في هذه الأيام هناك تقنيات وطرق عديدة يمكن من خلالها إنشاء مواقع إلكترونية على الإنترنت، وتوفر بعض الطرق مزايا وخيارات مختلفة عن بعضها الآخر، لهذا إذا كنت قد أنشأت موقعًا إلكترونيًا بتقنية ما، قد تقرر بعد فترة أن المزايا التي توفرها هذه التقنية غير مناسبة لك.
من هذا المنطلق يسعى الكثيرون ممن يمتلكون مواقع إلكترونية ثابتة مبنية بالاعتماد على HTML إلى تحويلها إلى مواقع ووردبريس، إذ بالرغم من أن أكثر من ثلثي المواقع الإلكترونية الموجودة مبنية باستخدام ووردبريس، لا تزال هناك مواقع مبنية باستخدام تقنيات أقل تقدمًا مثل HTML.
لهذا السبب، فإننا سنشرح في هذه المقالة أفضل الطرق التي يمكن عبر اتباعها تحويل قالب HTML إلى قالب ووردبريس، وذلك من أجل الاستفادة من مزايا هذا البرنامج في إدارة الموقع وتحسين مختلف جوانبه، بالإضافة إلى توفير الوقت واختصار الجهد.
ماذا يعني تحويل قالب HTML إلى قالب ووردبريس؟
إن مواقع أو قوالب HTML ثابتة، ولذلك يصعب إجراء تعديلات على مواقع الـ HTML بسرعة، إذ ستحتاج إلى تحرير الكود المصدري للقالب أو الصفحة من أجل إجراء تعديل يظهر في الواجهة الأمامية للزائر، بينما تعد قوالب ومواقع الووردبريس ديناميكية، ويسهل إجراء تعديلات في الواجهة الأمامية فيها، إذ لا حاجة لتعديل الكود لتنفيذ التعديلات في معظم الأحيان.
يعني تحويل قالب HTML إلى قالب ووردبريس أو موقع HTML إلى موقع ووردبريس تنفيذ جميع الخطوات اللازمة لتحويل الموقع من ثابت إلى ديناميكي يمكن إدارته باستخدام الووردبريس، بما في ذلك إنشاء ملفات ثيم قالب الووردبريس ونسخ الأكواد اللازمة من قالب HTML، بالإضافة بالطبع إلى كتابة الأكواد الجديدة اللازمة.
طرق تحويل قالب HTML إلى قالب ووردبريس
في الواقع، توجد الكثير من الطرق التي يمكن تحويل قالب HTML إلى قالب ووردبريس عبر اتباعها، لكن العديد منها لا يساعد على تنفيذ المهمة على أكمل وجه. مع ذلك هناك خياران مفضلان ويمكنان من تنفيذ عملية التحويل، أولهما توظيف مطور ووردبريس خبير ليقوم بهذه المهمة، وثانيهما تنفيذ هذه العملية بنفسك عبر إنشاء ملفات قالب الووردبريس وإدراج الأكواد اللازمة ضمنها.
1. توظيف شخص خبير ليقوم بتنفيذ هذه المهمة
تعد هذه الطريقة الأسهل لتحويل قالب HTML إلى قالب ووردبريس، حيث يمكنك الاستعانة بخبرة مطور ووردبريس وتوظيفه ليقوم بتنفيذ المهمة بدلًا منك. يمتاز اعتماد هذا الخيار بالكثير من المميزات، وأهمها:
- انخفاض احتمالية حدوث مشاكل تقنية بعد التحويل، إذ لأن العملية ستتم على يد شخص خبير، ستكون جودة التحويل أفضل ولن تعاني من أي مشاكل في قالب الووردبريس المنتَج بعد استخدامه في موقعك، أو ستعاني من عدد قليل من المشاكل البسيطة.
- إمكانية تنفيذ التحويل بسرعة، فمن المؤكد أن سرعة إنجاز شخص خبير أي مهمة في مجاله ستكون أكبر بكثير من سرعة إنجاز شخص مبتدئ لم ينفذ هذه المهمة أو أي مهام مشابهة لها سابقًا، ولهذا فإن الأفضل لك بشكل مؤكد أن تتجه لهذا الخيار إذا كان وقت تحويل القالب مهمًا لك.
- إضافة وظائف جديدة إلى القالب وإجراء تعديلات احترافية عليه، فإذا أردت أن تقوم بتحويل قالب HTML إلى قالب ووردبريس مع إجراء بعض التعديلات أو إضافة بعض الوظائف الخاصة إلى القالب وغير المتوفرة في قالب الـ HTML، يمكنك طلب ذلك من المطور الذي تقوم بتوظيفه.
