في الدروس السابقة من سلسلة تطوير قوالب ووردبريس تطرقنا لشرح الأساسيات التي يحتاج مطور ووردبريس إلى معرفتها لبناء قالب بسيط لمدونة، وتعلمنا من خلال هذه الدروس الأجزاء الرئيسية للقالب بالتفصيل، وشرحنا كيف نضيف يعض الميزات إلى هذا القالب.
في مقال اليوم سنشرح لك كيفية تخصيص القالب الخاص بك بشكل احترافي باستخدام واجهة برمجة تطبيقات مخصصة تسمى Customizer API Theme، هذه الواجهة تكون مضمنة بشكل افتراضي في تثبيت ووردبريس ويمكنك الاستفادة منها لتخصيص قالبك بشكل احترافي، وإضافة خصائص جديدة إلى خيارات صفحة التخصيص.
من خلال هذه الواجهة يمكن أن تسمح لأصحاب المواقع بإجراء تخصيصات متنوعة على قوالب ووردبريس الخاصة بهم وتعديل مظهر مواقعهم بكل سهولة دون الحاجة لكتابة أي تعليمات برمجية من قبلهم.
- ما هي واجهة تخصيص القالب Customizer API وما أهم مكوناتها
- كيف يمكن إنشاء عناصر في واجهة تخصيص القالب
- إضافة الإعدادات لمخصص القالب من خلال الدالة add_setting
- إضافة عناصر التحكم من خلال الدالة add_control
- إضافة الأقسام لخصائص القالب خلال الدالة add_section
- إضافة لوحات من خلال الدالة add_panel
- مثال عملي
- ميزة العرض المشروط للعناصر في الواجهة Customizer API
- ميزة التحديث الانتقائي (Selective Refresh) لعرض تغييرات القالب.
- أهمية التحقق من صحة البيانات وتعقيمها عند إضافة خصائص للقالب.
- الخلاصة
ما هي واجهة تخصيص القالب Customizer API وما أهم مكوناتها
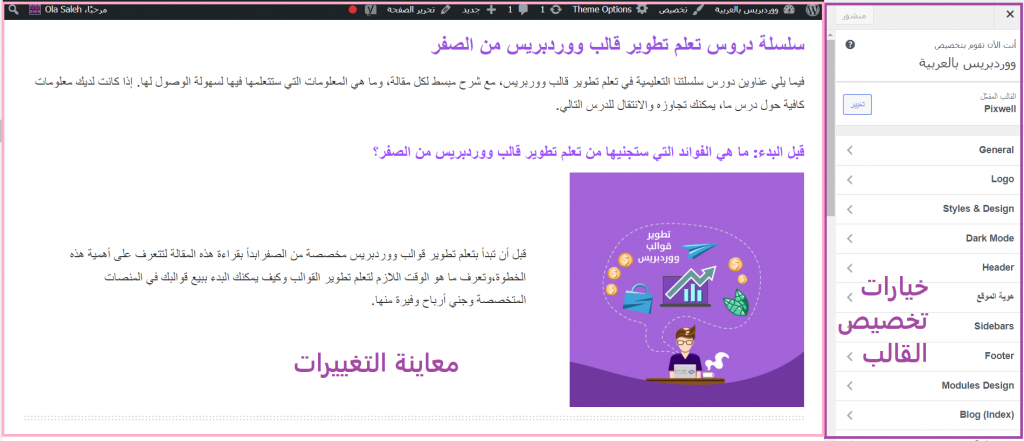
واجهة تخصيص القالب هي الواجهة التي تمكنك من تكوين إعدادات موقع الويب ومشاهدة جميع التغييرات على الفور في نافذة معاينة مباشرة. وعندما تريد أن تطبق التغييرات على موقعك الفعلي كل ما عليك هو النقر فوق الزر نشر أعلى يمين النفاذة ليتم تنفيذ التغييرات على الموقع بكل سهولة.

للوصول لهذه النافذة والتعامل مع مخصص القالب (Theme Customizer) كل ما عليك هو تسجيل الدخول للوحة تحكم موقعك والنقر فوق تبويب المظهر< واختيار الأمر تخصيص.
يمكنك كمطور قوالب التحكم برمجيًا بهذه النافذة وإضافة عناصر مختلفة إلى واجهة تخصيص القالب Customizer API حيث تتضمن النافذة 4 أنواع من العناصر هي كالتالي:
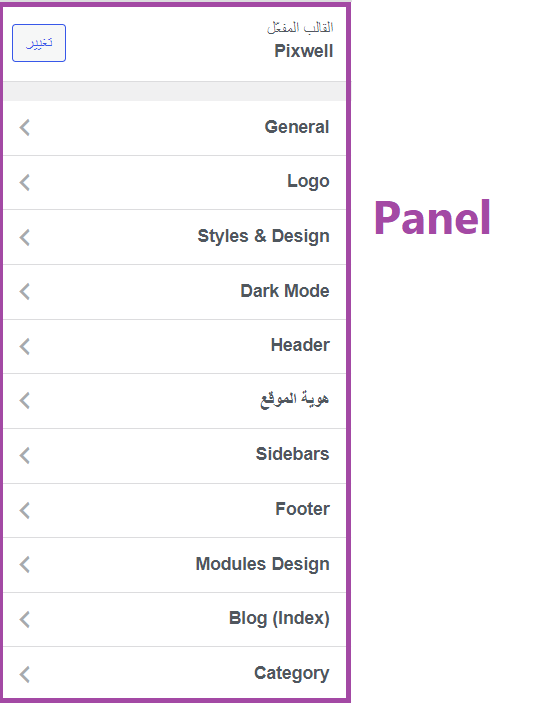
1.اللوحات Panels: اللوحة هي القسم الذي يجمع أو يضم جميع الحقول التي سوف تنشؤها باستخدام واجهة Customizer API وهي تجمع الإعدادات التي لها علاقة مع بعضها البعض في قسم واحد.

