في بداية رحلتي في ووردبريس، كلما كنت بحاجة إلى إضافة ميزات جديدة إلى أحد المواقع التي أعمل عليها، كنت أقضي ساعات طويلة وأنا أبحث عن أفضل إضافة يمكنها تلبية متطلباتي، وفي كثير من الأحيان كنت أجد نفسي أمام خيارين كلاهما غير مثالي؛ إما أن أضطر لاستخدام إضافة توفر مميزات أكثر مما أحتاجه، مما يؤدي إلى بطء الموقع، أو أن تكون الإضافة التي أجدها لا توفي بجميع متطلباتي، ومع تزايد عدد الإضافات التي أثبتها، يصبح الموقع أبطأ وأكثر عرضة للأخطاء والتعارض بين الإضافات المختلفة.
وبعد ان أصبحت في مستوى جيد يسمح لي بالتعامل مع الأكواد، كنت أضيف الأكواد بالتعديل على ملفات القالب من محرر ملف القالب، ولكن عند أول تحديث للقالب تفاجأت بأن كل الأكواد التي أضفتها قد حُذفت، وبعد بحث بسيط أدركت أهمية وجود القالب الابن Child Theme في الموقع حتى لا تُحذف التعديلات التي أجريتها على القالب الرئيسي عند عمل تحديث له، ولكن بقيت المشكلة الأكبر التي أعاني منها وهي صعوبة التعديل على ملفات القالب في كل مرة أحتاج فيها لإضافة كود أو تحديثه.
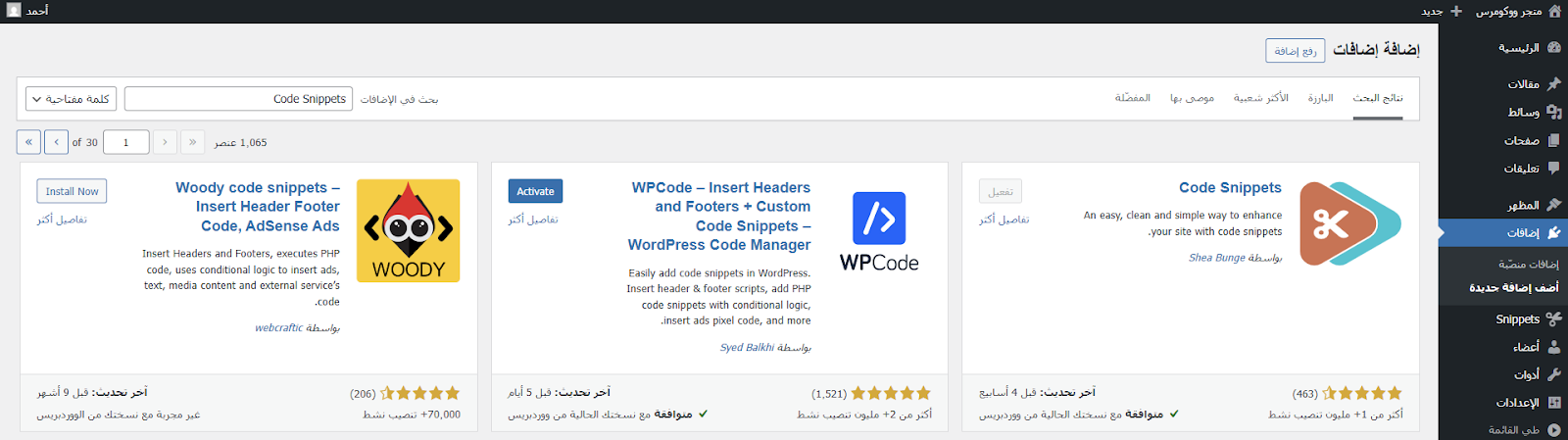
إلى أن اكتشفت إضافة Code Snippets التي كانت الحل المثالي لكل المشاكل السابقة، حيث أعطتني الحرية لاستبدال كثير من الإضافات بأكواد برمجية تنفذ الميزات التي أريدها فقط، وبسهولة وسرعة كبيرتين، فأصبحت من الإضافات التي أثبتها على كل موقع أعمل عليها، وبمرور الأيام تطور استخدامي لها حتى أصبحت تغنيني عن عشرات الإضافات.
