في مقال اليوم سنعمل على إنشاء ملف نموذج هام في قالب ووردبريس الخاص بنا وهو الملف single.php الذي يستخدم بشكل أساسي لعرض وتنسيق جميع المنشورات أو المقالات الفردية المنشورة على موقع ووردبريس الخاص بك.
يمكنك من خلال هذا الملف العام تخصيص صفحة أي منشور بشكل مرن، كما يمكنك إنشاء ملفات أكثر تخصيصًا للحصول على المزيد من التحكم في طريقة عرض منشورات بعينها في موقعك. على سبيل المثال يمكنك تخصيص طريقة عرض المقالات التي تنتمي إلى تصنيف معين أو التي تمت كتابتها من قبل مؤلفين معينين بشكل مختلف عن باقي المقالات، أو عرض أنواع المنشورات المخصصة (CustomPosts) بشكل مختلف وغيرها الكثير من الخيارات..
تابع فقرات هذا المقال وتعرف بالخطوات المفصلة على كيفية تخصيص هذا التمبلت، والمرونة الكبيرة التي يوفرها لك لتخصيص عرض مقالات موقع الويب الخاص بك.
كيفية إنشاء قوالب منشورات فردية مخصصة في ووردبريس.
كنا قد شرحنا في الدروس السابقة من سلسلة تطوير قوالب ووردبريس بأن أي ثيم ووردبريس يحتاج بشكل أساسي لملف النموذج الرئيسي index.php لعرض صفحات الموقع، وملف style.css الذي يتحكم في مظهر هذه الصفحات. وبينا أن يمكن لمطور القالب إضافة العديد من ملفات النماذج بشكل اختياري للمزيد من التخصيص.
حيث أن ملفات نماذج القالب تتبع تسلسل هرمي محدد يتم من خلاله التأكد من أن أي مقال أو صفحة نقوم باستعراضها في موقعك لها ملف تمبلت مخصص مناسب لها ضمن هذا التسلسل ويتم استخدامه قبل غيره من ملفات التمبلت الأخرى التي يوفرها قالبك.
إذا لم يوجد ملف مخصص بدقة لعرض الصفحة المطلوبة، يتم الانتقال للملف الموجود في مستوى أعلى في الهرمية (ملف أكثر عمومية) وهكذا حتى نصل في النهاية لملف التمبلت الأساسي للقالب index.php.
في مقال اليوم سوف نكمل القالب الذي بدأنا تطويره في الدرسين الماضيين (تطبيق عملي1 لبناء قالب ووردبريس و تطبيق عملي2 لبناء قالب ووردبريس) ونعمل على إنشاء ملف تمبلت جديد في قالبنا هو ملف نموذج المنشور المفرد single.php كي يهتم بعرض مقالات الموقع وفق التصميم المطلوب.
توضيح:
كلمة المنشورات أو البوستات (posts) في ووردبريس تشمل عدة أنواع منها أنواع المنشورات الافتراضية (Default Post Types) في وودربريس، أو أنواع المنشورات المخصصة
وبالنسبة لملف single.php فهو يختص كما ذكرنا بعرض الصفحات المفردة لجميع أنواع المنشورات الافتراضية أو المخصصة باستثناء الصفحات الستاتيكية (page) فهذه الأخيرة يختص بها ملف نموذج مخصص يعرف باسم page.html والذي سنعمل على إنشائه وتخصيصه في دروس لاحقة من السلسلة.
