واجهة برمجة التطبيقات API أحد التقنيات البرمجية الرائعة التي تعطي القوة للمواقع الإلكترونية، ويمكن أن تستخدمها فهي جانبين فمن خلالها يمكن أن تسمح للبرامج الخارجية بالتفاعل مع نظام الووردبريس دون الحاجة للتعامل مع واجهاته الرسومية.
ومن جهة أخرى يمكنك أن تستخدمها لتسمح لنظام وردبريس بأن يستفيد من بيانات التطبيقات الخارجية ويعرضها ضمن موقعك بكل سهولة على سبيل المثال عندما توفر في موقعك قبول المدفوعات عبر الإنترنت باستخدام أحد بوابات الدفع فأنت في الواقع تفاعل مع واجهة برمجة التطبيقات لهذه البوابة لإنجاز عملية الدفع بسهولة وأمان.
يوفر نظام ووردبريس يوفر عدة واجهات تعمل خلف الكواليس وتنجز وظائف عديدة في القوالب والإضافات وإدارة المحتوى وما إلى ذلك..على سبيل المثال يملك ووردبريس واجهة باسم Shortcode API تمكنك من استخدام الأكواد القصيرة في ووردبرريس وواجهة باسم Plugin API تساعد في عمل الإضافات ولكن واجهة REST API والتي تعرف كذلك باسم واجهة برمجة تطبيقات JSON REST APIهي الواجهة الأشهر وهي التي تعطي قوة لنظام ووردبريس.
في مقال اليوم في مقال اليوم سنتعرف على مفهوم واجهة برمجة التطبيقات REST API الخاصة بنظام ووردبريس ونوضح كيف يمكن للتطبيقات الخارجية الاستفادة منها للحصول على بيانات مواقع ووردبريس وتبادل البيانات بين التطبيقات المختلفة بسهولة ومرونة..
ما هي واجهة برمجة التطبيقات REST API في ووردبريس
في البداية لنتعرف على مفهوم واجهة برمجة التطبيقات API الذي هو اختصار لثلاث كلمات (Application Programming Interface) وهي مجموعة من القواعد التي تحدد كيفية التواصل بين التطبيقات أو الواجهات البرمجية والهدف منها فصل الواجهة الخلفية للتطبيق عن الواجهة الأمامية من خلال توفير نقاط معينة يمكن من خلالها الوصول للبيانات لقراءتها أو تعديلها وحذفها..
وبهذا توفر الواجهة للمطورين طريقة بسيطة للوصول إلى البيانات و التعامل معها بسهولة ومرونة دون الحاجة للدخول في تعقيدات الدوال البرمجية.
واجهة REST API التي تعرف باسم واجهات برمجة تطبيقات RESTful هي واجهة برمجة تطبيقات خاصة بالووردبريس تتوافق مع مبادئ تصميم REST وهو REST هي اختصار لـ(Representational state transfer) وهو عبارة عن بروتوكول يستعمل قواعد وعمليات محددة
تمكن REST API من توصيل موقع ووردبريس الخاص بك بالتطبيقات الخارجية. حيث يمكن للمطور على سبيل المثال تطوير تطبيق ويب أو موقع ويب أو تطبيق جوال ويستخدم REST API لجلب البيانات من موقع الووردبريس وعرضها في هذا التطبيق أو الموقع.
سابقًا، كان من الضروري تثبيت إضافة خارجية على موقع وووردبريس كي تتمكن من الوصول إلى واجهة برمجة تطبيقات JSON REST API الخاصة بالموقع، لكنها أصبحت اليوم جزء من نظام ووردبريس الأساسي وأصبح بإمكان اي مطور التعامل مع هذه الواجهة واستخدامها مباشرة دون أي إعدادات إضافية.
فقد بدأت الواجهة REST API كمشروع صغير على GitHub ثم تمت إضافة Rest API إلى نواة WordPress 4.4 بشكل جزئي وبعدها أضيفت بالكامل في الإصدار WordPress 4.7 ولا تزال لليوم تتلقى العديد من التطويرات والتعديلات.
تعتبر واجهة برمجة تطبيقات REST API أسهل طريقة لدمج الواجهة الخلفية للوردبريس أي جميع البيانات الموجودة في موقعكمع تقنيات مختلفة للواجهة الأمامية ومع تقنيات تطبيقات الجوال، وهي تمكن المطورين من التفاعل مع المواقع وإرسال واستقبال البيانات بشكل كائنات JSON دون الحاجة إلى الوصول إلى واجهة المستخدم أو مع قاعدة البيانات الخاصة بالتطبيق.
