في مقال اليوم سنتعلم كيفية إضافة تباعد أسطر مخصص بين الفقرات أو الكتل في موقع ووردبريس، حيث توفر محررات ووردبريس عدة ميزات لتنسيق العناصر لكن خيار التحكم بتباعد الأسطر بين الفقرات أو المكونات ليس قابلًا للتخصيص بشكل كبير.
على سبيل المثال إذا كنت تستخدم المحرر التقليدي في ووردبريس، فكل ما يمكنك فعله هو إضافة سطر فارغ عن طريق الضغط على مفتاح الإدخال Enter لإضافة فاصل أسطر مزدوج (Double Spaced) الذي يعتبر فقرة جديدة.
أو الضغط على Shift+Enter لإضافة فاصل أسطر مفرد (Single spaced) بعد نهاية أي سطر والذي يعتبر سطر جديد داخل فقرة موجودة.
وبالتالي إذا كنت تريد إضافة ارتفاعات مختلفة وفواصل محددة لتباعد الأسطر، ففي الغالب لن تتمكن من القيام ذلك في المحررات الافتراضية. ولكن هناك عدة طرق يمكنك من خلالها تغيير فواصل الأسطر في ووردبريس إلى أي قيم محددة تريدها كما سنشرح لك في مقال اليوم.

لماذا تحتاج إلى تغيير فواصل الأسطر في ووردبريس؟
إن تحسين تنسيق الفقرات وتخطيطها بالشكل المناسب ضمن المقالات أو الصفحات يعتبر أمرًا مهمًا لتحسين قابلية القراءة. فالتباعد المناسب بين الأسطر يمكن مستخدمي موقعك من العثور على الأشياء داخل المقال أو الصفحة بسهولة أكبر. كما أنه يساعد على جعل المقالات أكثر وضوحًا وأناقة ويمكن القراء من تمييز الفقرات ويحسن من تجربة المستخدم بشكل عام.
في الفقرات التالية سنشرح لك طرق التحكم بخيارات تباعد الأسطر في موقع ووردبريس بالطريقة الصحيحة إما يدويًا من خلال كود CSS، أو من خلال الإضافات الجاهزة التي تغنيك عن كتابة الكود وتمكنك من إنجاز هذه المهمة بسهولة.
تغيير تباعد الأسطر في ووردبريس باستخدام CSS
لإضافة فاصل أسطر لموقع ووردبريس بشكل يدوي، تحتاج إلى إضافة بعض أكواد CSS إلى القالب المثبت على موقعك وذلك كما يلي.
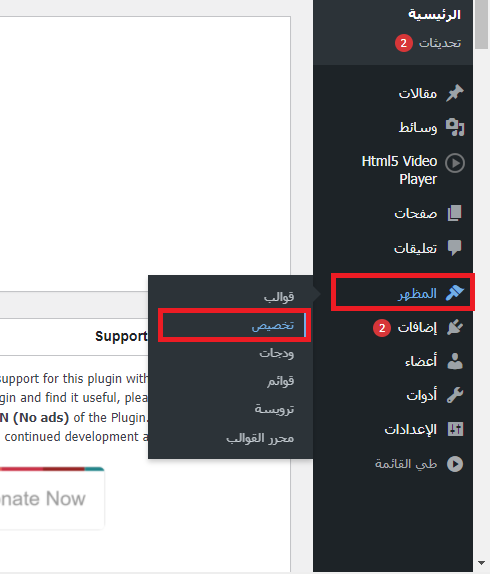
1-انتقل إلى لوحة تحكم موقع ووردبريس الخاص بك واختر المظهر< تخصيص< تنسيقات (CSS) إضافية

