المخطط الزمني Timeline هو عبارة عن طريقة مرئية تستخدم لإظهار مجموعة أحداث أو قصص تقع في فترات زمنية متسلسلة. على سبيل المثال يمكن أن تستخدمه مواقع الشركات التجارية لتظهر مراحل تطور الشركة أو التوسع في نشاطها التجاري منذ إنشائها في صفحة من نحن مثلاً بطريقة جذابة بصريًا.
في هذا المقال سنوضح لك عدة إضافات مجانية تمكنك من عرض المخططات الزمنية في موقع ووردبريس الخاص بك. كما سنوضح لك بطريقة عملية وبالخطوات المفصلة كيفية تضمين مخطط زمني في موقعك، والاستفادة منه لتوصيل المعلومات لزوارك بطريقة احترافية تساهم في زيادة الثقة بموقعك.
أفضل إضافات المخطط الزمني في ووردبريس
هناك العديد من الإضافات المجانية والمدفوعة التي تمكنك من إضافة الخطوط أو المخططات الزمنية لموقع ووردبريس الخاص بك بسهولة ومرونة كبيرين، لكن قبل أن نستعرض لكم أهم هذه الإضافات دعونا نستعرض أهم المعايير التي تساعدك على اختيار الإضافة المناسبة لعرض المخطط الزمني الخاص بك.
- قبل اختيار أي من إضافات المخطط الزمني يفضل ان تلقي نظرة على العرض التوضيحي أو الديمو المرفق بهذه الإضافة لمعرفة كيف سيدو شكل المخطط الزمني الذي توفره لك هذه الإضافة والتأكد من أنه موافق للشكل الذي ترغب بعرضه.
- تحقق كذلك من أن هذه الإضافة تسمح لك بتخصيص المخطط وتعديله بما يتناسب مع هوية وألوان موقعك. حيث تتضمن العديد من إضافات المخطط الزمني خيارات تخصيص وقوالب متعددة يمكنك من خلالها تغيير شكل المخطط بسهولة وببضع نقرات فقط.
- تحقق من طبيعة المحتوى الذي تسمح لك الإضافة بإدارجه في المخطط، فبعض الإضافات تسمح لك بعرض النصوص فقط في حين تسمح لك إضافات أخرى بعرض أكثر من ذلك وإرفاق أيقونات وصور وحتى مقاطع الفيديوأو أكواد HTML مخصصة وفق احتياجاتك.
- بعض إضافات المخطط الزمني توفر أزرار لمشاركة المخطط على وسائل التواصل الاجتماعي وهذا يساهم في تحسين وزيادة عدد زوار موقعك.
- أخيرًا انتبه لأن بعض الإضافات تضيف نوع بوست مخصص خاص بها لعرضه ضمن المخطط الزمني، وبعضها الأخر يمكنه عرض محتوى مقالات ووردبريس الافتراضية وتخصيص عرض محتوى معين للمقال كعنوان المقال والصورة المميزة وتفاصيل أخرى ضمن المخطط.
إليك الأن أفضل إضافات المخطط الزمني المجانية في ووردبريس:
1. إضافة Cool Timeline

تعتبر إضافة Cool Timeline أحد إضافات ووردبريس المجانية التي تمكنك من إنشاء مخططات زمنية أفقية وعمودية سريعة الاستجابة في موقعك باستخدام أكواد HTML و CSS وتمكنك من تضمينها في صفحاتك أو منشوراتك باستخدام الكود القصير.
تملك الإضافة كذلك إصدار احترافي بخيارات إضافية وتأثيرات حركية تمكنك من إنشاء وعرض الأحداث والقصص باسلوب متميز. يمكنك استعراض كافة أشكال الخطوط الزمنية التي توفرها الإضافة من خلال هذا العرض التوضيحي.
مميزات الإضافة Cool Timeline:
- عرض الخط الزمني بشكل أفقي أو عمودي
- إمكانية إنشاء خط زمني يعرض الصور.
- إضافة خفيفة الوزن ومكتوبة بكود نظيف.
- تخصيص ألوان المخطط الزمني حسب رغبتك.
- تركز بشكل أساسي على إنشاء جدول زمني أنيق و سهل الاستخدام والمدمج في موقع ووردبريس.
- إمكانية عرض الأحداث على على جانب واحد من الخط الزمني أو على كلا الجانبين.
- إمكانية وضع تبويب يتضمن قائمة منزلفة (Slider menu) للمخطط الزمني
2. إضافة Timeline Event History