إدارة الأكواد باستخدام Code Snippets
بعد تثبيت الإضافة من مستودع ووردبريس وتفعيلها، ستجد قسمًا جديدًا في لوحة التحكم باسم Snippets

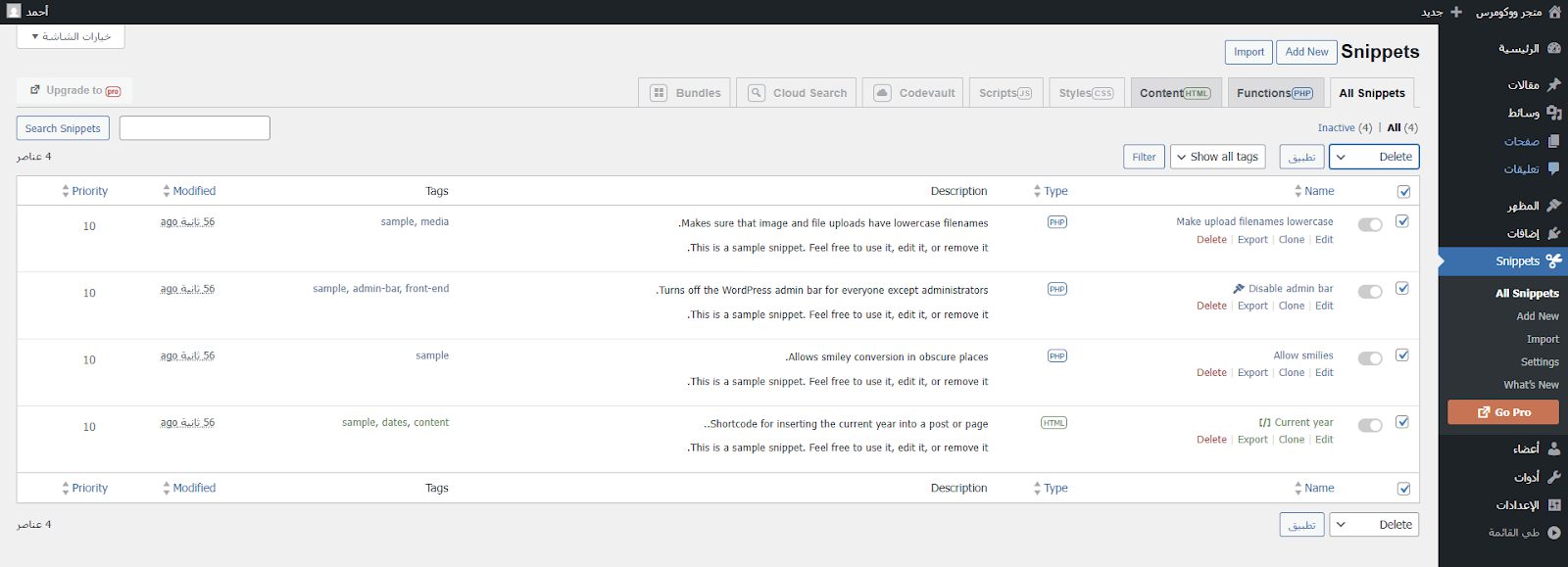
بالضغط عليه تظهر واجهة بسيطة لإضافة الأكواد البرمجية وإدارتها بسهولة، حيث يمكنك إضافة الأكواد بلغات PHP وCSS وJavaScript وHTML، وتنظيمها وفقًا لاحتياجات الموقع، كما يمكنك تفعيل أو تعطيل أي كود في أي وقت، مما يسهل عملية التجربة وإصلاح الإخطاء إن حصلت.
