في مقال اليوم من سلسلة تطوير قوالب ووردبريس من الصفر سوف نتعلم كيفية تنسيق الصفحات الثابتة الداخلية في موقع ووردبريس الخاص بنا مثل صفحة حولنا واتصل بنا وصفحة سياسة الخصوصية وما إلى ذلك.
يتم التعامل مع مظهر جميع هذه الصفحات التي تقوم بإنشائها على موقع ووردبريس الخاص بك من خلال ملف النموذج page.php، وفي مقال اليوم سوف نهتم بإنشاء وتخصيص هذا الملف لتحديد مظهر هذه الصفحات في قالب ووردبريس الخاص بنا.
الفرق بين الصفحة الداخلية الثابتة والصفحة الأولى الثابتة للموقع
لا تخلط بين الصفحة الداخلية الثابتة والصفحة الرئيسية الثابتة للموقع لأنهما مختلفتان في ووردبريس فالملف المسؤول عن عرض الصفحات الداخلية الثابتة هو ملف القالب page.php في حين أن الملف المسؤول عن عرض الصفحة الرئيسية الثابتة هو ملف front-page.php.
فالصفحة الأولى لموقع ووردبريس تعرض بالاعتماد على ملفات مختلفة حسب طريقة إعدادها، وهي تملك حالتين فهي إما أن تعرض بشكل افتراضي أحدث المقالات وفي هذه الحالة سيبحث ووردبريس أولاً عن وجود ملف تمبلت باسم home.php في مجلد القالب الخاص بك، وإذا لم يتم يتمكن من العثور عليه فسيعود إلى الملف front-page.php وإن لم يجده سيلجأ لاستخدام الملف index.php.
أما في حال إذا اخترت صفحة رئيسية بمحاتوى ثابت لموقعك فسيتم منحك خيار تحديد صفحة رئيسية مخصصة أو صفحة المدونة وفي حال لم تنشئ ملفات تمبلت مخصصة خاصة بها، فسوف يتم استخدام التسلسل الهرمي السابق المعتاد لعرض الصفحة الأولى للموقع.
home.php عرض الصفحة الرئيسية الافتراضية لموقع ووردبريس التي تعرض أحدث المقالات المنشورة في الموقع. إذا لم يجد ووردبريس الملف home.php فسيعود إلى الصفحة الأولى ثم للملف index.php
front-page.phpعرض صفحة رئيسية مخصصة ثابتة لموقع ووردبريس بدلاً من الصفحة التي تعرض قائمة أحدث المقالات.

لا يختلف أسلوب إنشاء ملفات القالب باختلاف نوع الصفحة فأنت تحتاج في أي ملف تمبلت في الغالب لعرض ترويسة وتذييل الموقع كما أنك تحتاج لاستدعاء حلقة ووردبريس WordPress Loop المعتادة لجلب المحتوى المطلوب عرضه..
لكن الذي يختلف هنا هو الملف المناسب الذي يتم اختياره وتحديده ضمن التسلسل الهرمي، ومن الضروري أن تعرف كمطور قالب ووردبريس مع أي ملف تتعامل من أجل كتابة الكود المسؤول عن كل جزء من أجزاء قالبك المخصص بالشكل الصحيح.
لنتابع الآن خطوات تصميم ملف قالب مخصص لعرض الصفحات الداخلية الثابتة في الموقع..
إنشاء ملف تمبلت page.php لعرض الصفحات الداخلية في موقع ووردبريس
في الواقع بالعودة لمخطط التسلسل الهرمي لقوالب ووردبريس ستلاحظ أن قالبك يمكن أن يتضمن عدة ملفات التمبلت داخل مجلد القالب لعرض الصفحات الداخلية الثابتة حيث أن ووردبريس يتحقق في البداية من وجود ملفات تمبلت مخصصة لصفحات بعينها لها اسم لطيف معين page-{slug}.php أو لها معرف معين page-{id}.php، على سبيل المثال إذا كان لدينا صفحة لها الاسم اللطيف التالي about-wpar فإن ووردبريس سوف يبحث عن ملف في مجلد القالب باسم page-about-wpar.php لعرضها
وفي حال لم يجد مثل هذا الملف سيعتمد على ملفات التمبلت الافتراضية page.php أو index.php لعرض الصفحات الثابتة على الموقع..
