إذا كنت صاحب موقع أو مدونة أو متجر على الووردبريس، يفضل أن تبدأ باستخدام الصور الرمزية المعروفة باسم (Gravatar)، حيث تقوم هذه الصور بإنشاء رمز افتراضي يظهر بجوار أسماء المستخدمين الذين يكتبون التعليقات أو ينشرون المشاركات على موقع الويب.
يمكنك استخدام خدمة الصورة الرمزية Gravatar التي سنشرحها في مقال اليوم لإنشاء صورة رمزية خاصة بك لإظهارها في أماكن معينة ضمن موقعك الخاص وفي جميع تعليقاتك ومشاركاتك في مدونات ومواقع الووردبريس المختلفة. كما يمكنك تفعيل إظهار الصور الرمزية لكافة المستخدمين في موقع ووردبريس الخاص بك حيث ستظهر هذه الصورة بجانب اسم المستخدم عندما يكتب التعليقات أو يقوم بكتابة مشاركات في موقعك.
ستتعرف في هذه المقالة كيفية التعامل مع مفهوم الصورة الرمزية Gravatar، وكيف يمكنك إضافتها أو تغييرها في موقع الووردبريس الخاص بك بخطوات سهلة وبسيطة.
مفهوم Gravatar
Gravatar هي خدمة ويب مجانية للصور الرمزية. تم إنشاؤها وتشغيلها بواسطة شركة Matt Mullenweg. حيث يسمح لأي شخص بإنشاء ملف تعريف شخصي وصورة رمزية له عبر هذه الخدمة، وربط هذه الصور الرمزية بعنوان بريده الإلكتروني.
وكلمة Gravatar هي اختصار لعبارة "Globally Recognized Avatar" التي تعني الصورة الرمزية المعترف بها عالمياً، وهي الصورة المستخدمة لتمثيلك في عالم الإنترنت والتي ستظهر بجوار اسمك عندما تتفاعل مع أي موقع من المواقع التي تدعم هذه الخدمة.

وبهذا ستحتاج لتحميل صورة ملفك الشخصي العام مرة واحدة فقط، وبعد ذلك عندما تشارك في أي موقع -يدعم خدمة Gravatar- سيتم إرفاق ملفك الشخصي وصورتك الرمزية العامة تلقائياً هناك للتعبير عن هويتك الشخصية.
سابقاً، كان يتوجب على المستخدمين أن يقوموا بالتسجيل في المنتديات أو المدونات لكي يسمّح لهم بالتعليق والمشاركة. وبالتالي، كان لدى المستخدم ملف شخصي خاص بكل موقع قام بتسجيل حساب فيه، ويمكنه وضع صورته أو الرمز الخاص به في هذا الملف.
اليوم، تُمكِّنك معظم المواقع من كتابة التعليقات أو غيرها من المساهمات بدون أن تقوم بتسجل الدخول إليها، وتتعرف عليك من خلال بريدك الإلكتروني فقط.
ماهو دور Gravatar، ولماذا عليك أن تستعمله؟
إن خدمة Gravatar، مدمجة بشكل ضمني في العديد من التطبيقات والمنصات العالمية ومنها الووردبريس. على سبيل المثال، في حال قمت بتحديد صورة الـGravatar الخاصة بك، وبعدها ذهبت إلى أي موقع ووردبريس وقمت بكتابة تعليق ما، ستلاحظ أنه سيتم تلقائياً سحب صورة الـGravatar الخاصة بك، وستظهر هذه الصورة بجانب اسم المستخدم الخاص بك.
لذا يفضل أن تبدأ باستخدام الـGravatar إذا كنت تريد أن يكون لديك هوية تميزك وتعزز وجودك في عالم الويب وتساعدك على بناء علاقة أفضل مع المستخدمين الآخرين.
كيف بتقوم بإنشاء صورة Gravatar وربطها بحسابك
في حال لم يكن لدى المستخدم صورة Gravatar، فسيظهر الووردبربس تلقائياً صورة Gravatar الافتراضية . إذا كنت لا تريد استخدام صورة Gravatar الافتراضية، فيمكنك تغييرها إلى صورتك أو الرمز الذي يعبر عنك كما سنشرح في السطور التالية.