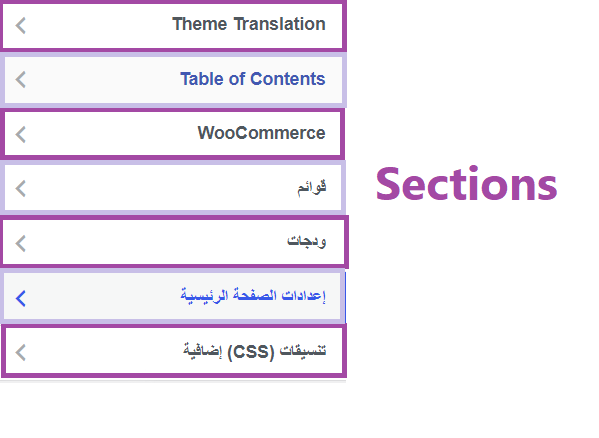
2.الأقسام Sections: يمكن اعتبار كل تبويب أو قائمة مستقلة داخل Panel عبارة عن قسم Section.

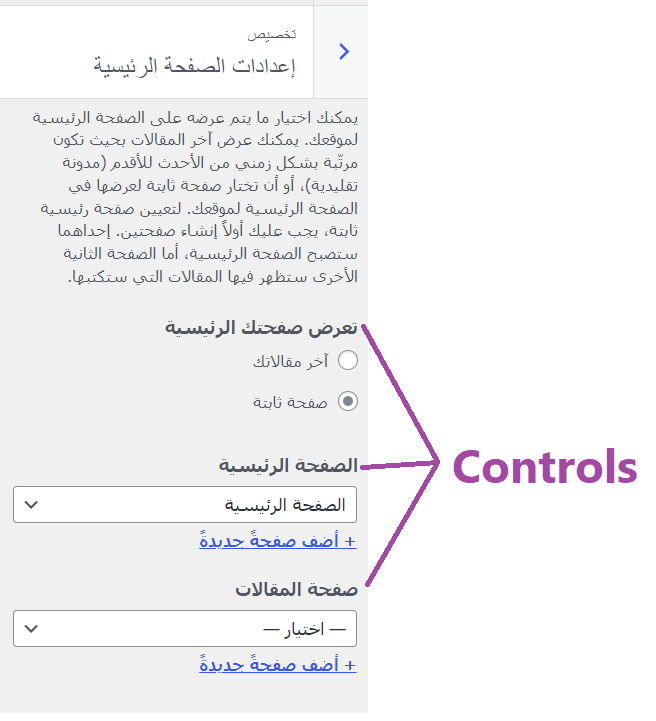
3.عناصر التحكم Controls: عند النقر فوق أي Section في الـPanel، سوف يفتح لك قسم يضم مجموعة من عناصر التحكم Controls الخاصة بهذا القسم. وكل عنصر تحكم هنا هو عبارة عن حقل نموذج له نوع محدد.
على سبيل المثال الصورة التالية هي عبارة عن قسم إعدادات الصفحة الرئيسية وهو يحتوي ضمنه على ثلاث عناصر تحكم عناوينها كالتالي (تعرض صفحتك الرئيسية، الصفحة الرئيسية، صفحة المقالات)

4.الإعدادات Settings نحتاج أيضًا إلى إضافة إعداد لكل عنصر تحكم تتم إضافته لواجهة تخصيص القالب، والإعداد هو الذي يمكنك من خلاله حفظ قيمة عنصر التحكم التي تقوم بإنشائه، ويتم حفظ كافة الإعدادات التي تم إجراؤها على حقول التحكم في قاعدة البيانات وبذلك يمكنك إظهار التغييرات التي تجريها على القالب من خلال المعاينة المباشرة، أو تجلب الإعدادات المحفوظة في قاعدة البيانات.
كيف يمكن إنشاء عناصر في واجهة تخصيص القالب
كما شرحنا في الفقرة السابقة يمكنك إنشاء 4 أنواع من العناصر من خلال Customizer API. وللقيام بذلك نحتاج إلى استخدام دالة رد نداء مخصصة لإنشاء كل عنصر من هذه العناصر، وربط هذه الدالة التي مع خطاف الإجراءات المسمى custom_register.
اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
على سبيل المثال الكود التالي يوضح الشكل العام لدالة إنشاء عناصر في واجهة تخصيص القالب وكيفية ربطها مه الخطاف customize_register:
function olatheme_customizer_regions( $wp_customize ) {
// يتم هنا إنشاء اللوحات والأقسام والإعدادات وعناصر التحكم
}
add_action( 'customize_register', 'olatheme_customizer_regions' );
البرامتر الممرر للدالة olatheme_customizer_regions هنا هو المتغير $ wp_customize وهذا البرامتر عبارة عن غرض أو كائن من الكلاس WP_Customize_Manager الذي يتحكم في واجهة تخصيص القالب ككل.
