بالتأكيد في يوم من الأيام وفي أثناء تصفحك لأحد المواقع شعرت بالتشتت أو لم تستطع تحديد الصفحة التي أنت موجود بها؛ حتى تنتقل إلى الصفحة الأولى. في هذه الحالة ستضطر للرجوع مرة أخرى للصفحة الرئيسية ومن ثم بدء عملية تصفح الأقسام الموجودة بالموقع. وأيضًا ستكون معرض للتوهان في المستقبل.
كصاحب موقع، يمكنك حل لهذا المشكل باستخدام ما يعرف بال Breadcrumb ليحسّن من تجربة المستخدم في الموقع الخاص بك ويحسن من قابلية تصفح الموقع. ومن خلال هذا المقال سنتعرف على الـ Breadcrumb ودوره في تحسين تجربة المستخدم وطريقة إضافته إلى موقع الووردبريس.
مفهوم مسارات التنقل (Breadcrumb)
مسارات التنقل (Breadcrumb) هي عبارة روابط تسمح للمستخدمين بالتعرف على الصفحة التي هم بها الآن، وبالإضافة للرجوع إلى الصفحات أو الأقسام السابقة.
ولذلك لديه علاقة لصيقة بالتحسين من تجربة المستخدم وأيضًا يعمل على تحسين محركات البحث من خلال زيادة فهم محركات البحث لصفحات وأقسام الموقع. ويتم إنشائها من خلال لغة JSON-LD أو RDFa أو Microdata. ودائمًا تجده في الجزء العلوي الأيمن للصفحة كهذا المثال لإحدى المقالات المنشورة في موقع ووردبريس بالعربية:

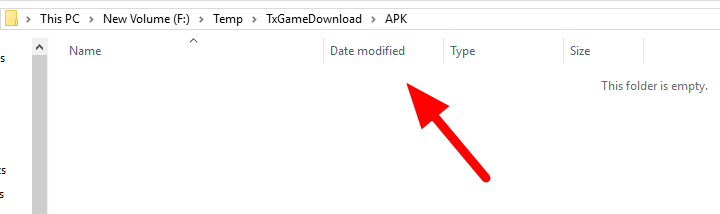
كما يُستخدم في الويندوز، للتسهيل من تصفح الملفات:

دور الـ Breadcrumb في تحسين تجربة المستخدم
لا شك أن هناك الكثير من الفوائد التي تطال تجربة المستخدم من خلال إضافة مسارات التنقل إلى الموقع الخاص بك. ففي كثير من الأحيان يكون المستخدم منهمك في تصفح أقسام الموقع والمقالات. ولكن ستأتي لحظة سيرغب فيها بالتعرف على القسم الذي يتصفحه.
فربما أنه يريد التركيز على محتوى هذا القسم أو يرغب في الرجوع إلى تصنيف معين. وفي هذه الحالة سيجد مسار التنقل في الجزء العلوي من الشاشة بحيث تعرض له كافة الأقسام وبالإضافة لذلك هي شبيهة بالربط الداخلي حيث من الممكن النقر عليها للتسهيل من عملية التنقل داخل الموقع. وبذلك ستقلل من معدل الارتداد.
وبالإضافة للتحسين من تجربة المستخدم فهو يعمل على تعريف محركات البحث بالصفحات والأقسام داخل الموقع. وهذا سيزيد من ترتيب الموقع من خلال فهم محتوى الموقع بشكل أفضل، وبالنسبة لعرض النتائج فقد كان في السابق من يعتمد قوقل على عرض الروابط في صفحة النتائج ولكنه الآن تحول إلى عرض مسارات التنقل.
أنواع الـ Breadcrumb
مسارات التنقل لديها العديد من الأنواع والتي تختلف على حسب نوعية الموقع والمحتوى الذي يقدمه، فبالتأكيد أن المدونة ليست مثل المتجر الإلكتروني. لذلك نجد أن هناك أنواع مختلفة تعمل على التحسين من تجربة المستخدم في مختلف الجوانب. وهذه الأنواع هي:
مسارات التنقل ذات التسلسل الهرمي
هذا النوع يعد من أكثر أنواع مسارات التنقل شيوعًا، ويُستخدم في المدونات أكثر من المواقع التجارية، حيث يتيح للمستخدمين التعرف على مكانهم في الموقع والأقسام التي مروا من خلالها مثل ووردبريس بالعربية < مقالات مختارة < كيف تضيف مسارات التنقل إلى موقعك. وإذا نظرت الآن في أعلى الصفحة ستجده موجود على الجانب العلوي الأيمن من الصفحة.

