مع ظهور محرر الووردبريس المتطور ( جوتنبيرج) داخل الووردبريس، أصبح الأمر سهلا على مستخدمي الووردبريس لإضافة الكثير من المكونات والعناصر التي لم تكن متوفرة في الإصدارات القديمة، الأمر الذي يسهل على المستخدمين تصميم مواقع اليكترونية متطورة وإحترافية بدون خبرة برمجية تقريبا.
على الرغم من أن مكونات محرر جوتنبرج كثيرة ومتعددة، ويمكن الحصول على المزيد من المكونات الإضافية عن طريقة تنصيب اضافات مخصصة لهذا الأمر، ولعلك تلاحظ أن هناك الكثير من اضافات الووردبريس بمجرد تنصيبها وتفعيلها على الموقع تقوم بإنشاء مكونات خاصة بها داخل محرر جوتنبرج.
في هذه المقالة سنأخذكم في جولة مميزة ومليئة بالمعلومات التي تعزز من طريقة استخدامكم لمحرر الووردبريس جوتنبرج والتحكم في المكونات المتوفرة داخله بصورة كبيرة.
ننصح بالإطلاع على مقالة شرح لغة HTML و CSS لاننا سوف نقوم باستخدام بعض الأكواد من تلك اللغات خلال مرحلة تصميم وإنشاء مكونات جديدة داخل محرر جوتنبرج.

المكونات الإفتراضية داخل محررالمكونات في ووردبريس
عندنا نقوم بفتح محرر المكونات جوتنبرج بالووردبريس نلاحظ أنه يحتوي على عدد كبير من المكونات الإفتراضية القابلة للزيادة مع تنصيب المزيد من الاضافات على الموقع.
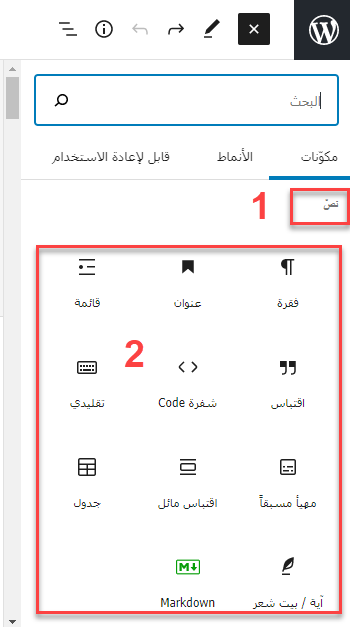
لاحظ أن كافة المكونات التي توجد داخل محرر جوتنبرج يتم تقسيمها إلى جزئين رئيسيين:

1- الجزء الأول (1) وهو اسم التصنيف، حيث يتم تقسيم المكونات في محرر جوتنبرج إلى عدد من التصنيفات الرئيسية مثل التصنيف (نص) و التصنيف (وسائط) و التصنيف (ودجات).
2- الجزء الثاني (2) ويحتوي على كافة المكونات المتوفرة داخل هذا التصنيف، وهي مكونات يتم توفيرها بشكل افتراضي مع محرر جوتنبرج أو يتم ادراجها من خلال بعض الإضافات التي نقوم بتنصيبها على الموقع.
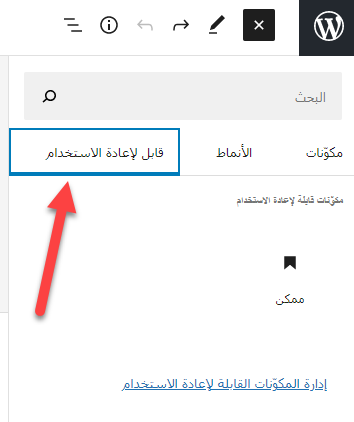
كذلك يوجد تبويب (قابل لإعادة الإستخدام) وهو تبويب يحتوي على كافة المكونات التي قمت باضافتها من قبل إلى قائمة المكونات القابلة لإعادة الاستخدام:

