حقول الدفع (Checkout fields) هي تلك الحقول التي تظهر للعميل في صفحة الدفع (Checkout page) عندما يقوم بإتمام عملية طلب المنتجات الخاصة به في المتجر الإلكتروني.
هناك مجموعة من الحقول الافتراضية التي تظهر للعميل في هذه الصفحة مثل الاسم والعنوان ورقم الهاتف..
في حال احتاج صاحب المتجر لتعديلها فإن ووكومرس لا تتيح طريقة مباشرة للتعديل عليها بشكل مباشر، حيث أن التعديل يكون من خلال استعمال مجموعة من الأكواد البرمجية أو من خلال إضافات مخصصة.
في مقال اليوم سنوضح كيفية التعديل على حقول الدفع بشكل سهل وبسيط بدون الحاجة إلى إضافة أي أكواد من خلال الإضافات المجانية المخصصة للووكومرس، وسنتعلم كيفية يمكننا استخدام هذه الإضافات لتحسين عملية الدفع الخاصة بك وجعلها ملائمة لاحتياجاتك.
كما سنشرح كيفية تخصيص هذه الحقول من خلال الأكواد البرمجية المتوفرة في منصة ووكومرس بشكل رسمي.
ما هي حقول الدفع (Checkout fields)؟
حقول الدفع (Checkout fields) كما ذكرنا في مقدمة المقال هي تلك الحقول التي تظهر في صفحة الدفع، وهي عادة آخر صفحة تظهر أثناء شراء المنتجات من متجر ووكومرس، والتي تشمل بداخلها جميع بيانات المشتري وبيانات المنتج الذي يريد شراءه.

فالمشتري يضيف في هذه الصفحة عادة اسمه ورقم هاتفه والعنوان التفصيلي الذي يريد توصيل المنتج إليه، وأيضاً يمكنه كتابة ملاحظات عن المنتج الذي طلبه واختيار طريقة توصيل المنتج إليه.كما تظهر في هذه الصفحة أيضاً وسائل الدفع المتاحة على الموقع، وسعر المنتج، وسعر الشحن، والضريبة الخاصة بالمنتج، ويتم فيها تحديد السعر النهائي الذي سيدفعه العميل سواء كان الدفع أون لاين بواسطة بطاقات الدفع المسبق أو كان الدفع عند الاستلام.
قد يحتاج أصحاب المتاجر الالكترونية إلى التحكم في هذه الحقول وتخصيصها حسب الطلب، مثل تحديد أي من هذه الحقول إجباري وأيها اختياري، أو ترتيب أولوية الظهور فيما بينها، أو إضافة حقول جديدة للمعلومات التي يريدون جمعها من العملاء والتي يتم تحديدها تبعاً لنوع كل متجر وهو ما سنتعمله في الفقرات التالية.
أفضل الإضافات المجانية للتعديل على حقول الدفع
1- (Checkout Manager)
تعتبر إضافة Checkout Field Editor من أكثر إضافات التعديل على حقول الدفع في ووكومرس استخداماً، حيث تعمل على 400 ألف موقع يستخدم الووكومرس حول العالم وتساعد في التحكم في حقول الدفع (Checkout Field) بمرونة وسهولة كبيرين، وقد حصدت منذ إطلاقها على أكثر من 2 مليون عملية تثبيت على مواقع الووردبريس المختلفة.
مميزات الإضافة
- أخف إضافة على الووردبريس.
- تحتوي على أكثر من 7 أنواع مختلفة للحقول مثل الحقول النصية والحقول المخصصة لكلمات المرورو والبريد الالكتروني وخانات الاختيار وأرقام الهاتف وغيرها..
- دعم فني سريع مع صفحة شرح مفصلة لآلية عمل الإضافة Documents
- إمكانية إلغاء ظهور الحقول من صفحة الدفع بدون حذفها إذا أردت تفعيلها مرة أخرى.
- إذا قمت بأي تعديل خاطئ أو حذفت أي حقل، يمكنك عمل إعادة تهيئة للإضافة لاستعادة الوضع الافتراضي للحقول.
2- Checkout Fields Manager
تأتي إضافة Checkout Fields Manager هذه الإضافة من الإضافات المميزة في التحكم في شكل حقول الدفع وصفحة الدفع بشكل عام، وهي تتميز عن الإضافة السابقة بإمكانية التحكم في عرض الحقل وتصميم الصفحة لتكون بشكل أفضل مع واجهة تحكم أسهل وأسرع.
مميزات الإضافة
- إمكانية إضافة حقل جديد يتيح للعميل رفع الملفات في صفحة الدفع.
- تحديد إذا كان يجب على المشتري إنشاء حساب بشكل إجباري أثناء الدفع أم لا.
- إضافة رسالة ثابتة تظهر في أعلى صفحة الدفع تحتوي على أي نص تريده.
- وجود مجموعة متنوعة من الحقول المختلفة مثل ( Text, Textarea, Password, Radio, Checkbox, Select, Country, State, Multiselect, Multi Checkbox, Heading, Colorpicker, File uploader)
- التحكم في إظهار الحقول وإخفاءها بضغطة زر بدون الحاجة إلى الدخول إلى إعدادات كل حقل على حدا.
3. Flexible Checkout Fields
تأتي إضافة Flexible Checkout Fields التي تساعدك على التحكم في صفحة الدفع بشكل أكثر سهولة، مع ميزة التحكم في ترتيب الحقول الموجودة في الصفحة من خلال السحب والافلات في المكان الذي تريده.
كما يمكنك إضافة مجموعة كبيرة من الحقول المتنوعة مثل حقل التاريخ واللون ورفع الملفات وأيضا حقل إضافة كود html مخصص.