مسارات التنقل المستندة على السمات
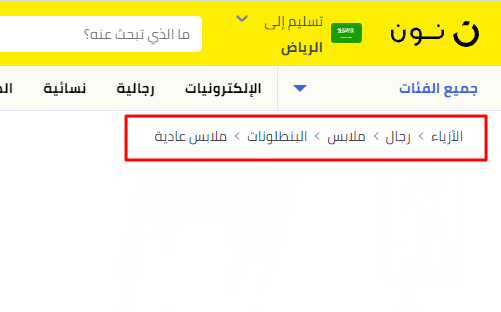
في المتاجر الإلكترونية لن تكون هناك فائدة من تذكير المستخدم بالأقسام والصفحات التي مروا من خلالها؛ لأنه لا يريد القسم أو الصفحة ذاتها، بل هو يبحث عن منتج محدد على حسب المواصفات التي يريدها سواء على حسب الحجم أو اللون أو الجنس وما إلى ذلك. وللتسهيل عليه تُستخدم مسارات التنقل المستندة على السمات.

إضافة مسارات التنقل في الموقع الخاص بك
إذا كُنت تريد إضافة الـ Breadcrumb إلى موقعك. فإن الأمر سهل ولا يحتاج لتلك الخطوات أو التفاصيل المعقدة. وهناك العديد من الإضافات التي تتيح لك ذلك. وخاصة إضافة يوست سيو ورانك ماث. لذا، في هذا المقال سنتعرف على طريقة إضافة مسارات التنقل من خلال كلا الإضافتين:
إضافة مسارات التنقل باستخدام إضافة يوست سيو
إضافة Yoast SEO هي إضافة مخصصة للتحسين من محركات البحث وتأتي بالعديد من الميزات والوظائف ومن ضمنها إضافة مسارات التنقل. وإذا كانت الإضافة مُثبتة على الموقع الخاص بك، بإمكانك البدء مباشرة في إضافة مسارات التنقل.
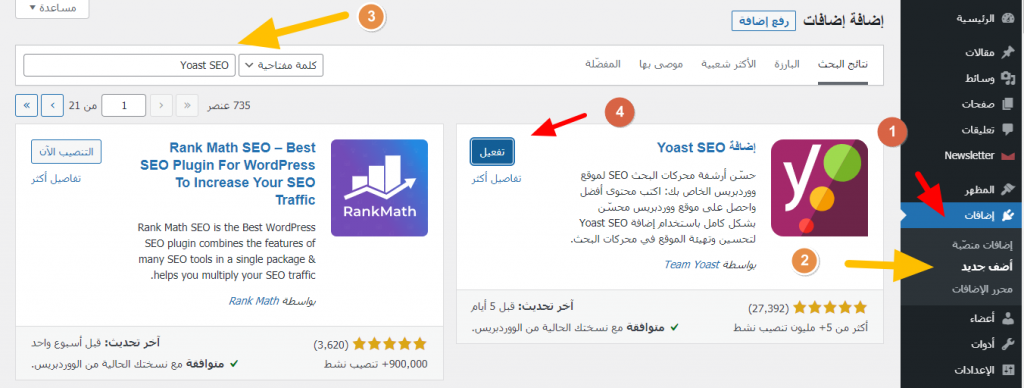
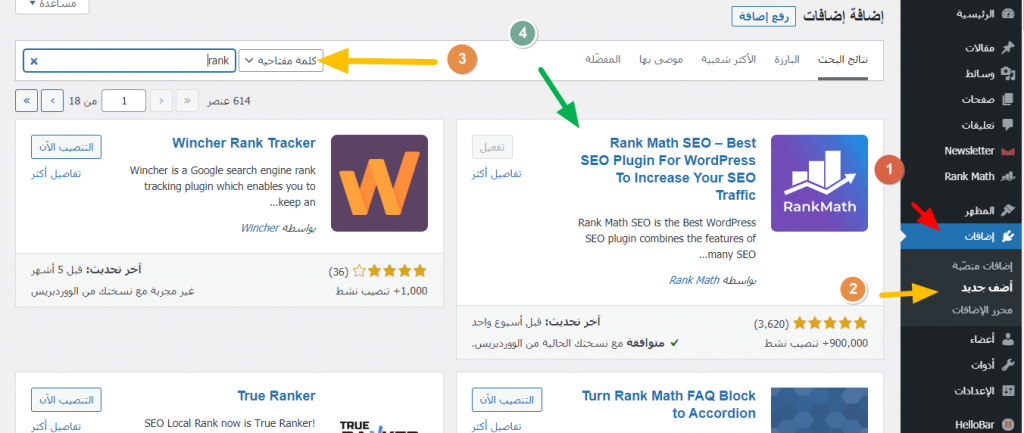
وإذا لم تكُن مثبتة فعليك التوجه إلى لوحة تحكم الووردبريس ومن ثم انقر على إضافات < أضف جديد وادخل اسم الإضافة في حقل البحث. وستظهر لك في الجزء الأسفل وانقر على تثبيت ثم تفعيل.

