تعتبر إضافة الأكواد البرمجية أمرًا مهمًا وشائعًا في مواقع الووردبريس، فقد يرغب أصحاب المواقع بإضافة بعض الميزات لمواقعهم ولا يتم ذلك إلا من خلال إدراج أكواد جديدة إلى الموقع. لكن يمكن أن تكون مهمة إدراج الأكواد الجديدة أمرًا صعبًا ومعقدًا، وقد تتسبب بمشاكل في الموقع إذا لم يتم إنجاز الأمر بالشكل الصحيح.
لهذا السبب تم تطوير إضافة WPCode التي تجعل من إضافة الأكواد البرمجية إلى الموقع أمرًا بسيطًا وسهلًا، وأصبح بإمكان أي شخص يمتلك خبرة تقنية بسيطة أن يقوم بإضافة الأكواد البرمجية من دون أي يتسبب بأي مشاكل للموقع حتى إن تم ذلك بشكل خاطىء.
سنعرفك في هذه المقالة على إضافة WPCode وأهم ميزاتها كما سنشرح لك بشكل مفصل الطريقة الصحيحة لاستخدامها كي تتمكن من العمل عليها وإضافة الأكواد إلى موقعك بشكل سلسل وبسيط.
ما هي إضافة WPCode ولماذا تستخدم؟
تعد إضافة WPCode من أهم إضافات ووردبريس والتي عرفت سابقًا باسم (Insert Headers and Footers)، ووظيفتها الأساسية هي مساعدتك في إضافة الأكواد البرمجية البسيطة إلى موقع الووردبريس الخاص بك دون التعديل على ملف Functions.php الخاص بالقالب.
تستطيع من خلال إضافة WPCode إدراج العديد من أنواع الأكواد البرمجية في موقعك مثل أكواد HTML و CSS التي يمكنك من خلالها إدراج الرؤوس والتذييلات في الموقع بالإضافة إلى أكواد التعليمات البرمجية في لغات PHP و JavaScript وغيرها.
كما يمكنك استخدام إضافة WPCode لأغراض أخرى غير إضافة الأكواد مثل فحص الأكواد البرمجية وتحديد أماكن الأخطاء فيها إن وجدت مع اقتراح الحلول المناسبة لها، وكذلك حفظ الأكواد في الموقع لكي لا يتم خسارتها عند تغيير أو تحديث القالب.
أهم خصائص وميزات إضافة WPCode
تمتلك إضافة WPCode العديد من الخصائص والميزات التي تجعل من إدارة الموقع وإضافة الأكواد البرمجية أمرًا بسيطًا ومنظمًا. سنلسط الضوء فيما يلي على أهم ميزات الإضافة ونشرحها بشكل مبسط.
1. إضافة الأكواد البرمجية بسهولة وبشكل آمن
قبل إنشاء إضافة WPCode كانت إضافة الأكواد البرمجية للموقع أمرًا صعبًا، نظرًا لما قد يسبب من مشاكل وأخطاء في الموقع، وذلك لأنه كان يتم إضافة الأكواد ضمن ملف Functions.php الخاص بالقالب، وقد يؤدي أي خطأ صغير في هذا الملف إلى تعطل الموقع.
لكن بعد أن تم تطوير إضافة WPCode أصبح يمكنك إدراج الأكواد البرمجية في موقعك دون المخاطرة بحدوث أخطاء أو مشاكل فيه، إذ يتم إضافتها دون التعديل على ملف Functions.php الخاص بالقالب ويتم ذلك من لوحة التحكم وبسهولة كبيرة.
2. تتضمن مكتبة للأكواد البرمجية
تضم إضافة WPCode مكتبة تحتوي على العديد من مقتطفات الأكواد البرمجية الشائعة في ووردبريس مثل (أكواد PHP لتعطيل XML-RPC - تعطيل التعليقات - السماح بتحميل ملفات SVG - إضافة المحرر كلاسيكي، وغيرها من الأكواد).
تستطيع من خلال هذه المكتبة أن توفر على نفسك تثبيت الكثير من إضافات ووردبريس، إذ يمكنك ببساطة تفعيل أحد هذه الأكواد الموجودة في المكتبة والتي تقوم بنفس عمل إضافة الأخرى، ويتم تفعيل أي كود من أكواد المكتبة ببضع نقرات وبدون أي عناء.
3. حفظ الأكواد البرمجية التي تقوم بإضافتها
عندما تقوم بإضافة الأكواد البرمجية إلى موقعك عن طريق إضافة WPCode تقوم الإضافة بحفظ هذه الأكواد، أي أنك لن تفقدها عندما تقوم بتغيير قالب موقعك.
بالإضافة إلى ذلك يمكنك تفعيل هذه الأكواد على أي قالب تقوم بتنشيطه على موقعك أو يمكنك مشاركتها ونقلها إلى مواقع أخرى.
4. فحص الأكواد البرمجية وتقديم الحلول الممكنة للأخطاء
حين تقوم بإدخال الأكواد البرمجية في المربع المخصص لها في إضافة WPCode، تقوم الإضافة بفحص الأكواد المدخلة بحثًا عن أي أخطاءٍ محتملة، وعندما يتم العثور على أخطاء، تقدم إضافة WPCode مقترحات من أجل حلها وإصلاح الكود المدخل لتتأكد من عمله بشكل سليم.
5. ميزة المنطق الشرطي الذكي
تمكنك هذه الميزة من جعل الأكواد البرمجية تعمل وفق شروطٍ معينة، أي أنه لن يتم تنفيذ التعليمات البرمجية التي قمت بإضافتها إلا إذا توافرت شروط تحددها أنت، فمثلًا يمكنك إضافة كود من أجل إدراج خاصية معينة في هيدر أو فوتر صفحة معينة من الموقع، أو إضافة كود من أجل المستخدمين المسجلين في الموقع فقط وغيرها من الأكواد المشروطة.
طريقة استخدام إضافة WPCode
إن طريقة استخدام إضافة WPCode ليست صعبة وبعد قراءتك لهذه الفقرة التي سنشرح فيها طريقة استخدام الإضافة بشكل مفصل، سيكون بإمكانك استخدامها والاستفادة من جميع ميزاتها المهمة للوصول إلى ما تريد.
أولًا: تنصيب وتفعيل إضافة WPCode
لاستخدام إضافة WPCode، يجب أولًا تثبيتها على موقعك ووردبريس. إذا لم تكن تعرف كيف يتم تثبيت الإضافات وتفعيلها على موقع الووردبريس، فيمكنك قراءة مقالتنا (كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح) التي شرحنا فيها كل ما يخص تثبيت الإضافات وتفعيلها.
ثانيًا: الوصول إلى خيارات الإضافة
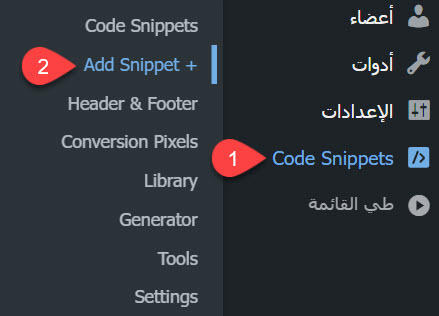
بعد قيامك بتثبيت الإضافة وتفعيلها سيظهر لك في لوحة التحكم زر باسم (Code Snippets). عندما تقوم بتمرير مؤشر الفأرة عليه، تظهر لك قائمة منسدلة تحتوي على خيارات الإضافة. انقر على (Add Snippet) للانتقال إلى صفحة إضافة الأكواد.