لا تختلف هذه الإضافة كثيرًا عن الإضافة السابقة سوى في الشكل وبعض المميزات البسيطة، ولكنها أسرع وأفضل من حيث طريقة التعديل، كما أنها منظمة بشكل أكبر وأسهل بكثير لتسهل التحكم بها، مع إمكانية إظهار الحقول في الصفحات الأخرى مثل صفحة الحساب وداخل البريد الإلكتروني الذي يصل إلى المشتري بالإضافة إلى صفحة إعادة التوجيه التي تظهر للمشتري بعد انهاء الطلب.
إضافة وتحرير حقول الدفع
سنشرح لكم في الفقرات التالية اليوم طريقة التحكم في حقول صفحة الدفع الموقع من خلال أشهر إضافة مجانية للتعديل على حقول الدفع وهي الإضافة Checkout Field Editor، فهذه الطريقة هي الخيار الأمثل والأسهل للمبتدئين. كذلك سنوضح لكم كيفية التعامل مع هذه الحقول من خلال الأكواد البرمجية والفلاتر التي تتيحها ووكومورس للتعديل على حقول الدفع، سواء بالإضافة أو الحذف أو التعديل على الحقول الموجودة بالفعل.
أولاً- التعديل على حقول الدفع من خلال Checkout Field Editor
أتاح ووكومرس إضافة Checkout Field Editor للتعديل على حقول الدفع، وقد وفرت هذه الإضافة بإصدار مدفوع بسعر 49 دولارًا بحيث يمكنك من التعامل مع 17 نوع مختلف من أنواع الحقول في صفحة الدفع ويمكنك من التحكم في أماكن عرضها في الموقع وتخصيصها كما تشاء.

كما أنها وفرتها بإصدار آخر مجاني بميزات أقل، لذلك سنشرح لك في الخطوات التالية كيفية التعديل على حقول الدفع الخاصة بمتجرك من خلال الإصدار المجاني للإضافة.
1. أولاً يجب عليك تنصيب الإضافة من خلال الدخول إلى إضافات< أضف جديد ثم قم بالبحث عن اسم الإضافة في مربع البحث Checkout Field Editor

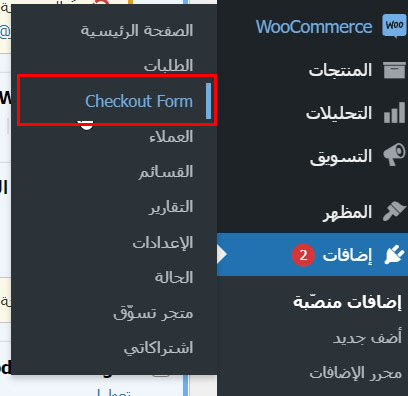
2. بعد تثبيت الإضافة وتفعيلها، قم بالدخول إلى لوحة تحكم ووكومرس ثم اختر إضافات < Checkout form كما هو موضح في الصورة التالية.