- عدم الحاجة إلى بذل الكثير من الجهد والوقت، ففي حين تحتاج إلى وقت طويل وجهد كبير نسبيًا لتحويل قالب HTML إلى قالب ووردبريس بنفسك، أنت لن تحتاج عند توظيف خبير إلا لتنفيذ بضعة مهام بسيطة للتأكد من أن ما أنتجه يعمل بشكل جيد، وبهذا يمكنك استثمار وقتك وطاقتك في جانب آخر من الموقع لديك خبرة جيدة فيه.
يمكنك توظيف الخبير من خلال أحد مواقع العمل الحر الجيدة مثل مستقل أو خمسات، بالإضافة إلى اتباع النصائح التي أوردناها في مقالة (كيف تقوم بتوظيف مستقل محترف يساعدك في تطوير موقعك الووردبريس؟).
2. إنشاء ملفات قالب الووردبريس وتنفيذ عملية التحويل يدويًا بنفسك
يمكنك أن تقوم بنفسك بتحويل قالب HTML إلى قالب ووردبريس إذا كنت تمتلك ما يكفي من الخبرة في مجال تطوير الووردبريس. ليس من الضروري أن تمتلك خبرة كبيرة جدًا في تطوير ثيمات الووردبريس، لكن أخذ فكرة عن كيفية تطوير السمة سيكون مفيدًا جدًا ومساعدًا في تنفيذ عملية التحويل.
لتحويل قالب HTML إلى قالب ووردبريس يدويًا بنفسك ستحتاج إلى تنفيذ 5 خطوات رئيسية، ونوضحها لك في الفقرات التالية، لكننا ننصحك قبل قراءتها أن تراجع هاتين المقالتين لتأخد فكرة أوضح عن قوالب الووردبريس وكيف يتم تطويرها إذا لم تكن تعرف فكرة عامة حول هذه المواضيع:
- ما هي قوالب الووردبريس، وكيف تعمل، وما استخدامها الأمثل؟ شرح شامل للمبتدئين.
- شرح تصميم قوالب ووردبريس وتخصيصها من البداية للنهاية.
الخطوة (1): إنشاء مجلد وملفات قالب الووردبريس
لتحويل قالب HTML إلى قالب ووردبريس يجب أن تنشئ أولًا مجلد القالب وملفاته الأساسية، إذ تتكون قوالب الووردبريس من عدد من الملفات التي تعمل بناء عليها. لذلك على جهاز الكومبيوتر الخاص بك، أنشئ مجلدًا باسم القالب الذي تريد تحويله، ثم أنشئ الملفات التالية ضمنه دون إضافة أي محتوى إليها:
- style.css: سيتضمن هذا الملف قواعد الـ CSS التي ستحدد تنسيق ومظهر الموقع عندما يكون القالب منشطًا فيه، بالإضافة إلى المعلومات الوصفية الخاصة بالقالب.
- index.php: يعد ملف القالب الأساسي أو ملف التمبلت الأساسي في القالب، إذ يستخدمه الووردبريس لعرض أي محتوى ليس هناك تمبلت آخر مناسب لعرضه، كما أن ملفات التمبلت الأخرى (إذا وجدت في القالب)، ستكون مجرد تعديلات بسيطة على هذا التمبلت.
- header.php: يحدد هذا الملف الجزء من المحتوى الذي سيعرض في أعلى الموقع (رأس الموقع أو الهيدر)، والذي يتم استدعاؤه قبل عرض المحتوى الرئيسي، بالإضافة بالطبع إلى ما يجب أن يستدعى قبل عرض أي محتوى (ما يوضع ضمن وسم head).
- footer.php: يتم بواسطة هذا الملف تحديد تذييل الموقع الذي يظهر بعد المحتوى الرئيسي.
- sidebar.php: يستخدم لتحديد المحتوى الذي سيتم عرضه في الشريط الجانبي لقالب الووردبريس.