في قالبنا المخصص نريد أن تظهر جميع الصفحات الثابتة الداخلية للموقع بشكل بسيط يعرض فقط العنوان ومحتوى الصفحة مع عرض الترويسة والتذييل الافتراضيين للموقع.
على سبيل المثال إذا أنشأنا صفحة في الموقع وأسميناها (أنواع النباتات الرئيسية) وكتبنا فيها بعض المعلومات ثم عرضناها سنلاحظ أنها تعرض صورة افتراضية ومقتطف محتوى الصفحة كما هو مبين في الصورة أدناه وذلك لأنها تعتمد على الملف index.php الذي بنيناه في درس سابق من هذه السلسلة.

لتحقيق تصميم مختلف لهذه الصفحة وبقية الصفحات الداخلية علينا في البداية أن ننشئ ملف جديد في مجلد القالب الخاص بك ونسميه page.php ونفتحه في محرر الأكواد ثم نقوم بكتابة الكود التالي ضمنه:
<?php
/**
* ملف تمبلت الصقحات الثابتة
* في الموقع pages
* @package ola1
* @subpackage olatheme
*/
?>
<?php get_header(); ?>
<main class="page">
<h1 class="text-center"><?php the_title() ?></h1>
<section class="content">
<?php the_content() ?>
<?php
if ( comments_open() || get_comments_number() ) { ?>
<h2> <?php echo get_comments_number(); ?>
<?php echo get_comments_number() === 1 ? _e( 'تعليق', 'olatheme' ) : _e( 'تعليقات', 'olatheme' ); ?></h2>
<?php comments_template();
}
?>
</section>
</main>
<?php get_footer(); ?>
كل ما قمنا به هو عرض ترويسة الموقع من خلال استدعاء الدالة الجاهزة get_header() في أعلى الصفحة وبعده عنوان الصفحة the_title() ومحتواها الكامل the_content() ثم عرضنا التعليقات comments_template في حال كانت مسموحة ومفعلى على هذه الصفحة، وفي النهاية عرضنا التذييل من خلال استدعاء الدالة get_footer()