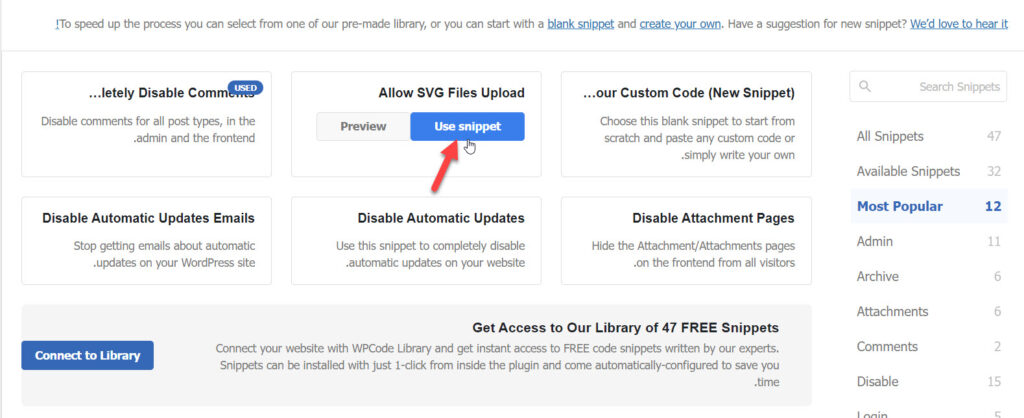
سيظهر لك في هذه الصفحة قائمة تحتوي على مقتطفات إضافة WPCode الجاهزة، يمكنك تفعيل أي مقتطف منها من خلال النقر على (Use Snippet) في القسم الخاص بالمقتطف المراد تفعيله، والذي يظهر عند تمرير مؤشر الفأرة عليه.

