قد يتم استخدام موقعك الإلكتروني لترويج حساباتك على منصات التواصل الاجتماعي، ومواقع التواصل الاجتماعي أيضًا تعد من ذات الأهمية للترويج للموقع الخاص بك لا سيما وأن المستخدمين يقضون فيها أوقاتًا طوالًا.
ما يعني أن هناك منفعة مُتبادلة بين الموقع وحسابات التواصل الاجتماعي. لذا، قد يكون من المهم ربطهما ببعضهما البعض لتحقيق الاستفادة الكاملة. وفي هذا المقال سنتناول طريقة زيادة متابعين منصات التواصل الاجتماعي من خلال إضافة زر أعجبني أو تابعنا أو اشترك، ليتمكن المستخدم من الاشتراك في منصات التواصل بشكل مباشر من خلال موقعك.

لماذا تربط موقع بحساباتك على منصات التواصل الاجتماعي؟
إن ربط الموقع بحسابات التواصل الاجتماعي قد يكون بمثابة خطوة أولى للبدء في التعزيز من المحتوى الخاص بك، واكتساب المزيد من الزيارات وزيادة قاعدة جمهورك، والآن نجد أن معظم المواقع الإلكترونية تضيفه في كل صفحة أو مقال للترويج لمحتواها على منصات التواصل المختلفة.
كذلك عندما يتم تحويل المستخدمين للاشتراك أو الإعجاب بحسابات التواصل الاجتماعي سيعمل على تحويلهم إلى مستخدمين أكثر ولاءًا، بما يضمن لك زيارات دائمة إلى موقعك الإلكتروني، إضافة للتعزيز من حسابات التواصل الاجتماعي نفسها في زيادة تفاعل المستخدمين معك، إذا ما كُنت تستخدمها للترويج لبعض المنتجات أو الخدمات.
طريقة زيادة متابعين منصات التواصل من خلال موقعك
في بعض الحالات قد تريد طريقة للحصول على متابعات واشتراكات على حسابات التواصل الاجتماعي مباشرةً من دون مغادرة الموقع وتوجيه الزوار إلى حسابات التواصل الاجتماعي، وفي الأسطُر القادمة سأبين لك طريقة إضافة زر أعجبني لصفحات الفيسبوك ، والمتابعة لحسابات تويتر وز الاشتراك في قنوات اليوتيوب.
طريقة إضافة زر اشتراك لقناة اليوتيوب
ما يُميز إضافة زر الاشتراك إلى الموقع الإلكتروني، أنه يعمل على الحصول على اشتراكات على القناة الخاصة بك بشكل أسرع بضغطة واحدة بدلًا من تحويل الزوار إلى الصفحة الرئيسية للقناة ثم يقوم بالاشتراك.
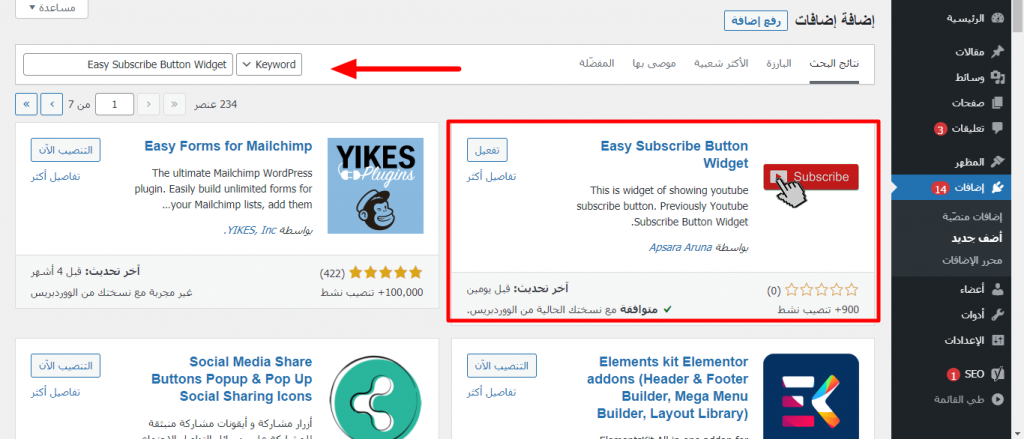
تستطيع عمل ذلك من خلال تنصيب وتفعيل إضافة Easy Subscribe Button Widget، من خلال خطوات تنصيب إضافات الووردبريس

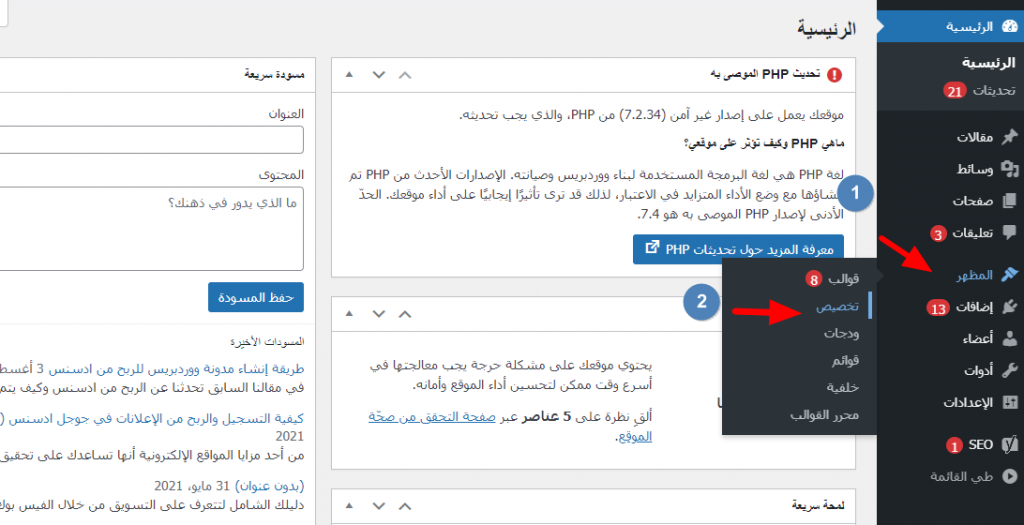
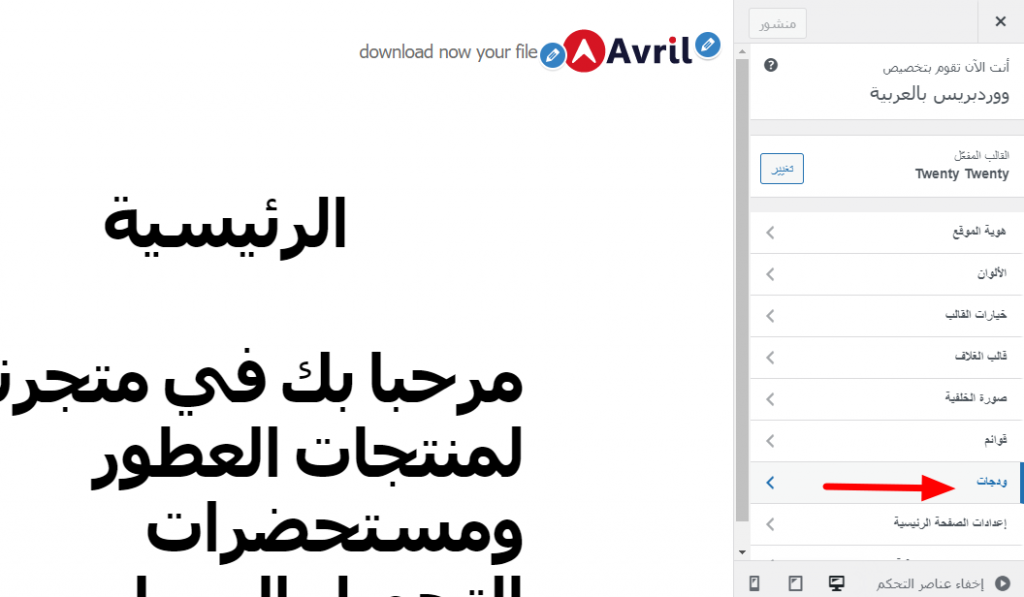
بعد ذلك، توجه إلى لوحة تحكم الووردبريس، وحدد المظهر وانقر على تخصيص، ثم مرر لأسفل وانقر على ودجات، وحدد المكان الذي تريد إضافة زر الاشتراك في قناة اليوتيوب إليه
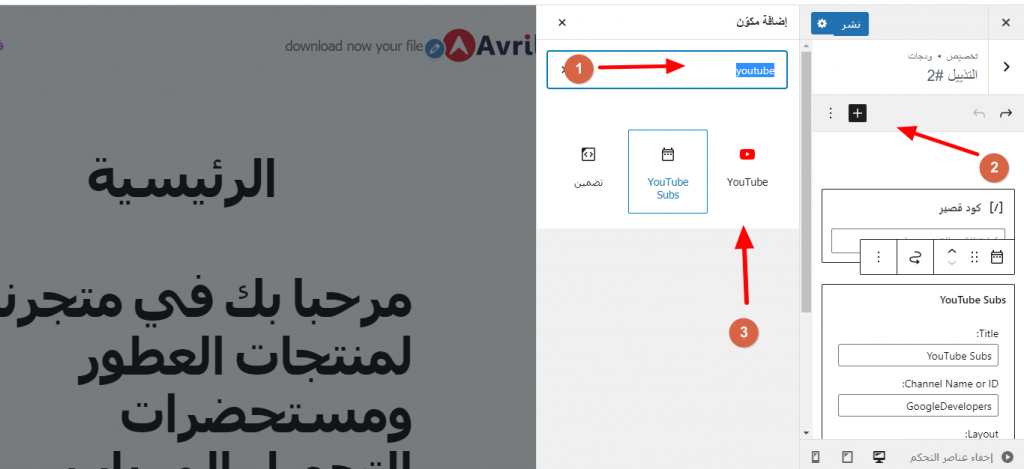
ثم انقر على أيقونة + ذات اللون الأزرق وأبحث عن youtube ليظهر لك خيار إضافة زر الاشتراك في اليوتيوب.

