لا بدّ أنّك قد سمعت كثيرًا بمصطلح صفحة الهبوط Landing Page في مواقع الويب. سنقدّم لك في مقال اليوم توضيحًا شاملًا لمفهوم صفحات الهبوط، وسنجيب على جميع الأسئلة التي قد تخطر إلى ذهنك حول هذا المفهوم.
ما هي صفحة الهبوط؟ ما أهمّيتها؟ من يحتاجها؟ ما أنواعها؟ ما هي أفضل النصائح لتصميم صفحة هبوط احترافيّة؟ ما هي أفضل الإضافات لتصميم صفحة الهبوط في موقع الوورد بريس؟
وفي النهاية سنتطرّق لمثال عملي تطبيقي لتصميم صفحة هبوط بشكل مجّاني باستخدام إحدى إضافات السحب والإفلات.
مفهوم صفحة الهبوط وأهميتها
كما يوحي اسمها تمامًا صفحة الهبوط هي الصفحة التي يهبط إليها الزائر لموقعك، أي تكون شبيهةً بالمطار أو دار الاستقبال، إذ تُعتبر محطّة ضمن رحلة، يصل الزائر إليها من مكانٍ محدّد وينطلق منها إلى وجهةٍ أخرى ضمن موقعك.
فإذا أُعجِب الزائر بهذه المحطّة سيتابع طريقه ضمن الموقع، وإلّا سيغادره على الفور، وهنا تكمن أهميّة صفحة الهبوط.

كانت هذه الفكرة العامّة لصفحة الهبوط، والآن لنتعمّق أكثر بالتفاصيل.
تتلخّص أهميّة صفحات الهبوط بأنّها من أفضل الطرق لتحسين معدّل التحويل في موقعك. والسؤال المهم هنا:
أهمية تحسين معدل التحويل (Conversion Rate)
لنفترض أنّك تملك مدوّنة أو متجرًا الكترونيًا يقدّم خدمة أو منتج، أو أي موقع ويب آخر.. فأنت في جميع الأحوال بحاجةٍ إلى الكثير من الزوّار في موقعك. لكنّ مجرّد وصول الزائر إلى موقعك غير كافٍ، بل تريده غالباً أن يتقدّم خطوةً تالية ويقوم بمهمّةٍ أخرى في موقعك مثل شراء منتجاتك ، أو الاشتراك بخدماتك أو الاشتراك بالقائمة البريديّة.
أي أنّك تريد تحويل هذا الزائر (Visitor) إلى عميل (Customer)، ويتم التحويل عندما يقوم الزائر بتنفيذ المهمّة أو الإجراء الذي تطلبه منه، أي أنّه عندما يقوم بتلبية الدعوة إلى الإجراء (Call To Action) وهو ما يعرف اختصاراً بـ CTA وتتمّ إضافة هذه الدعوة في المواقع عادةً على شكل زر، مثل زر تسجيل الدخول (Log in) أو زر الاشتراك (Subscribe).
وبالتالي يمكننا القول بأن معدل التحويل هو نسبة عدد الزوّار الذين قاموا بتلبية الدعوة إلى الإجراء (أي تحوّلوا إلى عملاء) إلى العدد الكلّي لزوّار الموقع.
لذلك يسعى معظم أصحاب المواقع إلى تحسين معدّل التحويل لزيادة أرباحهم من الموقع، وتسمّى هذه العمليّة بتحسين معدّل التحويل (Conversion Rate Optimization) واختصارها CRO، وهي من العوامل المهمّة في نجاح الموقع فهي المؤثر الأساسي في حجم مبيعات موقعك.
من أفضل طرق تحسين معدّل التحويل هو صفحات الهبوط القويّة، ويتمّ تعريفها في هذا السياق: بأنّها الصفحة التي يتمّ تصميمها بهدف إقناع المستخدم بالقيام بإجراء محدّد. وتكمن قوّة صفحة الهبوط بالبساطة والوضوح؛ حيث يكون التركيز منصبًّا بشكل كامل على CTA واحدة فقط، مع حذف جميع عناصر الصفحات الأخرى مثل الترويسة (Header) وشريط التنقّل (Navigation Bar).
كيف يصل المستخدم إلى صفحة الهبوط؟
يتم الوصول إلى صفحة الهبوط عادةً ضمن نطاق حملة مخطّط لها مسبقًا وليس بشكل عشوائيّ. فعندما تريد الترويج لمنتج أو خدمة أو حتى لموقع، يجب عليك مراعاة ما يسمّى رحلة المستخدم (User Journey) وهي مجموعة الخطوات التي يتبعها المستخدم للوصول إلى هدف معيّن.
في الوضع المثاليّ، سيقوم المستخدم بالبحث وإيجاد خدمتك أو منتجك وتصفّح موقعك وطلب الخدمة. لكن في الواقع الأمر مختلف عن ذلك تمامًا، إذ توجد ملايين صفحات الويب والآلاف من الخدمات المشابهة لخدمتك، وعليك أن تبذل أقصى جهدك في الخطوات الأربعة التالية لبناء علاقتك مع العملاء:
ابدأ أولًا بجذب العميل لموقعك، ثم تحويله إلى عميل محتمل (Lead)، ثم إلى عميل حقيقي، وأخيرًا إلى عميل دائم.
يبدأ جذب العميل من خلال القيام بحملات ترويجية (Campaigns)، عن طريق البريد الإلكتروني أو إعلانات غوغل أو منصات التواصل الاجتماعي.
إذا نجحت هذه الحملة وقام المستخدم بالنقر على الإعلان، يتمّ نقله إلى صفحة الهبوط، التي تقوم بدورها بعمليّة توليد العملاء المحتملين ، وتلعب دور الوسيط في نقل العميل إلى الخطوة التالية ليصبح عميلًا حقيقيًّا. أما عودة العميل للموقع مرّة ثانية فيعتمد على مدى جودة خدماتك والتزامك مع العميل.
لكن لماذا يُفضَّل توجيه العميل القادم من الإعلان إلى صفحة هبوط وليس إلى الصفحة الرئيسيّة أو إلى صفحة المنتج مباشرةً؟
ببساطة لأنّ تلك الصفحات تعجّ بالكثير من الخيارات والتفاصيل، وقد تسبّب تشتّت الزائر وتراجعه عن العمليّة، بينما صفحة الهبوط مصمّمة لهدف واحد فقط يُقدَّم للزائر بشكل واضح ومختصر ممّا يُسهّل عليه عمليّة الاختيار والتفاعل.
والآن بعد أن أدركنا تماماً أهميّة صفحة الهبوط، لنتعمّق أكثر بمكوّنات هذه الصفحة، وأنواعها واستخداماتها.
المكونات الأساسيّة لصفحة الهبوط
فيمل يلي نتحدث عن أهم المكونات لصفحة الهبوط وكيف تقوم بتخصيص كل مكون كجزء أساسي ليتناغم مع تصميم الصفحة بشكل كامل.
1. العنوان الرئيسي (Headline)
يعكس العنوان الرئيسي محتوى الصفحة ويشير إلى الهدف الرئيسي الذي تقوم عليه الصفحة، ويجب أن يُكتب بالخط العريض، وأن يكون واضحًا ومحدّدًا ومختصرًا. ويجب أن يكون طوله كافياً حتى يوصل الرسالة المطلوبة للمستخدم، لكن ليس للحد الذي يجعل من الصعب قراءته.
كي يكون العنوان فعّالًا حاول أن تسلط الضوء مباشرةً على المنفعة التي سيحصل عليها المستخدم إذا قام بتنفيذ الإجراء المطلوب.
2. النص (Text)
يأتي النص أو (العنوان الفرعيّ) ليعزّز رسالة العنوان الرئيسي ويقدّم بعض التفاصيل الضرورية عن العرض المقدَّم. إذ يتم فيه التركيز على نقاط قوّة منتجك وتشجيع الزائر على القيام بالإجراء، وذلك بشكل مختصر ومحدّد أيضاً.
إذا أردت تعداد ميّزات المنتج مثلاً استخدم التعداد النقطيّ بدل السرد، وتذكر دوماً أن الترتيب والاختصار مهمان جداً.
3. العنصر المرئي (Visuals)
لأنّ الصورة تُقدَّر بألف كلمة، فإنّ إضافة صورة إلى صفحة الهبوط تُعتبر فكرة جيّدة. يجب أن تكون الصورة عالية الدقة وكبيرة، ويُفضّل أن تكون صورة واقعيّة وحصرية، وليست صورة جاهزة.
مثلاً إذا كنت تريد إرسال كتاب مجاني يمكنك دعم الصفحة بصورة الكتاب، أو وضع صورتك الشخصية أو صورة المنتج الذي تريد تسويقه.
لا تقتصر المرئيّات على الصور فقط، بل يمكنك أيضاً تقديم فيديو احترافيّ قصير يدعم الفكرة بشكل واضح ومحدّد.
3. الدعوة إلى الإجراء (CTA)
هذا العنصر هو العنصر الأهمّ في صفحة الهبوط، والسبب الأساسي لوجودها. لذا يجب أن يتم تسليط التركيز عليه. لذا لا تقم بإضافة أكثر من CTA في الصفحة الواحدة.
كما يجب أن تكون الدعوة واضحة ومبتكرة. ابتعد عن العبارات التقليديّة مثل "اضغط هنا" أو "سجّل الآن". واستخدم لونًا جذّابًا للزر وخطًّا كبيرًا وواضحًا.
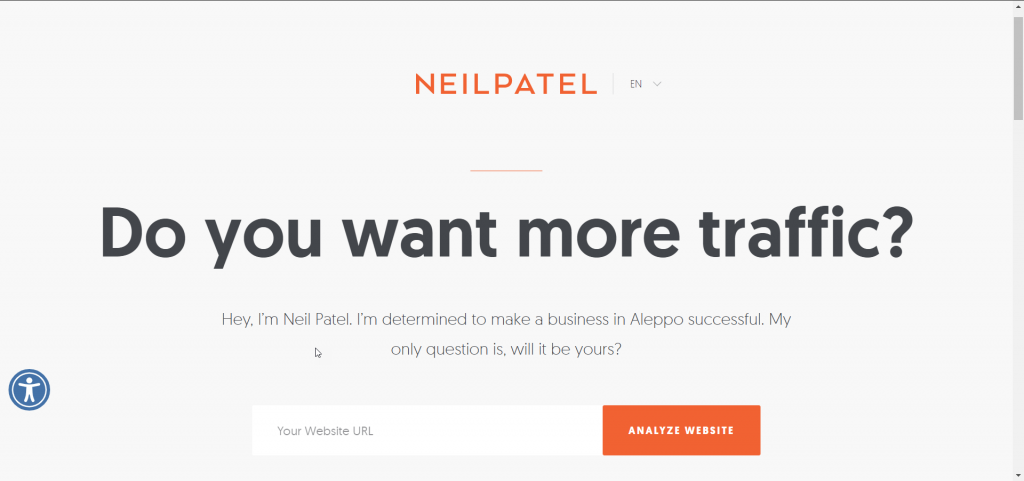
أفضل مثال قد تجده على صفحة الهبوط البسيطة المخصّصة (وذات معدّل تحويل مرتفع جدًّا بالمناسبة) صفحة رائد الأعمال Neil Patel.
حيث نجد التصميم في هذه الصفحة نظيفًا ومريحًا للعين، والعنوان يحتلّ نصف الشاشة تقريباً ويخطف البصر ويقدّم رسالة واضحة مختصرة عن الخدمة التي سيقدّمها. والنص موجّه بشكل شخصي فهو يخاطبك كأنّه يعرفك بل حتى يقوم بتحديد موقعك وذكره ضمن النص. وأخيراً والأهم زر الدعوة إلى الإجراء بارز وذو لون مميّز.
السر في ارتفاع نسبة التحويل هنا هو تقديم خدمة عالية القيمة محفّزة للمستخدم.