وكما نرى فالإضافة يأتي معها 4 أكواد جاهزة للتفعيل، لكن بما أننا لا نحتاجها، فسنحذفها بتحديد الكل واختيار Delete من القائمة المنسدلة ثم نضغط على تطبيق

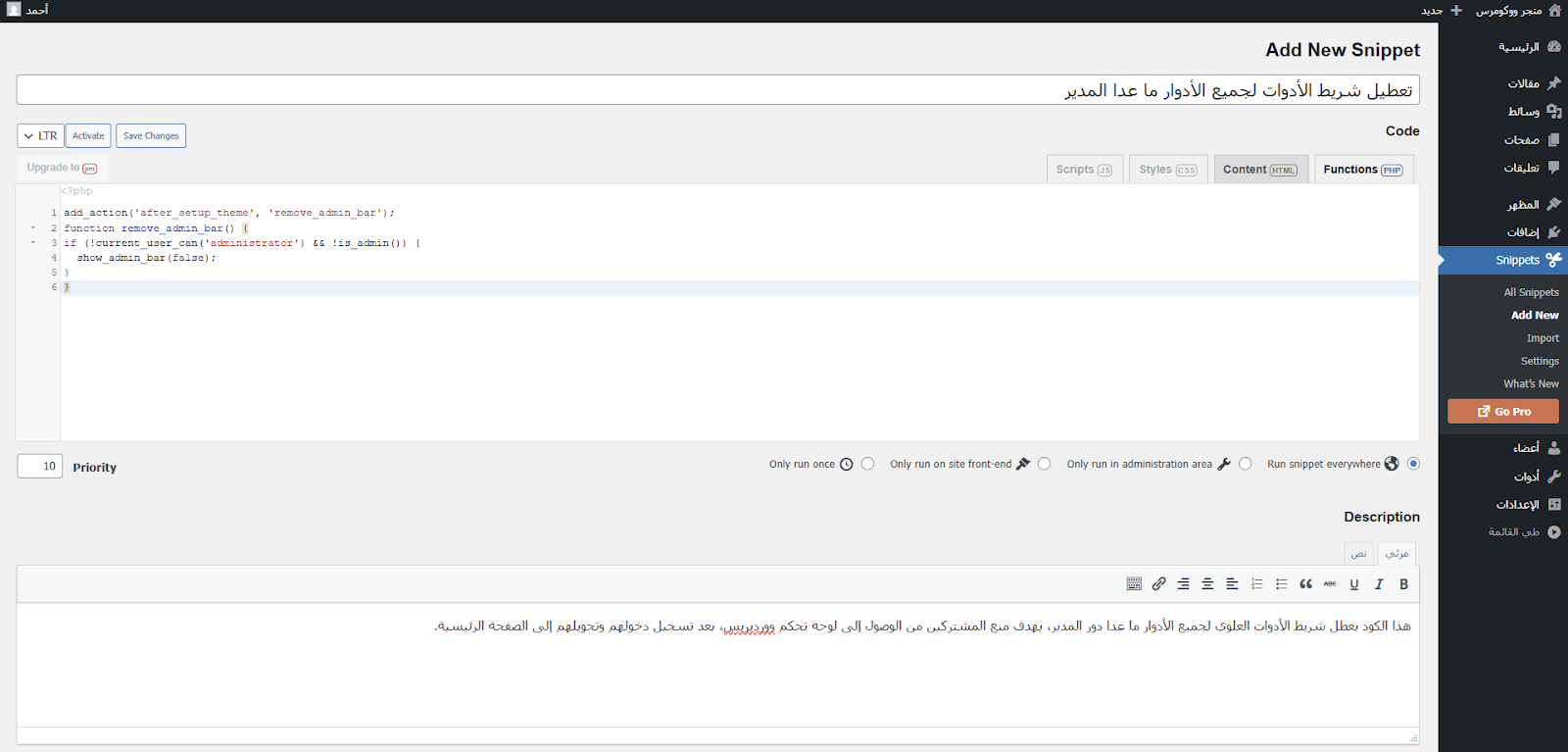
والآن لإضافة كود جديد نضغط على زر Add New من الأعلى، فتظهر واجهة بسيطة جداً، تبدأ بحقل لاسم الكود ثم مساحة لإدخال الكود نفسه، ثم نحدد مكان تشغيل الكود إما في كل مكان أو في الواجهة الخلفية، أو في الواجهة الأمامية، أو تشغليه لمرة واحدة فقط، ثم نحدد أولوية تشغيل الكود بين بقية الأكواد، وأخيرًا يمكننا اختياريًا وضع وصف وكلمات مفتاحية خاصة بالكود، وبعد الانتهاء من كل شيء نضغط على زر Active لتفعيل الكود

أمثلة عملية لأكواد مهمة أضيفها دائمًا في Code Snippets
الكود الصغير في الصورة السابقة استخدمته في حالة خاصة جدًا وفي موقع واحد فقط، استبدلت به إضافة كاملة ربما ليست موجودة حتى!، لكن باستخدام هذه الإضافة استطعت عمل الكثير من التعديلات التي أحتاج عادة لتنفيذها على معظم المواقع التي أطورها مثل:
تكرار الصفحات والمنشورات بسهولة
عند الحاجة إلى نسخ الصفحات أو المنشورات، كنت أعتمد سابقًا على إضافة Duplicate Post التي توفر هذه الميزة، لكنها تضيف العديد من الخيارات التي لا أحتاجها إلى الموقع، لذا أضفت كود PHP يسهل نسخ أي صفحة أو منشور بضغطة واحدة.
تحويل جميع الصور التي ترفع إلى مكتبة الوسائط لصيغة WebP