اقرأ المزيد: الفرق بين الصفحات (Pages) والمقالات (Posts) في الووردبريس
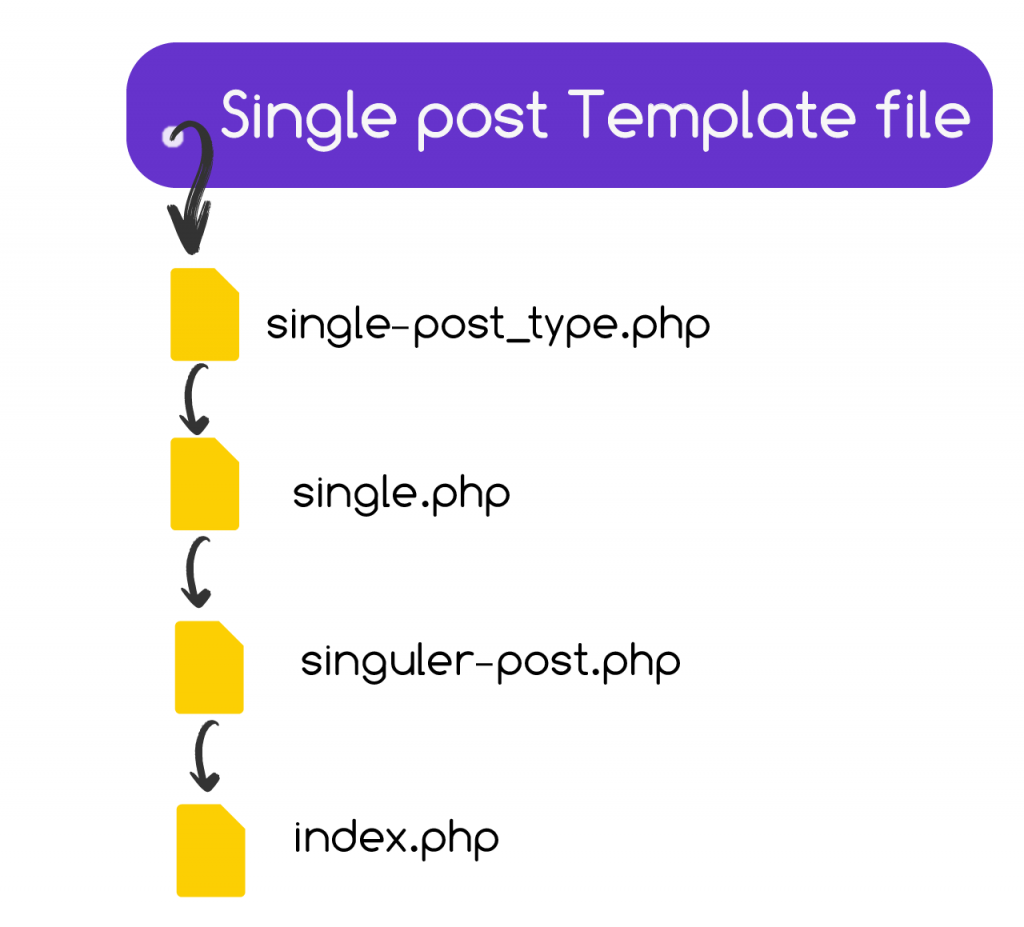
بالنسبة لدرس اليوم سنهتم بإنشاء الملف single.php فقط من أجل تخصيص كافة مقالات موقعنا الفردية، ويمكنك بالطبع إنشاء ما تريد من ملفات نماذج أكثر تحديدًا لمقالات أو منشورات موقعك في حال كنت بحاجة لمزيد من التخصيص في أسلوب عرض هذه المنشورات كما هو مبين في الصورة التالية.

كما هو موضحة في الصورة أعلاه يستخدم الملف المسمى single- {post-type} .php لتخصيص عرض منشور له نوع معين، على سبيل المثال ففي حال كان لديك منشور من نوع مقال مدونة (post) فسوف يبحث ووردبريس عن الملف single-post.php لعرض المقال، وإذا كان لديك منشور مخصص من نوع منتج (product) فسوف يبحث ووردبريس عن ملف مخصص باسم single-product.php لعرضه وهكذا..
إذا لم يجد ووردبريس ملف مخصص لنوع المنشور المحدد ضمن مجلد القالب، سيبحث عندها عن وجود ملف باسم single.php لعرض المنشورات أيًا كان نوعها، وفي حال لم يجده يبحث عن وجود الملف الاحتياطي singular.php ويستخدمه، وفي حال لم يجده كذلك سوف يعود كما ذكرنا للملف الأساسي index.php في نهاية المطاف ويعتمد عليه بعرض المنشور.
يعتمد معظم مطوري القوالب عند تطوير قوالبهم المخصصة على إنشاء ملف التمبلت single.php فقط في قوالبهم لتبسيطها قدر الإمكان، فهذا الملف محدد بدرجة كافية لعرض المنشورات المفردة ولا داعي لإنشاء ملفات أكثر تخصيصًا.