يمكنك إنشاء صورة Gravatar خاصة بك، وربطها مع الإيميل الذي تريده، بحيث يتم استخدام الصورة بشكل تلقائي بمجرد تسجيلك في موقع ما أو قيامك بالتعليق في موقع ما بنفس الإيميل، وذلك باتباع الخطوات التالية:
- قم الذهاب إلى الموقع الرسمي للخدمة.
- ثم قم بتسجيل وإنشاء حساب جديد جديد في الموقع، باستخدام الإيميل الذي تستخدمه بكثرة.
- بعد ذلك يمكنك الدخول إلى حسابك الشخصي وإدخال المعلومات التي تريد ربطها مع الايميل ( مثل الاسم ونبذة عند) وغيرها وكذلك قم برفع و تحديد صورة Gravatar التي تريدها.
بعد ذلك وعند استخدام الإيميل، سيتم استخدام الصورة والمعلومات التي أدخلتها بشكل تلقائي في المكان الذي يضع فيه المستخدمون تعليقاتهم أو مشاركاتهم. حيث تأتي جميع مواقع الووردبريس مضمنة ومدمجة مع صور Gravatars وتعرض تلقائياً الصور الرمزية للمستخدمين.
يمكن بسهولة تغيير صورة Gravatar الافتراضية في الووردبريس من خلال عدة طرق، سواءًا في لوحة التحكم ذاتها أو من خلال كود مخصص أو باستخدام إضافة WP User Avatar. ولنشرح الآن هذه الطرق بما يلي:
1- تغيير صورة Gravatar الافتراضية من خلال لوحة تحكم الووردبريس

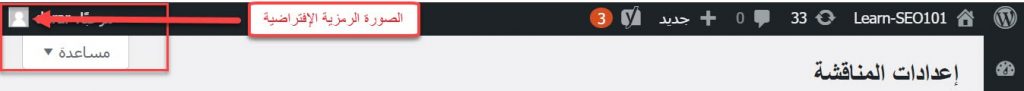
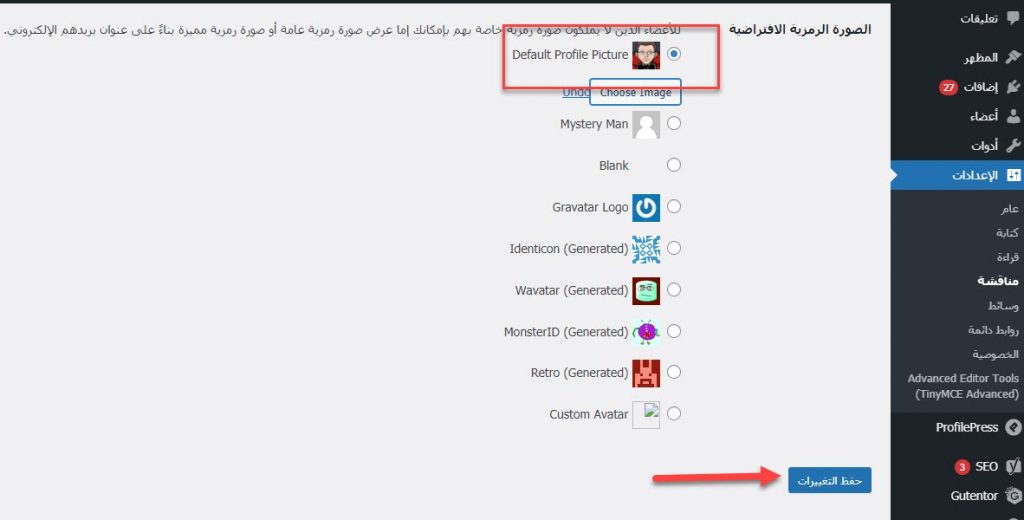
يمكنك من داخل لوحة تحكم الووردبريس لموقعك تغيير الصورة الرمزية المستخدمة الإفتراضية للأعضاء الذين لا يملكون صورة رمزية خاصة بهم. حيث يتيح لك ووردبريس خيار عرض صورة رمزية عامة لكافة هؤلاء الأعضاء، أو عرض صورة رمزية مميزة بناءً على عناوين بريدهم الإلكتروني.
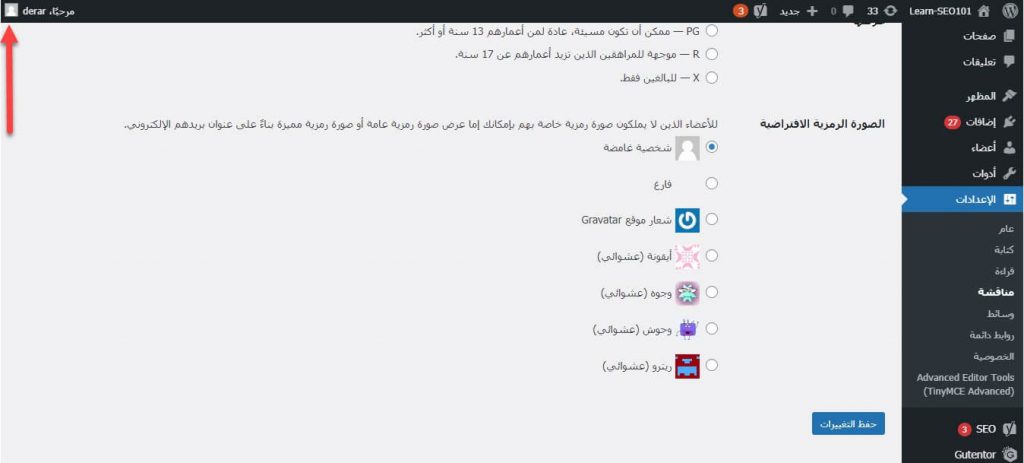
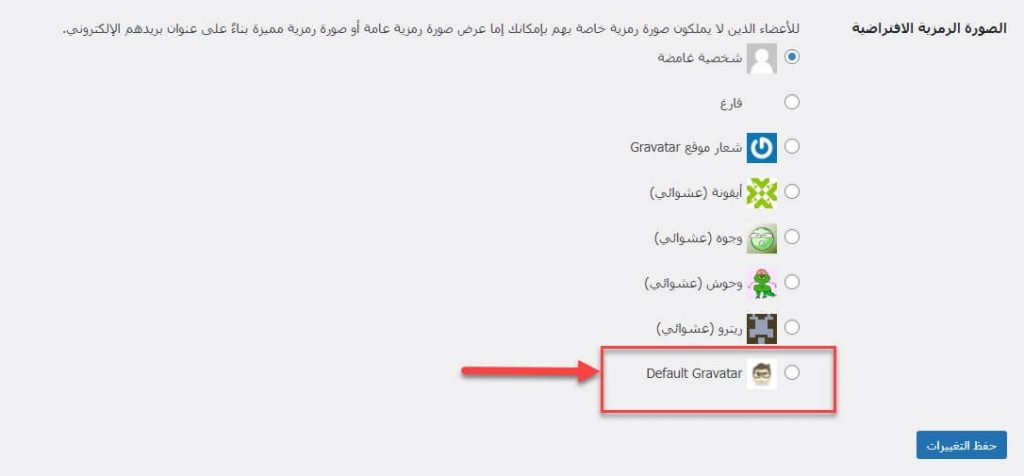
وذلك من خلال لوحة التحكم ثم الذهاب إلى الإعدادات < المناقشة. بعد ذلك يمكنك التمرير إلى الأسفل لتشاهد الخيارات المتاحة للصورة الرمزية الافتراضية.