تحسين أداء الموقع يتطلب تقليل حجم الصور، وإحدى الطرق الفعالة للقيام بذلك هي تحويل الصور إلى صيغة WebP تلقائيًا، لذلك وبدلًا من استخدام إضافة تقوم بهذه المهمة، أضفت كود PHP يُحول جميع الصور التي تُرفع إلى مكتبة الوسائط لصيغة WebP، مما يقلل من حجمها بنسبة تصل إلى 30% دون فقدان الجودة.
تقييد الوصول للوسائط للمستخدمين غير المدراء
قد ترغب في منع الكتاب والمحررين من الوصول إلى ملفات الوسائط التي يرفعها مستخدمون آخرون في المواقع التي تضم عدة مستخدمين، لكن يبقى باستطاعة المدير الاطلاع على جميع الملفات، يمكن تحقيق ذلك باستخدام كود برمجي يُقيد عرض الملفات لكل مستخدم وفقًا لدوره في الموقع، مما يضمن الخصوصية والأمان.
تفعيل التمرير اللانهائي في مكتبة الوسائط
بدلًا من الضغط على زر "تحميل المزيد" عند تصفح مكتبة الوسائط، أضفت كودًا بسيطًا يتيح تحميل جميع الصور تلقائيًا عند التمرير للأسفل، مما يسهل عملية الوصول إلى الملفات ويجعل تجربة الاستخدام أكثر سلاسة.
إعادة توجيه جميع روابط 404 إلى الصفحة الرئيسية
بالفعل توجد الكثير من الإضافات التي تقدم حلولًا لإعادة توجيه الروابط غير الموجودة (404)، لكن إذا كنت تحتاج لإعادة توجيه جميع الروابط لمسار واحد محدد، فيمكنك القيام بذلك باستخدام كود PHP يُحول أي رابط غير موجود تلقائيًا إلى الصفحة الرئيسية أو أي صفحة تختارها أنت، مما يقلل من معدل الارتداد ويحسن تجربة المستخدم.