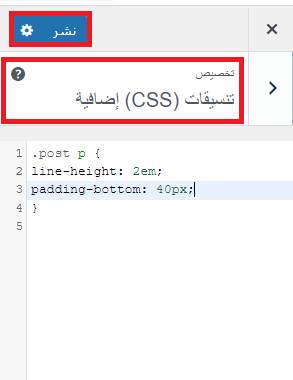
2-أضف الكود التالي إلى المربع النصي
.post p{line-height: 2em;}
هذا الكود يقوم بتغيير تباعد الأسطر لمحتوى الفقرات إلى القيمة 2em (em هي وحدة عرض مخصصة للطباعة)
واستخدمنا هنا الصف .post التي يضيفها ووردبريس تلقائيًا إلى منطقة المحتوى لجميع المنشورات للتأكد من أن الكود يؤثر فقط على فقرات المقالات وليس على الفقرات المستخدمة في أي مكان آخر في الموقع.
هذا الكود يغير فقط تباعد التباعد الفردي لأسطر الفقرة الواحد. وإذا كنت تريد تغيير تباعد الفواصل بين الفقرات بالتباعد المزدوج فستحتاج إلى إضافة padding للكود بالشكل التالي:
.post p {
line-height: 2em;
padding-bottom: 40px;
}

الآن اضغط على زر نشر في الأعلى لحفظ التغييرات التي أجريتها، ثم استعرض أحد مقالات موقعك ولاحظ كيف تم تغيير التباعد بين أسطرها بالقيم الجديدة. يمكن أن تعدل الأرقام السابقة حتى تحصل على التباعد المناسب لك.
تغيير تباعد الأسطر في ووردبريس من خلال إضافة Spacer
إن إضافة Spacer تعتبر أحد الإضافات السهلة الاستخدام والخفيفة التي تمكنك من التحكم في تباعد الأسطر في ووردبريس بسهولة بالغة. حيث تعمل هذه الاضافة على توسيع محرر ووردبريس الكلاسيكي وتضيف له خيارات مختلفة لتباعد الأسطر يمكنك استخدامها حسب حاجتك.
كما أنها تتوافق مع محرر جوتنبرغ الذي يعتمد على مبدأ تقسيم المحتوى لعدة بلوكات التحكم بكل بلوك منها على حدة، حيث تضيف الإضافة زرًا إلى كتلة الفقرة لتتمكن من خلاله من التحكم بتباعد الأسطر لأي فقرة تضيفها للموقع، وتسمح لك أيضًا بتعديل تباعد الأسطر بشكل مخصص للأجهزة المحمولة لتظهر بشكل مثالي على أي حجم شاشة.
كما تمكنك الإضافة أيضًا من إدخال مسافات سلبية كي تتمكن من نقل المحتوى للأعلى إذا كنت ترغب في ذلك. وتمكنك كذلك من إنشاء مكتبة خاصة بك تحتوي على قيم فواصل الأسطر التي تريدها. بحيث تكون دومًا تحت تصرفك ويمكنك إضافتها في أي وقت بنقرة زر واحدة.
تتوفر الإضافة بإصدار مجاني وأخر احترافي PRO يدعم ميزات إضافية. وفيما يلي سنشرح طريقة التحكم بفواصل الأسطر في ووردبريس استخدام الإصدار المجاني من هذه الإضافة.
تثبيت وإعداد الإضافة Spacer
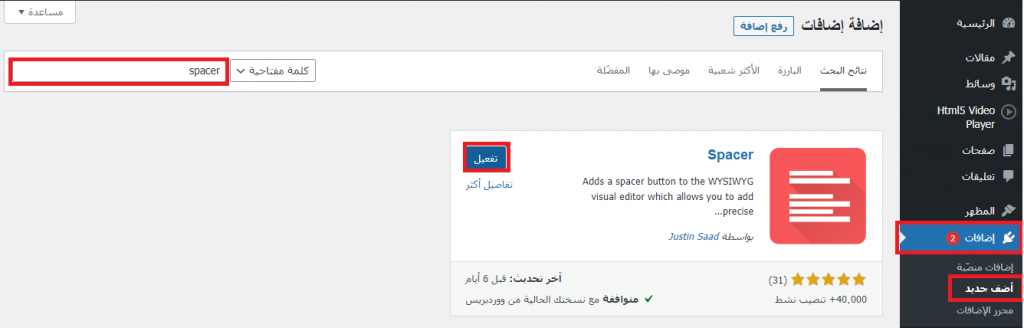
1-انتقل إلى صفحة الإضافات في لوحة تحكم ووردبريس وابحث عن اسم الإضافة Spacer ثم قم بتثبيت وتفعيل الإضافة على موقعك.