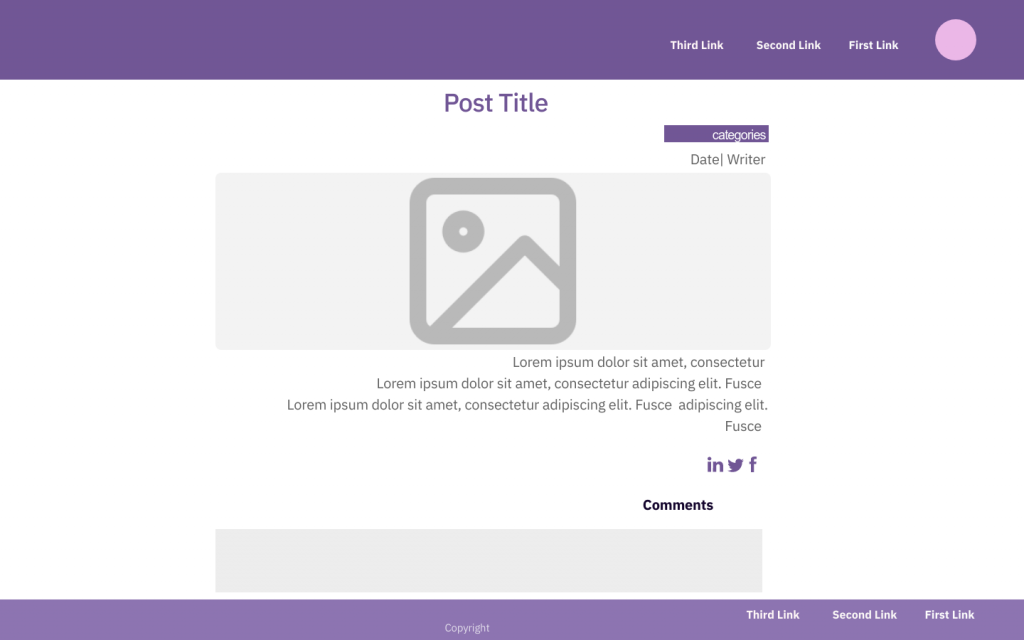
في الفقرات التالية سنبدأ بإنشاء الملف single.php مجلد القالب، وسنعتمد عليه لتنسيق جميع المنشورات أو المقالات الفردية على موقعنا. حيث نريد عند النقر فوق عنوان أي مقال على الصفحة الرئيسية أو أحد صفحات الموقع الأخرى والانتقال لصفحة هذا المقال أن تظهر لنا صحفة تتضمن عناصر المقال وفق المخطط الهيكلي التالي:

إنشاء ملف single.php وإضافة بيانات المقال له.
علينا أن ننشئ في البداية ملف جديد باسم single.php في مجلد القالب الخاص بنا (الموجود في الدليل في الدليل wp-content < themes ضمن المجلد الجذر لموقعنا) ونضيف الكود اللازم لعرض البيانات المطلوبة في صفحة المقال المفرد.
بداية نستدعي في ملف التمبلت كل من هيدر وفوتر الموقع اللذان أنشأناهما في الدرس السابق من خلال الدالتين get_header() و get_footer() وبينها نكتب وسم <main> لعرض محتوى الصفحة ضمنه لاحقًا ليكون الكود كما يلي:
<?php /** *ملف تمبلت البوست المفرد * @package ola1 * @subpackage olatheme */ ?> <!-- هيدر الموقع --> <?php get_header(); ?> <main class="post"> <!--هنا سنكتب كود محتوى المقال--> </main> <!-- فوتر الموقع --> <?php get_footer(); ?>
بعدها وضمن الوسم <main> نحتاج لكتابة حلقة ووردبريس WordPress Loop تستخرج في البداية كما هو موضح في تصميم الإطار الشبكي المقترح عنوان المقال، ثم بعض البيانات الوصفية للمقال (مثل تصنيفات المقال الذي يتم عرضه، واسم الكاتب، وتاريخ النشر).
بعدها نعرض الصورة المميزة (Featured Image) لكل مقال، وهنا كذلك سنستخدم صورة افتراضية في حال لم يقم الكاتب بتحميل صورة مميزة لهذا المقال.
وأخيرًا نعرض المحتوى الفعلي للمقال من خلال استدعاء الدالة the_content()، هذه الدالة تجلب كل كود HTML الذي ينتج عن تحرير المقال سواء من خلال المحرر الافتراضي جوتنبرج أو غيره من أدوات بناء الصفحات الأخرى (فهي تجلب لك كافة النصوص والصور ومقاطع الفديو والعناصر الأخرى التي أضفتها للمقال من خلال المحرر، وتضعها في الموضع المطلوب في ملف التمبلت).
