاب إلى القائمة الفرعية لـ "مقالات" وإختيار "أضف جديد"

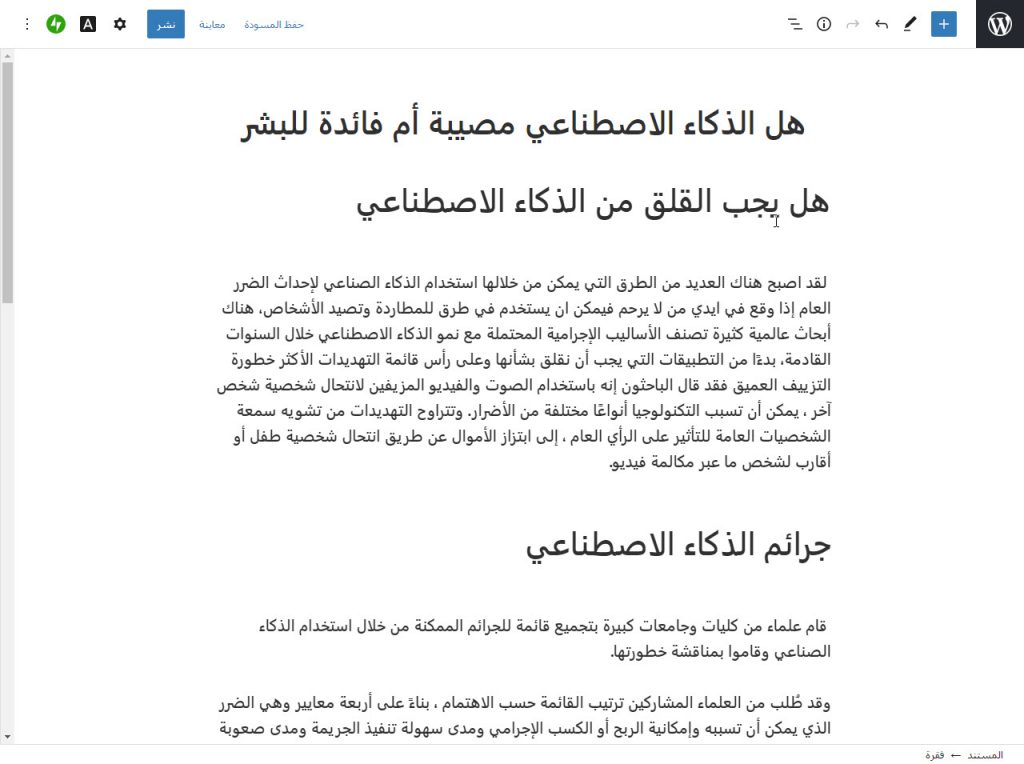
سيظهر لك محر إنشاء المقالات، والذي تكتب من خلاله عنوان ومحتوى المقالة، ثم تقوم بتنسيقها بالشكل المناسب

الأن قم بإضافة صورة إلى المقال عن طريق الذهاب إلى إعدادات كالتالي

ثم تحديد تبويبة مقالة

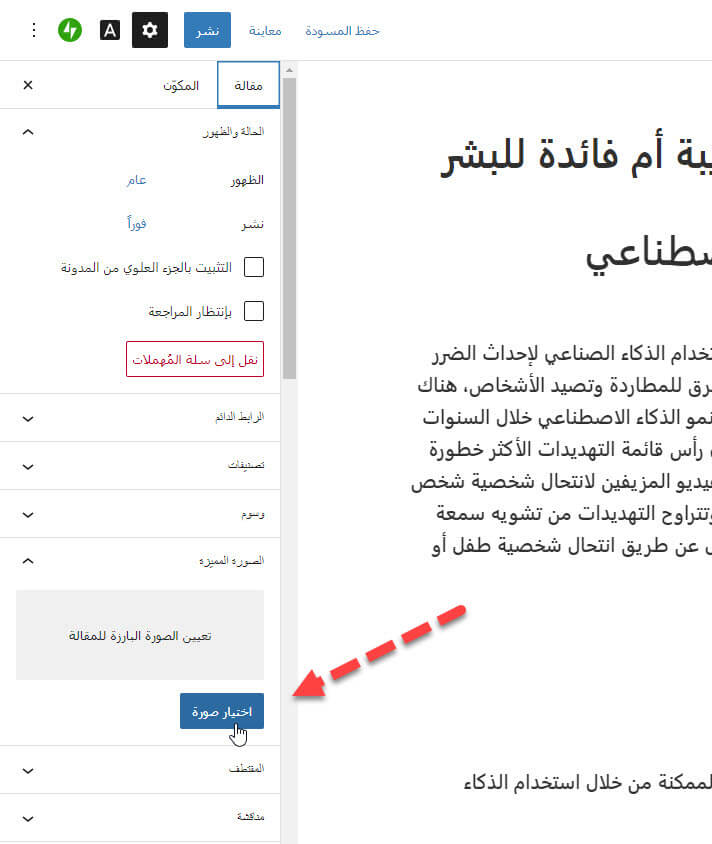
واختار منه "إختيار وإضافة صورة"