حيث تضم هذه الواجهة أربع هناك أربعة كلاسات رئيسية هي:
- WP_Customize_Manager
- WP_Customize_Setting
- WP_Customize_Section
- WP_Customize_Control
عندما تضيف اللوحات أو الأقسام أو الإعدادات أو عناصر التحكم أو حتى التحكم المخصصة لهذه الواجهة، يجب أن تكون ضمن دالة يستخدمها هذا الخطاف، ونمرر لها غرض من الكلاس WP_Customize_Manager.
على سسبيل المثال الكود التالي يعرف مجموعة من الدوال التي تنشئ وتجلب وتحذف عناصر مختلفة من مخصص القالب Customizer API:
function olatheme_customizer_regions( $wp_customize ) {
// يتم إنشاء اللوحات والأقسام والإعدادات وعناصر التحكم هنا
$wp_customize->add_panel(); // Panel إضافة
$wp_customize->get_panel(); // Panel جلب
$wp_customize->remove_panel(); // Paneli حذف
$wp_customize->add_section(); // إضافة قسم
$wp_customize->get_section(); // جلب قسم
$wp_customize->remove_section(); // حذف قسم
$wp_customize->add_setting(); // إضافة إعداد
$wp_customize->get_setting(); // جلب إعداد
$wp_customize->remove_setting(); // حذف إعداد
$wp_customize->add_control(); // إضافة عنصر تحكم
$wp_customize->get_control(); // جلب عنصر تحكم
$wp_customize->remove_control(); // حذف عنصر تحكم
}
add_action( 'customize_register', 'olatheme_customizer_regions' );
ملاحظة:
أثناء إنشاء عناصر في واجهة تخصيص القالب Customizer API يجب أن تراعي الترتيب الوارد في الكود أعلاه. حيث يتوجب عليك بداية إنشاء اللوحة Panel< ثم القسم Section< ثم الإعداد Setting< وأخيرًا عناصر التحكم Controls داخل كل قسم. وفي الفقرات التالية سنشرح بمزيد من التفصيل كيفية إنشاء كل قسم منها
إضافة الإعدادات لمخصص القالب من خلال الدالة add_setting
يتم استخدام الدالة $ wp_customize-> add_setting () لحفظ مفتاح وقيمة افتراضية لهذا المفتاح في قاعدة بيانات قالب ووردبريس الخاص بنا، بعدها يمكن أن تستخدم هذا المفتاح المحفوظ وقيمته لعمل التغيير المطلوب في مظهر القالب أو الثيم الخاص بك.
على سبيل المثال لنفترض أنك أنشأت إعداد معين باسم title_color (هذا الاسم هو المفتاح) وقمت بتعيين قيمته الافتراضية ليكون باللون الأسود #000000 (هذه هي قيمة الإعداد)
الآن في ملفات القالب الخاص بك ستحتاج لاستدعاء الدالة get_theme_mod أو الدالة get_option للحصول على قيمة هذا الإعداد:
<?php echo get_theme_mod('title_color'); ?> //output: #000
// أو
<?php echo get_option('title_color'); ?> //output: #000000
الدالة get_theme_mod تعيد قيمة تعديل القالب للخاصية أو الإعداد الممرر لها كوسيط، أما الدالة get_option فهي تعيد قيمة الخاصية التي نمرر لها اسمها كوسيط ولكل منها حالة استخدام.
وكي نطبق هذا الإعداد على مظهر القالب نكتب كود التنسيق المناسب لتطبيق هذا التغييرعلى موقعنا، على سبيل المثال:
function olatheme_customizer_css() {
$title_color = '<style type="text/css" id="custom-theme-css">';
$title_color .= '.title { color: ';
$title_color .= get_theme_mod( 'title_color', '#000000' );
$title_color .= '} </style>';
echo $title_color;
}
add_action( 'wp_head', 'olatheme_customizer_css');
لكن في حال قمنا بتعيين الوسيط أو البرامتر type بالشكل التالي 'type ='option عند إنشاء الإعداد (سنشرح طريقة تهيئة هذا الوسيط عند الحديث عن برامترات الدالة) عندها يجب أن نكتب كود تطبيق التغييرات باستخدام الدالة get_option بالشكل التالي:
function olatheme_customizer_css() {
$title_color= '<style type="text/css" id="custom-theme-css">'
$title_color .= '.title { color: ';
$title_color .= get_option( 'title_color' );
$title_color .= '} </style>';
echo $title_color;
}
add_action( 'wp_head', 'olatheme_customizer_css()');
كما ترى عن طريق إنشاء إعداد بهذه الطريقة أي إعطاء الإعداد قيمة افتراضية واحدة ستجعله محدود بها ولا يمكن تغييرها. هنا يأتي السؤال: كيف يمكننا تغيير القيمة الافتراضية التي نعطيها للإعداد؟ هل يتعين علينا دائمًا استخدام نفس القيمة؟
بالطبع الجواب هو لا فلسنا ملزمين باستخدام نفس القيمة للإعداد ويمكننا أن نجعل صاحب الموقع يغير هذه القيمة الافتراضية وهنا يأتي دور ربط الإعداد بعناصر التحكم المناسبة لتغييره من خلالها.
فمن خلال إنشاء عنصر تحكم يعتمد على هذا الإعداد، يمكننا السماح لصاحب الموقع بتحديد قيمة الإعداد كما سنشرح بعد قليل.
