تجربة المستخدم في صفحة المنتج تلعب دورًا مباشرًا في اقناع العميل واتخاذ قرار الشراء. كلما كانت الصفحة واضحة، سريعة، وسهلة التصفح، وتعرض تفاصيل المنتج بشكل دقيق، زادت فرص تحويل الزائر إلى مشتري. في هذا المقال، أشارك تجربتي في تحسين تجربة المستخدم في صفحة المنتجات على متجري على ووكومرس، مع توضيح أهم الإضافات التي اعتمدت عليها في كل خطوة.
كيف حسنت تجربة المستخدم على متجري
يختلف مظهر صفحة المنتج بحسب قالب ووكومرس المُعتمد في متجرك، وغالبًا ما توفّر القوالب ذات التقييم المرتفع تصاميم جيدة لصفحات المنتج، لكنها تحتاج إلى بعض التخصيص في التخطيط، والعناصر، والتقسيم لتظهر بالشكل المثالي أمام العملاء.
1- تحسين وتنظيم تخطيط صفحة المنتج
الخطوة الأولى، تحتاج إلى تنظيم وتحسين أقسام صفحة المنتج. على سبيل المثال: العنوان، الوصف المختصر، الوصف التفصيلي، السعر، والتقييم، وما إلى ذلك. تأكد من ظهور جميع عناصر الصفحة بشكل واضح وجيد أمام الزائر.
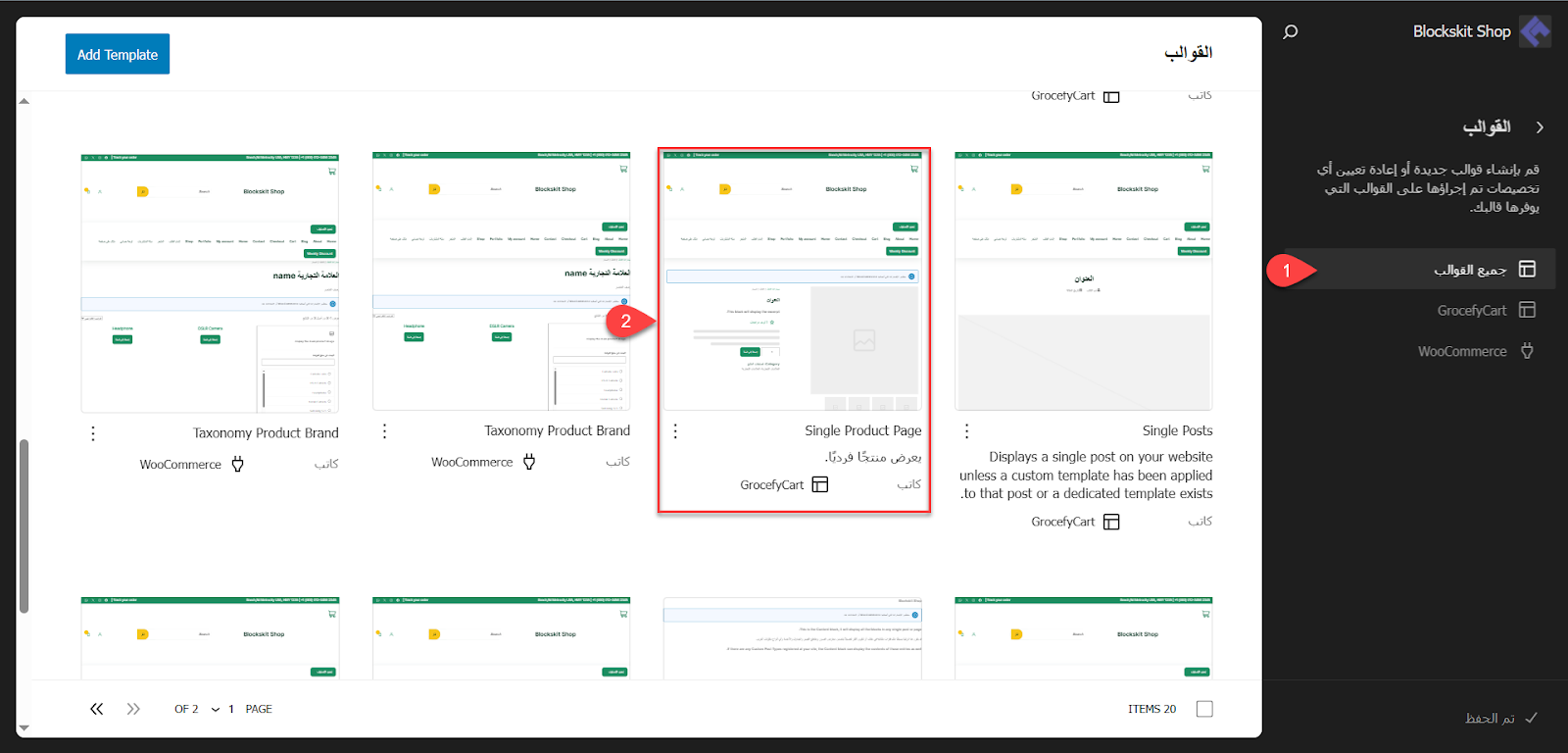
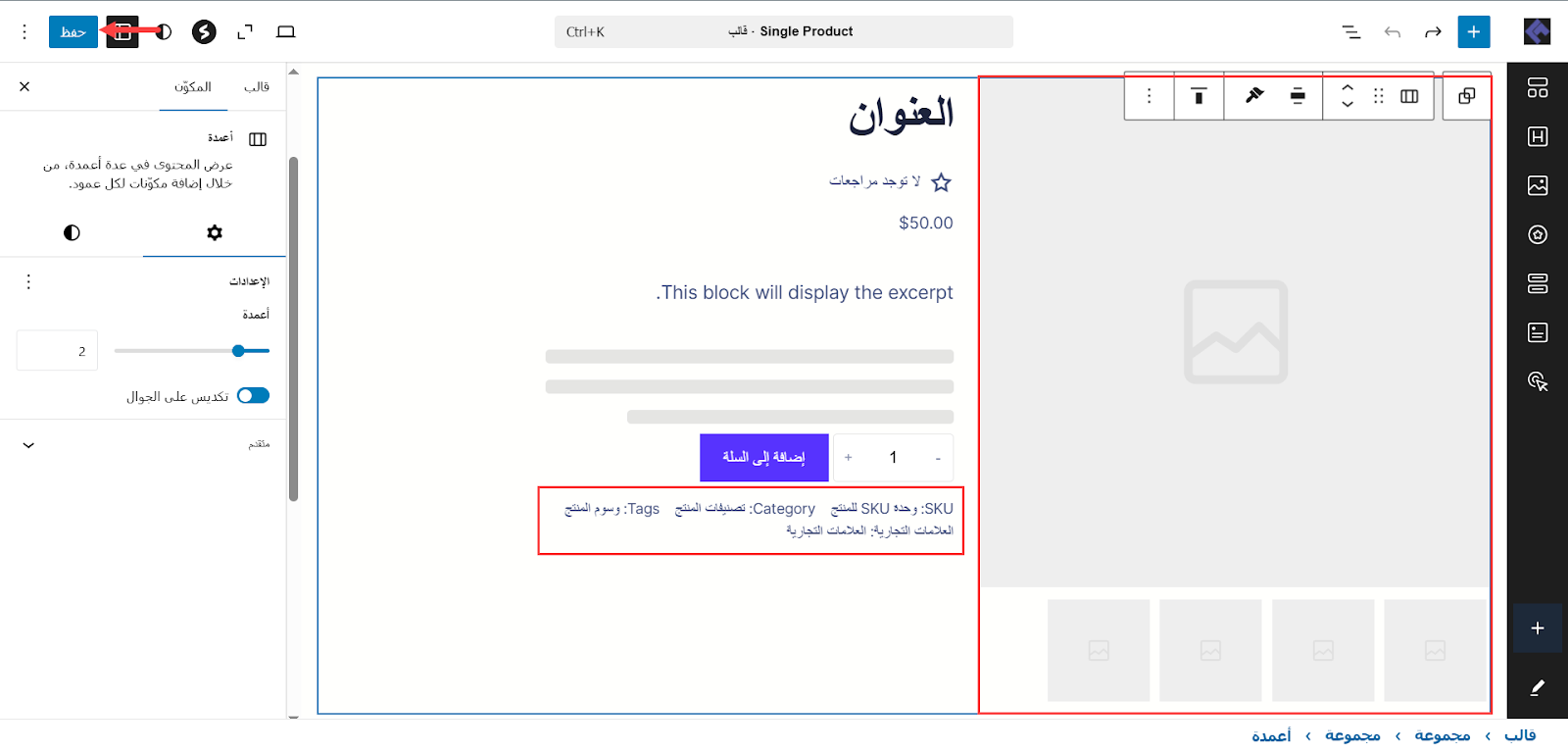
تختلف آلية تخصيص صفحة المنتج بحسب محرر القالب المُعتمد. في متجري، أعتمد على محرر المكونات Block Editor. لذلك، انتقلت إلى لوحة ووردبريس الرئيسية، ثم اخترت من القائمة الجانبية: المظهر >> المحرر. بعد ذلك، توجهت إلى تبويب القوالب، ثم اخترت منه صفحة "Single Product Page".