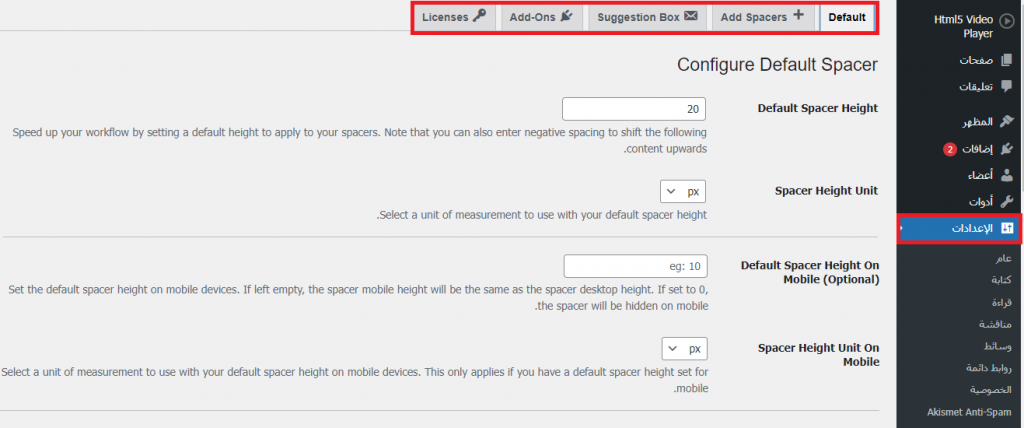
2-بمجرد تفعيل الإضافة، عد من جديد إلى لوحة التحكم في موقعك< واختر الإعدادات< ثم اختر Spacer. سينقلك هذا إلى صفحة الإعدادات الرئيسية للإضافة.

يمكنك من خلال هذه النافذة إعداد الإضافة بالشكل الذي تريده وإضافة الفواصل لتغيير تباعد الأسطر في موقع ووردبريس بالقيم التي تريدها حيث تحتوي الإضافة على خمس علامات تبويب كما هو مبين في الصورة السابقة.
من خلال التبويب الأول Default يمكنك تخصيص الإعدادات الافتراضية للمسافة الفاصلة بين الأسطر. هذا يعني أنه إذا لم تكن قد أضفت فواصل يدوية بنفسك، فسيكون هذا هو الفاصل الرئيسي الوحيد المتاح لإدخاله بين الفقرات.
الحقل الأول Default Spacer Height: يمكنك من تحديد القيمة الافتراضية لفاصل الأسطر وتكون قيمته الافتراضية هي 20 بكسل.
القائمة المنسدلة Spacer Height Unit تمكنك من تحديد وحدة قياس التباعد (px، em، rem،%)
في الحقلين التاليين Spacer Height Unit On Mobile و Spacer Height Unit On Mobile يمكنك تحديد قيمة واحدة التباعد الافتراضية بين الأسطر التي سيتم استخدامها على الأجهزة المحمولة.
إذا تركت الحقل Spacer Height Unit On Mobile فارغ سيكون ارتفاع الفاصل المتحرك هو نفسه ارتفاع الفاصل المحدد لسطح المكتب. وإذا أدخلت فيه القيمة صفر فسوف يتم إخفاء الفواصل التي أضفتها بين الأسطر عند عرض الموقع على الهاتف المحمول.
هناك مجموعة خيارات إضافية لكنها اختيارية يمكنك تخصيصها في هذا التبويب:

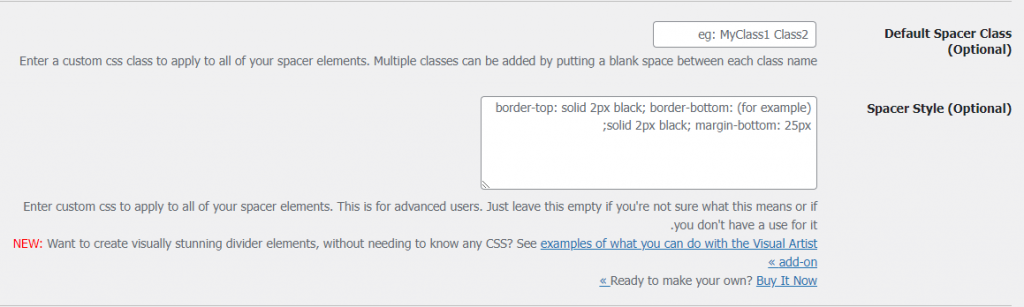
في الحقل Default Spacer Class (Optional) يمكنك إدخال صف CSS مخصص لتطبيقه على جميع عناصر التباعد. ويمكن إضافة صفوف متعددة بوضع مسافة فارغة بين اسم كل صف.
وأخيرًا في المربع النصي Spacer Style يمكنك كتابة كود مخصص لتنسيق التباعد في حال كان لديك سمعرفة جيدة بـCSS حيث سيتم تطبيق هذا الكود على جميع عناصر التباعد.
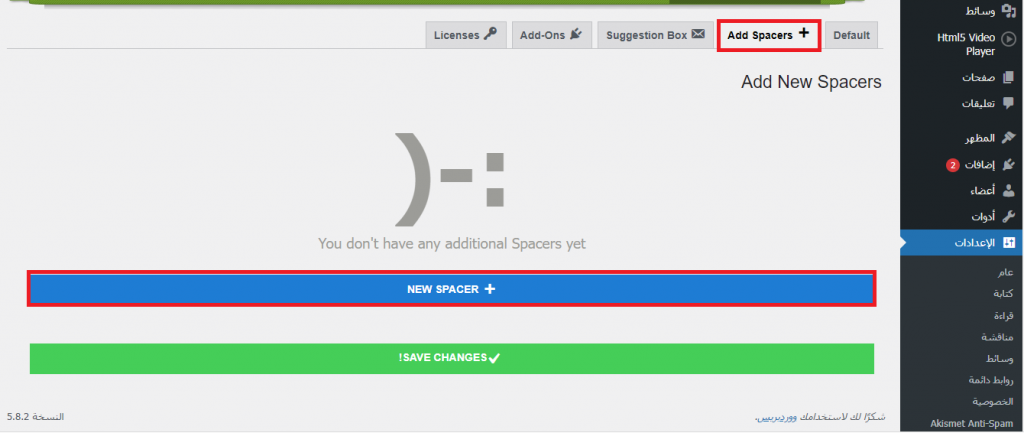
ومن خلال التبويب الثاني (Add Spacers) يمكنك إضافة فواصل أسطر مخصصة:

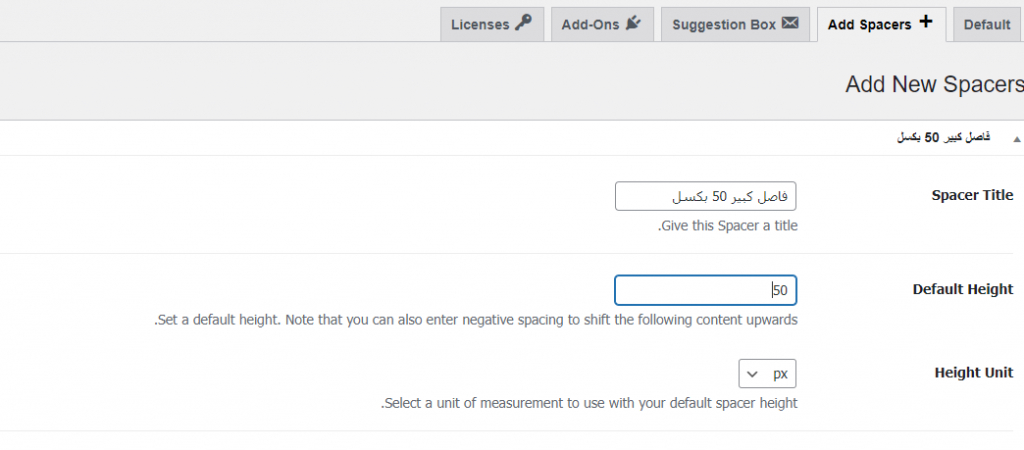
لإضافة فاصل أسطر محدد إلى مكتبتك الخاصة، كل ما عليك القيام به هو النقر على زر+NEW SPACERE في هذا التبويب، وتحديد كافة الخيارات التي تريدها لإنشاء التباعد بالقيم التي تناسبك، ثم تسمية الفاصل باسم مميز يعبر عنه حتى تتمكن من تمييزه عند إضافته في مقال أو صفحة.

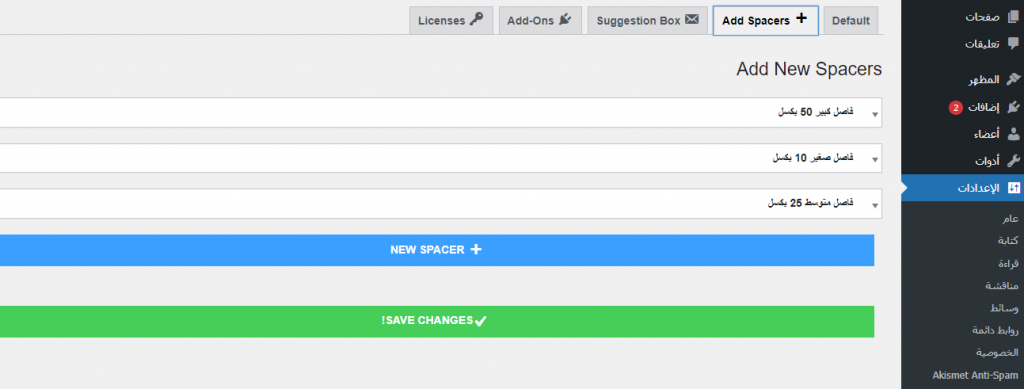
بعد تحديد كافة الخيارات انقر على زر SAVE CHANGES في الأسفل لحفظ التغييرات وإضافة الفاصل الجديد تلقائيًا إلى مكتبتك. ويمكنك تكرار هذه الخطوات لإضافة أي عدد تريده من فواصل الأسطر.

