في بعض الأحيان قد تضطر لتغيير خلفية الموقع الإلكتروني الخاص بك من خلال ضبط اللون ودرجة التشبع والسطوع وجعل لون الخلفية متوافق مع ألوان الموقع الآخرى. أو لاستخدام الآلوان للترويج لبعض المنتجات والخدمات من خلال توافق الخلفية مع العروض وإظهار أزرار الشراء. أو حتى لدعم هويتك البصرية.

في هذا المقال سنتناول طريقة تغيير لون الخلفية في الووردبريس، ومن خلال ثلاث طرق مختلفة لتتمكن من تغيير الخلفية حسب الوضع الخاص بك، لا سيما وأن القوالب لا تأتي بهذه الخاصية. أو إذا كُنت تريد تغيير لون الخلفية من خلال استخدام إضافة مُحددة، فكل هذا ستتعرف عليه في الأسطُر القادمة.
طرق تغيير لون الخلفية لموقعك الووردبريس
قبل البدء في تغيير لون خلفية الموقع يجب أن تعرف أن هناك ثلاث طُرق للقيام بذلك، وهي:
- استخدام إعدادات القالب
- تغيير الخلفية من خلال كود CSS
- استخدام إضافة خارجية.
1. تغيير لون خلفية الموقع من إعدادات القالب
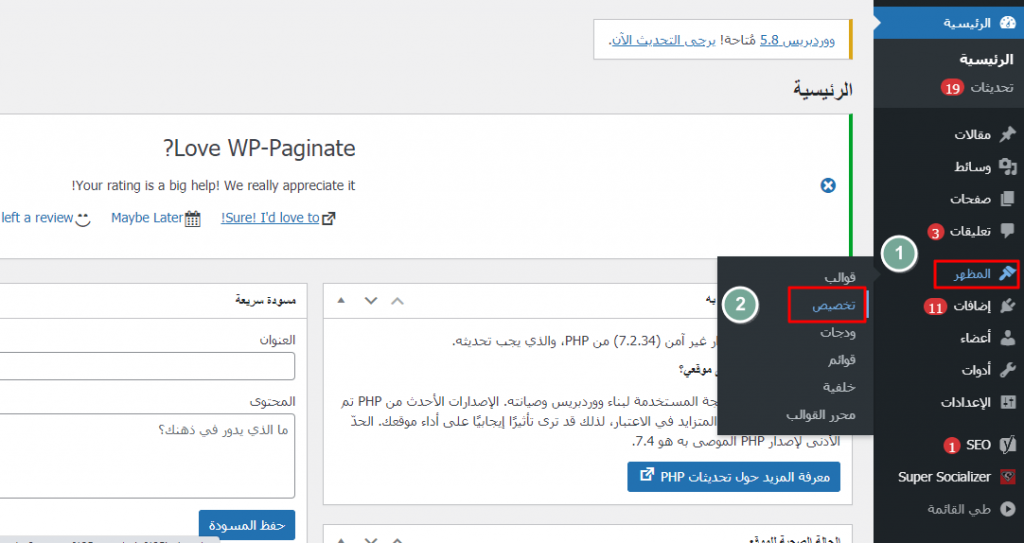
من أبسط الطرق التي تمكنك من تغيير لون الخلفية، وذلك من خلال خيارات التخصيص الموجودة في القالب، و للتمكن من خلال التوجه إلى لوحة التحكم في الووردبريس بداية، ثم الذهاب إلى: المظهر << تخصيص

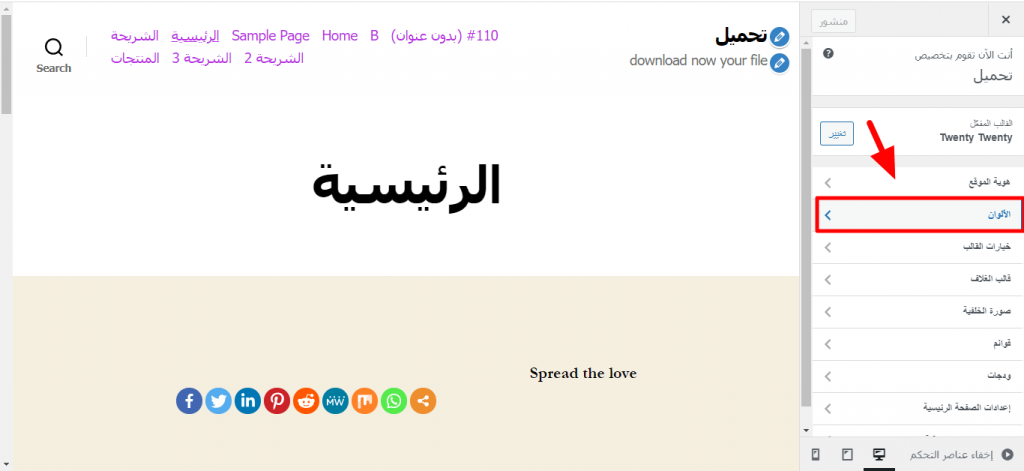
عليك البحث عن خيار الألوان في قائمة خيارات القالب، ومن ثم انقر عليه