أنواع صفحات الهبوط
في الغالب سيحتاج موقعك عدّة صفحات هبوط كل منها موجّه لجمهور مختلف ولأهداف مختلفة. بالتالي هناك عدة أنواع لصفحة الهبوط حسب استخدامها، وفيما يلي بعض النماذج الشائعة لصفحات الهبوط:
1- صفحة هبوط للتمسّك بالعملاء المحتملين
تأتي صفحة الهبوط التي تهدف إلى تسجيل العملاء المحتملين ((Lead capture landing page) أو تسمّى أيضاً صفحة الحصول على القائمة البريديّة للموقع (Email list opt-in)، وتُعتبر إحدى أكثر الطرق فعاليّةً لدفع الزائر للتسجيل بالموقع.
حيث تعتمد على تقديم هديّة مجانيّة للزائر مقابل إعطائه معلومات بريده الالكتروني للموقع. يُرمز إلى هذه الهديّة بمصطلح (Lead Magnet) أي يجب أن تكون قويّة بالجذب كالمغناطيس.
كما يمكنك أن تطلب المزيد من المعلومات عن الزائر، لكن ننصحك أن لا تكثر من الطلبات كي لا يتردّد العميل في ملئها. ستساعدك هذه المعلومات في تحليل بيانات عملائك المحتملين ممّا يعني فهم أعمق لجمهورك المستهدف، الأمر الذي سيساعدك في تحسين حملاتك القادمة وملائمتها لهم.
قد تكون الهديّة عبارة عن كتاب الكتروني مجّاني، أو نشرة بريديّة أسبوعيّة أو أي فكرة أخرى بحيث تكون مغرية جدًّا ولا يتمكّن الزائر من رفضها.
في الواقع، فكرة إعطاء هدايا قَيّمة لجمهورك هي استراتيجيّة تسويق فعّالة وطريقة عظيمة لتحسين معدّل التحويل في موقعك وتحفيز العميل للعودة إليه، عليك أن تنظر إليها على أنّها استثمار مستقبلي.
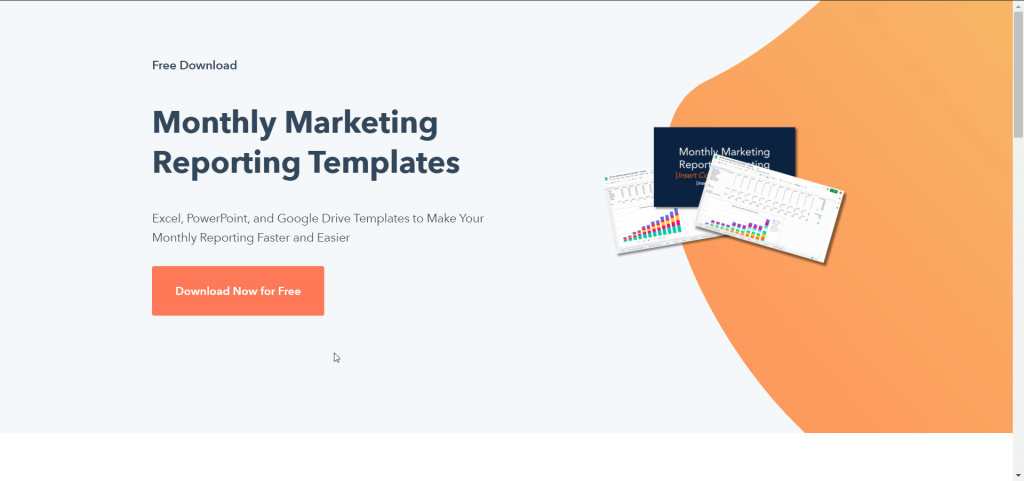
كمثال هذه الصفحة من موقع hubspot:

2- صفحة الهبوط الوسيطة
أما صفحة الهبوط الوسيطة (Click-through landing page) فيأتي إليها الزائر من إعلان عن منتج أو خدمة، وتلعب دور موظف المبيعات في متجرك الالكتروني، أي دور الوسيط بين الإعلان وصفحة المنتج.
إذاً ما الفرق بين هذه الصفحة وصفحة المنتج؟
تقوم هذه الصفحة بالتمهيد للمنتج، حيث تكون صفحة المنتج أكثر شمولية، وتحوي العديد من العناصر وروابط لمنتجات أخرى.
بينما تكون صفحة الهبوط الخاصة بالمنتج أكثر تحديداً وتُشجّع على اقتناء هذا المنتج بالضبط، كما أنّها قد تحوي كوبون حسم أو اشتراك مجاني بالخدمة.
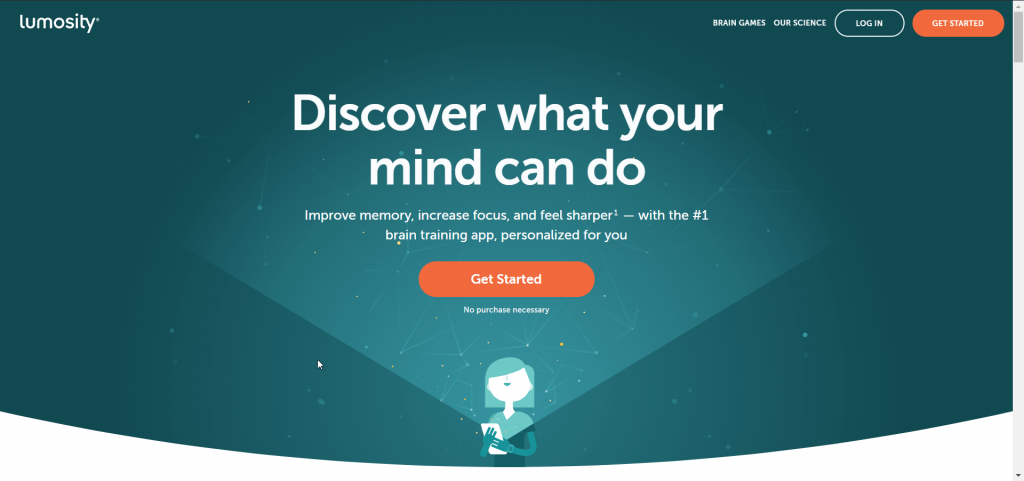
وغالباً تكون صفحات الهبوط للمنتج مؤقّتة، ومتعلّقة بحملة التسويق الخاصّة به. أمّا صفحة المنتج فتبقى بشكل دائم في موقعك.كمثال هذه الصفحة من موقع lumosity:

3 . صفحة هبوط للبدء بتصفّح الموقع
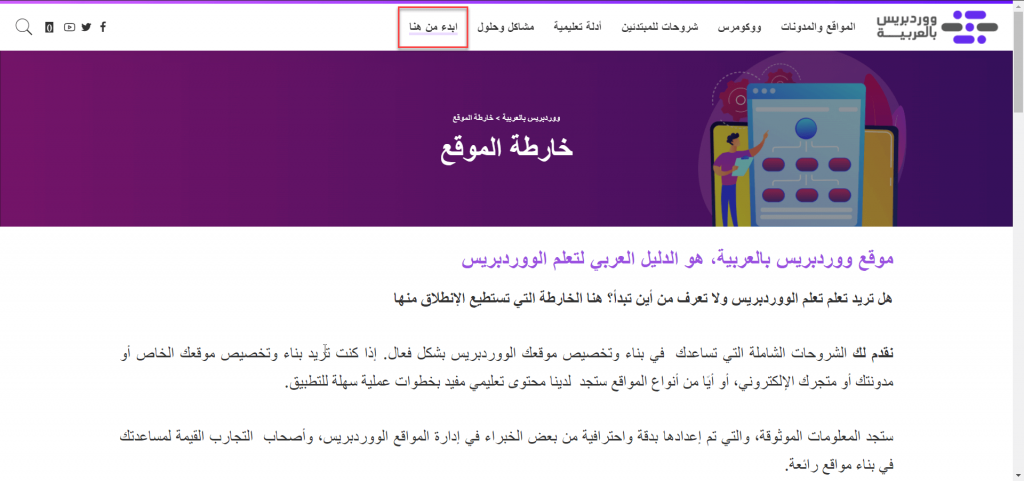
عندما يصل الزائر للموقع لأول مرّة سيجد أمامه عدّة خيارات وقد لا يختار الاتّجاه الأمثل لاستكشاف الموقع. تأتي هنا فكرة هذه الصفحة "ابدأ هنا" (Start here landing page) لإنشاء تجربة خاصّة بهذا الزائر، وإرشاده عبر أقسام الموقع المختلفة، وتقديم أفضل ما فيها بأسلوب سلس وبسيط. كمثال هذه الصفحة من موقعنا ووردبريس بالعربية

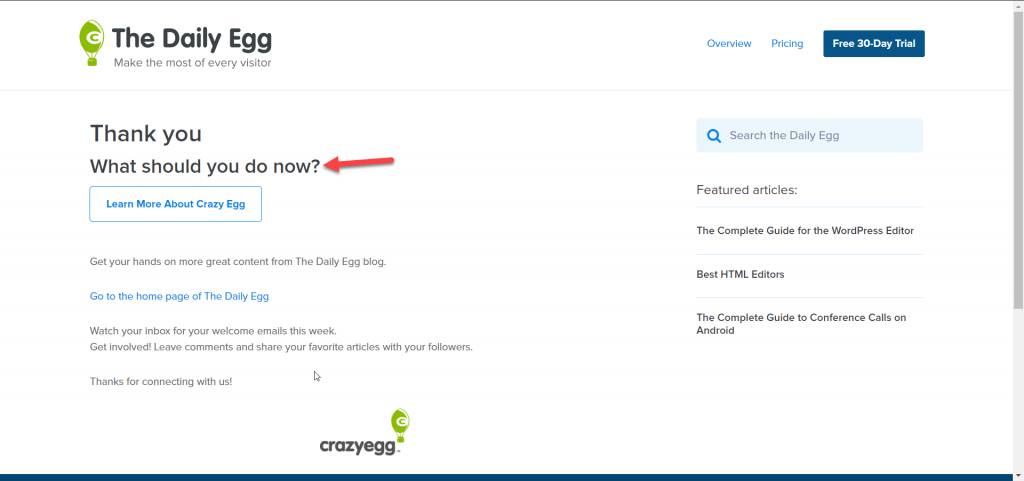
4 . صفحة هبوط للشكر
يجب إضافة هذه الصفحة بعد أن يتحوّل المستخدم ويقوم بتنفيذ إجراء ما بالموقع فإنه يتحول إلى صفحة الشكر على إ تمام الإجراء (Thank you landing page)، ذلك يعني أنّه مهتمّ بمحتوى الموقع، وهو الوقت المثالي تمامًا لتوطيد علاقتك معه.
يمكن أن تسأله "ما هي خطوتك القادمة؟" وتتبعها بـ" ما رأيك بقراءة هذه المقالات؟ " وتضيف أبرز مقالات مدوّنتك، أو "ما رأيك بمتابعتنا على مواقع التواصل الاجتماعي؟" هناك عدة احتمالات قد تضيفها هنا لذا لا تضيّع هذه الفرصة الرائعة.كمثال هذه الصفحة من موقع crazyegg، بعد أن قمت بالاشتراك بنشرتهم البريديّة:

هذه فقط أربع أمثلة للاستفادة من مبدأ صفحات الهبوط، ويوجد غيرها العديد من الأنواع مثل صفحة انتظرونا قريبًا (Coming Soon) مثلاً.
فقط قم بعصف ذهنك بكل الطرق المحتملة للوصول إلى موقعك، واربطها بصفحة هبوط محدّدة لترفع معدّل التحويل.
مفاهيم لتصميم صفحات الهبوط
إن تصميم صفحة الهبوط أمرٌ سهلٌ ممتنع، إذ يتوجب عليك أن تكون قادرًا على الاستحواذ على انتباه العميل من خلال مكوّناتٍ بسيطة جدًا وفي أسرع وقت.
فقد أشارت دراسة إلى أنّ الزائر إلى صفحة الويب يحتاج جزءً واحدًا من عشرين جزء من الثانية (120) حتى يكوّن الانطباع الأول عن الصفحة، والذي سيتّخذ على أساسه القرار بالبقاء أو المغادرة.
إذًا أنت هنا في سباقٍ مع الزمن، وهدفك واضح وهو دفع العميل لاتّخاذ الإجراء؛ ولكن خلال فترة زمنيّة لا تتجاوز غمضة عين!لذا جمعنا لك في الفقرات التالية أهمّ النصائح التي يمكنك اتباعها لتحسين معدّل التحويل من خلال صفحات الهبوط.
لتبسيط الأمور سنركز في النصائح على ثلاث اتجاهات وهي: صناعة محتوى صفحة الهبوط، ثم تصميم الصفحة، وأخيراً تصميم واجهة الويب والأدوات اللازمة.
ونقصد هنا المحتوى المكتوب والمرئي الذي سيظهر للزائر، القاعدة الأساسيّة هنا هي "خير الكلام ما قلّ ودلّ". باتّباع الخطوات البسيطة التالية يمكن أن ترفع معدل التحويل:
1. اعرف جمهورك جيّداً
قبل تصميم المحتوى، ابدأ بنظرة شاملة لهدفك من الحملة التي تقوم بتنفيذها، وأجب على الأسئلة التالية: من هو الجمهور المستهدف؟ ما هي الطريقة الأفضل للوصول إليه وإقناعه؟ ما هي المنفعة العائدة عليه إذا نفّذ دعوتي؟
عليك أن تُقدّم حلًّا واضحًا لمشكلةٍ عسيرة يعاني منها هذا الجمهور المحدّد. لذا ابتعد عن العموميّات، واهتم بالتخصيص قدر الإمكان.
ستلاحظ أنّنا كرّرنا كلمتي محدّد وواضح عدّة مرّات خلال هذا المقال، وذلك للتوكيد على أهميّتهما.
2. أضف التفاصيل الضروريّة فقط
مرّةً أخرى ابتعد عن المشتّتات، فإذا أردت الاستحواذ على انتباه المستخدم وتوجيهه نحو هدفٍ واضحٍ معيّن، ابتعد عن أي تفصيل لا يضيف شيئًا عالي الأهميّة ولا يؤثر على قرار المستخدم.
وكذلك تأكّد أنّ صفحة الهبوط متناغمة مع الإعلان المؤدّي إليها بأن يكون لهما نفس التنسيق فهذا يعطي شعوراً بالاستمراريّة لدى المستخدم ويبعده عن التشويش.
3. وظّف الإثبات الاجتماعي وقدّم الدلائل والبراهين
يُفضّل الناس الاستماع إلى الحقائق أكثر من الوعود، لذا بإمكانك إضافة الأرقام والإحصائيّات المتوفّرة عن جودة عملك. فأفضل المسوّقين لأي عمل هم العملاء السابقون، حيث يقوم أغلب العملاء بقراءة مراجعات المنتج أو الخدمة وآراء العملاء السابقين قبل قيامهم بعملية الشراء.
استفِد من هذه الفكرة لتعزيز صفحة الهبوط بإضافة التعليقات الإيجابيّة لعملائك السابقين.
بإمكانك أيضاً أن ترفع درجة الثقة بينك وبين العميل بإضافة خيار الاسترجاع خلال مدة معيّنة، هكذا تخفّف الضغط عن العميل وتحمّسه أكثر لتنفيذ الإجراء.
نصائح لتصميم صفحة الهبوط
1. كن بسيطًا
فالقوّة هنا تكمن ببساطة التصميم وفعاليّته في تحقيق الهدف المطلوب أكثر من قيمته الفنيّة. واختر أحجاماً ومواضع مناسبة لكل محتوى حسب أهميّته ضمن الصفحة، فالعنوان يجب أن يكون كبيراً وغامقاً يسلب نظر المستخدم بمجرّد دخول الصفحة. كما أنّ الألوان يجب أن تكون هادئة تماماً لإتاحة التركيز على باقي التفاصيل المهمّة ضمن الصفحة مثل صورة المنتج وزر الدعوة إلى الإجراء.
2. ركّز التصميم كاملًا على زر الدعوة إلى الإجراء
بما أنّ زر الدعوة للإجراء هو العنصر الأهم ضمن الصفحة، يجب أن يركّز المصمّم على توجيه النظر إليه. مثلاً يمكن استخدام لون بارز له أو إضافة صورة شخص ينظر مباشرةً إلى زر الدعوة، حيث يميل الإنسان إلى النظر إلى شيء إذا وجد شخصاً آخر ينظر إليه كما يمكن أيضاً استخدام الأسهم الدلاليّة التي تشير إلى زر الدعوة.
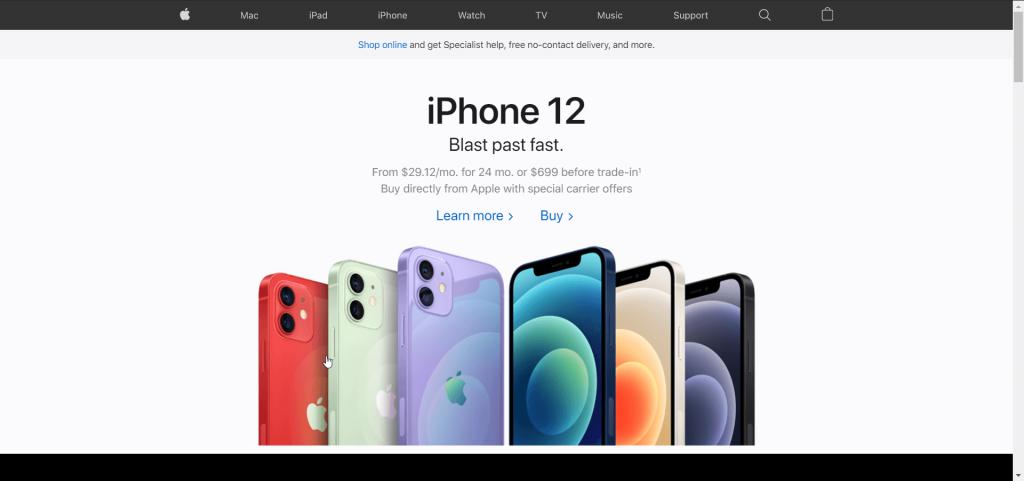
وبالحديث عن التصميم البسيط الجذّاب لا يمكننا أن نفوّت الحديث عن تصميم صفحات Apple للإعلانات عن منتجاتها. إذ تتميّز ببساطة وقوّة التصاميم وتركيز الاهتمام على صورة المنتج. كما في هذه الصورة:

3. التجاوب مع شاشات الجوال
بات أغلب الأشخاص اليوم يستخدمون هواتفهم وأجهزتهم اللوحيّة في تصفّح الإنترنت وحتى في عقد صفقات الشراء، وأصبحوا يستخدمون جهاز الحاسب للعمل فقط. لذا لا تهمل هذا الموضوع، أثناء التصميم وقم بالتأكّد من توافق صفحة الهبوط مع شاشة الهاتف المحمول.
4. سرعة تحميل الصفحة
إذا كانت سرعة تحميل الصفحة منخفضة فإنّ المستخدم سيغادرها قبل أن يصل إليها حتى، فتخيّل عدد العملاء المحتملين الممكن خسارتهم بسبب هذا الخطأ التقنيّ! لذا لا تتوانى أبداً عن حلّ هذه المشكلة، ولتحسين سرعة موقعك ننصحك بمطالعة هذا المقال.
5. فحص الصفحة ومتابعتها بشكل مستمر
إذا كنت قد أطلقت صفحتك بنجاح، فحان الآن الوقت لمتابعتها وتقييم أدائها. لحسن الحظ يوجد العديد من الإضافات الرائعة التي أن تساعدك في تقييم نقاط القوّة والضعف في الصفحة مثل تتبع خدمة جوجل انالتكس أو الخرائط الحراريّة.
أشهر إضافات ووردبريس لبناء صفحات الهبوط
هناك العديد من إضافات ووردبريس المخصّصة لبناء صفحات الهبوط، وهي تتميّز بسهولة الاستخدام بحيث تغنيك عن توظيف مطوّر مواقع الويب كلّما احتجت لتصميم صفحة هبوط، خصوصًا أنّك ستحتاجها كثيرًا بعد أن أدركت أهميّتها.
تتميّز هذه الإضافات أنّها توفّر العديد من النماذج الجاهزة للصفحات لمختلف الأنواع المحتملة، كما أنّ هذه النماذج قابلة للتعديل وتستطيع حفظ القوالب الجديدة بعد التعديل.
كما أنها توفّر أيضًا العديد من الأدوات اللازمة للتصميم مثل وأزرار الدعوة إلى الإجراء، ومربّعات تسجيل البريد الالكتروني ومعلومات الزائر. ومع كل هذه التسهيلات لن يستغرق معك إنشاء الصفحة وإطلاقها على موقعك سوى بضع دقائق.
توجد عدّة معايير تساعدك في اختيار الإضافة المناسبة لموقعك، وأهمّها:
- سهولة الاستخدام: تمثّل إضافات السحب والإفلات خيارًا جيّدًا، إذ تساعدك في تصميم الصفحة كاملةً دون الحاجة لكتابة أي كود برمجي.
- التصاميم المناسبة: قم بتصفّح التصاميم الموجودة في كل إضافة لتختار منها ما يناسب موقعك، فلكلّ موقع ما يناسبه حسب طبيعته وحسب الجمهور المستهدف وحسب الغاية من صفحات الهبوط فيه.
- السرعة: كما ذكرنا سابقًا فإنّ السرعة من أهم العوامل التي تؤثّر على فعاليّة صفحة الهبوط، لذا ركّز على اختيار إضافة خفيفة لا تتسبّب في بطء تحميل الموقع.
- المرونة: غالباً ستحتاج إلى ربط صفحة الهبوط بخدمات أخرى مثل خدمات تسويق البريد الإلكتروني وبناء القائمة البريديّة، بالتالي عليك اختيار إضافة تتوافق معها.
- السعر: بالتأكيد يلعب السعر عاملًا رئيسيًّا في اختيار الإضافة المناسبة، لكن يبقى الاستثمار في صفحات الهبوط خيارًا جيّدًا.
بناءً على هذه العوامل قم بالاطلاع على مختلف الإضافات وفاضل بينها حسب خياراتك. ولمساعدتك في الاختيار سنقدّم لك فيما يلي قائمة بأفضل إضافات ووردبريس المتاحة لتصميم صفحات الهبوط.
جميع هذه الإضافات سهلة الاستخدام وتعتمد على خاصيّة السحب والإفلات. كما توفّر الإضافات الثلاثة الأولى نسخة مجانيّة (Lite) تستطيع تفعيلها على موقعك وتحتوي عادةً على ميّزات محدودة، تستطيع بعدها الترقية إلى النسخة المدفوعة (Pro) التي تحوي قوالب وأدوات إضافيّة.
1. Seedprod
- وهي الإضافة الأولى من إضافات تصميم صفحات الهبوط. تأتي بتقييم 4.9 من 5 نجوم، ويستخدمها أكثر من 1 مليون مستخدم نشِط.
- تعمل هذه الإضافة على أي قالب ووردبريس، وتكون متوافقة مع شاشة الجوال.
- تُوفّر النسخة المدفوعة منها أكثر من 150 نموذج جاهز للاستخدام، والكثير من العناصر التي ستساعدك في تصميم صفحة الهبوط، و مكتبة مكونة من 2000 صورة مجانيّة يمكنك استخدامها في التصميم الخاص بك.
- كما تتميّز بكونها متوافقة مع العديد من خدمات التسويق عبر البريد الالكتروني مثل Mailchimp وConvertkit وZapier وغيرها.
- تبدأ أسعار الخطة المدفوعة منها بـ 39.5 دولار سنويًّا.
2. Beaver Builder
- تأتي هذه الإضافة بتقييم 4.9 من 5 نجوم، ويستخدمها أكثر من 300 ألف مستخدم نشِط.
- تعمل هذه الإضافة على أي قالب وورد بريس، وهي متوافقة مع شاشة الجوال.
- تُوفّر النسخة المدفوعة منها أكثر من 50 نموذج جاهز للاستخدام.
- تبدأ أسعار الخطة المدفوعة بـ 99 دولار سنويًّا.
3. Elementor
- تعتبر الإضافة الأكثر شعبيّة على مستوى العالم، إذ تم استخدامها في تصميم أكثر من 5 ملايين موقع. وتأتي بتقييم 4.7 من 5 نجوم.
- متوافقة مع أغلب مواقع الووردبريس، وتوفّر النسخة المجانيّة منها أكثر من 30 قالب جاهز للاستخدام، كما أنّها متوافرة باللغة العربيّة.
- تبدأ أسعار الخطة المدفوعة بـ 49 دولار سنويًّا.
4. The Divi Builder
- تأتي هذه الإضافة مع قالب Divi، لكن تستطيع إضافتها على موقعك إن كان يستخدم قوالب أخرى.
- تتميّز بإمكانيّة تحرير صفحة الويب والتعديل عليها في الزمن الحقيقي (Real-Time) أي أثناء تصفّحك للموقع بدون أن تفتح لوحة التحكّم.
- تحوي أكثر من 20 قالب جاهز للاستخدام، وأكثر من 46 عنصر.
- يوجد خطتان للدفع: إما أن تدفع 99 دولار سنويًّا، أو تحصل على الخطة الأعلى بـ 249 دولار تُدفَع مرة واحدة فقط أي لست بحاجة لتجديد الاشتراك.
5. Leadpages
- يمكنك استخدامها حتى إن لم تكن تمتلك موقع ووردبريس لإنشاء صفحات هبوط.
- تأتي مجهّزة بالعديد من القوالب الجاهزة للتصميم، وخاصيّة التعديل أثناء التصفّح، كما أنّه متوافق مع العديد من أفضل خدمات التسويق عبر البريد الالكتروني.
- يعيبها ارتفاع سعره، إذ تبدأ الأسعار بـ 180 دولار سنويًّا.
6. OptimizePress
- تأتي هذه الإضافة مع قالب OptimizePress، كما يمكنك استخدامها مع أي قالب آخر.
- تحوي أكثر من 40 قالب جاهز لصفحات الهبوط، لكن يعيبها أنّ التعديل على هذه القوالب أصعب من باقي الإضافات.
- تتميّز هذه الإضافة بتوافقها مع الكثير من خدمات التسويق عبر البريد الالكتروني.
- تبدأ الأسعار بـ 99 دولار سنويًّا.
وقد تحدثنا سابقًا عن أفضل 6 إضافات بناء المواقع (Visual builders) عن طريق السحب والإفلات
تصميم صفحة هبوط بشكل عملي
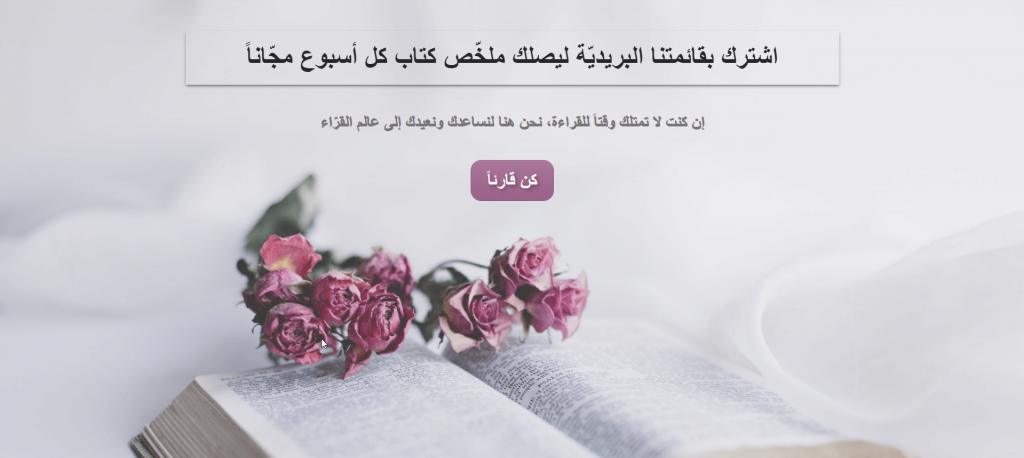
والآن لنحاول تطبيق كل ما تعلّمناه عن طريق مثال عملي. حيث سنقوم بإنشاء صفحة الهبوط الموضحة في الصورة التالية لنطلب من الزائر الاشتراك بالقائمة البريديّة للموقع. سنضع في الصفحة عنوان ونص لتشجيع وحثّ الزوّار على الاشتراك بالقائمة، وسنضع بالطبع زر CTA بارز لتفعيل الاشتراك، وسنضع أخيراً صورة خلفيّة أنيقة بجودة عالية لصفحة الهبوط. تابع الخطوات التالية لتتعلم كيفية إنشاء هذه الصفحة.