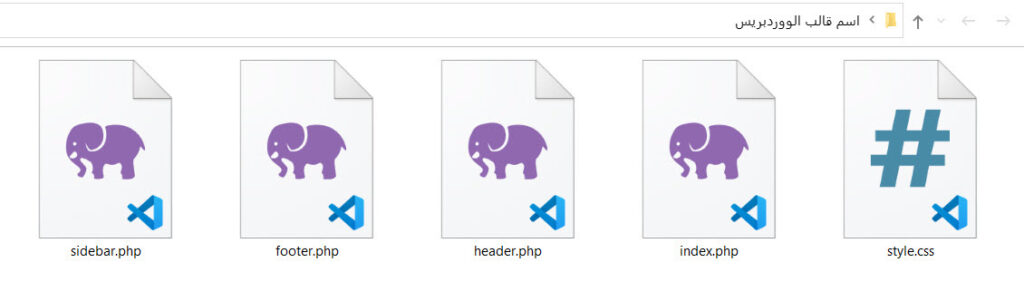
يجب أن يظهر مجلد القالب الآن بالشكل الموضح في الصورة التالية:

الخطوة (2): تحديد المعلومات الوصفية الأساسية ونسخ ولصق أكواد CSS
يتضمن ملف style.css الخاص بقالب الووردبريس مختلف معلومات القالب بالإضافة إلى التنسيقات الخاصة به، ويجب أن يبدأ هذا الملف بتعريف القالب حتى يكون بإمكان نظام الووردبريس التعامل معه بشكل صحيح.
تتضمن أبرز معلومات تعريف القالب التي يجب وضعها في ملف style.css كلًا من اسم القالب، ورقم الإصدار، بالإضافة إلى اسم المطور، وغير ذلك من المعلومات، ويتم تحديدها عبر إدراج الكود التالي في بداية الملف مع تغيير ما يلزم ليناسب قالبك:
@charset "UTF-8";
/*
Theme Name: اسم القالب
Theme URI: رابط القالب
Author: اسم مطور القالب
Author URI: رابط مطور القالب
Description: القالب مطور لأغراض تعليمية لشرح كيفية تحويل قالب HTML إلى قالب ووردبريس.
Version: رقم الإصدار، ويكتب بالشكل التالي (1.0)
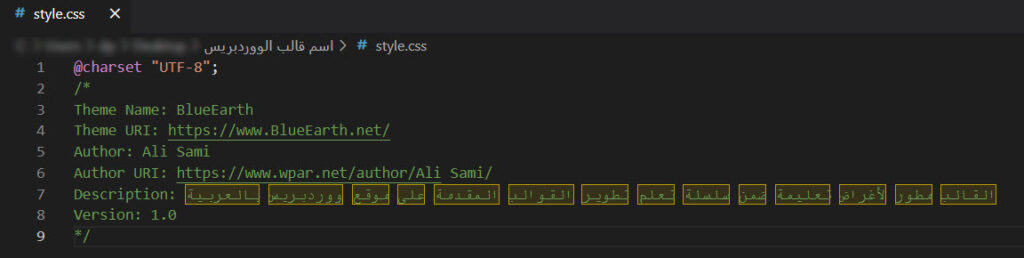
*/بعد استبدال الكلمات الواجب استبدالها في الكود السابق، سيظهر بشكل مشابه لما يلي ضمن ملف style.css:

الجدير بالذكر أنك قد تحتاج إلى إدراج بعض المعلومات الوصفية الإضافية في بعض الأحيان، مثل رخصة القالب، لكن المعلومات الواردة في الكود السابق هي فقط المعلومات الضرورية من الناحية التقنية، وما عدا ذلك يكون اختياريًا تقنيًا، لكن قد يكون إجباريًا من نواح أخرى في بعض الأحيان مثل عندما تقوم بتطوير قالب ووردبريس بناء على قالب HTML من أجل أن تقوم ببيعه.
بعد إدراج كود المعلومات الوصفية، قم بنسخ كامل كود التنسيق (CSS) الخاص بقالب الـ HTML، وألصقه أسفل جزء المعلومات الوصفية، ثم قم بحفظ التعديلات وأغلق الملف.
ولكي تتعرف أكثر على كيفية وضع الأكواد والمعلومات الوصفية ضمن ملف style.css عند تحويل قالب HTML إلى قالب ووردبريس، فإننا ننصحك بمراجعة مقالة (إعداد ملفات القالب الأساسية - تطبيق عملي)، إذ قد شرحنا فيها ذلك بشكل أكثر تفصيلًا.
الخطوة (3): فصل كود HTML ووضع كل جزء في الملف الخاص به
يتم تقسيم الأكواد على ملفات متعددة في قالب الووردبريس، لأن ذلك يخبر النظام أين سيضع محتوى الملف (بناء على اسمه وأمور أخرى). لذلك يجب أن تقوم بتقسيم محتوى قالب الـ HTML على مجموعة الملفات التي أنشأناها سابقًا. لتقسيم الكود على الملفات بالشكل الصحيح، افتح ملف قالب الـ HTML أو اعرض مصدر صفحة الـ HTML ضمن المتصفح، ثم اتبع ما يلي:
- انسخ الكود الخاص بهيدر الـ HTML، أي من بداية ملف قالب HTML حتى وسم البداية لـ (div class="main")، ثم ألصقه في ملف header.php، وأغلق الملف بعد حفظ التغييرات.
