يعتبر مفهوم حلقة ووردبريس WordPress Loop من المفاهيم الأساسية في تطوير قوالب ووردبريس، لكونها المسؤولة عن جلب بيانات الموقع أيًا كان نوعها بشكل ديناميكي وعرضها على أي صفحة من صفحات الموقع بالاعتماد على برامترات معينة.
في هذا المقال سنشرح من خلال الأمثلة العملية كيفية استخدام حلقة ووردبريس ونوضح طريقة عملها ضمن قالب ووردبريس لجلب المقالات الافتراضية في ووردبريس، وبعدها ستتمكن من استخدامها وتخصيصها بنفسك بالشكل الصحيح عند تطوير قالب ووردبريس الخاص بك.
ماهي حلقة ووردبريس WordPress Loop؟

حلقة ووردبريس هي عبارة عن كود برمجي مكتوب بلغة PHP وظيفته الأساسية هو عرض منشورات ووردبريس الافتراضية (المقالات بشكل خاص) أو أي نوع منشور مخصص على صفحات الموقع المختلفة.
تعتمد حلقة ووردبريس في آلية عملها بشكل أساسي على تعليمة الحلقة التكرارية while (وقد تستخدم حلقات أخرى مثل foreach) وتستدعي بداخلها عادة مجموعة من الدوال الجاهزة المخصصة لعرض معلومات حول منشورات أو مقالات الموقع، كما أنها تستخدم وسوم تعرف باسم وسوم النماذج (Template Tags) التي تستخدم عادة لعرض وتنسيق بيانات محددة لهذه المقالات.
هذه الوسوم هي عبارة عن دوال PHP تستخدم لإنشاء المعلومات وعرضها .ويتضمن ووردبريس الكثير من الوسوم الضمنية التي يمكنك استخدامها كما يمكنك تعريف الوسوم الخاصة بك واستخدامها ضمن القالب الذي تقوم بتطويره.
على سبيل المثال تعرض حلقة ووردبريس مجموعة من البيانات حول كل مقال مثل (عنوان المقال، تاريخ المقال، تصنيف المقال، محتوى المقال..) ولها الشكل العام التالي:
<?php
//قبل تنفيذ الحلقة يجب أن نتحقق من وجود منشورات
if ( have_posts() ) :
while ( have_posts() ) : the_post();
// هنا نكتب البيانات التي نريدها من هذا المنشور
endwhile;
endif;
?>
الكود السابق هو عبارة عن حلقة ووردبريس تعني أنه عندما تكون هناك مقالات، قم بالمرورعليها واحدة تلو الأخرى ثم قم بعرضها.
بدأنا الكود السابق بتعليمة الشرطية if وبعدها الدالة have_posts () التي تعيد القيمة البوليانية صحيح true في حال وجود مقالات منشورة في الموقع و false في حال عدم وجود أية منشورات.
إذا كان الشرط محقق (أي هناك مقالات) فسوف تنفذ حلقة while وتعرض معلومات المقال الأول، وطالما أن االدالة have_posts تعيد القيمة true ستستمر الحلقة في التنفيذ وتعيد true حتى تصل لآخر مقال منشورفي الموقع. بعدها يقوم الكود باستدعاء الدالة the_post وهي دالة جاهزة في ووردبريس مهمتها إرجاع كامل المنشور.
بعدها ضمن مكان التعليق في الكود أعلاه علينا أن نكتب المزيد من الدوال التي تستخرج لنا العناصر التي نرغب بعرضها من المقال أو المنشور. على سبيل المثال لجعل الحلقة تعرض عنوان المنشور واسم الكاتب وتاريخ النشر والصورة المصغرة للمنشور ومحتوى المنشور نكتب الكود التالي:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
<h2><?php the_title() ;?></h2>
<?php the_author(); ?>
<?php the_time('F j, Y'); ?>
<?php the_category(); ?>
<?php the_post_thumbnail(); ?>
<?php the_content(); ?>
endwhile;
endif;
?>
يستخدم الكود أعلاه مجموعة من وسوم النماذج س لعرض البيانات الخاصة بكل منشور، وإليك دلالة كل دالة من هذه الوسوم.
- the_title() دالة تعيد أو تعرض عنوان المنشور.
- the_author() تعرض اسم الكاتب للمنشور الحالي.
- the_category(): تعرض تصنيف المنشور
- the_time() تعرض الوقت والتاريخ ونمرر لها وسيط يمثل التنسيق المطلوب لعرض التاريخ (‘F j, Y’) هنا يعرض التاريخ بالشكل التالي اسم الشهر، رقم اليوم، السنة. ويمكنك الاطلاع على المزيد حول تنسيقات التاريخ في ووردبريس من هنا.