قد يهمك: شرح Yoast SEO لتحسين سيو موقعك (دليل شامل)
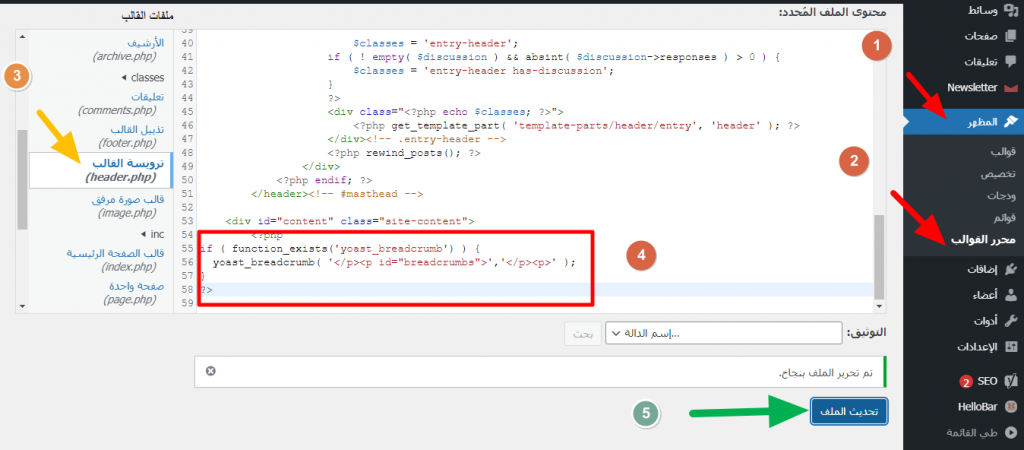
بعد تثبيت الإضافة عليك بنسخ الكود التالي ولصقه في:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
- في ملف single.php إذا كُنت تريد إظهار مسار التنقل على المقالات.
- في ملف page.php في حال تفضل إضافة مسار التنقل إلى الصفحات.
- أو ملف header.php لإضافته على كامل الموقع.
وذلك من خلال النقر على المظهر ومن ثم محرر القوالب وحدد على الملف الذي تريد إضافة الكود إليه وفي هذا المقال أنا سأضيفه إلى ملف header.php ليظهر في كامل الموقع. بعد ذلك ألصقه في أسفل الملف وانقر على تحديث الملف.