وإذا أردت معاينة الكود البرمجي الخاص بالمقتطف قبل تفعيله فيمكنك القيام بذلك من خلال النقر على (Preview) في نافذة المقتطف.
ثالثًا: إضافة كود مخصص جديد
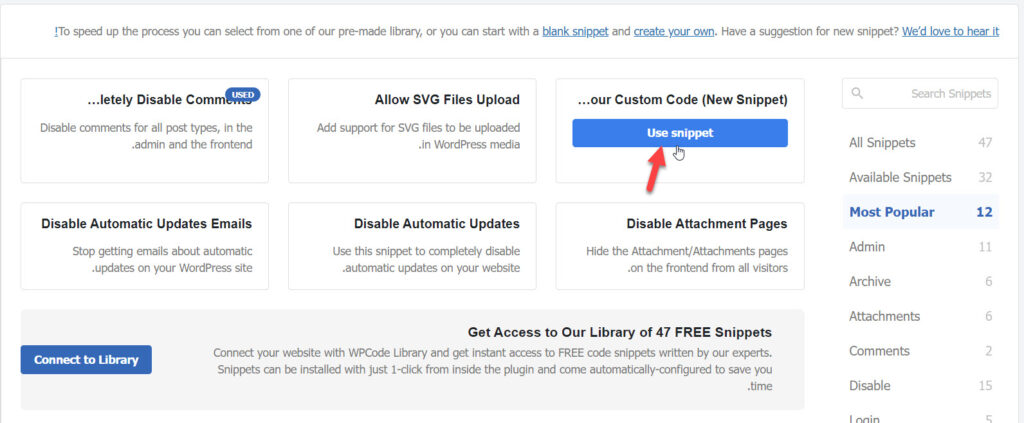
إذا كنت ترغب بإضافة كود جديد من أجل القيام بأمر معين، فقم بالضغط على (Use Snippet) في القسم New snippet ضمن الصفحة.

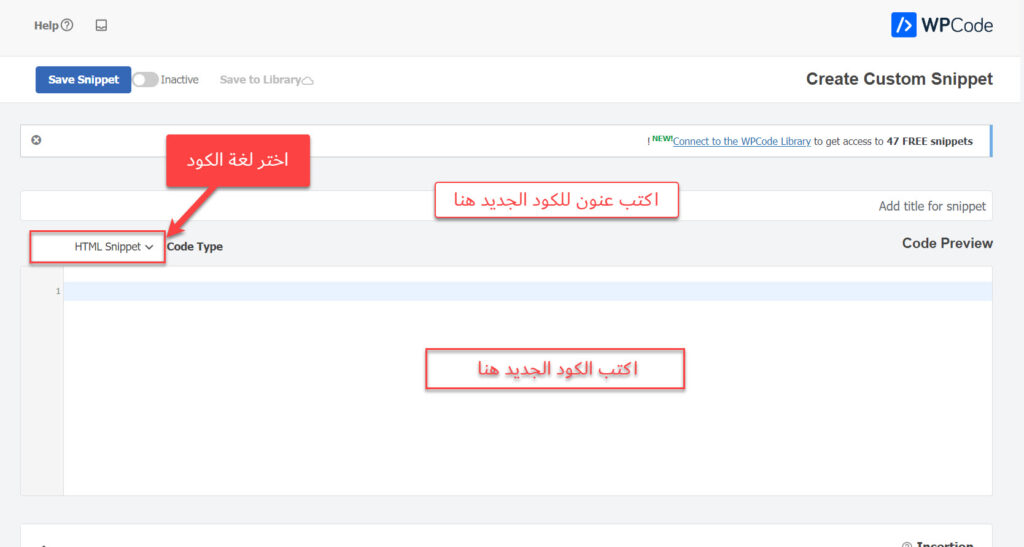
ستظهر لك صفحة جديدة تحتوي على العديد من الخيارات. في البداية قم بكتابة عنوان للكود المراد إدراجه ضمن حقل (Add title for snippet) كي تتمكن من إيجاده وتعديله أو تعطيله بسهولة بعد أن تتم إضافته.
بعد ذلك اختر لغة أو نوع الكود المضاف من القائمة المنسدلة (Code Type)، ثم أضف الكود الجديد في مربع النص (Code preview) المخصص لذلك.