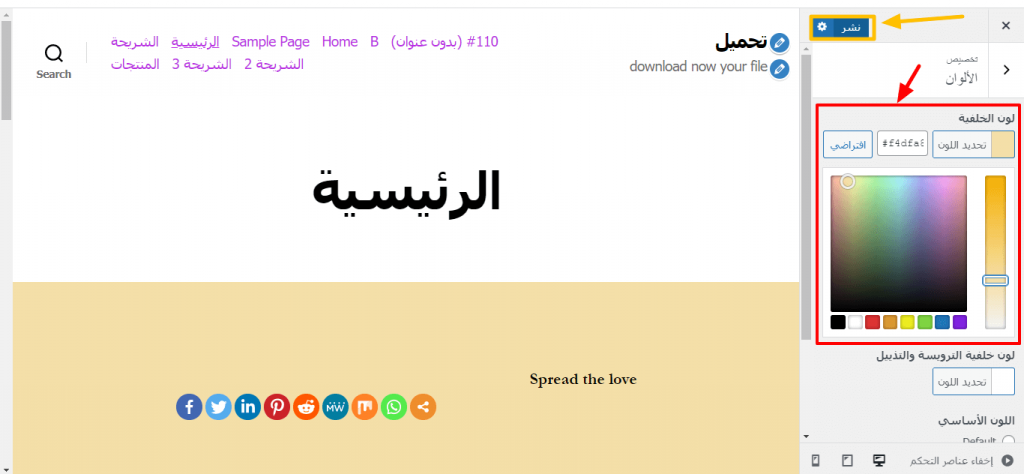
انقر على خيار لون الخلفية، وستتمكن من تغيير لون خلفية الموقع من خلال قائمة أداة تحديد الألوان أو يمكن إضافة كود اللون مباشرة إذا كُنت تريد لون أكثر تخصيصًا أو شبيهًا بلون موقع آخر.
مع خيار على الجانب الأيسر يتيح لك الرجوع للون الافتراضي إذا تراجعت عن رأيك بشأن تغيير خلفية موقع الووردبريس.
بعد تغيير لون الخلفية، انقر على زر (نشر) في الجزء الأعلى من النافذة.

2. تغيير الخلفية من خلال كود CSS
طريقة أخرى لتغيير لون خلفية الموقع الإلكتروني من خلال استخدام كود CSS مخصص. وذلك من خلال التوجه للوحة تحكم الووردبريس، ومن ثم اذهب إلى: المظهر << تخصيص كما في الخطوة السابقة.
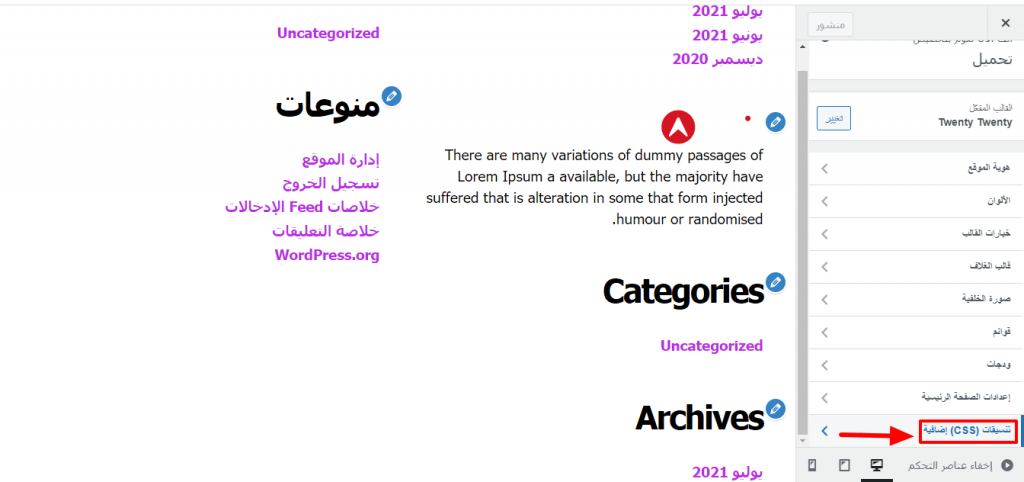
بعد ذلك توجه إلى خيار (تنسيقات (CSS) إضافية)