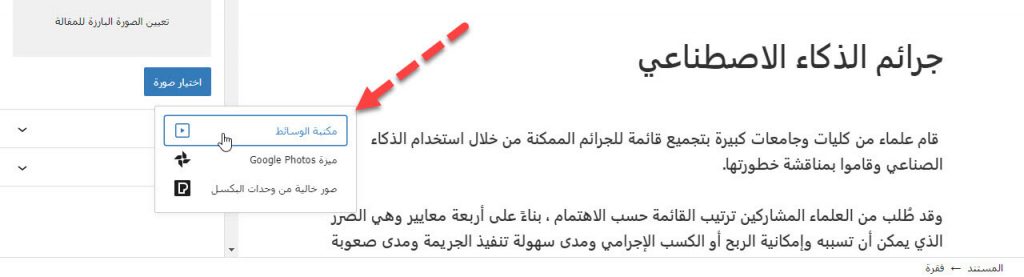
ستظهر لك قائمة منسدلة اختر منها "مكتبة وسائط"

سيظهر لك مربع حوار لإضافة الصورة الجديدة، قم باختيار تبويب حدد الملفات، ثم إضغط رفع

إختر الصورة التي تريد

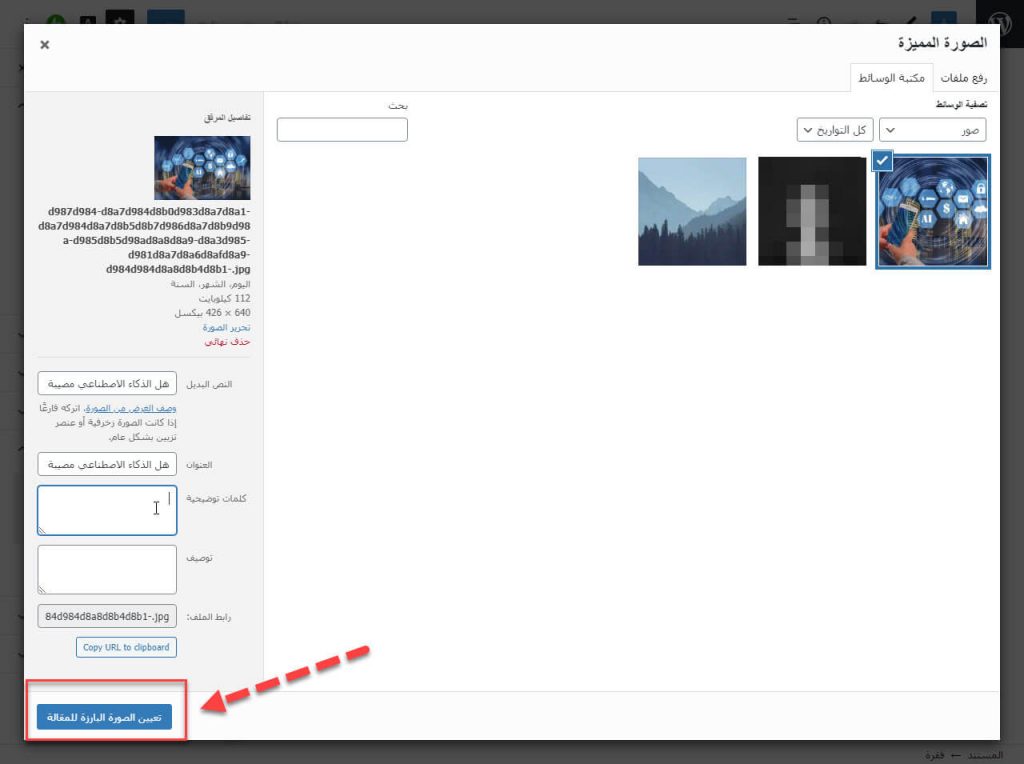
ستظهر لك الصورة كالتالي بعد رفعها قم بالضغط على زر "تعيين الصور البارزة للمقال"

