في أي متجر إلكتروني يعتمد على ووكومرس، تشكل الصور عنصرًا جوهريًا في إبراز المنتجات وتعزيز الهوية البصرية للعلامة التجارية. لكنها قد تتحول إلى عبء يبطئ سرعة الموقع إذا لم تتم معالجتها بالشكل الصحيح، مما يؤدي إلى تجربة مستخدم ضعيفة، وزيادة معدل الارتداد، وربما مغادرة العملاء قبل حتى أن يستعرضوا منتجاتك.
عند مراجعة أداء أحد متاجري، وجدت أن أكثر من 500 صورة غير مهيأة كانت تؤثر سلبًا على سرعة التحميل وأداء الموقع. وكان الحل الاحترافي هو إضافة WP Smush، التي تقدم نظامًا متكاملًا لضغط الصور وتحسينها دون فقدان الجودة، عبر تقنيات متقدمة مثل التحميل الكسول، ودعم WebP، والتكامل مع شبكات CDN، وقد حصلت الإضافة على أكثر من مليون تنصيب حتى الآن.
في هذا المقال، سأشارك معك كيفية الاستفادة من WP Smush لتحسين سرعة متجرك الإلكتروني، وأبرز الميزات التي تجعلها أداة أساسية لأي متجر يسعى لتحقيق التوازن بين الأداء البصري والأداء التقني.
كيف تبدأ باستخدام WP Smush؟
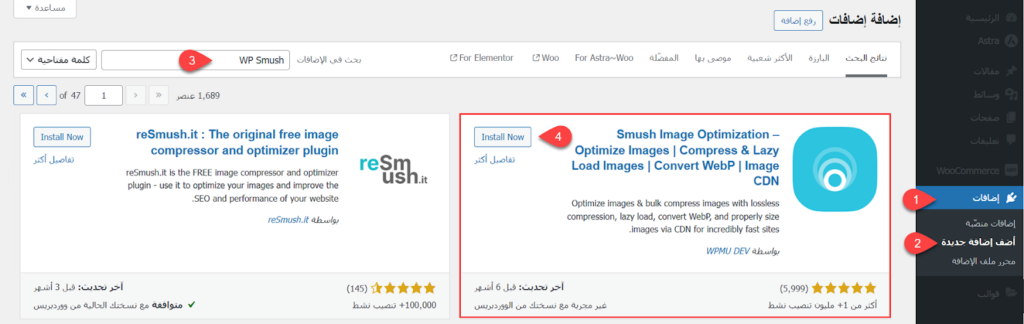
للاستفادة من مزايا WP Smush، يمكنك تثبيتها بسهولة عبر لوحة تحكم ووردبريس، وذلك بالانتقال إلى إضافات > أضف جديد، ثم ابحث عن "WP Smush"، واضغط على تنصيب > تفعيل. بمجرد التفعيل، ستكون جاهزًا لاستخدام ميزاتها لتحسين أداء متجرك الإلكتروني.