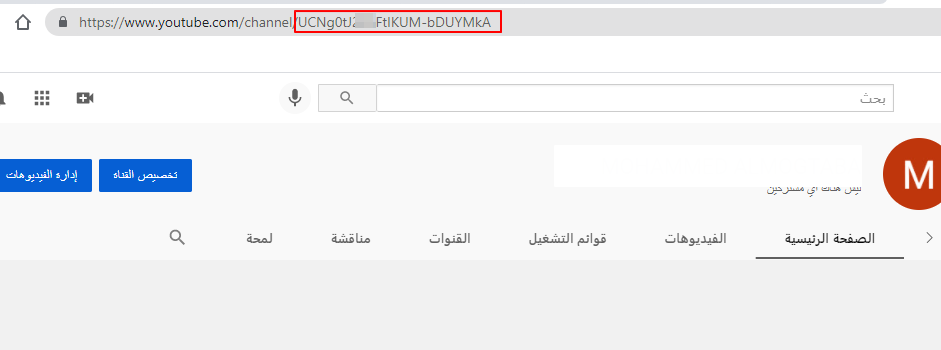
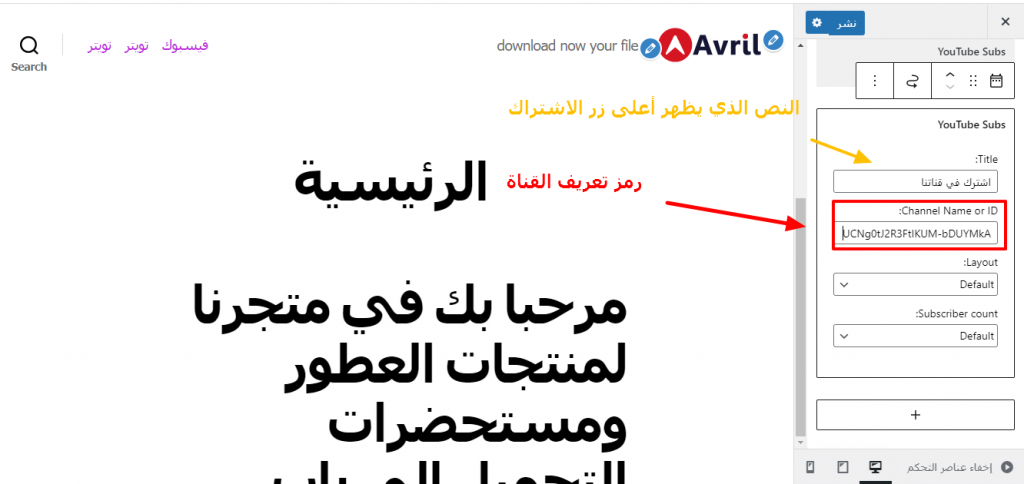
يتوجب عليك الحصول على رمز التعريف (ID) وستجده في الرابط الخاص بالقناة، وهو المحدد باللون الأحمر في الصورة بالأسفل:

بعد ذلك، يتوجب عليك تخصيص إعدادات زر الإشتراك من النص الذي يظهر، وأيضًا إضافة رمز تعريف القناة، وانقر على نشر في الأعلى

وهكذا يكون قد تمت إضافة زر الاشتراك في قناة اليوتيوب على الموقع ليظهر بهذا الشكل

إضافة زر الإعجاب بصفحة الفيسبوك إلى الموقع الإلكتروني
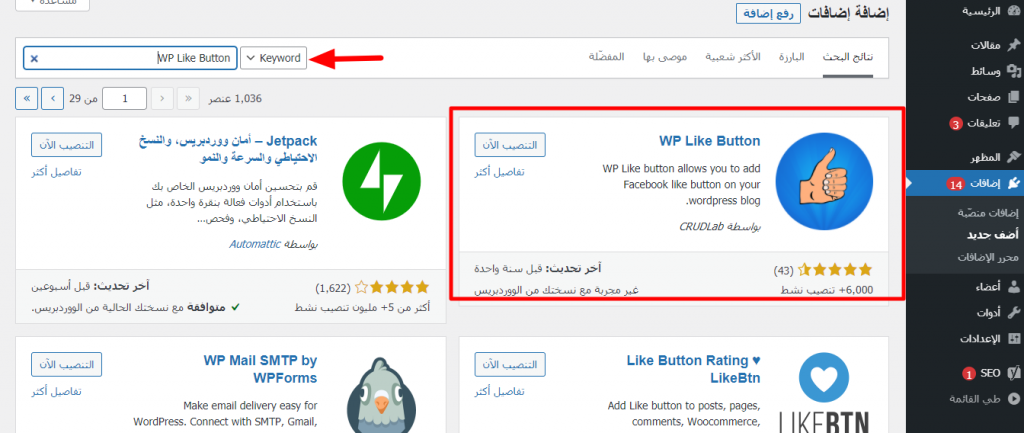
ستقوم أولًا بتنصيب إضافة WP Like Button

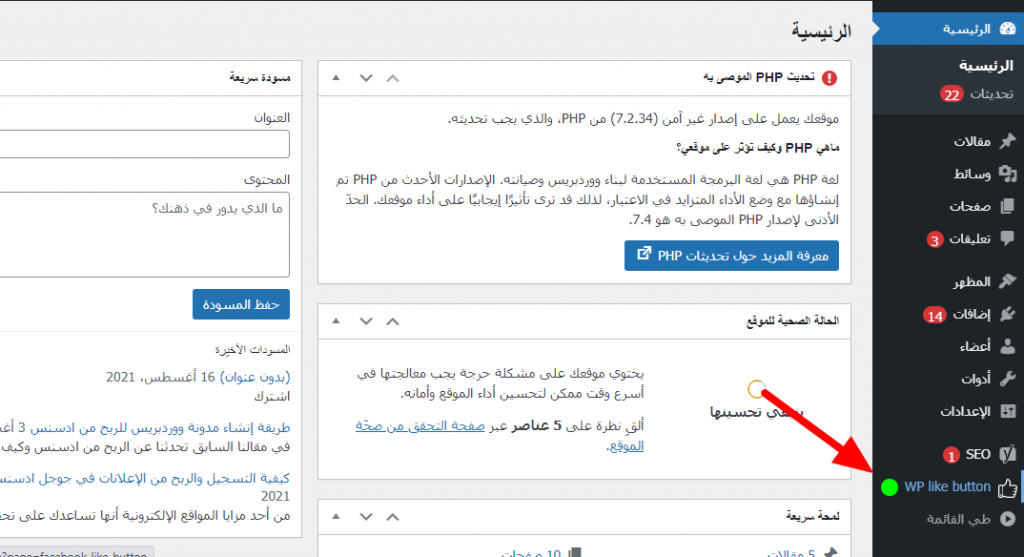
سيتم إضافة خيار WP like button على القائمة اليُمنى من لوحة تحكم الووردبريس، انقر عليه