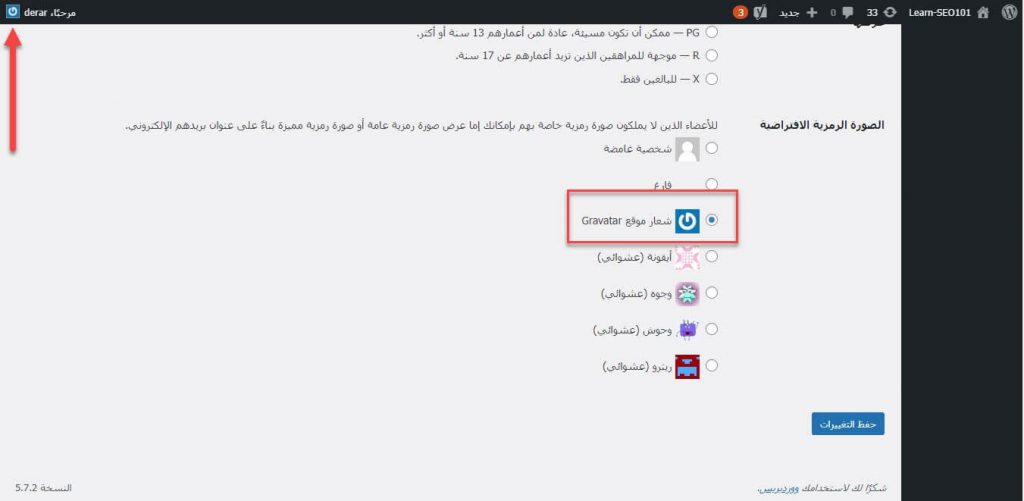
يمكنك الاختيار من بين الصور الموجودة والضغط على حفظ التغييرات، كما هو مبين في الصورة التالية:

في هذه الطريقة، لا يوجد لديك الكثير من الخيارات. وكذلك لا يمكنك إضافة صور مخصصة لك، أما في حالة احتياجك لإضافة صورة معنية لديك في حاسوبك وتريد رفعها لتصبح صورتك الرمزية فتستطيع ذلك من خلال إضافة كود خاص إلى داخل ملفات الووردبريس لديك كما سنشرح في الفقرة التالية.
2- استخدام الكود لتغيرة صورة Gravatar
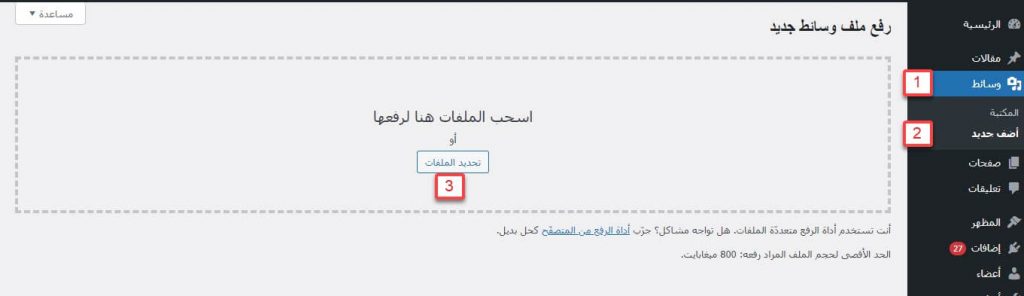
في حال كنت تريد إضافة صور رمزية مخصصة ومن ثم رفعها على موقعك، عليك القيام بما يلي.بدايةً، عليك أن تقوم بتحميل الصور إلى موقعك الووردبريس من خلال الذهاب إلى وسائط > أضف جديد> ثم القيام بسحب أو تحديد الملفات لرفعها

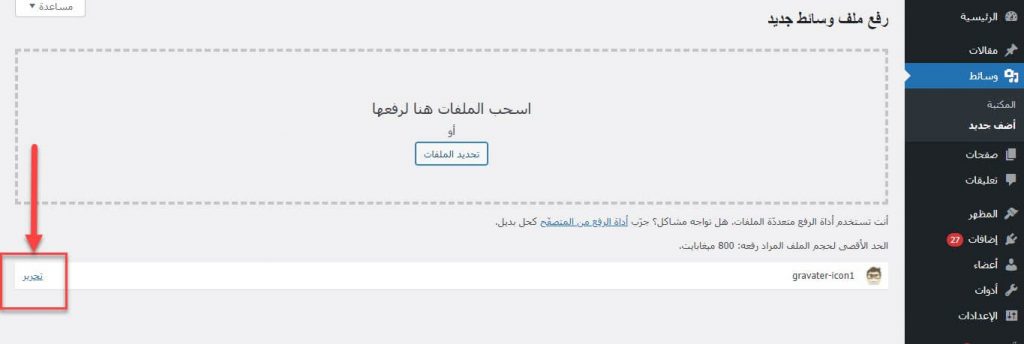
ملاحظة: يجب أن تكون أبعاد الصور مربعة مثلاً (250*250)بعد ذلك يجب الضغط على تحرير، لتحرير الصورة والتعديل عليها

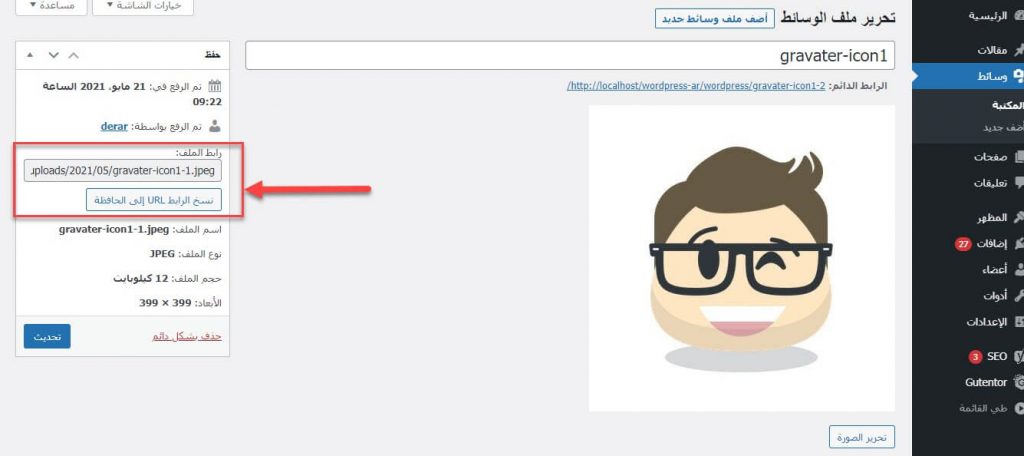
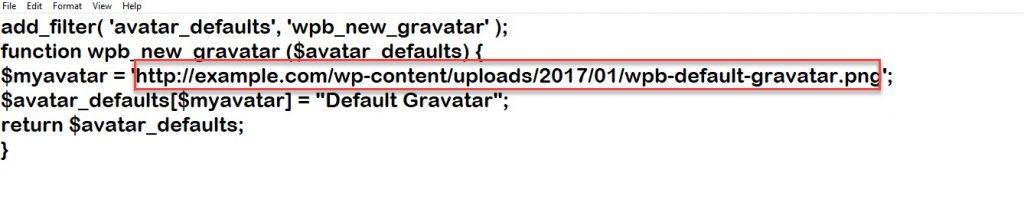
ستفتح لك نافذة جديدة، عليك أن نقوم بنسخ رابط الملف URL منها كما هو مبين في الصورة التالية.

