افتتح أحد أصدقائي المُقربين، الذي يعمل طبيب أسنان، عيادته الخاصة الأولى مؤخرًا. وكنت أفكر مليًا في نوع الهدية التي أُقدمها له بمناسبة هذا الحدث. بعد تفكير طويل، قررت أن تكون الهدية إنشاء موقع عيادة خاصة؛ فهو أهم الأدوات التي يُمكن الاعتماد عليها في التسويق لعيادته الجديدة. ولكن في العادة يحتاج تطوير وإطلاق المواقع إلى تكاليف باهظة، ناهيك عن الوقت والجُهد المبذول في بناء الموقع.
وهنا ظهر أمامي سنديان !
سنديان هو منشئ مواقع عن طريق السحب والإفلات. ويُقدّم الموقع خدمة احترافية لبناء المواقع وإطلاقها خلال دقائق، وبأقل تكلفة ممُكنة. إليكم تجربتي الكاملة لإنشاء موقع عيادة خاصة عبر سنديان؛ المنصة التي مكنتني من بناء وإطلاق موقع عيادة صديقي بـ 36 دولار فقط!
تجربتي في إنشاء موقع عيادة أسنان
يعتمد سنديان على مبدأ القوالب الجاهزة التي يُمكن تخصيصها بالكامل لبناء موقع فريد يُعبر عن هويتك الخاصة. كما أنه يُتيح لك تطوير الموقع من الصفر ببناء الأقسام التي تحتاجها إن لم تجد في القوالب المطروحة ما يناسب احتياجاتك. وتمتاز واجهة سنديان بالبساطة والسهولة، ناهيك أنها عربية 100%. ولهذا، فإنها مُوجهة لكل من يرغب في بناء موقع إلكتروني دون أي خلفية برمجية، وفي أسرع وقت.
فور دخولي سنديان، وجدت عشرات القوالب التي تتميز بتصميماتها الجذابة. هذه القوالب مُقسمة إلى تصنيفات تخدم كافة المجالات المختلفة.

تخصيص الهوية
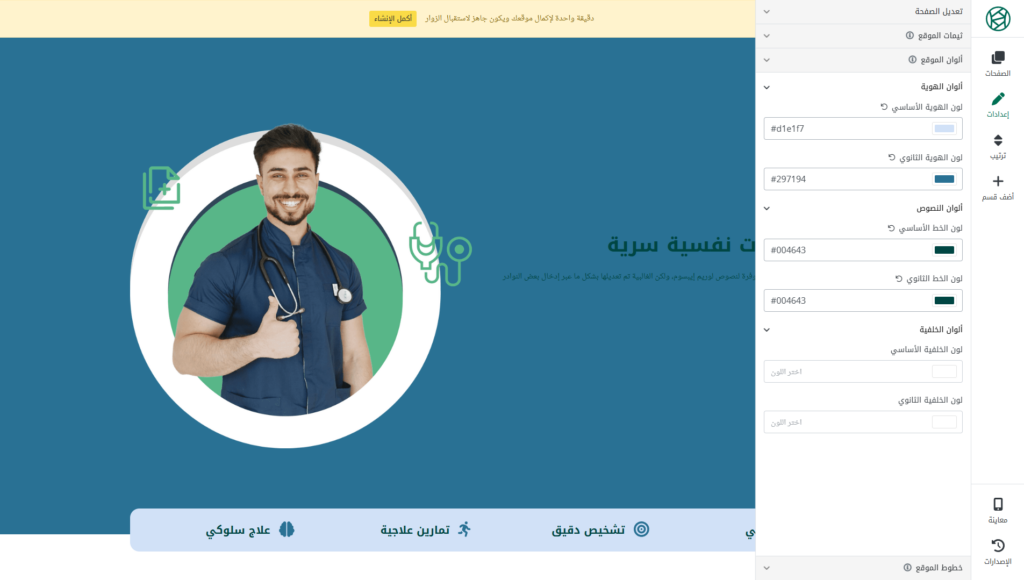
بمجرد دخولي إلى واجهة التصميم، بدأت في اختيار ألوان الهوية الخاصة بعيادة الصديقي. وذلك من قائمة الإعدادات على اليمين واختيار قسم «ألوان الموقع».

تخصيص الهيدر
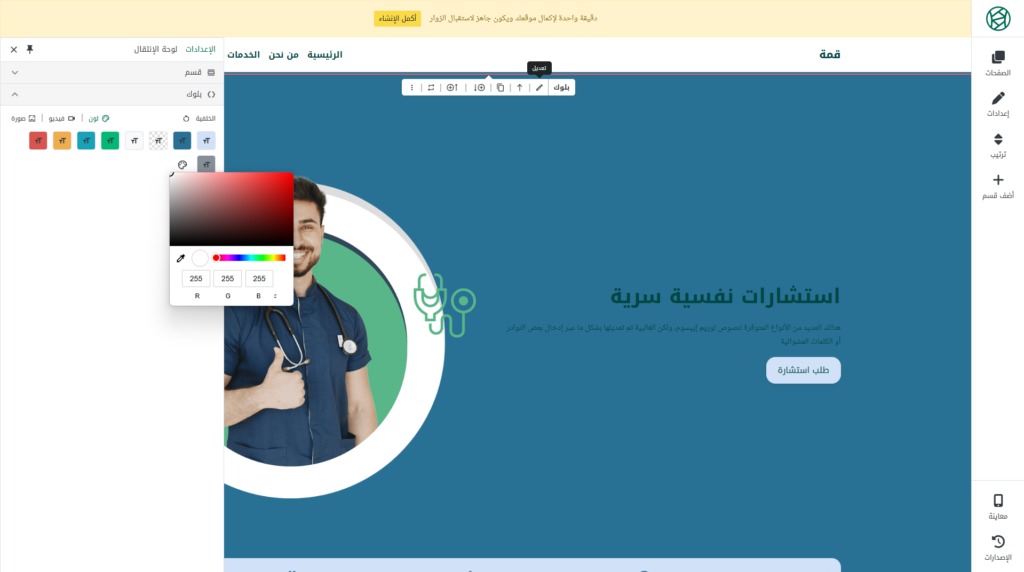
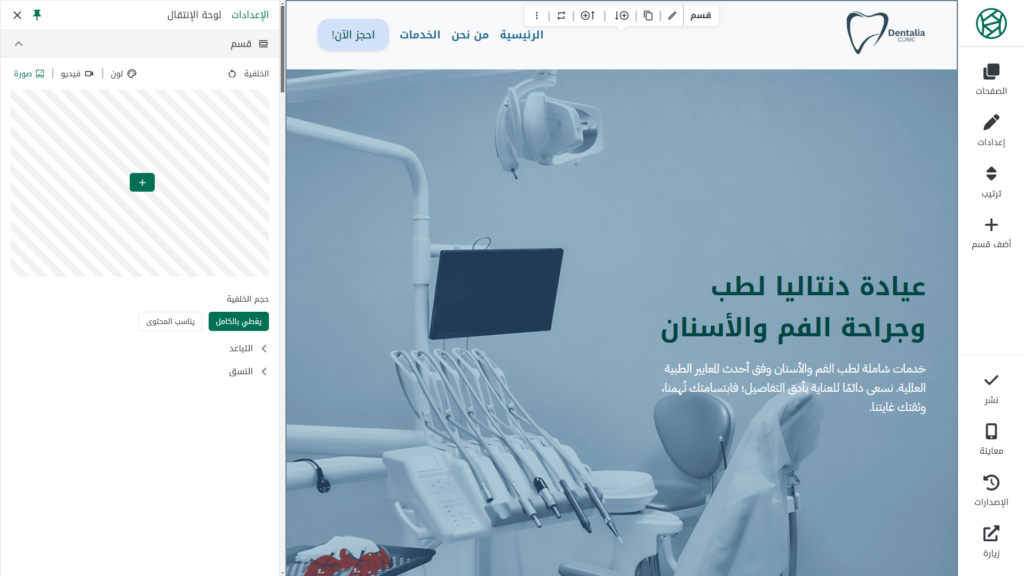
الآن، بدأت في تخصيص قسم الهيدر. قمت أولًا بالضغط على القسم، بعدها اخترت تعديل من قائمة التعديل المنبثقة. بعد ذلك من قائمة التخصيص على اليسار، اخترت اللون الأبيض من أداة تعيين ألوان خلفية القسم.