ثم قم بعمل نشر المقال ثم تأكيد النشر

ثم أذهب إلى الواجهة الأمامية للموقع لترى شكل المقال الجديد

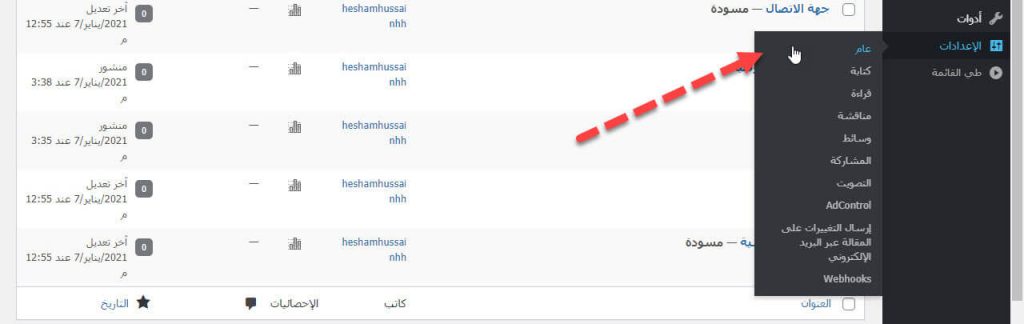
بعد القيام بإنشاء الصفحات والمقالات، علينا معرفة بعض الإعدادات المهمة لإظهار اسم مدونتك ووصفها، وأيضا بعض الإعدادات حتى تظهر المقالات في الصفحة الرئيسية للموقع، ولعمل ذلك اذهب الى إعدادات واختار "عام".

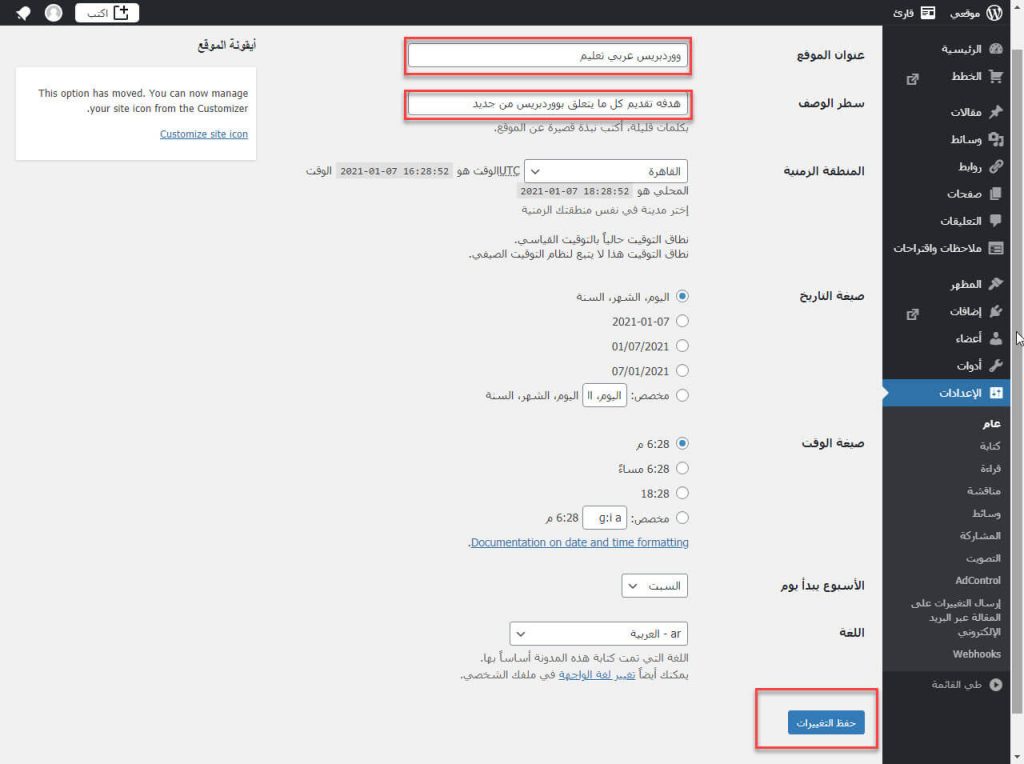
لكي تغير عنوان المدونة ووصفها قم بالتالي كما بالشكل وبعدها إضغط "حفظ التغييرات"