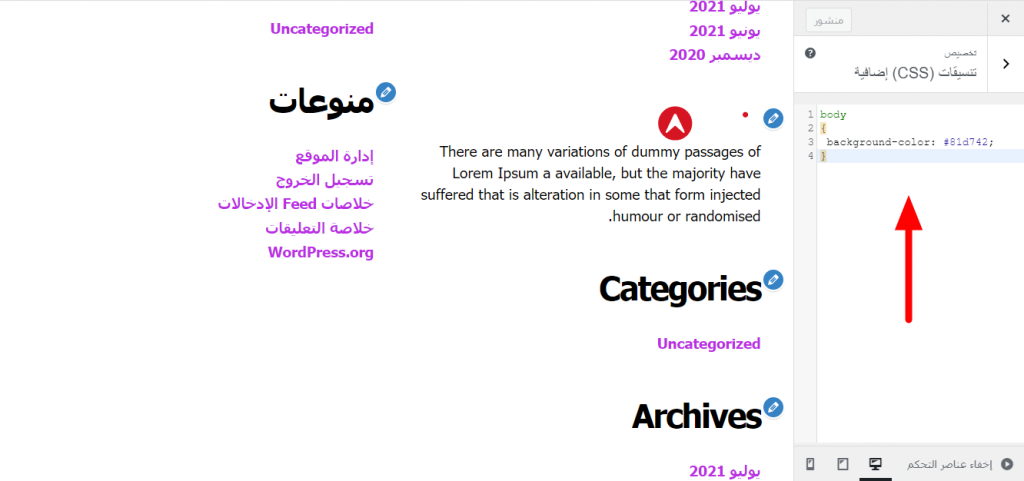
الآن، عليك بنسخ هذا الكود
body {
background-color: green;
}
و ألصقه في حقل تنسيقات css إضافية على الموقع الخاص بك، ولا تنسى تغيير قيمة (Green) برمز لون الخلفية الذي تريد إضافته إلى الموقع الإلكتروني. ويمكنك استخدام موقع htmlcolorcodes للحصول على درجة اللون المطلوب بالضبط.
بعد ذلك انقر على زر (نشر) وأعد تحميل موقعك الإلكتروني لتجد أنه تم تغيير لون الخلفية.

3. تغيير لون خلفية الموقع من خلال استخدام إضافة خارجية
قد لا يحتوي القالب الخاص بك على خيارات للتخصيص، أو لا يتيح لك تعديل اللون ففي هذه الحالة ستضطر لاستخدام بعض الإضافات الخارجية التي تمكنك من ذلك، وإحداها هي إضافة SiteOrigin CSS . وهي إضافة مُخصصة للتعديل على أكواد CSS، بما يُمكّنك من تغيير لون خلفية موقعك الإلكتروني.
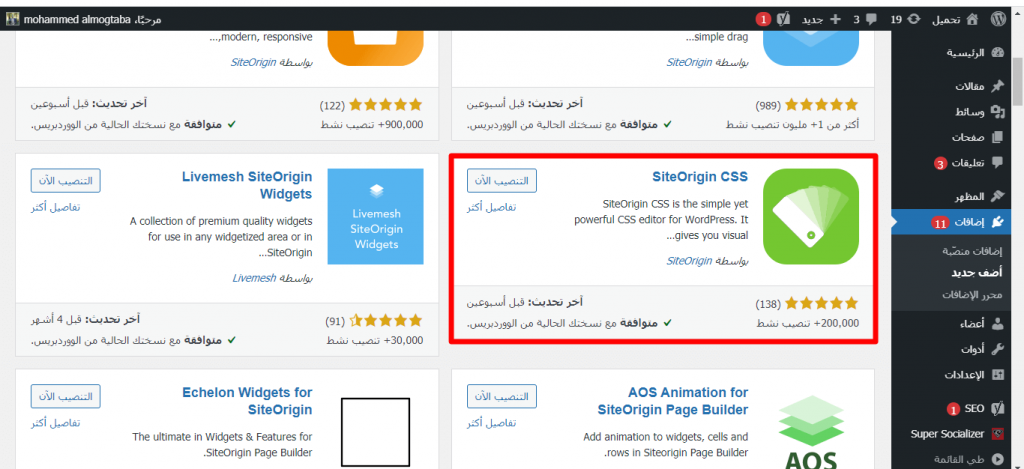
توجه إلى لوحة تحكم الووردبريس، وانقر على إضافات ومن ثم أضف جديد، وأبحث عن إضافة SiteOrigin CSS، وقم بتنصيبها ثم تفعيلها.

