مؤخرًا، أنشأت موقعًا مخصصًا لحجز جلسات الاستشارة التقنية لأحد عملائي، بهدف إبراز خبرات المستشار التقني، واستعراض تفاصيل الخدمات التي يقدمها، والمزايا التي يحصل عليها العملاء. كما يتضمن الموقع نظام حجز تلقائي يساعد على تنظيم الجلسات والمواعيد وفترات الراحة والتكاليف وغيرها من التفاصيل. لذلك، اعتمدت على إضافة Bookly لإنشاء نظام الحجوزات المطلوب.
في هذا المقال، سأشارك معكم تجربتي الكاملة في إنشاء موقع الحجوزات، مع التركيز على بناء نظام الحجوزات باستخدام إضافة Bookly، والوقوف على مدى قدرتها على تلبية جميع متطلبات الحجز الأساسية.
1- اختيار القالب المناسب
الخطوة الأولى في إنشاء الموقع، هي اختيار القالب المناسب. هنا فضلت الاعتماد على قوالب محرر المكونات (Block Editor) لسهولة تخصيصها والتعديل عليها بالسحب والإفلات دون التعامل مع الأكواد البرمجية، بالإضافة إلى تكاملها مع إضافة Bookly لبناء نظام الحجوزات. للوصول إلى هذه القوالب:
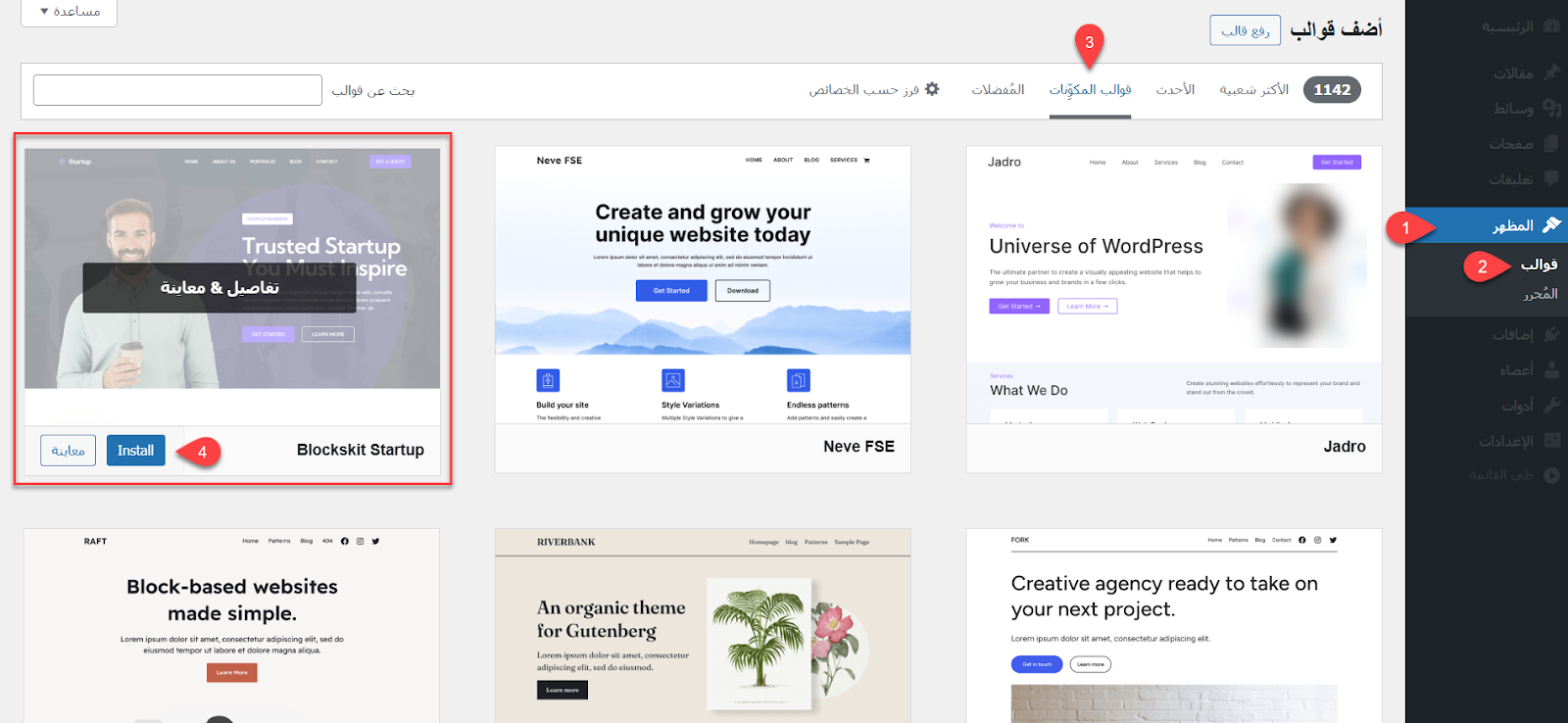
- انتقل إلى لوحة تحكم ووردبريس
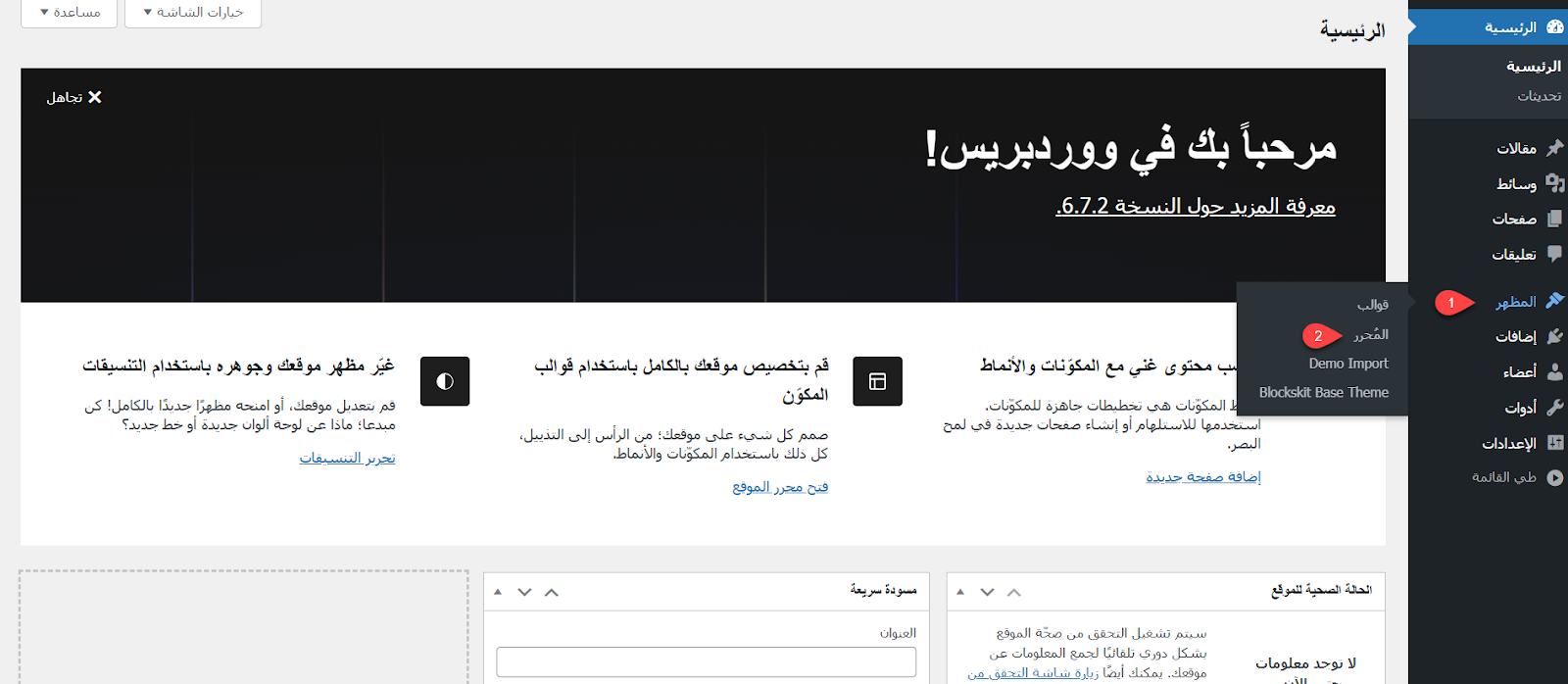
- اختر المظهر >> قوالب
- انتقل إلى تبويب "قوالب المكونات" لاستعراض جميع القوالب المتوافقة مع محرر المكونات
في موقعي، اخترت قالب Blockskit Startup لأنه يوفر نماذج جاهزة تناسب تصميم الصفحة الرئيسية المطلوبة.

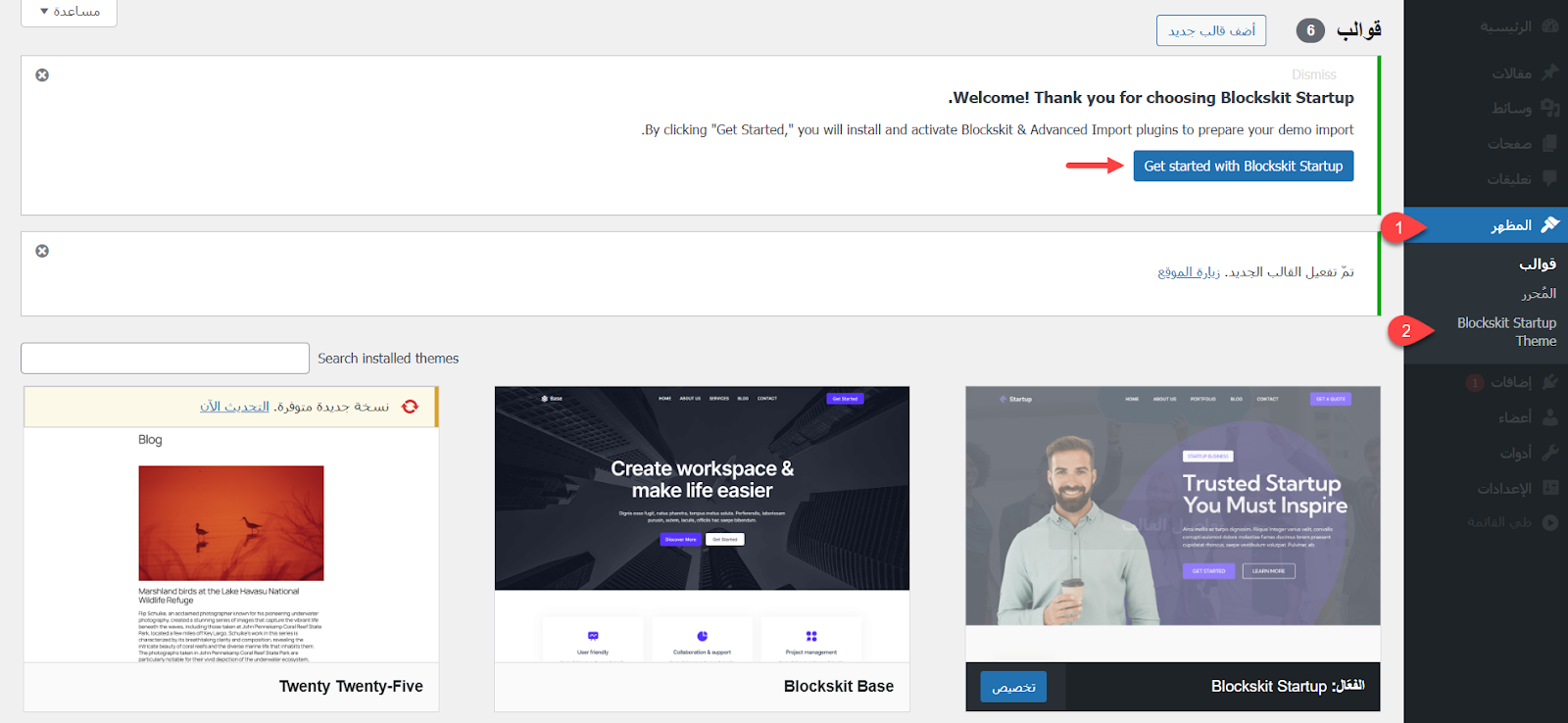
بعد تثبيت وتفعيل القالب على الموقع، ستحتاج إلى استيراد النماذج الجاهزة الخاصة به، ويكون ذلك عبر تثبيت الإضافة المخصصة لاستيراد النماذج الجاهزة، إما بالضغط على زر "Get Started with Blockskit Startup" في إشعار القالب، أو بالانتقال إلى المظهر >> Blockskit Startup Theme كما هو موضح في الصورة التالية:

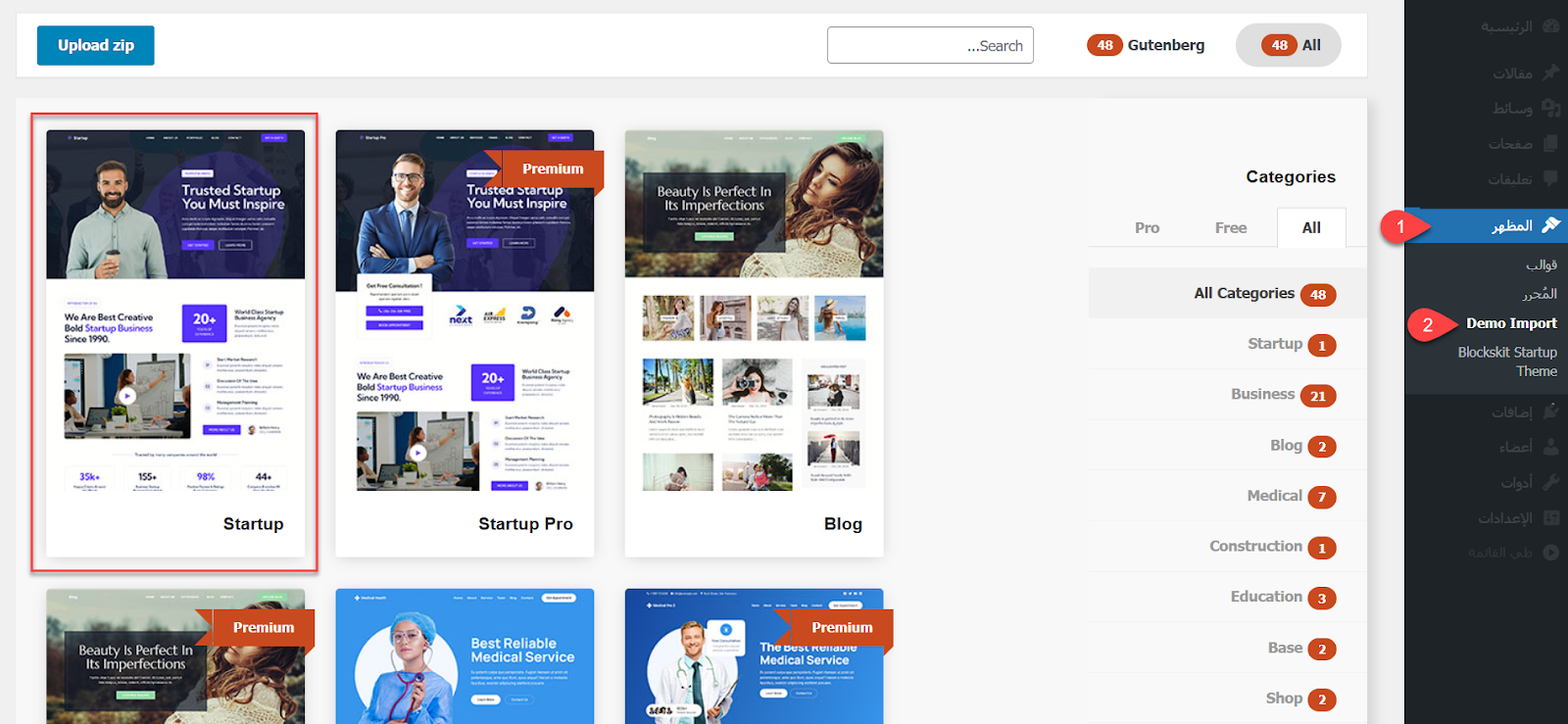
بعد تثبيت الإضافة، انتقل إلى المظهر >> Demo Import، حيث ستجد ما يقارب 48 نموذجًا متاحًا في مختلف الاختصاصات، بعضها مجاني والآخر مدفوع، يمكنك اختيار النموذج الذي يناسب احتياجاتك، في موقعي اعتمدت على نموذج Startup.