بعد ذلك سيتوجب عليك إضافة كود برمجي داخل الملف functions.php في الووردبريس. ذلك ملف وظائف القالب وهو يستخدم بشكل أساسي لإضافة ميزات جديدة أو تعديل الميزات الافتراضية في موقع ووردبريس.
ملاحظة: إذا لم تكن لديك خبرة برمجة كافية يفضل أن لا تتبع هذه الطريقة وتنتقل مباشرة للطريقة رقم 3 التي تعتمد على إضافة (WP User Avatar) لأن أي خطأ في كتابة الكود في ملف function.php قد يتسبب في تعطيل موقع ووردبريس الخاص بك.
كما يفضل عمل نسخة احتياطية من موقعك قبل إجراء التعديل، لاستعادته في حال حدوث أي أخطاء في تعديل الكود.
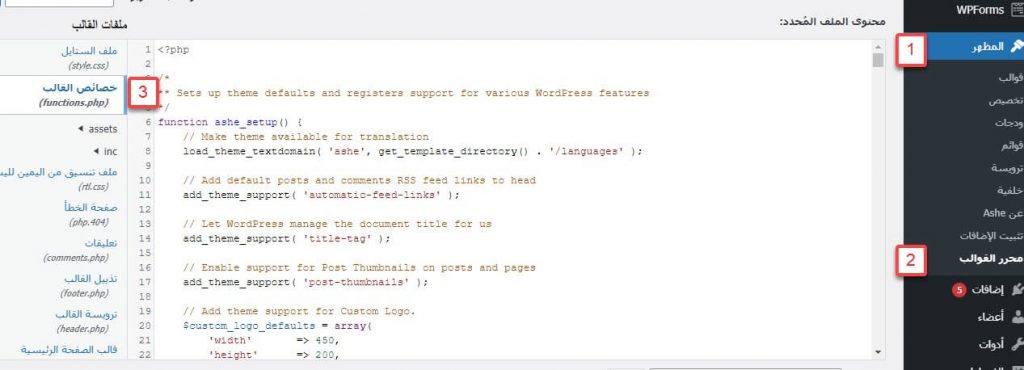
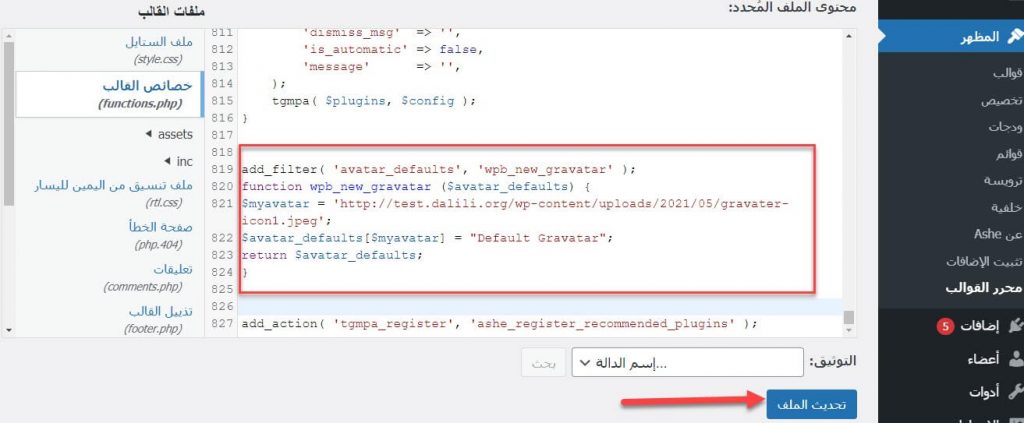
للعثور على هذا الملف عليك الذهاب إلى المظهر< محرر القوالب< ثم البحث عن الملف functions.php

قم بفتح الملف وابحث عن تعريف المتغير myavatar داخل الملف كما هو مبين في الصورة التالية:

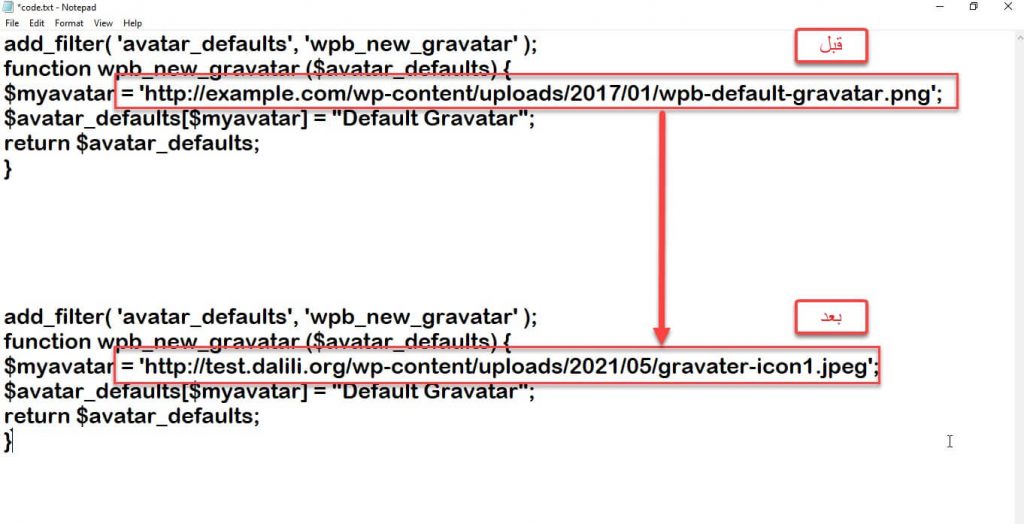
هنا يجب عليك الانتباه وتبديل قيمة المتغير myavatar بقيمة الرابط السابق -الموجود ضمن المربع الأحمر- برابط الملف الجديد الذي قمت بنسخه في الخطوة السابقة (أي رابط الصورة الجديدة).
ليصبح الكود بالشكل التالي:

إذا لم يكن المتغير موجوداً قم بتعريفه يدوياً من خلال تحرير الملف وإضافة الكود التالي قبل قوس الإغلاق { في نهاية الملف:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) { $myavatar=’http://test.default.org/wp-content/uploads/2021/05/gravatar-icon1.jpeg’;
$avatar_defaults[$myavatar] = "Custom Gravatar";
return $avatar_defaults;
وبعد إضافة الكود المطلوب داخل ملف functions.php كما هو مبين في الصورة التالية قم بالضغط على زر تحديث الملف.

بعد ذلك يمكنك العودة إلى الإعدادات< مناقشة، لتجد الصورة الجديدة التي قمت بإضافتها حيث يمكنك الآن تحديدها كصورة رمزية افتراضية

اقرأ أيضاً: كيفية إضافة كود PHP في موقعك الووردبريس دون تعديل الكود المصدري
3- استخدام إضافة WP User Avatar لتغيير الصور الرمزية
تتيح لك إضافة WP User Avatar، إمكانية تعيين أي صورة تريدها كصورة رمزية افتراضية، كذلك تمكنك من رفع وتحميل الصور الرمزية التي تريدها. النسخة المجانية من الإضافة مناسبة وتفي بالغرض، ولكن النسخة المدفوعة تأتي بالمزيد من الخيارات (مثل إمكانية استخدام كاميرا الويب لالتقاط الصور الرمزية).
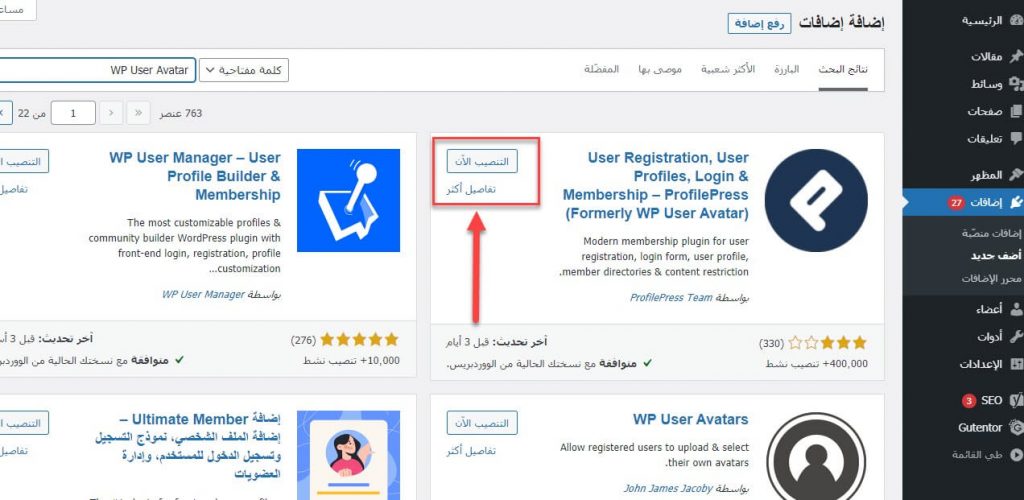
يمكنك تحميل الإضافة من خلال الذهاب إلى إضافات< أضف جديد وكتابة WP User Avatar في خانة البحث، ثم الضغط على زر تنصيب الآن