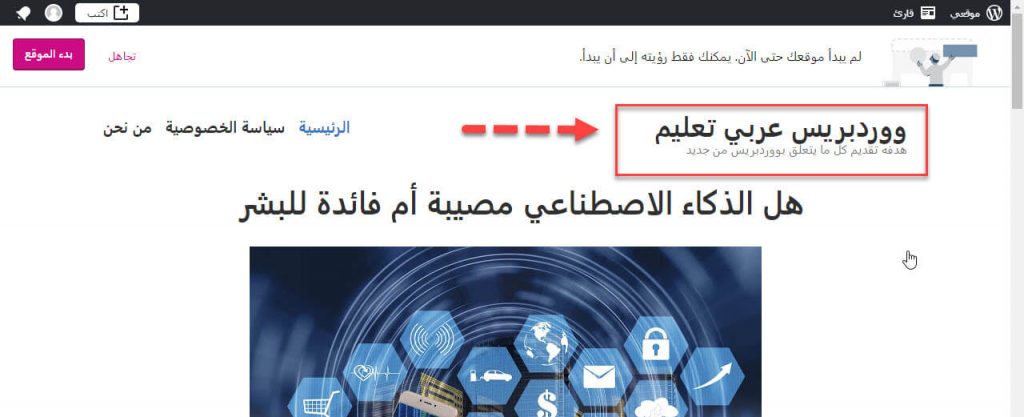
اذهب إلى الواجهة الأمامية للموقع وشاهد تغير العنوان والوصف

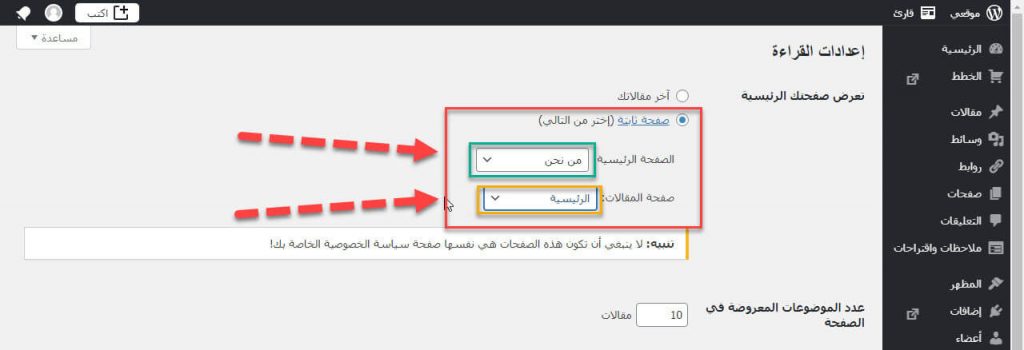
الآن نريد أن تظهر الصفحة "من نحن" كواجهة دخول للموقع، كما نريد أن تظهر صفحة المقالات مجمعة في الصفحة الرئيسية، ولعمل ذلك اذهب إلى إعدادات، ثم إختر من قائمتها الفرعية "قراءة"