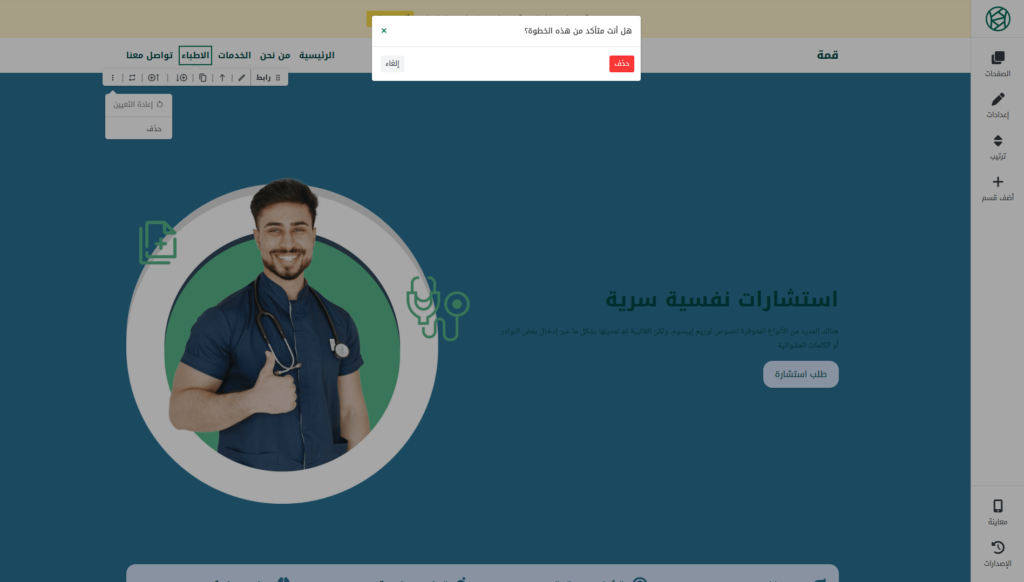
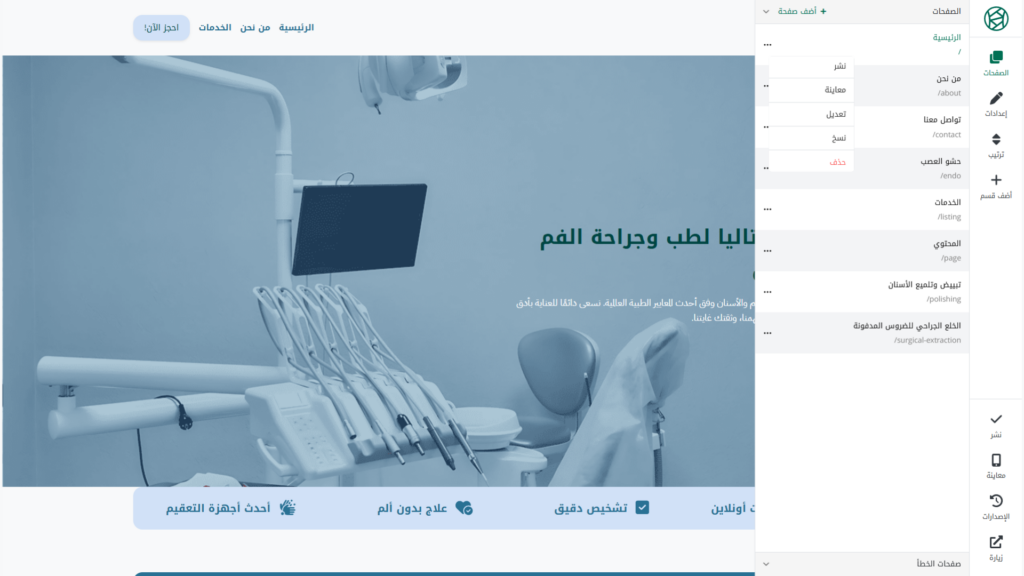
بعد ذلك بدأت في تخصيص روابط الهيدر لتتضمن أهم الصفحات التي سأعتمد عليها في الموقع. وهنا تظهر مرونة سنديان في إضافة وحذف أي عنصر من داخل الأقسام المختلفة. لحذف العنصر، قمت باختياره والضغط على زر النقاط الثلاث على اليسار من القائمة المُنبثقة. ثم اختيار «حذف».

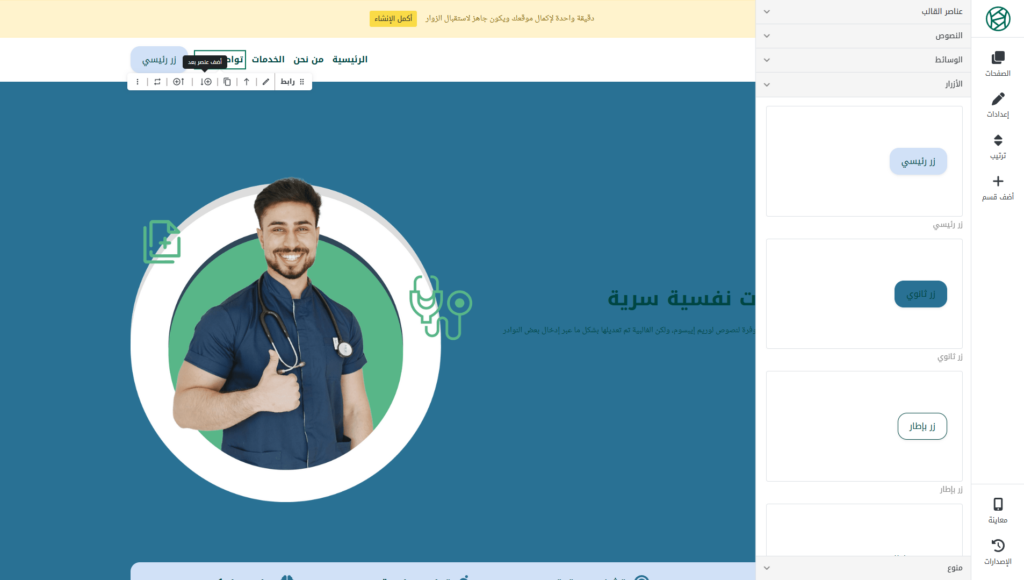
بعد ذلك أضفت زرًا جديدًا إلى قائمة الهيدر للوصول مباشرةً إلى صفحة التواصل. اخترت العنصر الأخير بالقائمة، ومن القائمة المنبثقة اخترت «أضف عنصر بعد». تظهر لي قائمة بالعناصر التي يُمكن إضافتها على اليمين. اخترت من القائمة قسم الأزرار، واخترت «زر رئيسي».

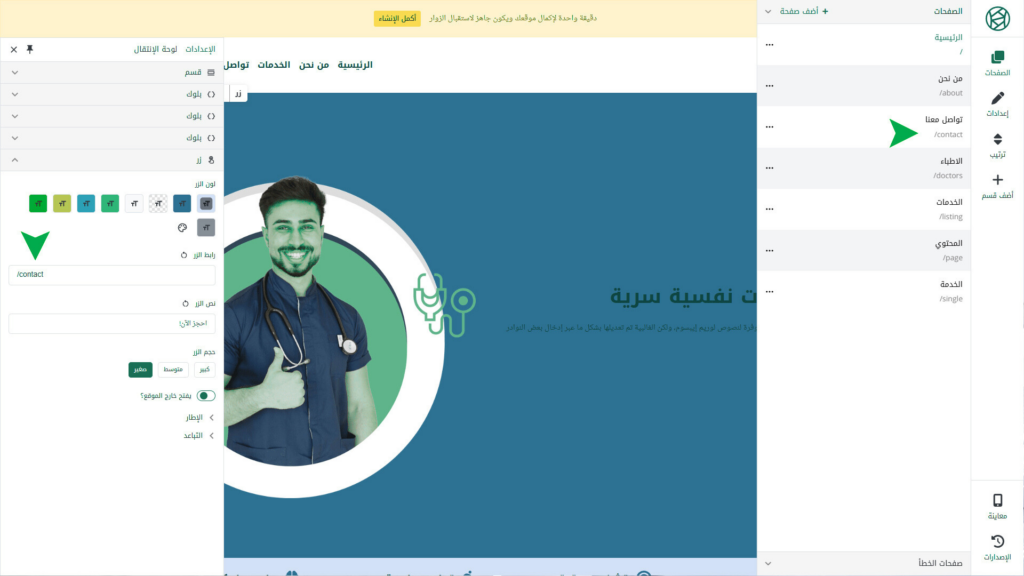
عدلت نص الزر إلى «احجز الآن!»، ورابط الزر إلى صفحة التواصل (contact/). واستطعت معرفة رابط الصفحة من قائمة الصفحات على اليمين كما أوضح لكم بالصورة أدناه.