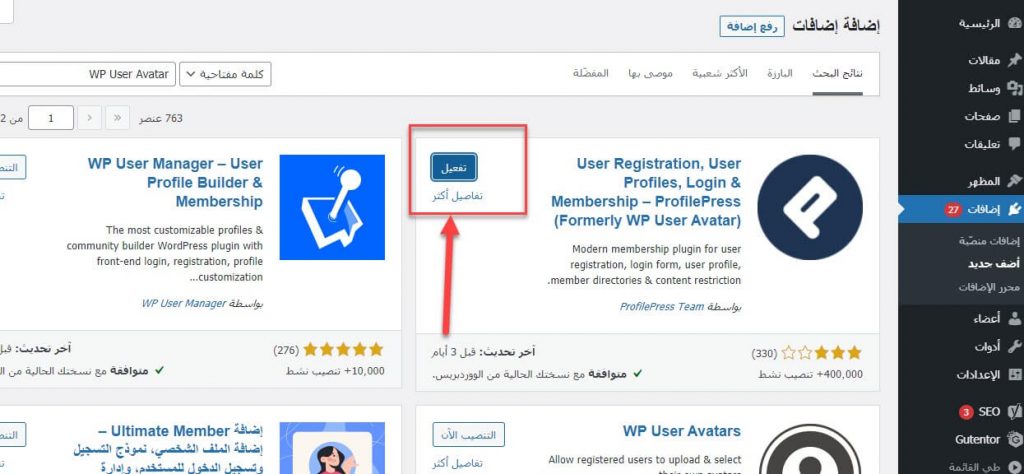
بعدها قم بالضغط على زر تفعيل، لتفعيل الإضافة في موقعك.

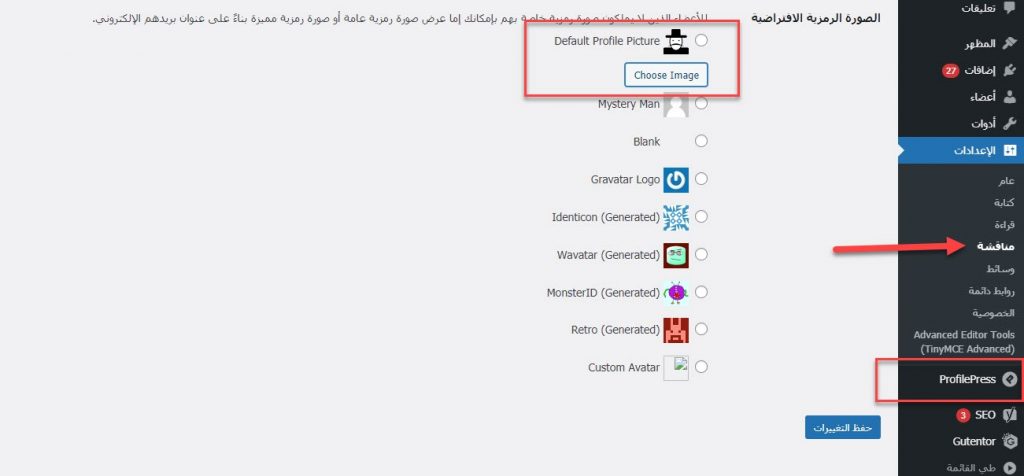
للاطلاع على مزيد من المعلومات حول طريقة تنصيب الإضافة، أنصحك بقراءة المقال التالي: تنصيب إضافة الووردبريس بالشكل الصحيح.بمجرد تفعيل الإضافة، يمكنك الذهاب إلى الإعدادات< مناقشة، وستلاحظ أنه تم إضافة زر باسم Choose Image، يمكنك النقر علية لإضافة ورفع الصور الرمزية التي تريدها للموقع.

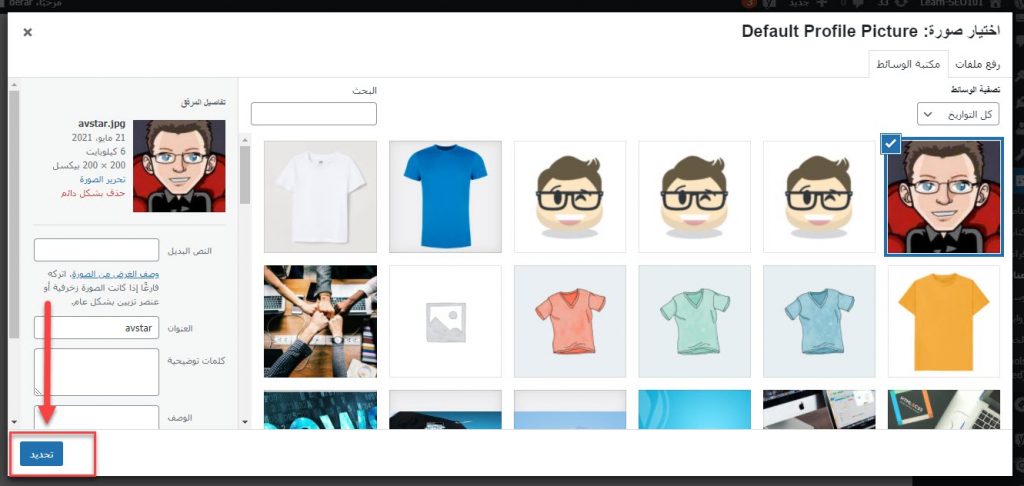
فعند الضغط على الزر Choose Image ستفتح لك نافذة مكتبة الوسائط. يمكنك اختيار صورة من مكتبة الوسائط أو الانتقال للتبويب رفع ملفات لرفع صورة جديدة من جهازك مثلاً.