بعد الانتهاء من إعداد الإضافة كل ما عليك القيام به هو إضافة الفاصل الذي تريده داخل أي مقال أو صفحة تريدها كما يلي:
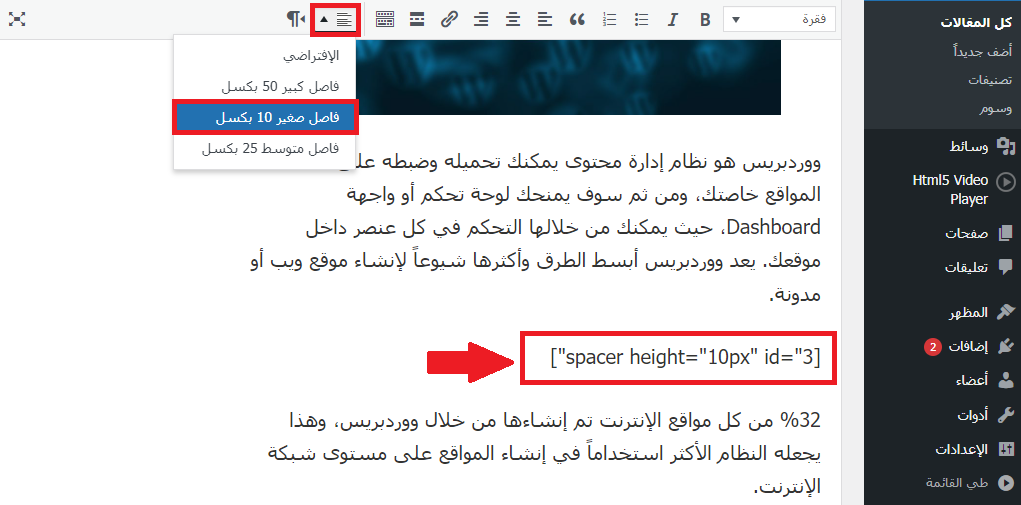
افتح الصفحة أو المقال في وضعية التحرير، في حال كنت تستخدم المحرر التقليدي ستلاحظ أنه قد تم إضافة زر جديد إلى المحرر لإضافة الفاصل كما في الصورة التالية. ولإضافة أحد الفواصل التي قمت بإنشائها، ما عليك سوى النقر فوق هذا الزر وستظهر مكتبة الفواصل المضافة الخاصة بك، اختر الفاصل الذي تريده وهذا كل شيء.

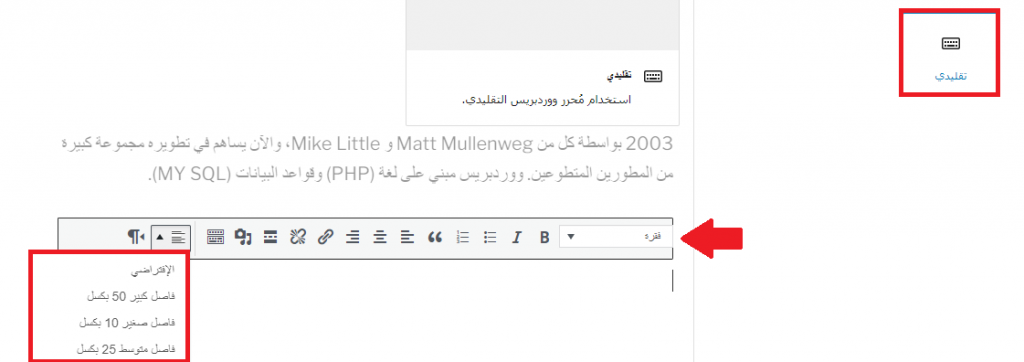
ملاحظة: في حال كنت تستخدم محرر جوتنبرغ فيمكنك كذلك استعمال هذا الإضافة من خلال إضافة المكون (تقليدي) الذي يقوم بإدراج المحرر التقليدي داخل المقال، ويمكنك بعدها اختيار زر فاصل الأسطر كما شرحنا سابقًا.

هذا كل شيء، قم الآن باستعراض المقال ولاحظ كيف تم تغيير التباعد وفق الفواصل التي أضفتها..

بالنهاية شرحنا في مقالة اليوم أهمية القدرة على تغيير تباعد الأسطر في موقع ووردبريس وإضافة أنواع مختلفة من فواصل تباعد الأسطر على موقع ووردبريس. وبينا كيفية إضافة هذه الميزة لموقع ووردبريس يدويًأ من خلال الكود البرمجي، أو باستخدام الإضافة Spacer التي تمنحك القدرة على إضافة العديد من الفواصل المختلفة حسب الطلب وتحديد قيم مختلفة لها على الأجهزة المختلفة.






اترك تعليقك