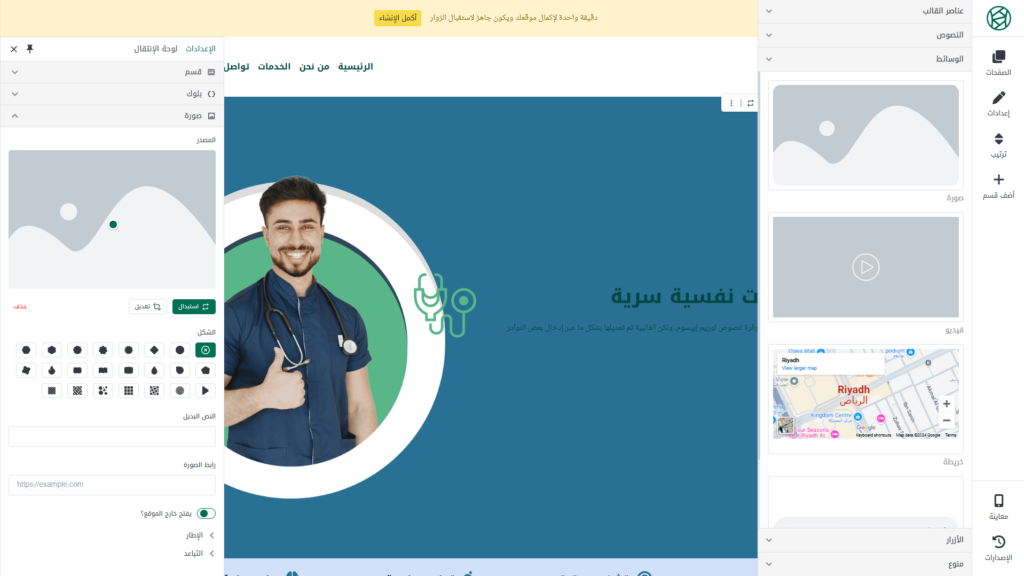
بعد ذلك أضفت شعار العيادة إلى الهيدر. اخترت أولًا اسم العيادة يمين الهيدر، واخترت «استبدال». ثم اخترت قسم الوسائط من قائمة العناصر، وضغطت على «صورة».

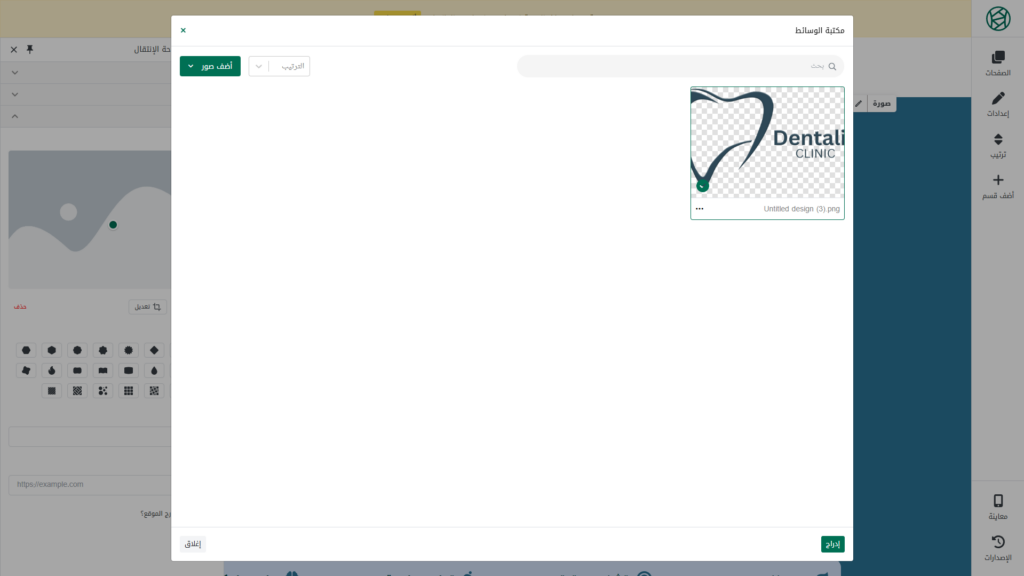
بعد ذلك ضغطت على الصورة في الهيدر واخترت تعديل. ومن قائمة التخصيص على اليسار، ضغطت على زر استبدال، ثم رفعت صورة الشعار عبر مكتبة الوسائط وضغطت إدراج.

الآن، انتهيت من مهمة تخصيص الهيدر، ولم تستغرق مني سوى دقائق معدودة. وسأبدأ الآن في تخصيص الصفحات والأقسام بنفس الطريقة التي خصصنا بها الهيدر.

تخصيص الرئيسية وقسم الهيرو (Hero Section)
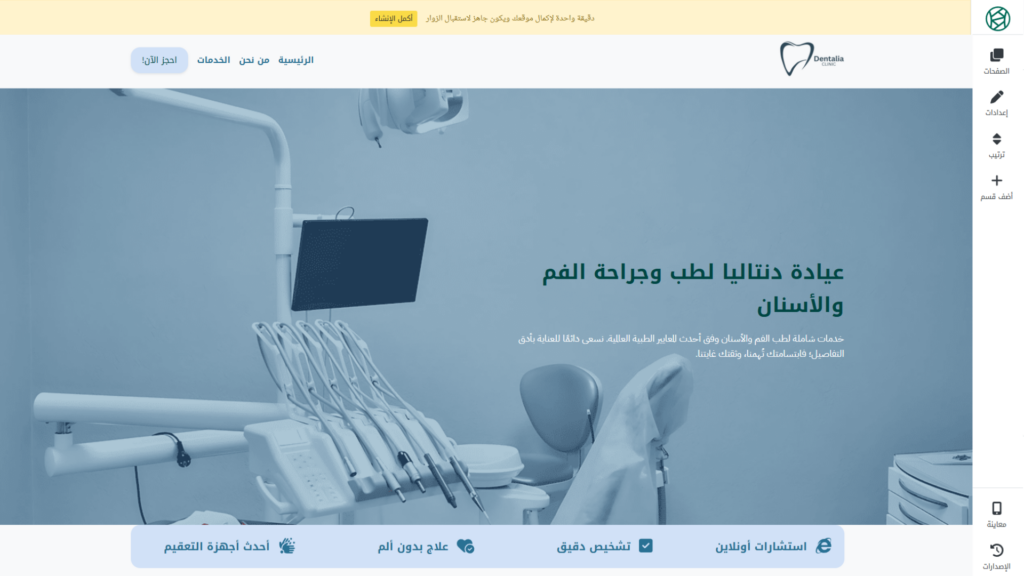
بدأت بتغيير المحتوى النصي لإضافة المحتوى الخاص بهوية العيادة. بعد ذلك حذف صورة الطبيب الافتراضية. وضغطت على زر تعديل بعد اختيار القسم لتغيير الخلفية. واخترت إضافة صورة جديدة للخلفية.

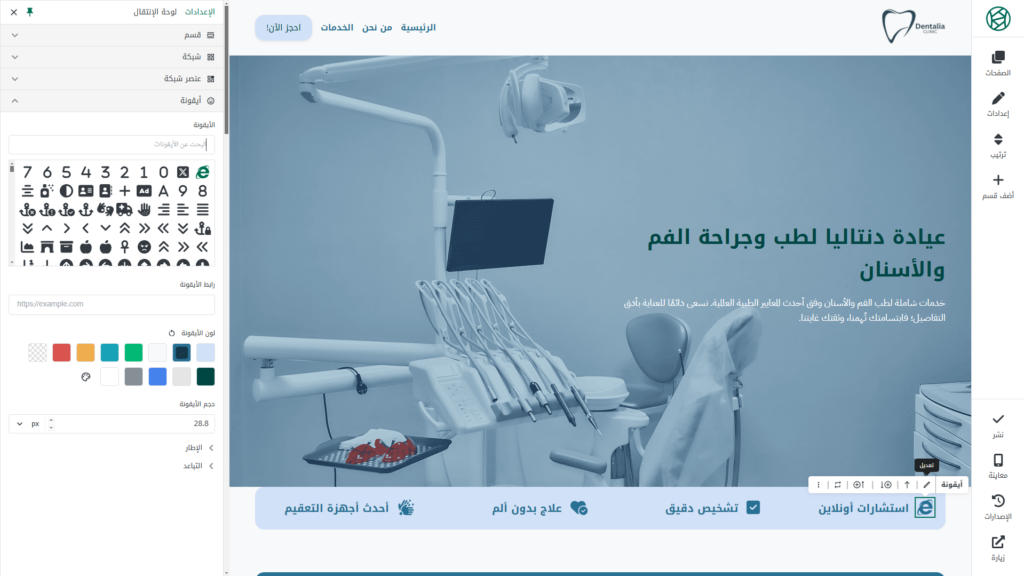
انتهيت من تعديل قسم الهيرو في عدة ثوانٍ. وانتقلت مباشرةً إلى تخصيص بقية أقسام الصفحة الرئيسية. بدأت بشريط المعلومات أسفل قسم الهيرو، حيث غيرت المحتوى لإضافة رسائل ترويجية. كما غيرت الأيقونات الخاصة بكل رسالة من خلال الضغط عليها واختيار تعديل، وبحثت عن أنسب الأيقونات في صندوق البحث على اليسار.