1 . تنصيب الإضافة Seedprod
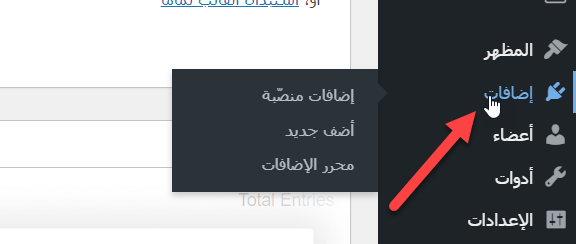
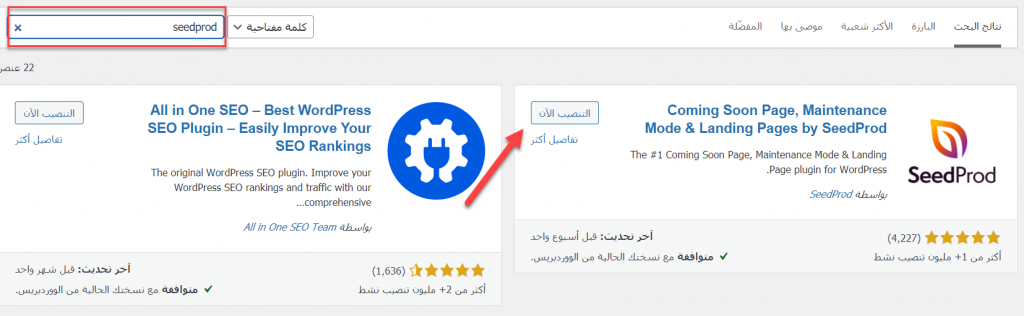
اختر من من الشريط الجانبيّ للوحة التحكّم في موقعك الووردبريس، إضافات < أضف جديد

ابحث في مربع البحث عن اسم الإضافة، ثم اختر < التنصيب الآن

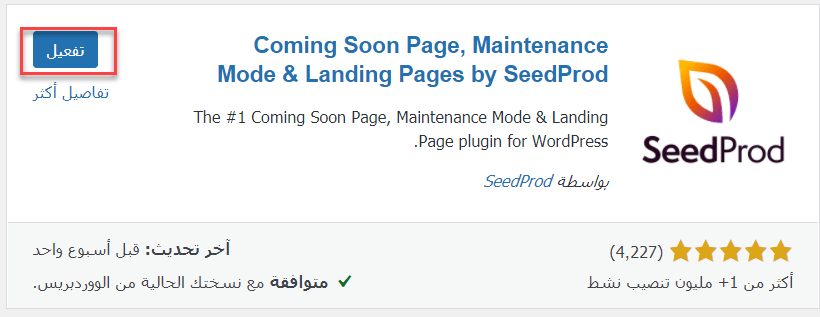
بعد الانتهاء من تحميل الإضافة انقر على الزر تفعيل لتفعيل الإضافة في موقعك.

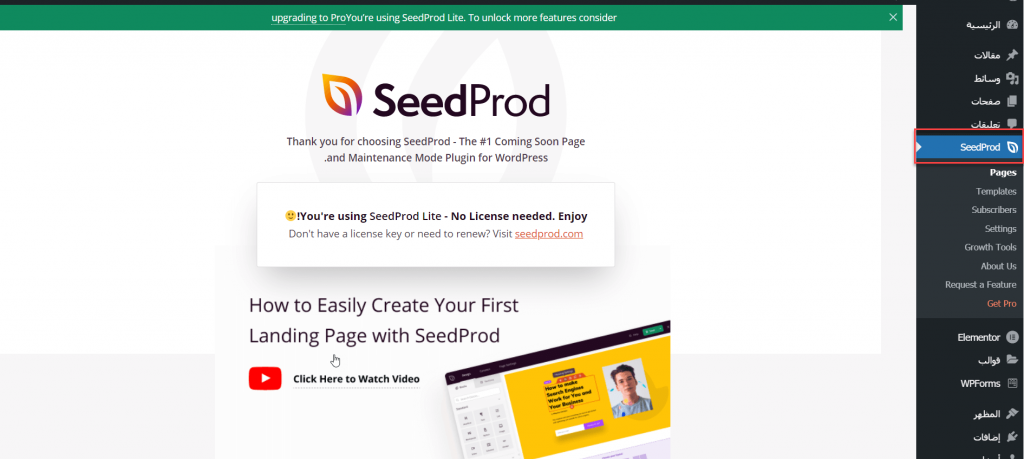
بعد تفعيل الإضافة سوف يظهر لك اسمها ضمن الشريط الجانبي للوحة تحكم ووردبريس بالشكل التالي، وستعرض نافذة تخبرك أنك تستخدم النسخة المجانية من الإضافة، وفي حال أردت الحصول على جميع القوالب والميّزات يجب عليك الترقية للنسخة المدفوعة.

2 . إضافة صفحة جديدة
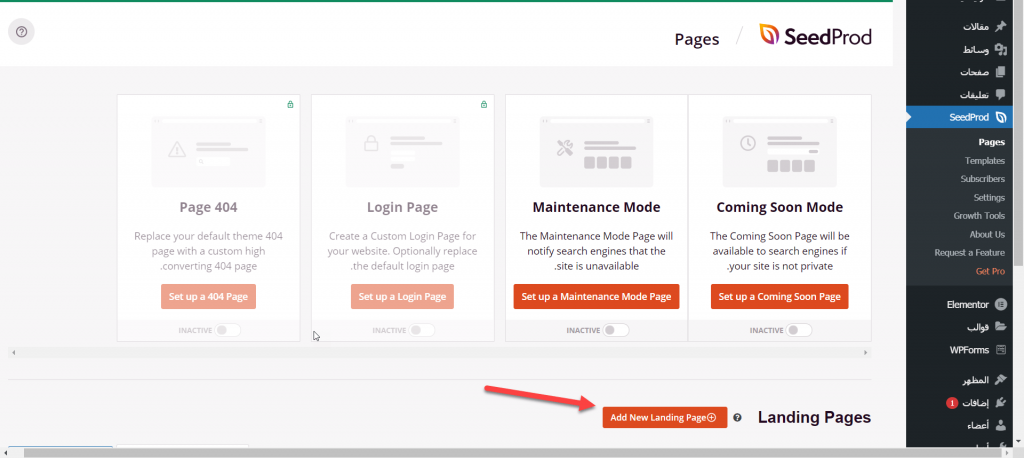
اختر من لوحة التحكم التبويب Seedprod. سيؤدي النقر على هذا التبويب إلى الانتقال إلى صفحة تعرض لك أربع خيارات لتصميم نماذج جاهزة لصفحات الهبوط في موقعك، يتوفّر منها نموذجان مجانيّان هما (انتظرونا قريبًا) أو (تحت الصيانة).
أمّا لإنشاء صفحة هبوط جديدة: من نفس الصفحة اختر الخيار الظاهر في الأسفل Add New Landing Page

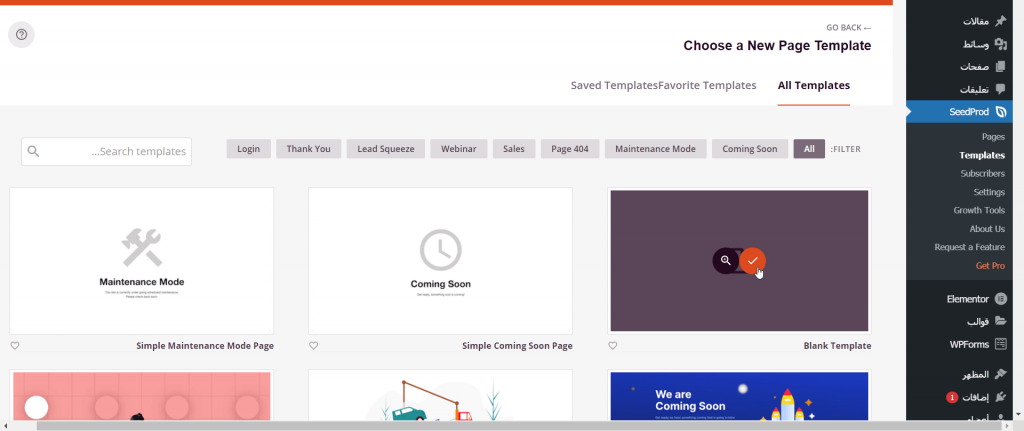
ستظهر لك نافذة جديدة تبيّن مجموعة من القوالب الجاهزة (Templates) التي تسهّل عليك عمليّة تصميم صفحة الهبوط، منها ستة قوالب مجّانيّة.
أمّا إذا أردت بناء صفحتك الخاصّة من الصفر بدون الاعتماد على القوالب الجاهزة، اختر قالب فارغ (Blank Template) كما هو مبين في الصورة التالية:

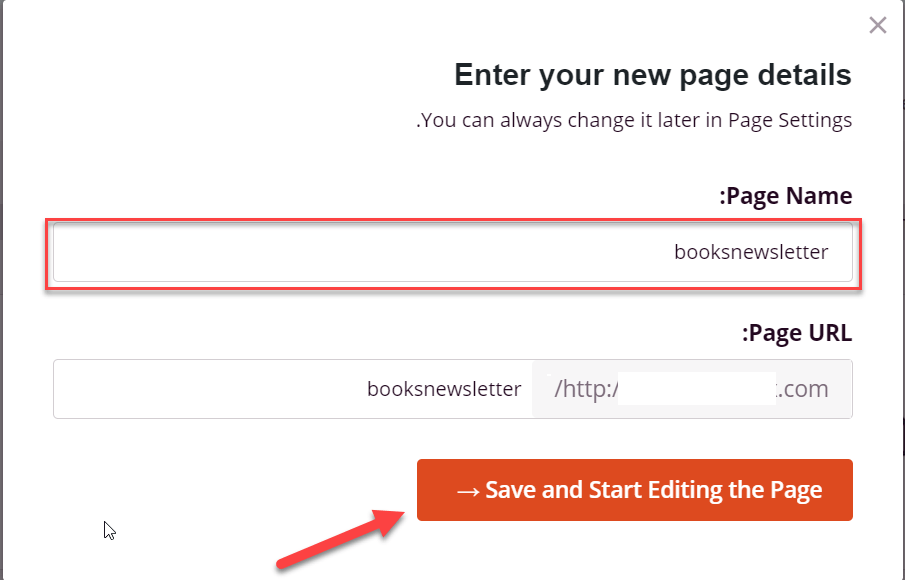
ستظهر لك فيما بعد النافذة التالية التي تطلب منك إدخال اسم ورابط الصفحة. أدخل الاسم الذي تريده وليكن مثلاً booksnewsletter < ثم انقر على الزر Save and Start Editing the Page في الأسفل للبدء ببناء الصفحة.

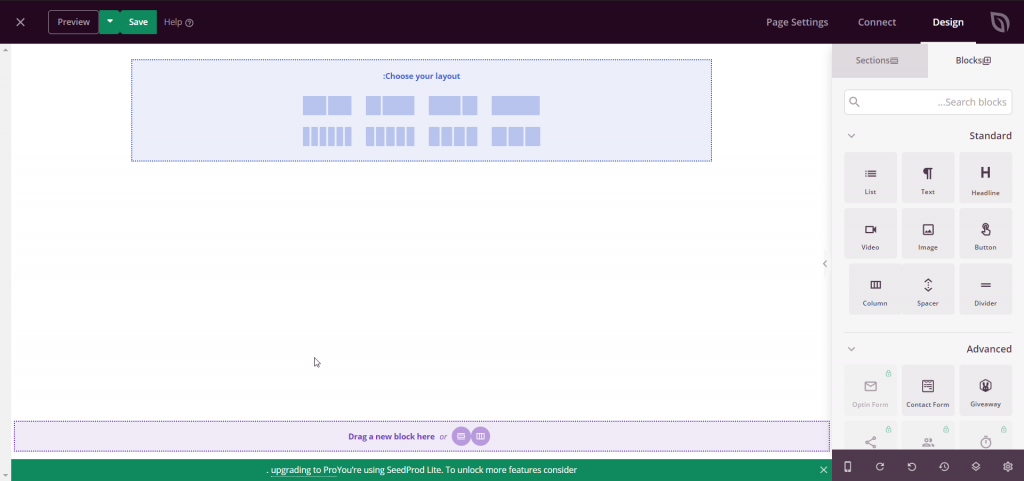
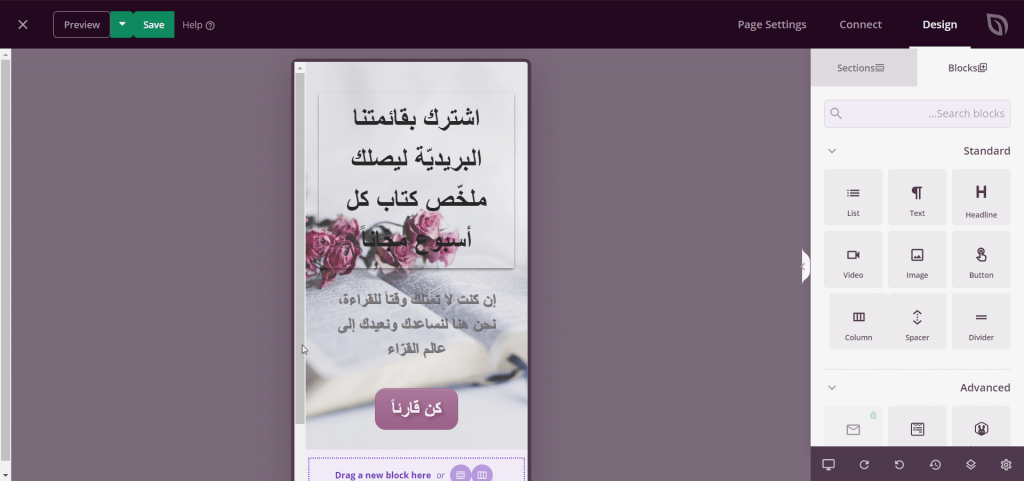
ستظهر لك نافذة بناء الصفحة (Page builder) التي تمكّنك من تصميم وبناء صفحتك كما هو موضّح في الشكل التالي. يوجد أعلى هذه الصفحة ثلاثة تبويبات رئيسيّة، التبويب الأوّل هو Design الذي يتيح لك تصميم الصفحة ويتكوّن من جزأين يضم الجزء الأول على يمين الصفحة عناصر التصميم (Blocks و Sections)، أمّا الجزء الثاني فهو جزء معاينة الصفحة حيث ترى فيه أولًا بأول جميع التغييرات التي تطبّقها على الصفحة.