إختر زر الراديو "صفحة ثابتة"، ثم إختار من مربع أختيار الصفحة الرئيسية "من نحن"، واختار من مربع الإختيار "صفحة المقالات" "الرئيسية"

قم بحفظ التغيرات بالضغط على زر حفظ في نهاية الصفحة

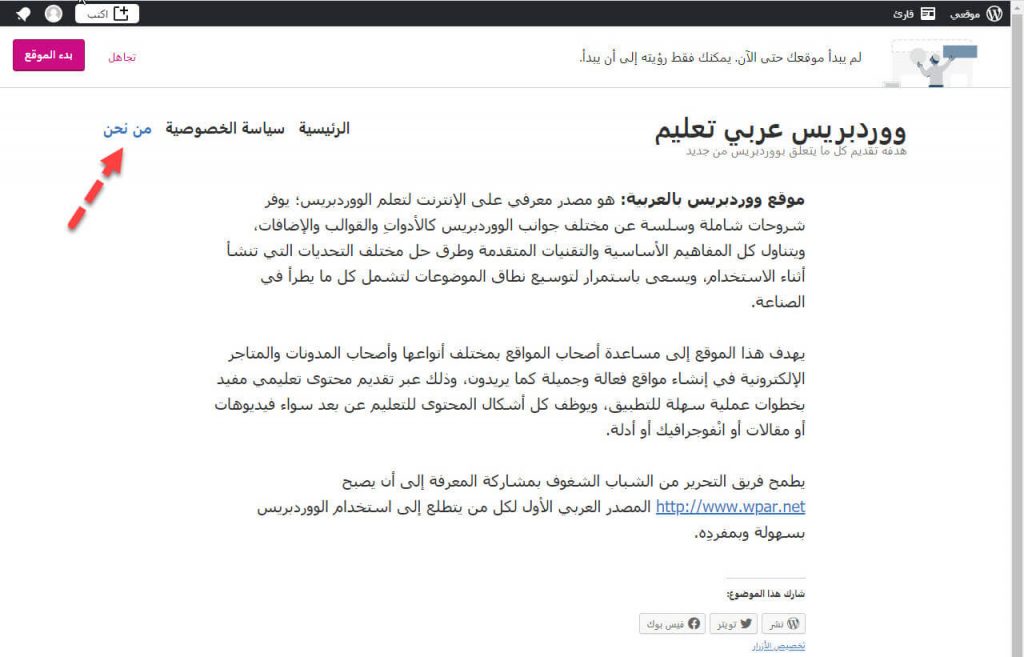
لمشاهدة التغيرات إذهب إلى الواجهة الأمامية للموقع واضغط على "من نحن" من القائمة ستلاحظ أن الصفحة الخاصة الأولى أصبحت هي من نحن، يمكنك تغيير هذه الصفحة لأي صفحة أخرى باتباع الخطوات السابقة