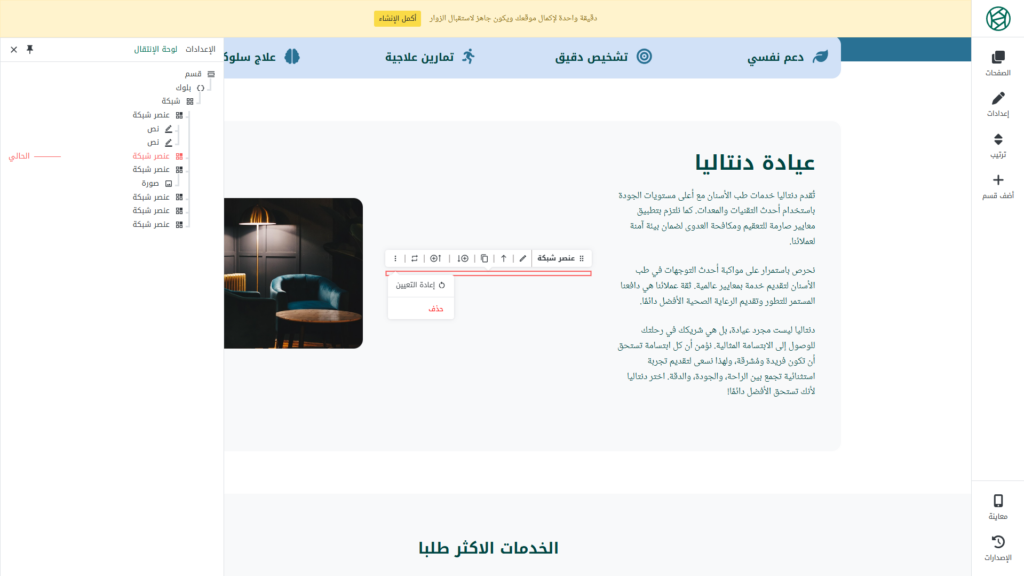
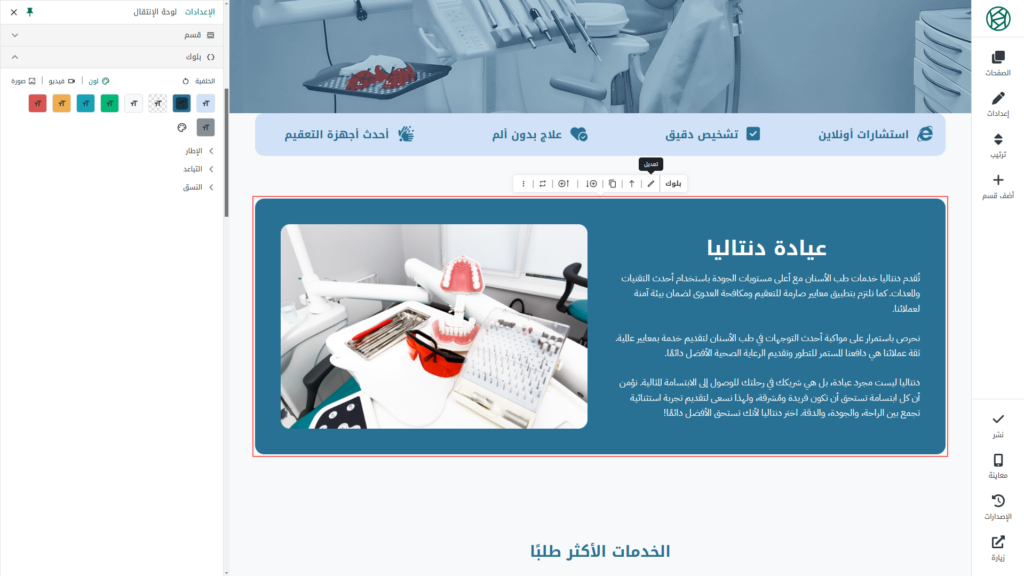
والآن نصل إلى قسم صور العيادة. وقررت استخدام صورة واحدة لأبرز وأحدث الأجهزة التي تستخدمها عيادة صديقي نظرًا لأنها عيادة صغيرة. لهذا أزلت الصور الأخرى، وتأكدت من حذف عناصر الشبكة الزائدة حتى نحصل على شبكة مُكونة من عنصرين فقط. وتمكنت من إنجاز المهمة بسهولة عبر لوحة الانتقال على أعلى قائمة التخصيص على اليسار، حيث تمكنت من اختيار عناصر الشبكة الفارغة لإزالتها.

بعد ذلك قُمت بتغيير خلفية المُكون (بلوك) بنفس الطريقة التي شرحناها بالأعلى، حتى يتناسب اللون مع هوية العيادة.

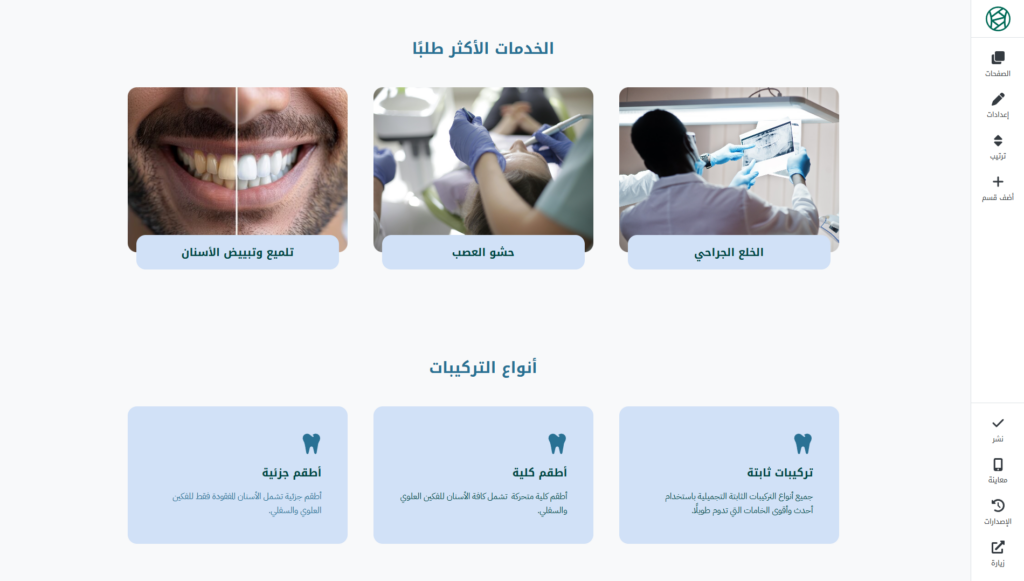
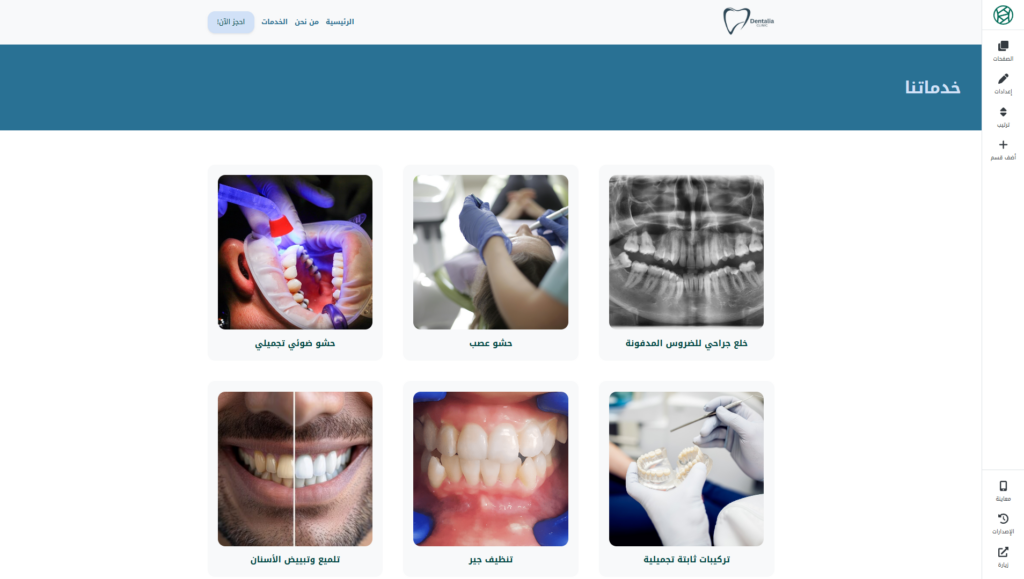
بعد ذلك قُمت بتخصيص قسم أكثر الخدمات طلبًا، وقسم أنواع التركيبات. من خلال كتابة المحتوى النصي، ثم استبدال الصور، وتخصيص الألوان والأيقونات.