برامترات الدالة add_setting
الآن لنشرح برامترات دالة إنشاء الإعداد add_setting بمزيد من التفصيل، هذه الدالة يمكن أن تأخذ برامترين ولها الشكل العام التالي:
WP_Customize_Manager::add_setting( WP_Customize_Setting|string $id, array $args = array() ): WP_Customize_Setting
كما تلاحظ تأخذ الدالة add_setting برامترين هما $id و $args
البرامتر الأول $id هو برامتر إجباري وهو عبارة عن سلسلة نصية لا تحتوي فراغات وهي تمثل المفتاح أو معرف الإعداد الذي سننشؤه، ونستخدم هذا المفتاح لإرجاع القيمة المعطاة لهذا الإعداد.
ملاحظة:
احرص على أن تكون قيمة معرف الإعداد $ setting_id معبرة عن دلالته، ولا تقم بإعطاء قيمة تبدأ بالكلمات widget_ ،sidebars_widgets nav_menu ،nav_menu_item لأن ووردبريس يستخدم قيم تبدأ بهذه التعابير وهذا يسبب تعارض في الموقع.
البرامتر الثاني $args هو عبارة عن برامتر إجباري يمثل مصفوفة يمكنك من خلالها أن توفر العديد من التفاصيل حول الإعداد الذي نريد إنشاءه.
يمكن أن تتضمن هذه المصفوفة عدة برامترات كالتالي:
- default: يخزن هذا البرامتر القيمة الافتراضية للإعداد.
- type: يحدد هذا البرامتر كيفية الاحتفاظ بهذا الإعداد، ويمكننا استخدام قيمتين لهذا البرامتر إما القيمة 'option' التي تعني أننا نريد حفظ الإعداد الذي قمنا به في الجدول wp_options وفي هذه الحالة سيكون بإمكاننا استخدامه حتى إذا قمنا بتغيير القالب الخاص بنا ويمكن إعادة قيمته المخزنة من خلال get_option ($id).
والقيمة الثانية هي theme_mod وهو القيمة الافتراضية للبرامتر وعندما نستخدم هذه القيمة سيكون الإعداد متاح فقط عندما يكون القالب مفعل ويحذف عند تغيير القالب بقالب آخر.. وتتم إعادة قيمته باستخدام الدالة get_theme_mod ($id). - capability: يمثل هذا البرامتر الحد الأدنى من السماحية أو الصلاحيات المطلوبة لتغيير الإعداد وتكون قيمته الافتراضية هي edit_theme_options.
- theme_supports: يستخدم هذا البرامترلإخفاء الإعداد إذا كان القالب لا يدعم أيًا من الميزات التي تتم إضافتها للقالب باستخدام الدالة add_theme_support ().
اقرأ المزيد: تعلم كيف تضيف ميزات لقالب ووردبريس من خلال الدالة add_theme_support
- transports: يحدد هذا البرامتر متى تريد عرض الإعداد في القالب. وهو يأخذ قيمتين القيمة الأولى والافتراضية هي update مما يعني أن الإعداد الخاص بك سوف يطبق أو يسري عند تحديث كامل الصفحة والقيمة الثانية هي postMessage وهي تعني أن إعدادك سيظهر على الفور في قسم المعاينة المباشرة للصفحة.
ولكن يجب أن تنتبه هنا أنه كي تعمل ميزة postMessage يجب أن تكتب أكواد JavaScript مخصصة مهمتها تطبيق هذه الإعدادات على المعاينة المباشرة. - sanitize_callback: هذا البرامتر يوفر إجراء أمني لحماية إعدادك. وهو يمثل اسم الدالة التي تقوم بتطبيق عمليات حماية معينة على القيمة المعطاة للإعدادات الخاصة بك.
وهنا يمكنك أيضًا استخدام أحد دوال الأمان التي ينشؤها ووردبريس لحماية حقول النماذج مثل الدالة sanitize_text_field () لحماية الحقول النصية و الدالة sanitize_hex_color () لحماية أكواد أو رموز الألوان وماإلى ذلك..كما يمكنك كذلك كتابة دالة تحقق مخصصة بنفسك وتمري اسمها ا في هذا البرامتر - sanitize_js_callback: هذا البرامتر يوفر أمان لمخرجات جافا سكريبت من الإعداد الخاص بك. فإذا كانت قيمة الإعداد الخاص بك سوف تستخدم لتوليد مخرجات جافا سكريبت فيمكنك إنشاء دالة تقوم بتمرير هذه القيمة من خلال عمليات أمان معينة وإدخال اسمها هنا.
إضافة عناصر التحكم من خلال الدالة add_control
كي تتمكن من تغيير القيمة الافتراضية لكل إعداد تحتاج إلى إنشاء عنصر تحكم مناسب حسب هذا الإعداد. وتسمح لنا الدالة $ wp_customize-> add_control () بإنشاء عناصر تحكم أو بمعنى آخر حقول نموذج أجل تغيير القيمة الافتراضية للإعداد الذي تم إنشاؤه باستخدام الطريقة add_setting () التي شرحناها في فقرتنا السابقة.
تأخذ الدالة add_control () الشكل العام التالي ولها برامترين كذلك هما $id و$args:
WP_Customize_Manager::add_control( WP_Customize_Control|string $id, array $args = array() ): WP_Customize_Control
نمرر للبرامتر الأول $ id إما سلسلة نصية تمثل معرف الإعداد الذي تم إنشاء عنصر التحكم هذا من أجله، أو غرض من الكلاس WP_Customize_Control الذي يمثل أحد حقول النموذج الجاهزة التي تأتي مع ووردبريس.