للمزيد حول كيفية تثبيت الإضافات، يُرجى الاطلاع على هذا المقال الذي نشرح فيه تنصيب وتفعيل إضافة ووردبريس بالشكل الصحيح.
ملاحظة: يعتمد هذا الشرح على الإصدار المدفوع من WP Smush، لكن سأوضح أثناء الشرح الفروق بينه وبين الإصدار المجاني، لتتمكن من اختيار الأنسب لموقعك. قد يكون الإصدار المجاني كافيًا لاحتياجاتك، أو تجد أن الترقية ضرورية وفقًا لحجم موقعك ومتطلباتك.
أهم إعدادات WP Smush
بعد تفعيل WP Smush على موقعك، ستجري بعض التعديلات عبر لوحة تحكم الإضافة لتهيئة الصور بالشكل المطلوب لترى الفارق بنفسك بعد تطبيق هذه الإعدادات، وفيما يلي شرح لكيفية ضبطها لتحقيق أفضل أداء لموقعك:
ضغط حجم الصور
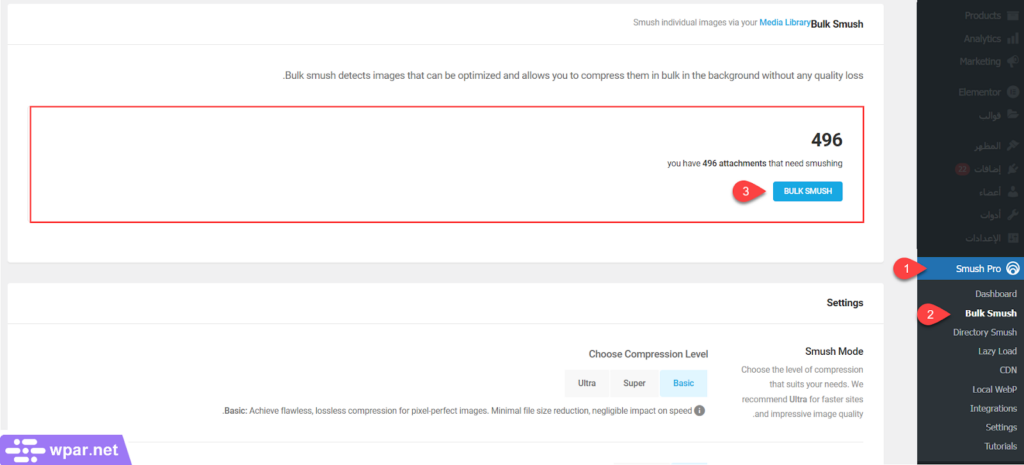
في البداية، ستجد في قائمة ووردبريس الجانبية تبويب "Smush" لتختار منه Bulk Smush، وستقوم الإضافة تلقائيًا بإحصاء عدد الصور الموجودة على الموقع. في متجري، كان هناك حوالي 500 صورة أغلبها للمنتجات.
إذا ضغطت على زر "Bulk Smush" ستبدأ عملية ضغط الصور كما هو موضح في الصورة التالية:

في هذه الدراسة قامت الإضافة بمعالجة هذه الصور ليتم تقليل حجم الصور بنسبة 8.5% تقريبًا باستخدام معالج الضغط الأساسي للإضافة (Basic)، إلّا أن هذه النتيجة لم تكن مثالية بالنسبة لي لأني كنت أتوقع نتائج أفضل، لذا قررت الترقية إلى النسخة المدفوعة من الإضافة للاستفادة من معالج الضغط المتقدم Ultra Super-Smush حيث تزعم الإضافة في صفحتها الرسمية أن هذا المعالج يضغط الصور إلى 5 أضعاف المعالج الأساسي.
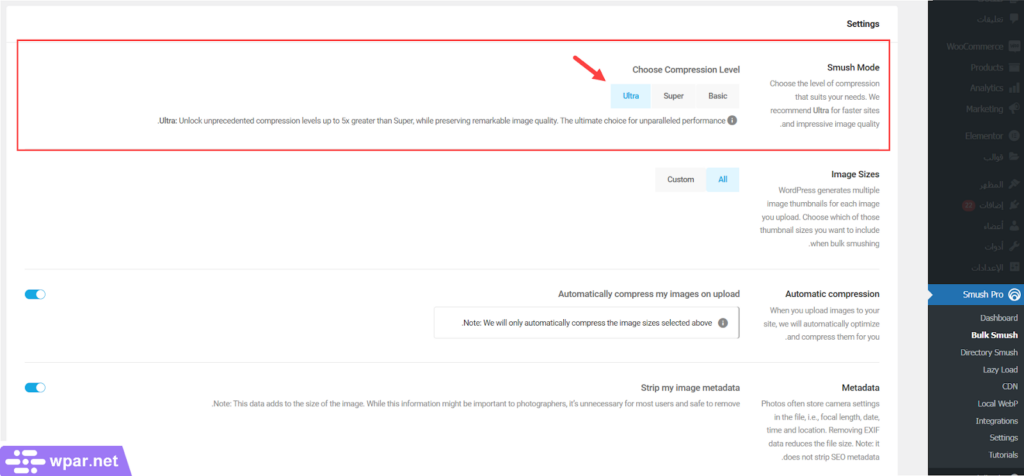
لذلك قمت بإعادة ضغط الصور مجددًا باستخدام معالج الضغط Ultra كما يلي:

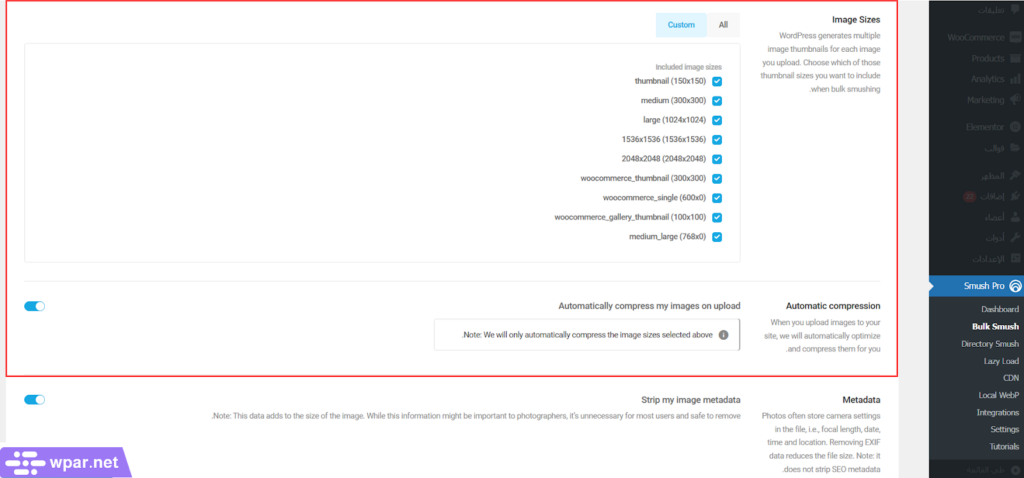
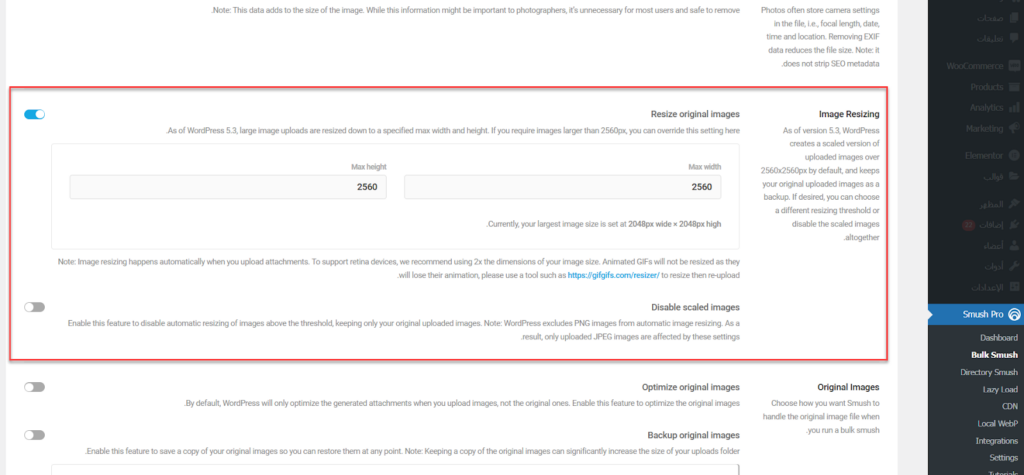
أجريت أيضًا تعديلات على خيار "Image Sizes" ليشمل جميع أنواع الصور المصغرة التي يقوم ووردبريس بإنشائها تلقائيًا. وتمتاز الإضافة بإمكانية ضغط الصور الجديدة تلقائيًا عند رفعها على الموقع. لتفعيل هذه الميزة، قمت بتفعيل خيار "Automatic Compression" كما هو موضح في الصورة التالية.

إضافةً إلى ذلك، توفر الإضافة إمكانية تحديد الحد الأقصى لأبعاد الصور، فقمت بضبط الحد الأقصى لأبعاد الصور في المتجر ليكون 2560 × 2560 بكسل من خلال خيار "Image Resizing"، مما يتيح تصغير الصور ذات الأحجام الكبيرة تلقائيًا.