تتوافق هذه الإضافة مع محرر المكونات الحديث جوتنبرج وتمكنك من عرض مخطط زمني لعرض المحتوى وفق تسلسله الزمني كقصة شركتك أو إنجازاتك الشخصية أو غيرها من القصص التي لها ترتيب زمني على أي صفحة أو مقال أو حتى على ودجت على الشريط الجانبي في موقعك.
كما يمكنك كذلك من خلال هذه الإضافة عرض مقالات مدونتك ضمن مخطط زمني، وإنشاء عدة مخططات زمنية في موقع الويب الواحد بناءً على فئات مختلفة.
توفر الإضافة إمكانية تخصيص عرض المخطط بالشكل الأفقي أو العمودي كما توفر لك لوحة متقدمة للتحكم في مختلف خيارات المخطط وتغيير الخطوط والألوان والخلفية المستخدمة بسهولة، كما يمكنك تعيين لون مخصص لكل قصة في المخطط. قم بمعاينة العرض التوضيحي لمخططات الإضافة.
3. إضافة Event Timeline

توفر هذه الإضافة لك إمكانية عرض المخطط الزمني للمحتوى الخاص بك أو بشركتك ضمن تخطيط أفقي أو عمودي أنيق ومتجاوب مع شاشات الهاتف الجوال، كما تمكنك أيضًا من تحويل مقالات مدونتك لخط زمني من خلال منشئ قوالب المخططات.
يمكنك كذلك إدراج الصور ومقاطع الفيديو لمخططك، وتخصيص تصميم وألوان المخطط وأرقام الصفحات وغيرها من الميزات بما يتناسب مع هويتك التجارية ومع القالب المستخدم في موقعك وهي إضافة خفيفة وسهلة الاستخدام. اطلع على العرض التوضيحي للمخططات الزمنية التي توفرها الإضافة.
4. إضافة Everest Timeline Lite

تتوفر هذه الإضافة بإصدار مجاني وآخر مدفوع، وهي تمكنك من عرض مخطط زمني متجاوب في أي موضع تريده على موقع ووردبريس الخاص بك. وهي تتضمن أربع نماذج جاهزة لعرض تخطيط زمني عمودي، ويأتي كل نموذج منها مع أنواع مختلفة من خيارات التخصيص.
باستخدام هذه الإضافة يمكنك إنشاء عدد غير محدود من المخططات الزمنية، كما يمكنك عرض مقالات موقعك بشكل مخطط زمني ومشاركتها على شبكات التواصل الاجتماعي المختلفة أو إرسالها لمتابعيك على البريد الإلكتروني. اطلع على العرض التوضيحي للإصدار المجاني من الإضافة.
هذه كانت باقة من بعض الإضافات المجانية المستخدمة لعرض المخططات الزمنية في ووردبريس، ويمكنك كذلك العثورعلى العديد من الإضافات المجانية الأخرى من مستودع ووردبريس الرسمي والتي تلبي لك المتطلبات التي تحتاجها لعرض الجدول الزمني الخاص بك. وفي حال لم تجد إضافة مجانية مناسبة لمتطلباتك يمكنك عندها اللجوء للإضافات المدفوعة الأكثر احترافية.
خطوات إنشاء خط زمني في الموقع من خلال إضافة Cool Timeline
لاستخدام هذه الإضافة في موقع ووردبريس الخاص بك عليك اتباع الخطوات التالية:
1. تثبيت وتفعيل الإضافة في موقعك
لاستخدام هذه الإضافة في موقعك توجه إلى لوحة تحكم أدمن الموقع< واختر إضافات< أضف جديد< وابحث عن اسم الإضافة في مريع البحث، عند ظهور الاضافة في نتائج البحث قم بالنقر على زر التنصيب الآن لتثبيتها وبعد اكتمال التنصيب انقر على زر تفعيل لتفعيلها في موقعك.