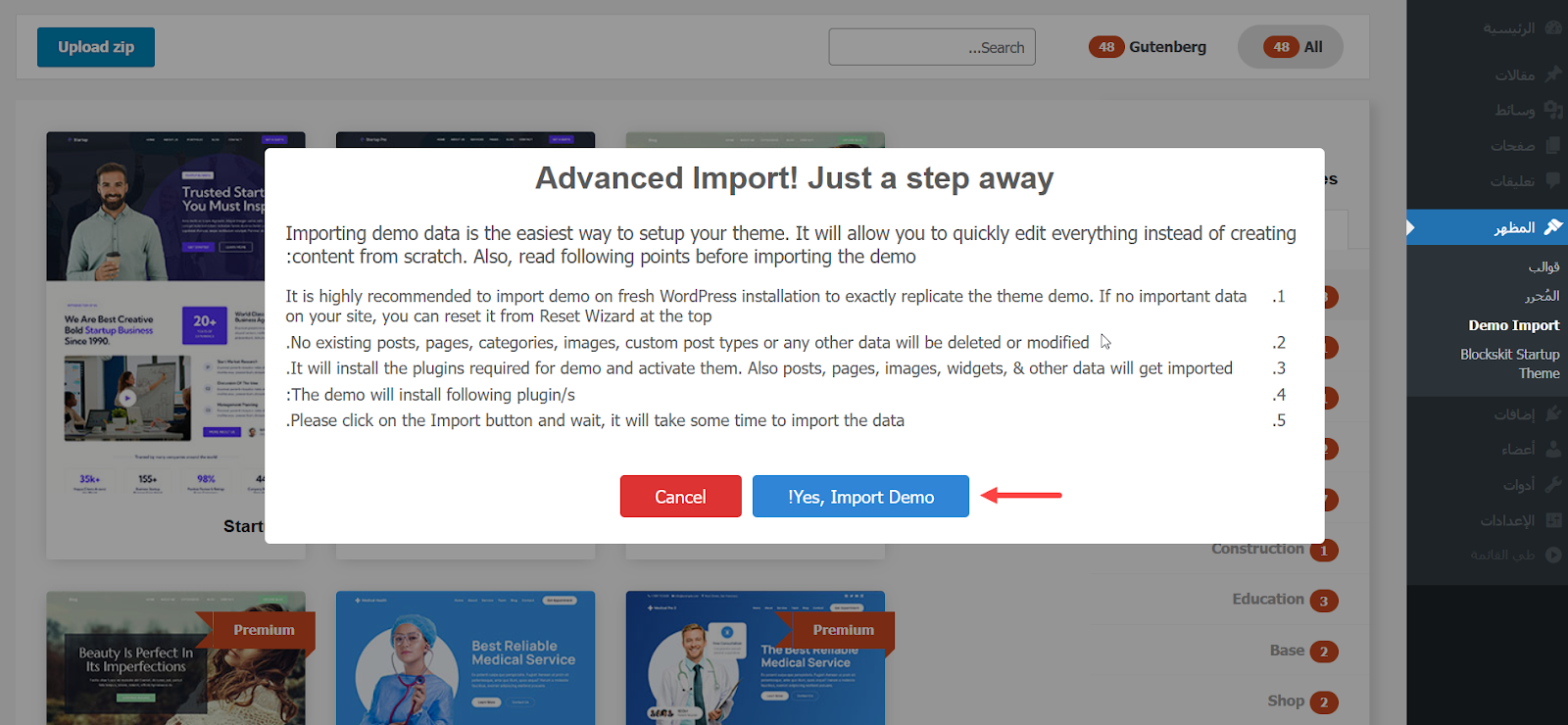
بعد تحديد النموذج المناسب، اضغط على زر "Yes, Import Demo" لبدء استيراد النموذج تلقائيًا إلى موقعك.

انتظر حتى يكتمل الاستيراد وتظهر لك رسالة تأكيد بنجاح العملية، وبهذا يصبح القالب جاهزًا على موقعك، ويمكنك البدء في تخصيصه حسب احتياجاتك.
2- تخصيص مظهر القالب
الخطوة التالية، تخصيص مظهر القالب عبر محرر المكونات. للقيام بذلك انتقلت إلى لوحة تحكم ووردبريس الرئيسية ثم اخترت من القائمة الجانبية المظهر >> المُحرر.

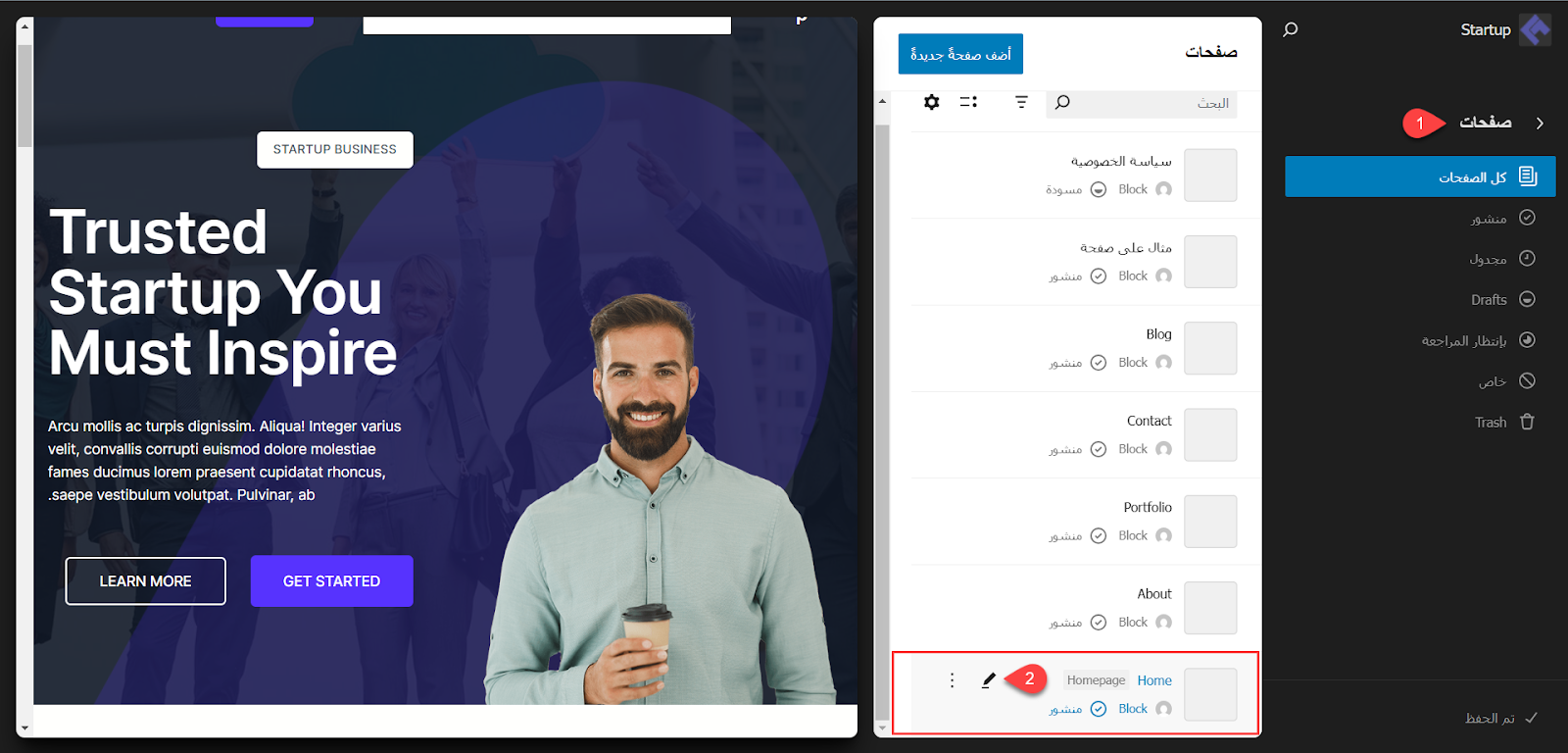
فتظهر لك جميع خيارات التحكم في القالب، بما في ذلك التنسيقات، الصفحات، والأنماط. لبدء التعديل على الصفحة الرئيسية، انتقل إلى قسم الصفحات، ثم حدد الصفحة الرئيسية (Home) واضغط على تحرير (أيقونة القلم) لفتحها في محرر المكونات، كما هو موضح في الصورة التالية:

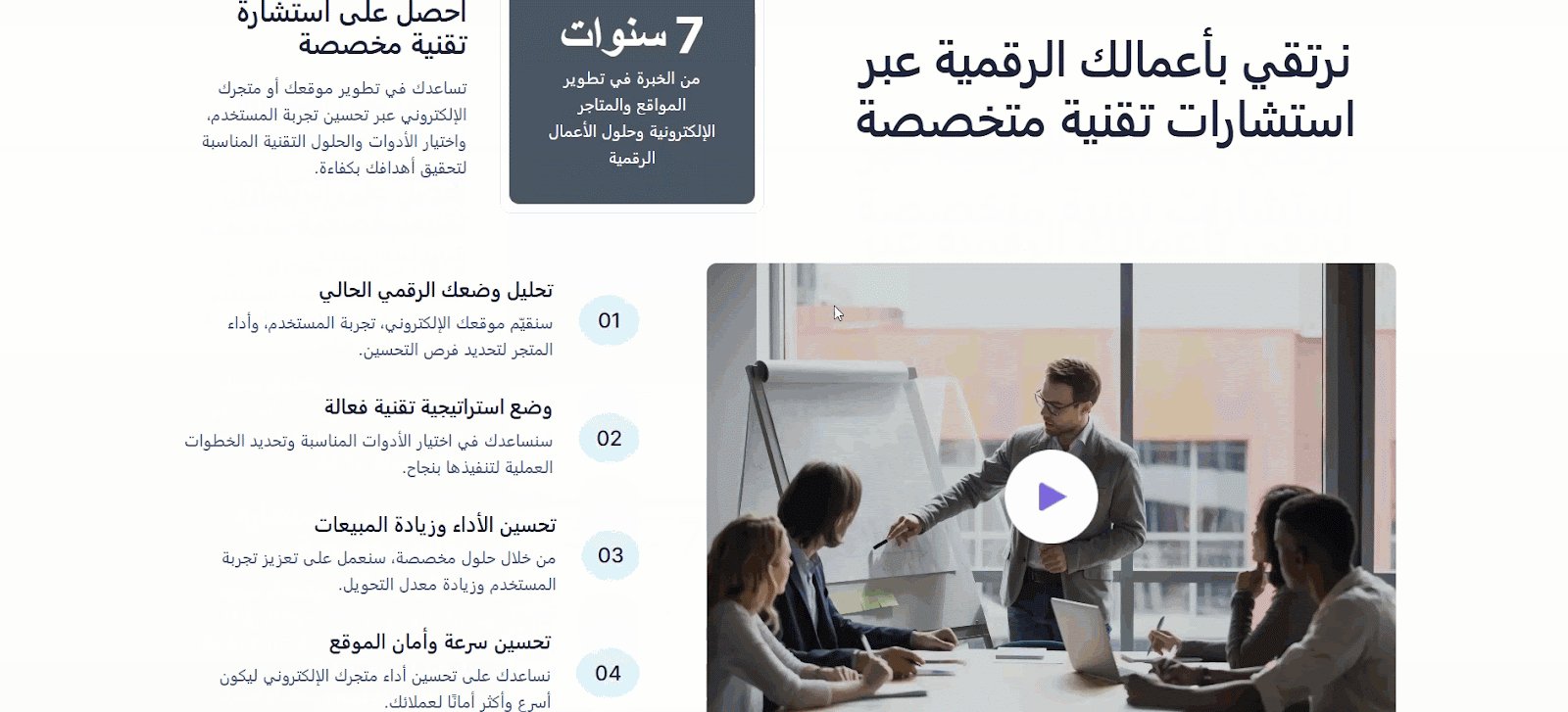
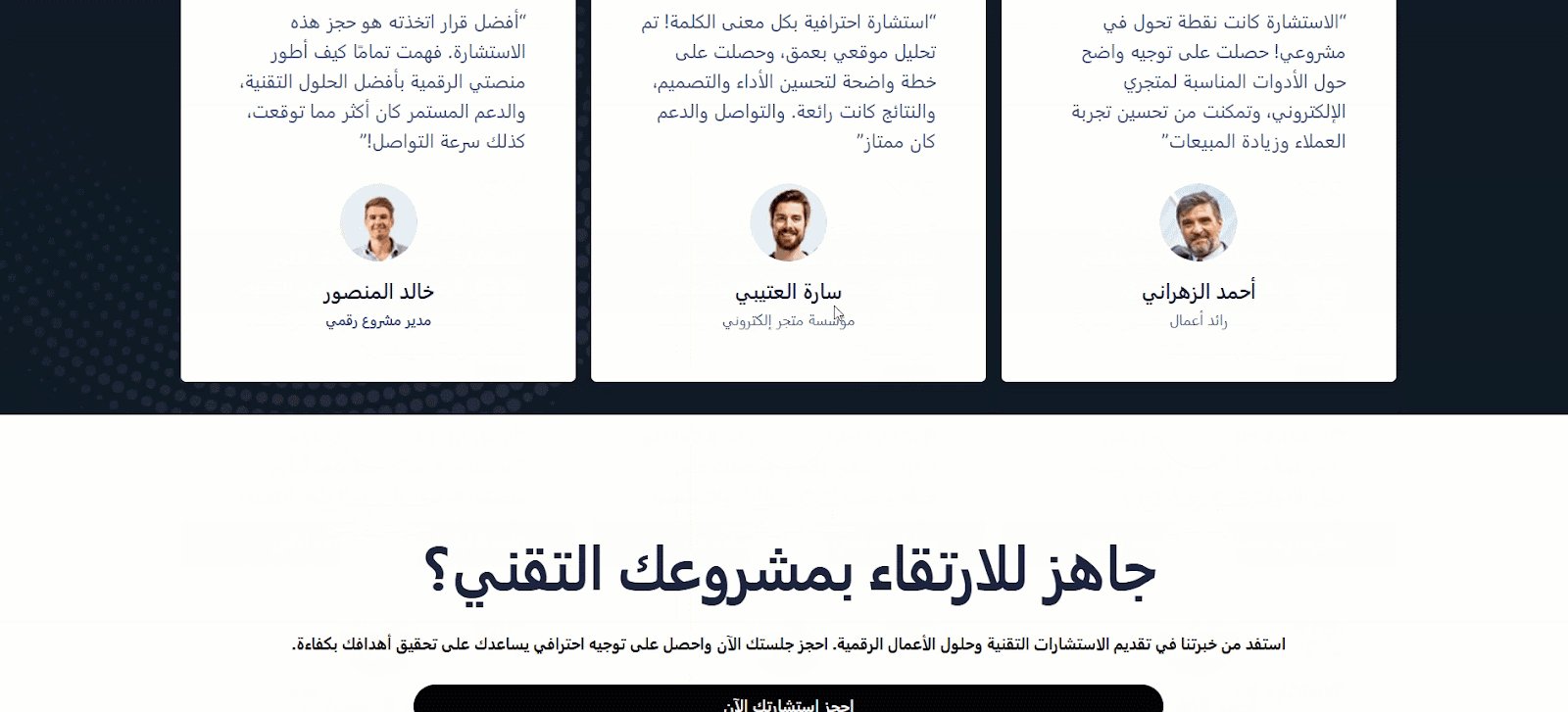
عدلت جميع التفاصيل في تصميم القالب، بما في ذلك النصوص، الصور، الأزرار، الخطوط، الألوان، وغيرها من العناصر، جميع التعديلات تمت بسهولة عبر السحب والإفلات أو من خلال تعديل الإعدادات مباشرة في محرر المكونات، إلى أن وصلت إلى النتيجة النهائية التالية:

3- إعداد نموذج حجز المواعيد باستخدام إضافة Bookly
الخطوة التالية، نحتاج إلى إعداد نموذج لحجز المواعيد، وهنا اعتمدت على إضافة Bookly لتوفيرها ميزات عديدة أهمها، التكامل مع محرر المكونات، وسهولة بناء وتخصيص أنظمة الحجز، وتوفير نظام مدفوعات وإشعارات مميز.
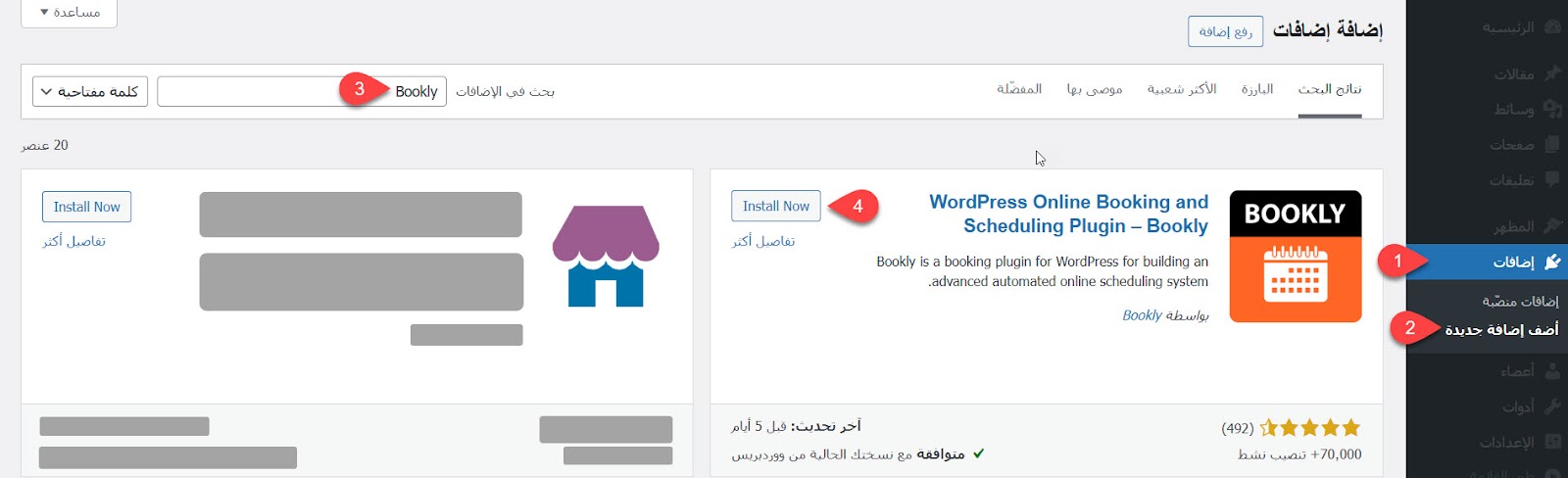
لتثبيت الإضافة على موقعك، انتقل إلى إضافات >> أضف إضافة جديدة، ثم ابحث عن إضافة "Bookly"، ثم نصّب الإضافة وفعلها.

08- تثبيت إضافة Bookly على ووردبريس
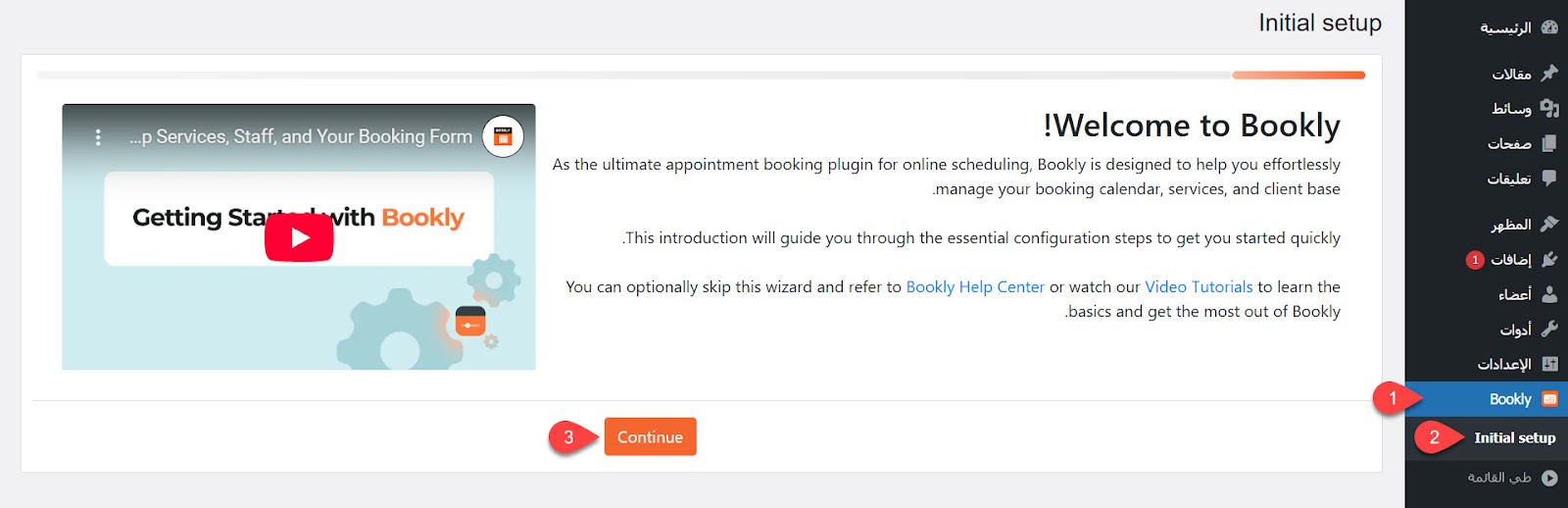
ثم انتقل إلى Bookly >> Initial Setup واضغط على زر "Continue" لبدء المُعدّ التلقائي للإضافة

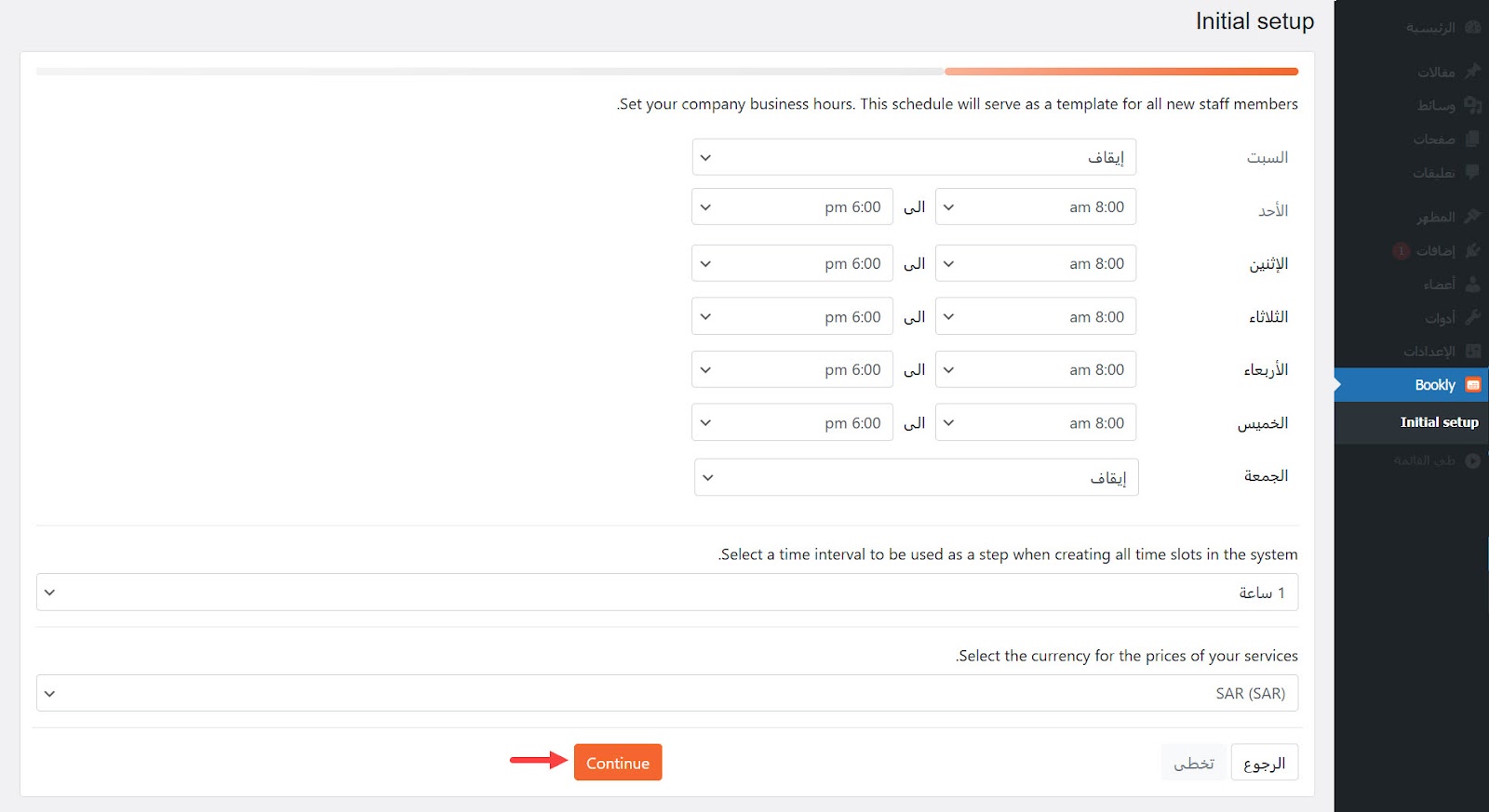
ابدأ بتحديد أيام العمل والإجازات، ثم اختر مدة الراحة بين الجلسات وفقًا لطبيعة الخدمة؛ على سبيل المثال ساعة واحدة. ثم حدد عملة الدفع المناسبة لضمان وضوح التسعير للعملاء، ثم اضغط على Continue.

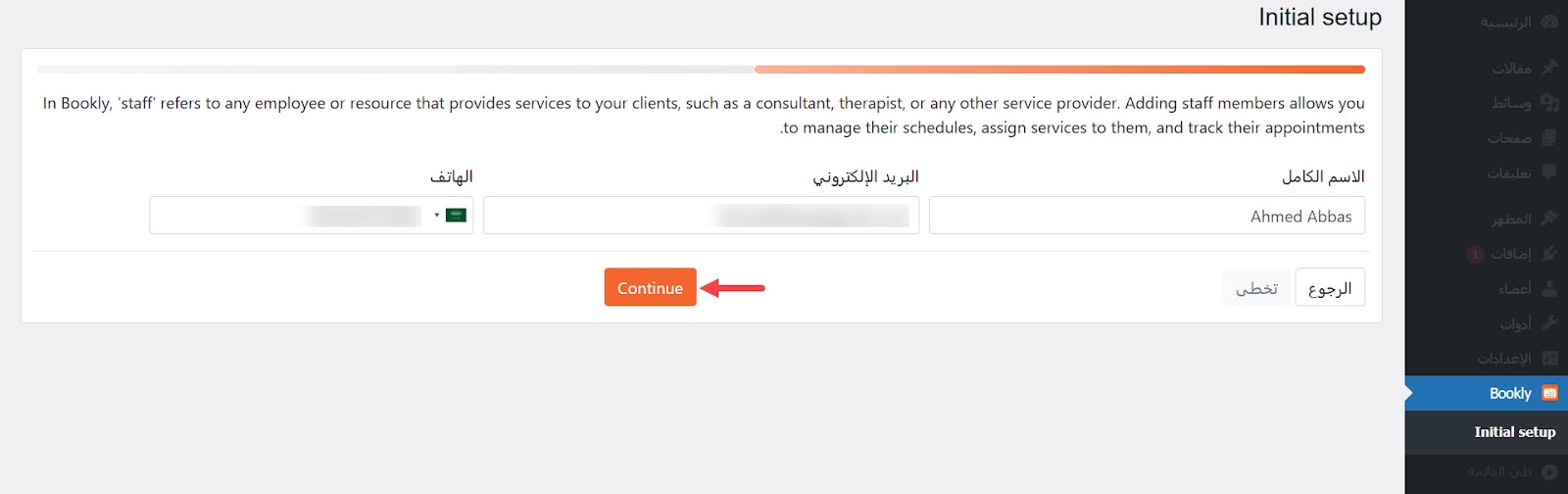
بعد ذلك، ادخل تفاصيل مقدم الخدمة من الاسم الكامل والبريد الإلكتروني ورقم الهاتف، حيث تظهر تلك المعلومات في نموذج الحجز.