هذا يسمح للوردبريس بالعمل كنظام تخزين واسترجاع لنشر المحتوى على الويب والاستفادة من هذا المحتوى من خلال ما يعرف بالمسارات ونقاط النهاية التي سنتعرف على مفهوم هذين المصطلحين في الفقرات التالية.
إن وجود REST API يعني أن كل محتوى موقعك الووردبريس (المقالات والصفحات والتعليقات والمنشورات المخصصة وغيرها..) أصبح من الممكن الوصول إليها بشكل مباشر على هيئة بيانات أولية، كما يمكن إجراء تغييرات على هذه البيانات من خارج لوحة تحكم الأدمن أو الداشبورد التقليدية التي يتم استخدامها عادة.
فالبيانات الخاصة بموقع الووردبريس لم تعد مجرد صفوف في قاعدة بيانات، بل هي عبارة عن كائنات بصيغة JSON وهي اختصار JavaScript Object Notation أي ترميز الكائنات باستعمال جافا سكريبت وهي تعتبر تنسيق بديل لـXML وتعرض البيانات بتنسيق أكثر قابلية للفهم لذا تستخدمها واجهات برمجة التطبيقات لنقل بياناتها.
JSON هي ببساطة آلية تسمح لنا بنقل البيانات بسهولة عن طريق تجميعها في صيغة معينة هي عبارة عن تمثيل نصي لكائن JavaScript وهي تخزن بياناتك في مجموعة مكونة من أزواج المفتاح والقيمة.
على سبيل المثال يتم تمثيل مقال ووردبريس بصيغة كائن JSON بالشكل التالي:
{
"id": 1,
"title": {
"rendered": "أهلاً بالعالم !"
},
"content": {
"rendered": "مرحباً بك في ووردبريس. هذه مقالتك الأولى. حررّها أو احذفها، ثم ابدأ النشر!"
}
}
بالطبع كائن JSON الكامل للمقال في ووردبريس يتضمن العديد من المعلومات الإضافية الأخرى حول المقال مثل (بيانات Meta الوصفية، واسم الكاتب، ورابط المقال وما إلى ذلك..) وتجمع كافة البيانات بسهولة في تنسيق JSON للتفاعل مع محتوى ووردبريس الخاص بك بسهولة ومرونة.
كيف تعمل واجهة برمجة التطبيقات REST API في ووردبريس

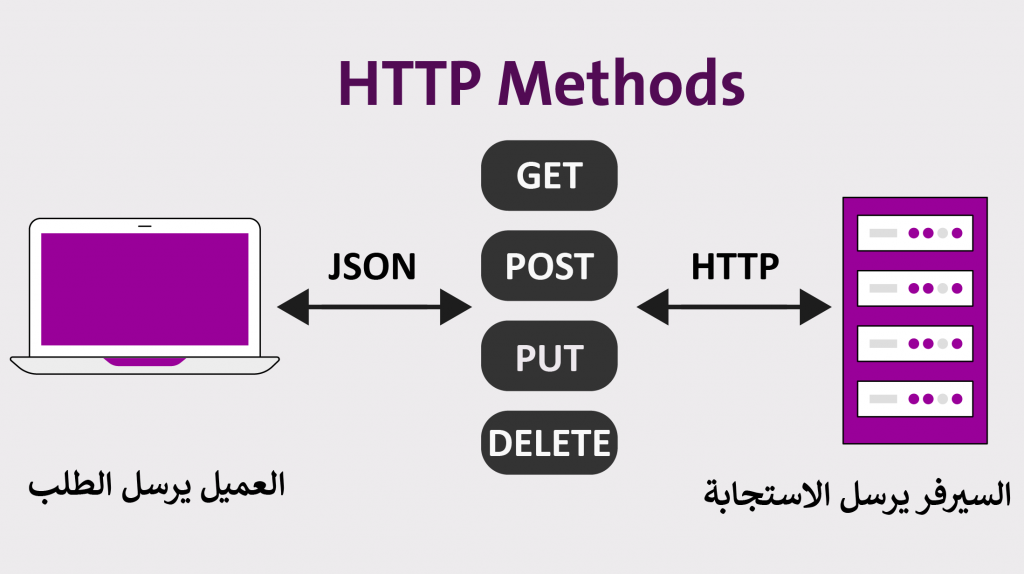
كي تتمكن من استخدام واجهة برمجة تطبيقات REST API في ووردبريس عليك أن تعرف ما هي الطرق التي يمكنك من خلالها التفاعل مع هذه الواجهة، حيث يتم التخاطب مع هذه الواجهة بشكل أساسي من خلال طرق بروتوكول نقل النص التشعبي HTTP لإنجاز عمليات إنشاء create وقراءة read وتحديث update وحذف delete البيانات (التي تعرف اختصارًا باسم عمليات CRUD)
كما هو معروف فإن بروتوكول HTTP هو الأساس لمعظم تعاملات الويب، فإذا كتبت عنوان URL في متصفح، فأنت تقدم طلبًا، ويتلقى الخادم البعيد طلبك هذا ويقدم استجابة. هذه المعاملة هي أساس كل شيء نقوم به على الإنترنت تقريبًا. ويوفر هذا البروتوكول عدة طرق تعرف بـ HTTP methods وهي كالتالي:
- GET: تستخدم هذه الطريقة لجلب المعلومات من الخادم.