على سبيل المثال افترض أنك نريد استخدام لوحة ألوان لإجراء تعديلات على الألوان في القالب هنا يمكنك استخدام غرض من الكلاس الجاهز في ووردبريس WP_Customize_Color_Control.
البرامتر الثاني $args يمثل إنها مصفوفة برمترات نحدد من خلالها تفاصيل حول الإعداد الذي سننشئه. لكن في حال قمنا بتمرير البرامتر الأول $ id ككائن من كلاس تحكم وليس كلسلسلة نصية فلا داعي لاستخدام هذا البرامتر.
يمكن أن نمرر لهذه المصفوفة $args البرمترات التالية:
- label يمثل هذا البرامتر عنوان لعنصر التحكم التي سننشؤه ويقبل عناصر HTML
'label' => __('لون العنوان', 'textdomain')
- description هذا البرامتر يمثل وصف حقل التحكم الذي سننشئه وهو يظهر أسفل التسمية على سبيل المثال:
description' => __('خصص لون العنوان من هنا.', 'textdomain')
- section هذا البرامتر يمثل معرف لأحد الأقسام المخصصة التي أنشأناها أو معرف لقسم موجود في الصفحة الافتراضية لتخصيص القالب حيث يضم القالب عادة مجموعة أقسام افتراضية ولكل منه أولوية ظهور كالتالي:
- قسم القالب المفعل theme له الأولوية 0
- قسم هوية الموقع title_tagline له الأولوية 20
- قسم الألوان colors له الأولوية 40
- قسم صورة الترويسة header_image له الأولوية 60
- قسم صورة الخلفية background_image له الأولوية 80
- قسم القوائم nav_menus له الأولوية 100
- قسم الودجات widgets له الأولوية 110
- قسم إعدادات الصفحة الرئيسية static_front_page له الأولوية 120 وهذا القسم يظهر فقط إذا تم إنشاء صفحة واحدة على الأقل في موقعك.
- قسم تنسيقات (CSS) إضافية custom_css له الأولوية 200
على سبيل المثال لإضافة عنصر التحكم لقسم الألوان نمرر لهذا البرامتر القيمة colors كما يلي:
'section' => 'colors'
- priority: يحدد هذا البرامتر أولوية أو بعبارة أخرى ترتيب موضع عنصر التحكم الذي سنضيفه للقسم وكلما كانت قيمة هذا البرامتر أصغر سيكون للعمصر أولوية أعلى. على سبيل المثال:
'priority' => 65
- 'type': يحدد هذا البرامتر نوع عنصر التحكم أو حقل النموذج الذي نريد إضافته، يمكن هنا أن تضيف أحد العناصر التالية:
- text
- textarea
- checkbox
- radio
- select
- dropdown-pages
- url
- number
- hidden
- date
على سبيل المثال لإضافة عنصر تحكم يمثل منطقة نصية نكتب:
'type' => 'textarea'
- settings يحدد هذا البرامتر الإعداد الذي يرتبط به عنصر التحكم. حيث نمرر له قيمة معرف الإعداد ليتم التحقق منها باستخدام هذه وقيمته الافتراضية هي نفس قيمة البرامتر id $
- choices,height,width بعض عناصر التحكم تحتاج لتحديد الخيارات والعرض والارتفاع وما إلى ذلك ويمكن تمريرها من خلال هذه البرامترات..
- input_attr: من خلال هذا البرامتر يمكن أن تحدد الخصائص الإضافية التي تحتاج إلى إضافتها لحقل التحكم الذي أنشأته. على سبيل المثال إذا كنت ننشئ حقل تحكم من نوع مجال من القيم فيمكن كتابة هذه القيم كما يلي:
'input_attrs' => array( 'min' => 0, 'max' => 10, 'step' => 2 )
إضافة الأقسام لخصائص القالب خلال الدالة add_section
يمكن أن نضيف قسم إلى صفحة تخصيص القالب من خلال الدالة $ wp_customize-> add_section () ويمكن إضافة هذا القسم إما إلى اللوحة الافتراضية للقالب أو إلى لوحة خاصة بنا ننشؤها بنفسنا من خلال استدعاء الدالة
$ wp_customize-> add_panel ().
تأخذ الدالة add_section الشكل العام التالي:
WP_Customize_Manager::add_setting( WP_Customize_Setting|string $id, array $args = array() ): WP_Customize_Setting
وهي تحتاج إلى برامترين:
$ id سلسلة نصية تمثل معرف القسم الذي نريد إنشاءه.
$args: مصفوفة من البرامترات التي نوفر من خلالها تفاصيل حول القسم الذي نريد إنشاءه، ويمكن أن تأخذ هذه المصفوفة مجموعة من البرامترات كالتالي:
- title برامتر يمثل اسم القسم كما تريده أن يظهر ضمن اللوحة.
- priority برامتر يمثل الأولوية أو ترتيب موضع القسم ضمن اللوحة أو الـpanel . وهنا كذلك كلما كانت قيمة هذا البرامتر أصغر كما زادت الأولوية.
- description من خلال هذا البرامتر نضيف وصف للقسم الذي نريد إنشاءه.
- capability برامتر يمثل الحد الأدنى من الصلاحيات أو الاعتماديات المطلوبة لعرض القسم للمستخدم. وقيمته الافتراضية هي edit_theme_options.