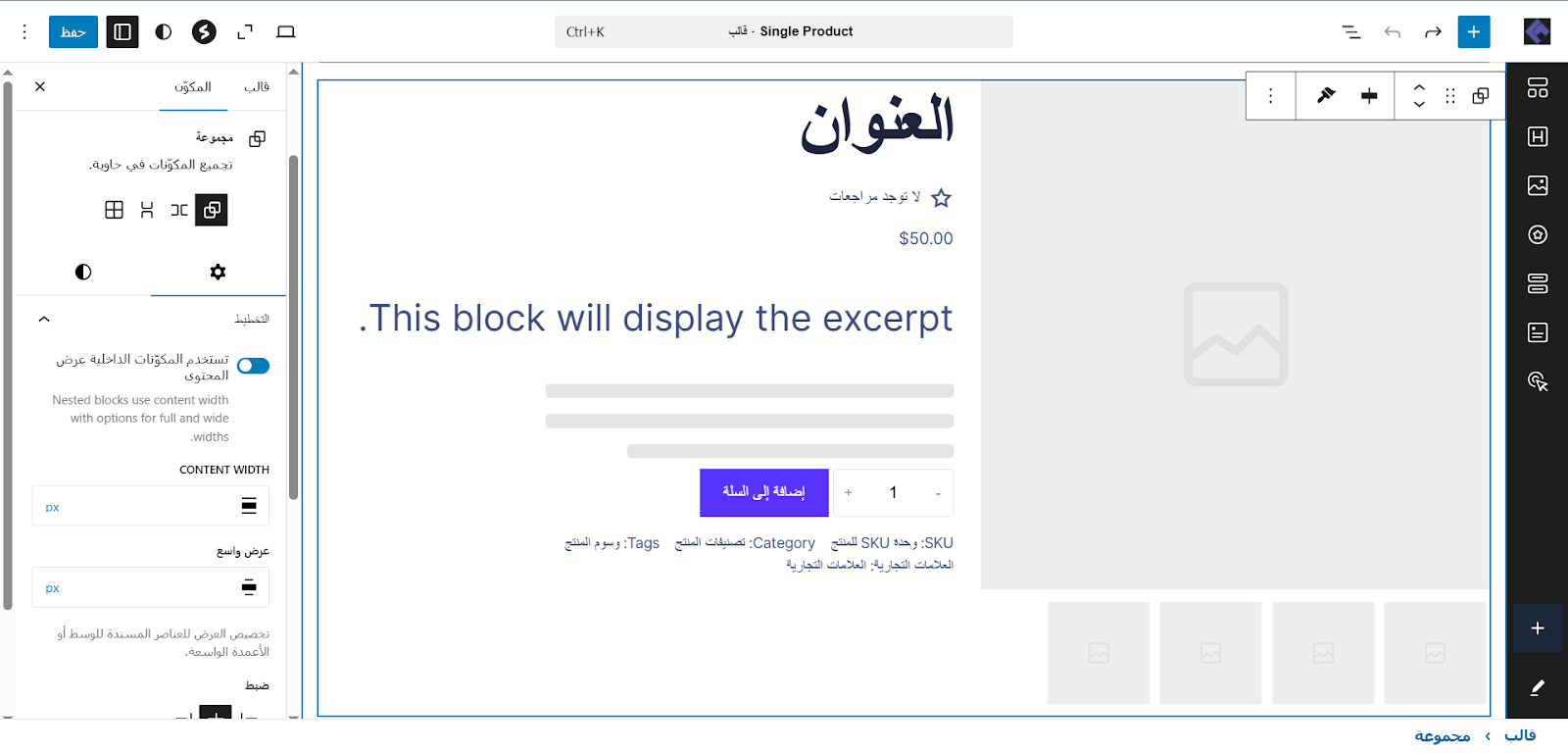
الآن، بدأتُ في تعديل تخطيط صفحة المنتج من حيث ترتيب العناصر، الخطوط، الأحجام، الألوان، وما إلى ذلك.

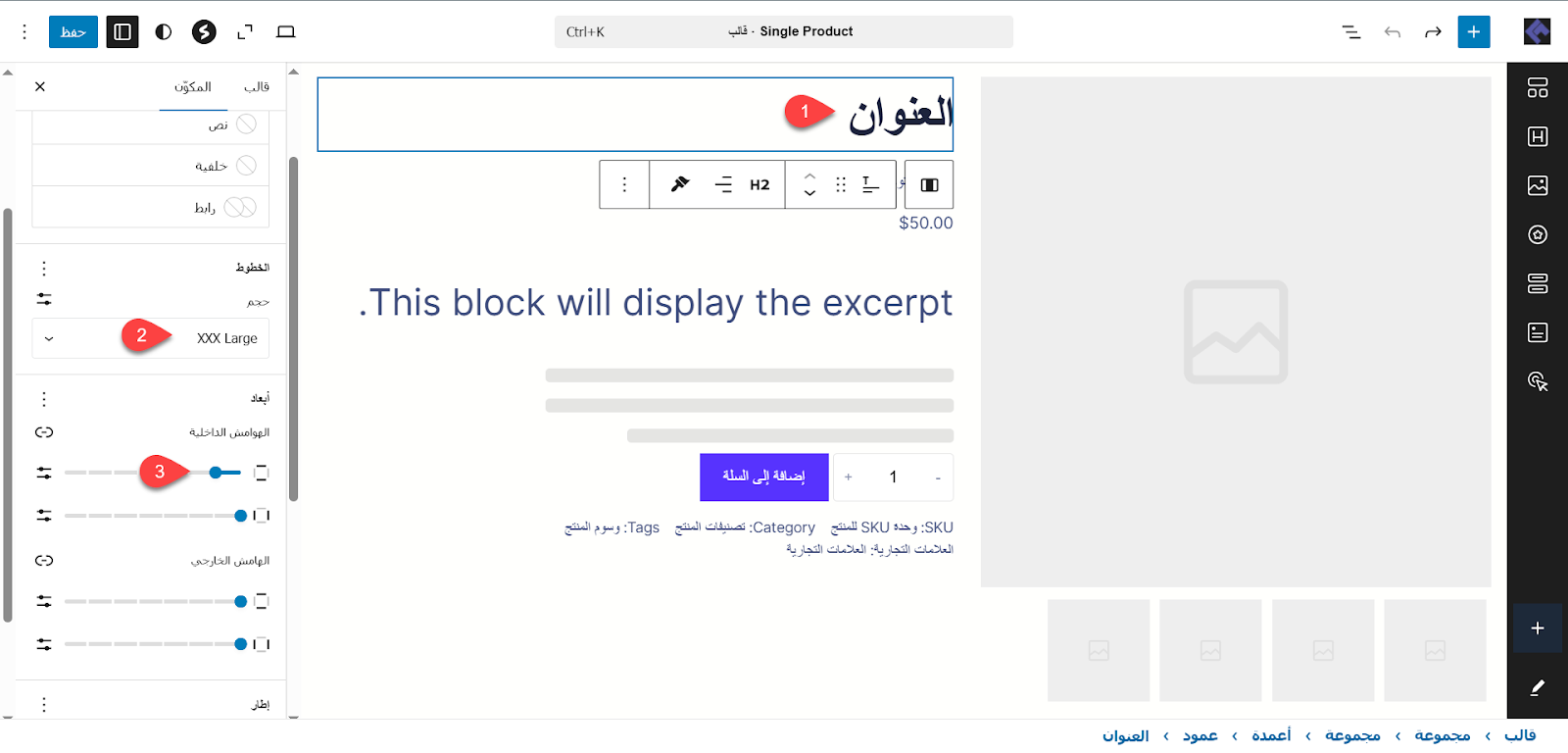
على سبيل المثال: في متجري لاحظت أن حجم العنوان كبير بشكل مزعج، فحددت قسم العنوان، ثم اخترت حجم الخط "XXX Large"، كما عدّلت الهوامش العلوية والسفلية لإضافة فاصل واضح بين العنوان والوصف.

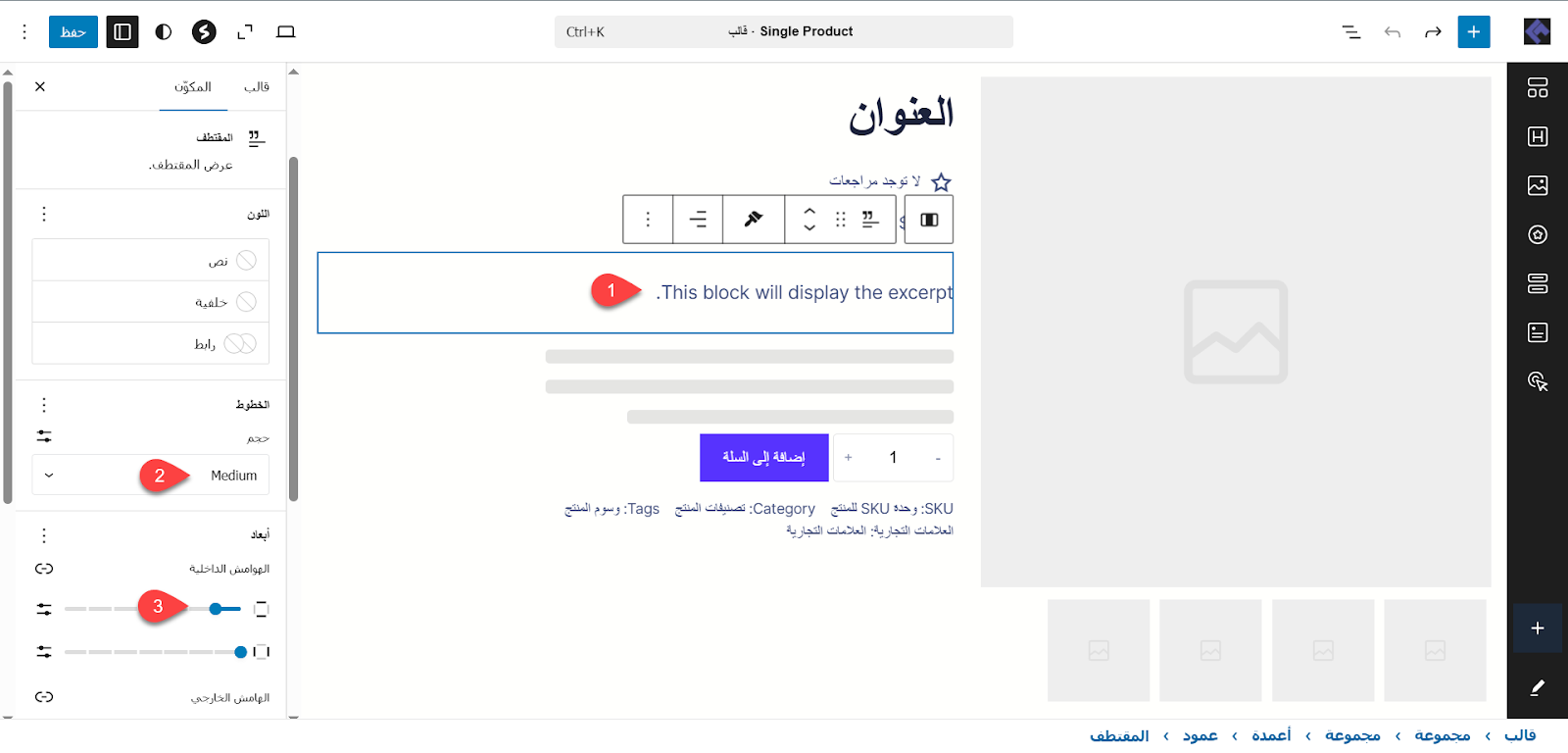
كذلك في قسم الوصف المختصر، رغبت بتصغير حجم الخط نسبيًا، فحددت القسم، ثم اخترت حجم الخط "Medium"، وعدّلت الهوامش العلوية لتوفير مسافة مناسبة بينه وبين قسم السعر أو التقييم.