- POST: تستخدم هذه الطريقة لإرسال المعلومات إلى الخادم.
- PUT: تستخدم هذه الطريقة لإجراء تعديلات على البيانات الموجودة في الخادم وتحديثها.
- DELETE: تستخدم هذه الطريقة لحذف المعلومات من الخادم.
في الواقع أنت تستخدم واجهة برمجة التطبيقات في العديد من جوانب موقعك الووردبريس فعند تسجيل الدخول إلى أحد المواقع سوف يرسل متصفحك الطريقة GET إلى السيرفر، وهذا السيرفر يقوم بدوره بمعالجة الطلب باستخدام واجهة برمجة التطبيقات ويحمل لك صفحة تسجيل الدخول.
بعدها تقوم بإدخال بيانات الدخول الخاصة بك وترسالها من جديد من خلال الطريقة POST، وإذا كنت ترغب في تغيير كلمة المرور الخاصة بك فعليك في هذه الحالة استخدام الطريقة PUT، وفي حال أردت حذف حسابك نهائيًا فسوف تستخدم في هذه الحالة الطريقة DELETE.
كما يمكن أن توفر لك بعض مواقع ووردبريس ميزة تسجيل الدخول للموقع من خلال أحد حسابات الشبكات الاجتماعية وهذه الخدمة تعمل في موقعك من خلال واجهات برمجة تطبيقات خارجية التي تلعب دورًا كبيرًا في تحسين تجربة المستخدم. كما يتم استخدام واجهات برمجة التطبيقات أيضًا عند ربط خدمات التسويق عبر البريد الإلكتروني مثل MailChimp إلى ووردبريس.
فكما تلاحظ يتم استخدام واجهة برمجة تطبيقات REST في كثير من التطبيقات في ووردبريس وهي تعتمد بشكل أساسي لغة بروتوكول نقل النص التشعبي (HTTP) للتواصل بين هذه التطبيقات، وتستخدم كود (JSON) كتنسيق خفيف الوزن وفعال لتخزين البيانات ونقل البيانات.
مصطلحات أساسية في REST API
عند استخدام واجهة برمجة التطبيقات في ووربريس هناك مجموعة من المصطحات الأساسية التي عليك التعرف عليها والتآلف معها، وإليك توضيح لأهم هذه المفاهيم:
المسار Path
هو عنوان URL الذي تكتبه بطريقة معينة تدخله لتقديم الطلب، عليك تحديد المسار المناسب لما تريد الحصول عليه وتحميل المحتوى منه وتطلب من التطبيق الخاص بك الحصول عليه (سنستخدم حاليًا المتصفح لإرسال الطلب).
المسار الأساسي لواجهة برمجة تطبيقات WordPress REST هو دائمًا / wp-json / wp / v2 /.