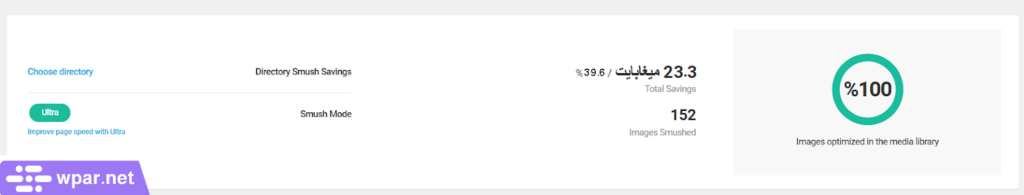
بعد ذلك، أعدت ضغط الصور مرة أخرى على المتجر باستخدام المعالج المتقدم Ultra Super-Smush، وكانت النتائج أفضل بنسبة 39.6%، وهي نتيجة ممتازة مقارنة بالمحاولة السابقة.

التحميل الكسول
توفر إضافة WP Smush ميزة التحميل الكسول (Lazy Load)، حيث يتم تحميل الصور عند اقتراب الزائر من الصور أثناء التمرير لأسفل، بدلاً من تحميلها دفعة واحدة عند زيارة الصفحة مما يجعل الميزة تساهم في تحسين سرعة الموقع وأدائه.
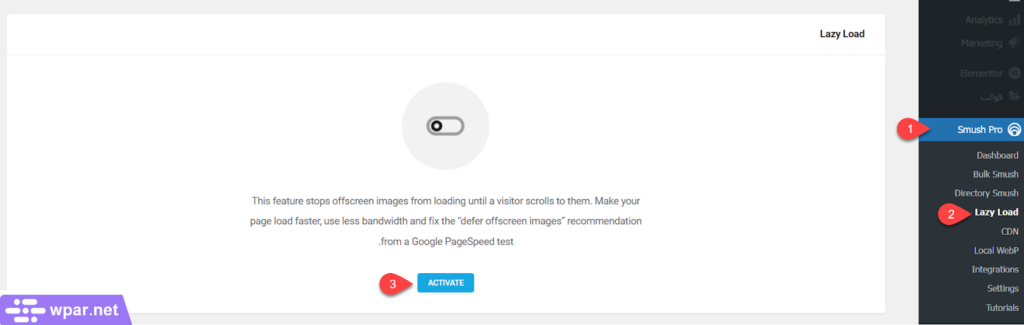
يمكنك تفعيل هذه الميزة بسهولة عبر الانتقال إلى Smush > Lazy Load، ثم الضغط على زر "Activate"، كما يلي:

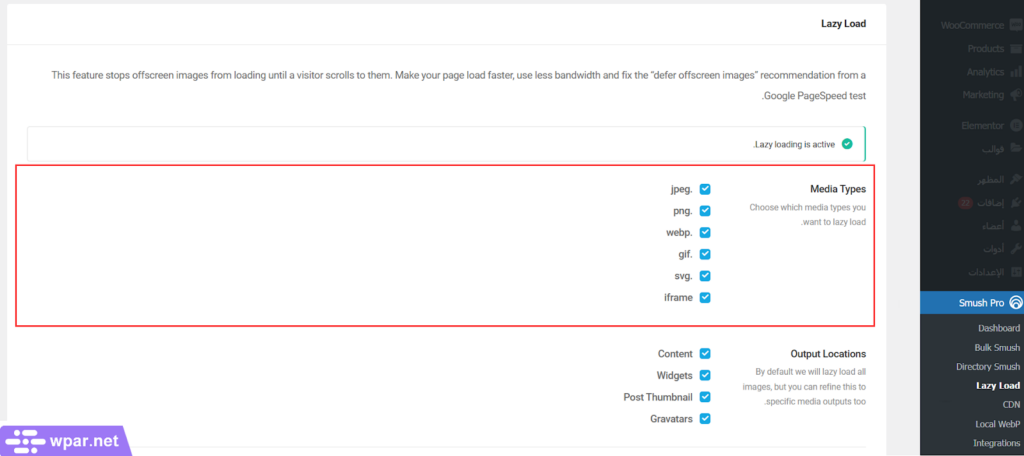
ليظهر لك بعد ذلك إعدادات ميزة التحميل الكسول لتقوم بتفعيل الميزة على صيغ الوسائط المطلوبة من خلال خيار "Media Types"، ويفضّل أن تقوم بتحديد كافة الصيغ:

يُفضَّل تفعيل هذه الخاصية على جميع صفحات المتجر، إلا أن تأثيرها قد يختلف نسبيًا على صفحات المنتجات نفسها. عند تجربتي لتفعيلها على صفحة المنتجات، لاحظت تأخيرًا طفيفًا جدًا في تحميل مكتبة صور المنتج، لكن في المقابل، ساهمت الميزة في تأخير تحميل الصور الأخرى مثل:
- صور المنتجات المرتبطة.
- ملفات الوسائط المُدرجة في وصف المنتج.
- صور التقييمات وتعليقات العملاء.
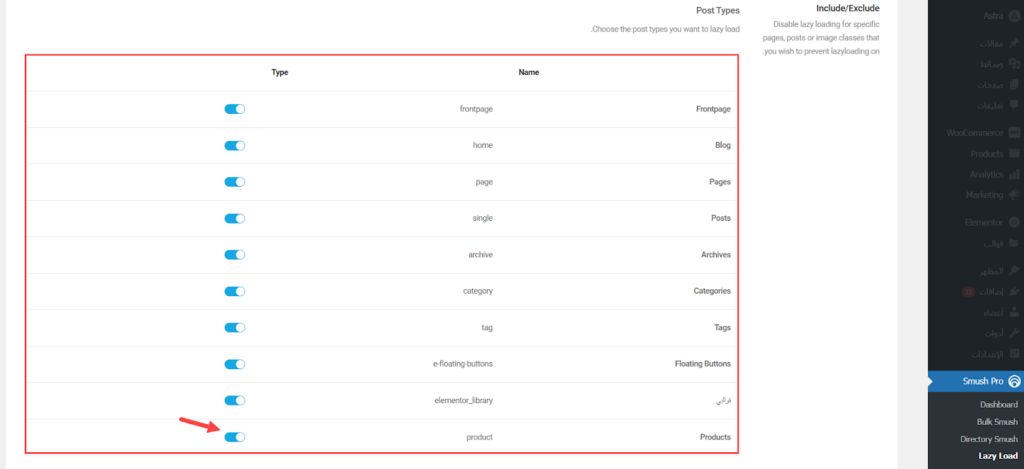
لذلك، وجدت أن تفعيلها أيضًا على صفحة المنتجات سيكون مفيدًا لي. فقمت بالانتقال إلى تبويب "Post Types" ثم تفعيل خيار "Product" بالإضافة إلى كافة صفحات المتجر الأخرى كما هو موضح في الصورة التالية:

شبكة توصيل المحتوى (CDN)
يتيح الإصدار المدفوع من WP Smush التكامل مع شبكة توصيل المحتوى (CDN)، حيث تُرفع الصور إلى خوادم سحابية موزعة عالميًا، ويتم تحميلها من أقرب خادم للزائر عند الحاجة. يفيد ذلك المواقع ذات الجمهور المتنوع جغرافيًا أو التي تحتوي على عدد كبير من الصور لتخفيف الضغط على الخادم. لكن إذا كان زوار موقعك من منطقة واحدة وخادمك قويًا، فقد لا تحتاج لهذه الميزة.
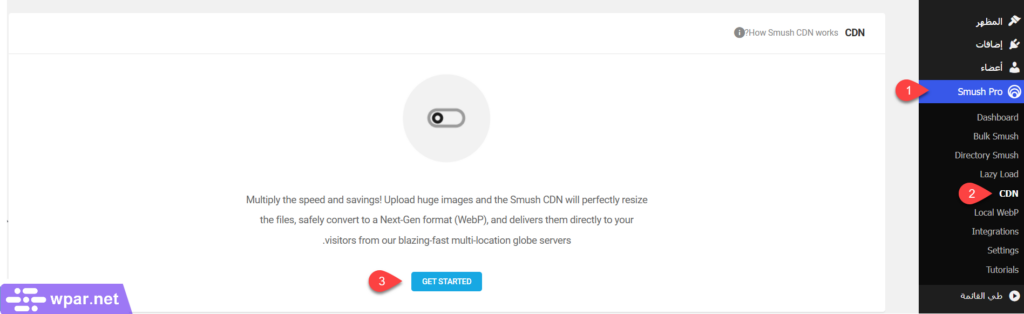
يمكنك تفعيل خاصية CDN على موقعك من خلال الانتقال إلى خيار Smush > CDN، ثم اضغط على زر "Get Started":