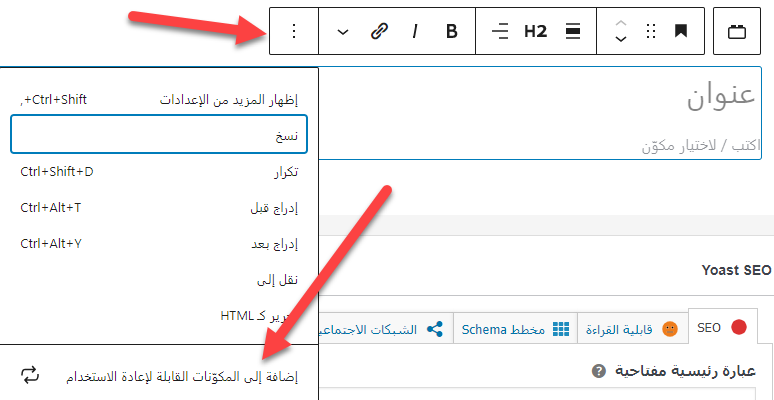
ولإضافة مكون ما إلى قائمة المكونات القابلة لإعادة الاستخدام مجددا، يمكنك النقر على زر الخيارات المتواجد بجوار أي مكون داخل الصفحة أو المقالة التي تقوم بتحريرها، ثم قم بالنقر على خيار إضافة المكون إلى المكونات القابلة لإعادة الإستخدام:

بعدما تعرفت على المكونات الإفتراضية داخل محرر جوتنبرج بالووردبريس وكيف يمكن اضافة مكون إلى قائمة المكونات القابلة لإعادة الإستخدام، ننتقل في الفقرات التالية إلى شرح طريقة تصميم مكونات مخصصة كليا داخل محرر جوتنبرج.
تصميم مكوّنات مخصصة داخل محرر جوتنبرج
تصميم مكونات جوتنبرج بشكل أساسي يتم من خلال إدراج العديد من الأكواد البرمجية داخل ملفات الأكواد في قالب الووردبريس الذي تستخدمه، لكننا نقوم بتوفير الكثير من الوقت في كتابة الاكواد الخاصة بإنشاء المكونات الإضافية حيث سنقوم بتنصيب احدى الاضافات التي تساعدنا على اختصار الكثير من الوقت.
قم بتنصيب إضافة Custom blocks التي توفر خيارات مفيدة جدا لإنشاء وتصميم المكونات المخصصة في محرر جوتنبرج.
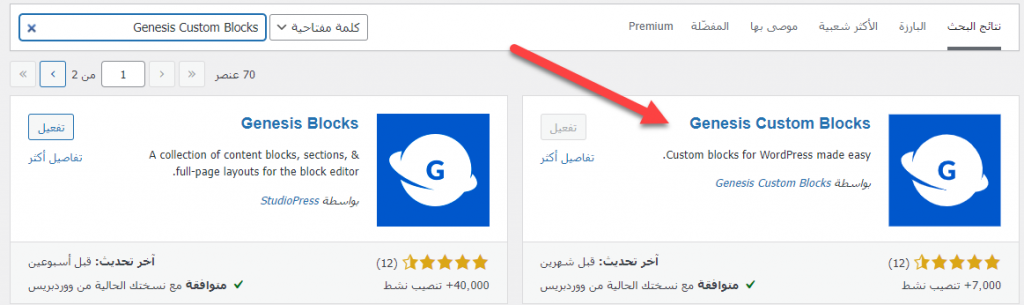
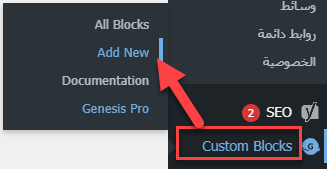
عند البحث بإسم الإضافة في تبويب تنصيب الاضافات في الووردبريس ستلاحظ ظهور اضافتين متشابهتين:

قم بتنصيب وتفعيل الاضافة المشار إليها بالسهم، لأن الاضافة الأخرى تقوم بإضافة وتزويد محرر المكونات الإفتراضي بعشرات المكونات الإضافية الجاهزة، لكننا نريد إنشاء مكونات مخصص من الصفر لذلك سنقوم بتنصيب الاضافة الأخرى المتخصصة في إنشاء وتصميم المكونات.
بعد تنصيب وتفعيل الإضافة على موقعك بنجاح، قم بالتوجه إلى لوحة تحكم الووردبريس لتجد تبويب الإضافة Custom blocks وعند تمرير الماوس عليه يمكنك الدخول على تبويب إضافة مكون جديد Add new