والمسار الكامل لاسترداد العناصر سيكون
http://yourdomain.com/wp-json/wp/v2/
إذا كتبت هذا المسار في المتصفح من أجل موقعنا ووردبريس بالعربية
https://www.wpar.net/wp-json/wp/v2/
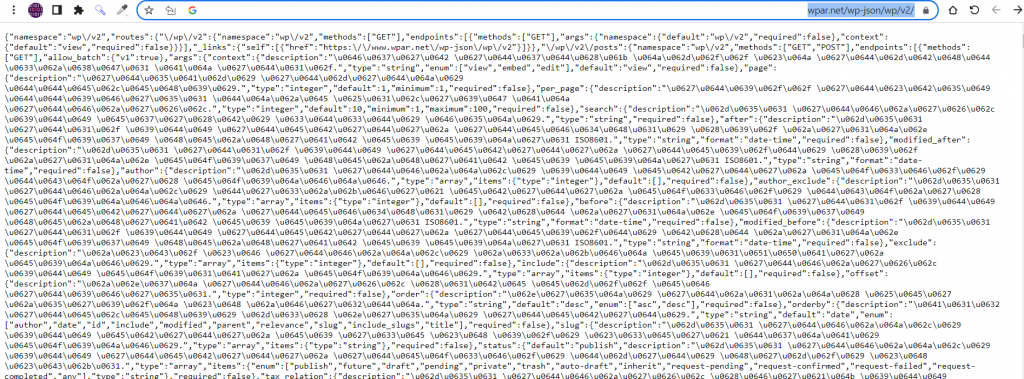
ستظهر لك النتيجة التالية:

هذه النتيجة الفوضوية وغير المفهومة الني ستظهر لك في المتصفح ما هي إلا كافة محتويات موقعك الووردبريس، فبالرغم من أن تنسيق JSON يكون في الأصل سهل القراءة، إلا أن واجهات برمجة التطبيقات API تعرضه بشكل مضغوط كسلسلة واحدة طويلة على سطر واحد لحفظ الموارد وهذا يجعله صعب القراءة كما ترى.
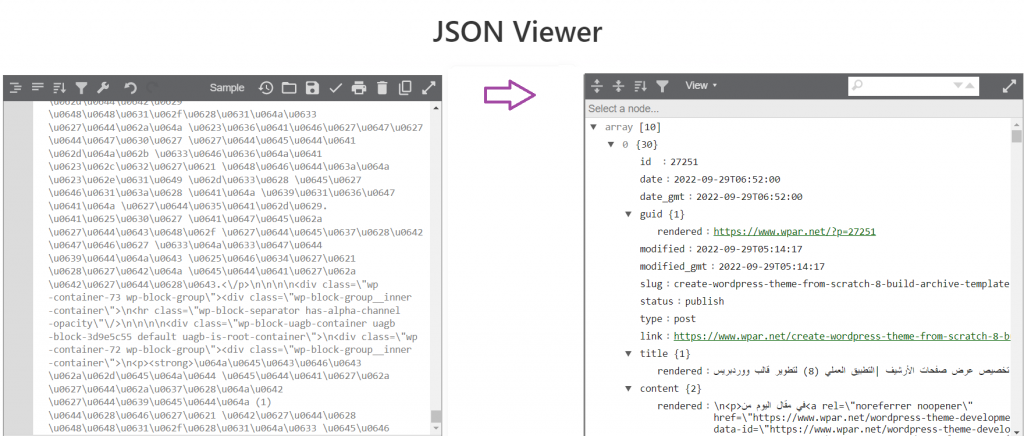
يمكنك استخدام أدوات تحويل JSON إلى تنسيق أكثر قابلية للقراءة من خلال تثبيت امتداد خاص بالمتصفح يعمل على تنسيق نتيجة JSON بشكل أفضل، أو يمكنك استخدام أدوات محرر الأوامر لإرسال الطلبات للموقع، أو الاعتماد على أحد المنصات التي تقدم خدمة تنسيق JSON بشكل مقروء والتي تعرف باسم (JSON Pretty Print) في حال رغبت بالحصول على نتائج منسقة ومفهومة كما يلي:

إذا أردنا الحصول على مقالات الموقع المنشورة فقط يكون المسار المستخدم لاسترداد المقالات هو كالتالي:
http://yourdomain.com/wp-json/wp/v2/posts
نقطة الوصول أو نقطة النهاية Endpoint
ينتهي كل مسارعند نقطة وصول نهائية Endpoint ويمكن أن تعتبر نقطة النهاية مزيج من عنوان URL مع طريقة HTTP.
معرفتك لنقاط الوصول خطوة أساسية لإتقان واجهة برمجة التطبيقات API واستخدامها في ووردبريس لتطوير مشاريعك الخاصة.