- Panel: برامتر يمثل معرف اللوحة التي سيتم إنشاء القسم عليه وقيمته الافتراضية هي معرف لوحة القالب الافتراضية.
- active_callback يحدد هذا البرامتر الصفحة أو مجموعة صفحات القالب التي نريد أن يظهر فيها هذا القسم عند تخصيصها في محرر القوالب.
على سبيل المثال في حال أردت أن يظهر القسم الذي تنشؤه فقط أن عندما تكون الصفحة الرئيسية مفتوحة يمكنك تعيين هذا البرامتر بالشكل التالي:
'active_callback' => 'is_front_page'
إضافة لوحات من خلال الدالة add_panel
عادة تتم إضافة العناصر للوحة الافتراضية للقالب لكن يمكنك إنشاء لوحة جديدة لتخصيص قالبك من خلال استدعاء الدالة $ wp_customize-> add_panel التي تاخذ الشكل العام التالي:
WP_Customize_Manager::add_panel( WP_Customize_Panel|string $id, array $args = array() ): WP_Customize_Panel
تحتاج الدالة لبرامترين كسابقاتها، البرامتر الأول $ id يمثل معرف اللوحة الذي نريد إنشاءها. والبرامتر الثاني $args يمثل مصفوفة من البرامترات التي تصف اللوحة.
مثال عملي
دعونا نجمع كافة الأفكار السابقة في مثال واحد متكامل، على سبيل المثال لإنشاء لوحة لها المعرف mytheme-options واسمها الظاهر هو خصائص قالبي نكتب الكود التالي في الملف customizer.php:
function olatheme_customizer_regions( $wp_customize ) {
$wp_customize->add_panel(
'mytheme-options', //معرف اللوحة
array(
'title' => __( 'خصائص قالبي', 'textdomain' ),
'description' => __( '<p> من هنا يمكنك تخصيص القالب الخاص بك كما تريد</p>', 'textdomain'),
'priority' => 65,
)
);
}
add_action( 'customize_register', ' olatheme_customizer_regions' );
الجدير بالذكر هنا هو أن هذه اللوحة لا تظهر هنا كصفحة منفصلة بل تظهر كلوحة ضمن اللوحة الافتراضية للقالب، وتكون تحت القسم header_image الذي يملك الأولوية 60 وفوق القسم colors الذي يملك الأولوية 40 وعندما نضغط على اسمها سيتم فتح لوحة جديدة لا تحتوي على أي عنصر تحكم لأننا لم نضف لها أي عناصر بعد.
لإضافة قسم خاص بخيارات المدونة blog-options ضمن هذه اللوحة نعدل الكود ليكون كما يلي:
function olatheme_customizer_regions( $wp_customize ) {
$wp_customize->add_panel(
'mytheme-options', //معرف اللوحة
array(
'title' => __( 'خصائص قالبي', 'textdomain' ),
'description' => __( '<p> من هنا يمكنك تخصيص القالب الخاص بك كما تريد</p>', 'textdomain'),
'priority' => 65,
)
);
$wp_customize->add_section( 'blog-options',
array(
'title' => __( 'خيارات المدونة', 'textdomain' ),
'priority' => 65,
'capability' => 'edit_theme_options',
'description' => __('يمكنك من هنا تم إجراء تخصيص لصفحة مدونة القالب الخاص بك..', 'textdomain'),
'panel' => 'mytheme-options',
)
);
}
add_action( 'customize_register', 'olatheme_customizer_regions' );
الخطوة التالية ستكون إضافة بعض الإعدادات وعناصر التحكم إلى قسم خيارات المدونة. على سبيل المثال لإضافة إعداد لتخصيص موضع الشريط الجانبي sidebar_position نضيف الكود التالي:
function olatheme_customizer_regions( $wp_customize ) {
$wp_customize->add_panel(
'mytheme-options', //معرف اللوحة
array(
'title' => __( 'خصائص قالبي', 'textdomain' ),
'description' => __( '<p> من هنا يمكنك تخصيص القالب الخاص بك كما تريد</p>', 'textdomain'),
'priority' => 65,
)
);
$wp_customize->add_section( 'blog-options',
array(
'title' => __( 'خيارات المدونة', 'textdomain' ),
'priority' => 65,
'capability' => 'edit_theme_options',
'description' => __('يمكنك من هنا تم إجراء تخصيص لصفحة مدونة القالب الخاص بك..', 'textdomain'),
'panel' => 'mytheme-options',
)
);
$wp_customize->add_setting( 'sidebar_position',
array(
'capability' => 'edit_theme_options',
'default' => 'left',
'sanitize_callback' => '',
'transport' => 'refresh',
)
);
}
add_action( 'customize_register', 'olatheme_customizer_regions' );
أخيرًا علينا إضافة عنصر تحكم مناسب لربطه بالإعداد والعنصر المناسب هنا هو أزار راديو radio لضبط الشريط الجانبي لليمين أو اليسار. وتتم إضافتهما من خلال الكود التالي:
function olatheme_customizer_regions( $wp_customize ) {
$wp_customize->add_panel(
'mytheme-options', //معرف اللوحة
array(
'title' => __( 'خصائص قالبي', 'textdomain' ),
'description' => __( '<p> من هنا يمكنك تخصيص القالب الخاص بك كما تريد</p>', 'textdomain'),
'priority' => 65,