بنفس الطريقة، يمكنك التعديل على الوسوم السفلية للمنتج مثل المخزون، والعلامات، والتصنيفات، بالإضافة إلى تحسين عرض مكتبة صور المنتج، لتضمن ظهور جميع أقسام صفحة المنتج بشكل واضح ومنظم.

2- تحسين عناوين ووصف المنتجات
الخطوة الثانية، تحتاج إلى تحسين عنوان ووصف المنتج من الناحية التسويقية، بحيث يُبرز جميع مميزات المنتج بشكل واضح ومختصر. بالنسبة لعناوين المنتجات، يُفضّل تجنّب الأمور التالية:
- الإطالة الزائدة التي لا تضيف قيمة.
- استخدام كلمات عامة لا تعكس الجودة أو القيمة الحقيقية للمنتج.
- إغفال الميزة التنافسية التي تميز المنتج عن غيره.
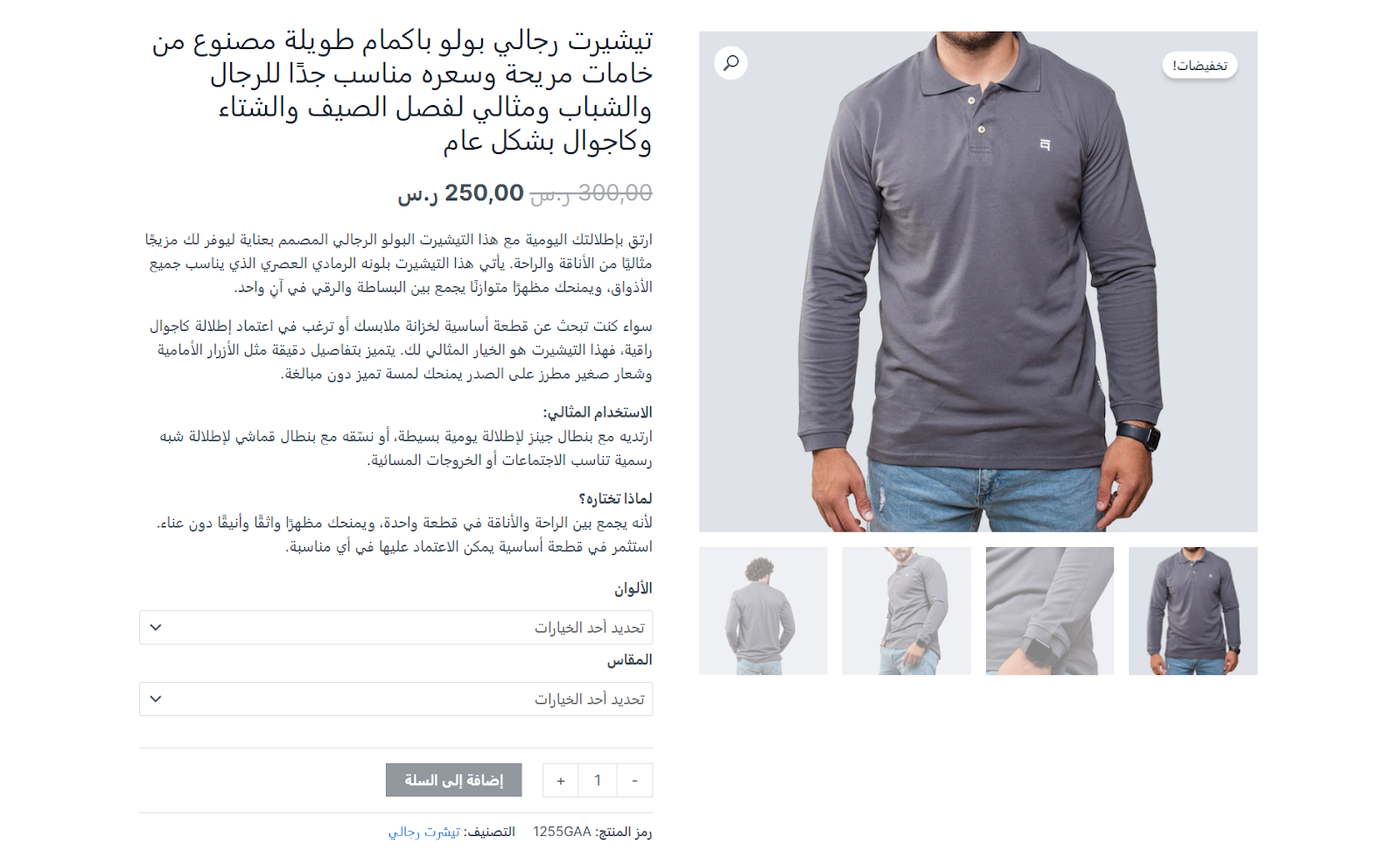
على سبيل المثال، عنوان لمنتج غير فعّال: "تيشيرت رجالي بولو بأكمام طويلة مصنوع من خامات مريحة وسعره مناسب جدًا للرجال ومثالي لفصل الصيف والشتاء وكاجوال بشكل عام."
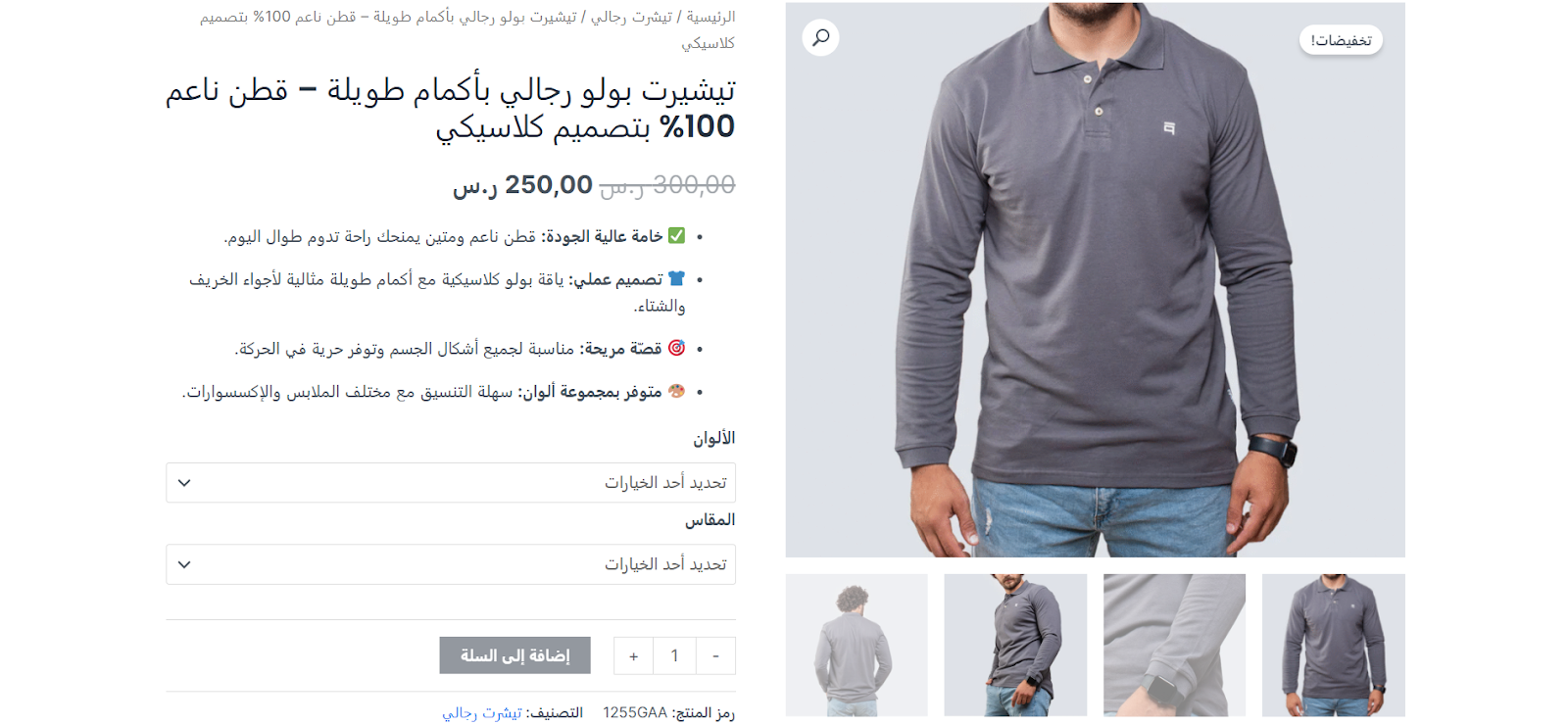
بينما يُعد هذا العنوان تسويقيًا أكثر نجاحًا: "تيشيرت بولو رجالي بأكمام طويلة – قطن ناعم 100% بتصميم كلاسيكي"
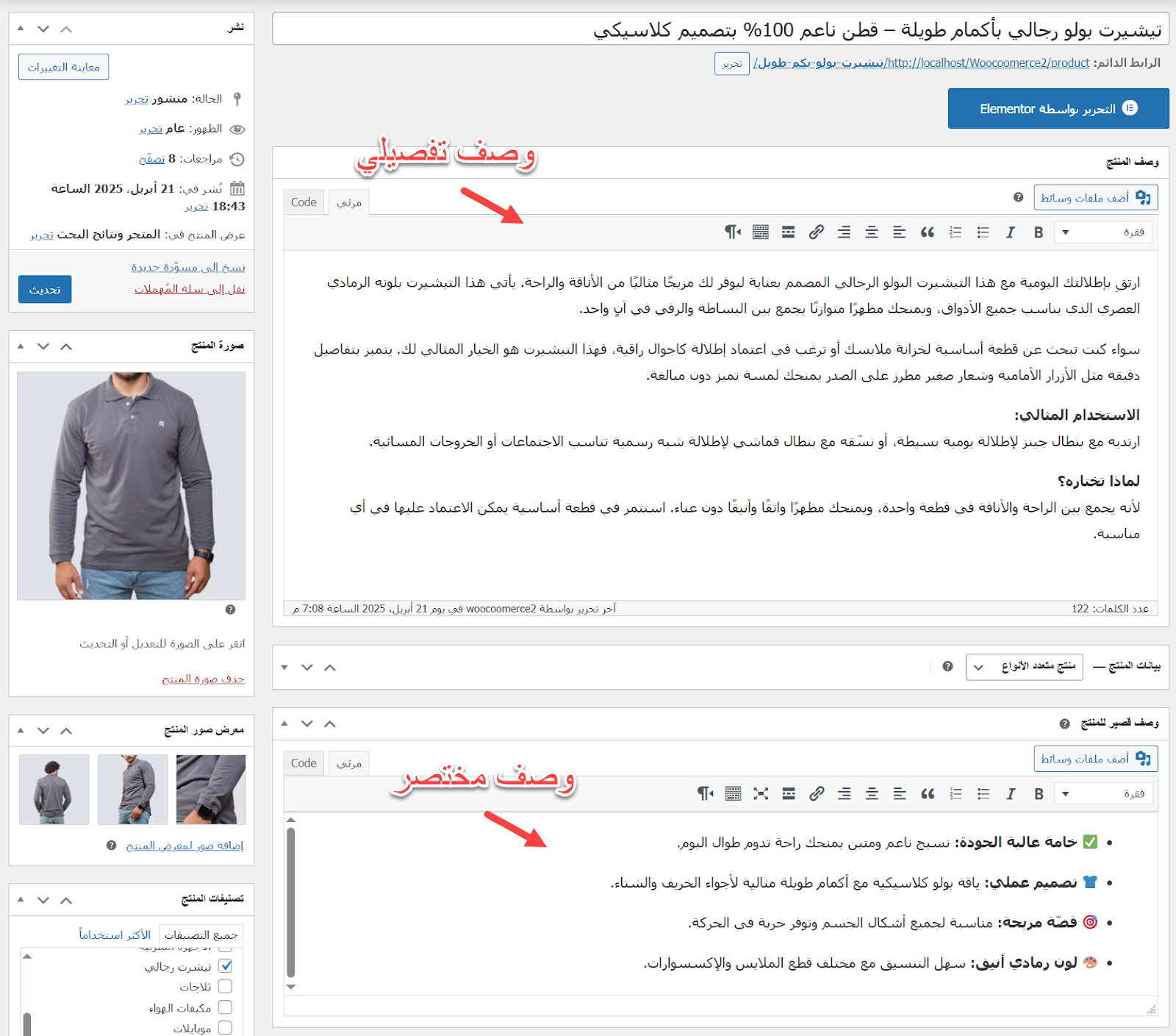
أما بالنسبة للوصف التسويقي، يجب أن تفرق بين الوصف المختصر والوصف التفصيلي. في الوصف التفصيلي، يمكنك سرد كافة مميزات المنتج، أما في الوصف المختصر، فيجب التركيز فقط على النقاط التنافسية للمنتج، ويجب أن يكون مختصرًا قدر الإمكان حتى لا يزعج الزائر. كما يفضل دائمًا أن يكون الوصف على هيئة قائمة نقطية للتوضيح.