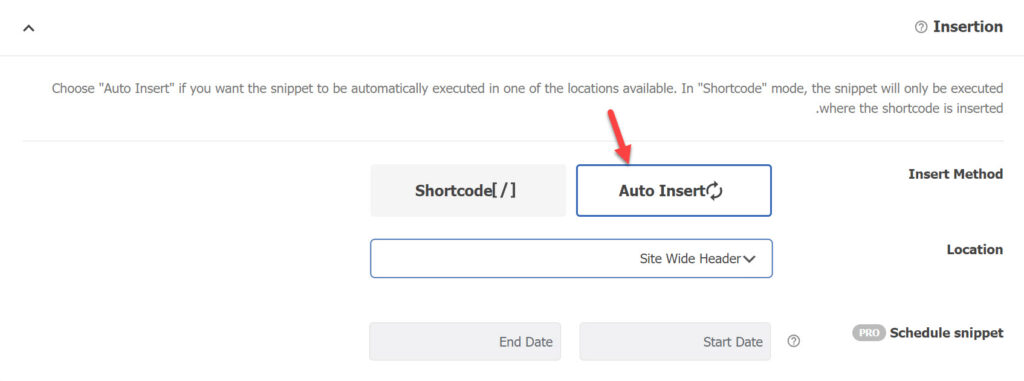
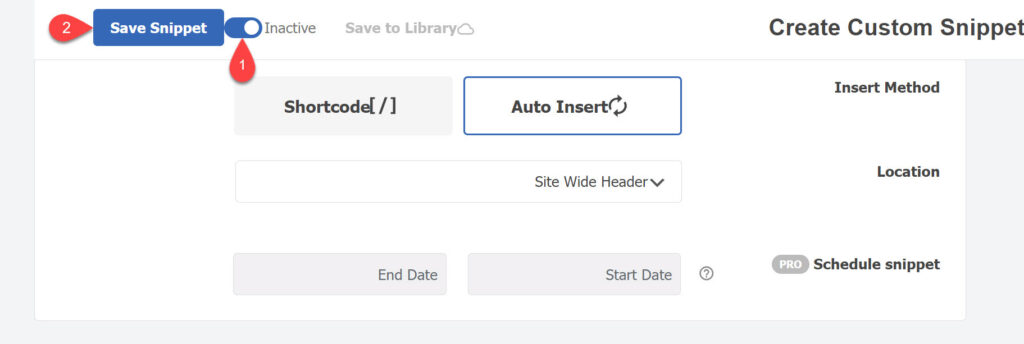
عليك الآن تحديد أين سيتم إضافة الكود من خلال قسم (Insertion). حدد (Auto Insert) ليتم إدراج الكود بشكل تلقائي في مكان في الموقع تحدده من خلال خيارات القسم نفسها.