- the_content() تعرض محتوى المنشور بالكامل.
- the_post_thumbnail(): تعرض الصورة المصغرة للمنشور، وهنا أود أن أشير لأنه عادة لا يتم تمكين عرض الصور المصغرة افتراضيًا في قالب ووردبريس.بل عليك تفعيل هذه الميزة في قالبك من خلال كتابة سطر الكود التالي في ملف وظائف القالب functions.php.
add_theme_support( 'post-thumbnails' );
هناك بالطبع العديد من الوسوم الأخرى التي يمكنك استخدمها في حلقة ووردبريس، وللاطلاع على قائمة شاملة لكافة هذه الوسوم يمكنك العودة إلى المرجع التالي.
استخدام حلقة ووردبريس لعرض المقالات على الصفحة الرئيسية
كما ذكرنا بداية يتم استخدام كود الحلقة بطرق مختلفة في عدة ملفات من ملفات تمبلت القالب أو ما يعرف بملفات نماذج القالب مثل الملف index.php، أو أي ملف تمبلت آخر يحتاج لأن تعرض ضمنه معلومات معينة عن أحد منشورات موقعك، لكن بالطبع ستختلف العناصر التي تعرض من كل منشور وتختلف طريقة عرضها بحسب كل صفحة وبحسب تصميم القالب الخاص بك.
يجب أن تكون على دراية بالبنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي كي تتمكن من تحديد الملف الذي سوف يستخدم عند عرض أي صفحة من صفحات الموقع، وتحديد الموضع الصحيح الذي يتوجب عليك كتابة كود الحلقة ضمنه.
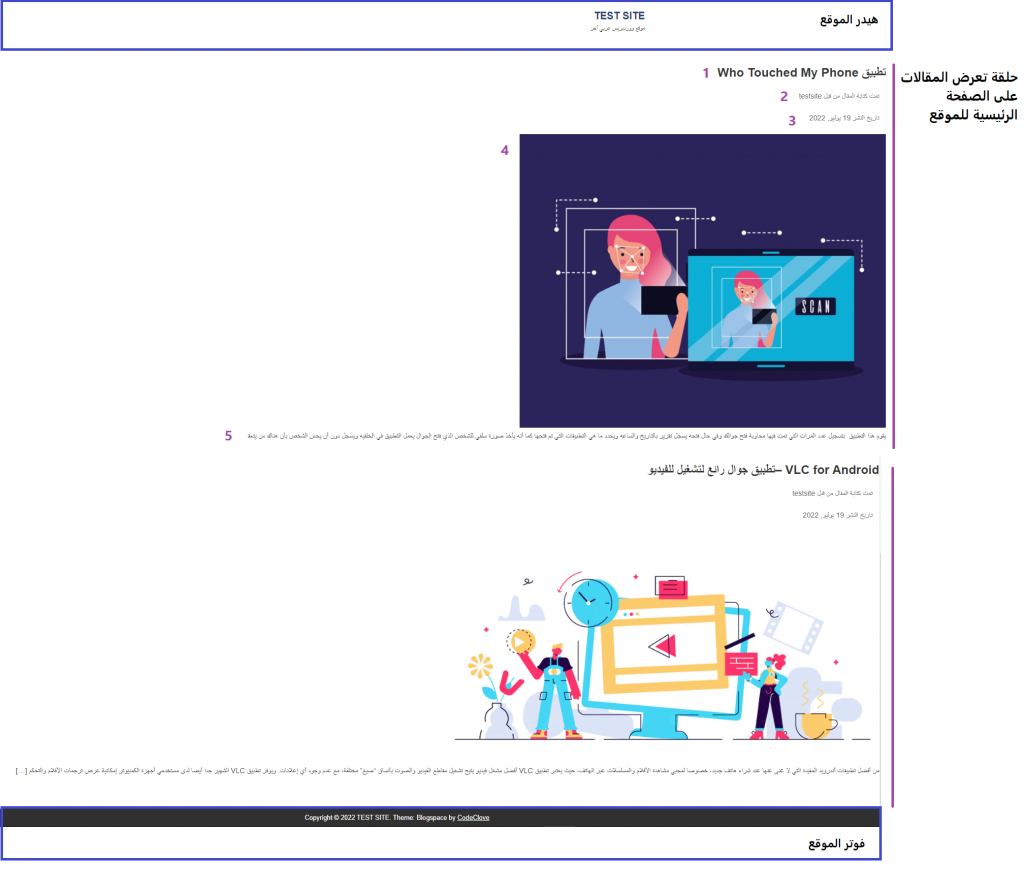
في هذه الفقرة سوف نشرح في البداية طريقة عرض المقالات المنشورة في الموقع على الصفحة الرئيسية بالشكل البسيط التالي:

للحصول على هذه النتيجة نكتب الكود التالي في ملف index.html الخاص بقالب موقعنا:
<?php
get_header();
?>
<main>
<?php
if ( have_posts() ) :
if ( is_home() ) :
while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ;?></h2>
<div>
<p><?php _e( 'الكاتب' ); the_author(); ?></p>
<p> <?php _e( 'تاريخ النشر'); the_time('j F, Y'); ?></p>
</div>
<?php the_post_thumbnail(); ?>
<div>