قد تكون نقطة الوصول على سبيل المثال:
/ wp-json / wp / v2 / posts / 10
حيث أضفنا هنا المسارين / posts و / 10 كي نخبر موقعنا بالمرور عبر الواجهة والحصول على المقالات قم جلب المقال الذي يملك المعرف رقم 10 ويعيده لنا.
ويمكن أن يكون لكل مسار عدد من نقاط النهاية المختلفة حسب طريقة HTTP المستخدمة، مثلاً يمكن أن تحتوي المقالة على المسار / posts/ 291 وهذا المسار له ثلاث نهايات:
- GET للحصول على المقال
- PUT: لتحديث المقال.
- DELETE: لحذف المقال.
يتم التعبير عنها بالشكل التالي:
GET https://example.com/wp-json/wp/v2/posts/291
POST https://example.com/wp-json/wp/v2/posts/291 -d '{"title":"My New Title"}'
DELETE https://example.com/wp-json/wp/v2/posts/291
كما تلاحظ فإن هذه الروابط تمكنك من إنجاز المهام بسهولة وتخفي عنك كل التعقيدات التي كنت تحتاج لها في حال كنت تتعامل مع قواعد البيانات التقليدية فأنت لن تحتاج للاهتمام بأمور مثل الاتصال مع قاعدة بيانات الموقع أو التحقق من صحة الطلب أو معالجته أو الاستجابة له..
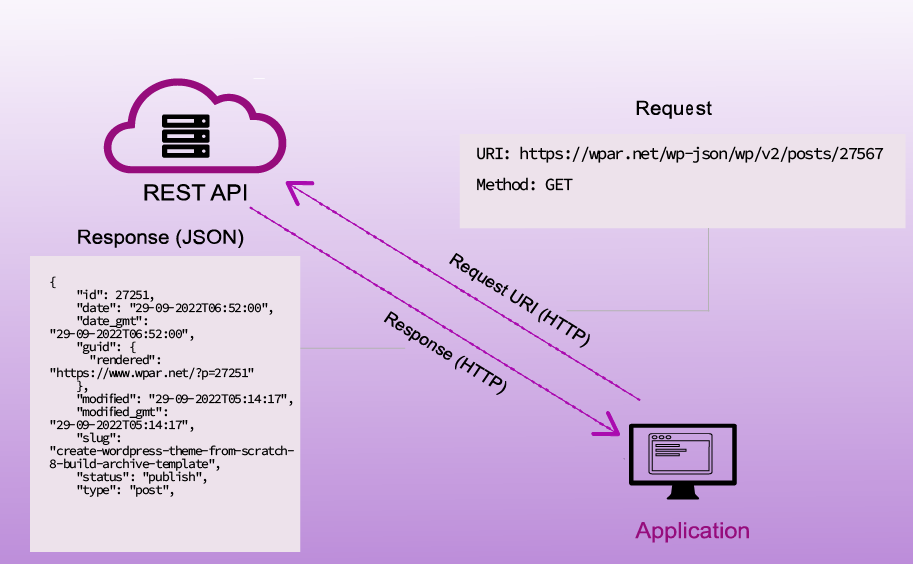
الطلب request والاستجابة response
عند إرسال نقطة نهاية فإنك بهذا تقدم طلب request إلى الخادم. وإذا كانت نقطة النهاية الخاصة بك مكتوبة بالطريقة الصحيحة سوف تتلقى استجابة response تتضمن المعلومات التي تريدها بصيغة (JSON)، أو ستتلقى رسالة خطأفي حال أرسلت نقطة نهاية خاطئة.

المخطط JSON schema
المخطط هو البيانات الوصفية التي تحدد كيفية تنظيم البيانات التي نحصل عليها كاستجابة للطلبات المرسلة، حيث أن نتيجة الطلب نكون بشكل بيانات منظمة لها تحصل عليها تتبع بنية هيكلية محددة.
صفوف التحكم Controller Classes
يمكنك استخدام صفوف التحكم Controller Classes لبناء وتسجيل مسار REST جديد وتعريف نقاط النهاية الخاصة بك، ولكن هذا أمر متقدم لن نغوص في تفاصيله في مقالتنا الحالية.
ففي معظم الحالات يكفيك أن تستخدم المسارات ونقاط النهاية الأساسية الموجودة بالفعل لإرسال الطلبات عبرواجهة برمجة التطبيقات الخاصة بنظام الووردبريس.