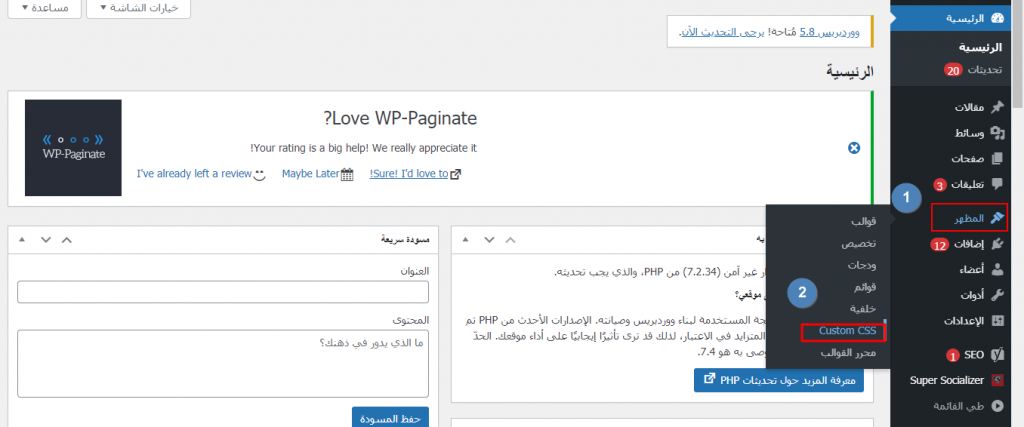
حدد خيار المظهر، وانقر على custom css

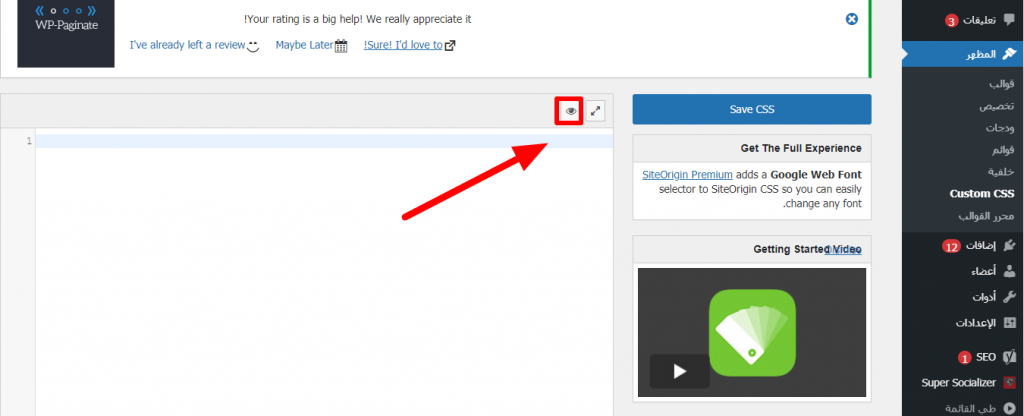
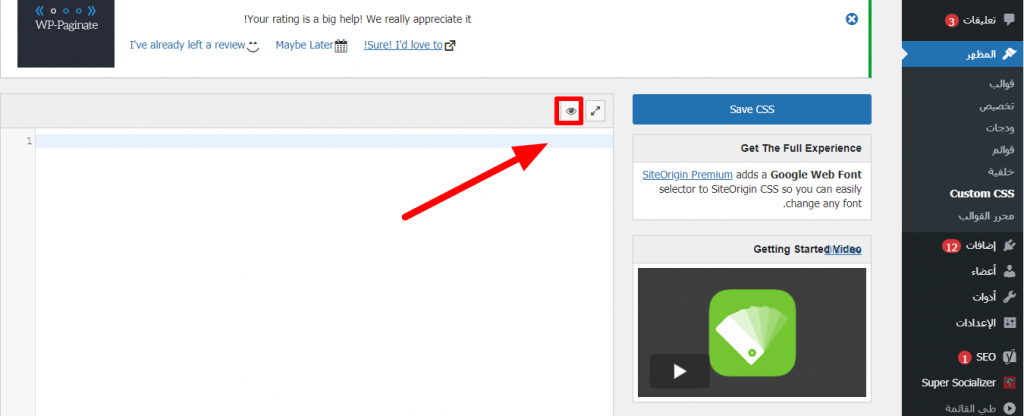
الآن، ستتوجه إلى إضافة SiteOrigin CSS مباشرة، عليك إلا النقر على أيقونة العين