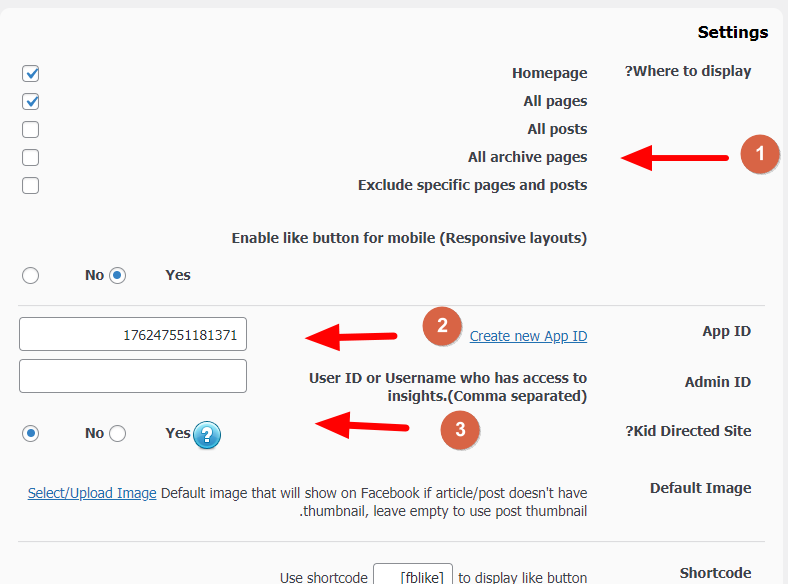
أدخل الإعدادات الخاصة بالإضافة، من المكان الذي تريد إظهار الزر عليه وإدخال الـ ID الخاص بالصفحة، ومن ثم إذا ما كُنت تريد إظهارا الخيار في الهاتف أم لا

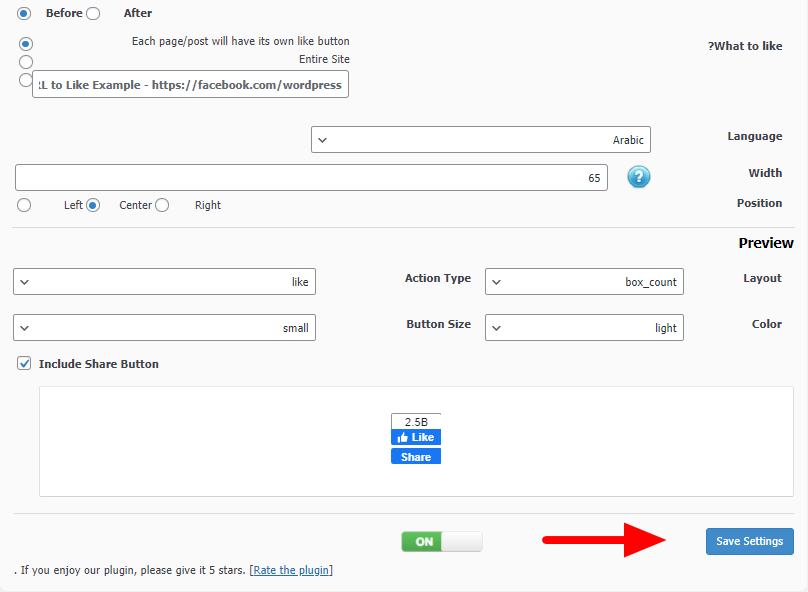
أيضًا، بإمكانك تغيير حجم زر الإعجاب، واللغة الخاصة بالنص الذي يظهر في أعلى زر الإعجاب. وبعد الإنتهاء انقر على Save Settings لحفظ التغييرات

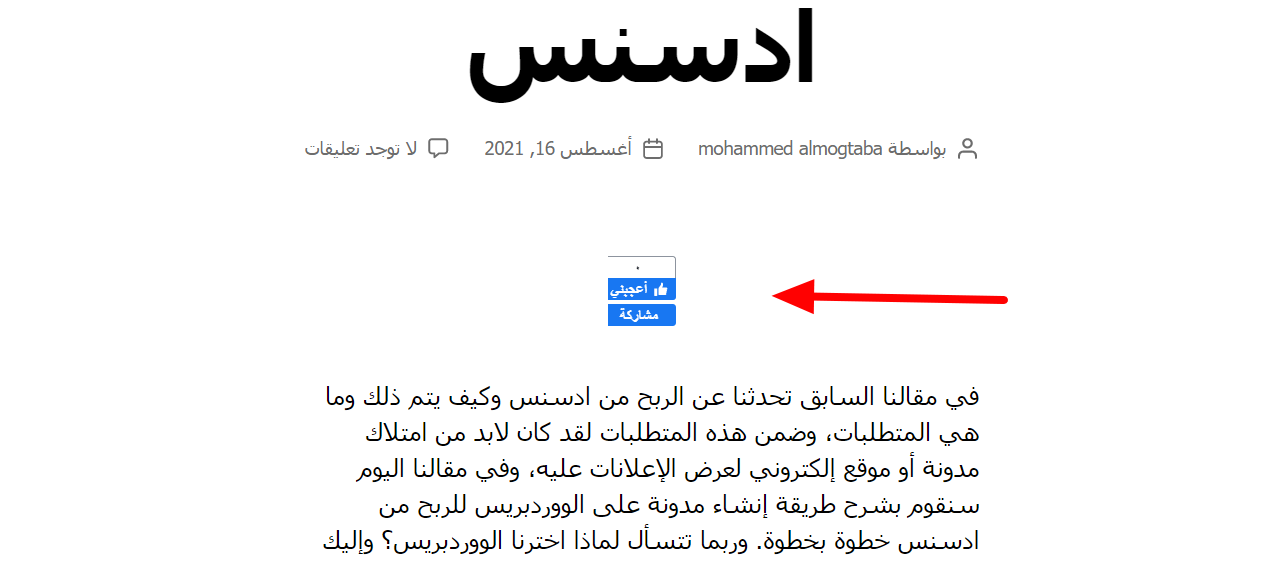
وبهذا يتم إضافة زر الإعجاب بصفحة الفيس بوك ليبدو كالآتي

طريقة إضافة زر متابعة حساب تويتر
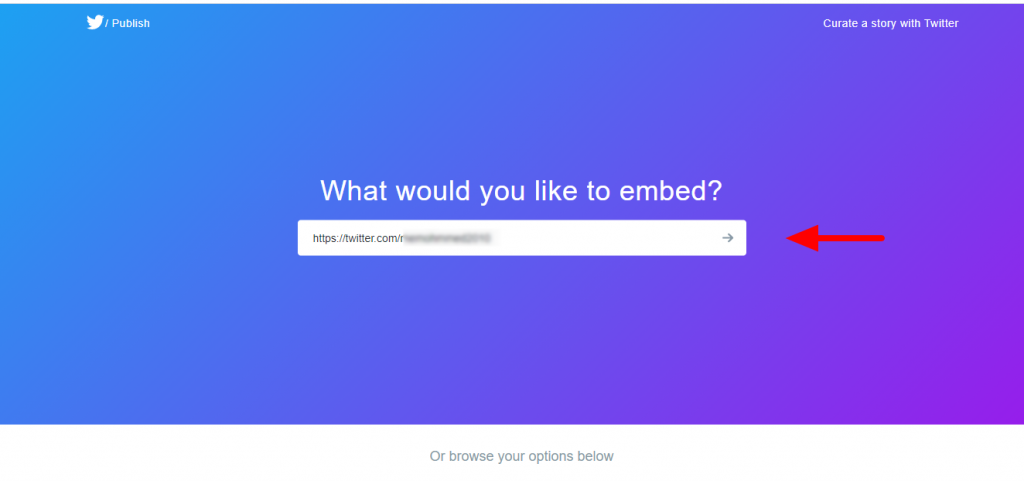
قد تكون طريقة إضافة زر متابعة حساب تويتر أسهل طريقة مقارنة مع إضافة أزرار منصات التواصل الاجتماعي الأخرى، وذلك من خلال التوجه إلى أداة Twitter’s publishing tools website
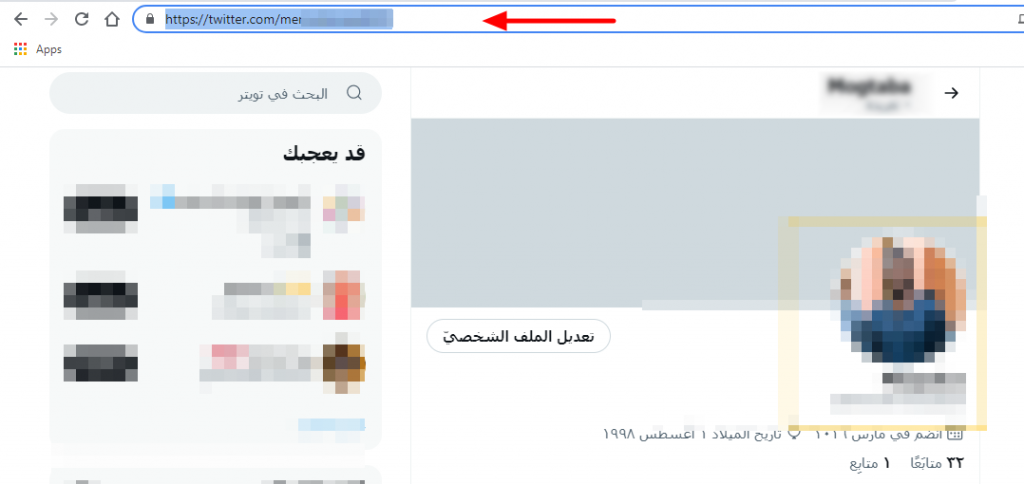
ثم، انسخ رابط الحساب الذي تريد جلب المتابعات إليه.