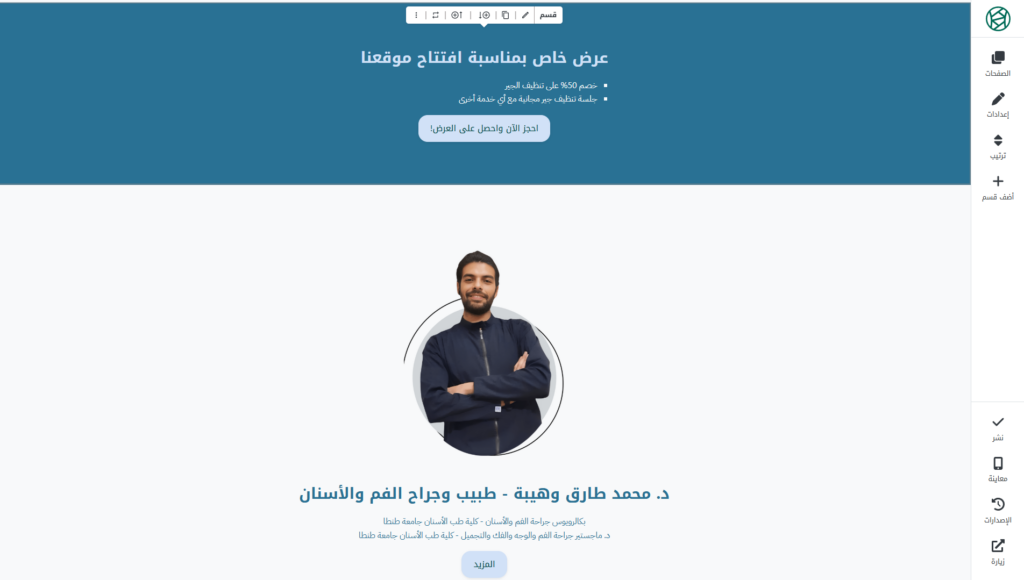
انتهيت من الصفحة الرئيسية بعد تخصيص شريط الإعلانات لإضافة إعلان حصري لزوار الموقع، مع قسم الطبيب عن طريق استبدال الصورة الافتراضية بصورة احترافية لصديقي. وأضفت زرًا جديدًا إلى شريط الإعلانات، ثم عدلت نص الزر، والرابط إلى صفحة التواصل.

تخصيص الفوتر
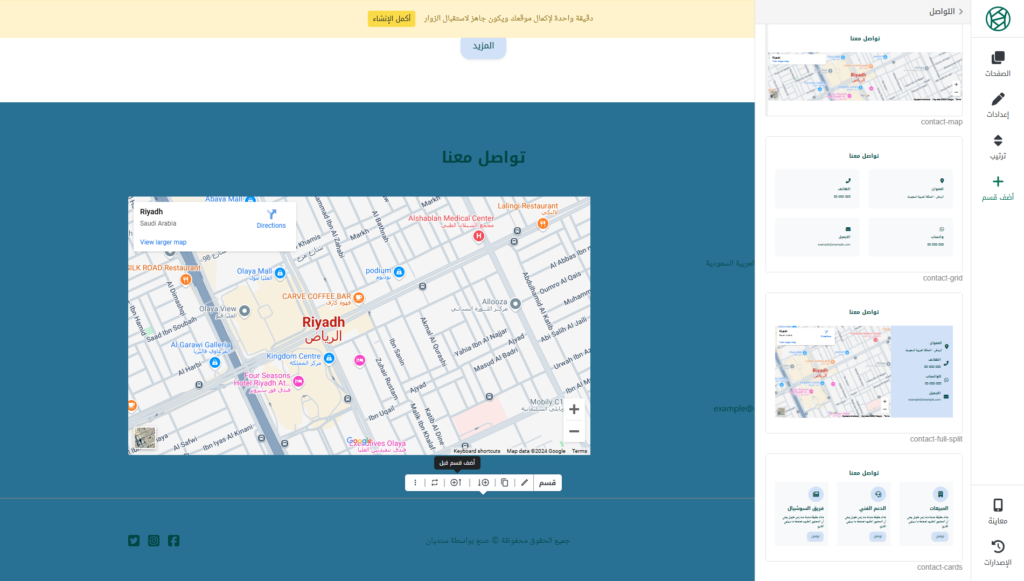
قررت إضافة قسم خاص للتواصل في فوتر الموقع. ولهذا ضغطت على قسم الفوتر، واخترت أضف قسم قبل. ومن قائمة الأقسام اخترت تصنيف التواصل. ثم اخترت قسم مُزود بخريطة جوجل وأضفته إلى الصفحة. بعد ذلك قمت بتخصيص لون خلفية القسم، وخلفية المكونات المختلفة لتندمج مع لون الفوتر.

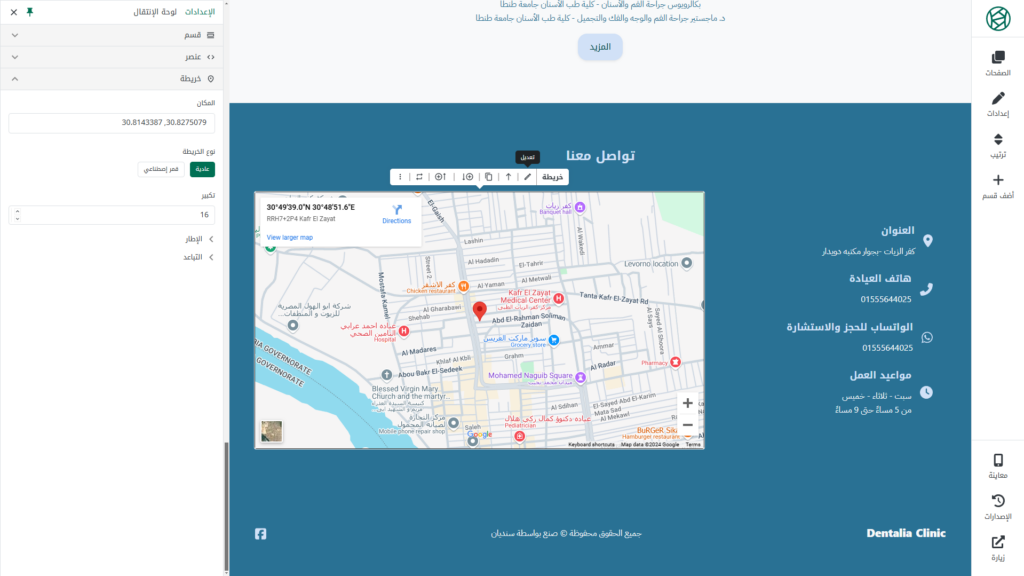
قمت بتخصيص ألوان النصوص ومحتوى الفوتر. بعد ذلك ضغطت على الخريطة لتعديلها، ثم وضعت احداثيات العيادة التي حصلت عليها من تطبيق خرائط الجوجل ليتمكن الزوار من معرفة موقع العيادة بدقة.