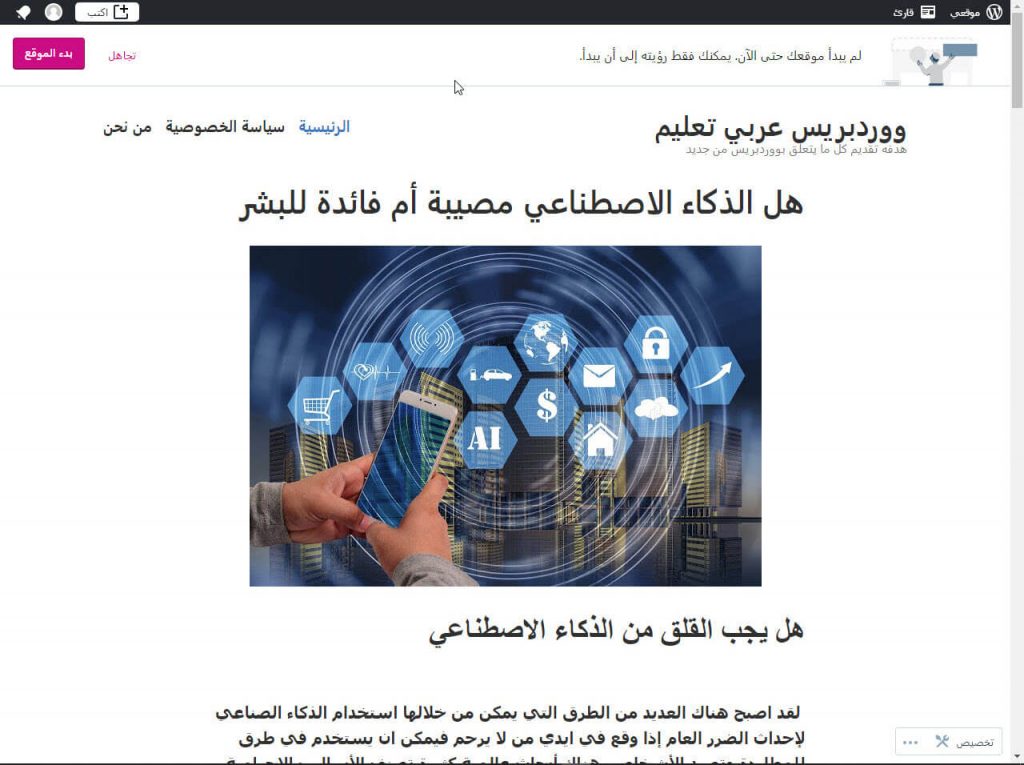
انقر على "الرئيسية" من القائمة ولاحظ تحولها الى صفحة لعرض المقالات كلها

شرح لوحة wordpress.com الخاصة
لوحة التحكم الخاصة بالمدونة المصممة من wordpress.com، يمكن من خلالها إنجاز بعض المهام الخاصة بإدارة مدونتك، وقد تم تأجيل شرحها إلى النهاية حتى يستطيع القارئ معرفة القواعد الأساسية لإنشاء مدونة بالصورة الصحيحة، ثم بعد ذلك يتم شرح هذه اللوحة لإدارة باقي المهمات.
تنقسم هذه اللوحة الى قسمين كما بالشكل

القسم الأول يحتوي على قوائم فرعية وهي
- الإحصائيات
- الخطة
- الموقع
- قائمة jetpack
- تصميم
- أدوات
- إدارة المحتوى
- مسؤول ووردبريس
كما بالشكل التالي

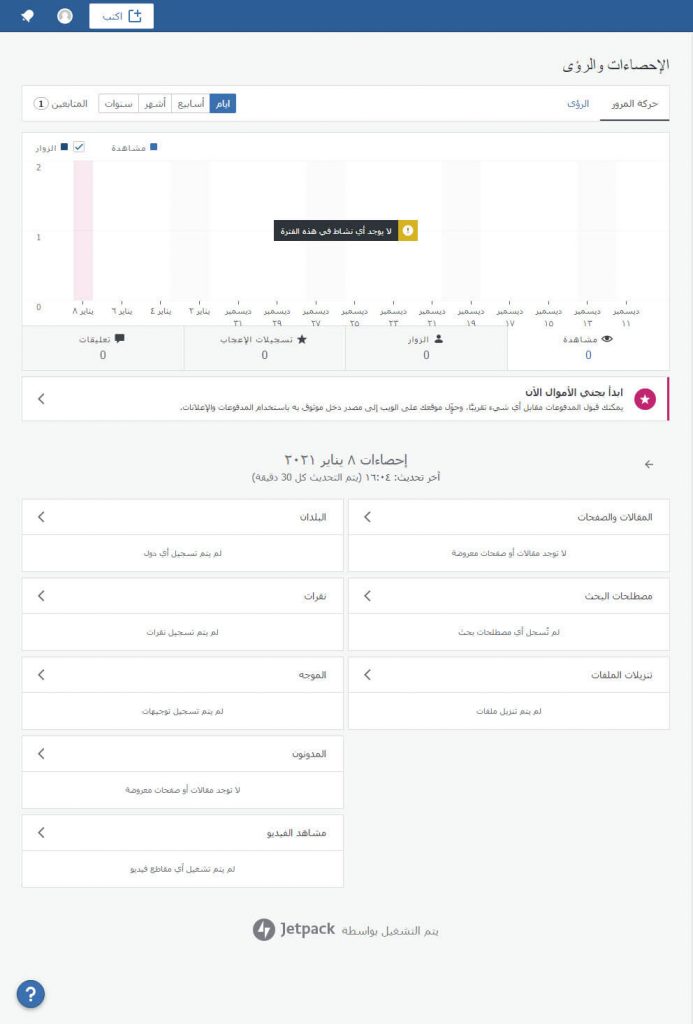
الإحصائيات: هي كل ما يتعلق بالزائرين وعددهم وأكثر الصفحات التي يقومون بزيارتها وعدد النقرات والبلدان التي يأتي منها الزيارات وإذا كان هناك ملفات للتنزيل فكم مرة تم تنزيلها وإذا كان هناك روابط فيديو او ملفات فيديو فكم مرة تم مشاهدتها وأيضا المصطلحات الأكثر أهمية انظر الشكل التالي