بعد تفعيل الإضافة في موقعك سترى عنصر جديد باسم Timelines Addons ظهر ضمن تبويبات لوحة تحكم الموقع.
2. التحكم في إعدادت الإضافة
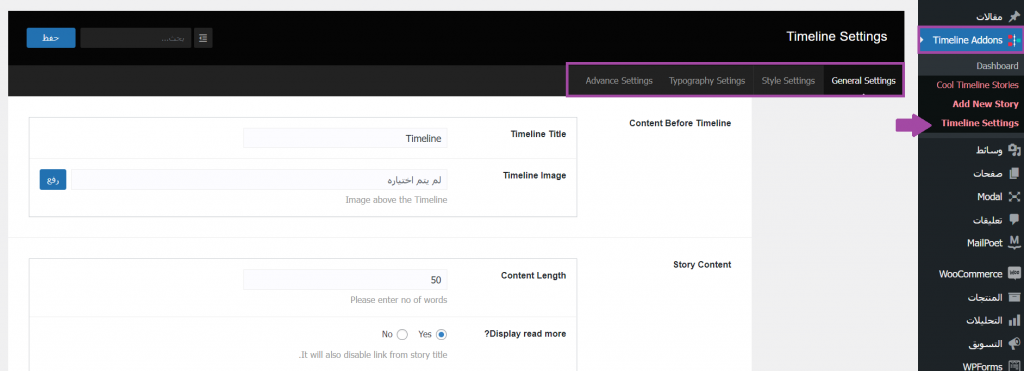
انقر فوق Timelines Addons في لوحة تحكم موقعك ثم اختر Timeline Settings لعرض نافذة إعداد الإضافة التي تعرض 4 تبويبات يمكنك من خلالها تخصيص كيفية ظهور المخطط الزمني على موقع الويب الخاص بك كما يلي:

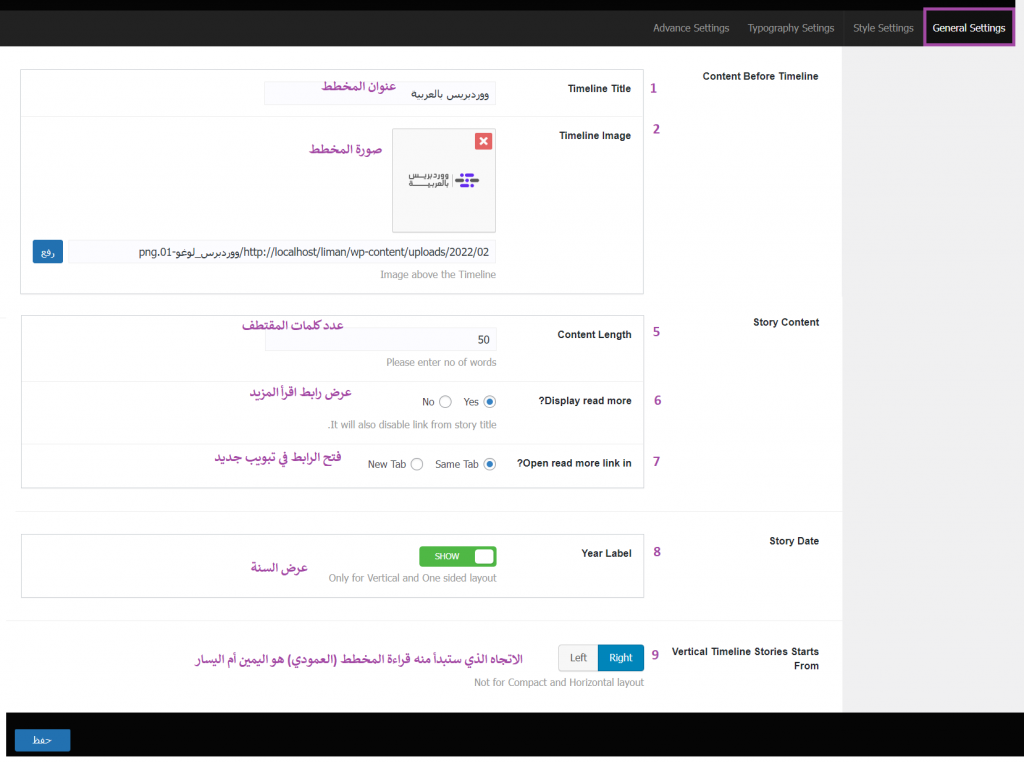
1.التبويب General Settings
يستخدم لتخصيص الإعدادات العامة للمخطط الزمني كالعنوان والصورة الظاهرة أعلى المخطط، و حجم المقتطفات أي عدد الكلمات التي ستعرض من كل قصة في المخطط، وإتاحة رابط قراءة المزيد أم لا، وهل سيتم ترتيب العناصر على يمين أم يسار المخطط في حال عرضه بشكل عمودي.