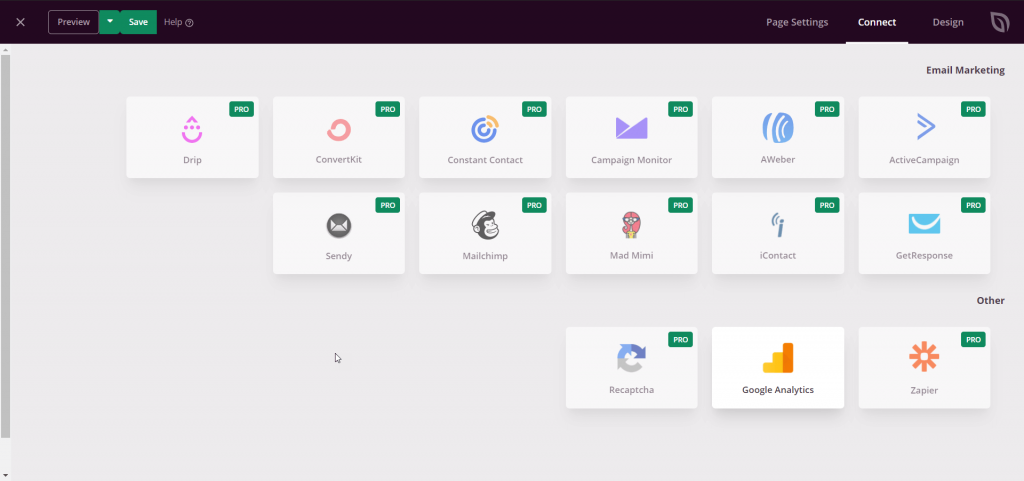
أمّا التبويب الثاني Connect فتستخدمه في حال أردت ربط صفحة الهبوط بأحد الخدمات التي تدعمها النسخة المدفوعة من إضافة Seedprod (نستطيع بالنسخة المجانيّة ربط الصفحة بـ Google Analytics فقط)

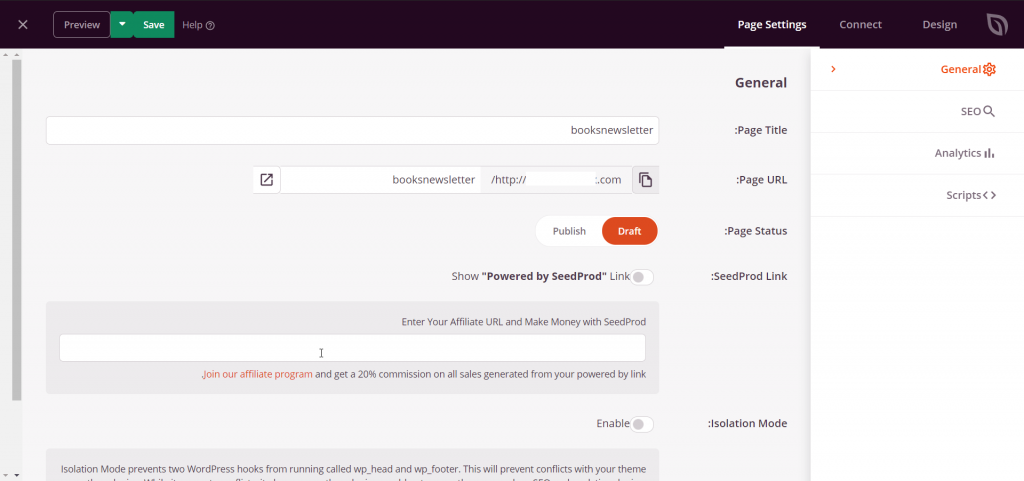
أمّا في التبويب الثالث Page Settings فستتمكّن من الدخول إلى إعدادات مختلفة للصفحة، على سبيل المثال ضمن قسم الإعدادات العامة General، يمكنك تغيير عنوان ورابط صفحتك، و غيرها من الخواص كما هو مبين في الصورة التالية.

3 . إضافة الصورة في الخلفية
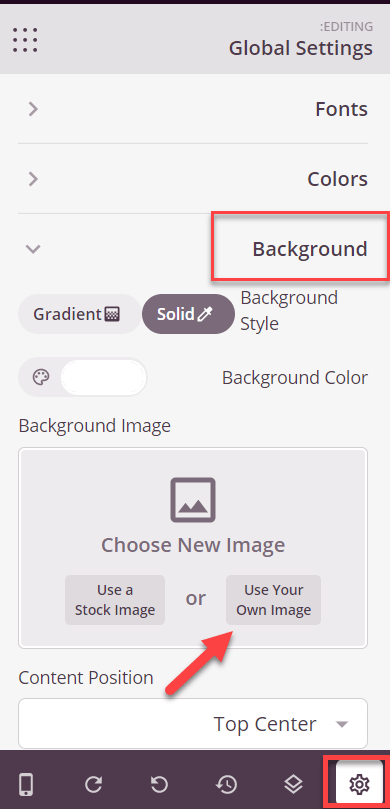
لإضافة صورة خلفيّة صفحة الهبوط، انتقل إلى التبويب الأول Design ثم انقر على زر الخصائص أسفل يمين الشاشة، ثم اختر Background. لاستخدام صورة موجودة على جهازك انقر على Add Your Own Image:

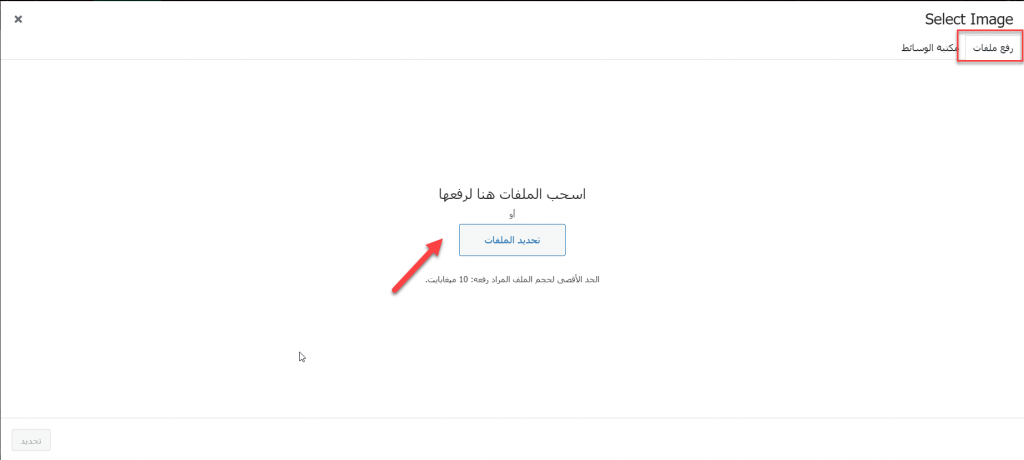
من النافذة التي تظهر لك اختر رفع ملفات، ثم اختر تحديد الملفات:

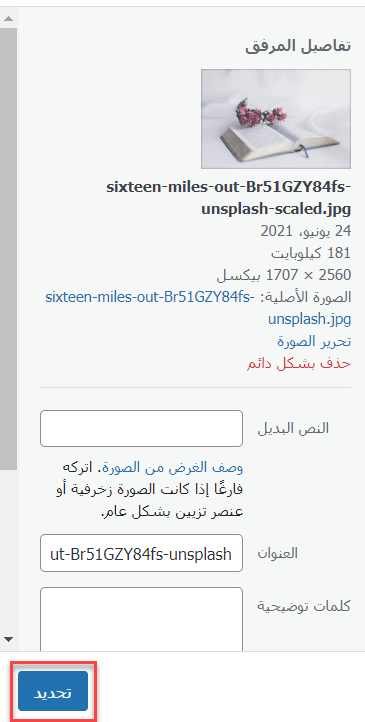
بعد أن ينتهي رفع الصورة على الموقع، قم باختيارها ثم انقر تحديد:

يمكنك رؤية صورة الخلفيّة فورًا في معاينة الصفحة الظاهرة وسط النافذة.
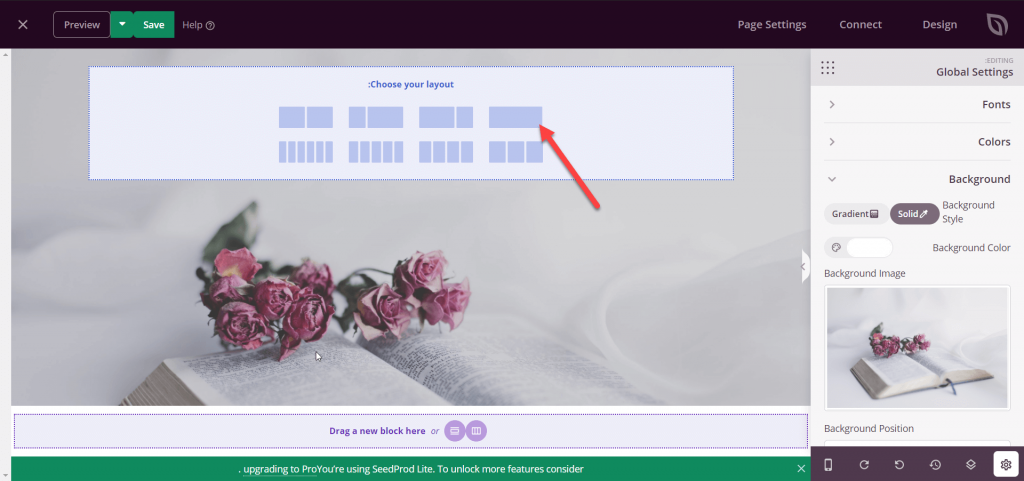
4 . تخطيط الصفحة
والآن من جزء المعاينة، قم بتغيير تخطيط الصفحة عن طريق اختيار عدد الأعمدة التي تريد تقسيم الصفحة إليها. سنختار من قائمة Choose your layout الخيار الأول لجعل الصفحة مكونة من عمود واحد فقط كما هو مبين في الصورة التالية.