ملحوظة: إذا لم تكن ترغب بأن يتم إضافة الكود تلقائيًا، فيمكنك تحديد الخيار (Shortcode) والمتابعة بنفس الخطوات، لكن في هذه الحالة ستقوم إضافة WPCode بإعطائك رمز قصير خاص بالكود الذي أضفته بعد أن تقوم بضبط الإعدادات الأخرى وحفظها. عليك نسخ هذا الرمز ولصقه في أي مكان تريد أن يعمل الكود فيه على موقعك من خلال استخدام المكون المناسب.
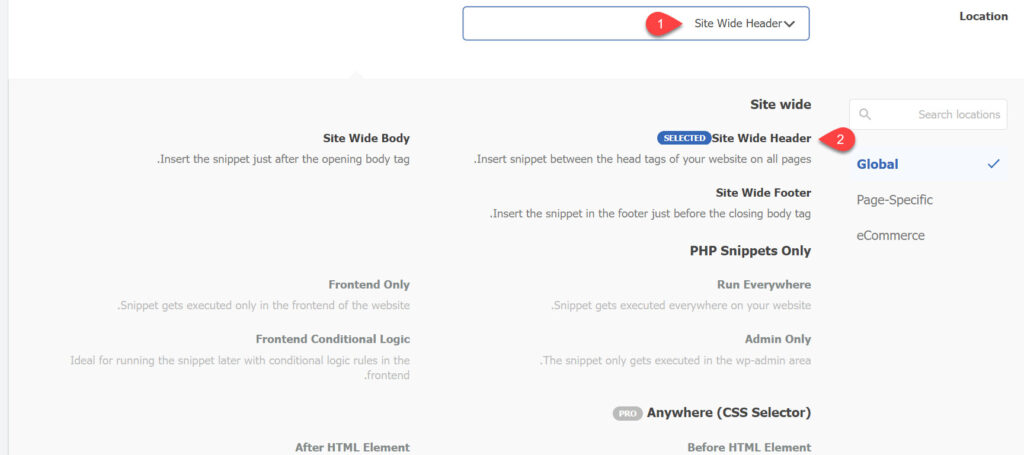
بعد ذلك اختر المكان الذي ترغب أن يعمل الكود فيه من خلال النقر على القائمة المنسدلة (Location) واختيار مكان إدراج الكود من الخيارات التي تظهر لك. ستلاحظ أن كل خيار من الخيارات موضح أسفل عنوانه.

وإذا أردت وكنت تملك النسخة المدفوعة من إضافة WPCode، فيمكنك جدولة الكود (تحديد موعد بدء الكود وموعد انتهائه) من خلال خيار (Schedule snippet) الذي يظهر أسفل خيار تحديد موقع الكود.
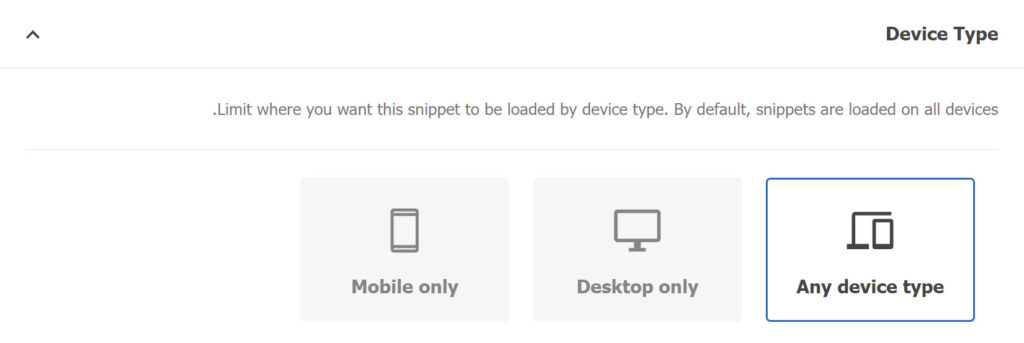
بعد ذلك تستطيع من خلال قسم (Device Type) تحديد أنواع الأجهزة التي سيعمل الكود عليها، حيث يمكنك تحديد أن يتم إضافته في الهواتف الذكية فقط (Mobile only) أو في أجهزة الكومبيوتر فقطـ (Desktop only)، أو في كل الأجهزة (Any device type).