أما القائمة الفرعية "الخطة": تحتوي على الخطط وأسعارها إذا ما قررت أن ترقي مدونتك الى النظم المدفوعة، الفوترة وهي طريقة الشراء والدفع.
القائمة الفرعية "المواقع": ومنها يمكنك إنشاء "صفحات" و"مقالات" الموقع وتستطيع إضافة "وسائط" ورفعها مثل الصور والفيديو ، كما تحتوي القائمة الفرعية أيضا على "تعليقات" ومنها يمكن مشاهدة كل التعليقات من الزائرين للموقع ، وأخيرا توجد "الرسائل" وهو ما يتم إرساله لك من رسائل .
القائمة الفرعية "Jetpack": وهي خاصة بالإضافة المشهورة بهذا الاسم، وهذه القائمة أيضا مدفوعة ويمكنك من خلالها الترقية، تحتوي أيضا القائمة على "سجل نشاطاتك" وما قمت به بالترتيب في الموقع مثل إضافة الصفحات والمقالات والإعدادات والتغير للقالب وإنشاء قوائم وغيرها من الأحداث التي قمت بها، يوجد أيضا "النسخ الاحتياطي" Backup واستعماله يتم من خلال الترقية أيضا، كما يوجد "بحث" وهو يحتاج الى الترقية ايضا.
اقرأ أيضًا: شرح إضافة Jetpack لتأمين وحماية موقعك والعديد من الوظائف
القائمة الفرعية "تصميم" وتحتوي على تخصيص والقوالب ومنها يمكن تغير القالب والتعامل مع خصائصه وتغيرها. .
القائمة الفرعية "أدوات": تحتوي أيضا على عناصر مدفوعة تحتاج إلى ترقية مثل "إضافات" و"التسويق" ، وتحتوي على عناصر مجانية مثل "استيراد" و"تصدير" و"جني أموال"، الإضافات هي برامج مساعدة وللأسف غير مسموح لها بالعمل في مدونة ووردبريس مجانا، ويجب عليك الترقية للحصول على خدماتها.
التسويق: وهو يحتوي على عدة تبويبات مثل "أدوات التسويق" و"حركة المرور" و"روابط" و"ازرار المشاركة" وأدوات الأعمال"، أدوات التسويق والاعلانات ستلاحظ انه لاستخدامهما تحتاج الى الترقية ويوجد بها كثير من الأدوات المدفوعة، حركة المرور وهي تستخدم للربط بأدوات تحسين محرك جوجل Google search console وأدوات تحليل جوجل Google Analytic ولكي تستخدم الإثنين تحتاج إلى الترقية للخطة المميزة المدفوعة أيضا.
"روابط" يمكن استخدامه لعمل روابط خاصة بك على وسائل التواصل الإجتماعي مثل فيسبوك وتويتر ولينكد إن وتمبلر كما يمكن من خلالها الإتصال بصور جوجل و إنستجرام و mailchimp،
"أزرار المشاركة" خاصية اخرى مجانية لمشاركة مقالاتك بصورة سريعة من خلال أزرار وسائل التواصل الإجتماعي، ويمكن من خلال هذا التبويب التحكم في شكل ظهور الأزرار بعدة طرق، مثل ظهور أيقونتها وبجانبها نص وما الى ذلك.
"أدوات الأعمال" يحتوي على أدوات مدفوعة ما عدا أداة evernote ، العنصر الأخير هو "جني الأموال" وهو أيضا غير متاح إلا في الخطط المدفوعة.
القائمة الفرعية الأخيرة وهي "إدارة المحتويات": وتحتوي على العناصر "تهيئة الإستضافة" و"أسماء النطاقات" و"الأشخاص" و"الإعدادات"، بالنسبة لتهيئة الاستضافة فإن إستخدامها يحتاج للترقية الى الخطة المدفوعة، أسماء النطاقات لعمل تغير لاسم النطاق الخاص بك، عنصر "الأشخاص" يمكن من خلاله دعوة أي شخص للمساهمة في المدونة، وأما آخر عنصر وهو الإعدادات فيمكن من خلاله تغيير إعدادات الموقع مثل العنوان والوصف والايقونة الخاصة بالموقع واللغة.
ثم لنتحدث الآن عن القسم الثاني