<?php the_excerpt(); ?>
</div>
<?php endwhile; else : ?> //End the while loop
<p><?php _e( 'لا توجد منشورات' ); ?></p>
<?php endif; ?>
</main>
<?php
the_posts_navigation();
endif;
get_footer();
في بداية الكود استدعينا الدالة get_header() المسؤولة عن عرض ترويسة الموقع، وفي نهاية الكود استدعينا الدالة get_footer() التي تعرض فوتر الموقع. (وقد تطرقنا لشرح هاتين الدالتين بالتفصيل في المقال التالي)
لاحظ أننا استخدمنا شرط آخر قبل تنفيذ الحلقة وهو شرط is_home() وهو عبارة عن وسم شرطي Conditional Tag مضمن في ووردبريس يتحقق فيما إذا كانت الصفحة الرئيسية للموقع هي نفسها صفحة المدونة التي تعرض مقالات الموقع وليست صفحة ثابتة مخصصة.
اقرأ المزيد: ما هي الوسوم الشرطية Conditional Tags في ووردبريس.
كذلك جعلنا السلاسل النصية التي سوف نعرضها في الموقع قابلة للترجمة من خلالها تمريرها للدالة _e() ويمكن استخدام أي دوال ترجمة مناسبة بديلة هنا. وللمزيد أنصح بمطالعة المقال التالي والمقال التالي للمزيد حول ترجمة قالب ووردبريس.
بالطبع الكود السابق يحتاج للمزيد من التنسيقات ليصبح أكثر احترافية، ويمكنك إضافة صفوف class أو معرفات id لوسوم HTML مثل div و main وغيرها وتنسيقها ضمن ملف تنسيقات القالب style.css بالتصميم الذي يناسبك.
تحسين حلقة ووردبريس لعرض المقالات على الصفحة الرئيسية
تجدر الإشارة إلى أن إعدادات موقعي الحالي الذي أنفذ الكود عليه تعرض فقط آخر مقالين على الصفحة الرئيسية للموقع، لذا يظهر لي الكود آخر مقالين منشورين في الموقع ولا يمكنني من استعرض بقية المقالات، لهذا السبب نحتاج لأن نحسن الحلقة قليلاً ونضيف قسم التنقل لرؤية باقي المقالات.
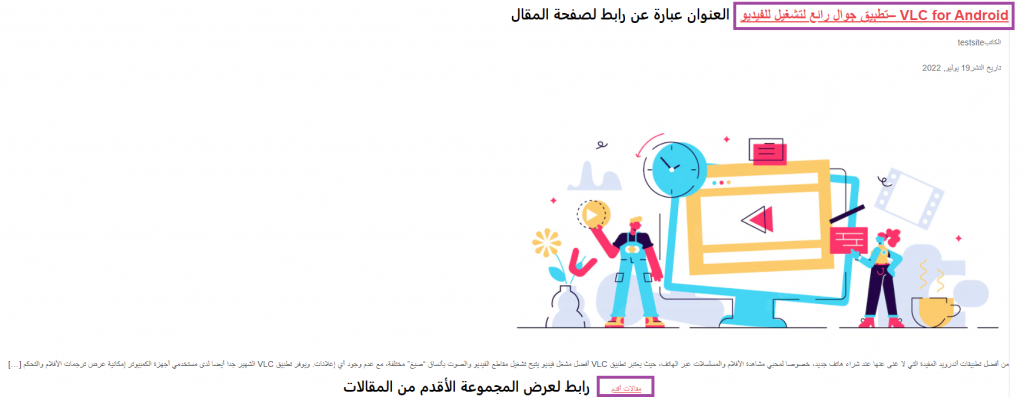
كما أن عنوان المقالة يظهر كنص ثابت ونحتاج لجعله عبارة عن رابط قابل للنقر ونجعله ينقلنا لصفحة المقال نفسه كما هو مبين في الصورة التالية.