بعد ذلك، ألصق الرابط في الحقل المخصص في أداة ناشري تويتر، وانقر على السهم الجانبي

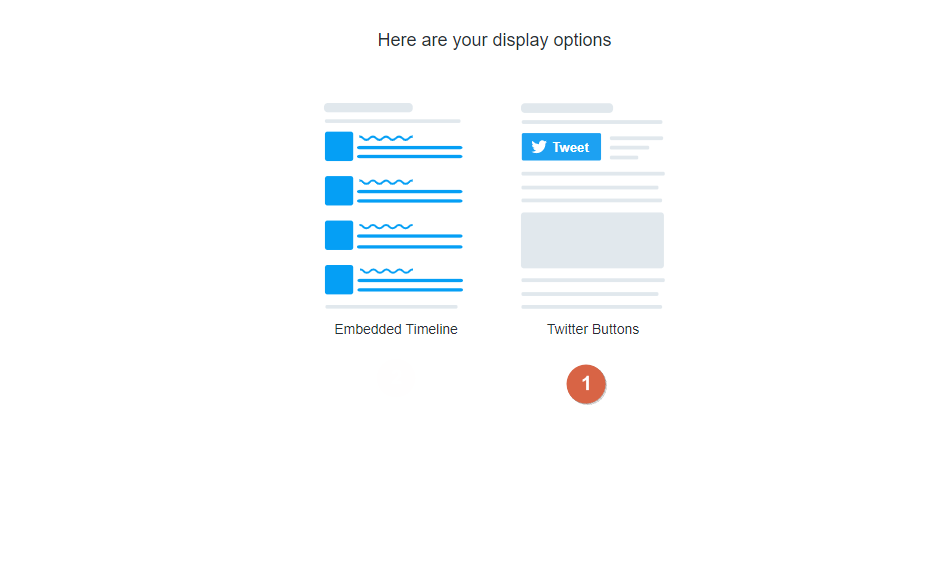
ثم حدد الزر الذي على الجانب الأيمن

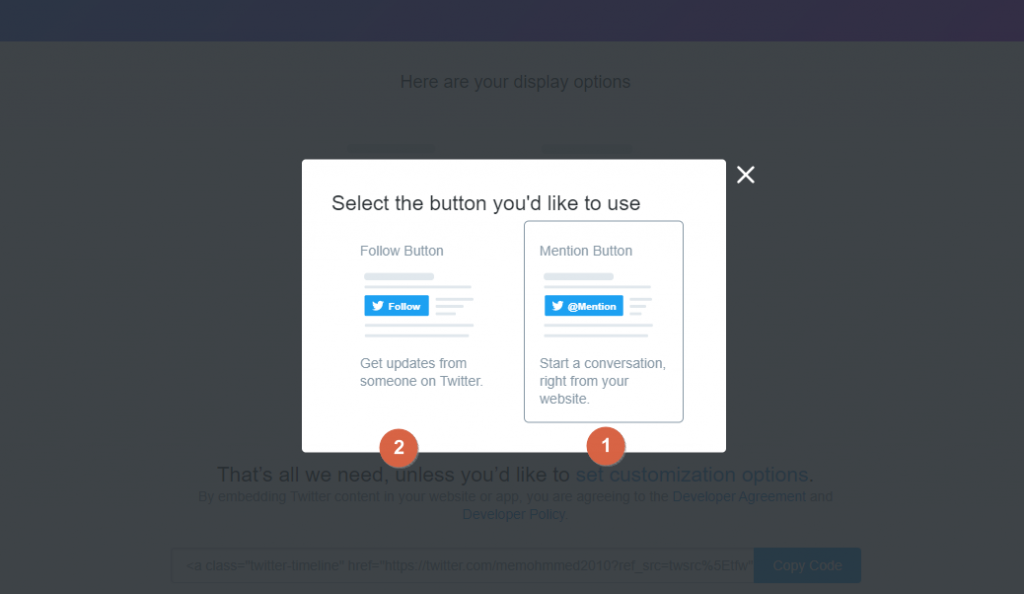
وكذلك حدد شكل الزر الذي تريده

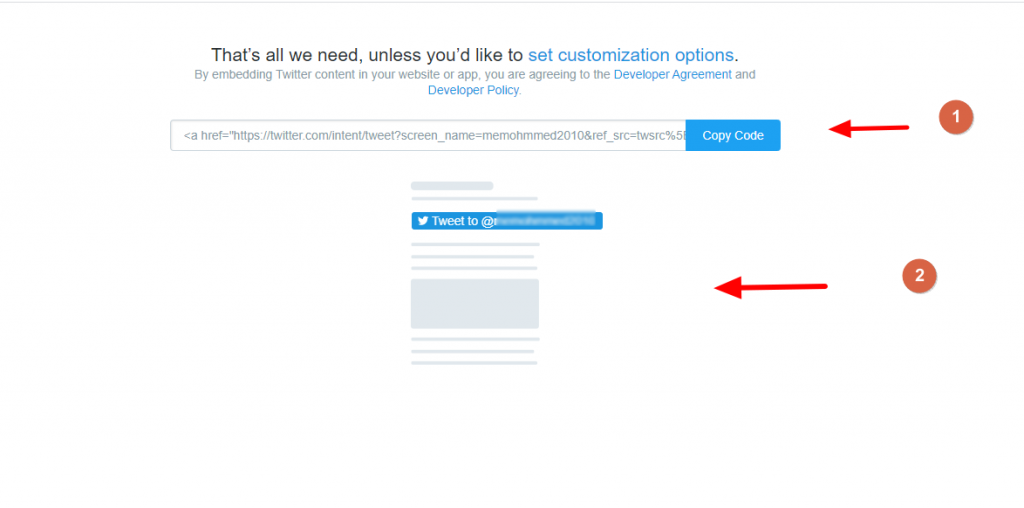
بعد ذلك، عليك بنسخ الكود بالنقر على Copy Code

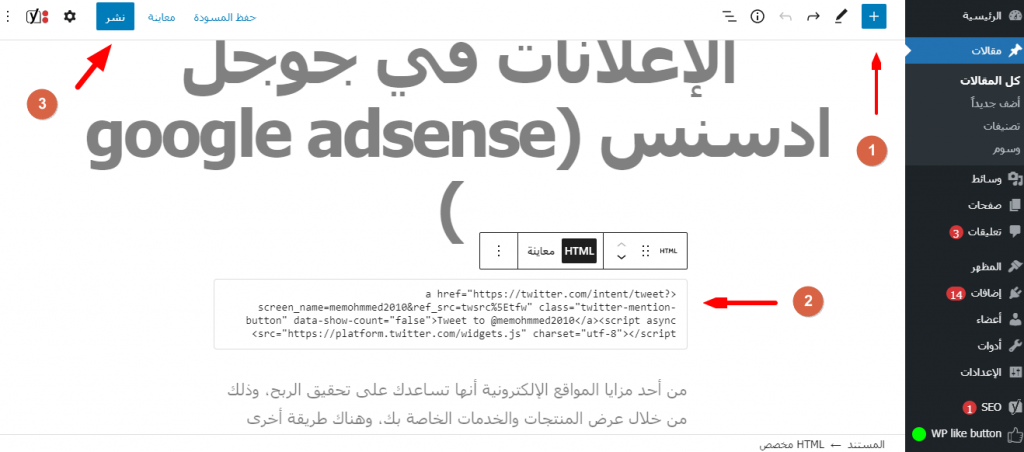
الآن، توجه إلى المقال أو الصفحة التي تريد إضافة زر متابعة حساب تويتر عليها، وحدد المكان المناسب وانقر على خيار تضمين المكونات + وأبحث عن خيار HTML مخصص وانقر عليه.
وألصق الكود في المكان المخصص وانقر على نشر

وسيكون شكل زر المتابعة كالآتي:

وبالتالي، فإن طريقة ربط الموقع بمنصات التواصل الاجتماعي سهلة ولا تحتاج لتلك الخطوات المطولة، ففي بعض الأحيان تكون هناك قوالب تدعم إضافة أيقونات منصات التواصل الاجتماعي وأخرى لا تدعهما وفي هذه الحالة سيكون عليك البحث عن أحد الإضافات التي تُمكّنك من ذلك.
وسيتم شرح في الأسطُر القادمة كلا الطريقتين
ربط الموقع بمنصات التواصل الاجتماعي من خلال إعدادات القالب
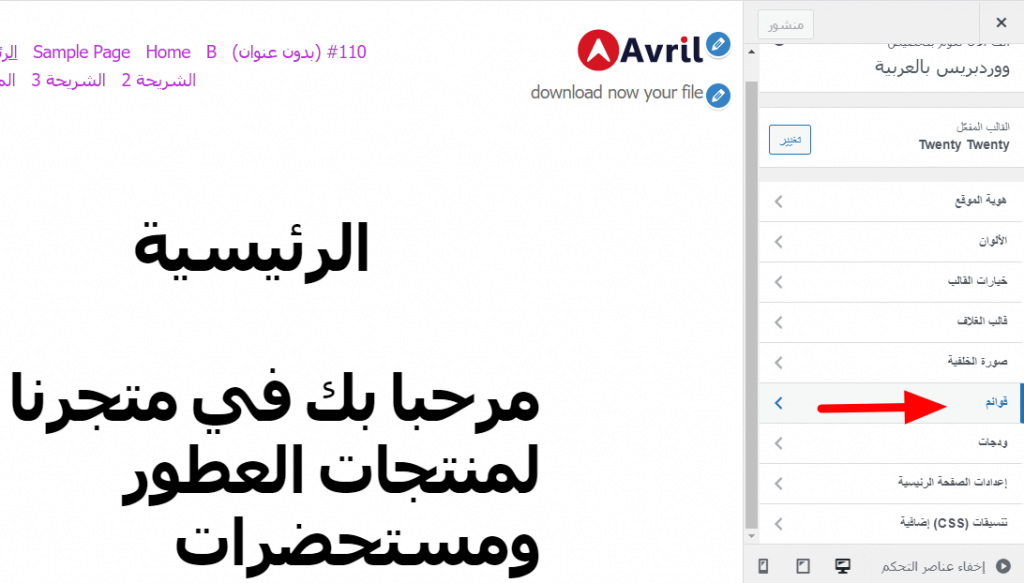
تستطيع إتمام عملية الربط بسهولة من خلال إعدادات القالب بسهولة إن كان يدعم هذه الخاصية. يمكنك التوجه إلى لوحة تحكم الووردبريس، وانقر على المظهر < تخصيص

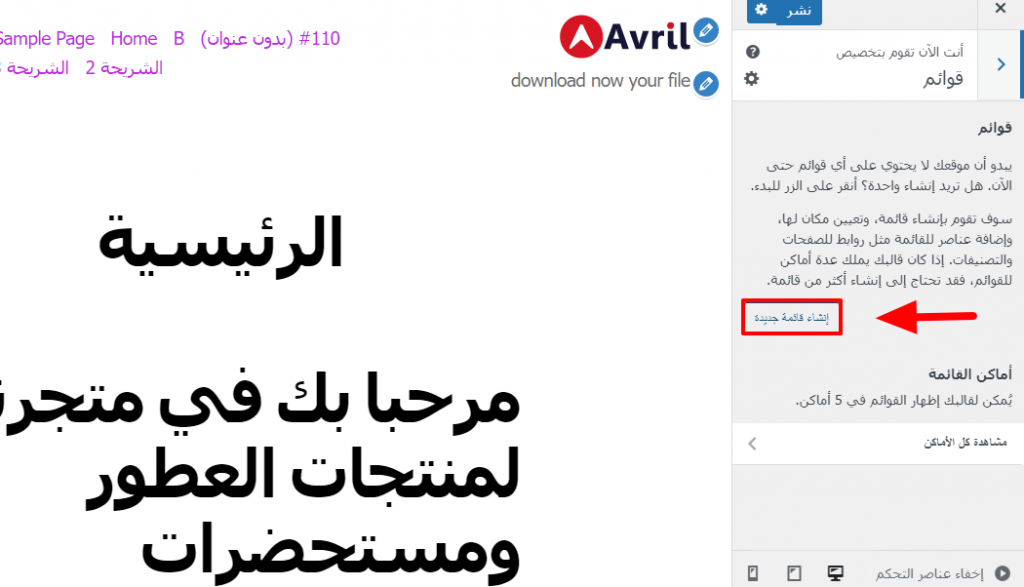
ثم انقر على خيار قوائم

بعد ذلك، اضغط على إنشاء قائمة جديدة

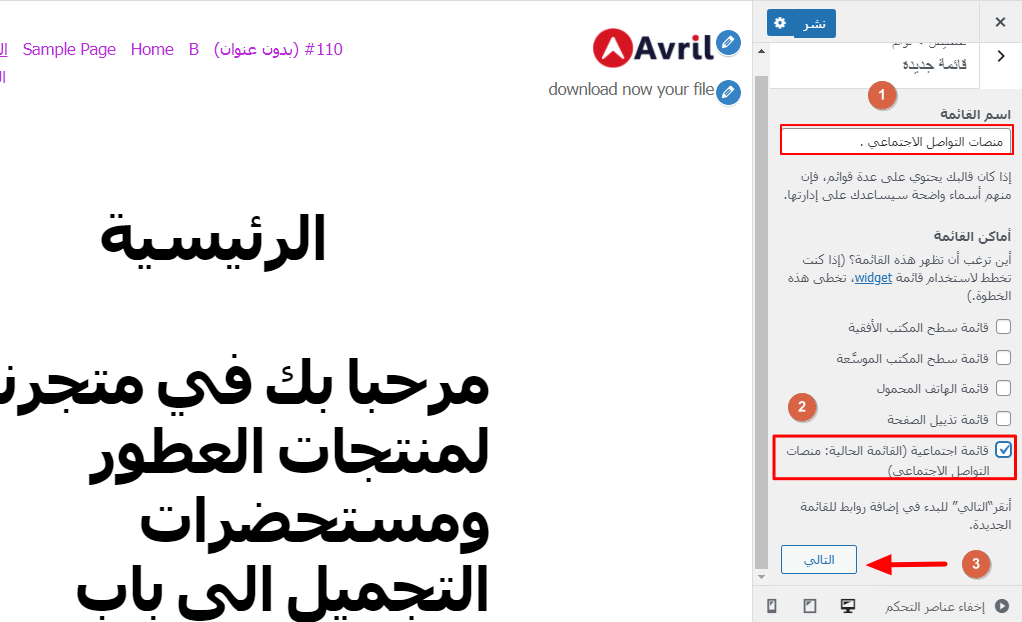
ادخل اسم للقائمة، ومن ثم مرر لأسفل وحدد على خيار قائمة اجتماعية وانقر على التالي

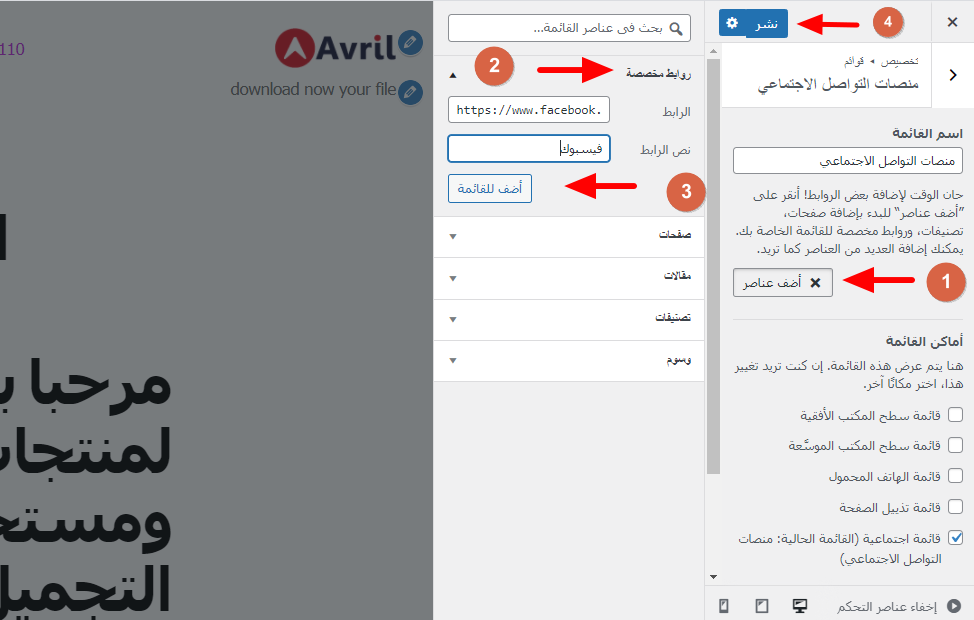
يتوجب عليك الآن، إضافة منصات التواصل الاجتماعي، بالنقر على خيار أضف عناصر وفي القائمة التي تظهر على اليسار اضغط على روابط مخصصة.
ومن ثم قم بإضافة رابط حساب التواصل الاجتماعي الخاص بك وأدخل نص الرابط واضغط على أضف للقائمة. وانقر على خيار نشر في الأعلى، وبعد ذلك بإمكانك تكرار العملية لإضافة كل حسابات التواصل الاجتماعي الأخرى.