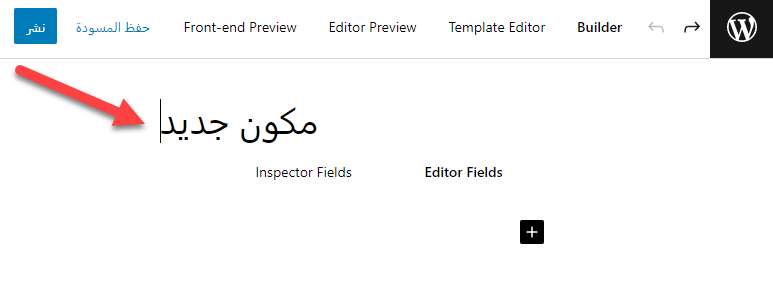
ستفتح أمامك صفحة تحتوي على خيارات إنشاء وتصميم المكونات الجديدة، وفي هذه الصفحة أول شيء يجب فعله هو كتابة اسم أو عنوان للمكون الجديد الذي ترغب في إنشائه وإضافته إلى محرر مكونات جوتنبرج.
على سبيل المثال قمنا بتسمية المكون الذي نرغب في تصميم بإسم (مكون جديد):

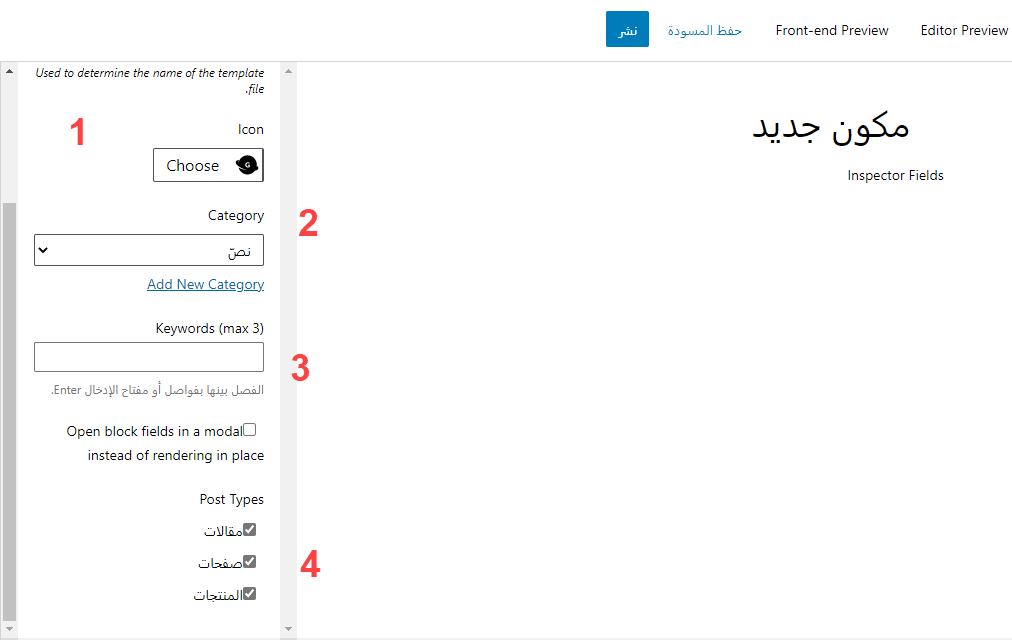
على يسار الصفحة الحالية تلاحظ وجود مربع يحتوي على خيارات التحكم في المكون الجديد الذي تقوم بإنشاءه:
ستجد أربعة خيارات أساسية يجب عليك تحديدها وتعبئتها لإنشاء المكون الجديد وهي كالآتي:

- (Icon) وفيه تقوم بالنقر على الأيقونة الظاهرة أمامك لتفتح لك قائمة كبيرة تحتوي على العديد من الايقونات، يمكنك اختيار الأيقونة التي تريد أن تظهر إلى جوار اسم المكون الجديد داخل مكونات جوتنبرج.
- ( Category) وفيه تقوم إما بإختيار التصنيف الحالي الذي تريد اضافة المكون الجديد داخله، أو يمكنك النقر على زر Add new Category اسفل التبويب مباشرة لتقوم بإنشاء تصنيف جديد للمكون الذي تقوم بتصميمه.
- (Keywords) وفيه تقوم بكتابة بعض الكلمات المفتاحية التي ترغب في ربطها بهذا المكون بحيث عندما تقوم بالبحث في مربع بحث مكونات محرر جوتنبرج يظهر المكون أمامك لتقوم بإضافته بسهولة سواء كنت داخل مقالة أو صفحة بالموقع.
- (Post type) وفيه تختار أنواع المحتوى الذي ترغب في ظهور هذا المكون الجديد داخله، على سبيل المثال يمكنك اختيار أن يظهر هذا المكون أثناء تحرير المقالات فقط أو الصفحات فقط أو المنتجات فقط أو يمكنك اختيار الكل ليظهر هذا المكون أثناء تحرير أي صفحة داخل الموقع.
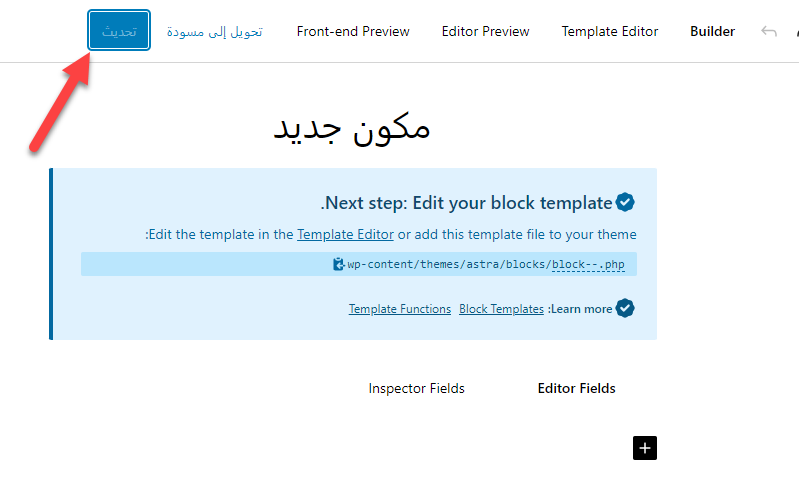
بعد تعبئة البيانات السابقة كما وضحنا يمكنك النقر على زر النشر أو التحديث ليتم إنشاء المكون الجديد بالإسم الذي قمت بتحديده:

الخطوة السابقة قمنا فيما بكتابة إسم المكون المراد إنشاءه وتعبئة بياناته. الخطوة التالي نقوم بتصميم الحقول التي نريد إنشاءها داخل هذا المكون.
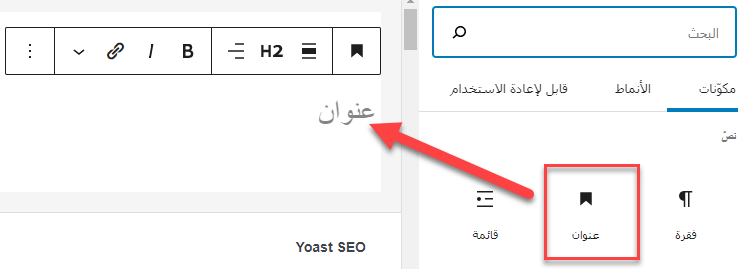
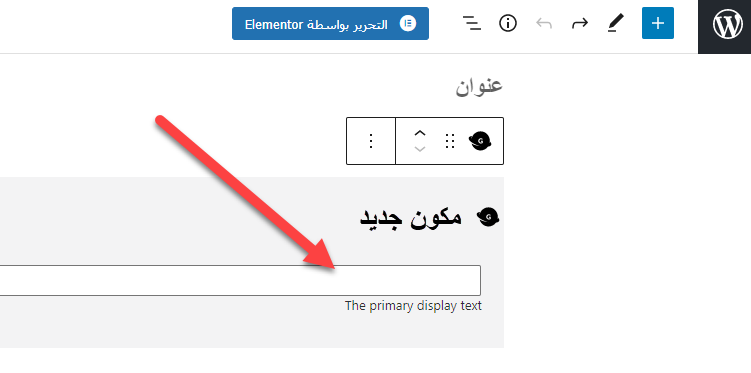
لتوضيح الفكرة أولا دعنا نلقي نظرة على أحد المكونات الجاهزة في محرر الووردبريس وهو مكون (عنوان) عند النقر عليه نلاحظ ظهور حقل داخل صفحة تحرير المقالة يمكن كتابة العنوان بداخله:

سنقوم بنفس الأمر هنا، حيث أننا نريد تصميم حقول لهذا المكون بحيث عند النقر عليه من قائمة المكونات يتم اظهار الحقول الخاصة بالمكون.
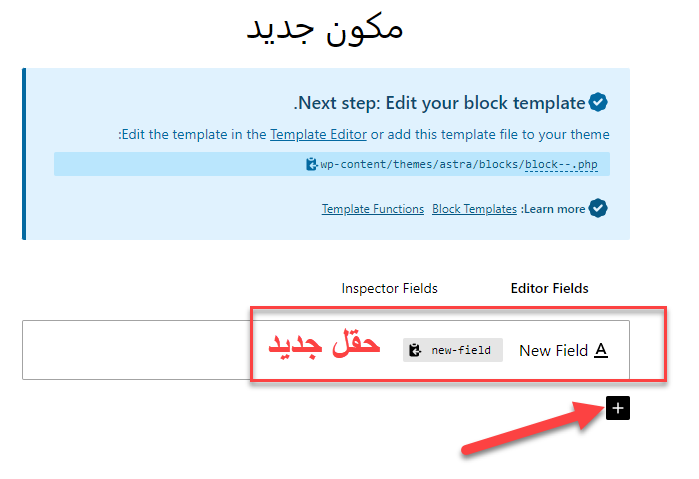
لكي تقوم بإنشاء حقل جديد للمكون ستقوم بالنقر على علامة الزائد في صفحة إنشاء المكون الجديد ليظهر لك شريط الحقل الجديد بإسم (new field) كما موضح بالصورة:

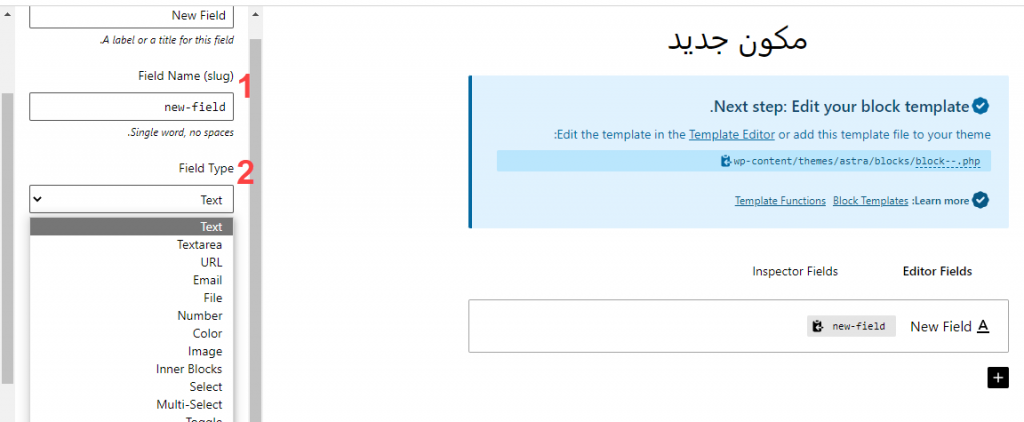
على يسار الشاشة الحالية تجد تبويب الخيارات الخاص بالحقل الجديد الذي قمت بإدراجه:
كما تلاحظ فإن تبويب الخيارات يحتوي على بعض البيانات الهامة التي يجب عليك تعبئتها لتصميم الحقل بالطريقة التي تريد تماما:

- (Field name ) وفيه تقوم بكتابة اسم أو عنوان للحقل، سوف نستخدم هذا الإسم لاحقا ويجب أن يكون الإسم باللغة الإنجليزية وبشكل افتراضي يكون اسمه New field.
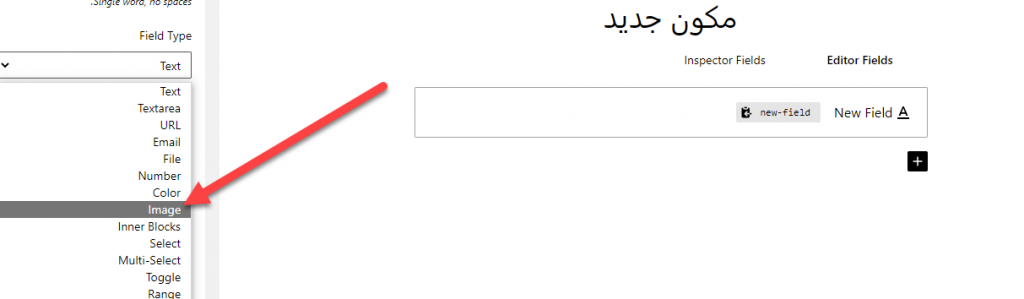
- ( Field type) وفيه تقوم بتحديد نوع البيانات التي تريد تخصيصها للحقل الجديد، حيث تجد الكثير من أنواع البيانات مثل النوع (Text) والذي عند اختياره سيتم تخصيص هذا الحقل لإستقبال بيانات من نوع نصوص فقط، والنوع (URL) الذي يقوم بتخصيص الحقل لإستقبال عناوين وروابط ويب فقط. وهكذا باقي أنواع البيانات التي يمكنك الاختيار من بينها بحرية.
في مثالنا هذا سنقوم بإختيار النوع (Text) حيث سنقوم بتخصيص الحقل لإستقبال نصوص بداخله.
الخطوة التالي نقوم فيها بكتابة اكواد لغة HTML تقوم بدورها بإظهار محتوى الحقل بالطريقة التي نريدها و نحددها بالكود.
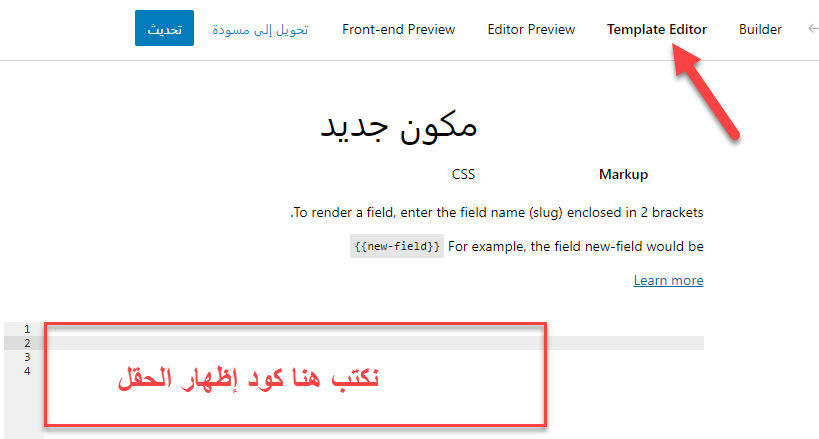
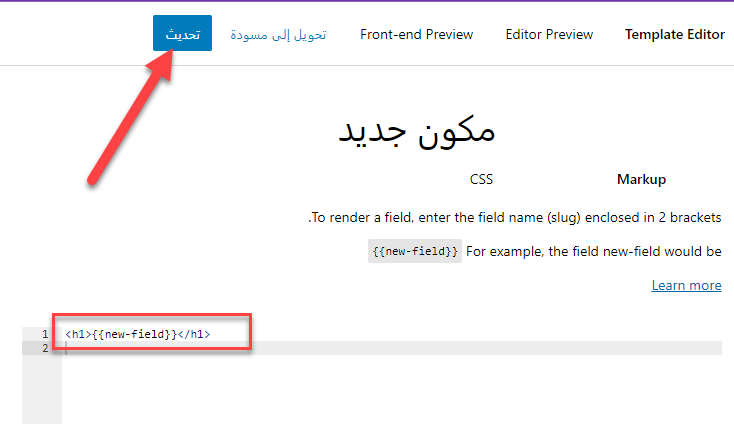
لإضافة الكود الخاص بإظهار الحقل يمكنك التوجه إلى تبويب (Template Editor) لتجد بداخله الجزء المخصص لإضافة الكود:

كما أشرنا في بداية المقالة بأنه يجب أن يكون لديك خلفية عن لغة HTML المتخصصة في إظهار مكونات الويب بطريقة مفهومة للمتصفح، ومن ضمن الأكواد المتواجدة في هذه اللغة هو كود >h1< المتخصص في إظهار المكونات داخل الصفحة بحجم خط كبير يناسب العناوين الرئيسية.
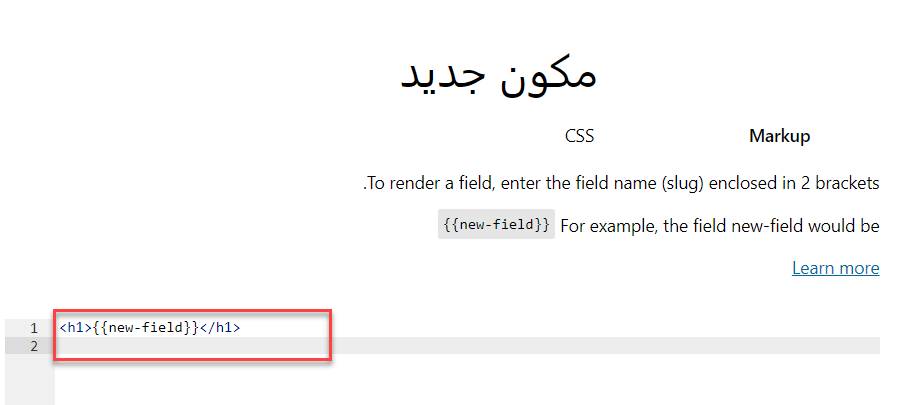
سنقوم بإضافة الكود التالي بداخله نقوم بكتابة اسم الحقل الذي أشرنا إليه في الفقرات السابقة ولكن يجب أن يكون داخل علامة الأقواس {{}} :
<h2> {{new-field}} </h2>

الكود الذي قمنا بإضافته هو عبار عن وسم >h1< كما لاحظت وقمنا بداخله بكتابة اسم الحقل الذي انشأناه سابقا، وبهذه الطريقة سيتم عرض المحتوى الذي يكتب داخل الحقل مباشرة على الشاشة.

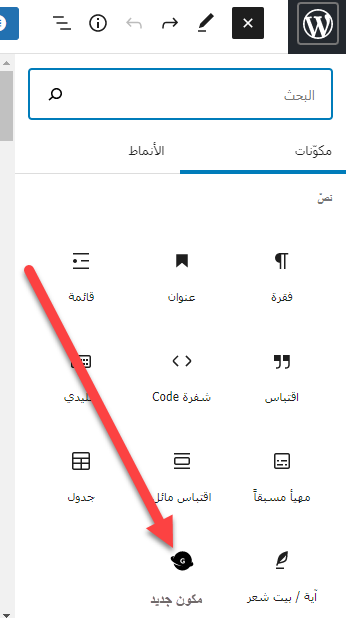
والأن بعض اضافة الكود الذي يحتوي على اسم الحقل، دعنا نقوم بتجربة المكون الجديد بالتوجه إلى صفحة تحرير أي مقالة أو صفحة بالموقع وفتح مربع مكونات جوتنبرج:

عند النقر على اسم المكون الجديد سيتم إدراج الحقل الخاص به داخل صفحة التحرير حيث يمكنك كتابة النص الذي ترغب في ظهوره على موقعك باستخدام الحقل الخاص به:

بالتأكيد المكون الذي قمنا بتصميمه هو مكون نصي بسيط تمام، لكن لا يزال بإمكانك إنشاء وتصميم أي مكون بأي وظيفة تريدها، مثل مكونات إدراج الصور والروابط وغيرها، ويمكنك إنشاء مكون يحتوي على أكثر من حقل وفي كل حقل تحدد نوع البيانات الخاصة به مثل النصوص والصور من قائمة نوع البيانات التي شرحناها سابقا:

خاتمة
بالنهاية فإن إنشاء مكونات مخصصة في محرر جوتنبرج قد يساعدك على إنجاز العمل على موقعك بشكل أسرع ويختصر عليك الكثير من الوقت والمجهود.
تخيل أنك تقوم بنشر محتوى أو مقالات في موقعك وتقوم بتكرار مجموعة من النصوص والصور والروابط في كل مقالة مثلًا فسيكون من الصعب تكرار إضافة كل تلك الحقول في كل مرة، يمكنك إنشاء مكون خاص يحتوي على كافة الحقول التي ترغب في إظهارها، وفي كل مرة تريد إدراج الحقول لا عليك سوى البحث بإسم المكون وإدراجه فقط.






اترك تعليقك