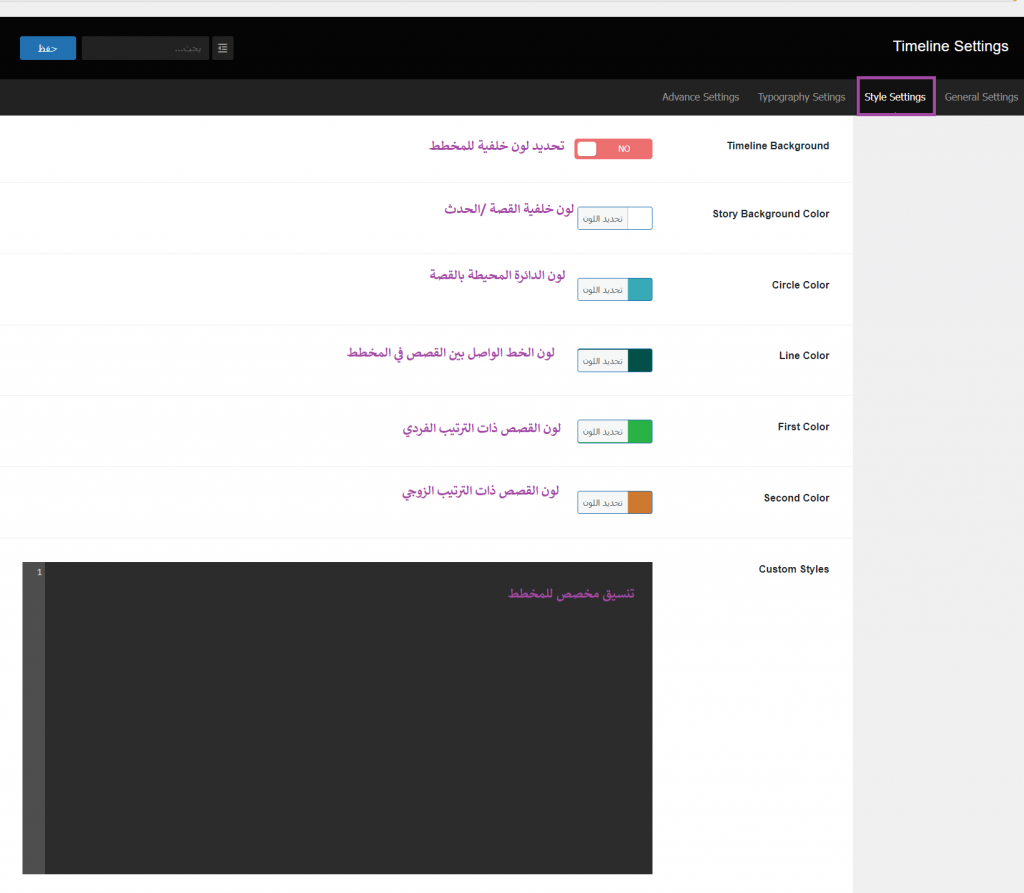
2.التبويب Style Settings
يستخدم لتنسيق كافة ألوان عناصر المخطط، كما يمكنك من خلاله إضافة خيارات تنسيق مخصصة في الحقل Custom Styles.

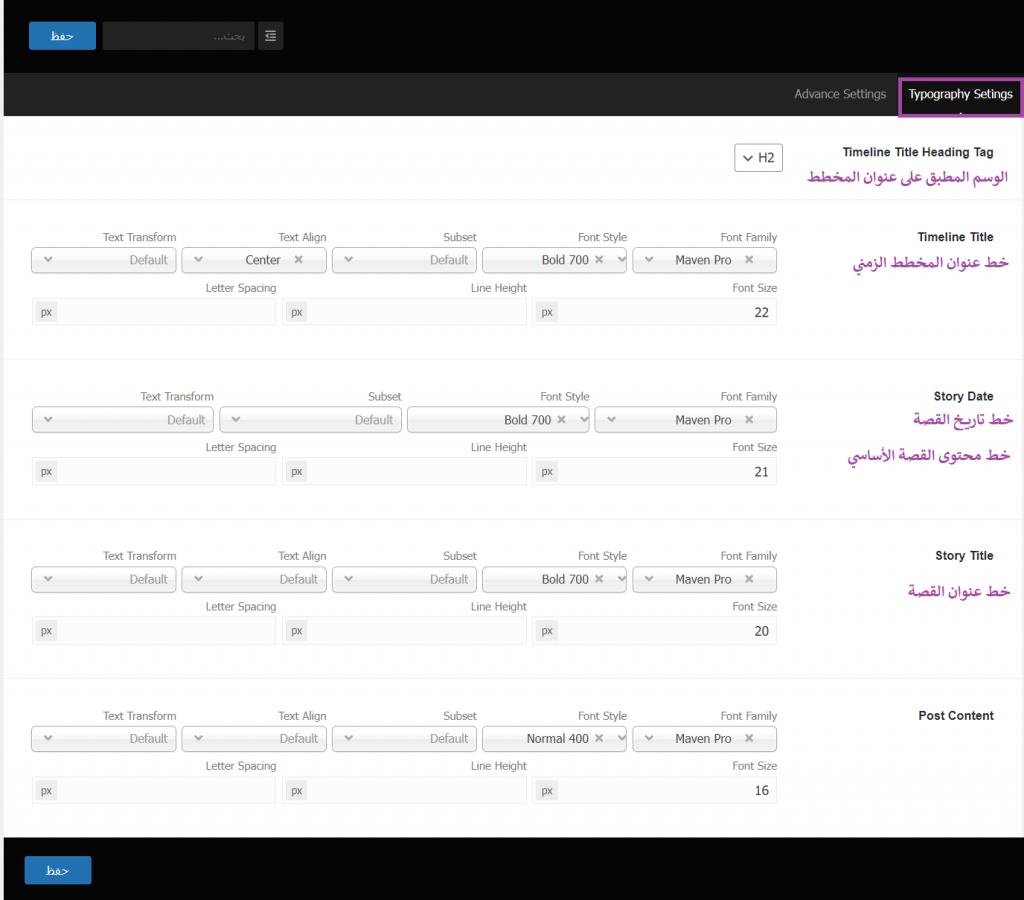
3.التبويب Typography Setings
يستخدم للتحكم بخطوط النصوص المستخدمة ضمن كافة عناصر المخطط. يمكنك من هنا اختيار نوع الخط وحجمه والتباعد بين الأحرف ومحاذاة النص وغيرها من الخيارات.