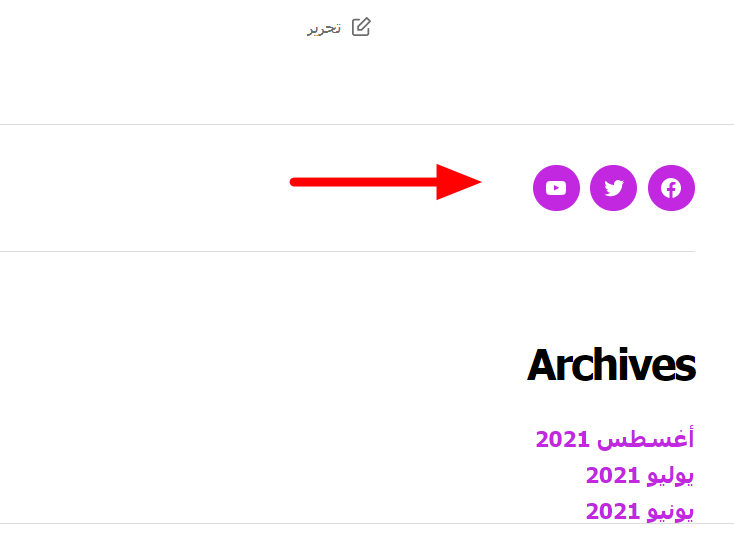
ستجد أنه تمت إضافة أيقونة حساب التواصل الاجتماعي المُضاف، وهذه على حسب القالب الخاص بك، ففي هذا القالب Twenty Twenty ستظهر الأيقونة في الصفحة الرئيسية وصفحات الموقع الأخرى كالآتي:

ربط الموقع بحسابات التواصل الاجتماعي باستخدام الإضافات
إذا كان قالب الموقع الخاص بك، لا يدعم إعدادات التخصيص أو ربط حسابات التواصل الاجتماعي، فلديك خيار آخر وهو استخدام أحد الإضافات التي تُمكّنك من ذلك. وفي بعض الأحيان الإضافات تتيح المزيد من خيارات التخصيص لتكون أفضل من إعدادت القالب، وإليك الخطوات الضرورية للقيام بذلك:
في هذا الدليل الإرشادي سيتم استخدام إضافة Social Icons Widget وذلك لأنها سهلة الاستخدام وتُحدث باستمرار مع خيارات التخصيص الكثيرة التي تأتي بها من التعديل على الأيقونة والألوان والشفافية والإطارات وتحميل الأيقونة بالعديد من الصيغ.
ستقوم بتنصيب وتفعيل الإضافة على موقعك، ثم توجه إلى لوحة تحكم الووردبريس لبدء إضافة أيقونات منصات التواصل الاجتماعي إلى الموقع، بالانقر على المظهر < تخصيص

مرر لأسفل وانقر على ودجات

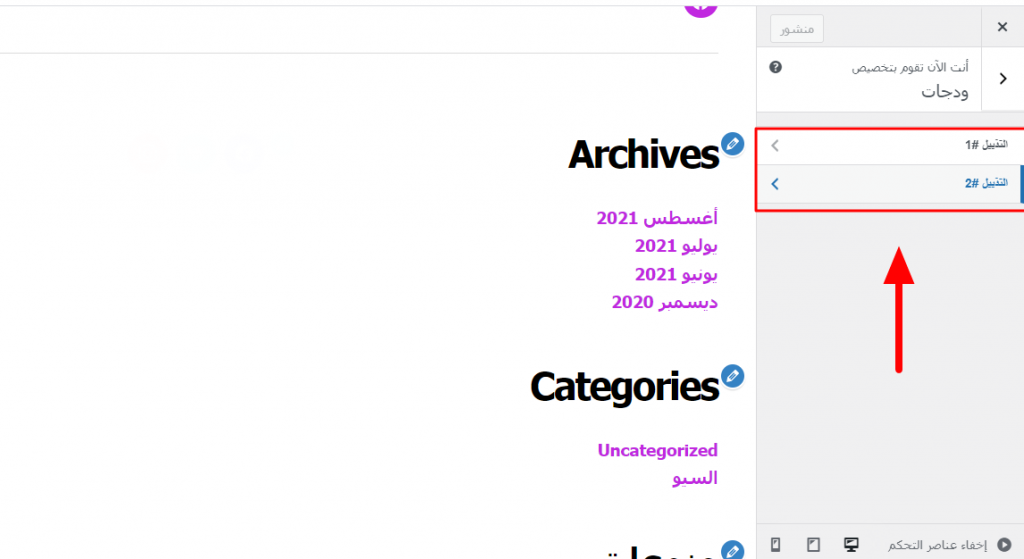
حدد المكان الي تريد إضافة أيقونة حسابات التواصل الإجتماعي عليه، مع العلم أن هذه الخيارات تختلف من قالب والآخر

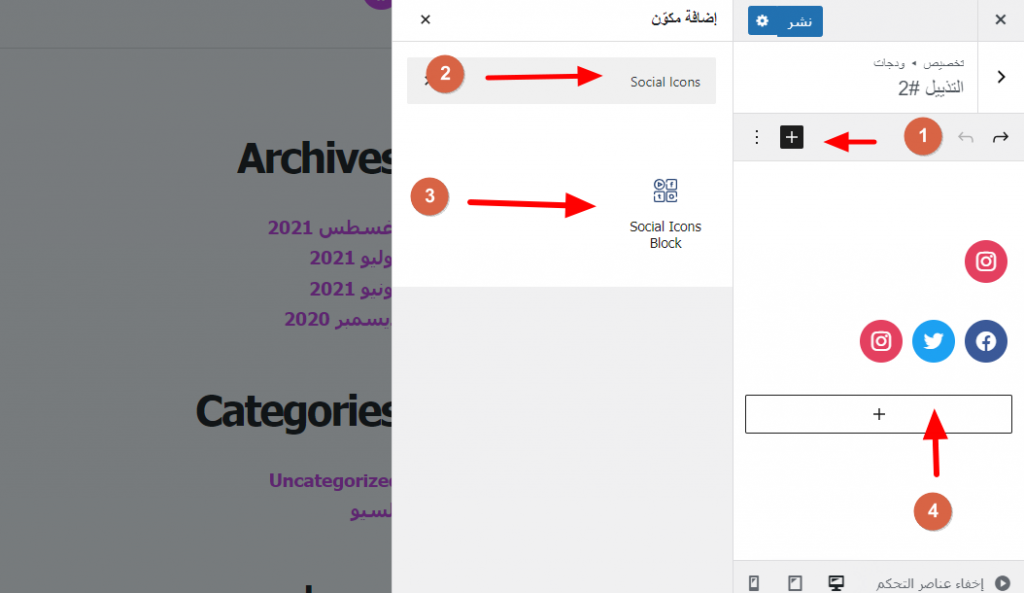
انقر على أيقونة + في الجزء العلوي، وابحث عن الإضافة بإدخال اسمها Social Icons وانقر عليها لتُضاف الايقونات مباشرة إلى القائمة على اليمين