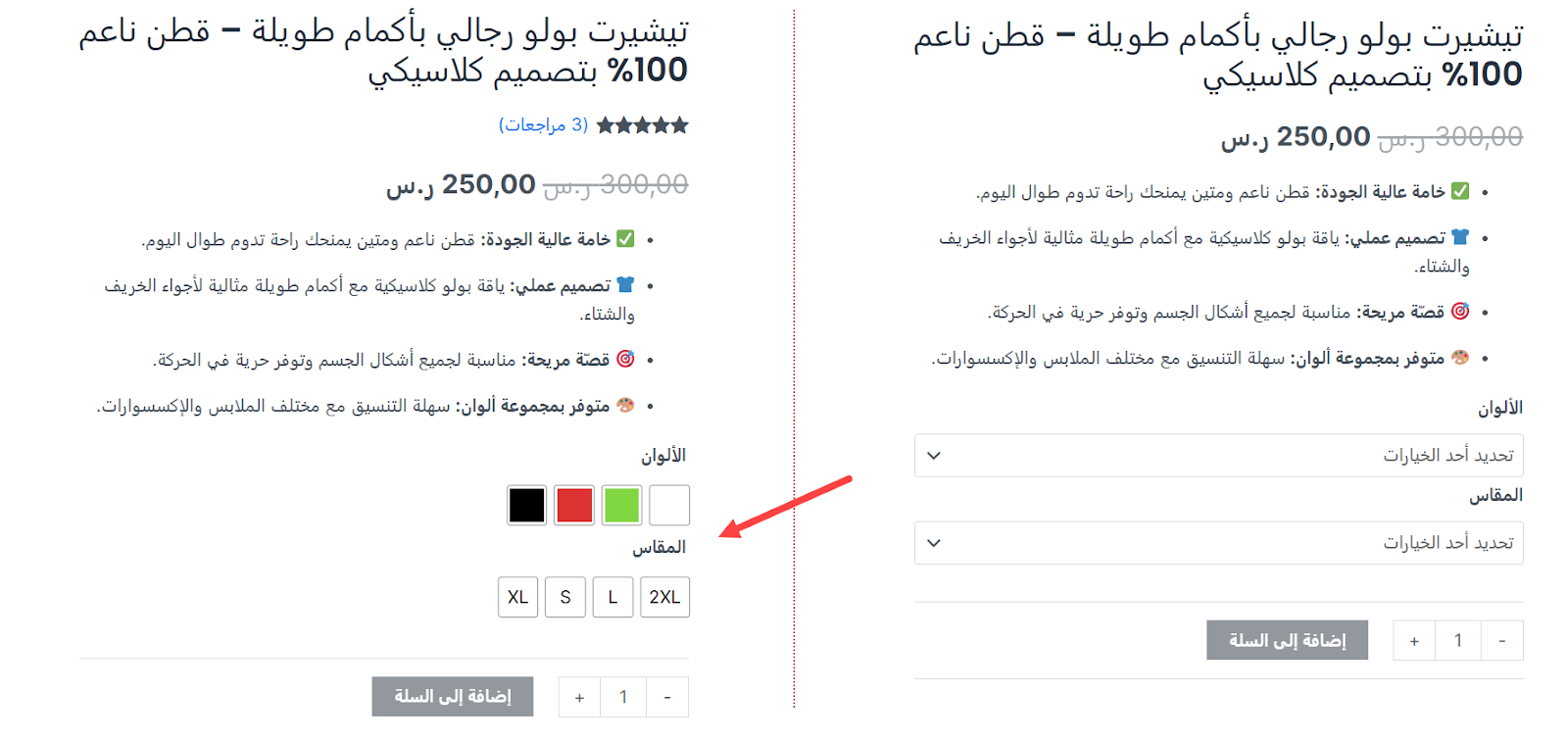
يمكنك الآن مقارنة مظهر عنوان ووصف المنتج قبل تحسينه، حيث قد يكون غير احترافي ومليئًا بكلمات عامة لا تضيف قيمة.

في المقابل، يظهر الفرق بوضوح عند التركيز على إبراز مميزات المنتج ضمن العنوان، إلى جانب تبسيط الوصف التسويقي لعرض أهم النقاط بشكل مباشر، كما هو موضح في الصورة التالية:

يمكنك أيضًا الاستفادة من أدوات الذكاء الاصطناعي مثل ChatGPT أو Deepseek لتحسين عناوين ووصف المنتجات في متجرك، مما يعزز فعاليتها التسويقية.
3- تقسيم وصف المنتج إلى تبويبات منظمة
الخطوة التالية، حسّنتُ ونظّمت تبويبات صفحة المنتج، حيث أضفتُ المعلومات الإضافية التي يحتاج إليها أغلب الزوار قبل إتمام الشراء، مما يساعد على تحسين تجربة المستخدم مثل الأسئلة الشائعة، المقاسات، وما إلى ذلك.
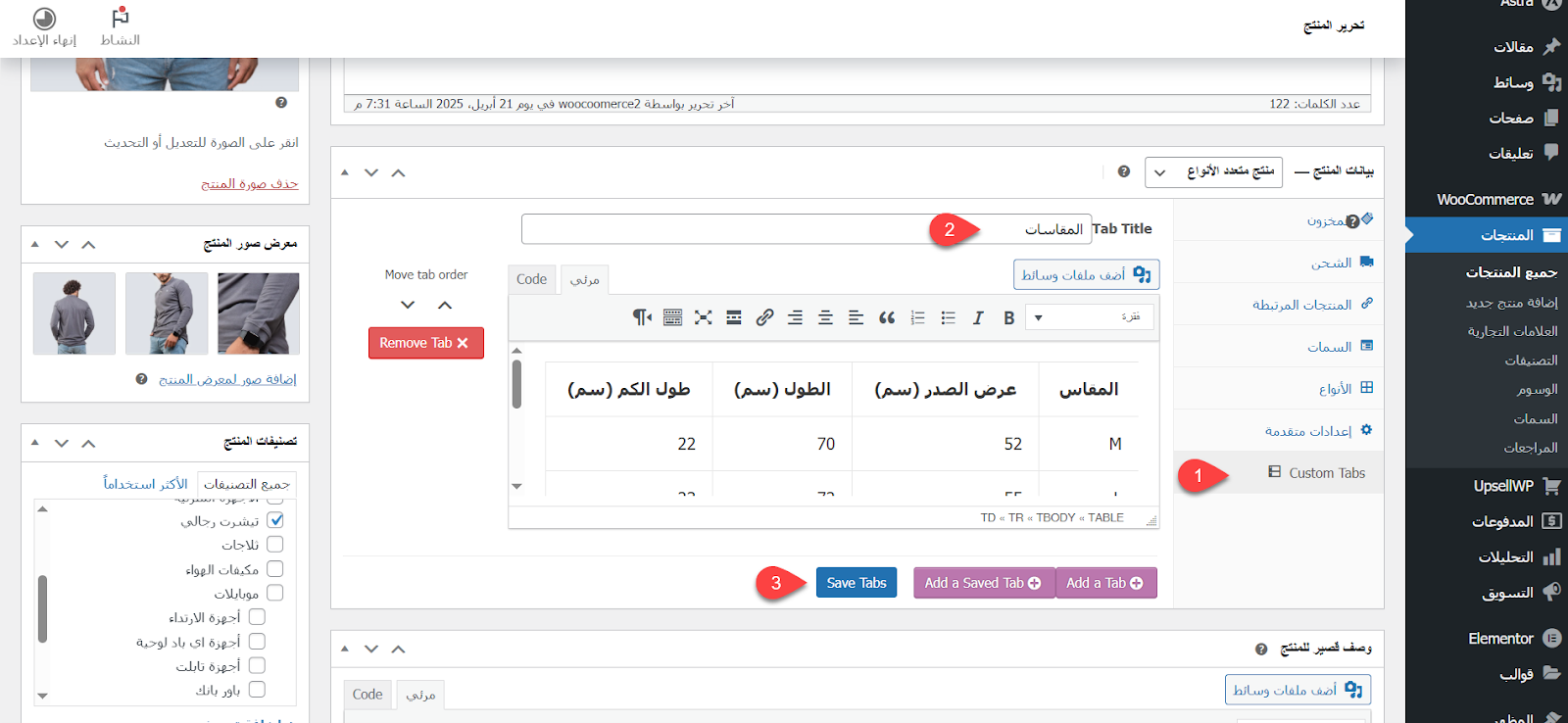
يمكنك إضافة تبويبات إضافية في صفحة المنتج بالاعتماد على إضافة Custom Product Tab. بعد تثبيت الإضافة على متجرك، انتقل إلى صفحة إعداد المنتج، ثم أضف التبويب المطلوب.
في متجري، رغبت في إضافة تبويب منفصل للمقاسات. لذلك، انتقلت إلى تبويب "Custom Tabs" في بيانات المنتج، ثم حدّدت اسم التبويب، والمحتوى الداخلي بالمقاسات كما هو موضح في الصورة التالية:

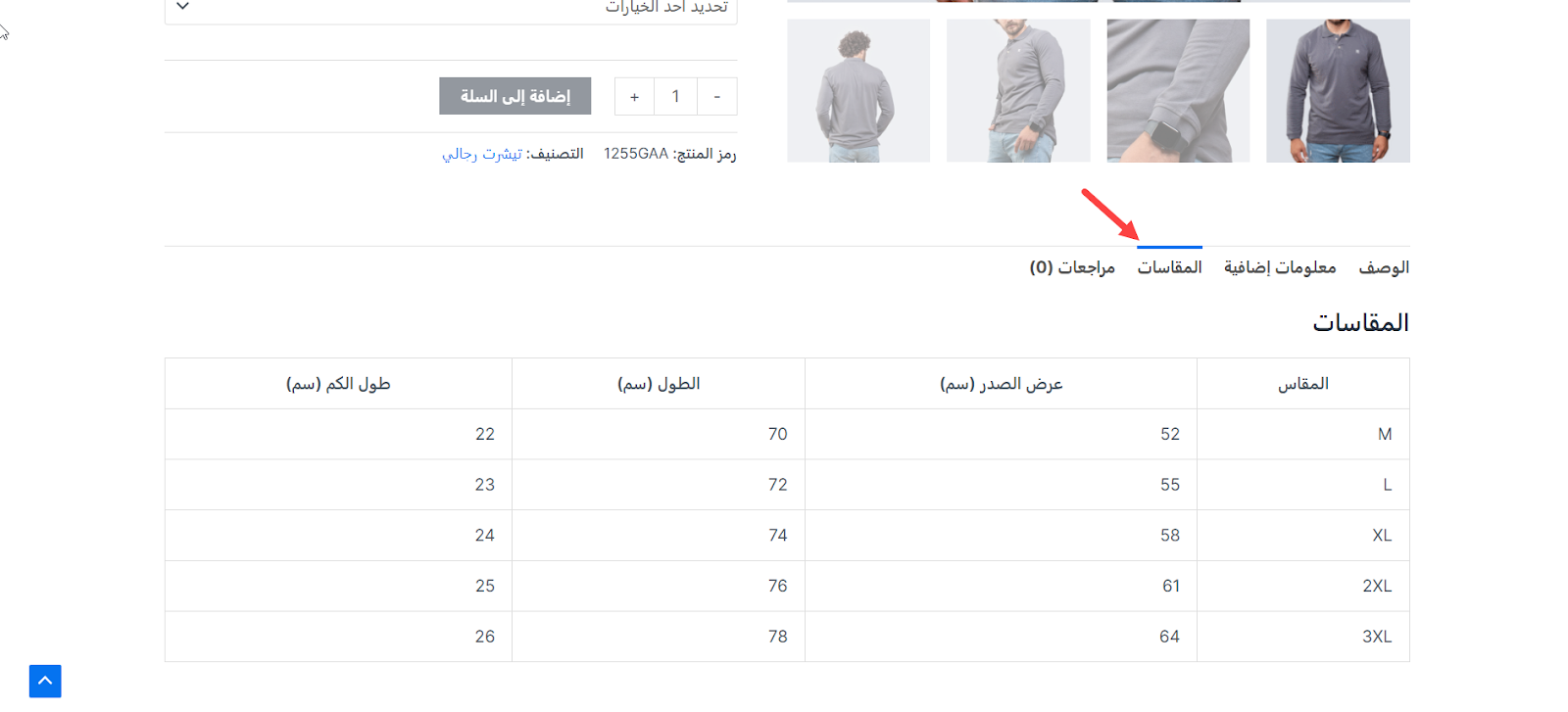
الآن، عند الانتقال إلى صفحة المنتج، يظهر تبويب المقاسات ضمن تبويبات المنتج ويحتوي على جدول مقاسات المنتج كما هو موضح في الصورة التالية:

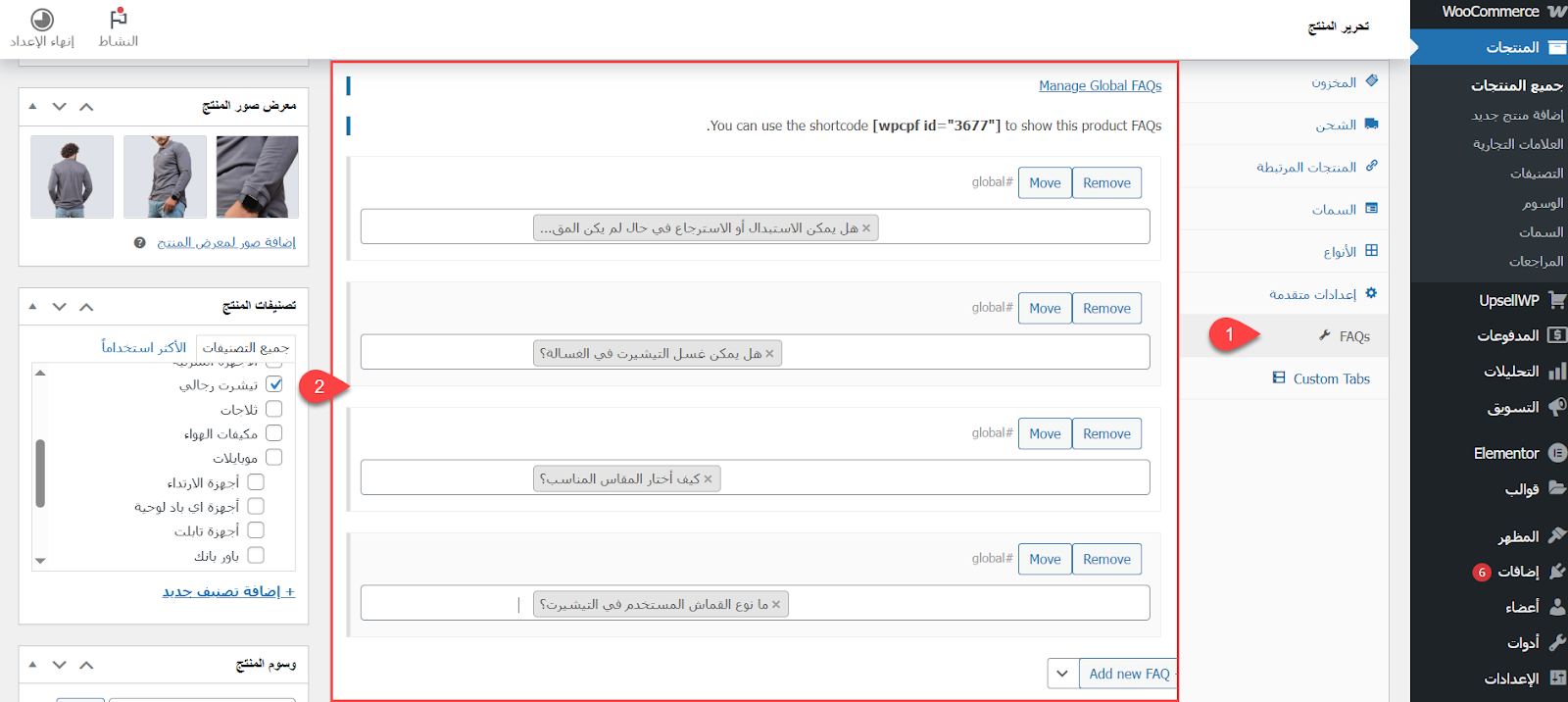
كذلك، يمكن إضافة قسم الأسئلة الشائعة بنفس الخطوات، لكن في متجري فضّلت استخدام إضافة WPC Product FAQs for WooCommerce، حيث تساعد على تنظيم الأسئلة الشائعة بشكل أفضل، مع إمكانية تطبيقها على المنتجات بشكل مجمّع.
لذلك بعد تثبيت الإضافة على المتجر، انتقلتُ إلى صفحة إعداد المنتج، ثم إلى تبويب "FAQs" من بيانات المنتج، وأضف الأسئلة الشائعة للمنتج.

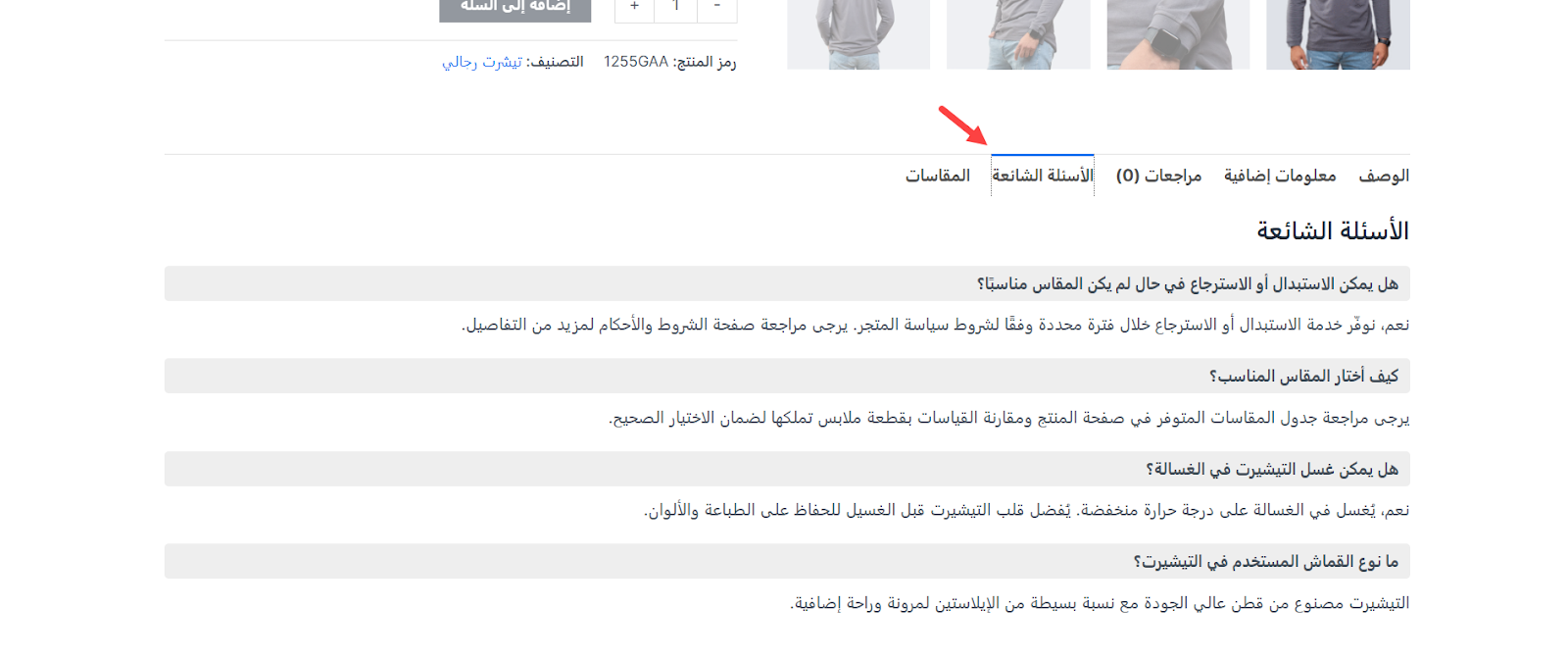
الآن، عند معاينة صفحة المنتج مرة أخرى، يظهر تبويب الأسئلة الشائعة ضمن تبويبات وصف المنتج، ويضم كافة الأسئلة الشائعة التي قد تؤثر على قرار العميل في الشراء بشكل منظم.