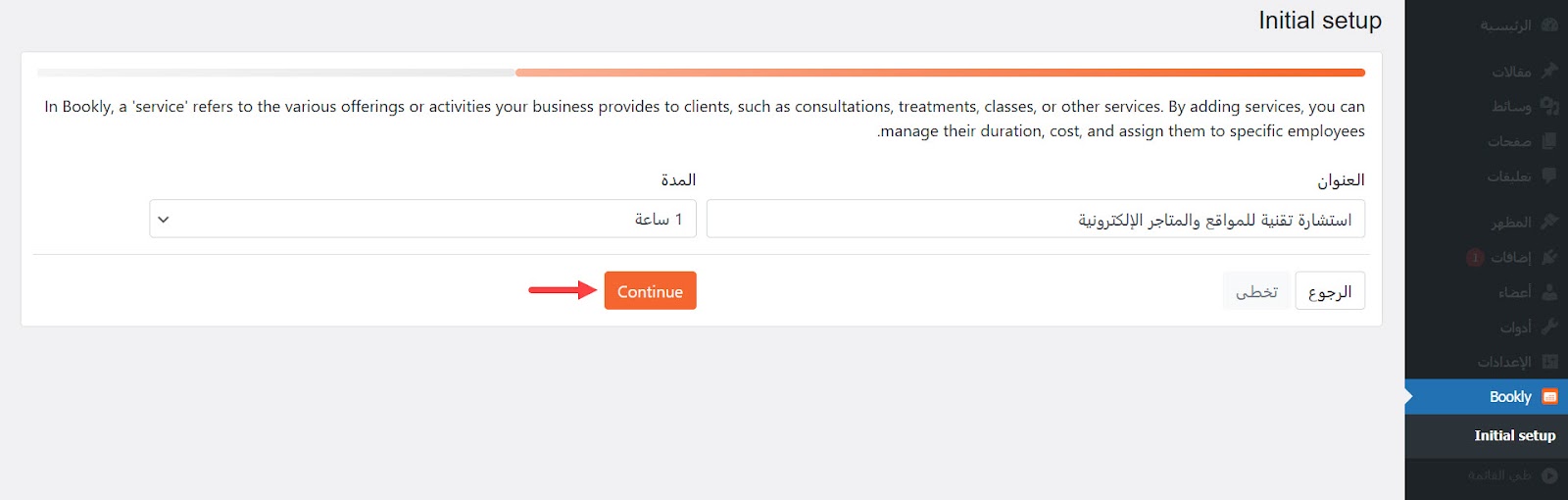
ثم حدد الخدمات الرئيسية التي تقدمها على الموقع ومدة الجلسة الواحدة لكل خدمة، تستطيع مستقبلاً اضافة أكثر من خدمة فرعية وتحديد مدة الجلسة لكل خدمة فرعية بشكل منفصل.

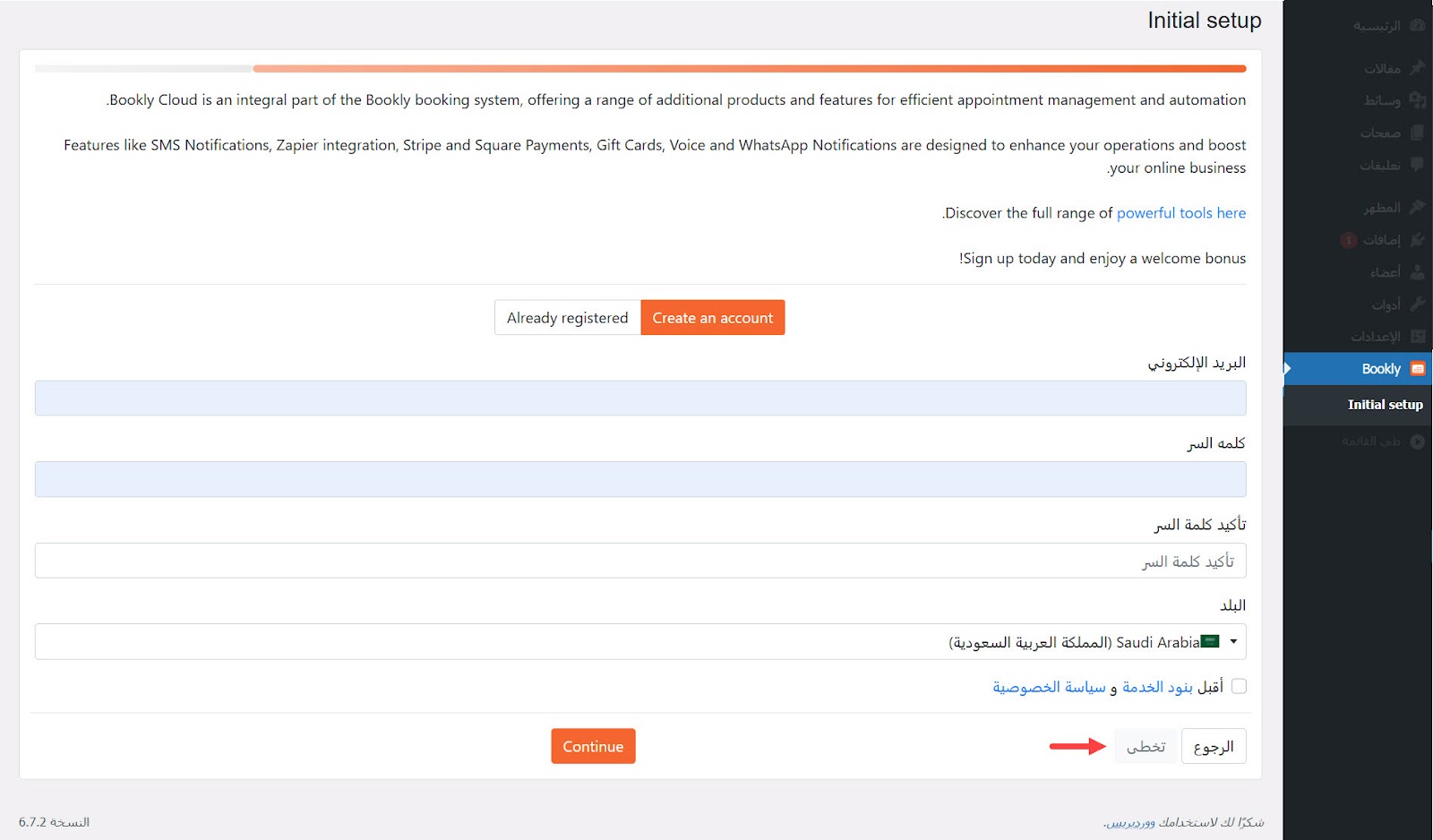
بعد ذلك، سيطلب منك الاشتراك في خدمة Bookly Cloud، وهي خدمة مدفوعة توفر لك ميزات دفع الحجوزات عبر بوابات دفع إضافية مثل Stripe أو Paypal، بالإضافة إلى التكامل مع أداة الأتمتة Zapier لإرسال إشعارات الحجوزات عبر واتس أب وما إلى ذلك.
يمكنك الترقية إلى الخطة المدفوعة وكتابة تفاصيل حسابك في تلك الخطوة، لكن الخطة المجانية ستكون كافية لي حاليًا، لذلك ساتجاوز تلك الخطوة بالضغط على "تخطي" كما هو موضح في الصورة التالية:

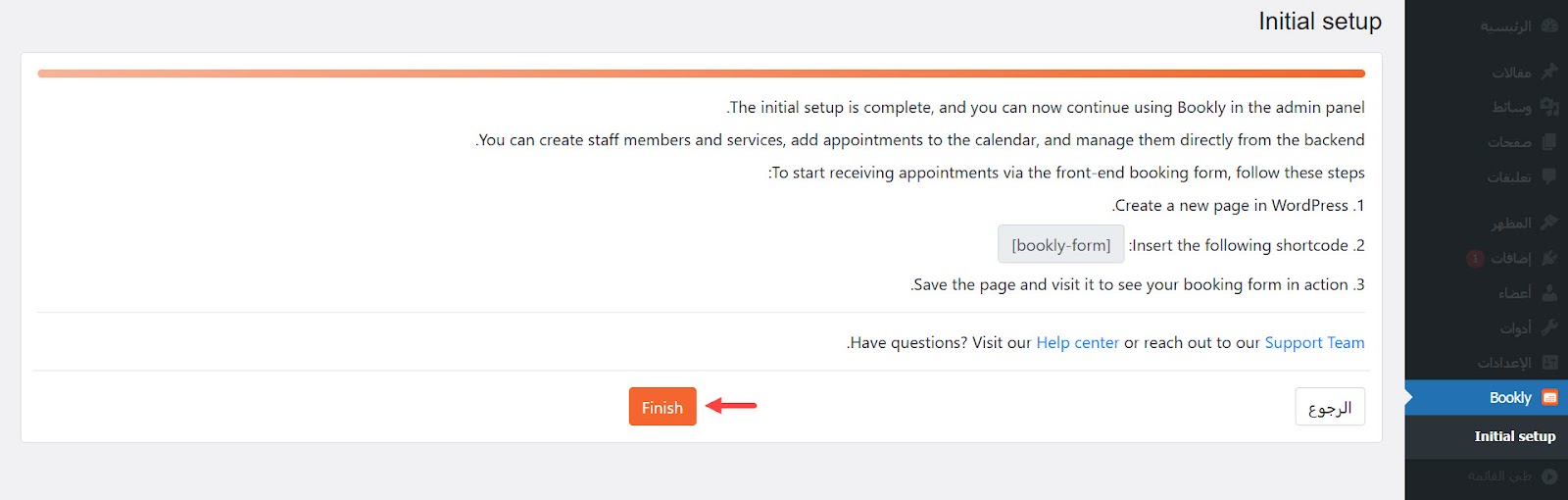
ستبدأ الإضافة بإنشاء نظام الحجز تلقائيًا على موقعك، انتظر حتى يكتمل الإعداد، ثم اضغط على "Finish".

4- إضافات الخدمات على Bookly
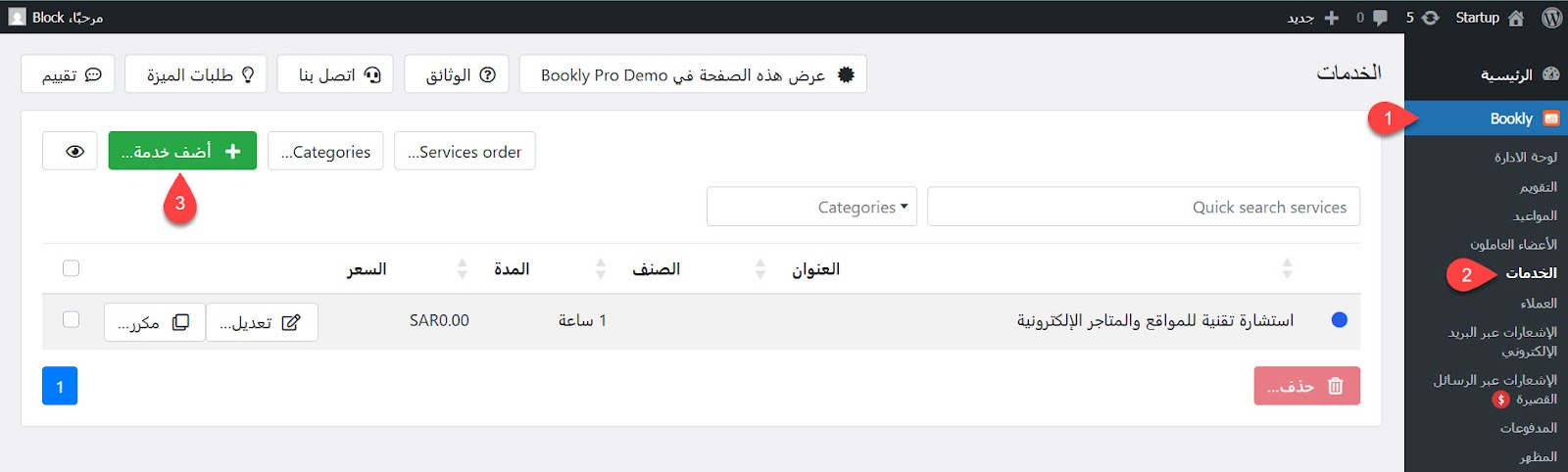
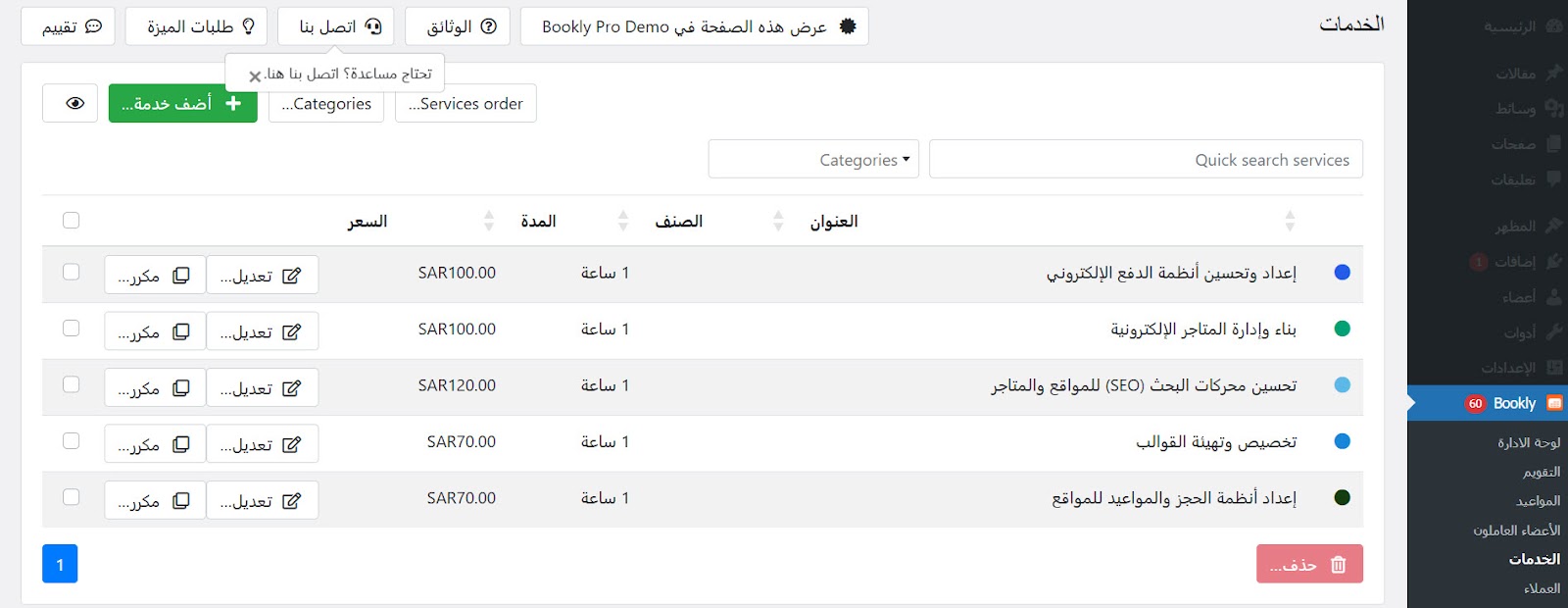
الخطوة التالية هي إضافة الخدمات في إضافة Booly. للقيام بذلك انتقل إلى تبويب Bookly >> الخدمات، ثم أضف الخدمات التي تقدمها بالضغط على زر "أضف خدمة" كما هو موضح في الصورة التالية:

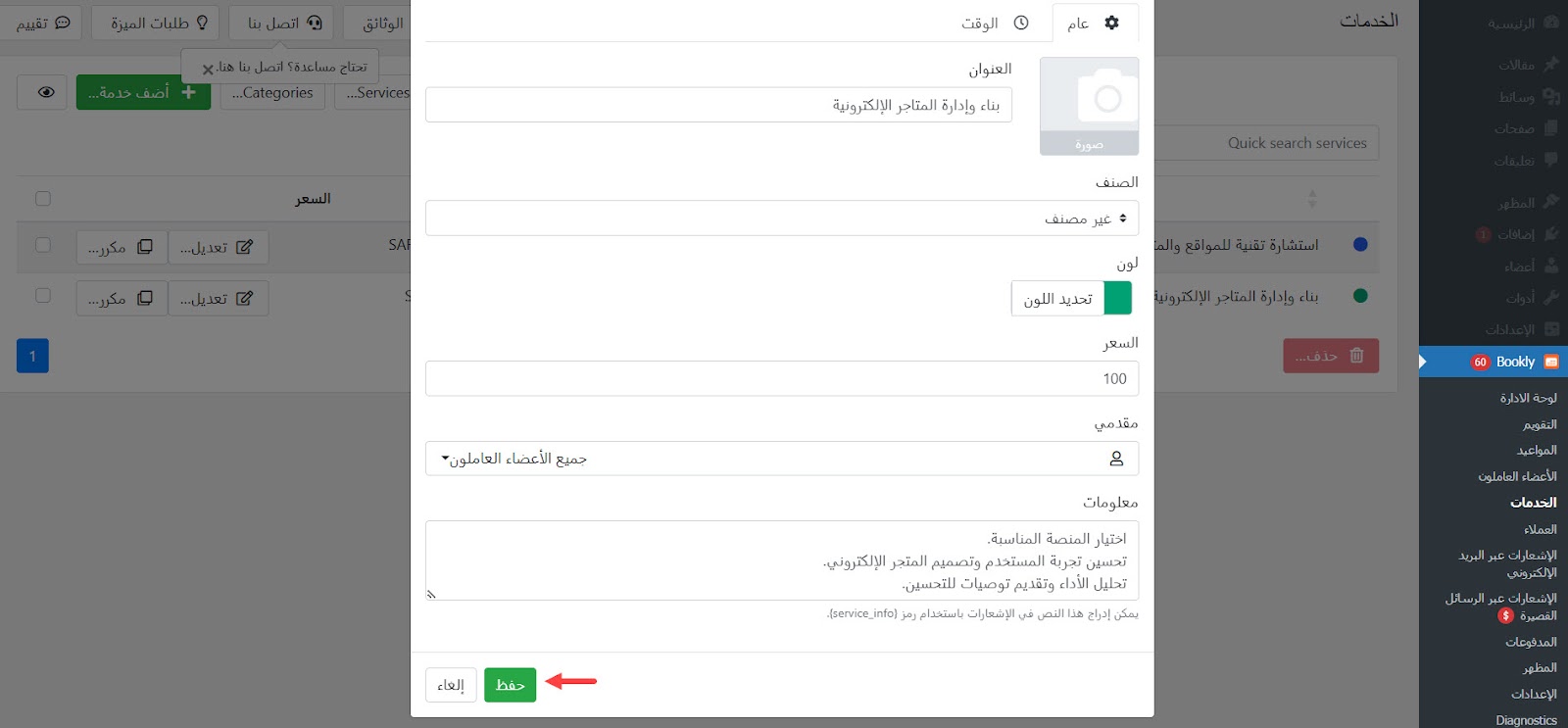
اكتب التفاصيل الأساسية للخدمة، بما في ذلك الاسم، والوصف التسويقي، والتصنيف، والتسعير. إذا كان لديك عدة استشاريين، يمكنك تحديد من سيقدم هذه الخدمة.

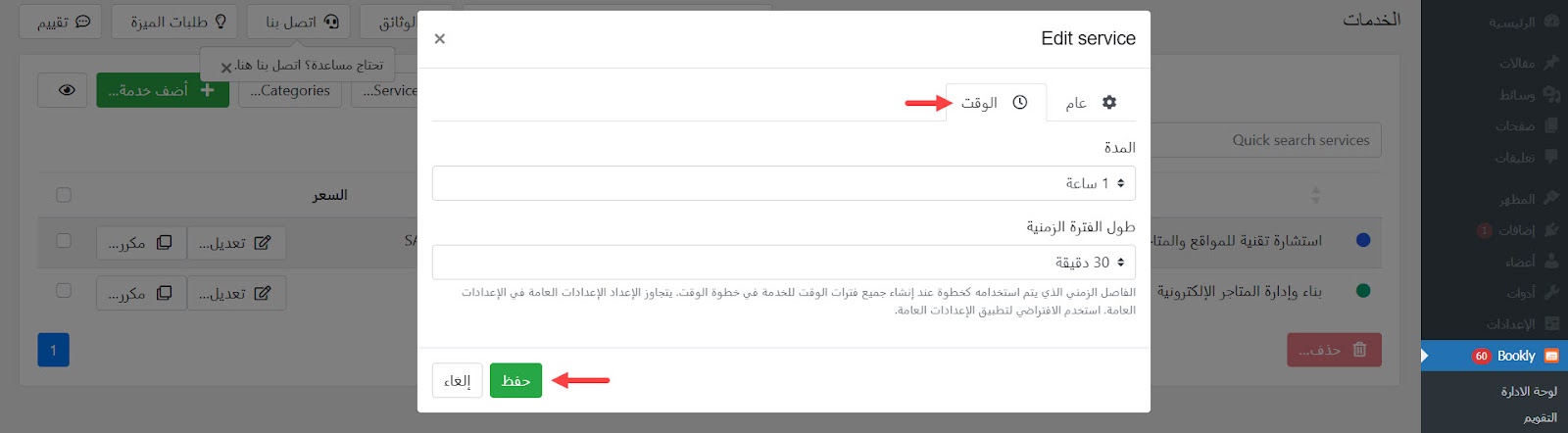
بعد ذلك، انتقل إلى تبويب "الوقت" من القائمة العلوية، ثم حدد مدة الجلسة الواحدة وفترات الراحة بين الجلسات لضبط الجدول الزمني للخدمات تلقائيًا بطريقة منظمة.

يمكنك تكرار العملية لإضافة ما يصل إلى 5 خدمات فرعية في الإصدار المجاني. أما إذا كنت بحاجة إلى إضافة المزيد من الخدمات، فستحتاج إلى الترقية إلى النسخة المدفوعة من الإضافة.

5- إضافة تفاصيل الاستشاري
الخطوة التالية، تحتاج إلى إضافة تفاصيل الاستشاريين في نموذج الحجز. يسمح الإصدار المجاني بإضافة استشاري واحدة فقط، أما إذا كنت بحاجة إلى إضافة المزيد من الاستشاريين، فستحتاج إلى الترقية إلى النسخة المدفوعة من الإضافة.
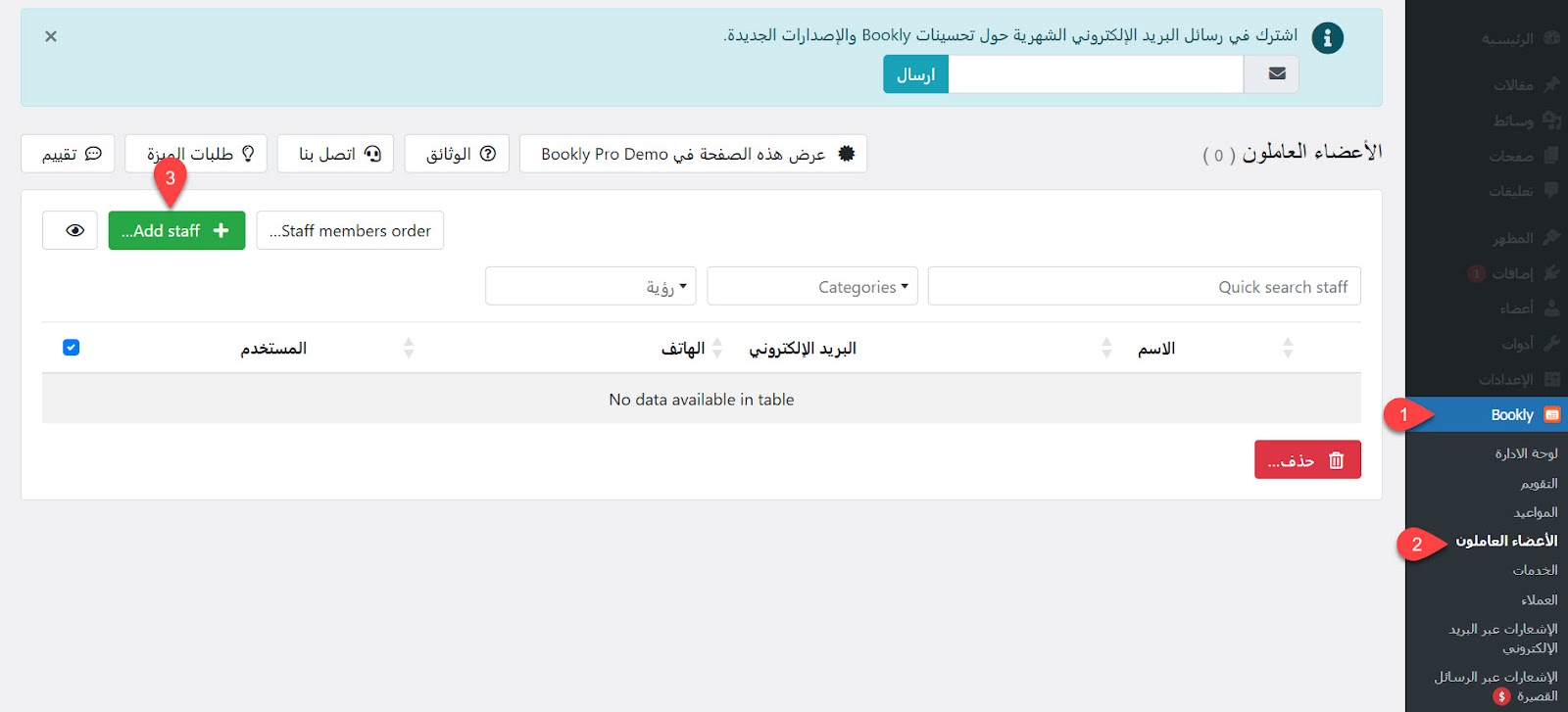
للقيام بذلك، انتقل إلى تبويب Bookly >> الأعضاء العاملون، ثم أضف استشاري جديد بالضغط على زر "Add Staff" كما هو موضح في الصورة التالية:

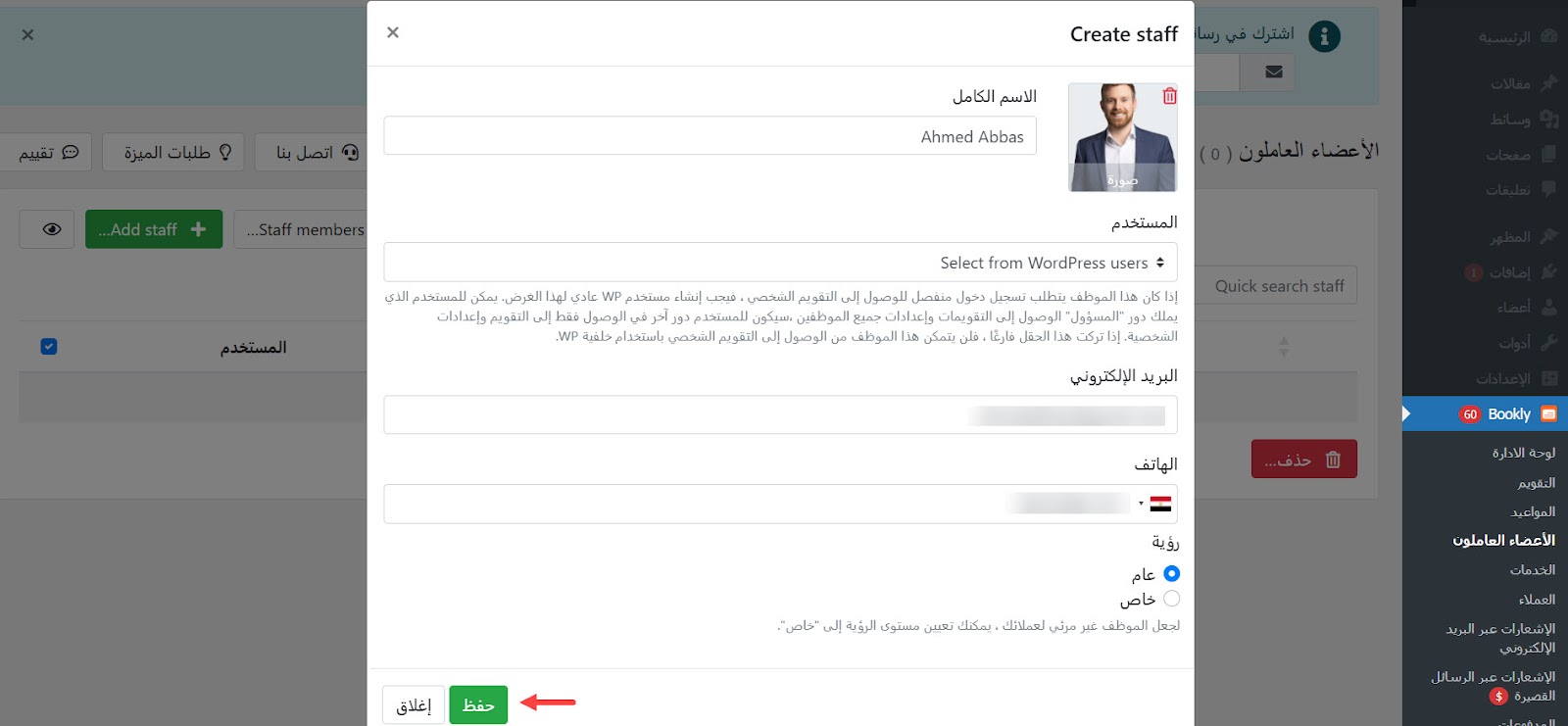
بعد ذلك، أدخل التفاصيل الأساسية للاستشاري، مثل الاسم، البريد الإلكتروني، ورقم الهاتف. ثم حدد إعدادات الخصوصية، واختر "عام" ليتمكن العملاء من رؤيته في نموذج الحجز.