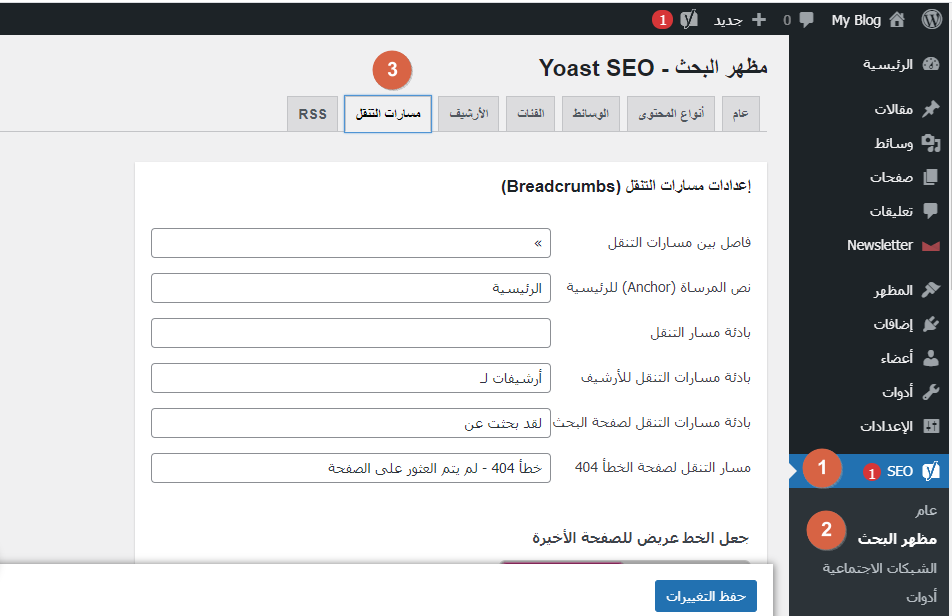
الآن، عليك التوجه إلى إضافة يوست سيو بالضغط على خيار seo على القائمة اليمنى من الشاشة. وانقر على مظهر البحث. ومن القائمة العلوية حدد على مسارات التنقل.

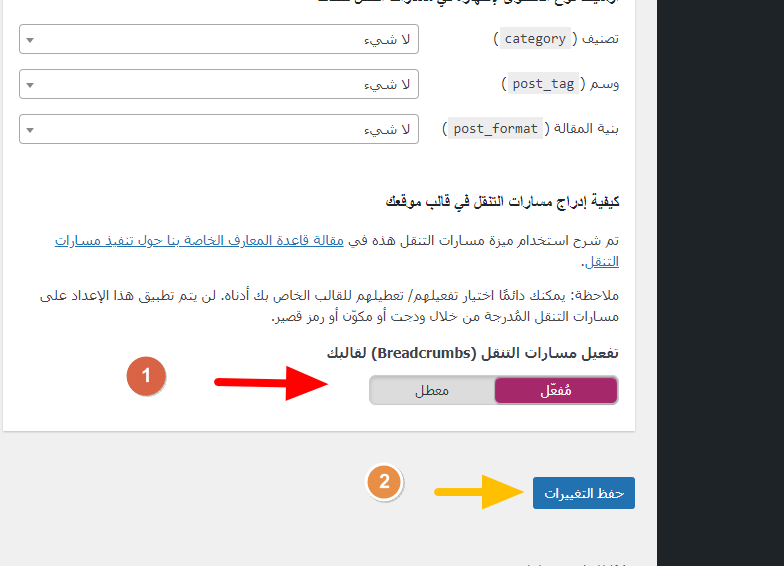
مرر لأسفل وقم بتبديل خيار تفعيل مسارات التنقل (Breadcrumbs) لقالبك إلى التشغيل. واضغط على حفظ التغييرات.

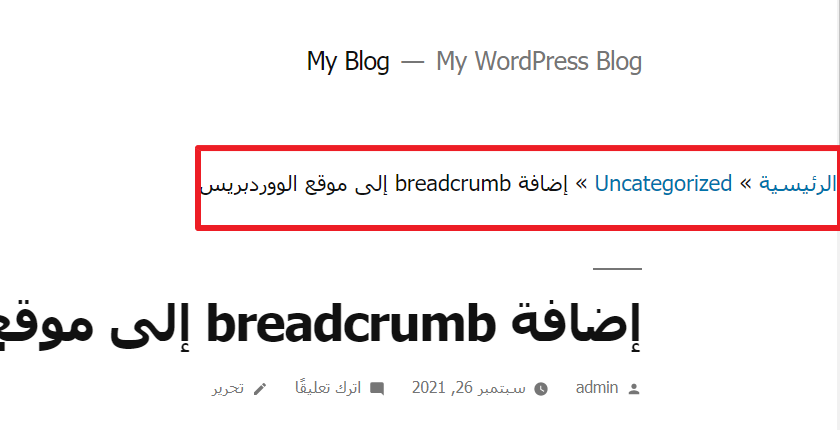
بعد ذلك، سيُضاف شريط التنقل على الموقع الخاص بك، ليكون بالشكل التالي:

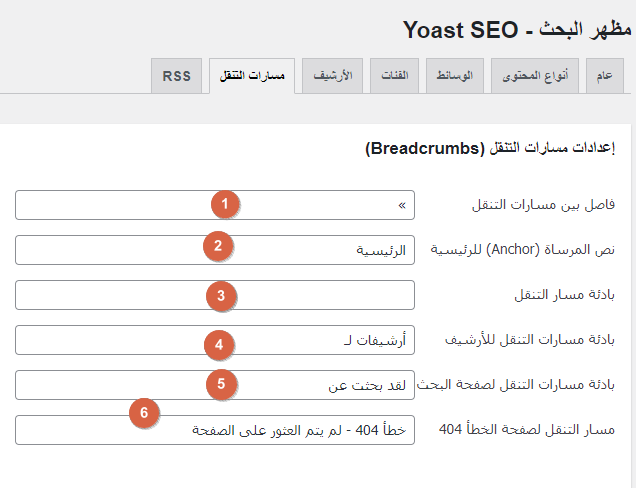
وبإمكانك تخصيص مسار التنقل بكل بساطة، ما عليك إلى التوجه إلى إعدادات يوست سيو من خلال الخطوات السابقة، ومن ثم مرر لأسفل، وستجد مجموعة من الإعدادات المتمثلة في:
- فاصل مسارات التنقل: من خلال هذا الخيار ستتمكن من تحديد شكل الفاصل الذي يفصل بين الأقسام أو التصنيفات أو المقالات.
- نص المرساة: هو النص الذي يشير إلى الصفحة الرئيسية بحيث بإمكانك تحديد النص الذي تريده بدلًا من كلمة الرئيسية.
- بادئة مسار التنقل: هذا الخيار يُمكّنك من إضافة نص قبل الصفحة الرئيسية في مسار التنقل.
- بادئة مسارات التنقل للأرشيف: يتيح نفس وظيفة الخيار السابق ولكن للأرشيف.
- بادئة مسارات التنقل لصفحة البحث: أيضًا يُمكّنك من إضافة بادئة بمسارات البحث.
- مسار التنقل لصفحة الخطأ 404: لإضافة مسارات لصفحات الخطأ.

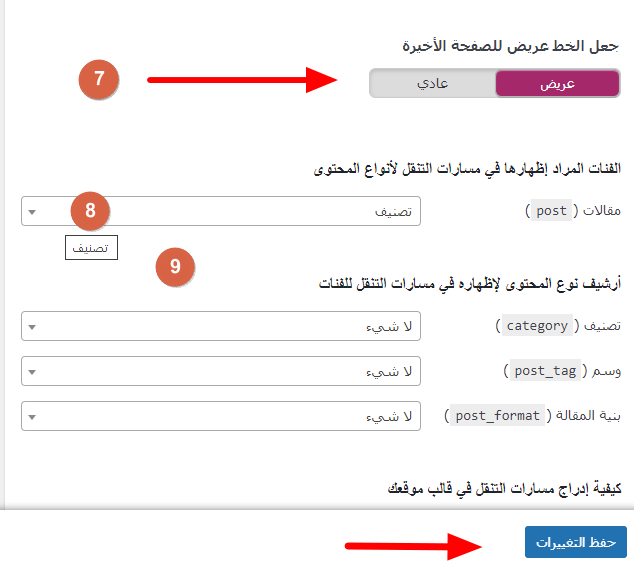
- خيار جعل الخط عريض للصفحة الأخيرة: للتحكم في عُرض الخط للقسم أو الصفحة الأخيرة.
- الفئات المراد إظهارها في مسار التنقل: من هنا بإمكانك تحديد المقالات التي سيتم إظهارها في شريط التنقل، سواء على حسب التصنيفات أو الوسوم أو بنية المقال.
- أرشيف نوع المحتوى لإظهاره في مسارات التنقل للفئات: لتحديد الوسوم والتصنيفات وبالإضافة لخيارات بنية المحتوى التي سيتم إظهارها في مسار التنقل.
وبعد الإنتهاء من تخصيص مسار التنقل لا تنسى النقر على خيار حفظ التغييرات بالأسفل.