توفر الإضافة أيضًا إمكانية تحويل الصور إلى صيغة WebP بالاعتماد على خوادم CDN تلقائيًا. تلك الصيغة في صيغة صور حديثة تعمل على ضغط حجم الصور بنسبة تتراوح من 30 - 50 % مقارنة بصيغ الصور التقليدية JPG أو PNG دون أن تقلل من جودتها.
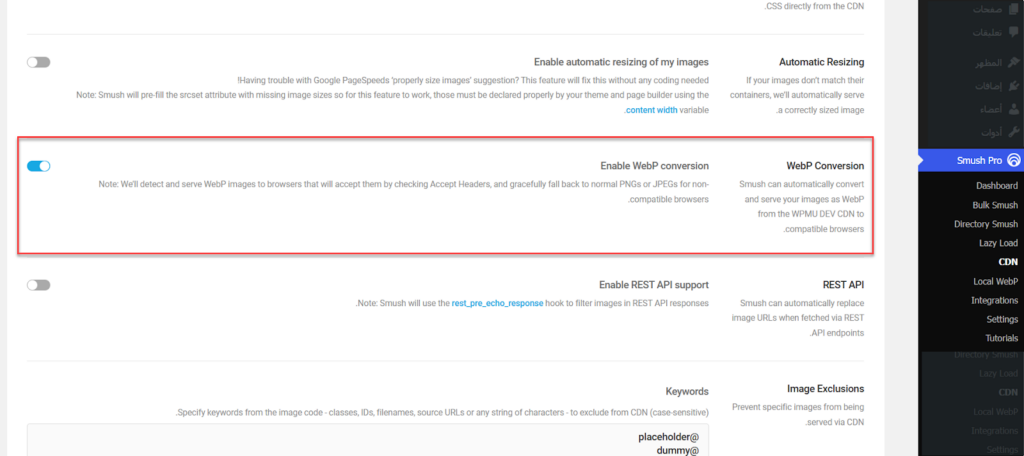
لتفعيل هذه الخاصية، قم بتفعيل خيار "WebP Conversion" من إعدادات CDN كما هو موضح في الصورة التالية:

توفر الإضافة خيارًا لتخزين الصور المحوّلة إما سحابيًا على خادم CDN أو محليًا على خادم الموقع.
عند التخزين السحابي، يتم تحميل الصور مباشرةً من خوادم CDN، مما يقلل الضغط على خادم موقعك ويضمن تحميل الصور بسرعة أعلى. ومع ذلك، قد تواجه مشاكل مستقبلية إذا قررت الانتقال إلى خدمة CDN أخرى، حيث ستفقد جميع الصور المخزنة على الخادم القديم.
لذلك، يُفضَّل الاستفادة من خدمة التخزين السحابي لـ WP Smush، ثم الانتقال إلى خيار التخزين المحلي على خادم موقعك مباشرًة قبل تغيير خدمة CDN، لضمان الحفاظ على الصور المحوَّلة دون فقدانها.
الخلاصة
توفر إضافة WP Smush كافة الحلول التي تحتاجها لمعالجة وضغط الصور على موقعك دون فقدان الجودة، بالإضافة إلى خدمات التحميل الكسول (Lazy Load) وخدمات شبكة توصيل المحتوى (CDN) المدمجة، مما يجعلها مثالية لتلبية كافة متطلبات تحسين الصور على ووردبريس.
أما الإصدار المجاني منها، فيعد محدودًا من حيث معالج ضغط الصور وقيود حجم وعدد الصور، مما يجعله مناسبًا فقط للمواقع الناشئة. لكن للحصول على أداء مثالي للصور، يُفضل الاستثمار في الترقية إلى الخطة المدفوعة. والنتائج الموضحة في التجربة العملية قد تختلف نسبيًا بناءًا على جودة صور موقعك.







اترك تعليقك