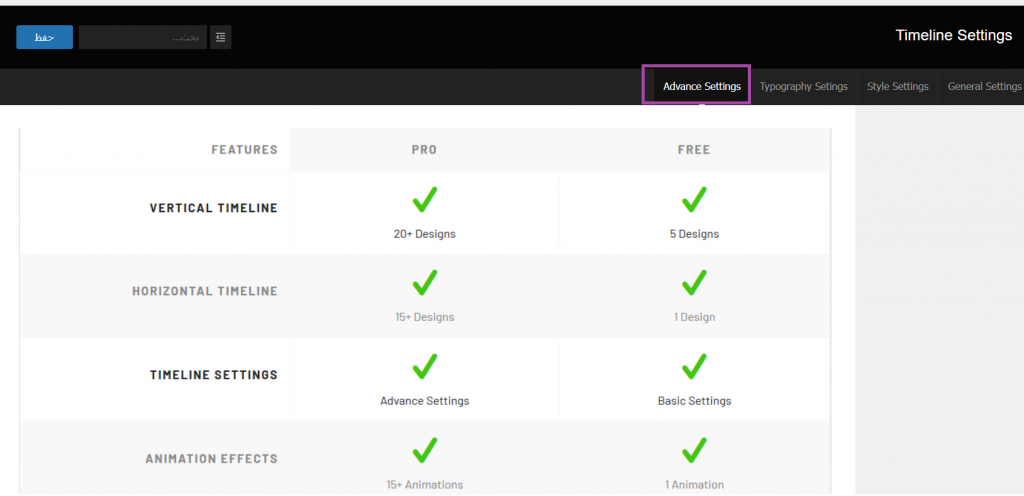
4.التبويب Advance Settings
يستخدم هذا التبويب لعرض الخيارات المتقدمة التي يوفرها الإصدار المدفوع من الإضافة والغير متاحة في النسخة المجانية.

يمكنك تغيير أي من هذه الإعدادت بما يتناسب مع هويتك البصرية وتصميم قالب موقع الويب الخاص بك وبعد الانتهاء اضغط على زر حفظ لحفظ الإعدادات. ثم تابع بعدها إلى الخطوة التالية
3. إنشاء قصص لعرضها على المخطط زمني.
لإنشاء جدول زمني من خلال هذه الإضافة يجب أن تنشئ مجموعة من القصص أو الأحداث التي نتيد عرضها على هذا المخطط من خلال النقر فوق Timelines Addons< ثم Add New Story.