تخصيص لوحة تحكم ووربريس
تحتوي لوحة التحكم في ووردبريس على العديد من الودجات واللوحات غير الضرورية، حيث كنت أستخدم إضافة مخصصة لإخفاءهم في السابق، ولكنني الآن أستخدم كود PHP يزيل كل شيء لا أرغب به، مما يساعد في تبسيط واجهة لوحة التحكم سواء لي أو للعميل.
ملاحظة: إذا كنت ترغب في استخدام الأكواد التي ذكرتها في هذه الأمثلة، فيمكنك تحميل هذا الملف واستيراده مباشرة بالضغط على زر Import في خيارات الإضافة، لكن يفضل أخذ نسخة احتياطية من موقعك قبل أن تجربها.
الحصول على الأكواد البرمجية
بما أنك وصلت بالقراءة إلى هنا، فأنا متأكد بأن تجربة استخدام الإضافة أعجبتك، لكنك تتساءل الآن من أين يمكنك الحصول على أكواد جاهزة لاستخدامها في Code Snippets، لذلك جمعت لك جميع المصادر التي أستخدمها للحصول على الأكواد التي أحتاجها:
إضافة Code Snippets نفسها
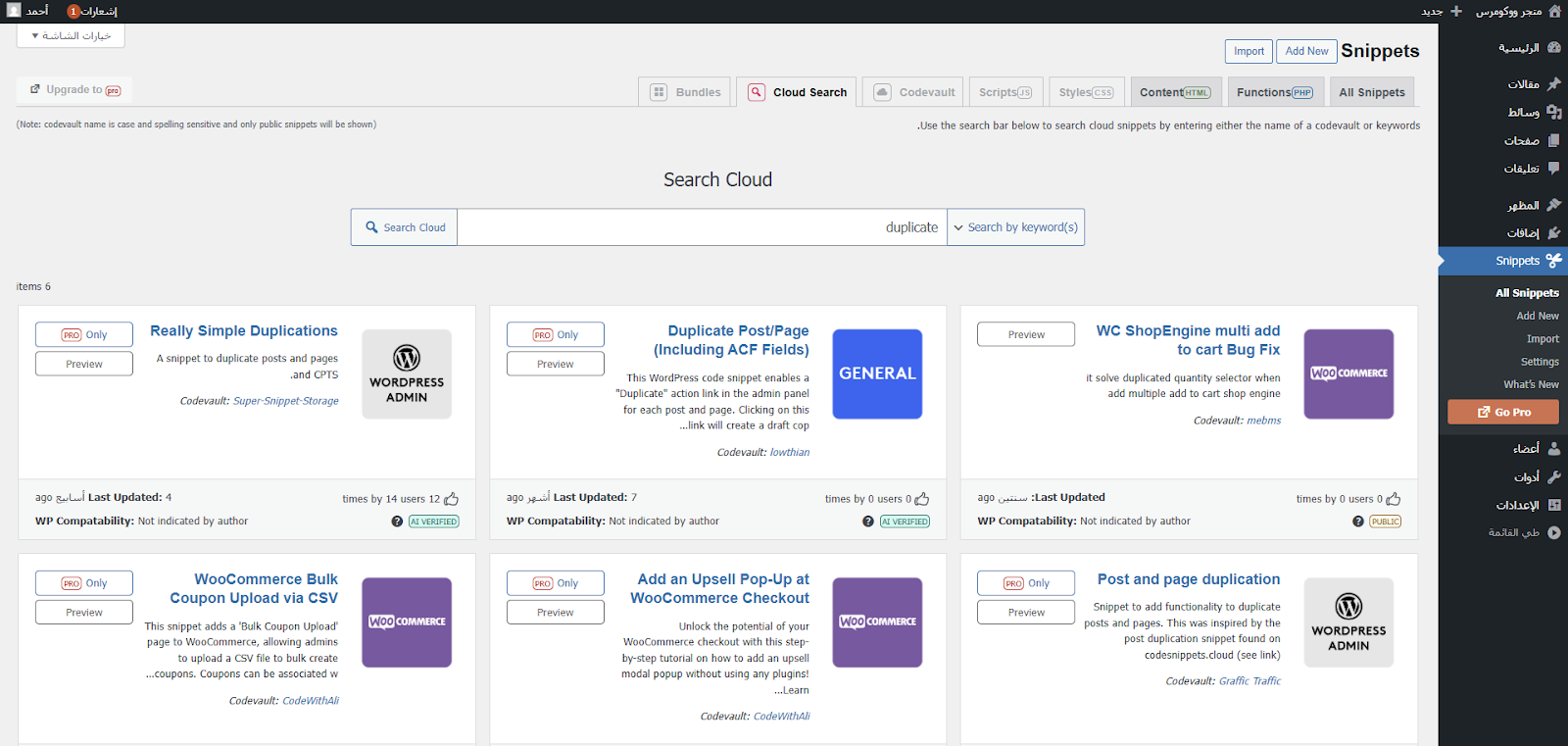
يمكنك البحث في مكتبة واسعة من الأكواد الجاهزة التي توفرها الإضافة، وذلك من تبويب Cloud Search في لوحة إدارة الأكواد، فعند البحث عن كلمة مفتاحية معينة تظهر لك أكواد مناسبة لبحثك يمكنك استعراضها ونسخها ثم إضافتها ككود جديد في موقعك

خزنة Code Snippets السحابية
المصدر السابق يبحث بالفعل عن الأكواد ضمن خزنة الإضافة السحابية، لكن استعراض الأكواد عن طريق الإضافة نفسها مقيد بالبحث باستخدام كلمات مفتاحية، لذلك إذا كنت تريد استكشاف جميع الأكواد المتوفرة