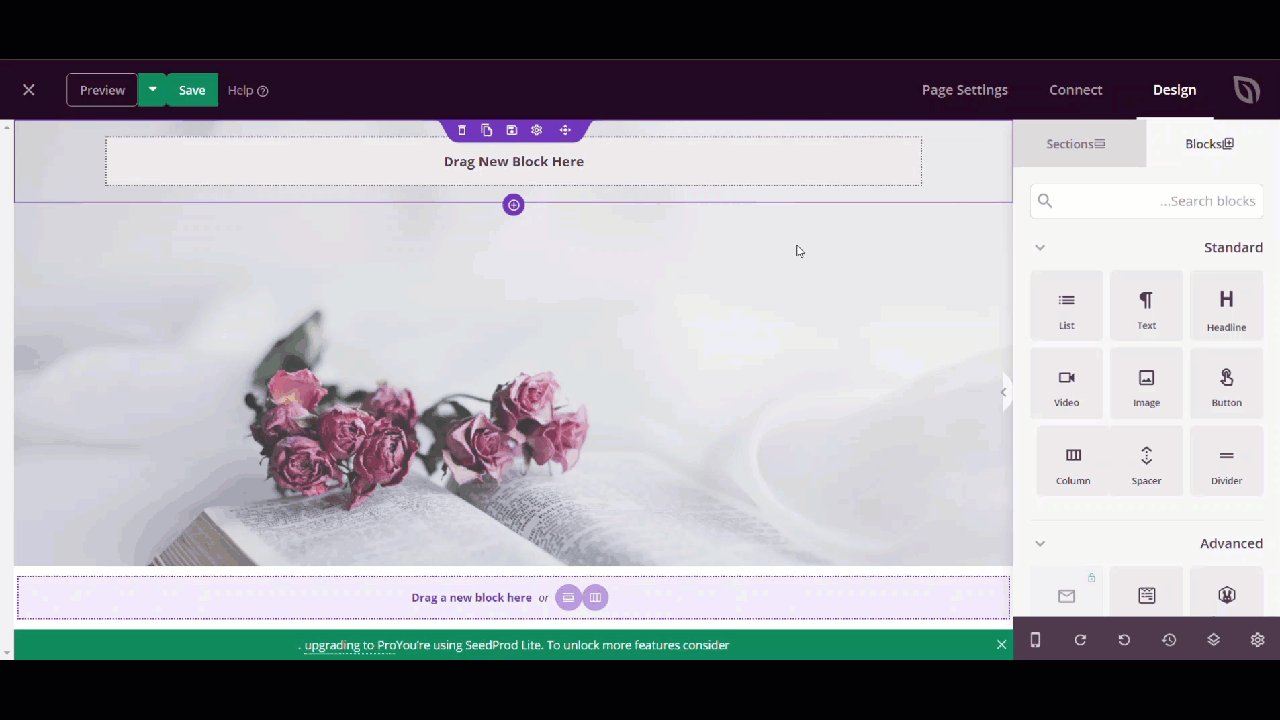
5 . إضافة العناصر
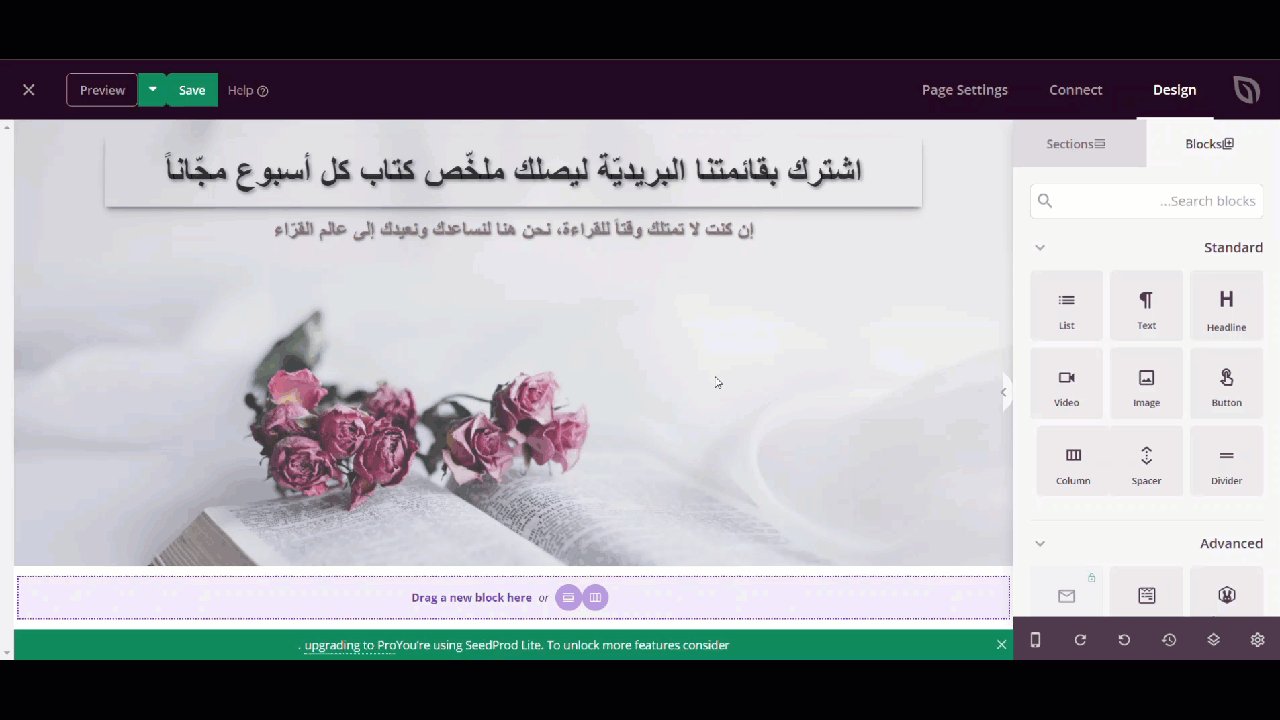
بعد اختيار تخطيط الصفحة، اختر مكونات الصفحة من قسم الكتل أو البلوكات الموجود على يمين النافذة. حيث يحتوي هذا القسم على البلوكات والعناصر الرئيسيّة لبناء الصفحة مثل بلوك إضافة نص، وبلوك إضافة صورة، وبلوك إضافة زر (أما باقي الأدوات فتكون مغلقة لأنّنا نستخدم النسخة المجانيّة في مثالنا).
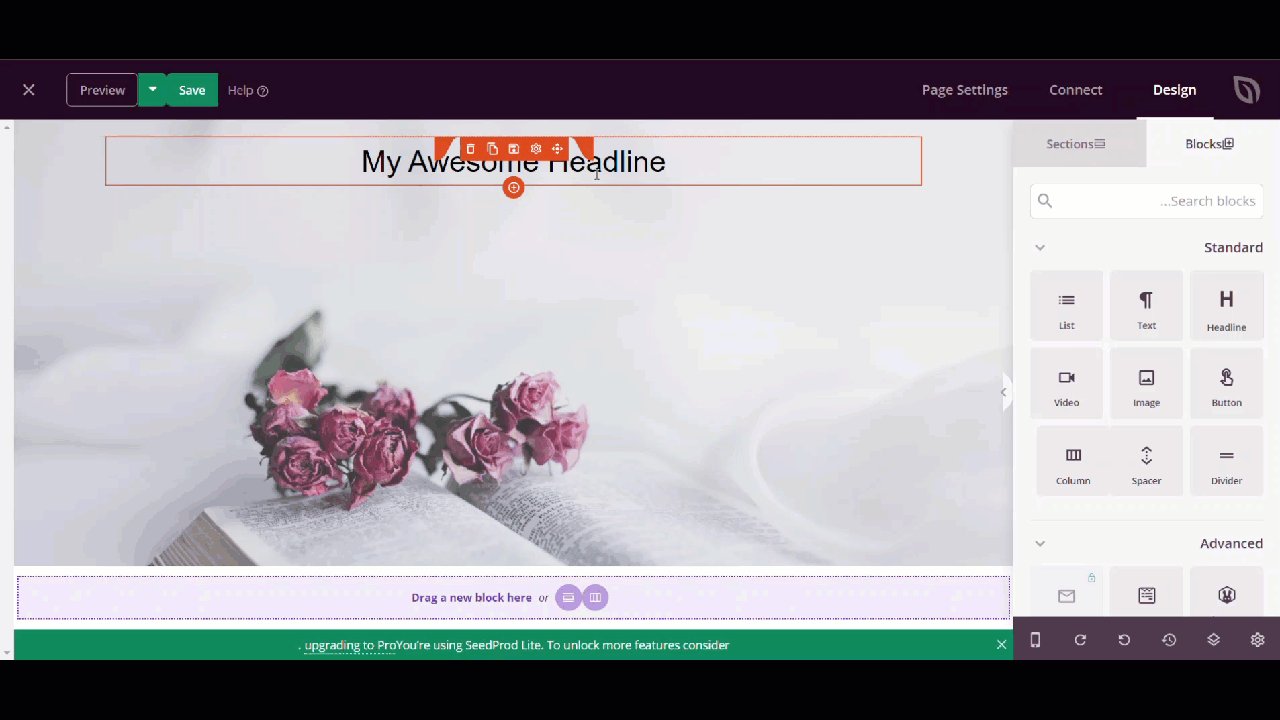
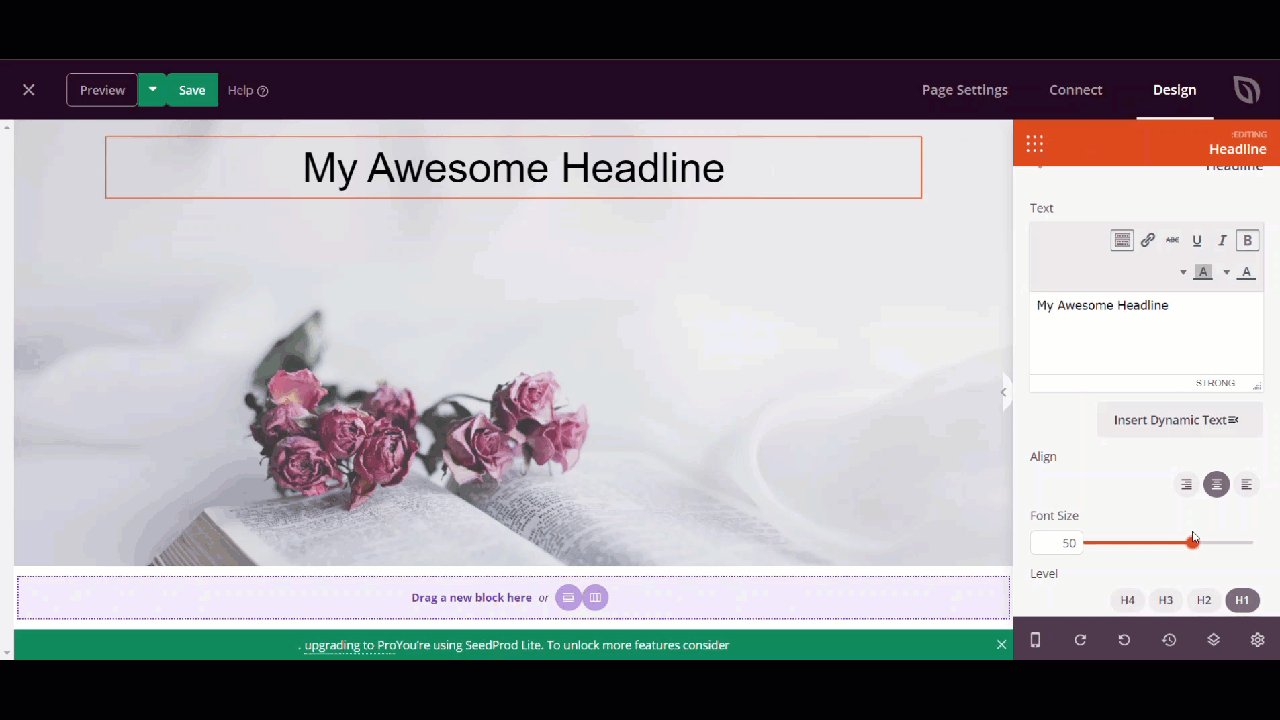
اختر إضافة العنوان Headline لكتابة عنوان الصفحة وقم بإدراجه ضمن الصفحة عن طريق خاصية السحب والإفلات ، عند سحب العنصر Headline ستبدو الصفحة كما يلي:

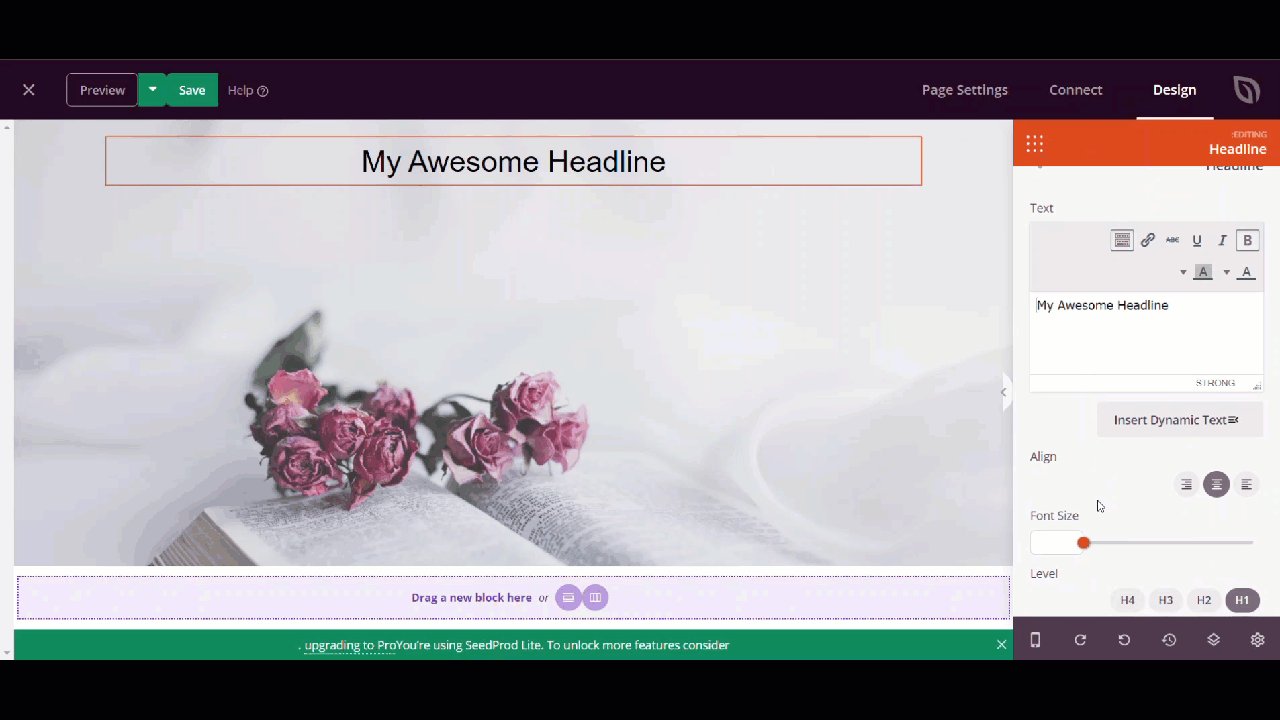
بالنقر على الكلام المكتوب ضمن بلوك مربع النص < ستظهر قائمة جانبية بعنوان Editing على الجهة اليمنى تمكّنك من تحرير خصائص البلوك المختلفة. من خلال التبويب Content في هذه القائمة يمكنك تغيير حجم الخط ومحاذاة الكتابة إلى المنتصف وغيرها من الخصائص. كما هو مبين في الصورة التالية:

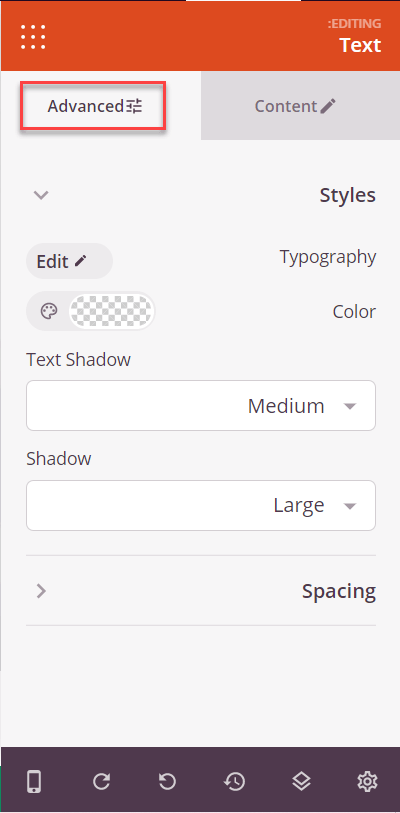
كما تستطيع الوصول إلى خيارات إضافيّة ضمن التبويب Advanced مثل تغيير لون النص أو إضافة تظليل إلى النص وإلى مربع النص.