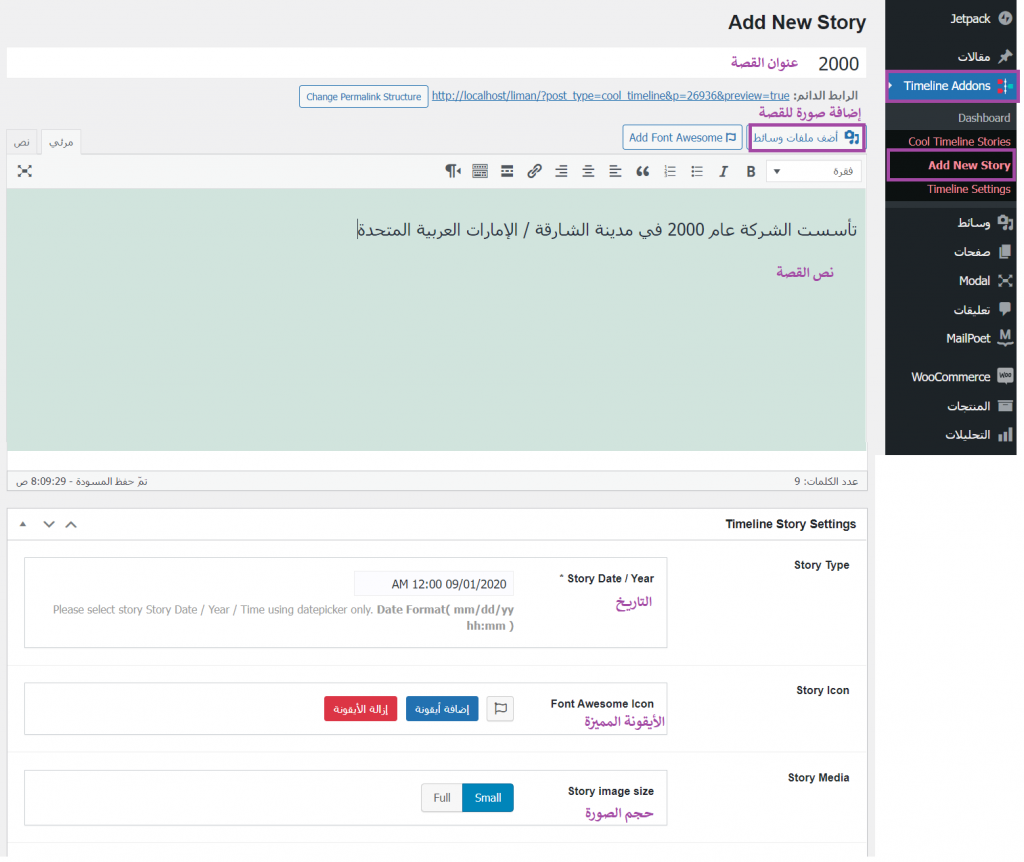
هنا سيظهر لك محرر يمكنك من خلاله إضافة القصة التي تريدها. حدد عنوان ونص مناسبين وقم بإضافة صورة أو أي ملف وسائط للقصة أو أضف صورة مميزة لكل قصة. وفي قسم الإعدادت حدد للقصة تاريخ من خلال منتقي التاريخ، كما يمكنك وضع أيقونة مميزة للقصة من Font Awesome Icon وبعد الانتهاء من كتابة كافة البيانات المطلوبة انقر فوق نشر.
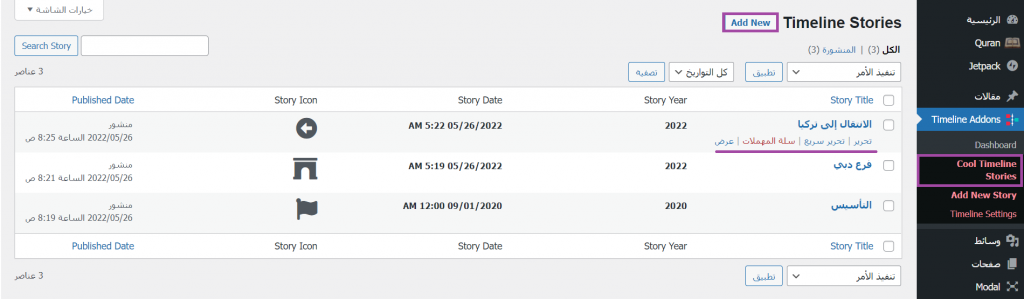
أضف عدة قصص بتواريخ زمنية مختلفة وقم بنشرها بنفس الطريقة. الآن إذا انتقلت إلى اسم الإضافة وقمت بالنقر فوق Cool Time Stories سوف ترى كافة القصص التي أدخلتها ومن هنا يمكنك تحرير أو حذف كل قصة كما تشاء كما يمكنك إضافة قصص جديدة بالنفر فوق زر Add new أعلى النافذة:

4. أضف مكون الكود المختصر للمخطط الزمني لصفحتك
الآن حان دورعرض المخطط الزمني في أحد صفحات أو مقالات موقعنا. للقيام بذلك ننشئ صفحة جديدة في الموقع ونعرض فيها المخطط كما يلي.
اختر من لوحة التحكم في موقعك صفحات< أضف جديد< وأدخل عنوان للصفحة وليكن مثلًا: تاريخ الشركة.
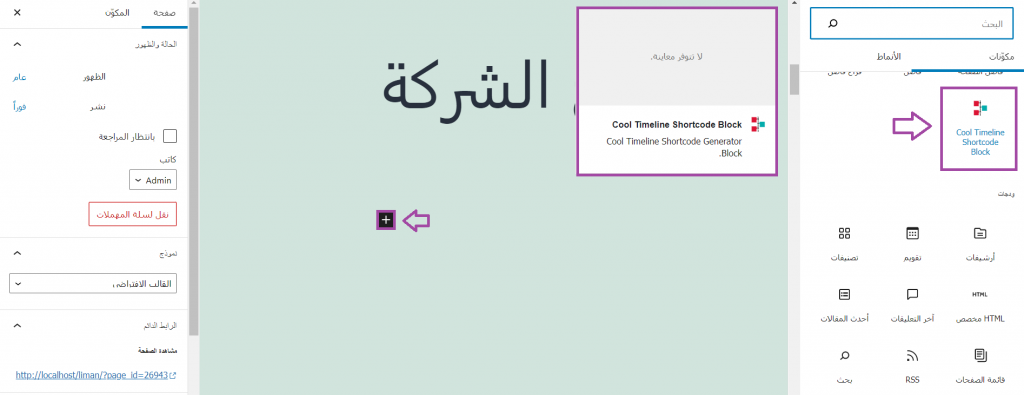
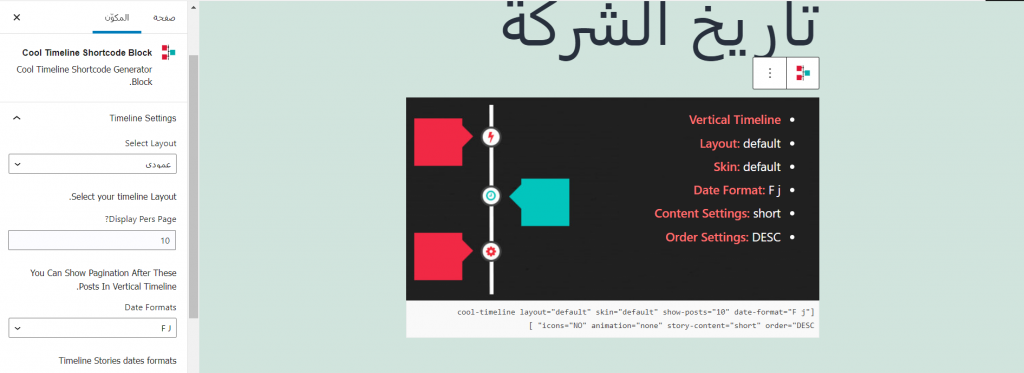
الأن ستفتح الصفحة في محرر الكتل، انقر فوق الأيقونة زائد + لإضافة مكون جديد واختر المكون المسمى Cool Timeline Shortcode block كما يلي:

سيبدو شكل المكون عند تحرير الصفحة كما هو مبين في الصورة التالية.