- انسخ الكود الخاص بالشريط الجانبي لقالب الـ HTML، والذي يكون ضمن العنصر (aside class="sidebar") في ملف الـ HTML، ثم ألصقه في ملف sidebar.php، وبعد ذلك احفظ التغييرات وأغلق الملف.
- انسخ كامل الكود الموجود بعد نهاية عنصر الشريط الجانبي، وألصقه في ملف footer.php، ثم أغلق الملف بعد حفظ التغييرات.
- حدد الكود المتبقي الذي لم تقم بنسخه من ملف قالب الـ HTML، ثم انسخه وضعه في ملف index.php، ثم احفظ التغييرات وأغلق الملف. يعد هذا هو المحتوى الرئيسي للقالب.
بعد ذلك عليك إجراء تعديلات على محتويات ملفات قالب الووردبريس الناتجة لتصبح متوافقة مع الووردبريس، وهذا ما سنلقي الضوء عليه في الفقرة التالية.
الخطوة (4): تغيير محتوى الملفات بما يتوافق مع الووردبريس
الهدف الأساسي من هذه الخطوة هو تمكين ملف index.php من تحديد الملفات اللازمة لعرض الموقع بالشكل الصحيح، وإضافة حلقة ووردبريس (WordPress loop)، وهي تشمل إجراء تعديلات لتمكين الووردبريس من التعرف على القالب وعرضه كما يلي:
- افتح ملف header.php، ثم ابحث عن القسم الذي يشبه هذا السطر:
<link rel=”stylesheet” href=”style.css”>.- قم بإزالة هذا الكود، ثم أدرج بدلًا منه الكود التالي، وبعد ذلك احفظ التغييرات وأغلق الملف.
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/style.css” type=”text/css” media=”all” />.- افتح ملف index.php، ثم أدرج السطور التالية في الأماكن المحددة بجانبها (لا تضف عبارات الشرح الواردة في الكود):
<?php get_header(); ?> أضف هذا في بداية الملف
(محتوى الملف قبل التعديل) سيكون هنا مكان محتوى الملف قبل إضافة هذه السطور
<?php get_sidebar(); ?> أضف هذا في نهاية الملف، لكن قبل السطر الموجود في الأسفل ضمن هذا الكود
<?php get_footer(); ?> أضف هذا في نهاية الملف بعد السطر السابق تماما.
- ضمن قسم المحتوى في ملف index.php المشار إليه في مقتطف الكود السابق بـ (محتوى الملف قبل التعديل)، يجب عليك إضافة كود حلقة ووردبريس، حيث يخبر هذا الكود الووردبريس أن يقوم بعرض المشاركات أو المقالات ضمن القالب. ويمكنك أن تتعلم أكثر عن هذه الحلقة، وتعرف كيف تضيفها في الملف عبر مراجعة هذه المقالة (تعرف على حلقة ووردبريس WordPress Loop وكيف تعمل في قالب ووردبريس).
الخطوة (5): إنشاء لقطة شاشة للقالب
يعرض الووردبريس لقطة شاشة لكل قالب يتعامل معه، ولذلك عليك أن تحرص على إضافة لقطة شاشة إلى قالب الووردبريس الذي أنتجته من قالب الـ HTML. لفعل التقط صورة لقالب الـ HTML بأبعاد 880×660، ثم احفظها باسم Screenshot وبتنسيق PNG ضمن مجلد القالب نفسه.

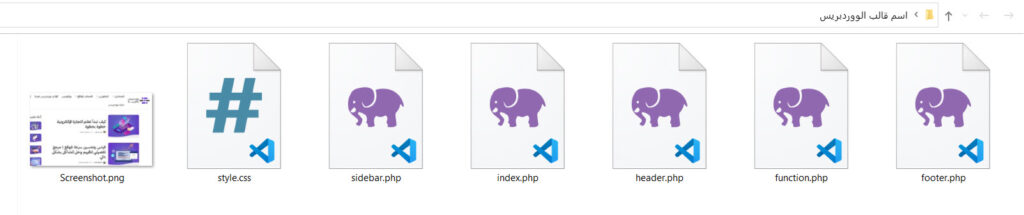
بعد تطبيق الخطوات السابقة، تكون قد انتهيت من تحويل قالب HTML إلى قالب ووردبريس، لكن ربما تحتاج إلى إضافة ملفات جديدة وأكواد إلى القالب إذا أردت تطويره وتحسين وظائفه، مثل ملف وظائف القالب (functions.php) الذي يتم تضمينه في معظم قوالب الووردبريس.