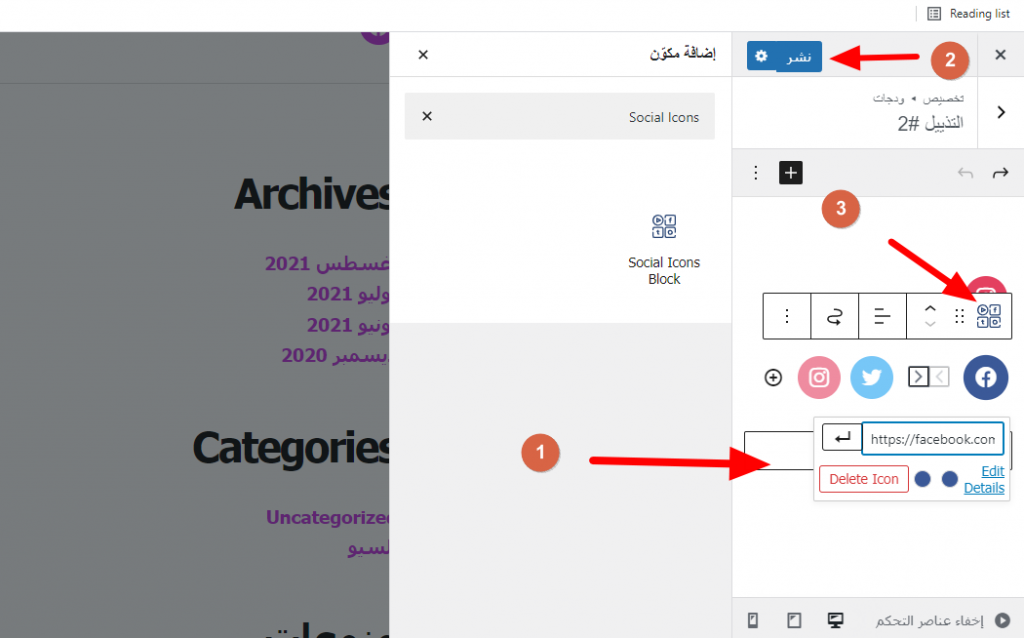
بعد ذلك، بإمكانك إضافة الروابط لكل أيقونة إلى حِدّة، مع إمكانية إضافة ما لا يقل من 50 أيقونة مختلفة، كما تستطيع تخصيص والتعديل على ألوان الأيقونات وغيرها الكثير من الإعدادات المُميّزة.
كما ترى في الصورة في الأسفل هناك حقل خاص لإضافة الرابط ومع خيار للتعديل وإزالة الايقونة. وبالنقر على أيقونة الإضافة في الأعلى ستتمكن من تغيير شكل أيقونات منصات التواصل الاجتماعي بالمفاضلة بين العديد من الخيارات.

وبعد إتمام كافة عمليات التخصيص انقر على نشر في الأعلى، لتظهر الأيقونات كالآتي في الموقع:

إضافة أيقونات مواقع التواصل الاجتماعي بالطريقة اليدوية
إذا كُنت لا تريد استخدام الإضافات خوفًا من التأثير على سرعة الموقع أو لأي سبب آخر، وفي نفس الوقت موقعك الإلكتروني لا يدعم خيارات التخصيص، فبإمكانك إضافة أيقونات منصات التواصل الاجتماعي من خلال طريقة يدوية سهلة وإليك لها:
أولًا، عليك بتحميل أيقونات منصات التواصل الاجتماعي من الإنترنت، أو بإمكانك تصميمها بنفسك من خلال الفوتوشوب أو أحد الأدوات الأخرى.
بعد ذلك أضف مقال جديد أو صفحة.
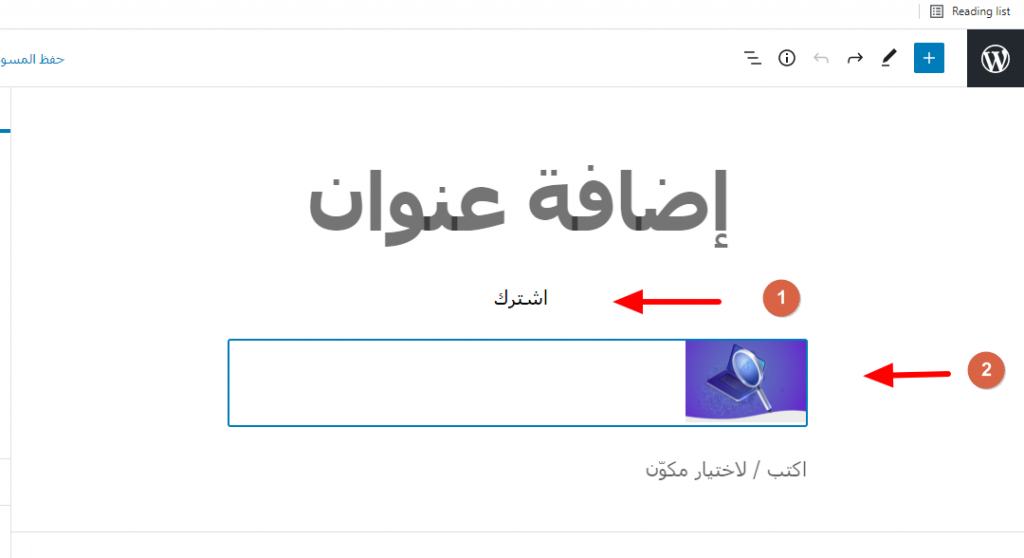
أضف الصورة التي تريد وضعها كأيقونة إلى المقال أو الصفحة، ثم أضف عليها رابط حساب منصة التواصل الاجتماعي، بحيث عند النقر على الصورة يتوجه الزائر إلى الحساب.
أضف نص فوق الأيقونة مثل اشترك الآن، تابعنا.

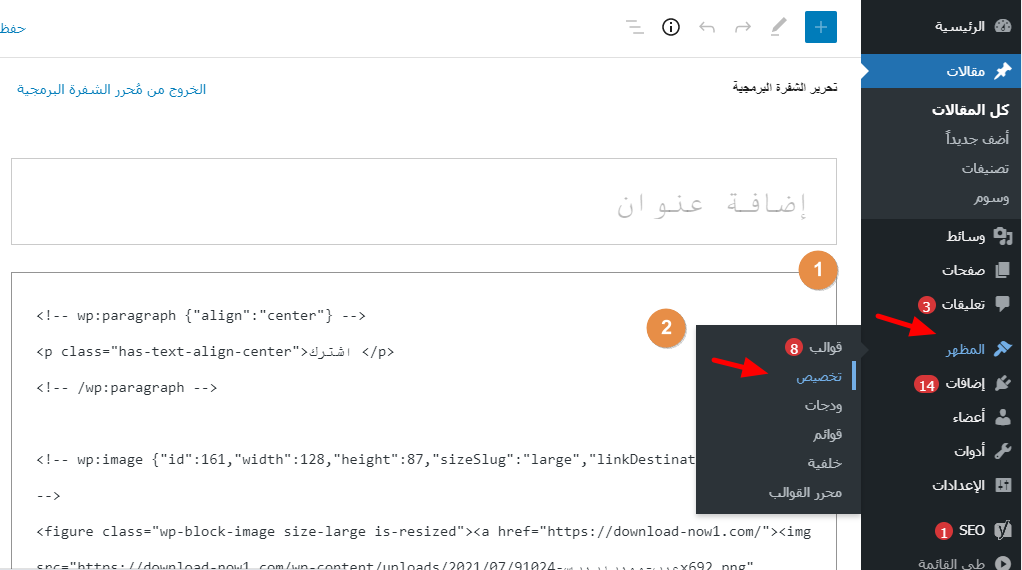
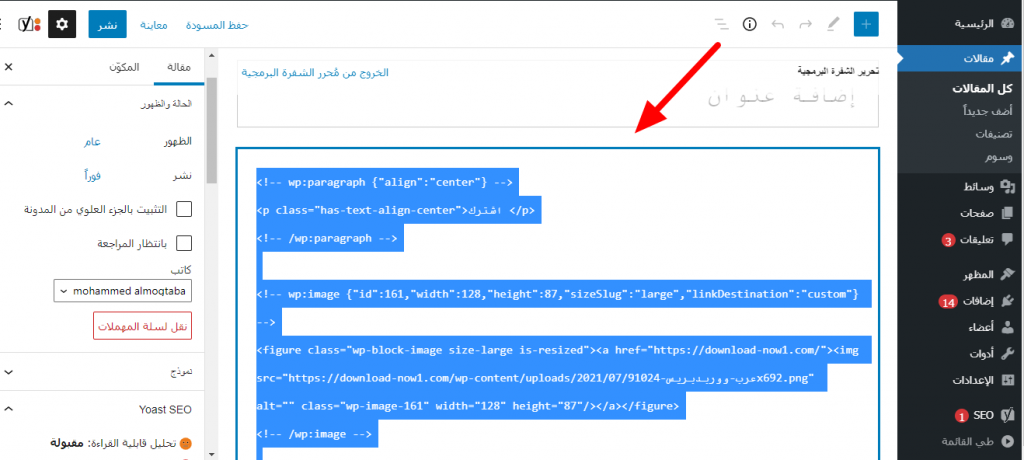
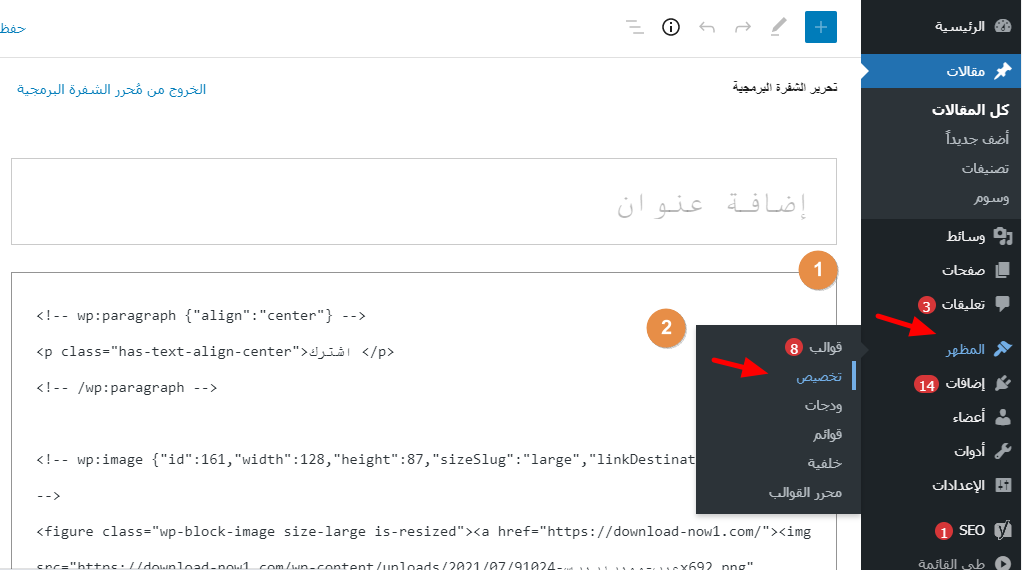
بعد ذلك، حول إلى محرر الشفرة البرمجية بالضغط على ctrl+shift+alt +M في محرر المكونات، أما إذا كُنت تستخدم محرر الووردبريس التقليدي فعليك النقر على محرر النصوص في الجزء العلوي من الشاشة، ثم انسخ الكود الخاص بالأيقونة والنص المضافين من قبل.