إضافة مسارات التنقل باستخدام رانك ماث
أيضًا إضافة rank math تتيح لك إضافة مسارات التنقل، وحتى تتمكن من ذلك سيتوجب عليك تثبيت الإضافة من خلال توجه إلى لوحة تحكم الووردبريس ومن ثم انقر على: إضافات < أضف جديد وادخل اسم الإضافة في حقل البحث ومن ثم ثبتها وفعلها.

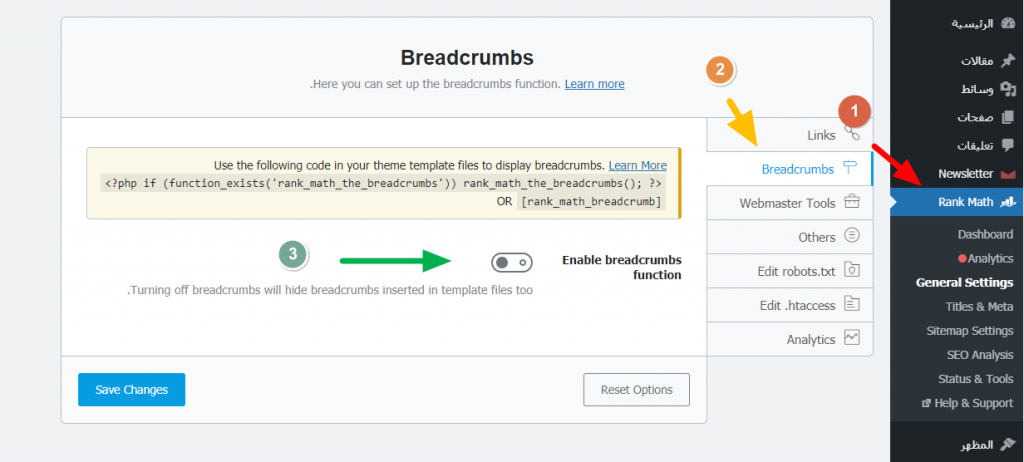
بعد تثبيت الإضافة عليك بإكمال خطوات الإعداد، ومن ثم توجه إلى إعدادات الإضافة بالنقر على General Settings ومن ثم انقر على خيار Breadcrumb.
ومن النافذة في الوسط عليك بتبديل خيار Enable breadcrumb function.