ولفعل ذلك يجب أن تمتلك خبرة جيدة بتطوير قوالب الووردبريس، ويمكنك الحصول عليها عبر متابعة دورتنا (سلسلة تطوير قوالب ووردبريس) أو عبر مراجعة مقالات أكاديمية حسوب حول تطوير الووردبريس.
الخطوة (6): رفع القالب إلى الووردبريس وتفعيله
بعد الانتهاء من تحويل القالب إلى قالب ووردبريس على جهاز الكومبيوتر لديك، يمكنك أن ترفعه إلى موقع ووردبريس لاستخدامه فيه، ولفعل ذلك هناك طريقتان:
- الأولى هي رفع مجلد القالب مباشرة إلى المسار التالي على الاستضافة (wp-content\themes)، وذلك عبر استخدام اتصال FTP أو من خلال مدير الملفات في لوحة تحكم الاستضافة.
- والثانية هي ضغط مجلد القالب، وتحويله إلى ملف مضغوط بتنسيق zip، ثم تنصيبه على الووردبريس عبر أداة تنصيب القوالب الموجودة في النظام نفسه.
وقد شرحنا كيفية تنفيذ كلتا الطريقتين في مقالة منفصلة بعنوان (كيفية تنصيب قالب ووردبريس بالشكل الصحيح)، حيث يمكنك مراجعتها وتطبيق خطوات الطريقة التي ترى أنها أفضل لك.
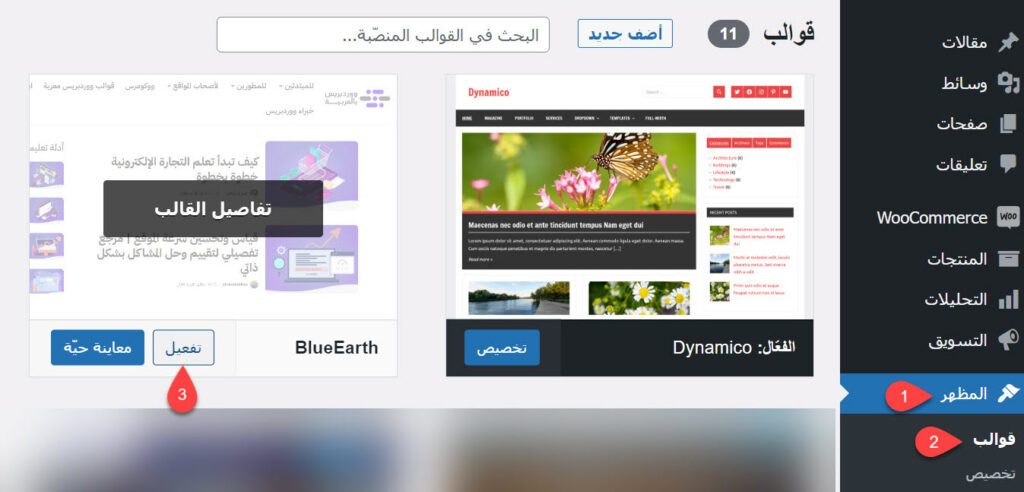
بعد تنصيب القالب على الموقع، سيظهر ضمن صفحة القوالب التي يمكنك الوصول إليها عبر النقر على خيار (قوالب) ضمن تبويب (المظهر) في لوحة تحكم الووردبريس، ويمكنك تفعيله مباشرة واستخدامه عبر النقر على زر (تفعيل).

وبهذا ننتهي من شرح كيفية تحويل قالب HTML إلى قالب ووردبريس خطوة بخطوة، ونود الإشارة في الختام إلى أن لكل حالة أو لكل عملية تحويل خصوصيتها، فقد تحتاج إلى تنفيذ المزيد من الخطوات إذا كان قالبك يتضمن صورًا وأكواد جافاسكريبت أو إذا أردت إضافة وظائف إليه، لكن الخطوات التي أوردناها هنا هي الخطوات الأساسية التي يمكن أن يسير عليها شخص يمتلك بعض الخبرة في تطوير الووردبريس.







اترك تعليقك