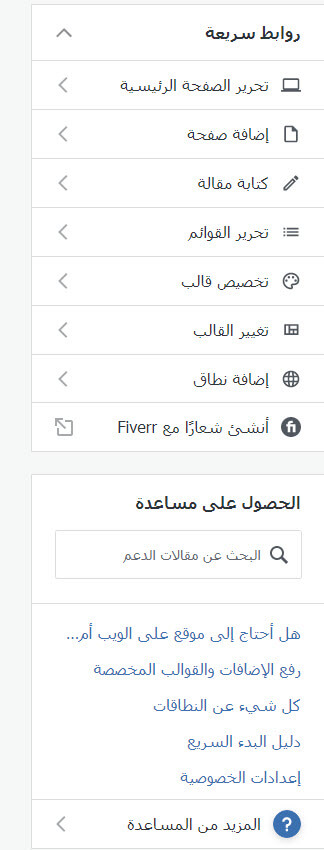
القسم الثاني في لوحة مدونة wordpress.com وهو قسم روابط سريعة، ويحتوي على روابط إنشاء سريع
مثل "تحرير الصفحة الرئيسية" لكتابة وتحرير الصفحة التي ستكون مدخل لموقعك،
وثاني رابط هو "إضافة صفحة" حيث يتم إنشاء أي صفحة مثل من نحن وسياسة الخصوصية وأي صفحة تريد إنشاؤها ومحتوياتهم،
العنصر الثالث "كتابة مقالة" وهي لكتابة مقالاتك وتحريرها حيث يتم نقلك مباشرة إلى محرر الكتابة لتبدأ بشكل سريع في عمل أي مقالة،
العنصر الرابع "تحرير القوائم" لإضافة وحذف عناصر جديدة مثل الصفحات للقائمة الرئيسية التي ستظهر في الواجهة الأمامية للزائرين لموقعك،
العنصر الخامس هو "تخصيص القالب" ويستخدم للتحكم في إعدادات القالب الخاص بموقعك مثل تغير شعار الموقع والألوان وصور الخلفيات وكثير من الخصائص المتاحة بواسطة مطوري القالب،
العنصر السادس وهو "تغيير القالب" ومنه يمكنك استخدام وتفعيل أي قالب جديد تريده أن يكون واجهة لموقعك،
العنصر السابع وهو "إضافة نطاق" وهو للترقية وتحويل وإضافة النطاق ليصبح نطاق رئيسي،
العنصر الثامن "انشئ شعارا مع Fiverr" وهو يحولك إلى موقع Fiverr لإنشاء الشعار الذي تريده أن يظهر لموقعك إذا كنت لا تملك شعارا بالفعل .

بالنهاية نتمنى أن تكون استفدت من هذه المقالة لإنشاء مدونة ووردبريس مجانية وتخصيصها بالشكل الكامل لإطلاق مدونتك الخاصة والبدء في عالم التدوين عبر الإنترنت.






اترك تعليقك