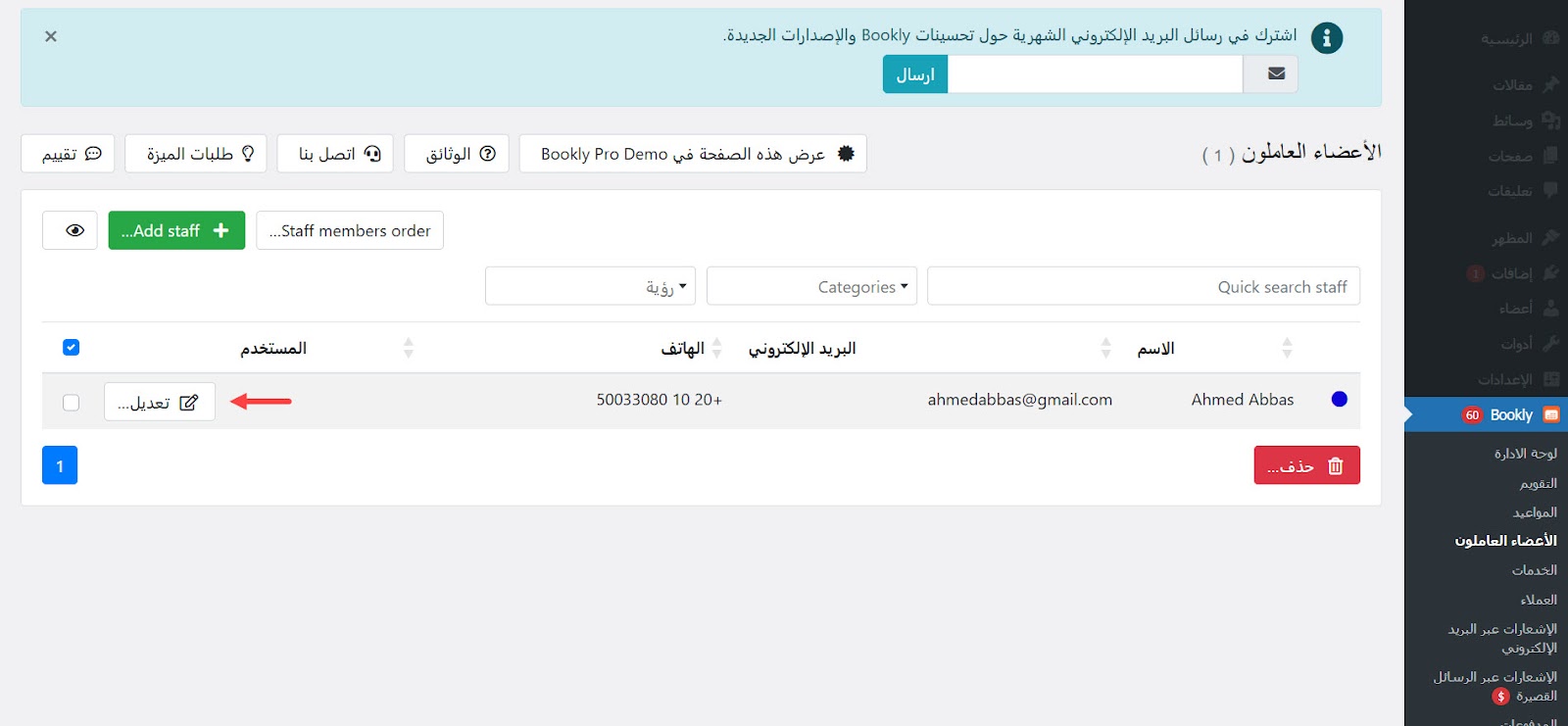
الخطوة التالية هي تخصيص الخدمات التي يقدمها الاستشاري وتحديد مواعيد العمل التي تتناسب مع كل خدمة. انتقل إلى صفحة "الأعضاء العاملون"، ثم اختر الاستشاري المطلوب واضغط على زر "تعديل".

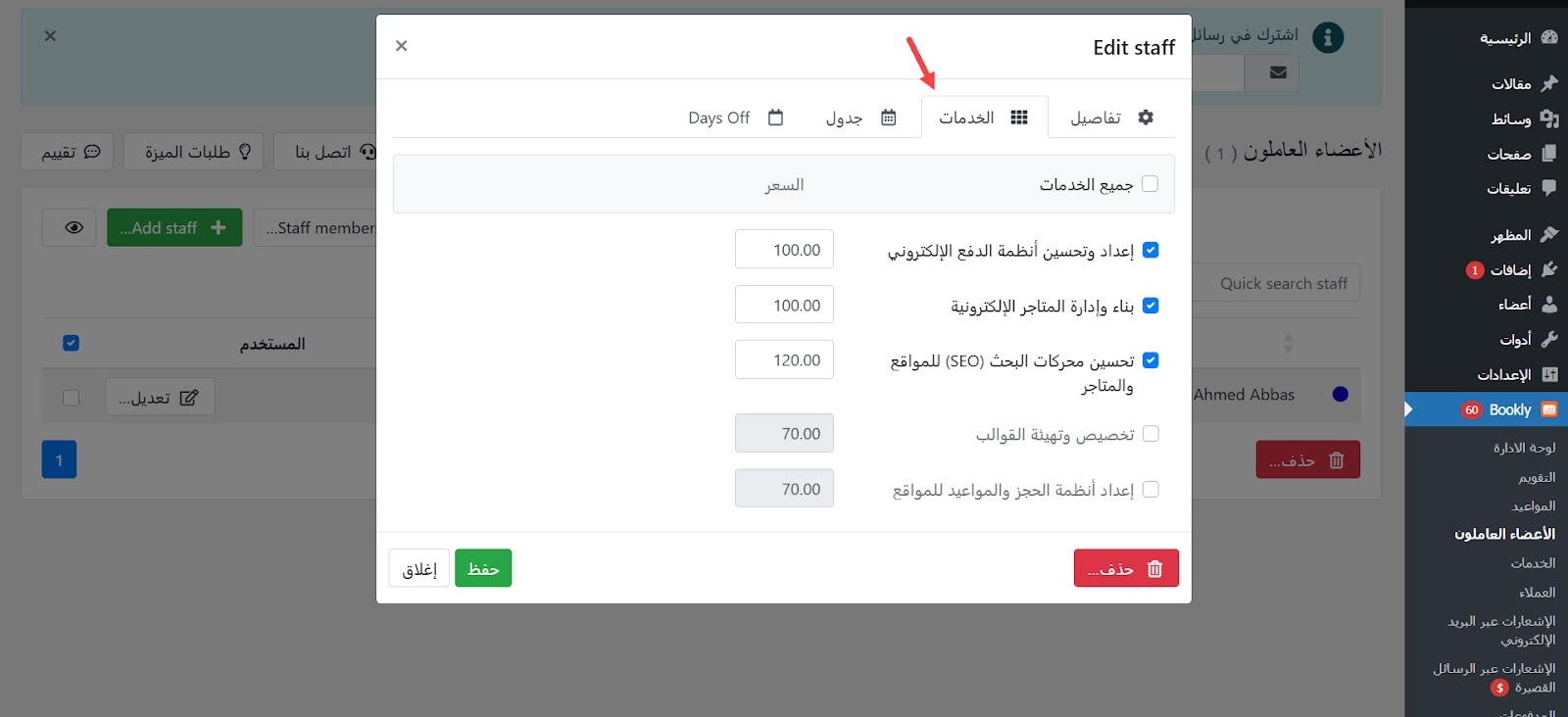
انتقل إلى تبويب "الخدمات" من القائمة العلوية، ثم حدد الخدمات التي يقدمها الاستشاري، مع إمكانية التعديل على سعر الخدمة بشكل منفصل بناءًا على خبرة الاستشاري.

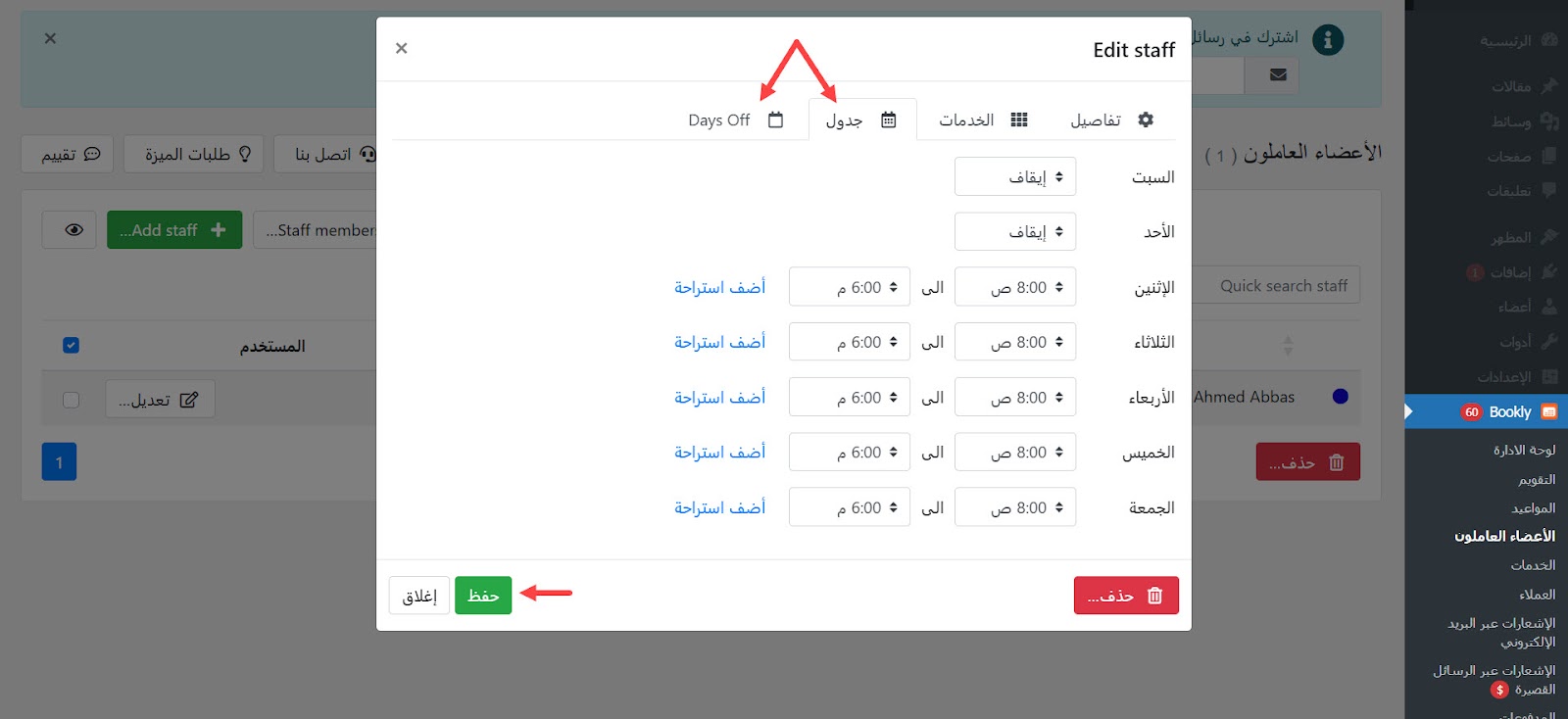
بعد ذلك، انتقل إلى تبويب "الجدول" وحدد مواعيد العمل والإجازات الأسبوعية. يمكنك أيضًا الانتقال إلى تبويب "Day Off" لتحديد الإجازات السنوية الخاصة بالاستشاري، مما يضمن إدارة نظام الحجز تلقائيًا على مدار العام.

6- إنشاء صفحة الحجز
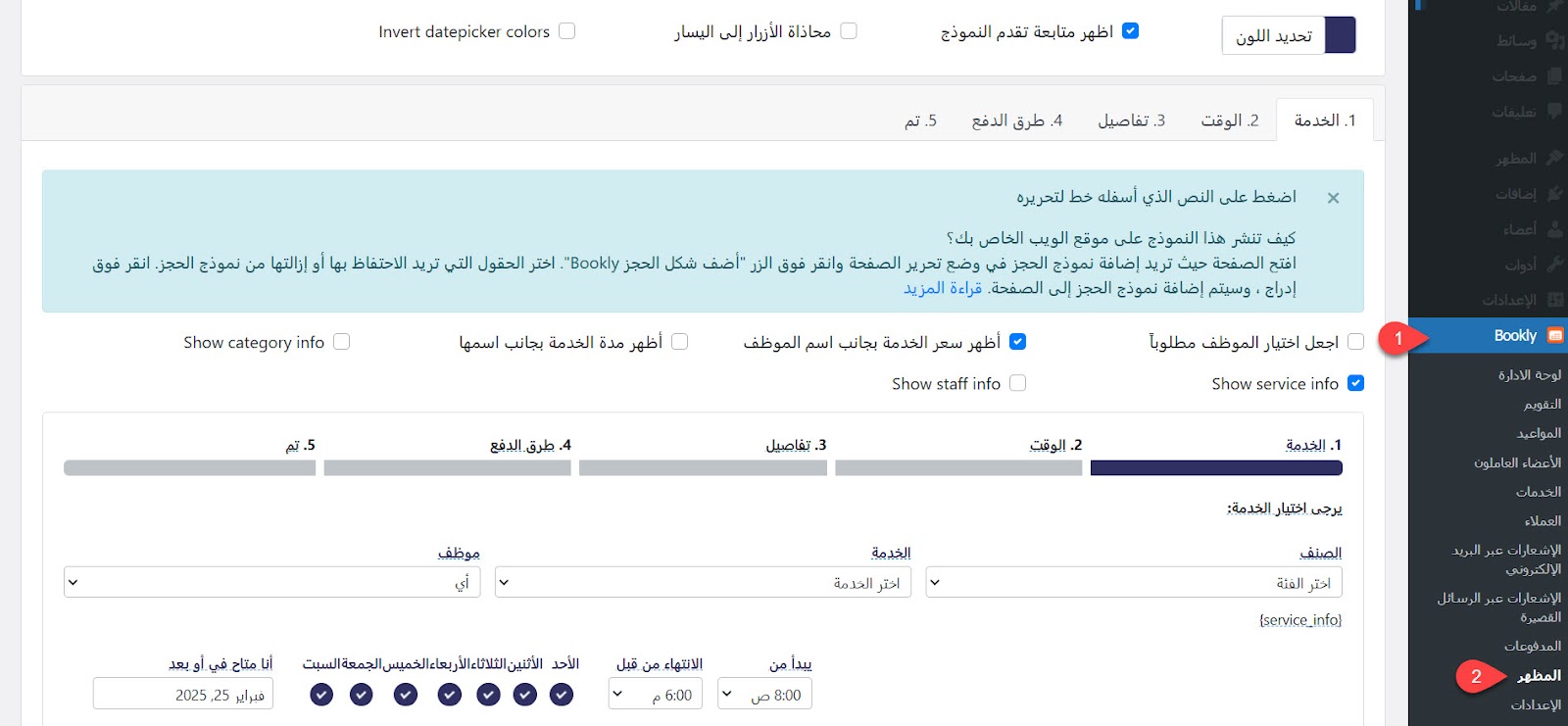
الخطوة التالية هي إنشاء صفحة الحجز، لكن بدايًة يمكن تعديل مظهر النموذج ليتوافق مع هوية الموقع البصرية. للقيام بذلك إنتقل إلى تبويب Bookly >> المظهر، حيث يمكنك التحكم في ألوان النموذج، والعناصر الظاهرة، والمحاذاة، والأزرار، بحيث يتناسب مع تصميم موقعك ومتطلبات الحجز.