في خزنة الإضافة السحابية الذي انشأه مطوري إضافة Code Snippets حتى يستطيع مجتمع مستخدمي الإضافة تشارك الأكواد فيما بينهم، فاذهب إلى قسم Explore حيث يمكنك تصفح جميع الأكواد مصنفة ومرتبة حسب حاجتك.
العم Google!
يمكنك البحث عن الأكواد التي تريدها باستخدام عبارات مثل:
Code snippet to make the default WordPress search include tags
لكن يجب أن تتأكد من أن مصدر الكود موثوق وأن الكود نفسه محدث ليتوافق مع إصدار ووردبريس لديك.
استخدام الذكاء الاصطناعي
لم يعد خفيًا على أحد إمكانيات أدوات مثل ChatGPT أو DeepSeek القوية في إنشاء أكواد مخصصة بناءً على وصفك لاحتياجاتك، لذا لن أتوسع كثيرًا في هذا المصدر.
منتديات ومجتمعات ووردبريس
إذا احتجت إلى كود مخصص ولم تتمكن من كتابته بنفسك، يمكنك دائمًا طرح سؤالك على الخبراء الموجودين في المنتديات والمجتمعات المتخصصة بووردبريس، مثل مجتمع عرب ووردبريس و WordPress Stack Exchange، وستجد من يساعدك بالتأكيد.
كما رأينا فإضافة Code Snippets أثبتت أنها حل قوي وفعال لاستبدال عشرات الإضافات، والقالب الابن الذي عفى عنه الزمان في ووردبريس، مما يوفر تحكمًا أكبر في الموقع، لكن إذا أردت مزيد من التخصيص فهنا يجب الاشتراك بالنسخة المدفوعة حتى تتمكن من إدراج أكواد CSS و JavaScript، كما توفر النسخة المدفوعة ميزة المزامنة من الخزنة السحابية التي تسهل مزامنة الأكواد بين جميع مواقعك بنقرة زر.







اترك تعليقك