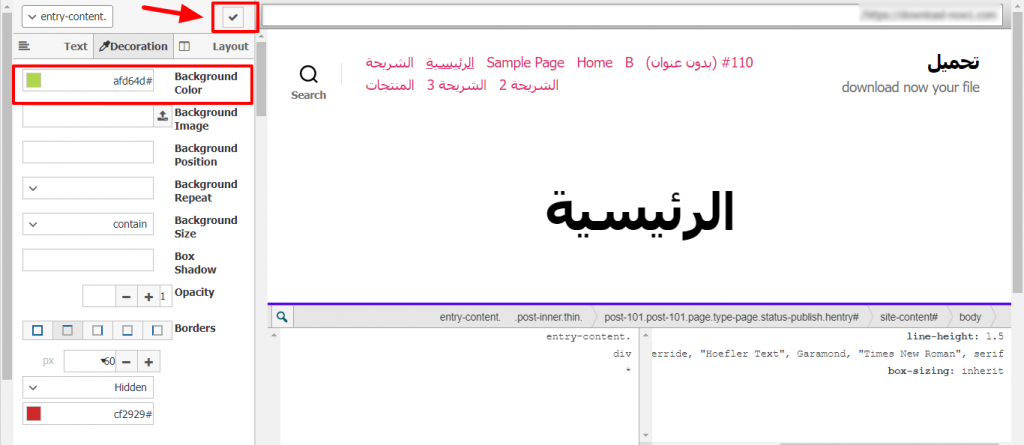
بعد ذلك، بإمكانك تغيير لون الخلفية بالانتقال إلى قسم Decoration وستجد خيار تغيير لون الخلفية في أول القائمة (Background Color) انقر عليه وحدد اللون الذي تريده وانقر على أيقونة ( ✔) في الأعلى.
ختامًا، بهذه الطُرق بإمكانك تغيير خلفية موقع الووردبريس، كما أن إضافة SiteOrigin CSS، تتيح لك العديد من الخيارات الإضافية من إرفاق الصور على الخلفية، وضبط موضع الخلفية كما التحكم في حجمها ودرجة الشفافية وإطار الخلفية وإعدادات أخرها متعلقة بألوان الخطوط والعرض.








السلام عليكم... شكرا جدا للشرح الجميل..عندي مشكلة وهي اني عاوز اغير لون واجهة الكتابة; مش بس لوحة التحكم... عشان عيني تعبتني جدا... لأني بفضل طول اليوم تقريبا بكتب في الموقع. فياريت تقولي حل وشكرا مقدما
رابط موقعي: https://ven-new.com/
وعليكم السلام ورحمة الله وبركاته
حياك الله أخي محمد
هل تقصد لون خلفية الموقع كله بشكل دائم؟ يمكن ذلك من خلال إعدادات القالب أو من خلال تفعيل الوضع المظلم في موقعك كما شرحنا في المقال التالي:
https://www.wpar.net/enable-dark-mode-in-wordpress/
أما لو تريد تغيير ذلك لك أنت فقط وليس لجميع زوار الموقع، فالأفضل أن تقوم بتفعيل الوضع المظلم على المتصفح الخاص بك
شكرا بجد لحضرتك
العفو يامحمد
بالتوفيق لك إن شاء الله
أستاذ عمر
هل هاذي الأداة الأخيرة بتعدل على لون النص فقط لاني حاول اعدل لون الموقع الاساسي ومش قادر فايش هو الحل القالب حقي من نوع الي مش متاح فيه التخصيص فنزلت الاداه الاخيره
إذا تريد التعديل على كافة ألوان الموقع يجب أن يكون ذلك من خلال القالب
أما الإضافة المشارة لها فهي تقوم بتعديل بخيارات محدودة