)
);
$wp_customize->add_section( 'blog-options',
array(
'title' => __( 'خيارات المدونة', 'textdomain' ),
'priority' => 65,
'capability' => 'edit_theme_options',
'description' => __('يمكنك من هنا تم إجراء تخصيص لصفحة مدونة القالب الخاص بك..', 'textdomain'),
'panel' => 'mytheme-options',
)
);
$wp_customize->add_setting( 'sidebar_position',
array(
'capability' => 'edit_theme_options',
'default' => 'left',
'sanitize_callback' => '',
'transport' => 'refresh',
)
);
$wp_customize->add_control( 'sidebar_position',
array(
'label' => __( 'موضع الشريط الجانبي', 'textdomain' ),
'description' => __( 'حدد الموضع الذي تريد وضع الشريط الجانبي فيه ضمن قالبك', 'textdomain' ),
'type' => 'radio',
'choices' => array(
'left' => __( 'Left', 'textdomain' ),
'right' => __( 'Right', 'textdomain' ),
'none' => __( 'No Sidebar', 'textdomain' ),
),
'section' => 'sidebar_position',
'priority' => 1,
)
);
}
add_action( 'customize_register', 'olatheme_customizer_regions' );
تذكر أننا نستطيع جلب قيمة هذا الإعداد من خلال الكود التالي:
<?php echo get_theme_mod('sidebar_position'); ?>
لكن الممارسة الأفضل هي جلب الإعداد من خلال كتابة شرط التحقق من قيمته كالتالي:
<?php if( get_theme_mod('sidebar_position') == 'left' ) {
// قم بعرض الشريط الجانبي على يسار الصفحة
} ?>
بعدها يتوجب علينا معالجة التغييرات المناسبة حسب الإعداد الذي أجراه المستخدم في واجهة التخصيص على سبيل المثال في حال حدد المستخدم خياروضع الشريط الجانبي لليسار نكتب كود php التالي
function olatheme_body_classes( $classes ) {
// تحويل الشريط الجانبي إلى اليسار
if ( 'left' === get_theme_mod( 'sidebar_position', 'left' ) ) {
$classes[] = 'left-sidebar';
}
return $classes;
}
add_filter( 'body_class', 'theme_slug_body_classes' )
بعدها نكتب كود التنسيق CSS اللازم لإظهار الشريط الجانبي لليسار كما يلي:
@media screen and (min-width: 56.875em) {
.left-sidebar .sidebar {
float: left;
margin-right: 75%;
margin-left: 0;
}
.left-sidebar .content-area {
float: right;
margin-left: -100%;
margin-right: 0;
}
}
ميزة العرض المشروط للعناصر في الواجهة Customizer API
بدءأ من الإصدار WordPress 4.0 والإصدارات الأحدث تم استخدام الواجهة Customizer API لإضافة خاصية العرض الشرطي إلى أي قسم أو عنصر تحكم في نافذة تخصيص القالب.
بمعنى آخر يمكنك تعيين حقول واجهة برمجة تطبيقات مخصص القالب لتظهر فقط عند معاينة صفحة أو صفحات معينة من الموقع.
على سبيل المثال في حال أنشأت قسم أو حقل أو عنصر تحكم متعلق بالصفحة الرئيسية فقط. يمكنك ضبط هذا الحقل ليظهر فقط عند تخصيص الصفحة الرئيسية وفي هذه الحالة لن يظهر هذا الحقل على الصفحات التي لا تكون فيها حاجة له أثناء عملية التخصيص.
على سبيل المثال الكود التالي يجعل القسم blog-options والعناصر التي فيه تظهر فقط في الصفحة الرئيسية:
$wp_customize->get_section( 'blog-options')->active_callback = 'is_front_page';
وبهذا سيكون هذا القسم مرئيًا فقط عند وجود معاينة للصفحة الرئيسية على نافذة تخصيص القالب. وتجدر الإشارة هنا لأن الكود السابق يمكن أن يكتب بعدة طرق مختلفة تؤدي نفس النتيجة.
ميزة التحديث الانتقائي (Selective Refresh) لعرض تغييرات القالب.
أحد الميزات الهامة التي تأتي مع واجهة مخصص قوالب ووردبريس Customizer API هي ميزة التحديث الانتقائي Selective refresh التي توفر إمكانية عرض أو معاينة التغييرات التي نجريها مباشرة أثناء تخصيص القالب من خلال إعادة تحميل جزء الصفحة الذي أجرينا عليه التغييرات فقط ومعاينة التغييرات التي أجريناها بسرعة أكبر.
تم تضمين هذه الميزة في الإصدار 4.5 من WordPress حيث يتم وفق ذلك إرسال طلب AJAX عند تعديل خاصية ما في صفحة تخصيص القالب وتحديث الجزء المطلوب من الصفحة فقط وبهذا يتم توفير إجراء العديد من استعلامات PHP و JavaScript غير الضرورية والتي لا تتعلق بالتغييرات التي نقوم بها في أجزاء الصفحة. وبهذه الطريقة يمكننا معاينة التغييرات التي أجريناها بسرعة أكبر.
لإضافة هذه الميزة إلى حقول Customizer API التي أنشأناها في القالب علينا تعيين قيمة البرامتر الاختياري $transport بالقيمة 'postMessage' وتتعامل بنفسك مع أي تحديثات في التنسيقات بشكل يدوي باستخدام الأكواد المناسبة، وإلا فإننا نتركه بالقيمة الافتراضية 'refresh' ليتم إعادة تحميل الصفحة بأكملها.