4- تحسين ظهور صور المنتجات
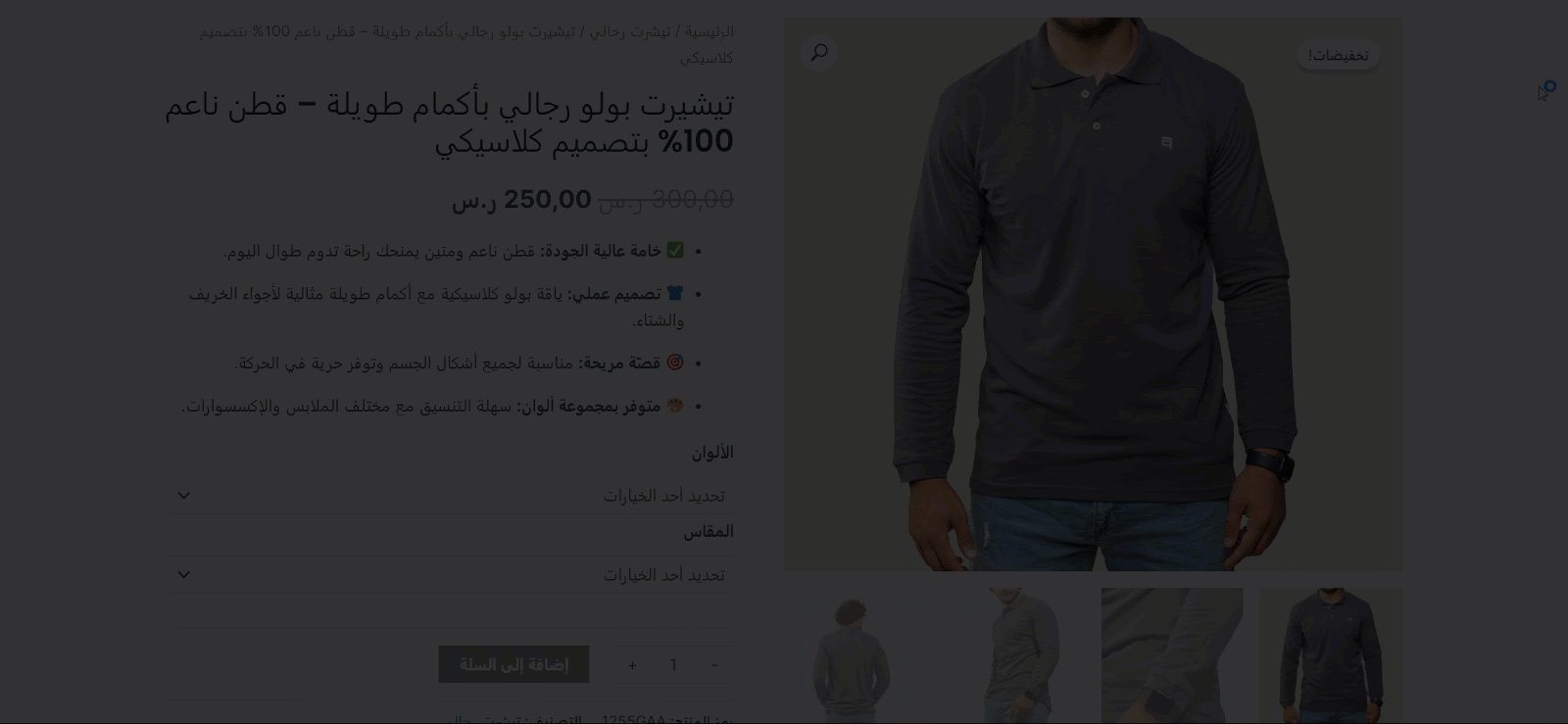
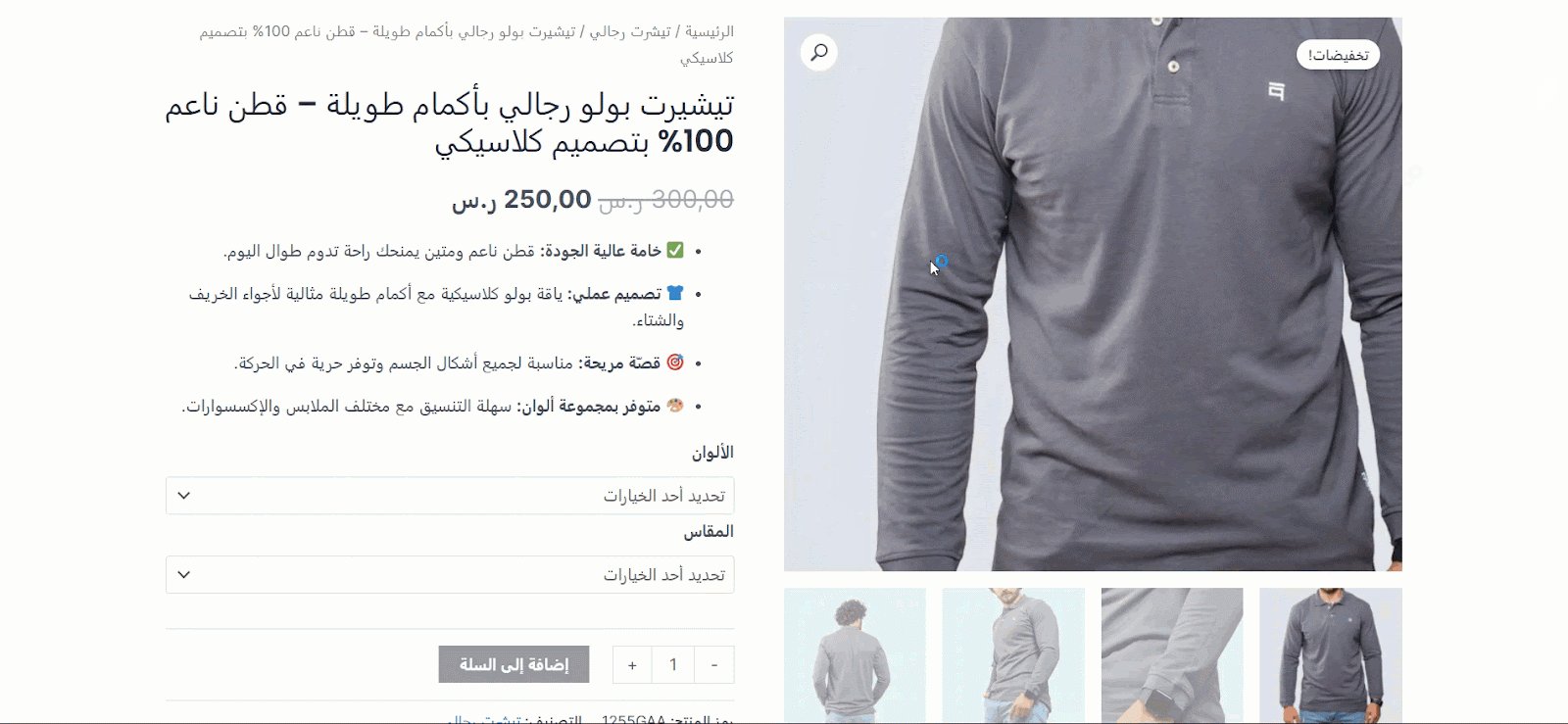
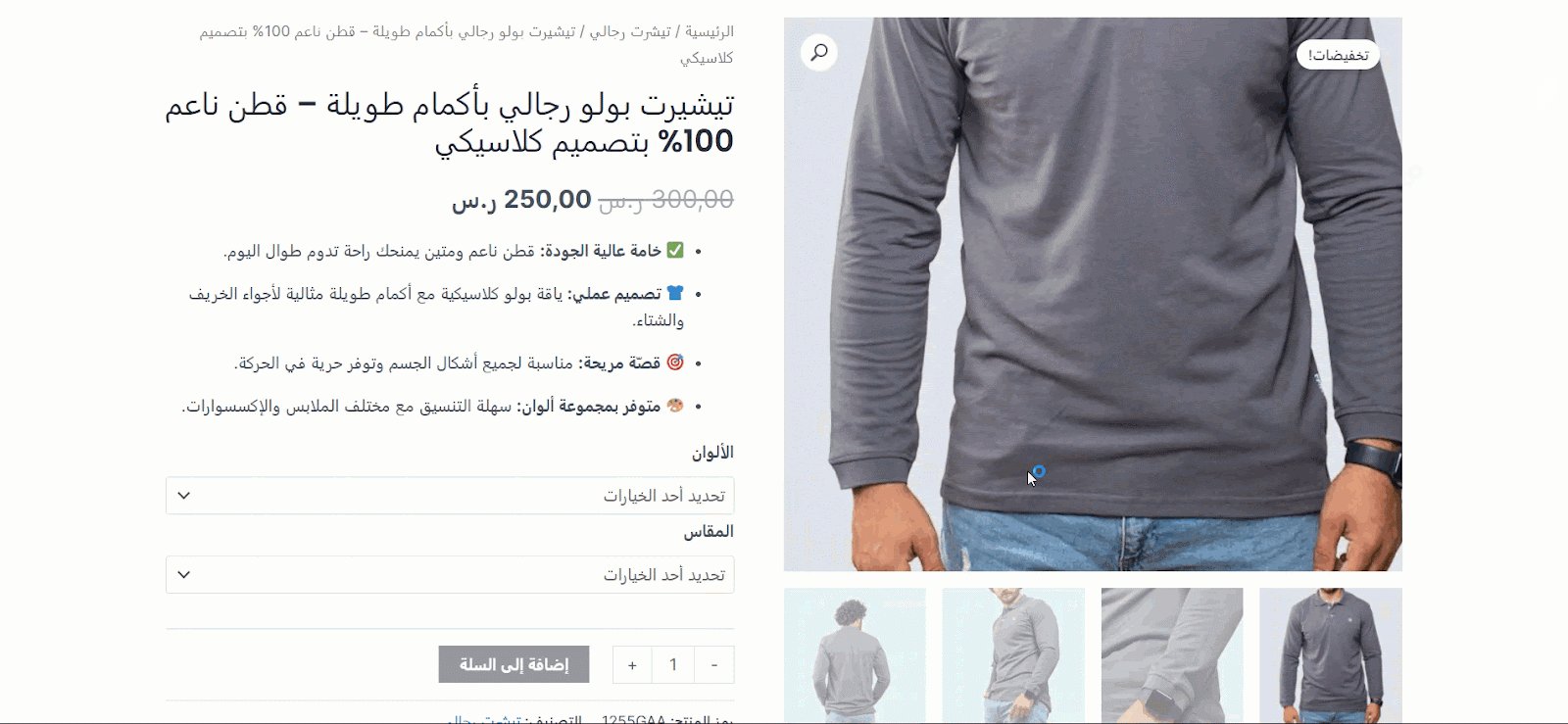
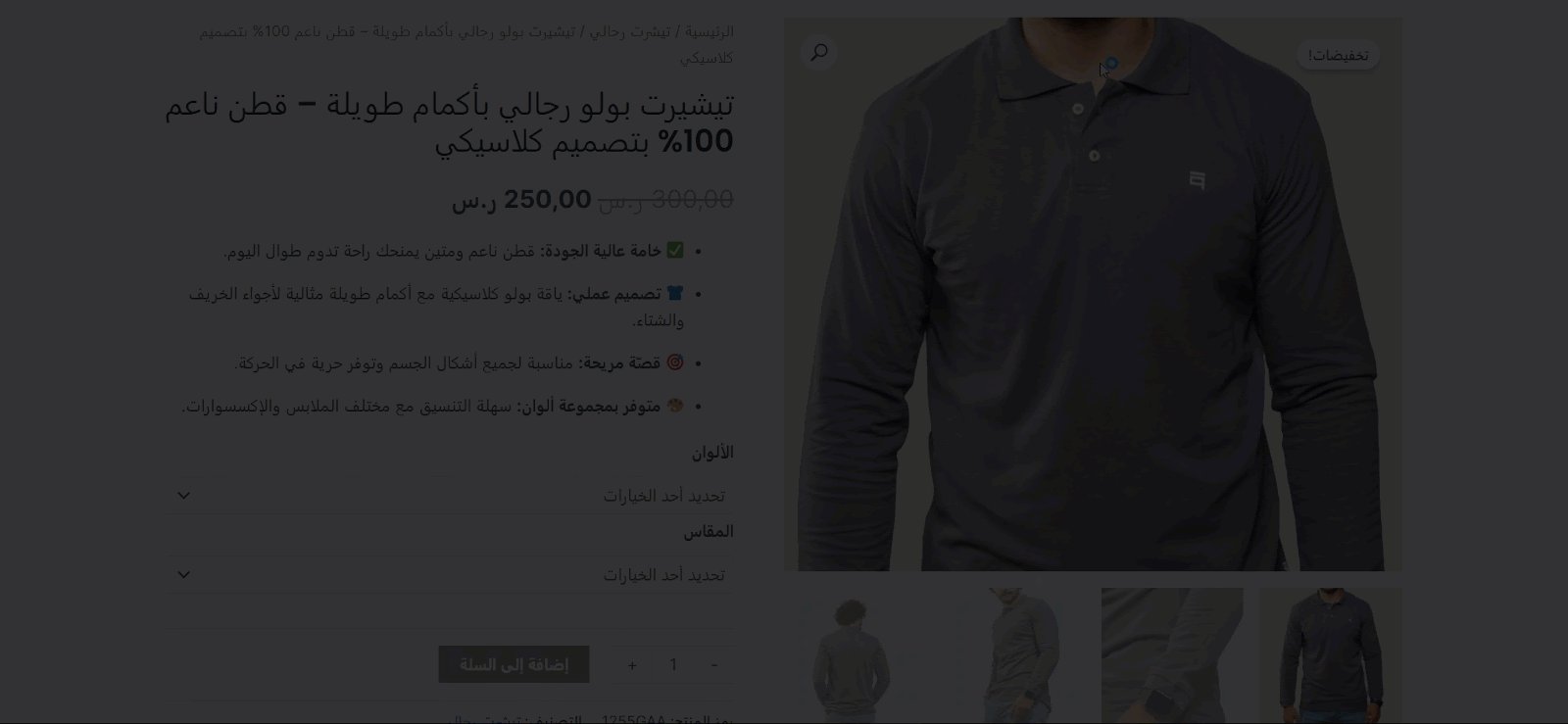
صورة المنتج تُعد من أهم العناصر التي تعزّز قرار إتمام الشراء في صفحة المنتج وتحسين تجربة المستخدم. لذلك، احرص على رفع صور للمنتجات بجودة عالية، بخلفية واضحة ومعزولة. يُفضّل أيضًا رفع عدة صور للمنتج تُظهره من جميع الزوايا وتبرز مميزاته كاملة. ويُستحسن أن تكون الصور طبيعية، إذ تُعزز الصور الواقعية من ثقة الزائر وتُقلّل من احتمالية استرجاع المنتج.
يمكنك رفع جودة الصور مجانًا باستخدام أداة Upscale Image، كما يجب ضغط صور المنتج دون التأثير على جودتها حتى لا تؤثر على سرعة المتجر، ويمكنك في ذلك الاعتماد على أداة TinyPNG المجانية.
ويُفضل كذلك تفعيل إضافة YITH WooCommerce Product Gallery على متجرك، حيث تتيح تكبير صورة المنتج عند مرور المؤشر عليها، مما يساعد الزائر على رؤية تفاصيل المنتج بوضوح.