تخصيص صفحة من نحن
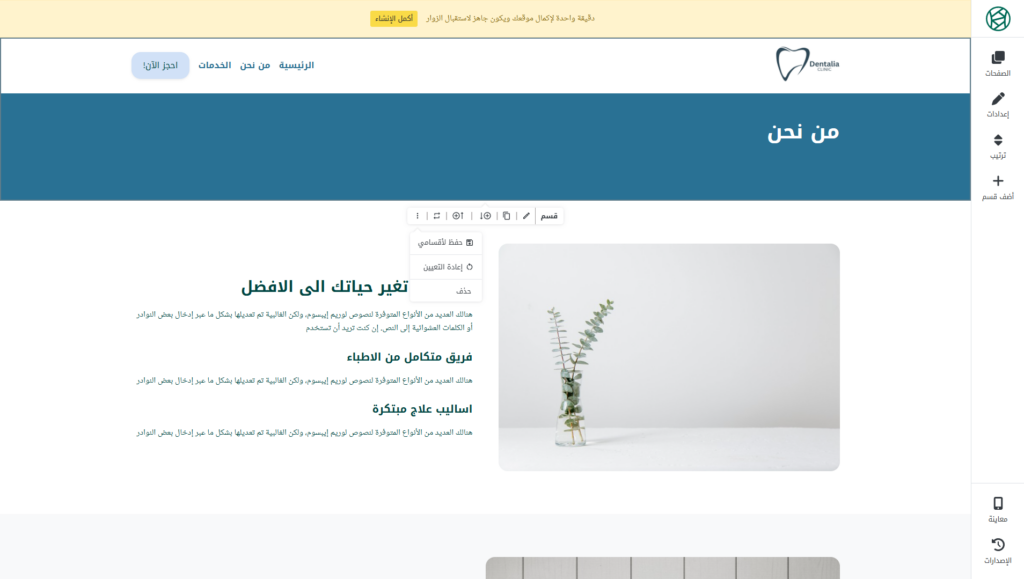
توجهت إلى صفحة «من نحن» عبر قائمة صفحات الموقع على اليمين. وبدأت أولًا بتخصيص الهيدر والفوتر بنفس الطريقة. ولتجنب التكرار، اخترت الهيدر والفوتر ثم من زر المزيد اخترت «حفظ إلى أقسامي». هذه الخاصية تسمح لي بحفظ القسم لاستدعائه في الصفحات الأخرى.

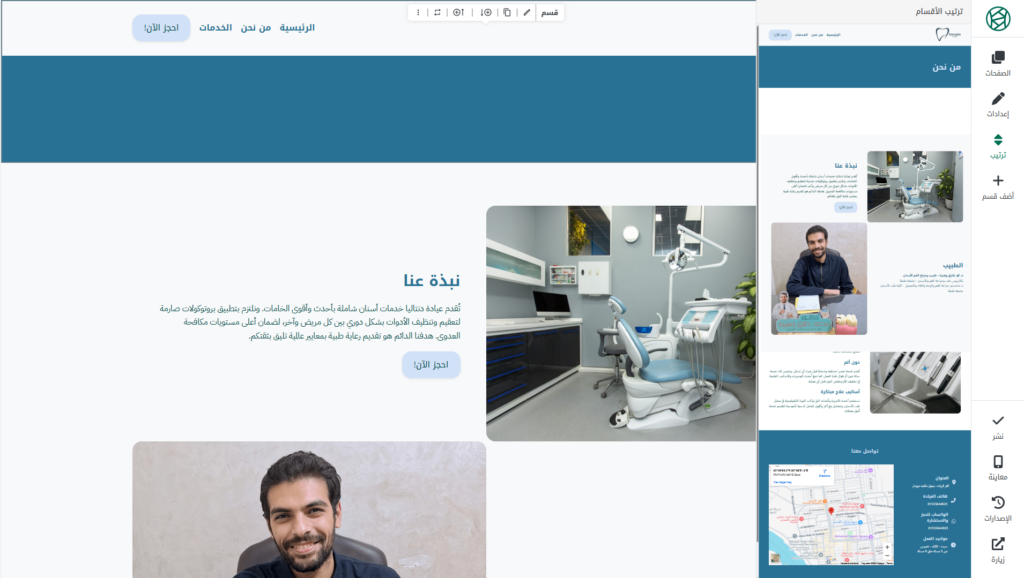
قمت بتخصيص أقسام الصفحة المختلفة. وأعدت ترتيب أقسامها من قائمة ترتيب على اليمين، وذلك عن طريق السحب والإفلات لإبراز قسم النبذة والتعريف بالطبيب بالأعلى.

انتهيت من تخصيص صفحة «من نحن» عبر استبدال الصور والمحتوى، مع إضافة زر التواصل بقسم النبذة.

تخصيص صفحة تواصل معنا
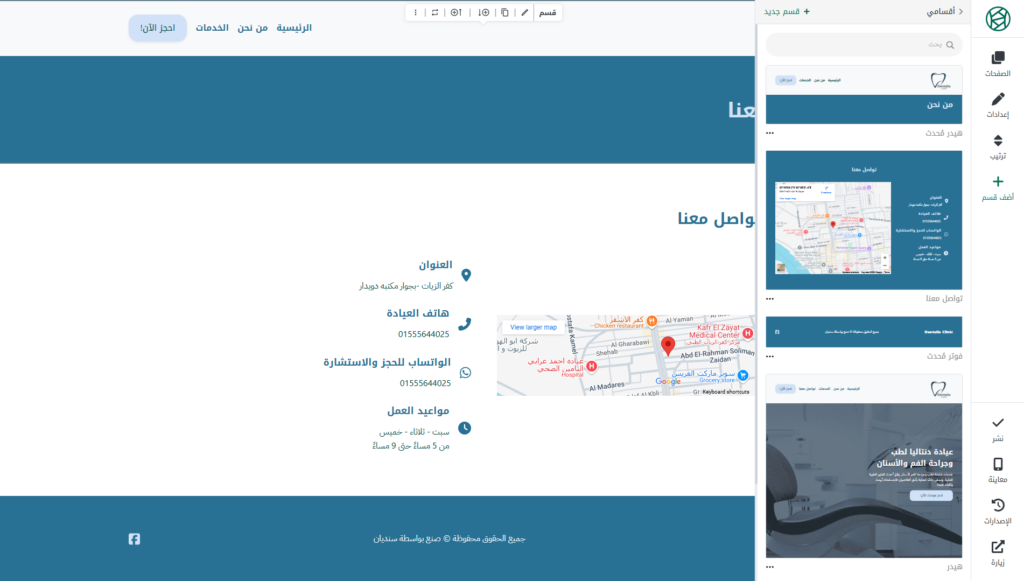
بدأت أولًا باستدعاء الهيدر الذي حفظته إلى أقسامي بالخطوة السابقة. ضغطت على قسم الهيدر القديم، ثم اخترت استبدال، ثم اخترت أقسامي، ومنها اخترت الهيدر الخاص بي.

تتميز صفحة التواصل هنا بعنصر خريطة جوجل. أضفت موقع العيادة إلى الخريطة، ثم خصصت بقية العناصر. وقمت باستدعاء الفوتر الخاص بي، لكن حذفت منه قسم التواصل منعًا للتكرار.

تخصيص صفحات الخدمات
توجد صفحتان لعرض الخدمات، صفحة مُجمعة لكافة خدمات العيادة، وصفحة لعرض كل خدمة على حدة. قررت تخصيص الصفحة المُجمعة، مع صفحة مستقلة لكل خدمة من الخدمات الثلاث الأكثر طلبًا. وقُمت أولًا بتخصيص صفحة الخدمات المُجمعة بنفس الطريقة التي شرحناها سابقًا.

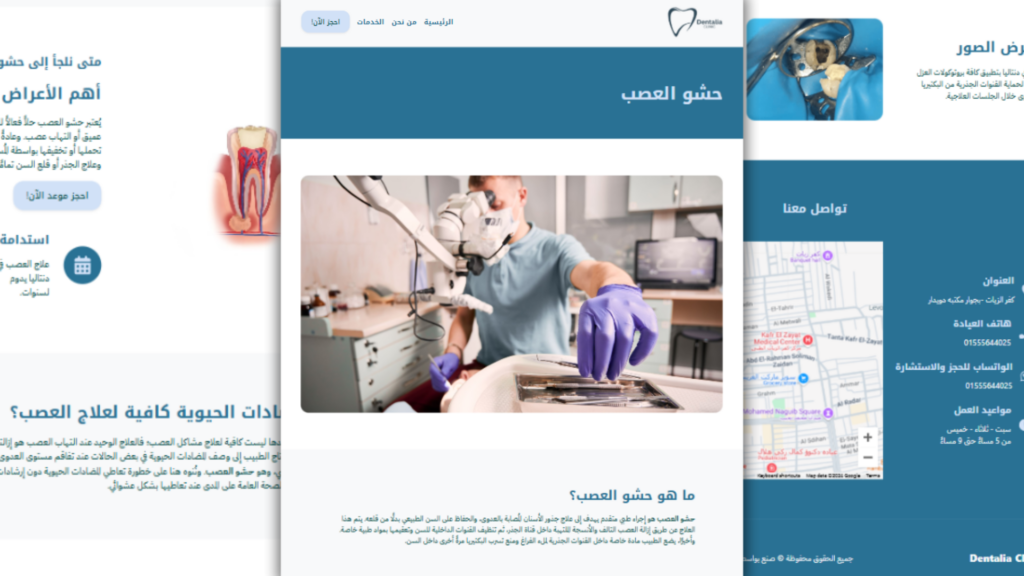
بعد ذلك انتقلت لصفحة الخدمة المنفردة التي سأبدأ بها، وهي صفحة حشو العصب. وبدأت في تخصيصها على النحو المُعتاد، كما أضفت بعض العبارات الترويجية للعيادة، مع زر لحجز موعد.