الآن سيكون الكود ضمن وسم الفتح <main class="post"> ووسم الإغلاق </main> الذي يعرض كافة بيانات المقال المطلوبة بالشكل التالي:
<main class="post">
<?php
// حلقة ووردبريس للمرور عبر مقالات الموقع
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<p class="post-title"> <?php the_title( '<h1 class="post-title">', '</h1>' ); ?> </p>
<section class="post-mata">
<p class="categories"> <span> التصنيف <?php the_category('، '); ?> </span> </p>
<p> مكتوب من قبل <?php the_author(); ?> | بتاريخ <?php the_time('j F Y'); ?> </p>
</section>
<?php if ( has_post_thumbnail() ) { ?>
<img class="ptitle-image" src="<?php echo get_the_post_thumbnail_url(); ?>" alt="featured post title image">
<?php } else{ ?>
<img class="ptitle-image" src="<?php echo bloginfo('template_directory'); ?>/images/default.png")" alt="featured post title image">
<?php } ?>
<section class="content">
<?php the_content(); ?>
</section>
<?php
}
} else {
echo _e( ' عذرا المقال غير متوفر!' ,'ola_text_domain');
} ?>
</main>
إضافة أيقونات المشاركة على وسائل التواصل الاجتماعي أسفل المقال
بعدها كما تلاحظ في الإطار الشبكي علينا أن نعرض أيقونات لمشاركة عنوان المقال ورابط المقال الحالي عبرحسابات الشبكات الاجتماعية الخاصة بنا، الفكرة هنا أن عليك إدراج أيقونات لكل شبكة من الشبكات التي تريدها ونحن هنا سوف نستخدم أيقونات متجهة SVG ونضمن أكواد هذه الأيقونات من خلال الوسم <svg> الذي يمكن من خلاله تحديد مسار الرسم والألوان والكلاس البرمجي وغيرها من البيانات لكل أيقونة نريد عرضها.
يللحصول على هذه الأكواد يمكنك ببساطة أن تحمل أيقونة svg لأي شبكة اجتماعية تريدها، ويمكن أن تخصص الأيقونة ببرامج الرسم المتجه إن رغبت، بعدها افتح الملف في أي محرر نصوص وانسخ الكود الذي حصلت عليه وضمنه في الموضع الذي تريده في الملف، كما يمكنك الحصول على الكود المخصص للعديد من الأيقونات من خلال الرابط التالي.
بعدها سنمرر رابط API المخصص لمشاركة الرابط على وسائل التواصل الاجتماعي. وللقيام بذلك عليك معرفة الرابط المخصص لكل شبكة من الشبكات المختلفة، على سبيل المثال:
رابط المشاركة على فيسبوك :
<a href="https://www.facebook.com/sharer/sharer.php?u=wpar.net"e=Awesome%20Blog!">شارك المقال على فيسبوك</a>
رابط المشاركة على واتساب:
<a href="https://wa.me/?text=Awesome%20Blog!%5Cn%20wpar.net">شارك المقال على واتساب</a>
رابط المشاركة على LinkedIn:
<a href="https://www.linkedin.com/sharing/share-offsite/?url=wpar.net">شارك المقال على لينكدإن</a>
رابط المشاركة على تيلغرام:
<a href="https://t.me/share/url?url=wpar.net&text=Awesome%20blog!">شارك المقال على تليغرام</a>
بالطبع عليك الحصول على رابط موقعك أو مدونتك ورابط المقال الحالي، وتضمينه بشكل ديناميكي في رابط المشاركة المطلوب ضمن القالب بدل رابط موقعنا الثابت wpar.net الذي ذكرناه في الأكواد السابقة.