5- تحسين ظهور متغيرات المنتج
آلية ظهور متغيرات المنتج التقليدية في ووكومرس ليست مثالية. لذلك، يمكنك تحسين طريقة عرضها من خلال تحويلها إلى أيقونات تعبّر عن محتواها، مثل الألوان أو المقاسات أو غير ذلك، بدلاً من القوائم المنسدلة التقليدية.
يمكنك تطبيق هذه الطريقة على متجرك من خلال تثبيت إضافة Variation Swatches for WooCommerce المجانية. بعد تثبيت الإضافة، توجه إلى صفحة المنتج، وستلاحظ أن متغيرات المنتج أصبحت تظهر بطريقة أكثر وضوحًا واحترافية، كما هو موضح في الصورة التالية:

6- إضافة خيار الإضافة للمفضلة للمقارنة السريعة بين المنتجات
من أبرز العناصر التي تعزز تجربة المستخدم على المتجر هي قائمة الرغبات. إذ تتيح للزائر تصفح المنتجات بسهولة، ثم إضافة المنتجات التي نالت إعجابه إلى قائمة الرغبات. وبعد الانتهاء من التصفح، يمكنه الرجوع إلى القائمة لمقارنة المنتجات التي أضافها واختيار الأنسب منها.
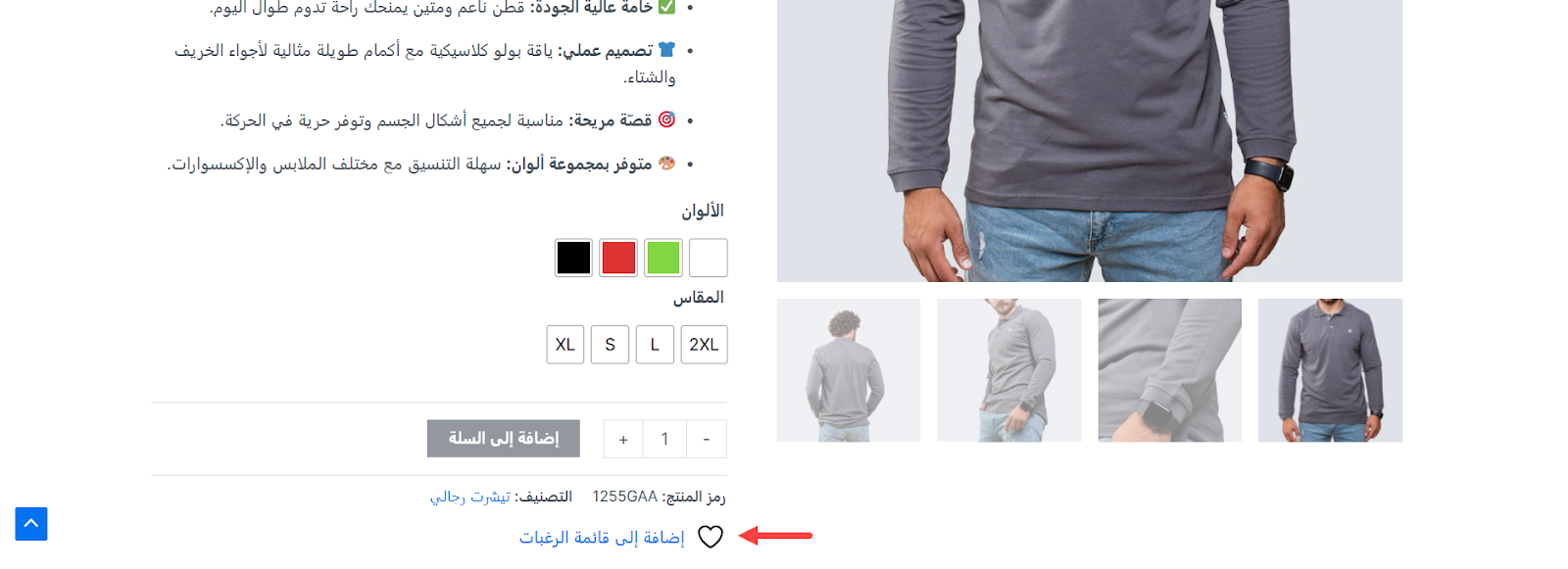
يمكنك تفعيل هذه الخاصية في متجرك من خلال تثبيت تطبيق YITH WooCommerce Wishlist. بعد تثبيت وتفعيل التطبيق، توجه إلى صفحة المنتج، وستجد أيقونة "إضافة إلى قائمة الرغبات" تظهر أسفل المنتج كما هو موضح في الصورة التالية:

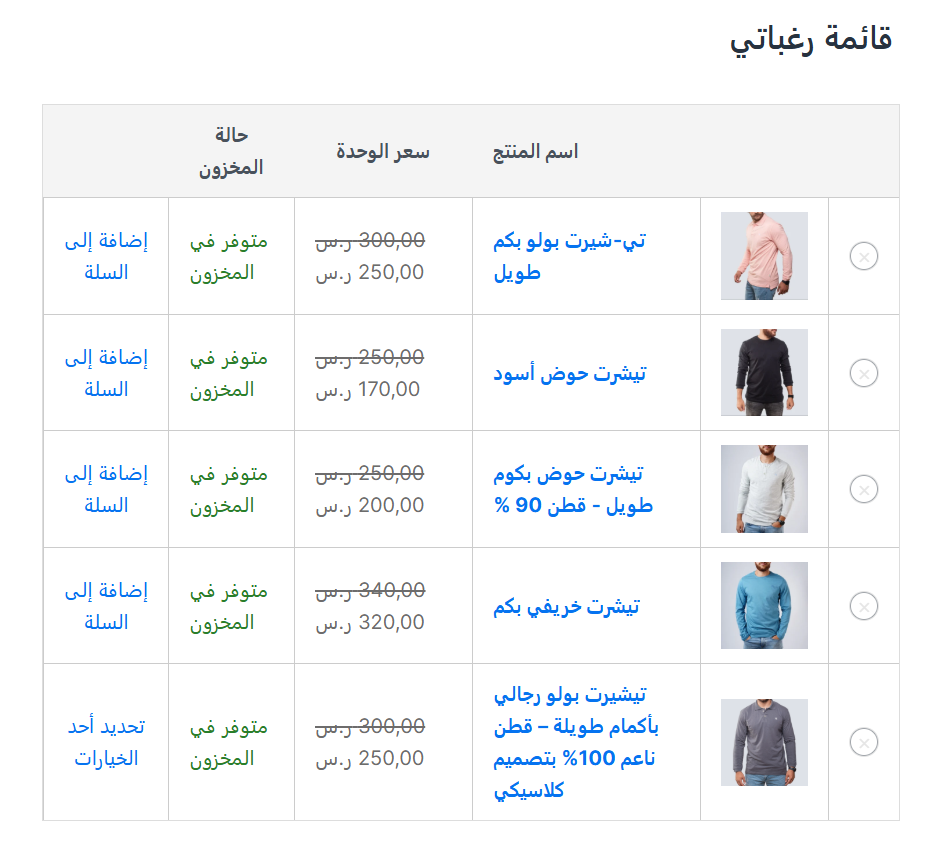
بعد أن يستعرض الزائر منتجات متجرك ويضيف بعضها إلى قائمة الرغبات، يمكنه الانتقال إلى القائمة للاطلاع على كافة المنتجات التي اختارها، وإجراء المقارنة بينها كما يظهر في القائمة التالية:

7- الاهتمام بقسم المنتجات المرتبطة
القسم الأخير في صفحة المنتج هو قسم المنتجات المرتبطة، والذي يساهم في تعزيز متوسط قيمة مشتريات العميل. لذلك، من المهم العناية بهذا القسم وإضافة المنتجات ذات الصلة بالمنتج الأساسي.
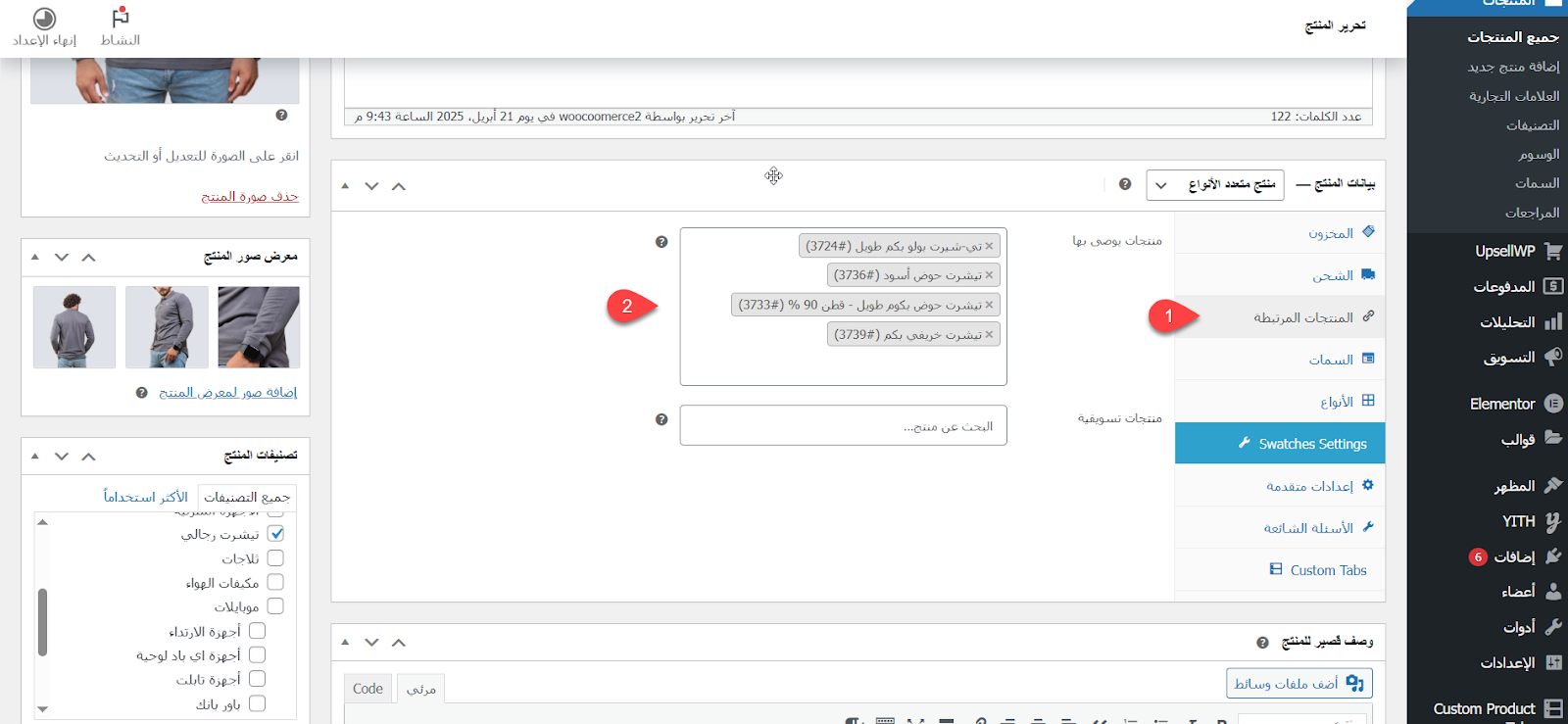
للقيام بذلك، انتقل إلى صفحة المنتج، ثم توجه إلى قسم المنتجات المرتبطة ضمن بيانات المنتج، وأضف المنتجات المرتبطة كما هو موضح في الصورة التالية:

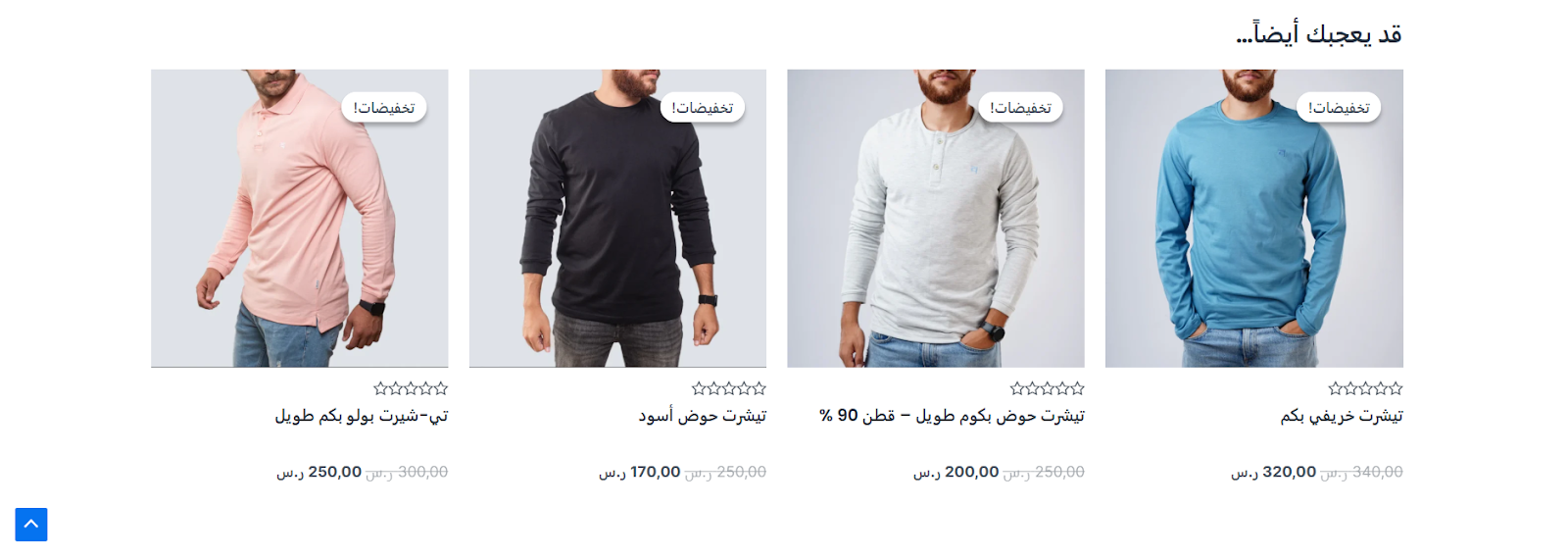
الآن، عند تصفح الزائر لصفحة المنتج في المتجر، سيظهر أسفل الصفحة قسم "قد يعجبك أيضًا"، ويتضمن المنتجات المرتبطة بالمنتج الأساسي كما هو موضح في الصورة التالية:

بهذا الشكل نصل إلى ختام المقال، وكما تلاحظ فإن تحسين صفحة المنتج لا يتطلب مجهودًا كبيرًا، بل يحتاج إلى خطوات ذكية تركز على راحة المستخدم، وإبراز مميزات المنتج بشكل واضح ومنظم. تذكّر دائمًا أن تجربة المستخدم الجيدة تعني مبيعات أفضل وثقة أكبر في متجرك.







اترك تعليقك