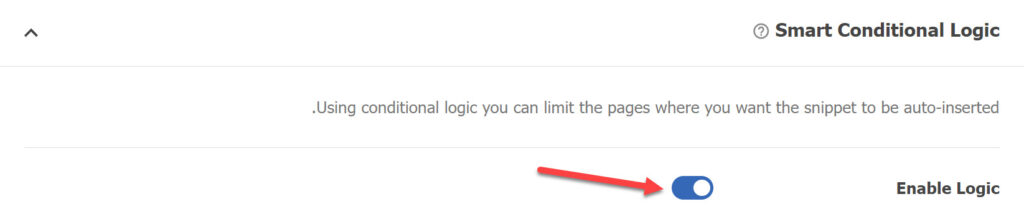
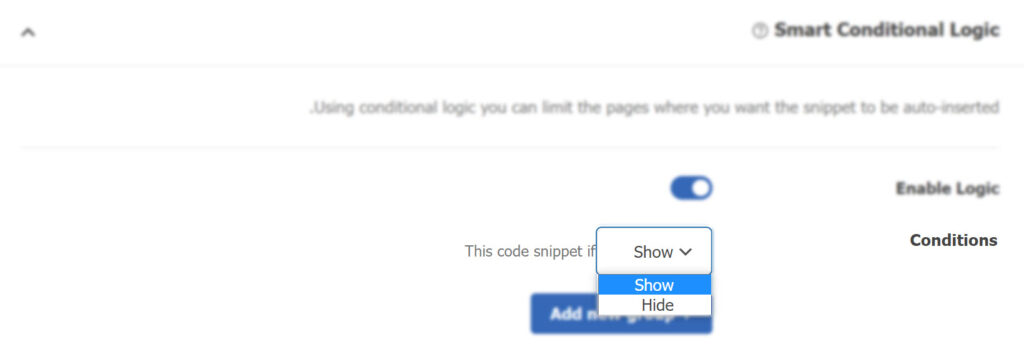
يمكنك الآن إذا أردت أن تقوم باستخدام ميزة المنطق الشرطي الذكي (Smart Conditional Logic)، وذلك من أجل تجعل الكود يعمل في شروط وظروف معينة تحددها أنت. يمكنك عدم استخدام هذه الميزة إذا لم تكن تحتاج إليها ونشر الكود فورًا، لكن إذا كنت بحاجة لاستخدامها، ففعل خيار (Enable Logic).

ستظهر لك مجموعة من الخيارات الإضافية، وهي قائمة منسدلة تطلب منك اختيار إما (Show) أو (Hide)، فإذا اخترت الأولى سيتم تنفيذ الكود وإضافته إذا تحقق الشرط أو الشروط التي ستحددها، وإذا اخترت الثانية، لن يتم تنفيذ الكود وإضافته إذا تحقق الشرط أو الشروط التي ستحددها (بدءًا من هنا سنفترض أنك اخترت Show).

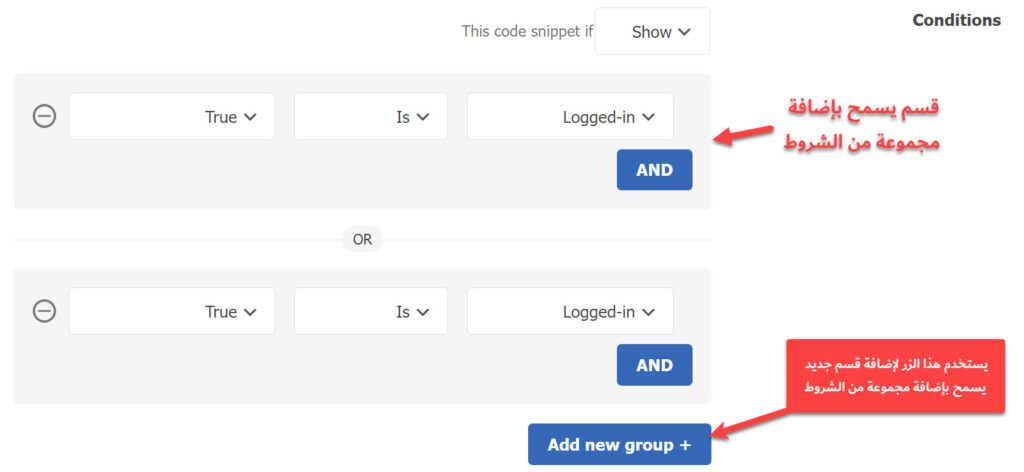
كذلك سيظهر لك زر (Add new group) الذي يسمح لك بإضافة مجموعة من الشروط، إذ عند النقر عليه يظهر قسم جديد يسمح بإضافة مجموعة من الشروط التي تحكم تنفيذ الكود، ويمكن إضافة أكثر من مجموعة من الشروط عبر النقر على الزر أكثر من مرة.