للقيام بذلك نعدل الكود ليصبح بالشكل التالي:
<?php
get_header();
?>
<main>
<?php
if ( have_posts() ) :
if ( is_home() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title() ;?></a></h2>
<div>
<p><?php _e( 'الكاتب' ); the_author(); ?></p>
<p> <?php _e( 'تاريخ النشر'); the_time('j F, Y'); ?></p>
</div>
<?php the_post_thumbnail(); ?>
<div>
<?php the_excerpt(); ?>
</div>
<?php endwhile; else : ?>
<p><?php _e( 'لا توجد منشورات' ); ?></p>
<?php endif; ?>
</main>
<?php
the_posts_navigation();
endif;
get_footer();
في الكود السابق غلفنا دالة عنوان المقال بالوسم >a< كي نحوله لرابط ومررنا له الدالة الجاهزة في ووردبريس the_permalink() التي تعيد الرابط الثابت للمنشور الحالي.
كما قمنا باستدعاء الدالة the_posts_navigation() بعد الانتهاء من تنفيذ كود حلقة ووردبريس والتي تعرض الرابط التالي والسابق لمجموعة المقالات التي تم الحصول عليها.
تحسين طريقة عرض مقتطف المقال داخل حلقة ووردبريس
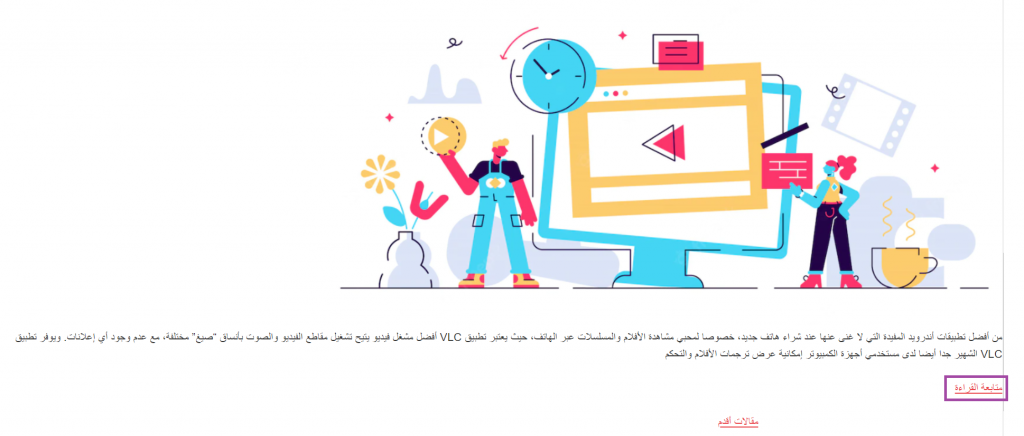
الإضافة الأخيرة التي سنقوم بها في الكود السابق هي تغيير شكل الثلاث نقاط التي تظهر في نهاية المقتطف كل مقال واستبدالها برابط اقرأ المزيد. السبب في ظهور هذه النقاط هو أن الدالة the_excerpt () تقوم باقتطاع أول 55 كلمة من المقال وتضع بعدها السلسلة التالية […] بشكل تلقائي.

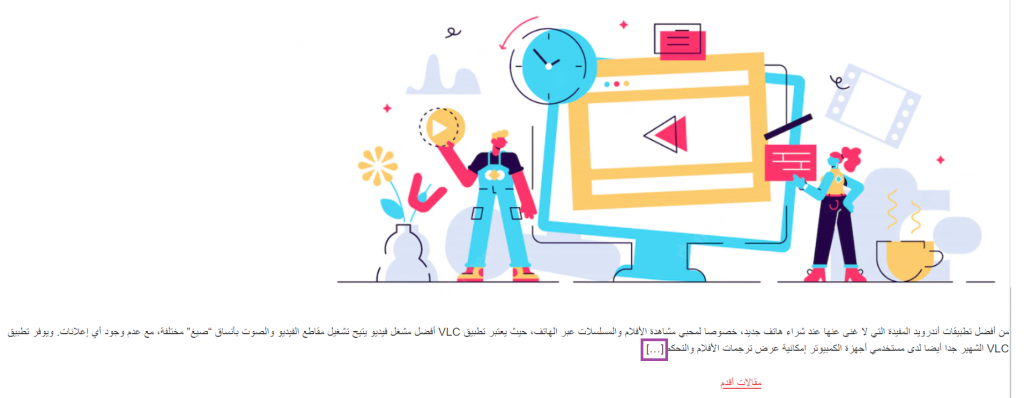
نريد أن نغير هذا السلوك التلقائي ونستبدل هذه النقاط الثلاث برابط مخصص ينقلنا لصفحة المقال الأساسي ونص الرابط عبارة (متابعة القراءة) ليصبح شكل المقتطف أكثر احترافية.