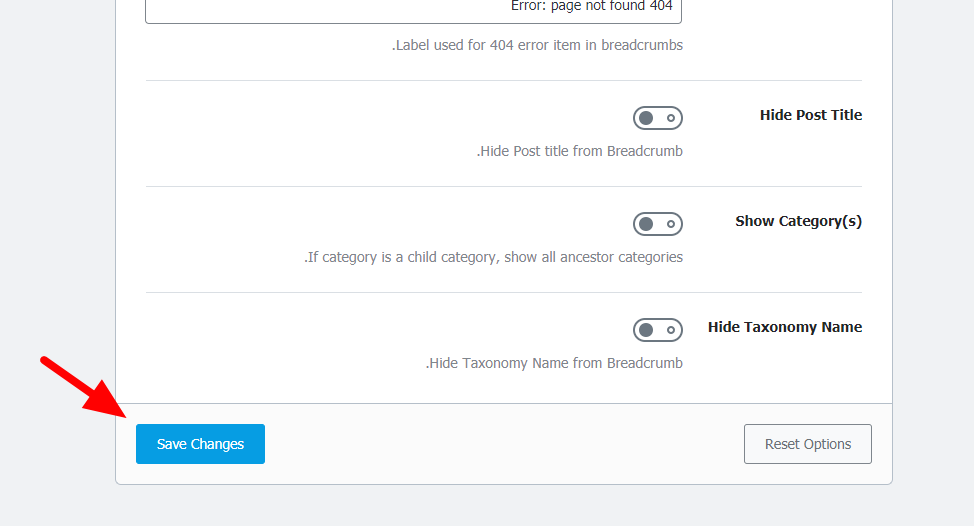
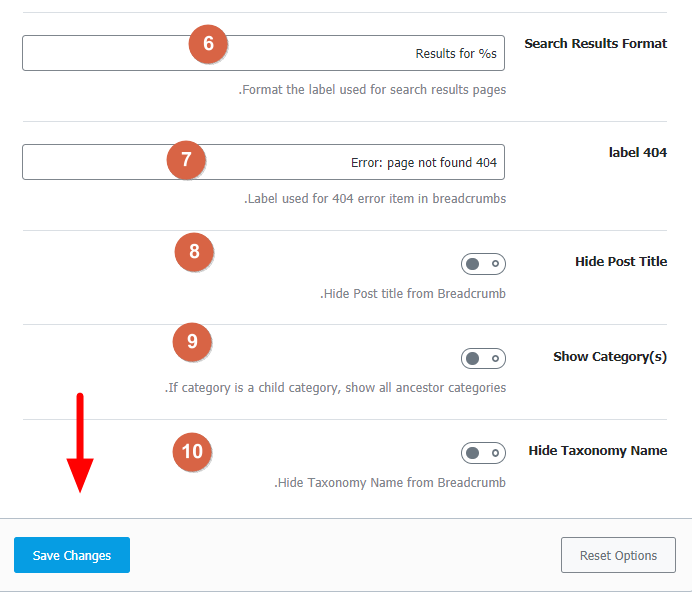
وستظهر لك بعد ذلك مجموعة من الإعدادات، ومرر لأسفل وانقر على Save Changes

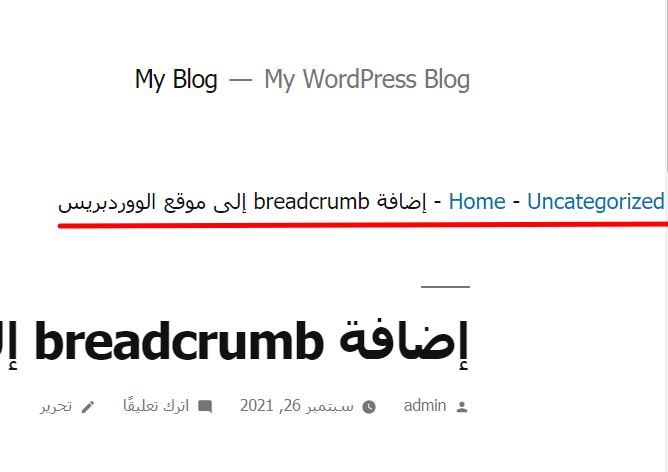
بعد ذلك، سيظهر الـ Breadcrumb على الموقع الخاص بك بالشكل التالي

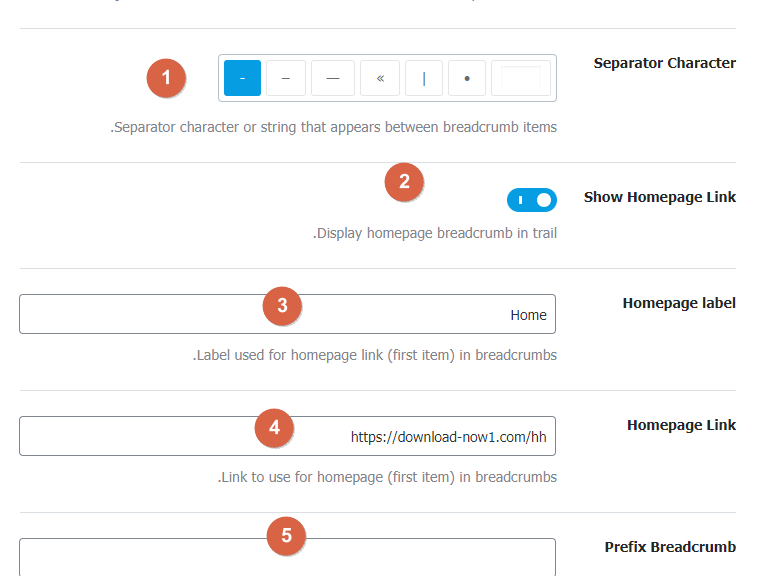
الإضافة تتيح لك مجموعة من خيارات التخصيص والتي تتمثل في:
- Separator Character: يتيح لك تحديد شكل الخط الفاصل بين عناصر مسار التنقل.
- Show Homepage Link: هذا الخيار مخصص لإضافة رابط الصفحة الرئيسية إلى مسار التنقل.
- Homepage Label: لتغيير نص الصفحة الرئيسية من Home إلى أيّ اسم تريد.
- Homepage Link: لتحديد رابط الصفحة الرئيسية.
- Prefix Breadcrumb: لإضافة بادئة لمسار التنقل.