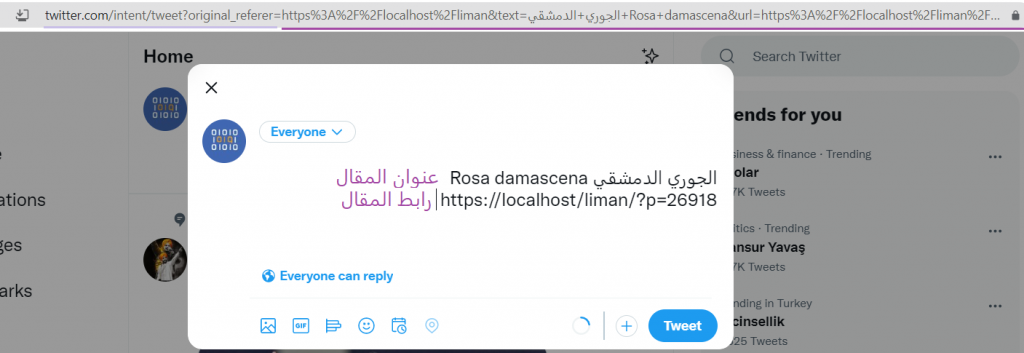
للقيام به1ه المهمة دعونا ننشيء وسم section جديد ونعطيه الكلاس social ونعرض ضمنه رابط مشاركة واحد لتويتر _قبل كود إغلاق حلقة ووردبريس_ ويمكن بطريقة مشابهة وضع الرابط لأي شبكة اجتماعية أخرى تفضلها.

نحتاج لأن نحدد من خلال الواصفة href عنوان URL لصفحة المشاركة على تويتر والتي سينتقل إليها الرابط، نحتاج للحصول على عنوان URL للمقال الحالي من خلال الدالة urlencode() التي نريدها أن تمرر عنوان URL للموقع get_site_url() ، وتمرر الرابط الثابت للمقال get_permalink () كذلك تمرر العنوان الرئيسي للمقال get_the_title() ليكون عنوان المشاركة في الشبكة الاجتماعية.
كما سنحدد من خلال الواصفة class="social-twitter" كلاس كي يساعدنا في تنسيق الرابط، ومن خلال الواصفة target="_blank" نجبر الرابط على القتح في صفحة جديدة عند النقر عليه، وأخيرًا نحدد كل من عنوان الرابط والأيقونة الخاصة بالشبكة الاجتماعية.
سيكون الكود النهائي لمشاركة المقال على تويتر كما يلي:
<section class="social"> <a href="https://twitter.com/intent/tweet?original_referer=<?php echo urlencode( get_site_url() ); ?>&text=<?php echo urlencode( get_the_title() ); ?>&url=<?php echo urlencode(get_permalink()) ?>" class="social-twitter" target="_blank" title="<?php _e( 'شارك المقال على تويتر', 'ola_text_domain' ); ?>" aria-label="<?php _e( 'شارك المقال على تويتر', 'ola_text_domain' ); ?>"> <svg xmlns="http://www.w3.org/2000/svg" class="icon" viewBox="0 0 48 48" width="48px" height="48px"> <path fill="#553c9a" d="M42,12.429c-1.323,0.586-2.746,0.977-4.247,1.162c1.526-0.906,2.7-2.351, 3.251-4.058c-1.428,0.837-3.01,1.452-4.693,1.776C34.967,9.884,33.05,9,30.926, 9c-4.08,0-7.387,3.278-7.387,7.32c0,0.572,0.067,1.129,0.193, 1.67c-6.138-0.308-11.582-3.226-15.224-7.654c-0.64,1.082-1,2.349-1, 3.686c0,2.541,1.301,4.778,3.285,6.096c-1.211-0.037-2.351-0.374-3.349-0.914c0, 0.022,0,0.055,0,0.086c0,3.551,2.547,6.508,5.923,7.181c-0.617,0.169-1.269, 0.263-1.941,0.263c-0.477,0-0.942-0.054-1.392-0.135c0.94,2.902,3.667,5.023, 6.898,5.086c-2.528,1.96-5.712,3.134-9.174,3.134c-0.598,0-1.183-0.034-1.761-0.104C9.268, 36.786,13.152,38,17.321,38c13.585,0,21.017-11.156,21.017-20.834c0-0.317-0.01-0.633-0.025-0.945C39.763, 15.197,41.013,13.905,42,12.429"/></svg> </a> </section>
هذا كل شيء سنضيفه في صفحة المقال المفرد في قالبنا في هذا الدرس. في درسنا التالي سنكمل معلومات صفحة المقال ونضيف لها القسم المخصص لعرض نموذج التعليقات إضافة للتعليقات نفسها بعد أيقونات المشاركة الاجتماعية.