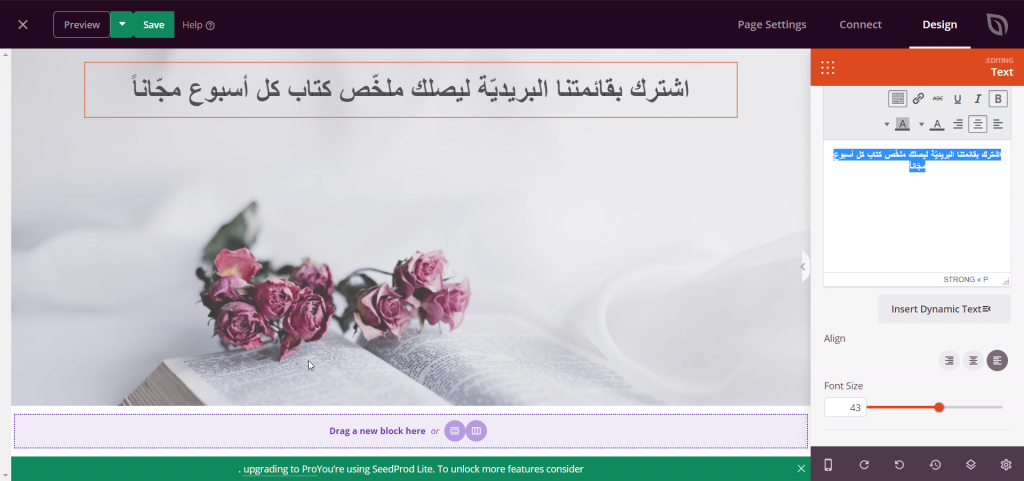
بعدها قم بإضافة مربع النص التالي Text بنفس الطريقة تمامًا وتحكم به حسب رغبتك.
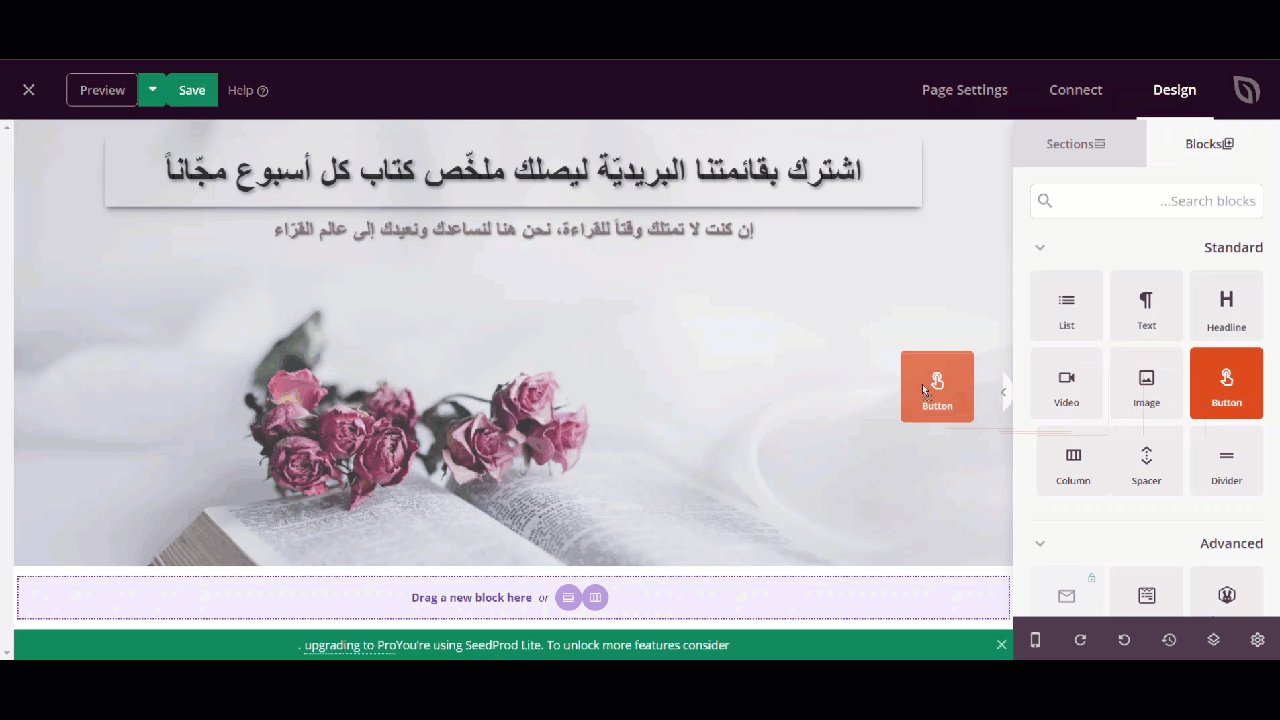
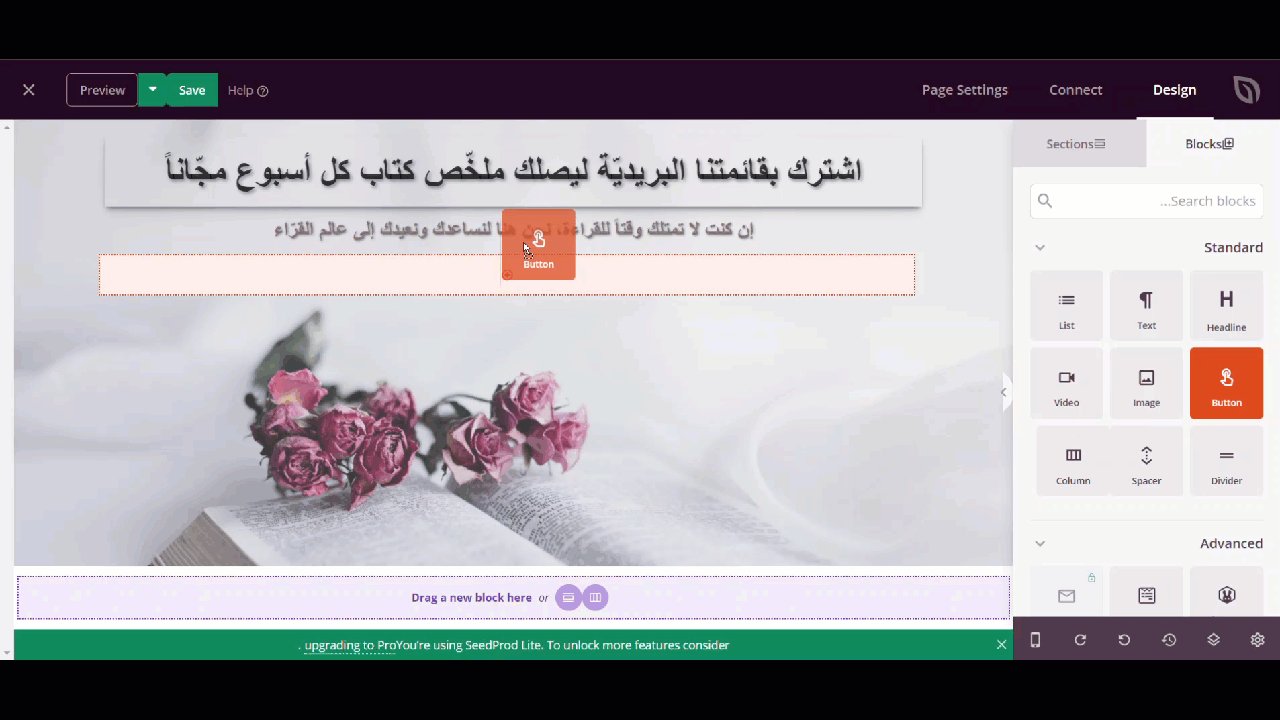
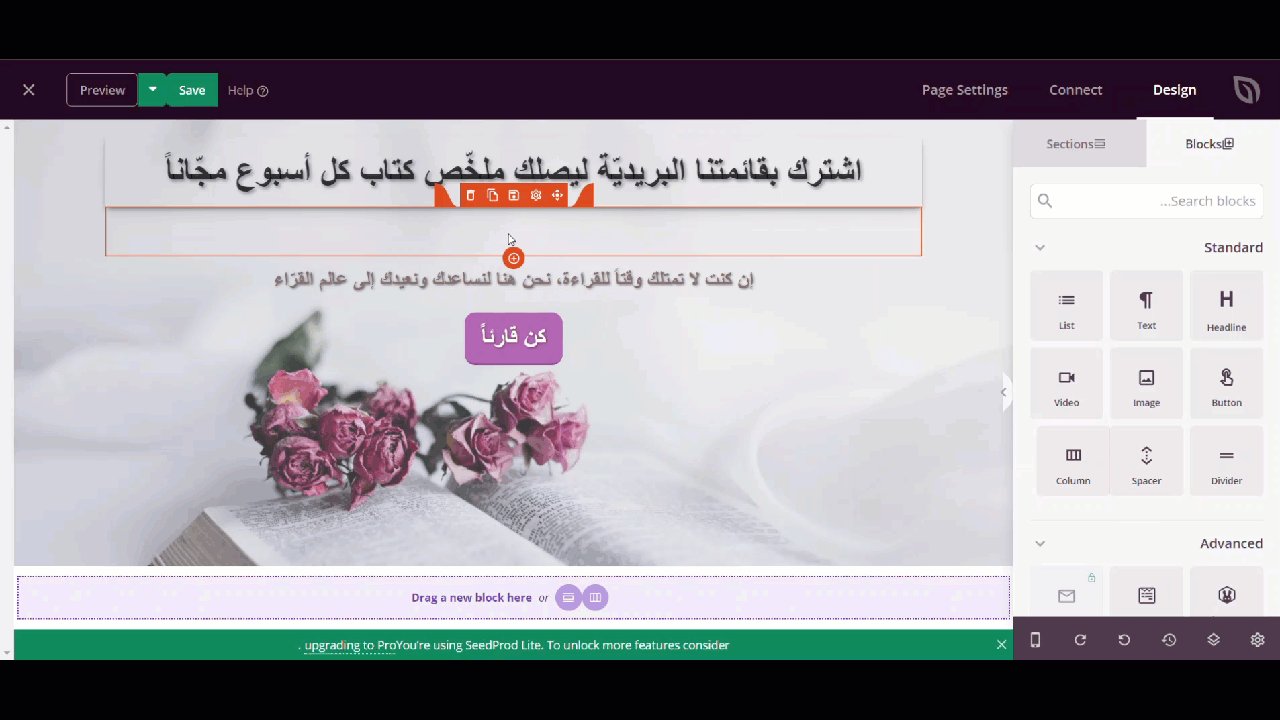
تحتاج الآن لإضافة العنصر الأخير والأهم وهو مربع الدعوة إلى الإجراء CTA، اسحب زر Button من قسم الكتل إلى الصفحة:

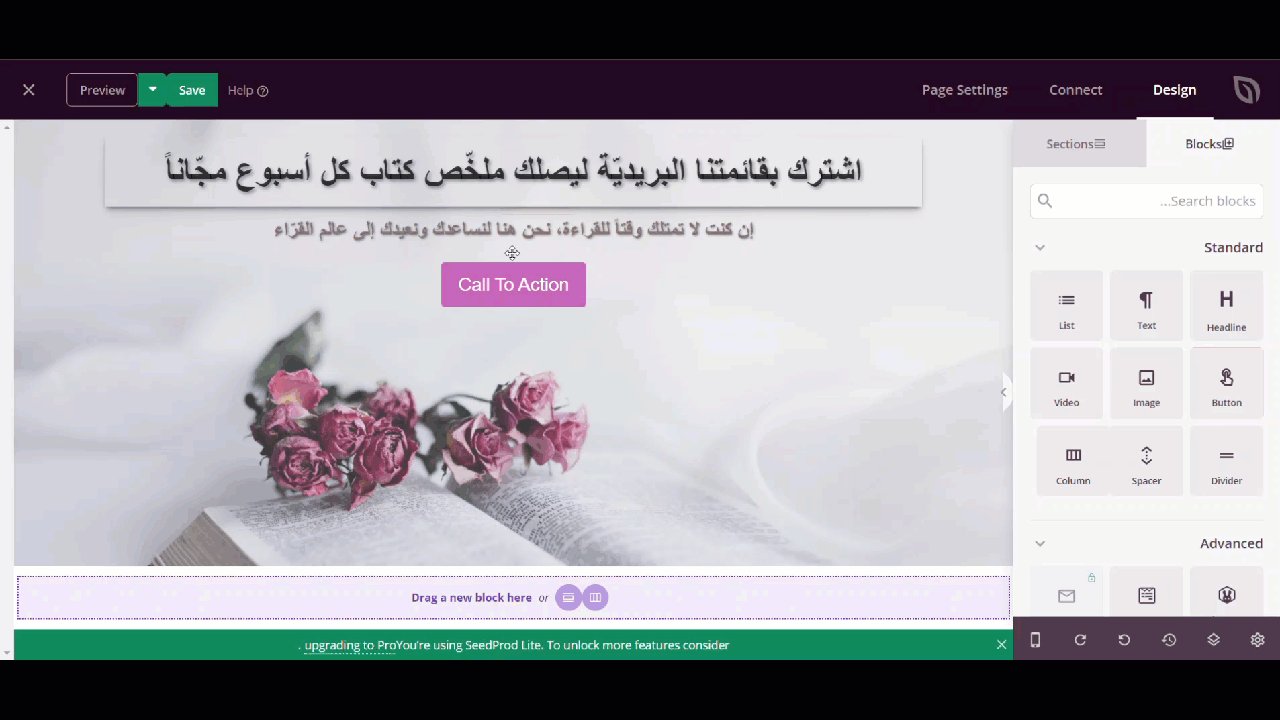
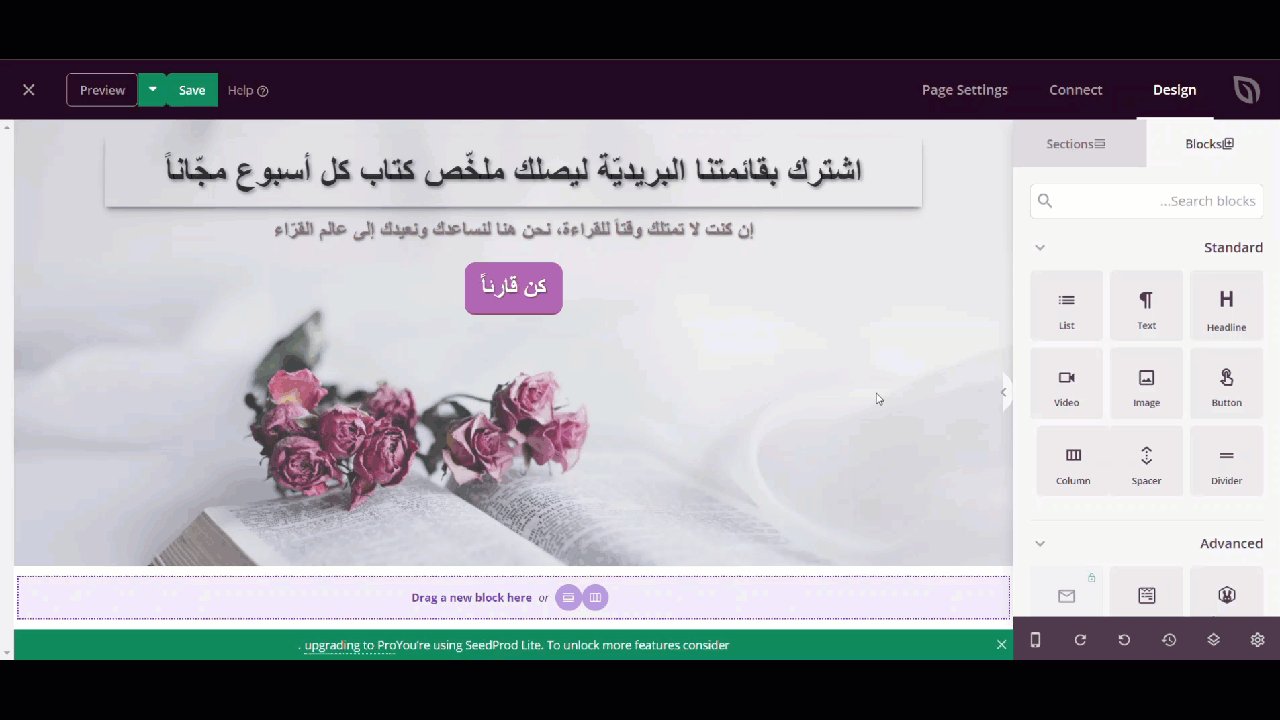
ثم قم بإجراء التعديلات المرغوبة عليه مثل تغيير لونه وحجم الخط المكتوب فوقه، بنفس طريقة التعديل على مربع النص تمامًا.
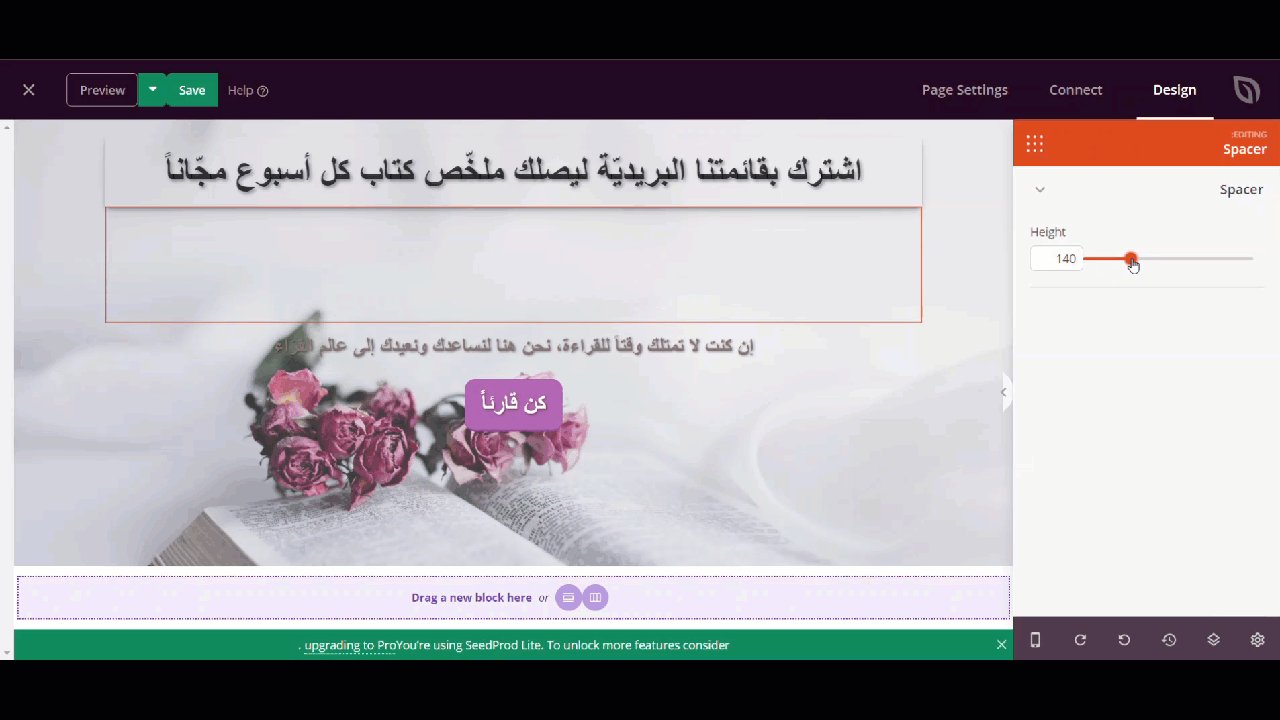
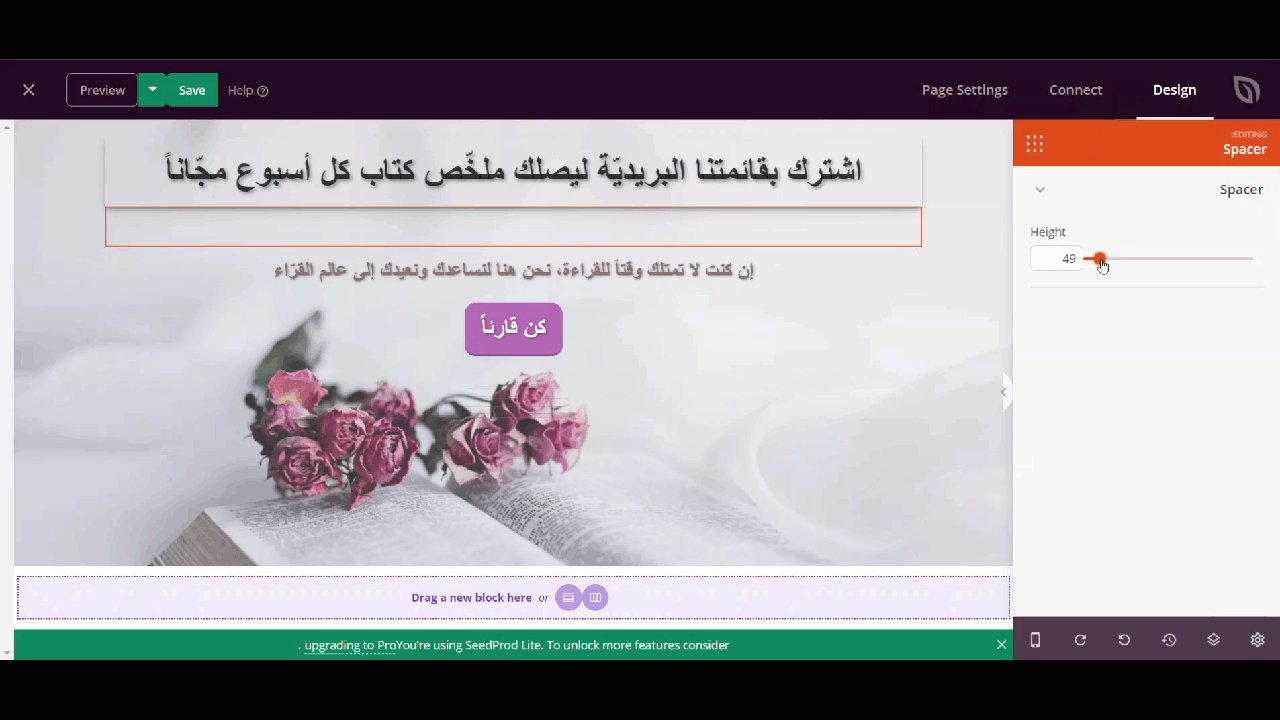
بعد إضافة المربعين النصيّين ستلاحظ أنهما يظهران قريبان جدًا من بعضهما لذا يمكنك وضع مسافة بينهما، من خلال سحب المكوّن Spacer من قسم الكتل وإضافته بينهما، وبالنقر عليه يمكنك تحديد ارتفاع المسافة الذي تريدها كما هو مبيّن في الصورة التالية:

6 . فحص توافق الصفحة مع شاشة الهاتف الجوال
في النهاية تحقق من ظهور الصفحة بشكل مناسب لشاشة الهاتف الجوال من خلال النقر على أيقونة Mobile Preview الموجودة أسفل يسار نافذة التحرير.

تبيّن الصورة التالية معاينة الصفحة على شاشة الجوال، وفي حال أردت تطبيق أي تعديل تستطيع تطبيقه كما في فعلت في الخطوات السابقة:

7 . نشر الصفحة
يمكنك معاينة الصفحة قبل نشرها عن طريق الضغط على زر Preview الموجود أعلى النافذة ليتم عرض الصفحة في علامة تبويب جديدة.
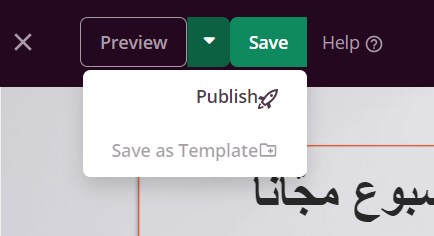
إذا انتهيت من تصميم صفحتك وأردت نشرها انقر على السهم الصغير الموجود بجانب الزر Save في الأعلى ثم اختر الأمر Publish:

وبهذا تكون صفحتك جاهزة على الموقع.

خاتمة
بهذا تعرّفنا على مفهوم صفحات الهبوط وأهميّتها في تحسين معدل التحويل في المواقع، بالإضافة إلى أشهر أنواعها وأفضل النصائح لتصميمها. كما تعرّفنا على أهم إضافات ووردبريس التي تساعد في بناء صفحة هبوط بطريقة سهلة من خلال تقنيّة السحب والإفلات.
حاول أن تركز دائمًا على الهدف من الصفحة وكيف تجذب عين المشاهد ليتفاعل معها ويقوم بعمل الإجراء المطلوب في أسرع وقت، وأخبرنا في التعليقات بتجاربك عن إنشاء صفحات الهبوط لموقعك الخاص.







اترك تعليقك