للقيام بذلك سنعتمد على خطاف الفلترة excerpt_more ونمرر له السلسلة النصية التي نريدها من خلال كتابة الكود التالي في ملف functions.php:
add_filter('excerpt_more', 'ola_new_excerpt_more');
function ola_new_excerpt_more($more) {
global $post;
return '<a href="'. get_permalink($post->ID) . '"> متابعة القراءة </a>';
}
في هذا الكود قمت بإضافة فلتر إجراء لتغيير طريقة أو سلوك دالة عرض المقتطف في ووردبريس وربطت بهذا القلتر دالة خاصة بي ola_new_excerpt_more (دالة رد النداء) هذه الدالة تعرف بداية المتغير العام الذي يمثل المقال $post ثم تقوم بإرجاع الرابط الثابت للمقال وتجعل النص الخاص بهذا الرابط هو متابعة القراءة.
عند تنفيذ الكود السابق سيظهر المقال بالشكل التالي:

اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
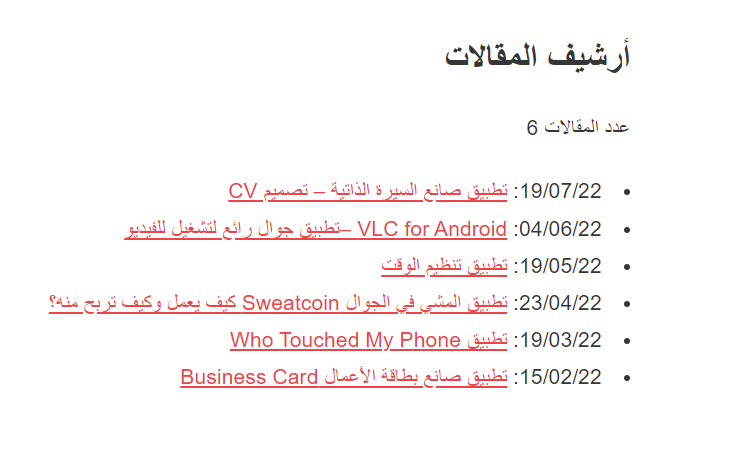
استخدام حلقة ووردبريس لعرض أرشيف المقالات
في هذه الفقرة سأشرح مثالاً آخر على استخدام حلقة ووردبريس. هنا سنعتمد على حلقة foreach لعرض أرشيف المقالات على الصفحة الرئيسية، للموقع بالشكل التالي:

لعرض هذه المعلومات في صفحة موقعنا الرئيسية سنقوم بكتابة الكود التالي في ملف نموذج القالب index.php:
<?php get_header(); ?>
<?php $numposts = $wpdb->get_var("SELECT COUNT(*) FROM wp_posts
WHERE post_status = 'publish' and post_type = 'post'");?>
<h2><?php _e( 'أرشيف المقالات' ); ?></h2>
<p><?php echo _e(' عدد المقالات المنشورة'). " " . $numposts; ?> </p>
<ul id="archive-list">
<?php
$myposts = get_posts('numberposts=-1&');
foreach($myposts as $post) : ?>
<li> <?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php get_footer(); ?>
لاحظ أننا في الكود السابق قمنا بالاستعلام من قاعدة بيانات ووردبريس باستخدام المتغيرالعام $wpdb وهوغرض أو كائن برمجي من الصف wpdb يستخدم من أجل تمكين الوصول المباشر إلى قاعدة بيانات موقع ووردبريس وإجراء عمليات عليها.