يمكن أن تتكون كل مجموعة شروط من شرط واحد أو أكثر، ويتم تنفيذ الكود إذا تحققت شروط إحدى المجموعات على الأقل، أي ليس بالضرورة أن تتحقق كل مجموعات الشروط حتى يتم تنفيذ الكود، لكن يجب أن تتحقق كل الشروط ضمن المجموعة حتى يتم تنفيذ الكود.
لإضافة شرط، قم بتحديد الشرط من خلال القائمة المنسدلة الأولى (اليمنى في الصورة السابقة)، ثم حدد من خلال القائمة المنسدلة الوسطى إذا كان سيتم تنفيذ الكود أو عدم تنفيذه في حال ساوت نتيجة الشرط أو لم تساوي النتيجة التي ستحددها في القائمة المنسدلة الثالثة (اليسرى في الصورة السابقة).
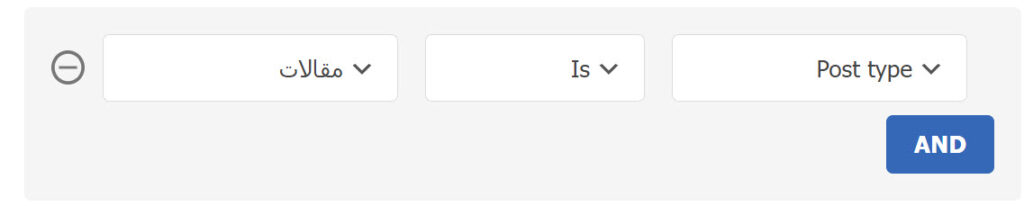
على سبيل المثال، في الصورة التالية اخترنا من القائمة المنسدلة الأولى نوع المشاركة (Post type)، وفي القائمة المنسدلة الثانية اخترنا (Is)، وفي القائمة المنسدلة الثالثة اخترنا (مقالات)، وهذا يعني أنه سيتم إضافة الكود في المنشورات من نوع مقالات فقط.

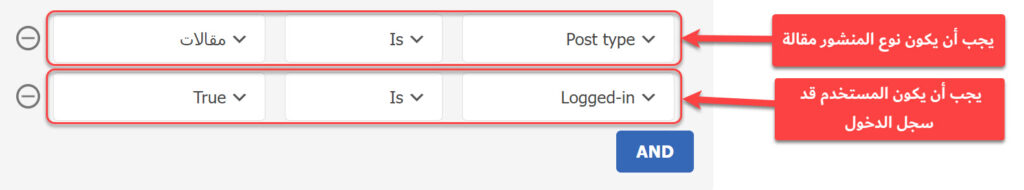
إذا أردت إضافة شرط ثانٍ ضمن المجموعة، فيمكنك النقر على زر (And)، حيث يتم تنفيذ الكود في هذه الحالة إذا تحقق الشرطان، ولا يتم تنفيذه إذا لم يتحقق شرط واحد على الأقل. مثلًا في الصورة التالية هناك شرطان ضمن المجموعة. إذا تحققا سيتم إضافة الكود.