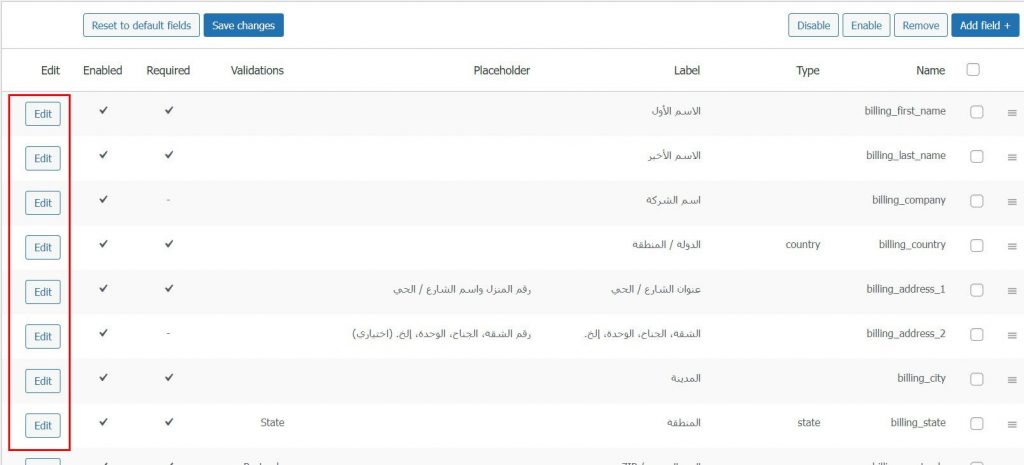
3. ستظهر أمامك صفحة تحتوي على جميع حقول الدفع لديك، يمكنك الضغط على زر edit أمام الحقل الذي تريد تعديله.

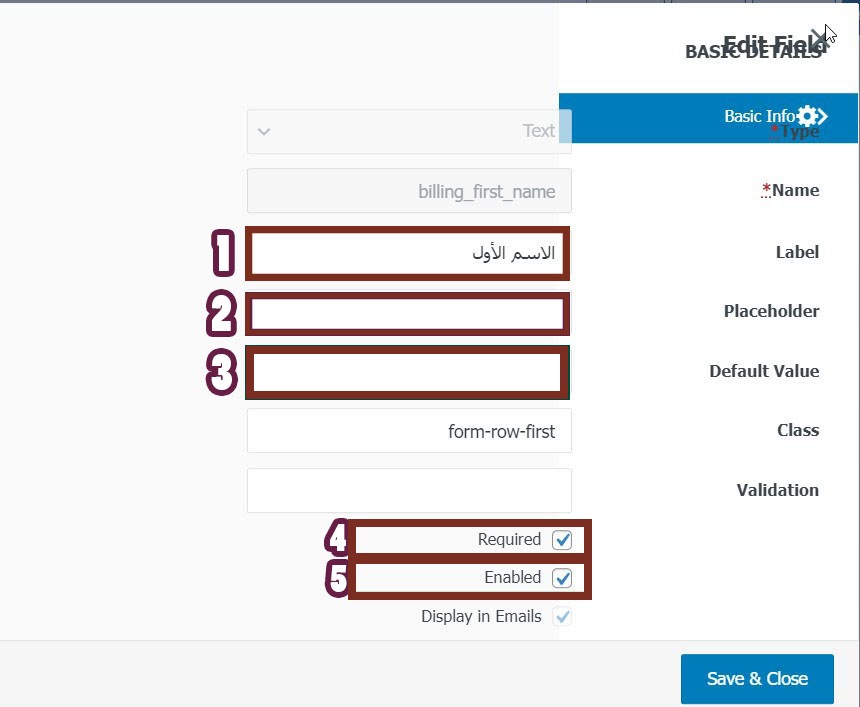
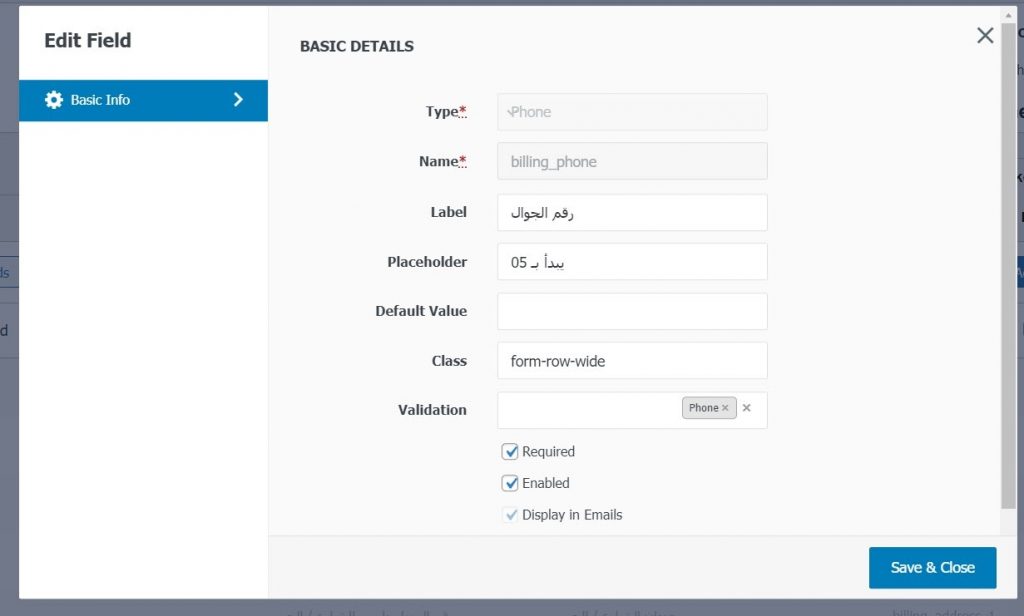
4. عند الضغط على زر edit ستظهر أمامك جميع خيارات الحقل للتعديل عليه وذلك كما هو مبين في الصورة التالية:

1- Label : وهو الاسم الموجود أعلى الحقل.
2-placeholder : وهو الكتابة التوضيحية التي تكون داخل الحقل، وعند بدء الكتابة في الحقل تختفي هذه الكتابة بشكل تلقائي.
3-Default Value : القيمة الافتراضية للحقل، ويجب عليك حذفها إذا أردت تغييرها بقيمة أخرى مختلفة أعلى الحقل.
4-Required : إذا فعلت هذا الخيار فهذا يعني أن هذا الحقل مطلوب وأساسي ولا يمكن استكمال الصفحة إلا بملئه وإذا أزلت التفعيل عنه فسيصبح حقل اختياري.
5-Enabled : إذا فعلت هذا الخيار فهذا يعني أن الحقل مفعَّل أي أنه سيظهر في صفحة الدفع. وإذا لم تفعله فهذا يعني أن الحقل سيختفي منها.
ثم بعد تحديد كافة الخيارات التي تريدها للحقل، قم بالضغط على زر حفظ (ٍSave&Close) ليتم حفظ تعديلاتك على الحقل، وكرر القيام بذلك مع باقي الحقول
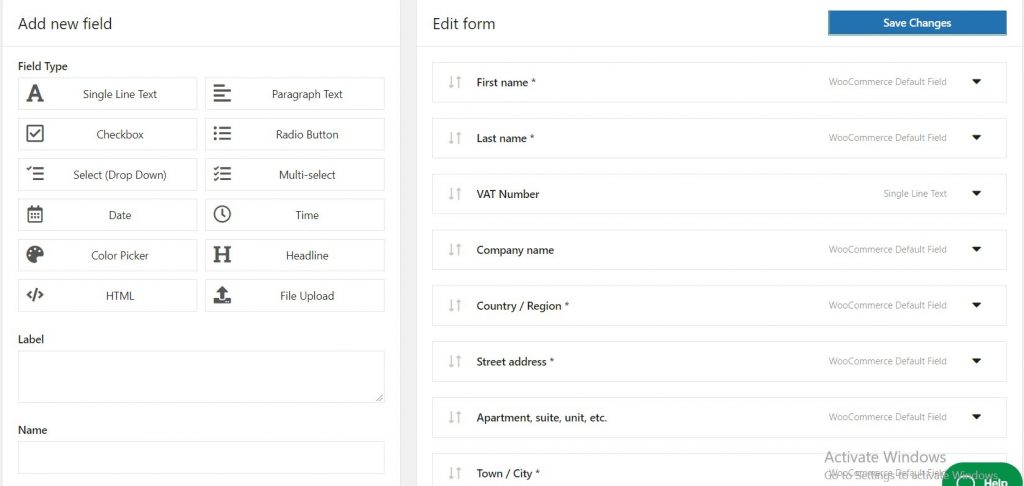
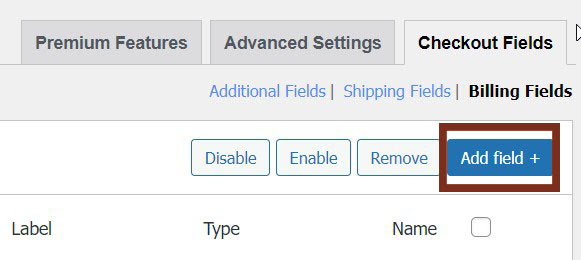
أما لإضافة حقل جديد، فكل ما عليك فعله هو الضغط على زر+Add field كما هو مبين في الصورة التالية:

ستظهر أمامك الصفحة التالية، في هذه الصفحة يجب عليك تحديد نوع الحقل الذي تريد إضافته Type (نص- رقم- بريد إلكتروني- تاريخ..) واسم الحقل name ويجب أن يكون الاسم معبر عن الحقل وفريد أي أنه غير مكرر لكل حقل من الحقول، وباقي الخيارات للحقل يتم إعدادها كما شرحناها لك في الفقرة السابقة،.

ثانياً: التعديل على حقول الدفع من خلال إضافة كود برمجي إلى موقعك
لا يُنصح بهذه الطريقة إلا لمن لديه المعرفة الأساسية عن تعديل الأكواد البرمجية.لا يتوجب بالطبع أن يكون مبرمجًا محترفًا ولكن يجب أن تكون على دراية بكيفية التعامل مع الأكواد، وقبل تجربة الطريقة قم بأخذ نسخة احتياطية لموقعك.ثم تابع معنا الخطوات التالية.
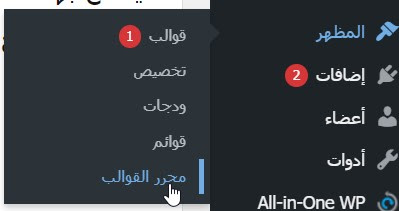
1. يجب أن تضيف أكواد PHP إلى ملف functions.php للقالب الخاص بموقعك، للدخول إلى هذا الملف قم بالدخول إلى المظهر ثم محرر القوالب.

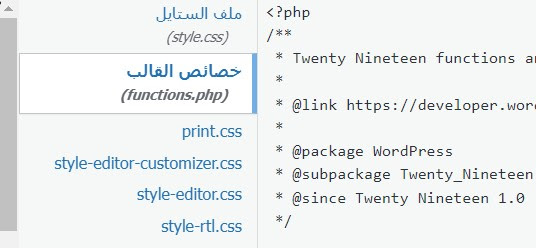
2. الآن قم باختيار خصائص القالب (functions.php)

3. قم بإضافة الأكواد أسفل هذه الصفحة، إليكم الأكواد الواجب إضافتها.
1- كود إضافة حقل جديد
سنقوم على سبيل المثال بكتابة كود لإضافة صندوق اختيار مخصص (checkbox) في نهاية صفحة الدفع لتمكين المستخدمين من تفعيل خيار الاشتراك في الرسائل الإخبارية كما يلي:

// Add checkbox field
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
function quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field('subscriber', array( /** يتم تغيير subscriber باسم الحقل ولا يظهر في الواجهة ويجب ان يكون باللغة الانجليزية */
'type' => 'checkbox', /** يتم تعديل هذا الكود بنوع الحقل الذي تريده يكون text او select او radio او Textarea أو phone او Email او password*/
//'required' => false, /** يتم تعديل هذا الكود ليصبح true اذا كان الحقل اجباري*/
'label' => ' Subscribe to our newsletter.' /** يتم تغيير نص Subscribe to our newsletter بالاسم الذي يظهر فوق الحقل */
), $checkout->get_value('subscriber') ); /** يتم تغيير subscriber بنفس الاسم الذي اخترته بالأعلى*/
}
في حالة اختيار نوع الحقل بحيث يعرض مجموعة خيارات للانتقاء منها أي (select أو radio) يجب كتابة كود إضافي يتضمن كافة الخيارات قبل استدعاء قيمة الحقل من خلال التابع get_value وذلك كما يلي
ملحوظة: يتم إضافة هذا الكود فقط في حالة اختيار نوع الحقل select او radio، لتظهر الاختيارات للمستخدم في الحالتين.
'options' => array( 'Google' => 'Google', 'Friend' => 'Friend', 'Facebook' => 'Facebook', 'Youtube' => 'YoutTube', 'Other' => 'Other' ) /**---------------------------------------------------------------------*/
2- كود حذف حقل موجود
لحذف حقل موجود بالفعل، يجب عليك معرفة اسم وبيانات الحقل الذي تريد حذفه، حيث أن الحقول كثيرة في ووكومرس. وفي هذا الجزء من المقال سنوضح أسماء جميع الحقول بالأكواد لكي تتمكن من حذفها، يتم إضافة كود الحذف أيضاً في نفس الملف (function.php)، وفيما يلي كود الحذف لحقل السابق:
add_filter( 'woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields' );
function quadlayers_remove_checkout_fields( $fields ) {
اكتب اسم الحقل هنا
return $fields;
}
يتم استبدال نص "اكتب اسم الحقل هنا" في الكود السابق بأحد الأكواد التالية تبعًا لاسم الحقل الذي ستقوم بحذفه.
unset($fields['billing']['billing_first_name']); /** هذا الكود مخصص لحذف حقل الاسم الأول */ unset($fields['billing']['billing_last_name']); /** هذا الكود مخصص لحذف حقل الاسم الأخير */ unset($fields['billing']['billing_company']); /** هذا الكود مخصص لحذف حقل الشركة */ unset($fields['billing']['billing_address_1']); /** هذا الكود مخصص لحذف حقل حقل العنوان 1 */ unset($fields['billing']['billing_address_2']); /** هذا الكود مخصص لحذف حقل حقل العنوان 2 */ unset($fields['billing']['billing_city']); /** هذا الكود مخصص لحذف حقل المدينة */ unset($fields['billing']['billing_postcode']); /** هذا الكود مخصص لحذف حقل الرمز البريدي */ unset($fields['billing']['billing_country']); /** هذا الكود مخصص لحذف حقل الدولة */ unset($fields['billing']['billing_state']); /** هذا الكود مخصص لحذف حقل المحافظة */ unset($fields['billing']['billing_phone']); /** هذا الكود مخصص لحذف حقل رقم الهاتف */ unset($fields['order']['order_comments']); /** هذا الكود مخصص لحذف حقل الملاحظات */ unset($fields['billing']['billing_email']); /** هذا الكود مخصص لحذف حقل البريد الإلكتروني */ unset($fields['account']['account_username']); /** هذا الكود مخصص لحذف حقل اسم المستخدم */ unset($fields['account']['account_password']); /** هذا الكود مخصص لحذف حقل كلمة المرور */ unset($fields['account']['account_password-2']); /** هذا الكود مخصص لحذف حقل إعادة كتابة كلمة المرور */
ملاحظة:
التابع add_filter هو عبارة عن خطاف woocommerce_checkout_fields قمنا بتسميته بالاسم quadlayers_remove_checkout_fields وهو يعيد لنا الحقول التي تمت إزالتها من صفحة الدفع.
ولإظهار حقول الدفع التي قمت بإزالتها من صفحة الدفع من جديد، ما عليك سوى إزالة سطر التعليمات البرمجية unset من ملف function.php الذي يخفي الحقل المحدد الذي تريد إظهاره من جديد. على سبيل المثال حذف السطر التالي
unset($fields['order']['order_comments']); /** هذا الكود مخصص لحذف حقل الملاحظات */
هذا سيعيد عرض حقل الملاحظات حول الطلبية في صفحة الدفع للمشتري من جديد.
خاتمة
بهذا نكون قد انتهينا من شرح جميع الطرق المتوفرة للتعديل على حقول الدفع، حيث أن هذه الحقول تعد أهم خطوة في خطوات الشراء من المتجر فهي توفر لك جميع بيانات العميل اللازمة كي تقوم ستقوم بتوصيل الطلب إليه.
شرحنا لكم في هذا المقال طريقة التعديل اليدوية بالأكواد البرمجية، وباستخدام إحدى الإضافات المتوفرة بإصدار مجاني وهذه الطريقة أسهل واسرع بكثير ولن تواجه فيها أية صعوبة كما أنها لا تحتاج لأي خبرة مسبقة لذا ننصح بها عند الرغبة في تعديل حقول أو إضافة أو حذف حقول Checkout Fields.
اقرأ أيضًا: زيادة مبيعات متجرك الإليكتروني من خلال 15 توصية فنية وتسويقية






اترك تعليقك