الآن، إذا عدت إلى المتصفح وقمت بتحديث صفحة أنواع النباتات الرئيسية التي أنشأتها منذ قليل فسوف ترى أن محتوى الصفحة تبدل وفق ما وضعته في الكود أعلاه وظهرت الصفحة بشكل مختلف لأن الملف page.php هو الذي يستخدم الآن لعرض الصفحة وليس الملف index.php.

إضافة بعض التنسيقات للصفحة
قد تحتاج لأن تضيف بعض تنسيقات CSS إلى ملف تنسيقات القالب style.css لجعل محتوى الصفحة يبدو أفضل.
/* Static Pages Style */
main.page {
max-width: 1080px;
margin: 0 auto 2rem auto;
padding: 0 1rem;
}
main.page > h1 {
color: #553c9a;
margin-top: 2rem;
}
main.page .content
{
max-width: 768px;
margin: 3rem auto;
}
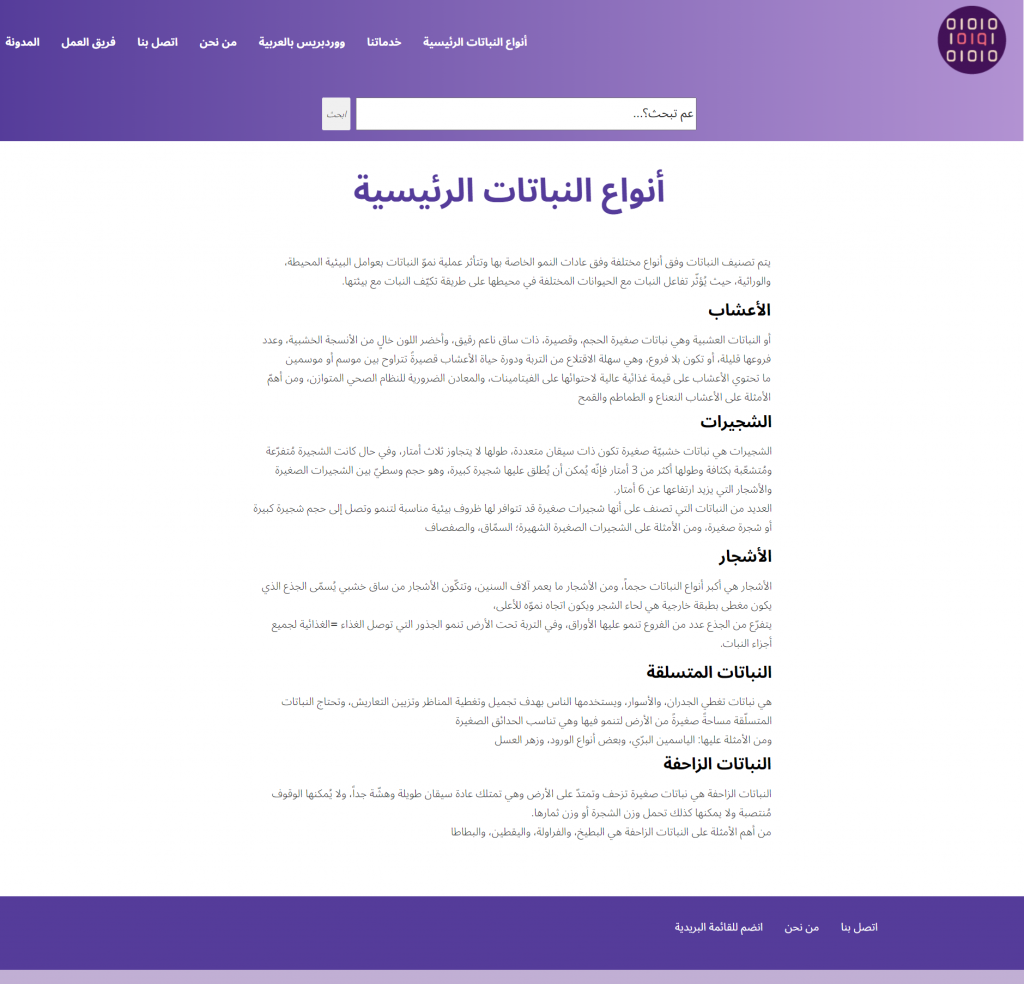
تظهر الصفحة بعد تنسيقها بالشكل التالي:

متى نخصص نماذج صفحات موقع ووردبريس بشكل يدوي؟
بنعد أن تنتهي من إعداد ملف تمبلت القالب page.php وتنسيق عناصره تكون قد انتهيت من تصميم الصفحات الداخلية لموقعنا وفي حال قمت باستعراض أي صفحة داخلية أخرى للموقع فستلاحظ أنها جميعها تبدو بنفس الشكل لأن ملف page.php هو النموذج الافتراضي لعرض الصفحة الثابتة
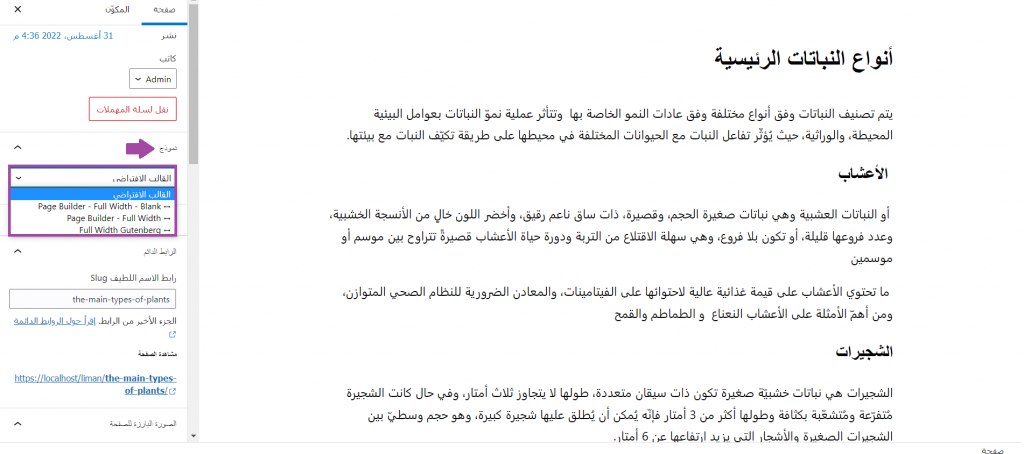
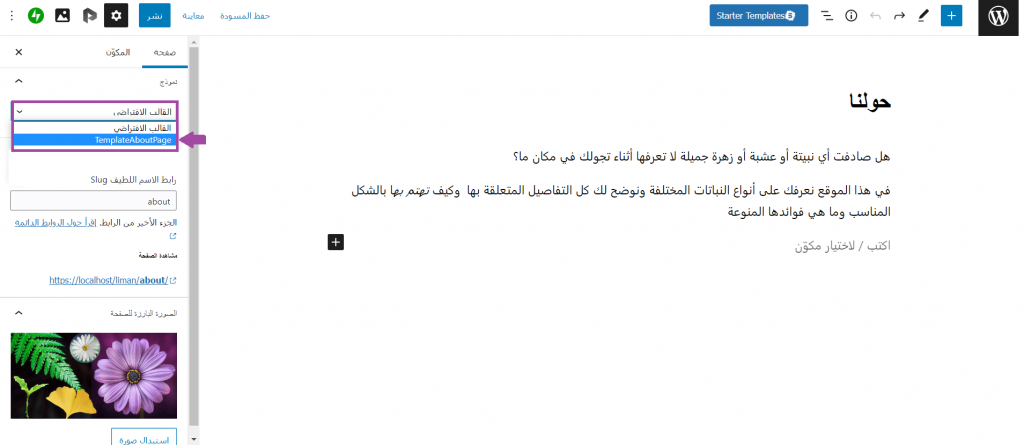
مالم تنشئ ملف أكثر تخصصًا في التسلسل الهرمي ضمن مجلد قالبك، أو تحدد بنفسك اسم نموذج محدد يدويًا للصفحة التي تنشؤها من خلال نافذة المحرر كما هو موضح في الصورة التالية:

ففي حال كنت بحاجة لعرض صفحة معينة بتصميم فريد المظهر على سبيل المثال تريد عرض صفحة حولنا بتصميم مختلف عن باقي الصفحات في الموقع، في هذه الحالة ستحتاج لإنشاء ملف تمبلت مخصص لها، كل ما عليك فعله هو إنشاء ملف قالب جديد بأي اسم تريده وليكن template-about.php لكن عليك أن تضع تعليق خاص في بداية هذا الملف يدل على أنه ملف تمبلت مخصص وتوضيح اسمه كما يلي:
<?php /** * Template Name: templateAboutPage */ ?>
بعدها اكتب كود عرض الصفحة بالطريقة المعتادة وفق المتطلبات التي تناسبك ونسقه في style.css، واختره ليكون نموذج مخصص للصفحة حولنا فقط كي يستخدمه ووردبريس لعرض هذه الصفحة بالذات.
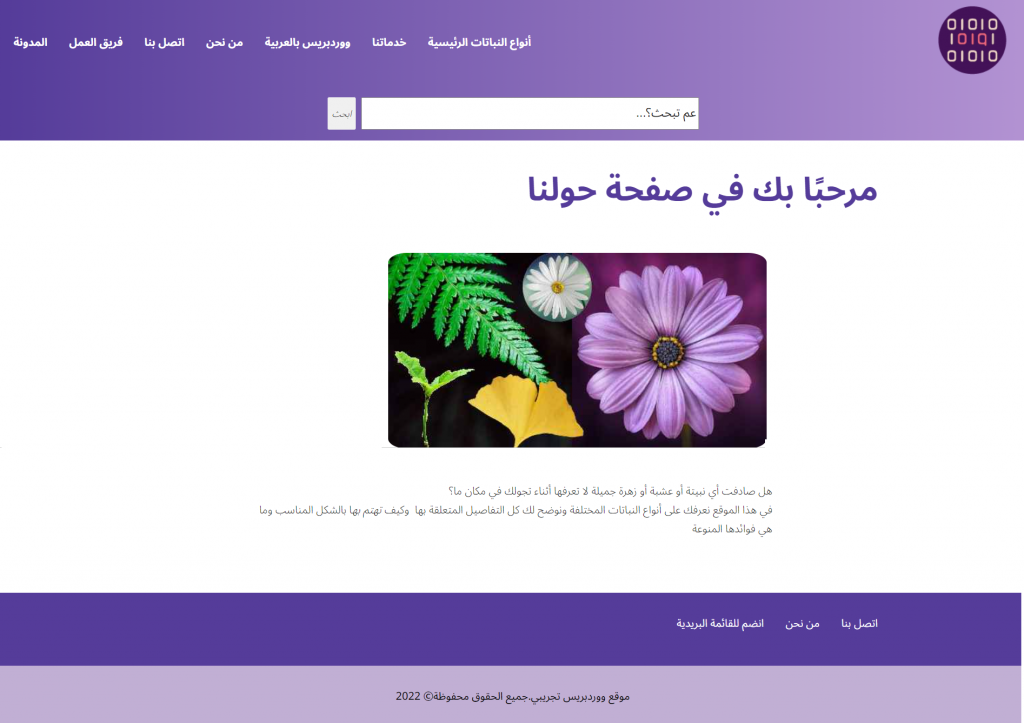
نريد أن نعرض في بداية هذه الصفحة عنوان بنص ثابت (مرحبًا بك في صفحة حولنا) ونعرض فيها كذلك الصورة المميزة أو ما يعرق بالصورة المصغرة لذا نضيف بداية دعم الصورة المميزة للمقالات والصفحات في قالبنا من خلال استدعاء الدالة add_theme_support في ملف وظائف القالب functions.php:
// دعم الصورة المميزة للقالب add_theme_support( 'post-thumbnails' );
اقرأ المزيد: تعلم كيف تضيف ميزات لقالب ووردبريس من خلال الدالة add_theme_support
بعدها نكتب الكود التالي في الملف template-about.php لعرض محتويات الصفحة المطلوبة:
<?php
/**
* ملف تمبلت خاص بصفحة حولنا
* Template Name: templateAboutPage
*/
?>
<?php get_header(); ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<main class="page">
<h1 class="page-title"><?php _e( 'مرحبًا بك في صفحة حولنا', 'olatheme' ); ?></h1>
<section class="content"
class="featured-image">
<?php if ( has_post_thumbnail() ) :
$featured_image = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), 'large' ); ?>