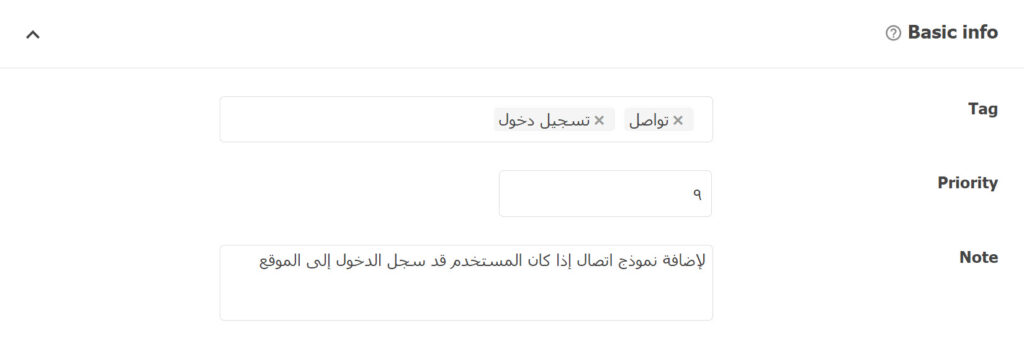
بعد الانتهاء من ضبط الشروط حسبما تريد، يمكنك ضبط أوسمة (Tags) وأولوية (Priority) وملاحظات (Note) الكود الذي تقوم بإضافته من خلال قسم المعلومات الأساسية (Basic info).
تفيد الـ Tags في تجميع الأكواد المتشابهة معًا، وتحدد الـ Priority أولوية تنفيذ الكود، حيث تساعد موقع الووردبريس على تحديد ترتيب تنفيذ الأكواد في حال كنت قد أضفت أكثر من كود واحد (كلما كان الرقم أقل كلما كانت أولوية التنفيذ أعلى)، بينما تسمح الـ Note بإضافة ملاحظة مخصصة حول الكود.

بعد ذلك يمكنك تنشيط الكود بشكل مباشر ليتم إضافته تبعًا للشروط التي حددتها عبر النقر على مفتاح التنشيط الموجود بجانب (Inactive)، ثم حفظ الكود والتعديلات من خلال النقر على زر (Save Snippet)، وبذلك تكون قد انتهيت من إضافة الكود إلى الموقع باستخدام إضافة WPCode.

رابعًا: عرض الأكواد المضافة
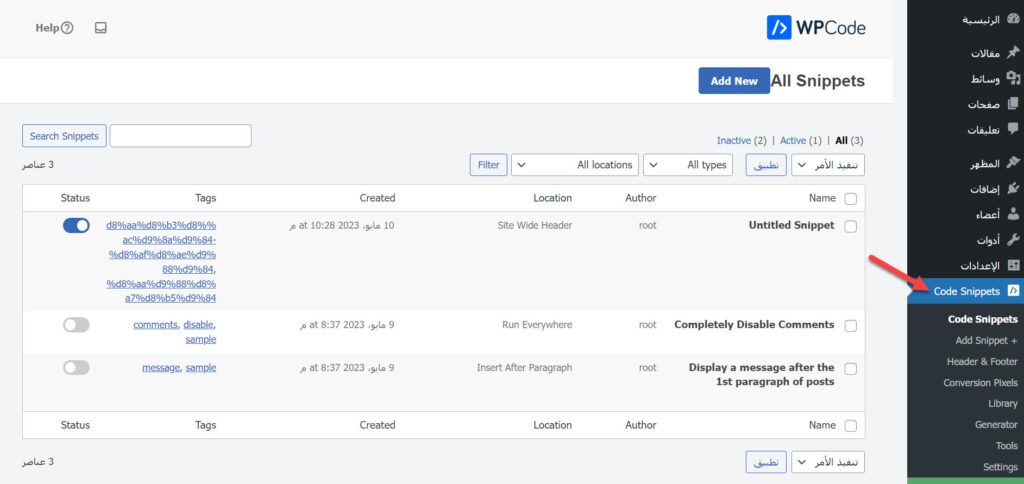
الجدير بالذكر أنه يمكنك عرض الأكواد المضافة من خلال إضافة WPCode عبر النقر على زر (Code Snippets) في لوحة تحكم الووردبريس، كما تستطيع التعديل عليها أو حذفها أو إلغاء تنشيطها من هذه الصفحة.

كذلك نود لفت الانتباه أيضًا إلى أن الإضافة توفر إمكانية إضافة الأكواد إلى موقع الووردبريس بشكل أبسط ودون الكثير من الخيارات من خلال قسم (Global Header and Footer) الذي يمكن الانتقال إليه عبر النقر على خيار (Header & Footer) ضمن تبويب (Code Snippets).
وإلى هنا ننتهي من شرح إضافة WPCode المتخصصة في إضافة الأكواد البرمجية إلى موقع الووردبريس، ونود الإشارة في الختام إلى أهمية استخدام هذه الإضافة بدلًا من طرق إضافة الأكواد الأخرى، لأنها تجعل إمكانية إضافة الأكواد أكثر سهولة وأمانًا.







اترك تعليقك