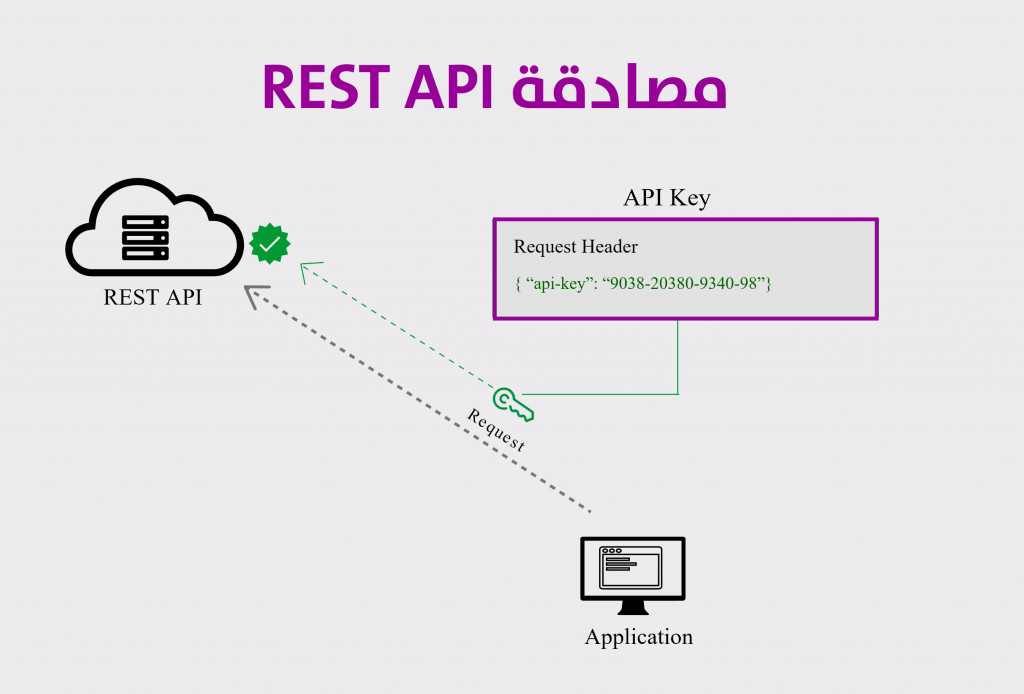
المصادقة REST API
تستخدم المصادقة لتحديد طريقة تعامل المستخدمين مع محتوى موقعك. فالووردبريس لا يسمح بالوصول إلى بعض البيانات ما لم تثبت هويتك.
على سبيل المثال إذا كنت تريد تحديث مقال في الموقع فستحتاج إلى تضمين معلومات المصادقة المناسبة لتتمكن من إنجاز هذا الأمر وإلا سيتم رفضه.
هناك عدة أساليب مصادقة REST API يمكن استخدامها حيث يمكن أن يضع المرسل اسم المستخدم وكلمة المرور في ترويسة الطلب، أو يمكن أن تتم المصادقة من خلال مفاتيح API.

خطوات استخدام WordPress REST API في التطبيقات الخارجية
الوصول إلى واجهة برمجة تطبيقات ووردبريس واستعادة بيانات محددة منها وإضافة معلومات جديدة باستخدام نقطة وصول أو نهاية عليك اتباع ثلاث خطوات أساسية وهي:
1.الوصول إلى واجهة REST API
للوصول إلى واجهة برمجة تطبيقات ووردبريس REST من أي تطبيق عليك إرسال نقاط نهاية HTTP.
على سبيل المثال للحصول على قائمة المقالات المنشورة في موقع ووردبريس بالعربية بتنسيق JSON عليك كتابة الطلب التالي مع استبدال عنوان URL بعنوان موقعك على الويب.
wpar.net/wp-json/wp/v2/posts
هذا الأمر يعيد لك قائمة بجميع مقالات موقعنا ووردبريس بالعربية
2.إحضار مقال محدد باستخدام واجهة برمجة تطبيقات REST
واجهة برمجة تطبيقات WordPress REST تتيح لك جلب جميع أنواع البيانات من ووردبريس لذا فإن تطبيقاتها العملية مرنة بشكل كبير. ويمكنك الحصول على مقال معين باستخدام معرف هذا المقال في حال أردت عرض مقال معين داخل تطبيقك الخارجي.