تتم إضافة ميزة التحديث الانتقائي ضمن الكود بعدة طرق من بينها إعداد Customizer API من خلال أكواد PHP في ملف وظائف القالب functions.php كما يلي:
function my_register_blogname_partials( WP_Customize_Manager $wp_customize ) {
// Abort if selective refresh is not available.
if ( ! isset( $wp_customize->selective_refresh ) ) {
return;
}
$wp_customize->selective_refresh->add_partial( 'header_site_title', array(
'selector' => '.site-title a',
'settings' => array( 'blogname' ),
'render_callback' => function() {
return get_bloginfo( 'name', 'display' );
},
) );
$wp_customize->selective_refresh->add_partial( 'document_title', array(
'selector' => 'head > title',
'settings' => array( 'blogname' ),
'render_callback' => 'wp_get_document_title',
) );
}
add_action( 'customize_register', 'my_register_blogname_partials' );
أو يمكن الاستعانة بأكواد JavaScript لتحقيق هذه الميزة في حال استخدام قيمة البرامتر 'postMessage'
أهمية التحقق من صحة البيانات وتعقيمها عند إضافة خصائص للقالب.
من الضروري أن نتخذ الإجراءات الأمنية اللازمة للبيانات التي يتم إدخالها من مستخدمي الموقع، سواء البيانات التي يتم تمريرها من خلال الواجهة في الخلفية أو الأمامية للموقع.
لتحقيق هذا الأمر يمكننا استخدام البرامترين sanitize_callback و validate_callback عند إنشاء إعداد في واجهة تخصيص القالب Customizer API.
كل من هذين البرامترين يأخذ اسم دالة كقيمة ممررة له والدالة هنا مهمتها تصفية وفلترة البيانات من المستخدم والتحقق من صحتها.
على سبيل المثتا يحتوي ووردبريس على دالة جاهزة باسم validate في الصف wp.customize.Setting تستخدم لإجراء عمليات التحقق من المدخلات والتحقق من صحة جافا سكريبت في حال كانت عملية معاينة أي من حقول الإعدادات الخاصة بقالبك تتم إدارتها بمساعدة جافا سكريبت ولم تكن هناك ميزة تحديث انتقائية مفعلة.
يمكن عرض إشعارات JavaScript في حقول واجهة تخصيص القالب Customizer API من خلال إنشاء ملف جافا سكريبت وليكن customizer-control.js وإضافة هذا الملف إلى القالب ونقوم بكتابة أكواد للتحقق من صحة البيانات التي يدخلها المستخدم وتنبيهه في حال قام بإدخال بيانات خاطئة.
نكتب في هذا الملف أكواد JavaScript API التي سنستخدمها حيث تعتبر الواجهة البرمجية Customizer JavaScript API واجهة مستخدمة في صفحة تخصيص القالب باستخدام هذه الواجهة، يمكننا إنشاء حقول تخصيص Customizer API، وإخفاء هذه الحقول، وتنفيذ الإجراءات الشرطية، و إضافة بعض الميزات كذلك إلى جزء المعاينة المباشرة من القالب.
بعدها يمكن إضافة هذا الملف إلى ملف وظائف القالب functions.php باستخدام الخطاف customize_controls_enqueue_scripts.
function olatheme_customize_control_js() {
wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true );
}
add_action( 'customize_controls_enqueue_scripts', 'olatheme_customize_control_js' );
إذا أردنا الوصول إلى حقول Customizer API فإننا نستخدم الأكواد التالية في الملف customizer-control.js
(function( $ ) {
wp.customize.bind( 'ready', function() {
wp.customize.panel.each( function ( panel ) { /* ... */ } );
wp.customize.section.each( function ( section ) { /* ... */ } );
wp.customize.control.each( function ( control ) { /* ... */ } );
} );
})( jQuery );
سوف نكتفي حاليًا بهذا القدر حول واجهة Customizer JavaScript API، وسنشرح إمكانيات هذه الواجهة بمزيد من التفصيل ونرفقها بأمثلة عملية في مقال قادم حول تصميم وتطوير ثيمات ووردبريس.
الخلاصة
في هذا المقال تعرفنا على آلية عمل واجهة Theme Customization API التي تمكننا من تخصيص ميزات القوالب الخاصة بنا بشكل احترافي، وتوسيع حقول صفحة التخصيص الخاصة بالقالب، وإضافة حقول لخصائص جديدة إليها لجعل القالب قابل للتعديل بسهولة من قبل أصحاب المواقع دون الحاجة لأن يتعاملوا مع الملفات البرمجية لقوالبهم.
اقرأ المزيد: كيف يتم تخصيص قالب ووردبريس برمجيًا من خلال Theme Customizations API.






كفايه حرام عليكي، لم أجد حتى الآن إنسانه مخلصه في عملها لهذه الدرجة ربنا يوفقك لما تقدميه للناس بإذن الله
العفو أستاذ هشام الشكر موصول لحضرتك على كلماتك الطيبة
نرجو أن نوفق في ووردبريس بالعربية لتقديم المزيد من المحتوى النافع لكم
تقبل تحياتي
بالفعل المقال مميز وأفكاره منظمة وفيه تسلسل جميل يسهل فهم هذا الموضوع المتقدم في ووردبريس.
جزاكم الله كل خير ونفع بكم