- Search Result Format: لتحديد تنسيق مسار تنقل عمليات البحث.
- 404 Label: لتخصيص مسار تنقل الصفحات المفقودة.
- Hide Post Title: لإخفاء عنوان المقال من مسار التنقل.
- Show Category: لإظهار فئات المقالات أو الصفحات.
- Hide Taxonomy Name: لإظهار اسم التنصيف على مسار التنقل.

ملحوظة: بإمكانك استخدام هذا الكود rank_math_breadcrumb لإضافة مسار التنقل إلى إيّ مكان تريده على الموقع من خلال إضافته إلى محرر المكونات.
قد يفيدك: شرح شامل لإضافة رانك ماث | Rank math SEO
نصائح عن إضافة مسار التنقل إلى الموقع الخاص بك
نعم، مسار التنقل يعد مساهمًا قويًا في عملية التحسين من تجربة المستخدم، ولكن ليس في كل الأحوال يعد مناسب وهناك بعض الأخطاء التي تفقده فعاليته، ومنها:
يجب استخدام Breadcrumbs إذا كان يفيد حقًا المستخدم
هناك بعض المواقع التي تحتوي على الكثير من الصفحات والأقسام والمقالات وفي هذه الحالة سيكون من المفيد إضافة مسار التنقل. وفي نفس الوقت هناك مواقع لا تحتوي على القدر الكبير من الصفحات ربما صفحتين أو ثلاثة وفي هذه الحالة لن يفيد المستخدم.
لا يجب أن يكون مسار التنقل كبير الحجم
عند إضافة مسار التنقل يجب أن يكون متوسط أو صغير الحجم مقارنة بشريط التنقل الأساسي في الموقع، حتى لا يوهم الزوار بأنه شريط التنقل الأساسي وبالإضافة للتحسين من تجربة المستخدم وعرض المحتوى من دون إرباكهم.
يجب أن يكون مسار التنقل في شكل هرمي
لا بد من قراءة شريط التنقل من اليمين إلى اليسار في حالة الموقع كان باللغة العربية أما إذا كان باللغة الإنجليزية فالعكس هو الصحيح. وأن يبدأ بالصفحة الرئيسية وينتهي بالصفحة الحالية للمستخدم.
وأخيرًا فإن مسارات التنقل Breadcrumbs لقد أصبحت ذات أهمية كبيرة بالنسبة لتجربة المستخدم وأيضًا لمحركات البحث. حيث أضاف قوقل قسم مخصص لها على أدوات مشرفي المواقع.






هل إضافة ال breadcumbs يأثر بالسلب على ترتيب الموقع؟
لا تؤثر بشكل مباشر في السيو ولكنها تؤثر في تجربة استخدام الزائر للموقع بشكل عام وبالتالي يتوقع زيارات صفحات أكثر في موقعك
اشكرك جدا تسلم اخي
اشكرك جداعلى الشرح فادني كثير اختكم مايا
الحمد لله انك استفدتي من الشرح يا مايا وبالتوفيق ليكي إن شاء الله
شكرا على المعلومات
رانك ماث في هذا الوضع تريد وضع كود ايضا ياريت تشرح لنا كيفية وضع الكود
يمكنك وضعه بذلك الطريقة المشروحة في المقالة، وفي نفس الأماكن الموضحة، لكن الكود الذي يجب أن تضيفه هو أحد الكودين التاليين (إذا لم يعمل الأول جرب الثاني):
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>[rank_math_breadcrumb]