على سبيل المثال يمكنك استخدام نقطة نهاية كما يلي للحصول على المقال الذي يملك المعرف id= 535 في موقع ووردبريس بالعربية من خلال كتابة ما يلي.
wpar.net/wp-json/wp/v2/posts/535
3.إضافة بيانات لمنشور معين
لنفترض أنك تريد استخدام واجهة برمجة تطبيقات REST لتعديل مقال محدد وإضافة بيانات Meta وصفية له مثلاً بدلاً من مجرد عرضه في تطبيقك الخارجي، في هذه الحالة عليك استخدام الطريقة POST بدلاً من GET وبالطبع في هذه الحالة تحتاج بداية لعمل مصادقة في تطبيقك كي يسمح لك بتعديل المقالات باستخدام POST فقط عندما تملك الصلاحية للقيام بذلك.
لإضافة بيانات لمقال معين يمكنك أن تكتب طلبك بالشكل التالي:
yourwebsiteurl.com/wp-json/wp/v2/posts/535/meta؟value=newmetadata
على سبيل المثال، إذا كنت تريد إضافة بيانات meta وصفية للمقال الذي يملك المعرف 535 يمكنك استخدام الطلب التالي:
yourwebsiteurl.com/wp-json/wp/v2/posts/535/meta?worktime=25
بمجرد أن تكون على دراية بنقاط النهاية الأكثر شيوعًا وكيفية استخدامها فهذا يفتح لك عددًا كبيرًا من الاحتمالات للتعامل مع الواجهة وإنجاز المهام التي تريدها بسهولة.
للمزيد أنصح الاطلاع على دليل REST API الرسمي الذي يتضمن كافة البيانات التفصيلية المتعلقة بواجهة برمجة تطبيقات REST والاطلاع على جميع نقاط النهاية التي يتم تقديمها بواسطة واجهات برمجة تطبيقات REST.
أسئلة وأجوبة حول REST API
في هذه الفقرة سنتعرض لكم أهم الأسئلة حول واجهة برمجة التطبيقات في ووردبريس ونوضح إجاباتها
- ما هي واجهة برمجة تطبيقات REST API؟
هي واجهة برمجة تطبيقات تلتزم بمبادئ بروتوكول الإنترنت REST (أو RESTful) وتستخدم طلبات HTTP للوصول إلى البيانات واستخدامها.
- هل REST API هو نفسه API؟
REST API هي مجموعة فرعية من API تلتزم بقيود بنية REST وتتفاعل فقط عبر بروتوكول HTTP. حيث أن الهدف الأساسي لواجهة برمجة التطبيقات API هو توحيد تبادل البيانات بين خدمات الويب وهي تعتمد على بروتوكول مختلف حسب نوع واجهة برمجة التطبيقات. بينما REST API فهي أسلوب لبناء خدمات الويب التي تتفاعل عبر بروتوكول HTTP.
- ما هو JSON؟
اختصار لـ JavaScript Object Notation وهو عبارة عن تنسيق ملف قياسي مفتوح تستخدمه خدمات الويب المعتمدة على واجهة برمجة التطبيقات REST.
- هل أحتاج إلى تثبيت إضافة WordPress REST API لتشغيل REST API؟
يعمل نظام REST API في ووردبريس بشكل كامل دون الحاجة لأي إضافات REST API خارجية لكن قد تحتاج لتثبيت بض الإضاغات المتعلقة بالواجهة لتوسيع وظائف الإضافة الافتراضية وتحسين واجهة المستخدم الخاصة بها.
- هل يمكنني تعطيل واجهة برمجة التطبيقات REST API في ووردبريس؟
يرغب بعض أصحاب المواقع في تعطيل ميزة بالكامل من مواقعهم لخوفهم من استغلالها في اختراق الموقع أو سرقة المحتوى الخاص بهم حيث يمكن أن يحاول المهاجمون الوصول إلى البيانات الهامة من خلال هذا الاتصال وعرضه في مكان آخر.
لكن قبل القيام بهذه الخطوة تجدر الإشارة لأن الكثير من اإضافات ووردبريس والعديد من قوالب ووردبريس ومحرر المكونات جوتنبرج نفسه يعتمد اليوم على واجهة برمجة تطبيقات REST للعمل والتفاعل مع نظام إدارة المحتوى لذا فإن تعطيل هذه الإضافة بالكامل قد يستبب في تعطل بعض وظائف موقعك.