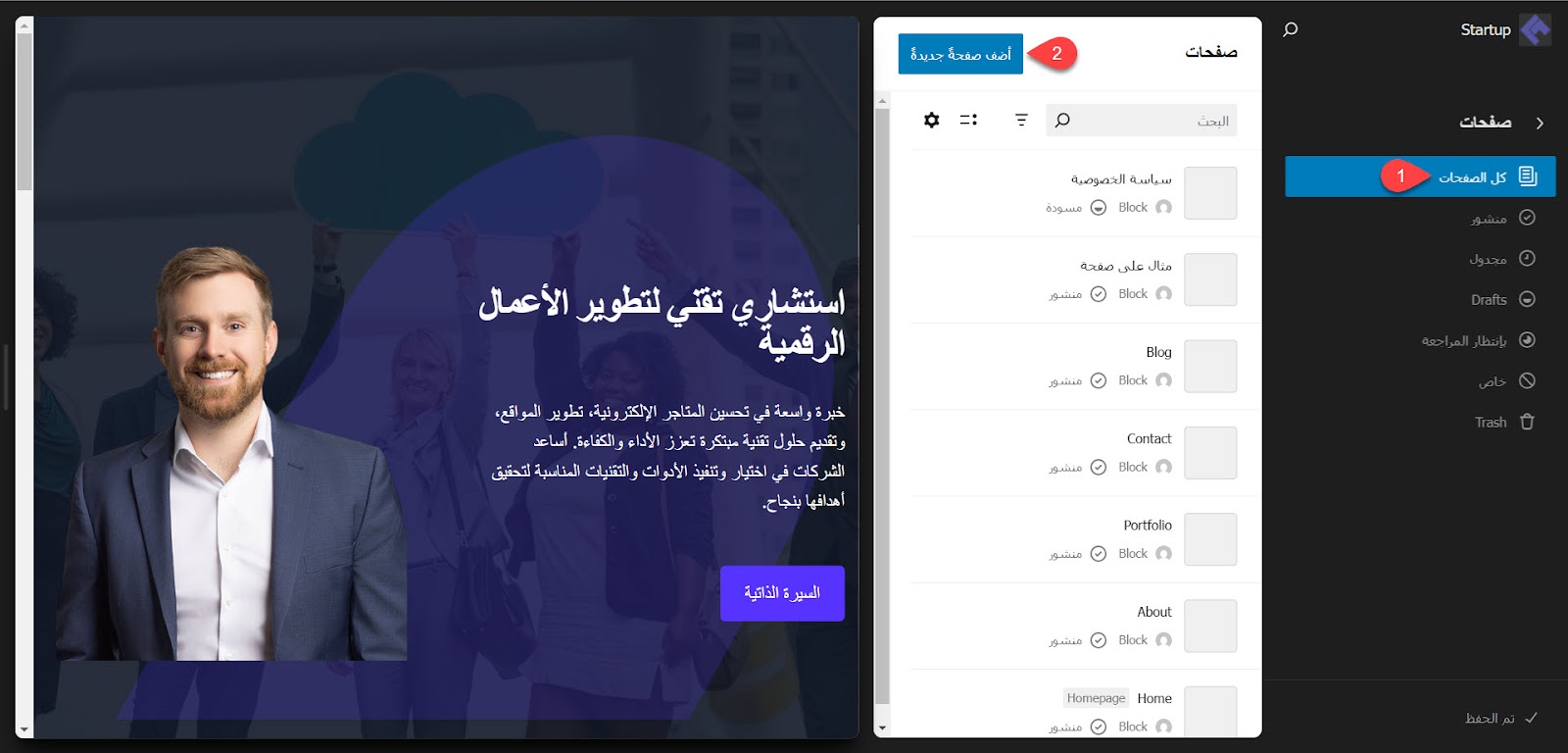
بعد ضبط مظهر النموذج، تحتاج إلى إنشاء صفحة جديدة مخصصة للحجز. انتقل إلى محرر المكونات، ثم اختر الصفحات، واضغط على زر "أضف صفحة جديدة".

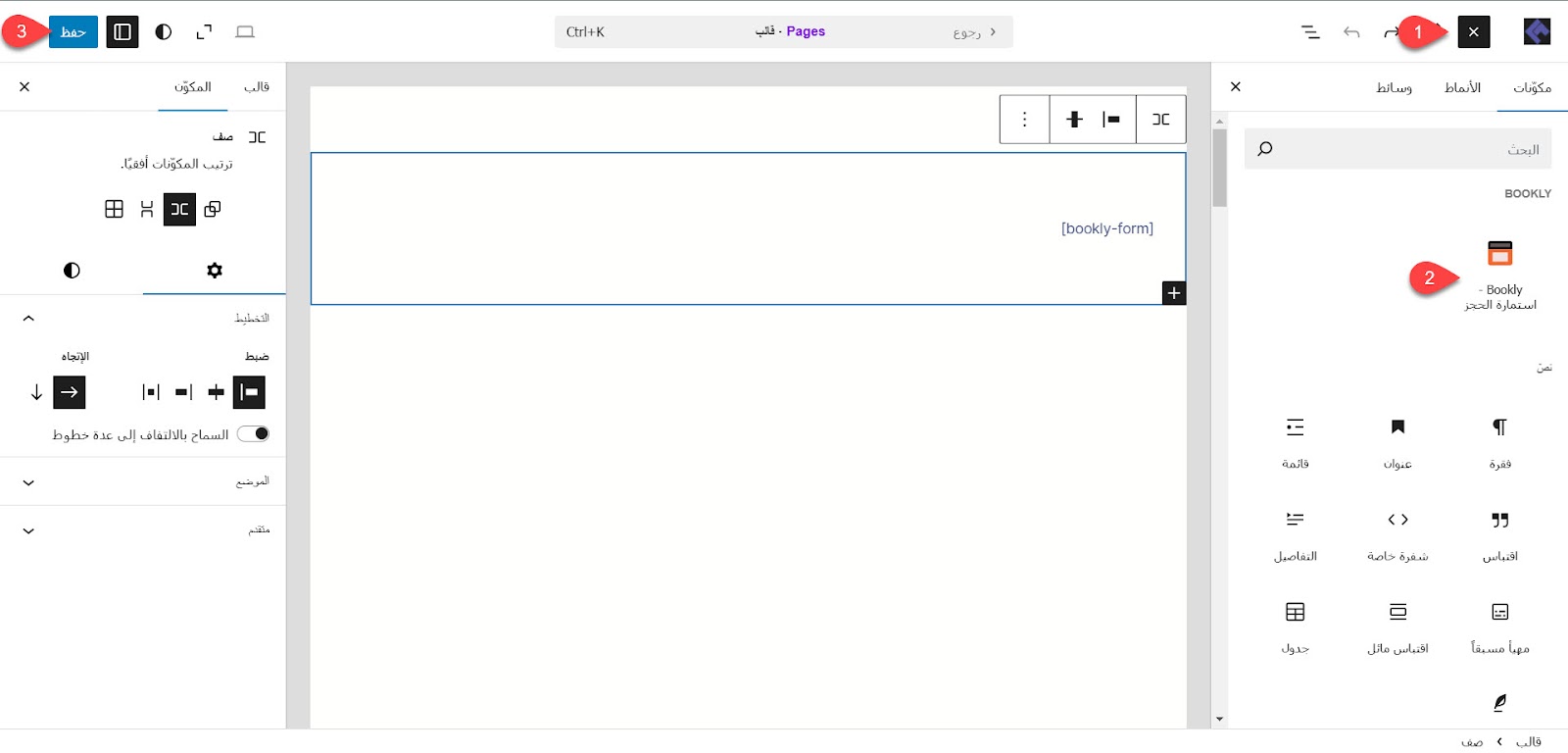
بعد ذلك، ابحث عن مكون "استمارة الحجز Bookly" ضمن مكونات المحرر، ثم اسحبه وضعه في الموضع المناسب داخل صفحة الحجز، وبعد الانتهاء من تصميم الصفحة اضغط على "حفظ" لنشر الصفحة:

7- توجيه الزوار إلى صفحة الحجز
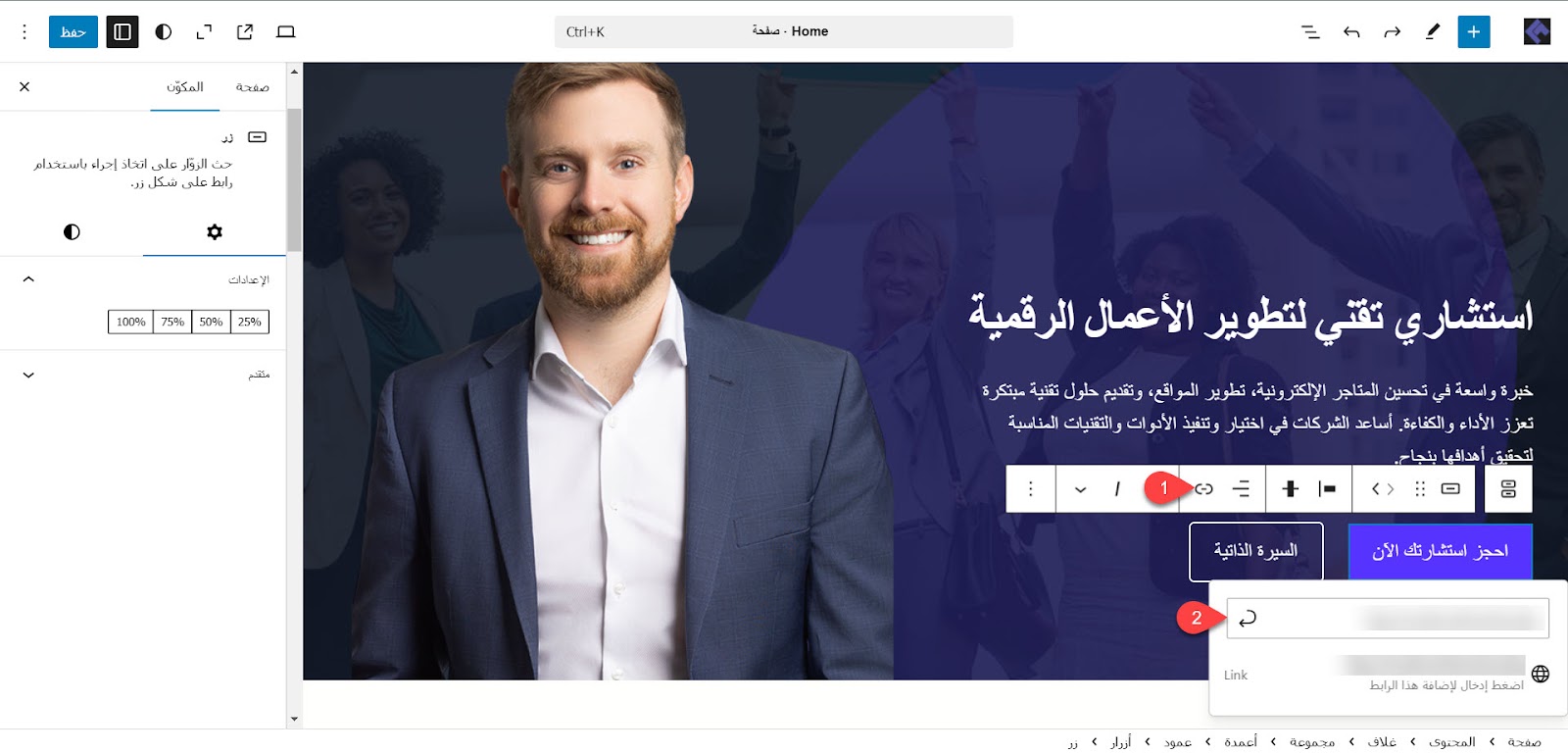
الخطوة التالية هي عمل دعوة لاتخاذ إجراء CTA لتوجيه الزائر إلى نموذج الحجز، ويمكن ذلك عبر إضافة زر في بداية الصفحة الرئيسية، وتخصيص مظهر الزر بحيث يتناسب مع هوية الموقع، ثم أضف رابط تشعبي للزر يوجه المستخدم إلى صفحة نموذج الحجز التي تم إعدادها في الخطوة السابقة:

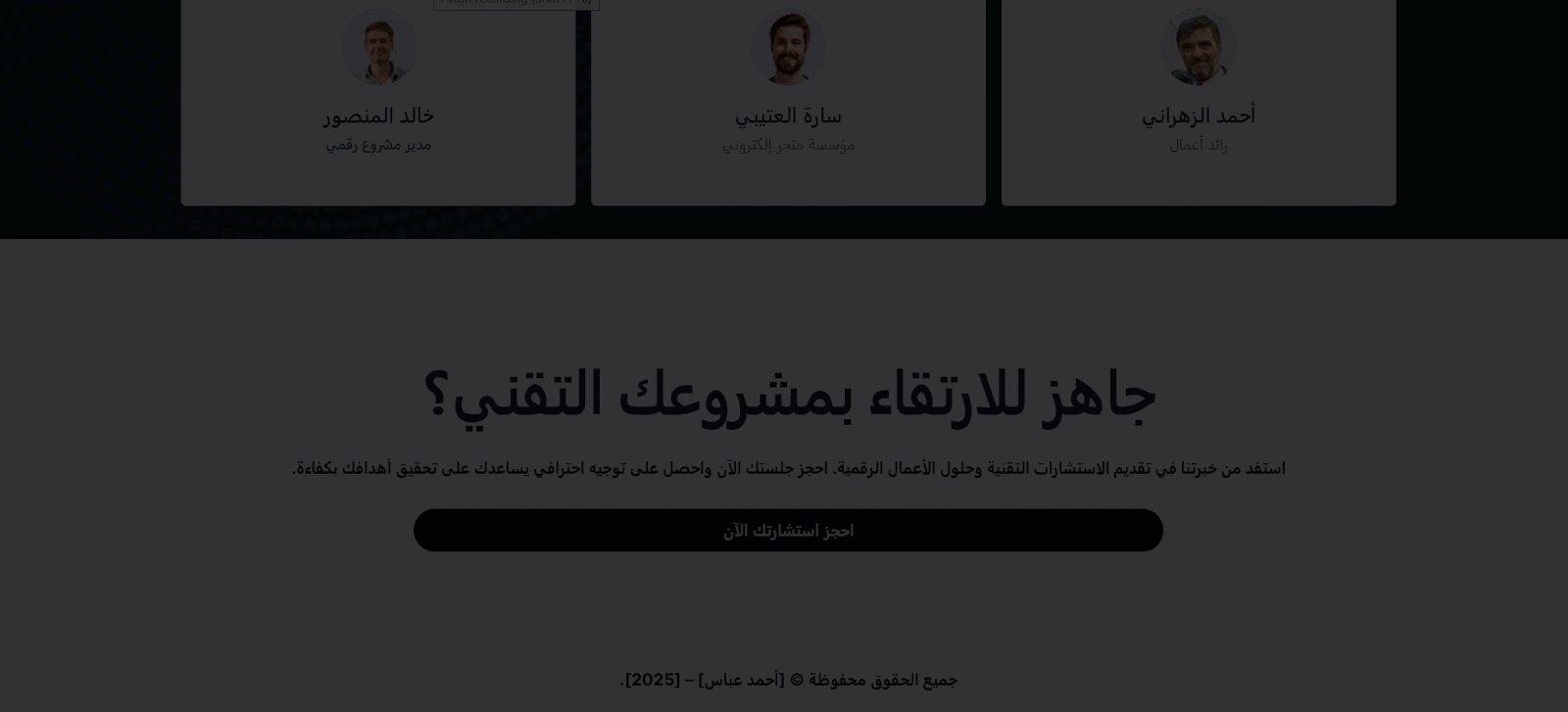
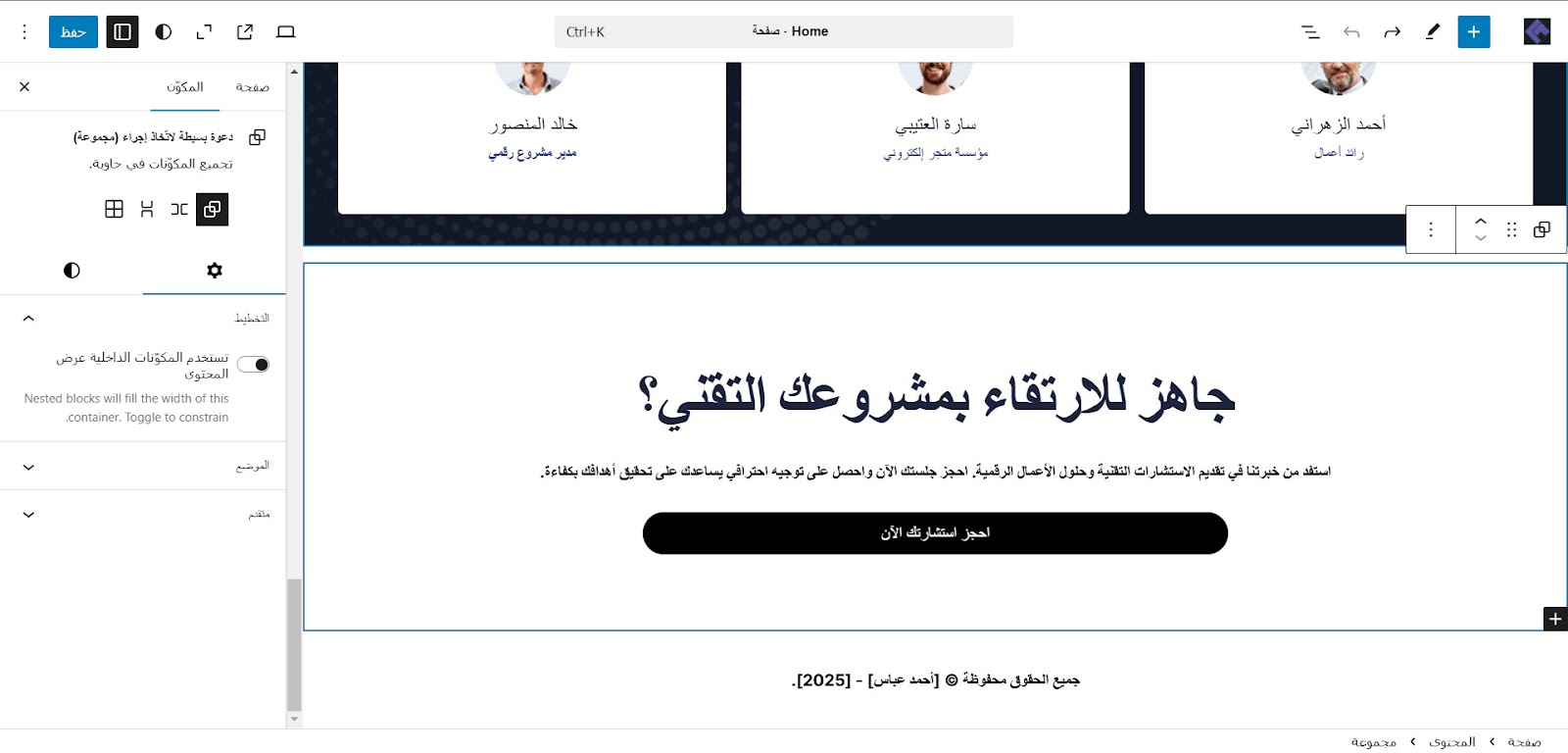
ولتعزيز الأثر يمكن إضافة قسم مخصص للدعوة لاتخاذ إجراء في نهاية الصفحة الرئيسية، حيث يمكنك الاستفادة من الأنماط الجاهزة في القالب لتوفير الوقت وضمان تنسيق أفضل، ليكون الشكل النهائي للقسم هكذا:

8- اختبار نموذج الحجز
الخطوة الأخيرة قبل نشر الموقع هي اختبار نموذج الحجز لضمان فاعلية آلية الحجز. عند الدخول إلى الصفحة الرئيسية والضغط على زر "حجز الاستشارة التقنية"، سيتم توجيه الزائر إلى نموذج الحجز، حيث يمكنه اختيار الخدمة التقنية التي يحتاجها، وتحديد الاستشاري المناسب، واختيار المواعيد المتاحة كما هو موضح في الصورة التالية:

بعد ذلك، ستظهر للزائر المواعيد المتاحة لحجز الاستشارة، مع استثناء مواعيد الإجازات والعطلات السنوية التي تم إعدادها مسبقًا. يمكن للزائر حينها اختيار الموعد المناسب له.

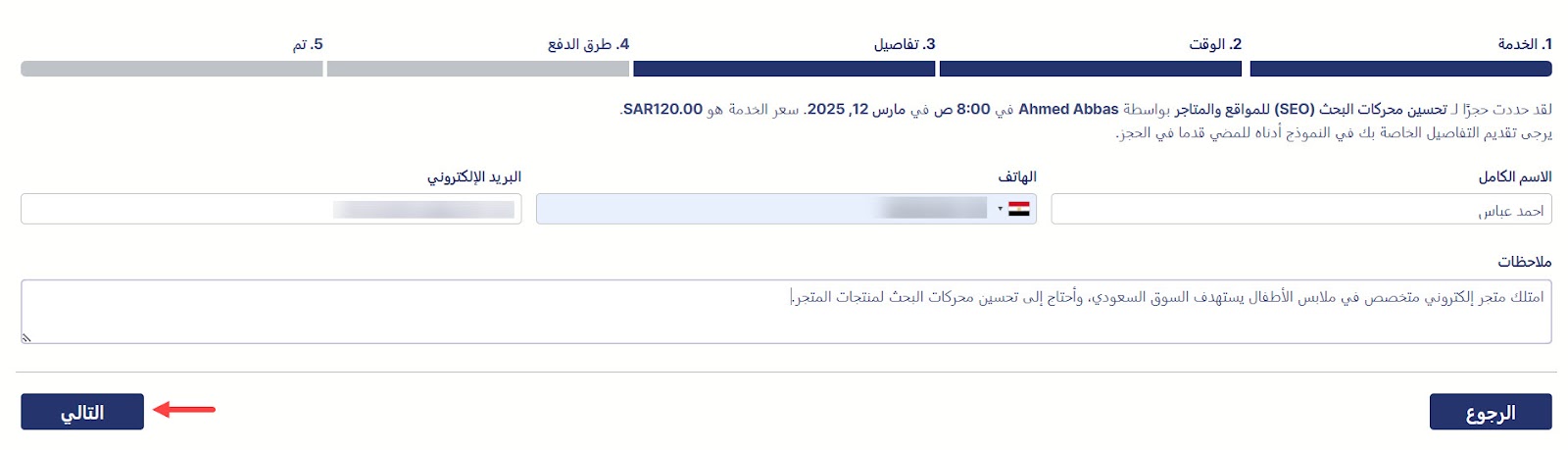
بعد ذلك، يظهر للزائر نموذج لإدخال التفاصيل الشخصية، حيث يُطلب منه كتابة الاسم، رقم الهاتف، والبريد الإلكتروني، بالإضافة إلى توضيح الهدف أو التفاصيل الرئيسية من طلب الاستشارة.

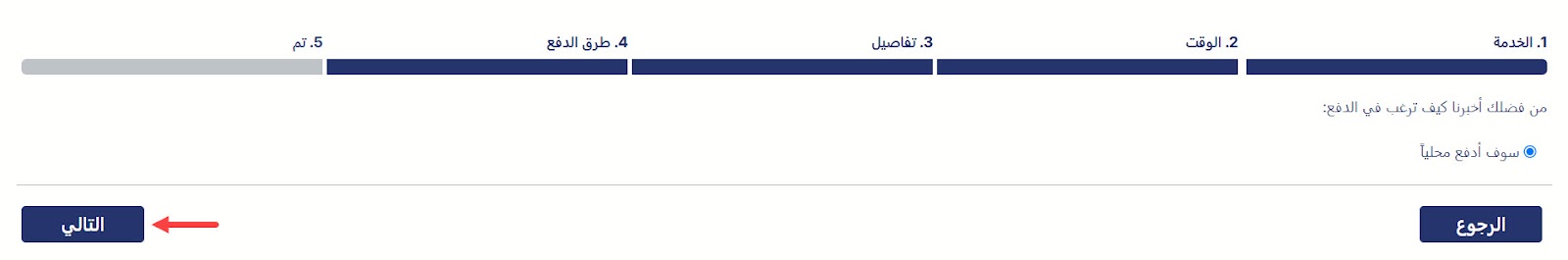
الخطوة الأخيرة هي تحديد طريقة الدفع. في الإصدار المجاني من إضافة Bookly، يقتصر الدفع على الطرق المحلية فقط، بينما يتيح الإصدار المدفوع إمكانية إضافة بوابات دفع إلكترونية مثل PayPal و Stripe.

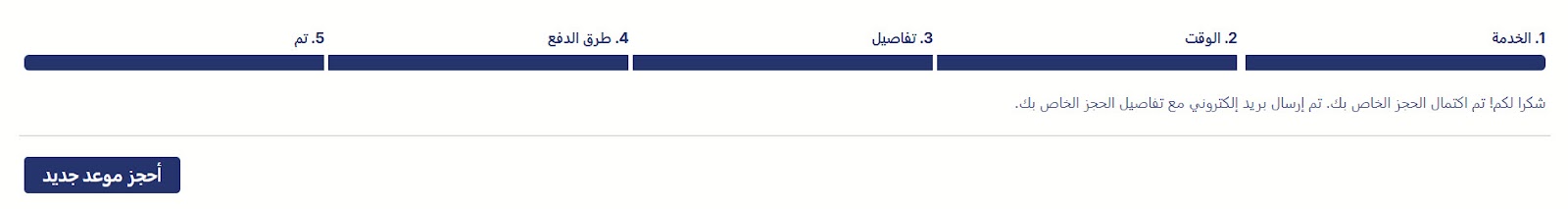
الآن، تم تأكيد الحجز بنجاح، وستظهر الواجهة النهائية لفورم الحجز كما هو موضح في الصورة التالية:

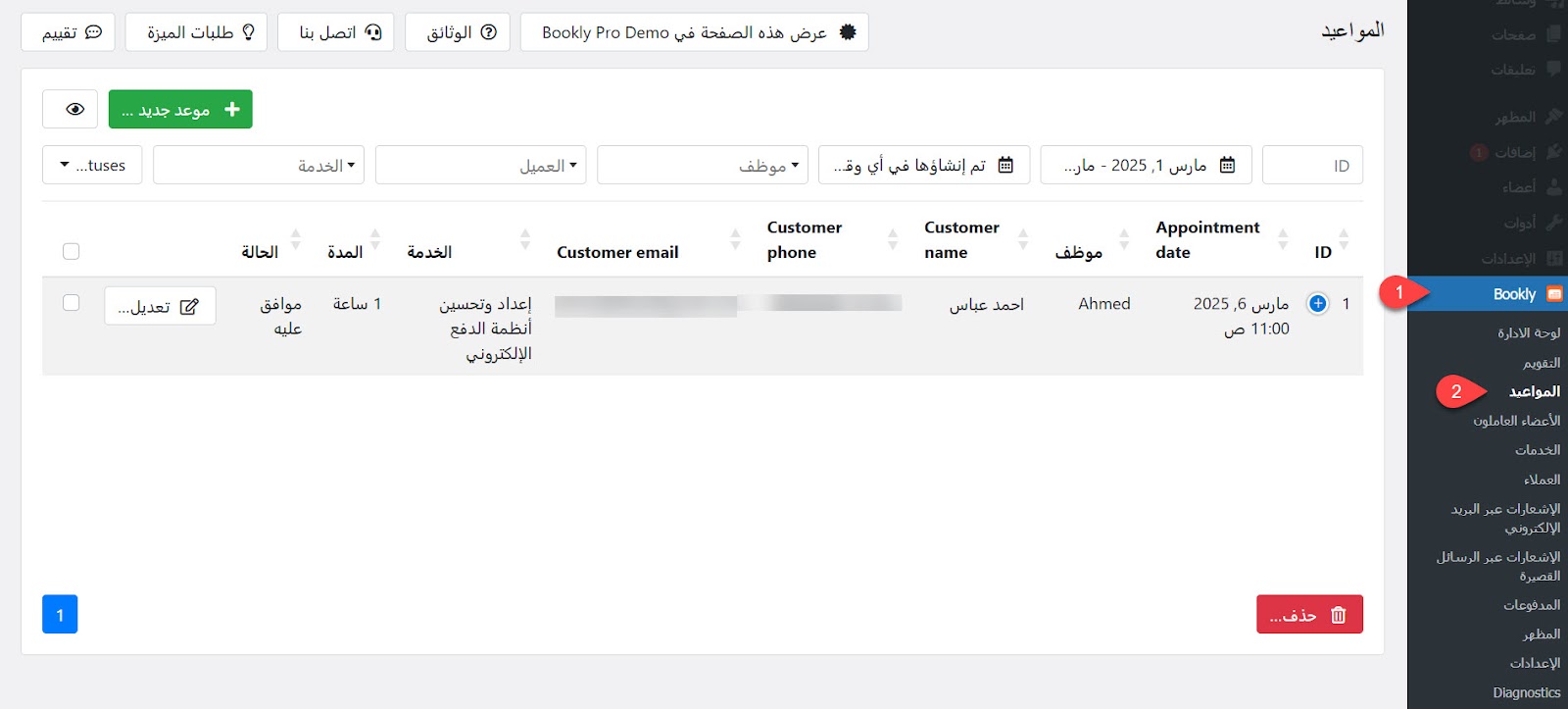
كذلك عندما يتوجه الزائر إلى جدول المواعيد عبر الدخول إلى لوحة تحكم ووردبريس الرئيسية، ثم التوجه إلى تبويب Bookly >> المواعيد، سيجد كافة مواعيد الحجز الخاصة بالخدمة وتفاصيل العميل.

بذلك، يمكن القول إن Bookly وفرت تجربة متكاملة لإنشاء نظام حجز منظم وآلي على ووردبريس. أرى أن الإصدار المجاني مناسب للمواقع الصغيرة التي تقدم أقل من خمس خدمات لاستشاري واحد، ولا تتطلب الدفع عبر الإنترنت. أما المشاريع الأكبر أو التي تحتاج إلى تفعيل الدفع الإلكتروني، فمن الأفضل الاستثمار في الترقية إلى الخطة المدفوعة.







اترك تعليقك