توجه إلى الشاشة الرئيسية، وانقر على المظهر < تخصيص

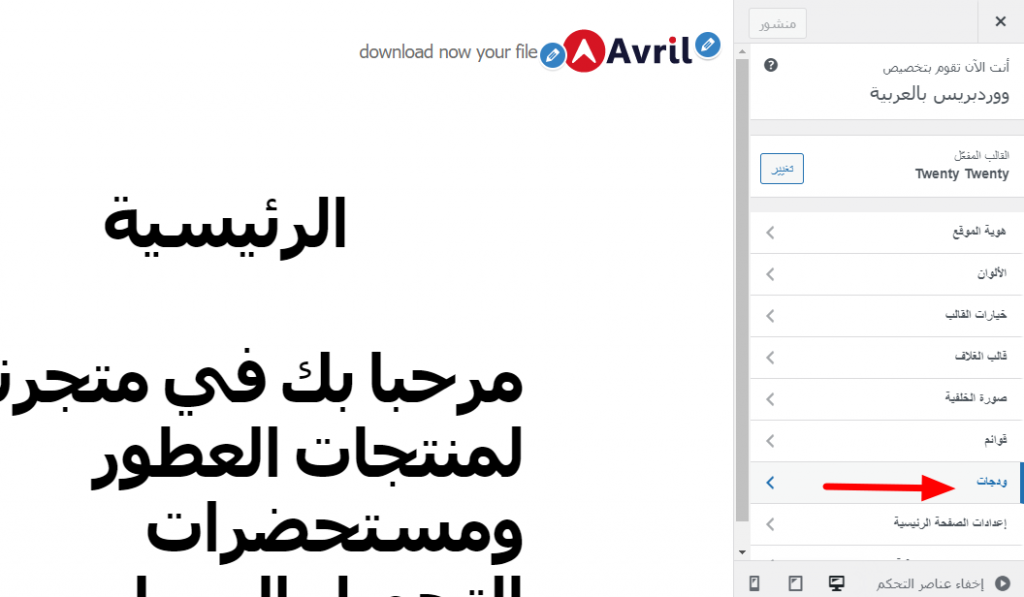
انقر على ودجات

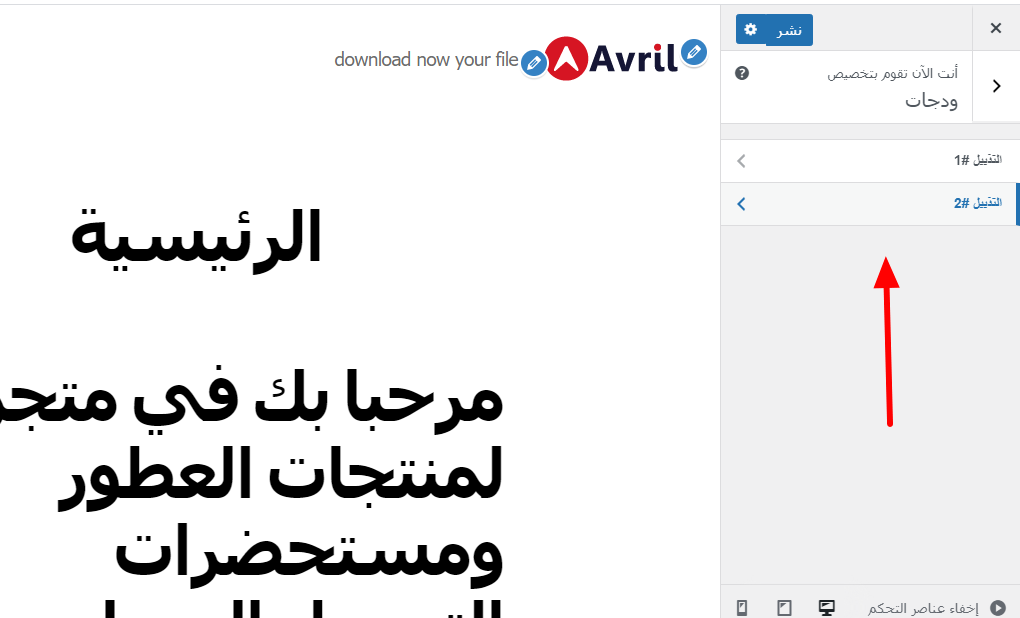
حدد المكان الذي تريد إضافة الأيقونة إليه

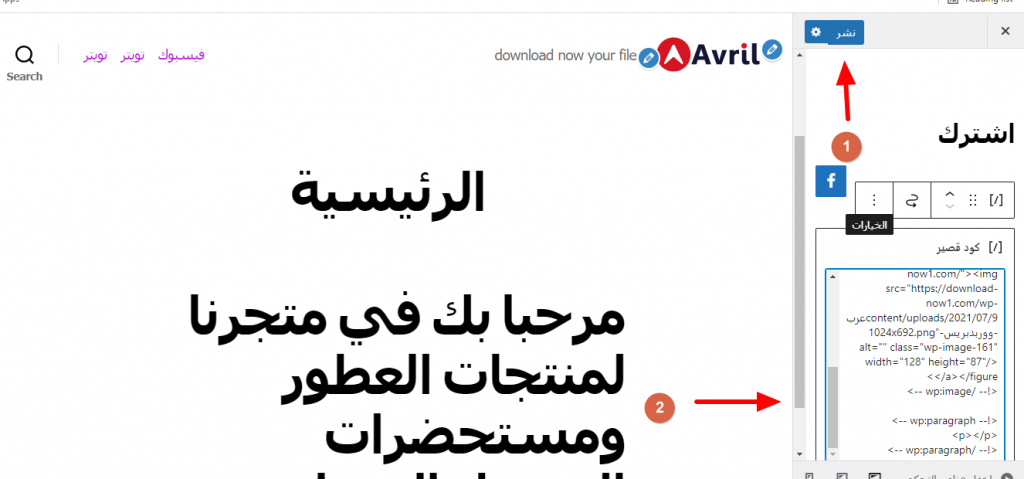
اضغط على أيقونة + وحدد على خيار كود قصير وألصق الكود في المكان المُخصص له

بعد ذلك، سيتم إضافة الصورة التي حددتها ومع النص المدخل

أخيرًا، لقد كانت هذه طريقة زيادة متابعين منصات التواصل من خلال ربط الموقع بها، لتتمكن من تعزيز المحتوى الخاص بك وتبدأ في زيادة حجم جمهورك كواحدة من ضمن استراتيجيات التسويق الإلكتروني لموقعك الخاص.






اترك تعليقك