<img class="featured-image" src="<?php echo $featured_image[0]; ?>" alt='' />
<?php endif; ?>
</div>
<?php the_content() ?>
<?php
if ( comments_open() || get_comments_number() ) { ?>
<h2>
<?php echo get_comments_number(); ?>
<?php echo get_comments_number() === 1 ? _e( 'تعليق', 'olatheme' ) : _e( 'تعليقات', 'olatheme' ); ?>
</h2>
<?php comments_template();}?>
</section>
</main>
<?php endwhile; ?>
<?php get_footer(); ?>
وأخيرًا نضيف بعض التنسيقات لعناصر هذه الصفحة في ملف style.css كما يلي:
/* About Page Style */
div.featured-image{
max-width:750px;
margin:50px auto;
}
img.featured-image{
border-radius: 5%;
}
كل ما عليك فعله خة إنشاء صفحة باسم حولنا في موقعك أو حرر الصفحة السابقة إن وجدت وحدد لها صورة مميزة، واختر النموذج الخاص بها من الشريط الجانبي ليكون ملف التمبلت templateAboutPage الذي أنشأته للتو كما هو مبين في الصورة التالية:

الآن إذا استعرضت هذه الصفحة في المتصفح ستلاحظ أنها تبدو مختلفة عن بقية الصفحات الأخرى في الموقع كما يلي:

الخلاصة
في مقال اليوم تعرفنا على ملف page.php الذي يتم من خلاله عرض جميع الصفحات الداخلية لموقع ووردبريس الخاص بك كما تعرفنا على طريقة تخصيص القالب لصفحة محددة بشكل مختلف عن باقي الصفحات الأخرى في الموقع من خلال إنشاء ملف نموذج خاص بهذه الصفحة وتحديده بشكل يدوي من أجل صفحة معينة في موقعنا.
يمكنك تحميل ملفات التطبيق العملي (7) لتطوير قالب ووردبريس من الصفر بالنقر على الزر التالي







اترك تعليقك