وفي حال كنت ترغب بتعطيل REST API بشكل كامل على موقعك ومنع التفاعل مع واجهة برمجة تطبيقات موقع الويب الخاصة وحجب محتوياتها عن التطبيقات الخارجية دون إذن يمكنك القيام بذلك بسهولة من خلال كتابة الكود التالي في ملف وظائف القالب functions.php
add_filter( 'rest_authentication_errors', 'wpar_no_rest_api_4_7' );
function wpar_no_rest_api_4_7( $access ) {
return new WP_Error( 'rest_cannot_access', 'Sory WPAR API NOT ALLOWED!', array(
'status' => 403
) );
}
هذا الكود يعمل مع إصدار ووردبريس 4.7 والإصدارات الأحدث منه فقط ولا يحتاج لوجود أي إضافة خارجية في الموقع.
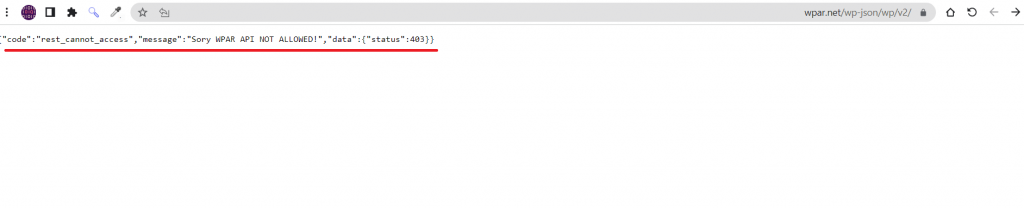
بعد كتابة هذا الكود في الملف functions.php وحفظ التغييرات، لو حاولت طلب اي مسار من الواجهة ستحصل على خطأ كالتالي:

لكن كما ذكرنا بداية فإن تعطيل WordPress REST API بشكل كامل ليس فكرة جيدة، لذا من الأفضل حظر الوصول جزئيًا إلى موارد معينة في موقعك لحمايته وأسهل طريقة للقيام بذلك هي استخدام إضافة ووردبريس مخصصة مثل Disable REST API التي تمكنك من التحكم الكامل في المسارات التي يمكن للمستخدمين الوصول إليها اعتمادًا على أدوارهم في الموقع.
ما هي أهم المصادر لتعلم REST API
- أكاديمية حسوب
- مدونة مستقل
- منتديات عرب ووردبريس-قسم تطوير ووردبريس
- دليل مطوري ووردبريس
- موقع JS For WP
- موقع github
- دليل شامل لتعلم WP REST API
- كتاب الكتروني Learning WordPress REST API
الخلاصة
تعرفنا في مقال اليوم على واجهة برمجة التطبيقات REST واستخدامها في ووردبريس وبينا هذه الواجهة التي أصبحت جزء من ووردبريس من الإصدار WordPress 4.4 ومكنت المطورين من الحصول على محتوى ووردبريس من خلال كتابة تطبيقات خارجية ولغات برمجية لغات أخرى غير PHP.
من خلال هذه الواجهة سيكون بإمكانك كمطور إدارة كل المحتوى الخاص بك في ووردبريس وعرض موقعك باستخدام تطبيقات أو مكتبات خارجية أو أطر عمل مثل React أو Vue أو حتى Gatsby والتفاعل مع موقع ووردبريس الخاص بك عن طريقها دون أن تحتاج لزيارته الوصول للوحة التحكم الخاصة به!
هذه الواجهة ستفتح لك كمطور تطبيقات ومواقع آفاقًا واسعة في التعامل مع ووردبريس وتمكنك من تطوير التطبيقات المتقدمة الخاصة والتعامل مع مفهوم ووردبريس مقطوع الرأس (Headless WordPress) وإنشاء تطبيقات الصفحة الواحدة (Single-page application)، كما يمكنك كمطور قوالب وإضافات ووردبريس البدء في إضافة المحتوى والإعدادات المخصصة الخاصة بك على شكل نقاط وصول Endpoints والسماح بالتفاعل معها بطرق جديدة وغيرها الكثير من الاستخدامات العديدة الجديرة بالاهتمام..
اقرأ المزيد:
شرح API واستخدامه في ووردبريس







اترك تعليقك