في هذا المقال قمنا بالاستعلام من الجدول wp_posts تحديًا وهو الجدول الذي يخزن كافة منشورات الموقع. وكما تعرف هناك عدة أنواع للمنشورات الافتراضية في ووردبريس كما أن هناك حالات مختلفة للمنشور، ولأننا هنا نريد فقط الحصول على المقالات المنشورة من بينها وضعنا شرطين للاستعلام ليجلب لنا المقالات (الشرط post_type = 'post') التي تكون حالتها منشورة فقط (الشرط post_status = 'publish')
قمنا بتخزين نتيجة الاستعلام ضمن متغير $myposts وكي نحصل على كافة المقالات التي يعيدها الاستعلام بشكل مصفوفة نستخدم الدالة get_posts ونمررلها قيمة البرامتر الصحيح الذي يمثل عدد البوستات التي نريد عرضها (إذا مررنا القيمة سالب واحد للبرامتر posts_per_page أو البرامتر البديل numberposts سترجع لنا الدالة كل المقالات التي حصلت عليها في الاستعلام، وإذا مررنا عدد صحيح موجب فسوف نحصل على عدد محدد من المقالات).
أخيرًا نمر على كل عنصر من هذه المصفوفة من خلال حلقة foreach، ولاحظ أننا في هذه الحلقة نستخدم المتغير العام post$ الذي يمثل غرض من الصف WP_Post وهو يخزن المقال الحالي ثم نعرض البيانات التي نريدها لكل مقال، وهنا كما تلاحظ قمنا بعرض التاريخ والعنوان لكل مقال بشكل رابط ثابت للمقال.
وللمزيد من الأمثلة حول استخدام حلقة ووردبريس أنصح بالاطلاع على المقال التالي من دليل مطوري ووردبريس الرسمي.
استخدام حلقة ووردبريس أكثر من مرة في نفس الصفحة
يمكنك استخدام عدة حلقات في صفحة واحدة أو في ملف تمبلت واحد ضمن قالب ووردبريس، لكن في هذه الحالة يجب أن ننتبه لضرورة إلى إعادة تعيين الحلقة والبارمترات التي تستخدمها قبل إعادة استخدامها مرة أخرى ضمن نفس الصفحة.
هناك عدة طرق يمكن من خلالها إعادة تهئية حلقة ووردبريس وأبسط هذه الطرق هو من خلال استخدام الدالة rewind_posts() بين كل كود حلقة وآخر بالشكل التالي:
if (have_posts()) : while (have_posts()) : the_post(); ?> //حلقة ووردبريس1 <?php endwhile; endif; ?> <?php rewind_posts(); ?> <?php while (have_posts()) : the_post(); ?> //حلقة ووردبريس2 <?php endwhile; ?>
من بين الطرق الأخرى المستخدمة لإعادة تعيين الحلقة الدالة wp_reset_postdata التي تعيد تعيين المتغير العام post$ ليشير إلى المنشور الحالي وهي تستخدم عادة عند استخدام الصف البرمجي WP_Query للاستعلام عن المنشورات ضمن حلقة ووردبريس فهي تقوم بإرجعا غرض الاستعلام إلى حالته الأصلية.
كما يمكن استخدام الدالة البسيطة wp_reset_query التي تعيد تعيين الاستعلام المستخدم ضمن حلقة ووردبريس فهي تقوم بإنشاء استعلام جديد وتلغي القديم كي تجنبك الحصول على نتائج غير متوقعه في حال استخدام الحلقات عدة مرات في نفس الصفحة.
الخلاصة
في مقال اليوم تعرفنا على أساسيات حلقة ووردبريس WordPress Loop المسؤولة عن عرض منشورات الموقع على الصفحات المختلفة والتي تعتبر أمر أساسي يحتاجه أي مطور عند تطوير أي قالب ووردبريس، واستعرضنا مجموعة منوعة من الأمثلة العملية على حلقات ووردبريس وكيفية تطبيقها في ملفات القالب المختلفة.
هناك بالطبع العديد من الأساليب والطرق العديدة الأخرى التي يمكن استخدام الحلقة فيها ضمن قالب ووردبريس الخاص بك، وقد حاولنا في هذه المقالة أن نوفر لك الفهم الأساسي الكافي لمفهوم الحلقة في ووردبريس كي تبدأ بتطوير أكوادك الخاصة حسب متطلباتك. وفي حال كان لديك أي تساؤل أو مشكلة في كود الحلقة في ووردبريس يمكنك إعلامنا بها في التعليقات أسفل المقال.






جزاكم الله خيرا
المقال أفادني جدا ونرجو طرح المزيد من الشروحات المتقدمة حول التعامل مع ووردبريس
وجزاك بمثله أخي صبحي وشكرا على تعليقك المحفز ونحاول نطرح الكثير من الشروحات القيمة بشكل مستمر