يمكنك من الشريط الجانبي لتحرير المكون تخصيص العديد من الخيارات الخاصة بالمخطط الزمني مثل توضع المخطط (أفقي ام عمودي)، وتحديد عدد القصص المراد عرضها في كل صفحة، وتغيير الجلد skin، وتحديد عرض الأيقونات أم لا، وإظهار تأثيرات حركية Animation، وعرض القصص وفق الترتيب التصاعدي ASC أو التنازلي DESC للزمن، وغيرها من الخيارات التي تتحكم بطريقة عرض المخطط على صفحتك..
يمكنك معاينة الصفحة للتأكد من عرض المخطط بالطريقة التي تريدها. بعد تخصيص كافة الإعدادت وفق متطلباتك يمكنك نشر الصفحة في موقعك وعرضها للزوار.
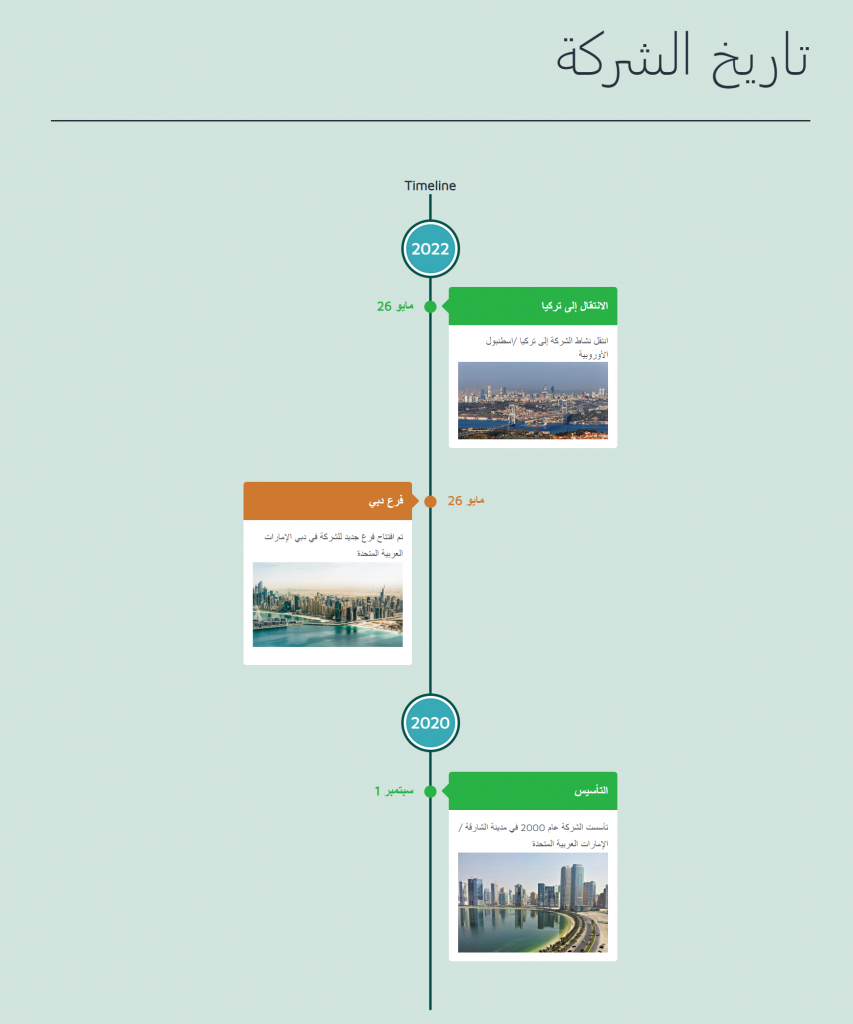
إذا عرضنا المخطط بتخطيط عمودي في الصفحة التي أنشأنها للتو سوف يظهر بالشكل التالي.

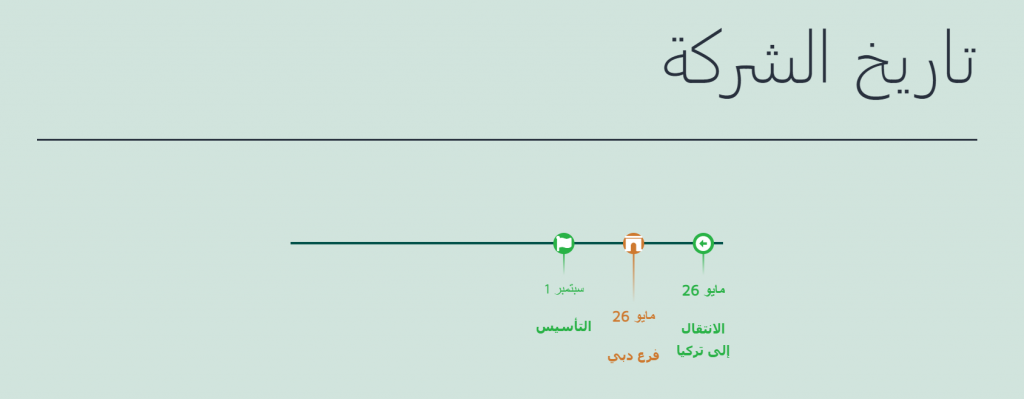
وفي حال اخترنا عرضه وفق التخطيط الأفقي سيظهر في الصفحة بالشكل التالي.

خاتمة
تعرفنا في مقال اليوم على مفهوم المخطط الزمني وأهميته في مواقع ووردبريس سواء لإخبار قصتك أو قصة علامتك التجارية وتعرفنا على أهم إضافات إنشاء مخطط زمني في ووردبريس، وقمنا كذلك بشرح الخطوات العملية لإضافة وتخصيص الخط الزمني بسهولة من خلال إضافة Cool Timeline.
قم بتجربة إضافة الخط الزمني الآن في موقعك واستفد منه لعرض تاريخ نشاطك التجاري أو عرض أي محتوى له سجل زمني معين موقع ووردبريس بطريقة احترافية تمنح زوارك المزيد من الثقة والمصداقية. وإذا كنت تستخدم مخطط ومني في موقعك بالفعل شاركنا تجربيك في التعليقات وأخبرنا ما هي الإضافة التي تستخدمها لعرض هذا المخطط وما طبيعة المعلومات التي تعرضها فيه.






اترك تعليقك