حيث سيتم تحميل الصورة، وتعيينها كصور افتراضية، قم بتحديد الصورة التي تريدها ثم قم بالضغط على زر حفظ التغييرات.

وستلاحظ تغيير الصورة الرمزية للملف الشخصي.

الآن وبعد تحديد صورة الGravatar، سيقوم الووردبريس بتعيين هذه الصورة كصورة افتراضية لجميع المستخدمين الذين لم يقوموا بربط الـGravatar بعناوين البريد الإلكتروني.
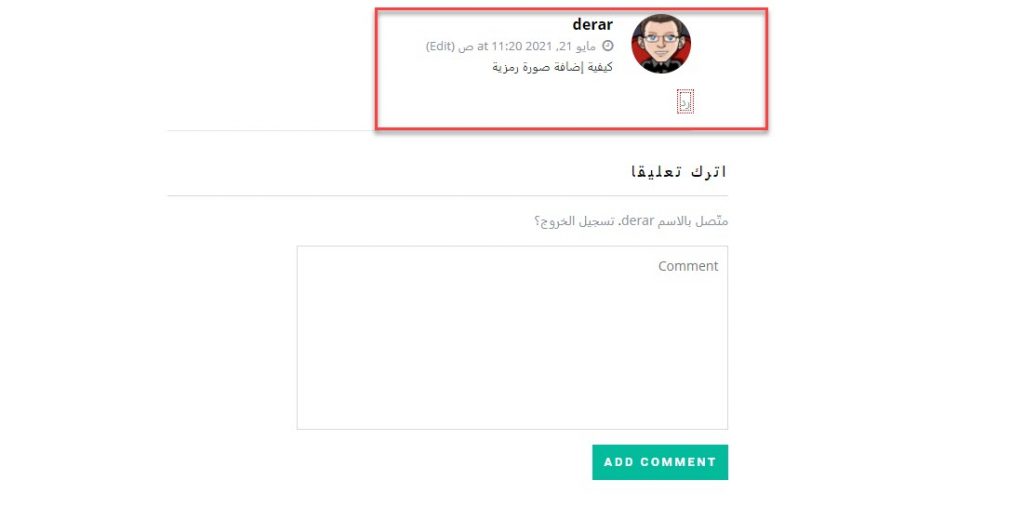
لتجربة ذلك، يمكنك الذهاب إلى موقعك وتجربة كتابة تعليق، وستشاهد كيف سيتم ربط صورة Gravatar التي قمت باختيارها في الخطوة السابقة بتعليقك.

بالنهاية فإن عملية تغيير صورة Gravatar الافتراضية بالووردبريس، عملية سهلة وبسيطة، ويمكنك القيام بها بطرق بسيطة حتى لو لم تكن تملك خبرات تقنية أو برمجية.
فقد بين لك مقال اليوم ثلاث خيارات متاحة لتغيير الصورة، حيث يمكنك تغيير الصورة واختيار صورة جديدة من بين الصورة المتاحة، أو يمكنك رفع صورة جديدة وإضافتها إلى موقعك بطريقة يدوية بتعديل الكود إذا كنت تملك معلومات برمجية، أو يمكنك استعمال إضافة WP User Avatar لرفع وتعيين صور رمزية خاصة بك بسهولة ودون تعديل أي أكواد برمجية. اختر طريقة واحدة التي تناسبك وابدأ بتطبيقها على موقعك.






بسم الله الرحمن الرحيم
شكرا لانشائكم هذا الموقع أنا بحاجة ماسة للكتابة السريعة خاصة في الورد
تحياتي من كوردستان العراق
اهلا بك أخي
أنصحك بالاعتماد على بعض الأدوات الأونلاين التي تساعدك في ذلك، من خلال اعطاءك نص تجريبي ثم قياس سرعتك في الكتابة
وأضف إلى ذلك الممارسة المستمرة في كتابة المحتوى مثلًا أو كتابة الكود البرمجي سيعطيك هذه المهارة بشكل تلقائي