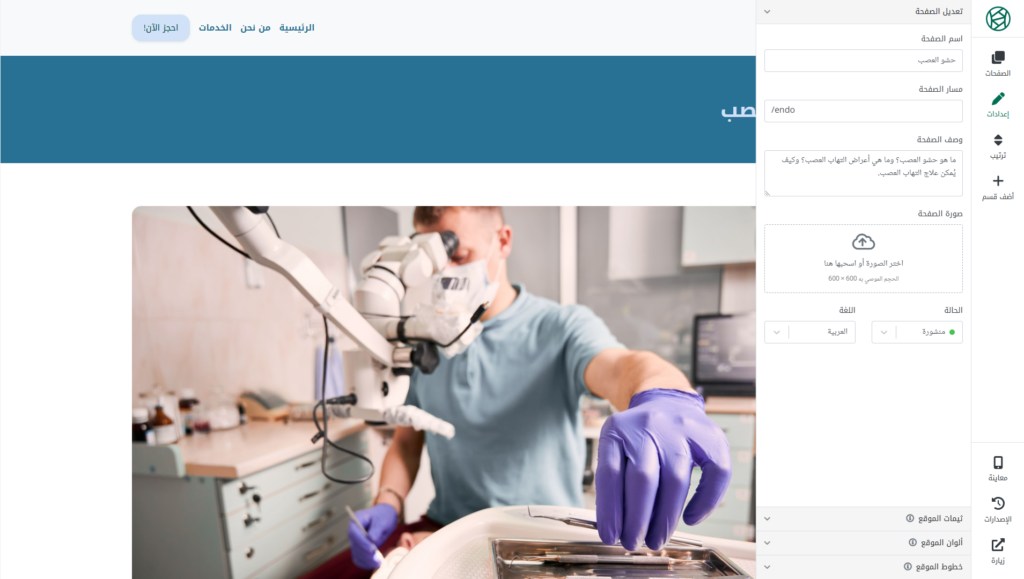
ومن قائمة إعدادات على اليمين، قُمت بتغيير مسار الصفحة إلى (endo/)، وهو اسم خدمة حشو العصب. ثم كتبت اسم ووصف الصفحة.

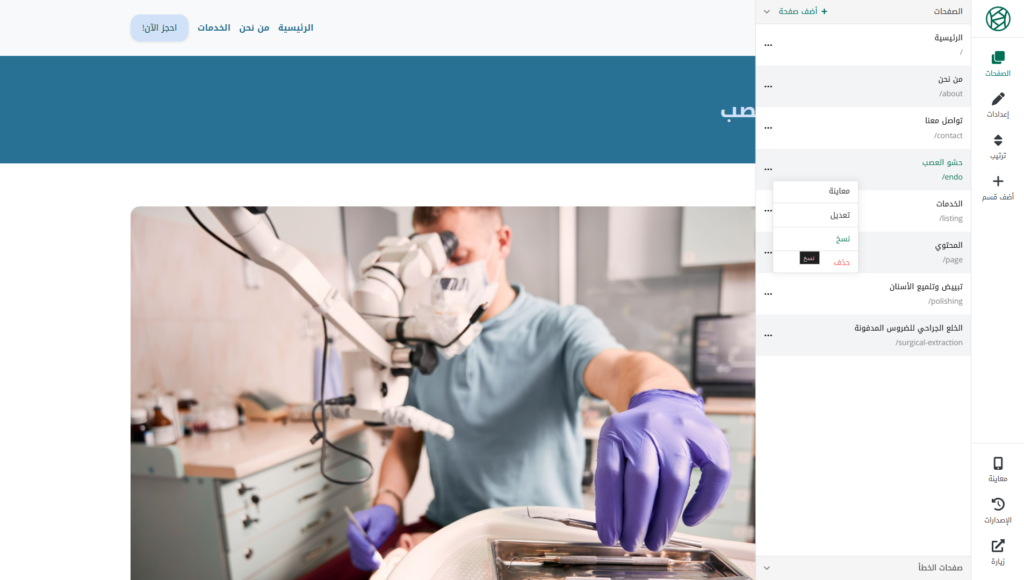
وبما أنني سأُنشئ ثلاث صفحات مختلفة؛ قُمت بعمل نسختين من صفحة حشو العصب. نسخة لخدمة الخلع الجراحي، وأخرى لخدمة تلميع وتبييض الأسنان. وذلك من قائمة الصفحات على اليمين، ثم الضغط على زر النقاط الثلاث أمام صفحة حشو العصب، واختيار «نسخ».

بعد ذلك قُمت بتخصيص الصفحتين الأخريين على نفس النحو السابق؛ لأنتهي أخيرًا من تخصيص كافة صفحات الموقع في أقل من ساعة تقريبًا!

إطلاق موقع عيادة أسنان خاصة عبر سنديان
بعد الانتهاء من بناء الموقع، بدأت أولًا في إضافة روابط صفحات الخدمات الثلاث بقسم أكثر الخدمات طلبًا، وصفحة الخدمات المُجمعة. ثم نشرت الصفحات التي انتهيت من تصميمها. ذلك عبر قائمة الصفحات، ثم الضغط على زر النقاط الثلاث على اليمين، واختيار «نشر».

كررت هذه الخطوة مع بقية الصفحات. باستثناء صفحة المحتوى، لأن صديقي ليس مستعدًا بعد لتعيين صانع محتوى. وبهذا أصبح الموقع جاهزًا للإطلاق. اضغط على زر أكمل الإنشاء في الشريط الأصفر أعلى الهيدر.

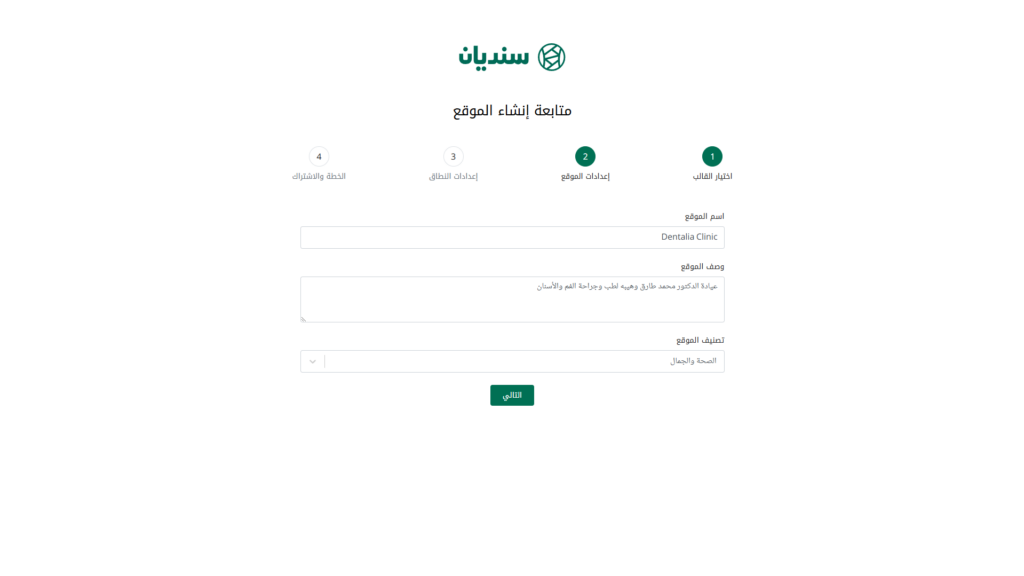
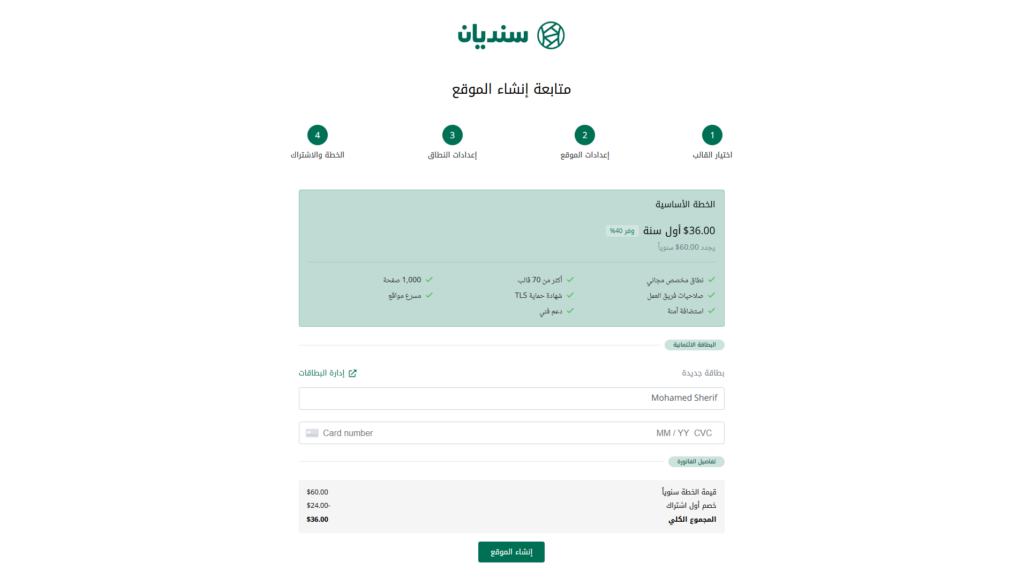
بعد ذلك كتبت اسم العيادة ووصفها في البيانات الرئيسية للموقع، ثم ضغطت على زر التالي لأنتقل إلى صفحة اختيار النطاق.