الآن يتوجب علينا تنسيق كل هذه المعلومات بالشكل المطلوب من خلال كتابة التنسيقات المطلوبة في ملف تنسيقات القالب style.css
إنشاء ملف style.css لتنسيق المقال
بعد أن جلبنا البيانات المطلوبة لصفحة المقال المفرد، علينا الأن تصميم صفحة هذا المقال لتظهر العناصر كما هو مطلوب وفق المخطط الشبكي المقترح.
لذا قم بتحرير ملف تنسيقات القالب style.css بمحرر الأكواد وأضف أكواد تنسيق العناصر التي أضفتها للملف single.php في نهايته كما يلي:
/* Single Post Content*/
main.post {
max-width:100%;
margin: 0 auto 2rem auto;
padding: 0 1rem;
}
h1.post-title {
position: realtive;
padding: 1em 0;
margin: 0;
text-align:center;
color: #553c9a;
}
section.post-mata p {
max-width: 768px;
margin: 1rem auto;
}
.ptitle-image {
height: 600px;
max-width: 100%;
border-radius:5%;
display: block;
margin: 2rem auto 0 auto;
}
p.categories, span a
{color: white;
text-decoration: none;}
p.categories span {
background-color: #553c9a;
}
span a:hover {
color: #c1afd4;
}
main.post .content
{
max-width: 768px;
margin: 3rem auto;
}
main.post .content figure {
margin: 1rem 0;
text-align: center;
}
main.post .content figure img {
max-width: 100%;
border-radius:5%;
display: block;
}
main.post .content figure figcaption {
text-align: center;
color: #553c9a;
}
main.post .social {
display: flex;
justify-content: center;
align-items: center;
border-top: 2px solid #553c9a;
justify-content: center;
gap: 1rem;
font-size: 1rem;
}
.icon {
stroke: white;
stroke-width: 1.5;
stroke-linecap: round;
stroke-linejoin: round;
fill: #553c9a;
width: 50px;
height: 50px;
}
main.post .social a:hover {
transform: scale(1.1);
}
main.post .social a.social-twitter:hover .icon {
stroke: #c1afd4;
}
main.post .social a.social-linkedin:hover .icon {
stroke: #c1afd4;
}
الآن قم بعرض الموقع في المتصفح، وقم بالنقر فوق أحد عناوين المقالات المنشورة في الموقع للانتقال لصفحة هذا المقال وستجد أن المقال سيظهر بالشكل التالي:

الخلاصة
في مقال اليوم تعرفناعلى طريقة إنشاء وتخصيص الملف single.php المسؤول عن عرض المنشورات الفردية على موقع ووردبريس بشكل مختلف عن قائمة المقالات المعروضة على الصفحة الأولى للموقع وعن طريقة عرض الصفحات الثابتة للموقع..
وقد اعتمدنا في هذا الملف بشكل أساسي على كود حلقة ووردبريس كنا قد استخدمناها في درس سابق عند إنشاء ملف التمبلت index.php مع بعض الاختلافات الطفيفة هنا في المعلومات التي تجلبها الحلقة.
وقمنا أخيرًا بإضافة التنسيقات المطلوبة لعرض هذا الملف من خلال تعديل ملف تنسيق القالب style.css ليظر بالشكل المطلوب وفق مخطط التصميم المقترح.
يمكنك تحميل ملفات التطبيق العملي (3) لبناء قالب ووردبريس من خلال النقر على الزر التالي






السلام عليكم
لدي مشكلة ظهور مقالات في صفحة المقال المنفرد تلقائياً بمعنى
مثلاً انا اقوم بكتابة التوصيات عن الشخص او الشركة كمقال ثم اعمل (loop) لاظهار هذه التوصيات بمكانها على الموقع والى هنا الوضح صحيح ولا يوجد مشكلة.
المشكلة هذه التوصيات تظهر على جوجل في البحث على انها صفحة خاصة نفس تصميم صفحة المقال المنفرد. وانا لا اريد اظهار هذا المحتوى كصفحة، احياناً يكون المحتوى صورة او نص.
كيف اجد حل لهذه المشكلة.
جزاكم الله خيراً
وعليكم السلام ورحمة الله وبركاته أهلًا أخي ياسر
لو ممكن تشرح مشكلتك بشكل مصور على المنتدى سيكون ذلك أفضل
ar-wp.com/forums/