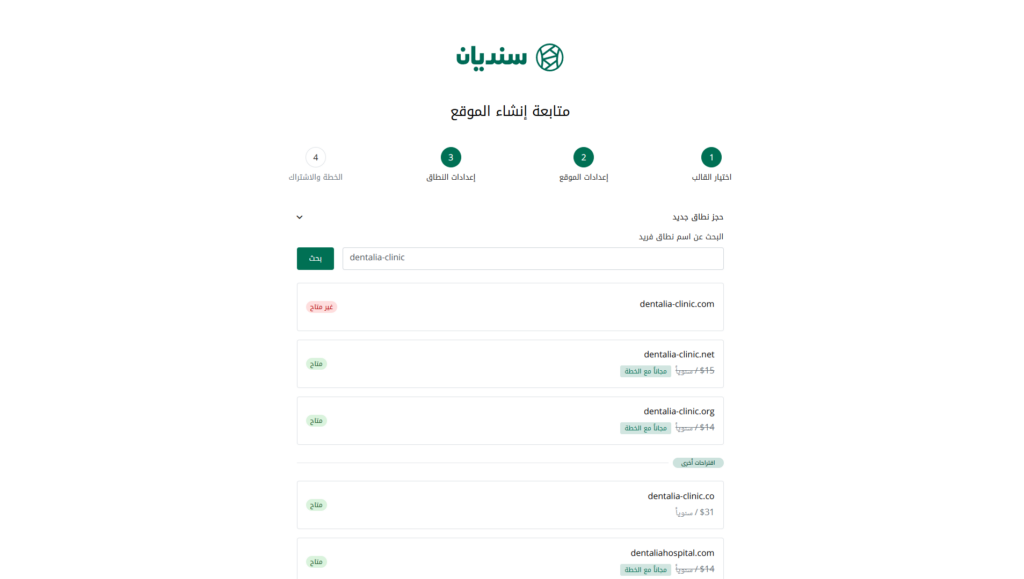
يُقدم سنديان اسم نطاق احترافي من اختيارك ضمن خطة الاشتراك، أي أنك ستحصل عليه مجانًا. وهي إضافة قوية جدًا إلى المنصة، خاصةً وأن المبتدئين لن يكونوا مستعدين للبحث عن مُزودي النطاقات.

بعد ذلك ذهبت إلى صفحة الدفع والإطلاق. واندهشت من خطة سنديان الرائعة التي تتضمن استضافة مؤمنة بشهادة TLS مجانية مع الخطة الرئيسية، والتي تصل إلى 36 دولار فقط خلال السنة الأولى على أن تصبح لاحقًا 60 دولار سنويًا.

تتضمن الخطة أيضًا مُسرع للمواقع، مع دعم فني عربي مستمر، ما يجعل خطة الاشتراك باقةً متكاملةً لإطلاق الموقع دون الحاجة إلى أي نفقات أخرى على إضافات التأمين والتسريع.
وأخيرًا أصبح موقع صديقي جاهزًا. يُمكنك زيارة الموقع من هنا!
سنديان - إنشاء المواقع بات سهلًا
بعد الانتهاء من تجربة إنشاء موقع عيادة خاصة على سنديان. أرى أن سنديان هو الخيار الأمثل لكل من يرغب في بناء موقعه بنفسه دون خبرات برمجية. فقد تمكنت من تخصيص كافة عناصر الموقع بطريقة احترافية دون الحاجة إلى كتابة أي أكواد، أو التطرق أصلًا إلى أي مفاهيم برمجية. واستغرقت المهمة ساعة إلى ساعة ونصف فقط لتجهيز وإطلاق الموقع بالكامل!
وما يُميز سنديان حقًا في رأيي هو تكلفة الاشتراك. فأنت تحصل على مُنشئ مواقع احترافي، مع أكثر من 70 قالبًا، وإمكانية نشر موقع يشمل حتى 1000 صفحة. ذلك بجانب الاستضافة الآمنة، واسم النطاق. وكل هذا بـ 36 دولار فقط (ضمن العرض الحالي)، وهو سعر تنافسي قد يكفي فقط لحجز استضافة من بعض المواقع.
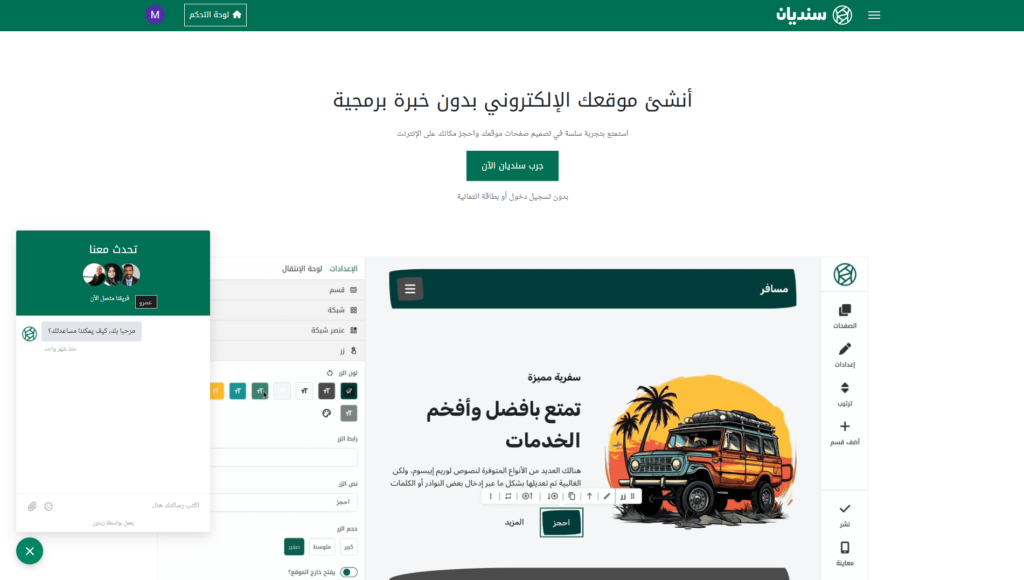
وأخيرًا، تحصل عند اشتراكك بموقع سنديان على دعم فني مستمر باللغة العربية. حيث يُمكنك التحدث مع أفراد فريق الدعم شخصيًا على مدار الساعة عبر خدمة الدردشة المباشرة. وهو فريق متعاون يحرص دائمًا على حل كل مشكلاتك. وتُقدم سنديان توثيقًا خاصًا على مركز المساعدة مع مقالات متعددة تشرح كيفية استخدام كافة أدوات المنصة.

ويكفي في النهاية إخباركم أن صديقي أصبح سعيدًا جدًا بهذه الهدية. وهو الآن يفكر في الطرق المختلفة لاستخدام الموقع في حملاته التسويقية. كما سيكون قادرًا على تعديله بنفسه لإضافة المزيد من اللمسات الخاصة؛ رغم أنه لا يفقه شيئًا عن تصميم وبرمجة المواقع.







اترك تعليقك